WordPressでサイトを長年開発してきた私たちは、すべてのビジネスサイトに必ず必要な要素があることを学びました。
考えてみてほしい。企業のサイトを見て、誰が何を担当しているのか疑問に思ったことはないだろうか?あるいは、特定の問題について誰に問い合わせればいいのか、従業員であるあなたが探そうとしているかもしれません。そこで組織図が役に立つ。
WordPressには組織図を作成するためのビルトインブロックはありませんが、この目的のために素晴らしいプラグインを見つけました。このガイドでは、その方法をご紹介します。

なぜWordPressサイトに会社組織図を作成するのか?
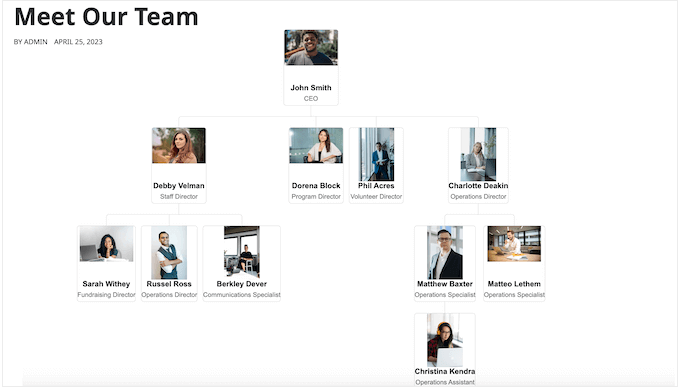
組織図は、最高経営責任者(CEO)から各チーム、各チーム内の従業員に至るまで、企業がどのように構成されているかを示している。
WordPressブログやランディングページに会社組織図を追加することで、ビジネスの人間的側面を示し、ブランドの評判を向上させることができる。
役に立つ組織図は、従業員が他のチームがどのように構成されているのか、どのような状況で誰に連絡する必要があるのかを理解するのにも役立つ。
さらに、図表は第三者にとっても有用かもしれない。例えば、顧客ポータルを作成する場合、組織図は顧客が最適な担当者を見つけるのに役立ちます。
ということで、WordPressで会社の組織図を簡単に作成・管理する方法を見ていきましょう。
WordPressで会社の組織図を作成する方法
従業員表を作成する最も簡単な方法は、組織図を使用することです。
この無料のWordPress組織図プラグインを使えば、シンプルなビジュアルエディターを使ってチャートを作成し、会社の組織図に画像、リンク、テキスト、ポップアップを追加することができます。

最初に行う必要があるのは、組織図WordPressプラグインをインストールして有効化することです。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
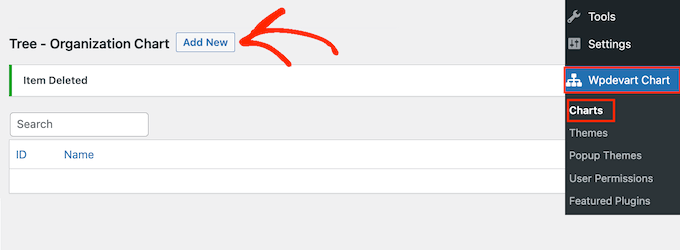
無料プラグインを有効化した後、Wpdevart Chart ” Chartsにアクセスしてください。そして、’新規追加’ボタンをクリックしてください。

ユーザーフレンドリーなビジュアルエディターが起動します。
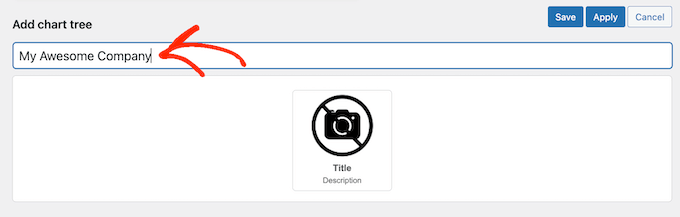
はじめに、会社の組織図のタイトルを入力します。これはあくまで参考ですので、何でも結構です。

初期設定では、組織図テンプレートに1つの要素が追加されます。一般的には、これをチームリーダーやCEOなど、組織の長にします。
チャートに人数を追加するには、初期設定の要素にマウスオーバーするだけです。鉛筆と矢印の2つの小さなアイコンが表示されます。
矢印をクリックすると、最初の要素の真下に要素が1つ追加される。

