非営利団体を運営していると、リソースが枯渇する前に新しい寄付者を見つけるための絶え間ない競争のように感じることがよくあります。ピアツーピアの募金活動は、最も忠実な支援者にあなたの代わりに資金を集めてもらうことで、これを解決します。
ただし、開発者でない場合、これらの個々のキャンペーンページの技術的な側面を設定するのは圧倒されるように感じることがあります。
私たちは、複雑な募金キャンペーンの作成を簡単にできるため、自身のプロジェクト(Balkhi Foundationなど)にWP Charitableを使用しています。これにより、ダッシュボードから直接寄付を受け付け、キャンペーンを管理できます。
この記事では、WordPressでピアツーピアの募金活動を作成する方法をステップバイステップでご紹介します。

WordPressでピアツーピア募金活動を作成する理由
非営利団体を運営している場合は、WordPressサイトを作成し、ユーザーがその上でピアツーピアの募金キャンペーンを実行できるようにすることができます。これは、個々のサポーターがあなたの組織のために資金を集めるように奨励される募金戦略です。
これは、ユーザーがあなたのウェブサイトで個別の募金キャンペーンを設定し、あなたの チャリティー の追加資金を調達できることを意味します。また、友人や家族に意識を広めることで、あなたのリーチを大幅に拡大することもできます。
例えば、複数の絶滅危惧種を保護する非営利団体があるとします。ピアツーピアの募金活動を許可することで、個人が異なる動物のために個別の募金活動を作成し、その特定の原因のためにお金を集めることができます。例えば、シロナガスクジラなどです。
これは、ユーザーエンゲージメントを高め、キャンペーンがソーシャルメディアでバイラルになるのを助けることができます。また、特定の動物を救うことに興味がある、または以前はあなたの活動を知らなかった新しいサポーターや潜在的な寄付者をもたらすこともできます。
WordPressでピアツーピア募金活動を行うには何が必要ですか?
WordPressでピアツーピア募金キャンペーンを作成するには、次の手順を実行する必要があります。
- ウェブホスティングを購入する
- ドメイン名を購入する
- WordPressウェブサイトを作成する
- 非営利テーマを使用
- 寄付プラグインをダウンロードする
まだWordPressサイトをお持ちでない場合は、ホスティングプランとドメイン名を購入することで簡単に作成できます。ウェブホスティングはウェブサイトがオンラインで存在する場所であり、ドメイン名は顧客がウェブサイトを訪問するために入力するものです。
WordPress自体は無料ですが、ここで費用がかさみ始めます。ドメイン名は年間約14.99ドル、ホスティング費用は月額7.99ドルからかかるためです。
幸いなことに、Bluehost は WPBeginner の読者向けに、無料のドメイン名と SSL 証明書とともに、大