この新しい要素にマウスオーバーすると、3つの矢印が表示されます。
これにより、この人物の右側または左側に別の要素を追加することができます。一般的に、組織図の同じレベルにいる人は、同じ役職か同じようなレスポンシブを持っています。

また、下向きの矢印をクリックすると、その人の下に新しいレベルを作成できます。通常、組織図では、人はその上の人にレポートします。
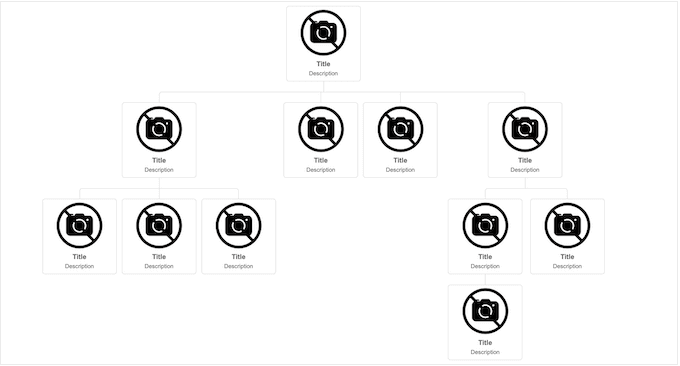
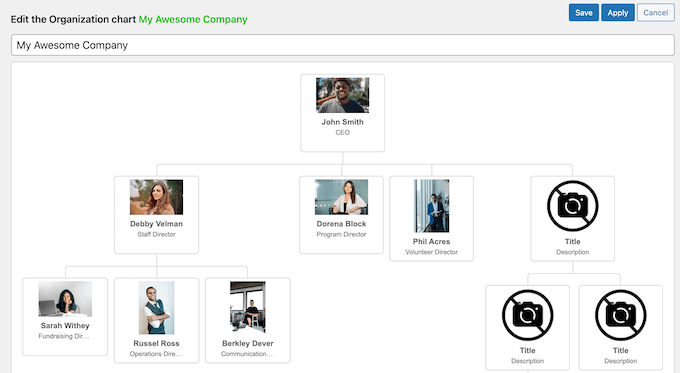
各要素の上にマウスオーバーし、さまざまな矢印をクリックすることで、WordPressサイトの会社構造を簡単に作成できます。これには複数の異なる支店やチームも含まれます。

次のステップは、各要素にコンテンツを追加することである。例えば、人物の名前、投稿者の写真、メール・アドレスなどである。
開始するには、任意の要素にマウスオーバーし、小さな鉛筆アイコンをクリックします。

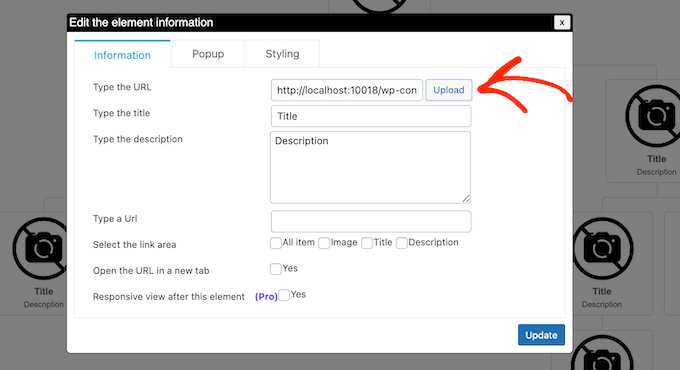
表示されるポップアップで、その人の写真を追加する必要があります。
アップロード」ボタンをクリックして、WordPressのメディアライブラリから画像を選択するか、コンピューターから新しい画像をアップロードしてください。

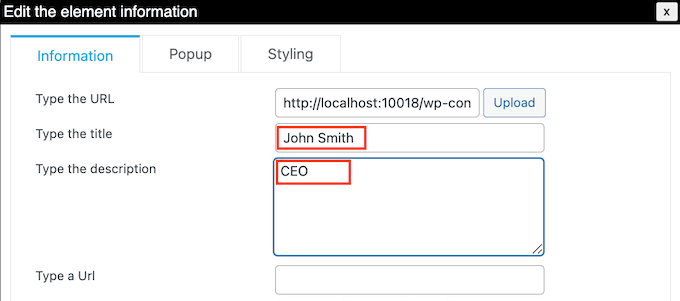
その後、「タイトル」を入力します。「タイトル」は、その人の写真の真下に表示されます。通常、その人の名前を使います。
次に、タイトルの下に表示される「説明」を追加することができます。通常、その人の役職名を入力しますが、その人の権限グループについての短い文章を追加することもできます。

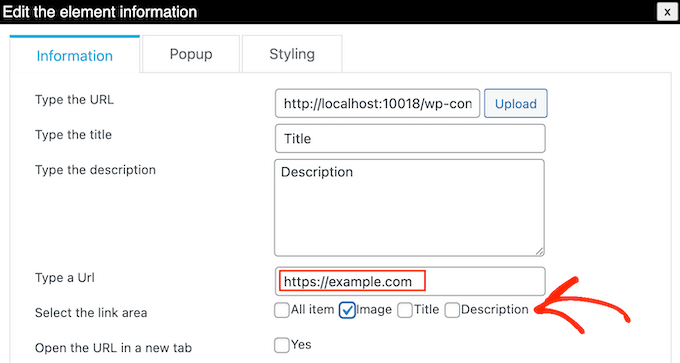
次に、画像、タイトル、または説明にリンクを追加することができます。例えば、その人のお問い合わせフォームへのリンクや、見込み客がその社員のポートフォリオを見ることができるページへのリンクなどです。
これを行うには、使用したいURLを入力するだけです。次に、「リンクエリアの選択」セクションの設定を使用して、リンクを追加するエリアを選択します。例えば、その人の画像や説明にリンクを追加することができます。

初期設定では、リンクは同じタブで開きます。特に外部URLを使用している場合は、リンクを新しいタブで開くことをお勧めします。その場合は、「新しいタブでURLを開く」にチェックを入れてください。
会社の組織図に、各人の情報をもっと表示したいと思うかもしれません。例えば、メールアドレスや電話番号、経歴、より詳しい仕事の説明など、お好きな情報を追加することができます。
このプラグインを使うと、各人ごとにポップアップを作成できます。こうすることで、グラフを複雑なものにしたり、テキストを多用したりすることなく、詳細な情報を表示することができます。
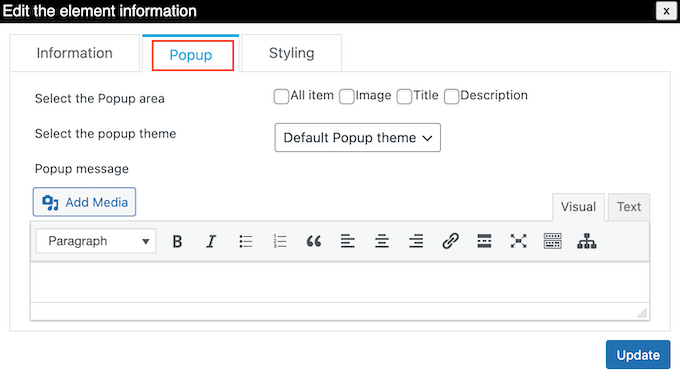
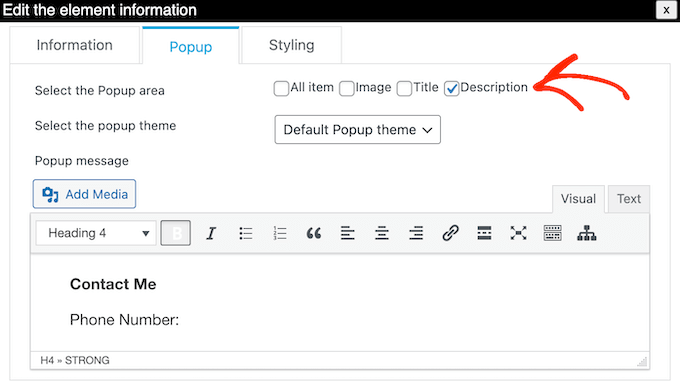
ポップアップを追加するには、「ポップアップ」タブをクリックするだけです。

小さなテキストエディターにメッセージを入力できるようになりました。このエディターにはWordPressの標準書式がすべて備わっているので、リンクの追加、箇条書きリストの作成、太字や斜体のテキスト書式の使用などが可能です。
入力した情報に満足したら、「ポップアップエリアの選択」の隣にある設定を使って、訪問者がどのようにポップアップを開くかを指定することができます。

それが終わったら、『更新』をクリックする。
あとは、会社の組織図にあるすべての人について、このプロセスを繰り返すだけだ。

チャートの見栄えに満足したら、「保存」ボタンをクリックする。
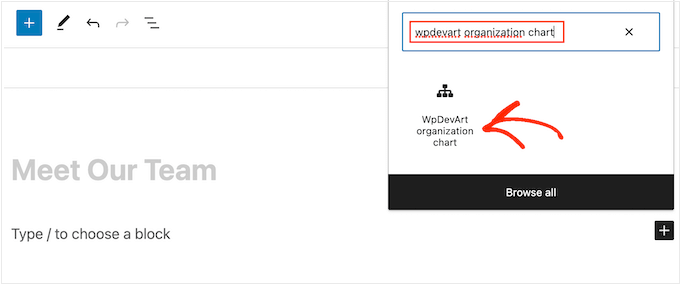
その後、ブログやサイトにグラフを追加しましょう。組織図を表示したいページや投稿日のGutenbergエディターを開き、「+」アイコンをクリックするだけです。
表示されたポップアップに「WpDevArt organization chart」と入力する。右のブロックが表示されたら、クリックしてページに追加してください。

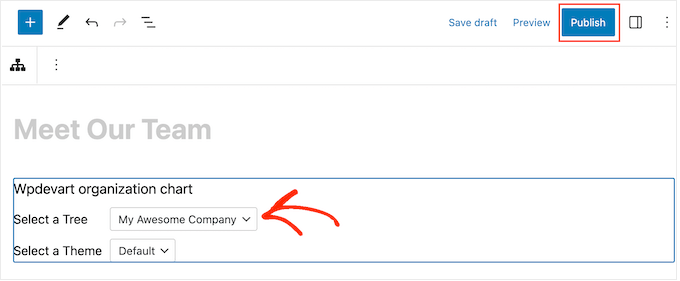
そうしたら、「Select a Tree(ツリーを選択)」のドロップダウンを開き、先ほど作成した組織図を選択する。
組織図を公開する準備ができたら、「更新」または「公開」ボタンをクリックしてください。

これで、あなたのビジネスサイトにアクセスして、会社の組織図を実際に見ることができる。
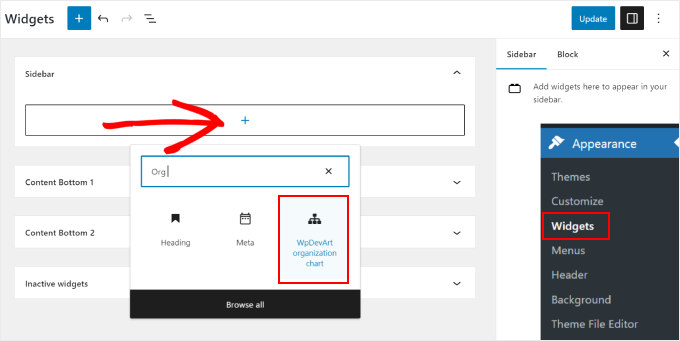
クラシックWordPressテーマをお使いの場合、組織図をウィジェットとして追加することも可能です。外観 “ ウィジェットに 移動し、ウィジェットエリアの「+ウィジェットを追加」ボタンをクリックするだけです。
次に、「Wpdevart組織図」ウィジェットを見つけて選択する。

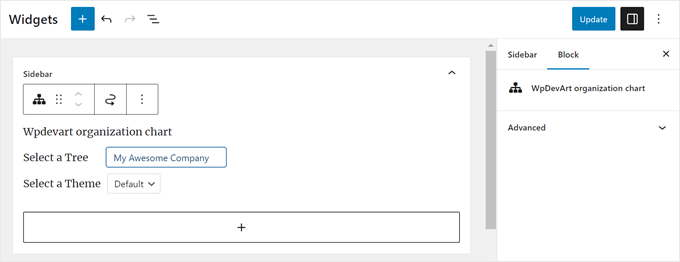
先ほどと同じように、先ほど作成した組織図を選択するだけです。
更新が完了したら、「更新」ボタンをクリックして変更を反映させます。

この投稿が、WordPressサイトで会社の組織図を作成する方法を学ぶのにお役に立てば幸いです。WordPressでカスタマイザーのページを作成する方法や、近日公開のページ例とテンプレートのリストもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ralph
This looks like a great way to present company structure in easy visaul way. Most people have no idea about hierarchy and what a CEO, CFO, COO, CIO, CTO, CMO even is. This can definitely help.
WPBeginner Support
It can definitely be good to have a visual guide on who to get in touch with for what
Admin
Friday Alex
Have been lookin for this plugin to customize my start-up!
Thank you very for this post.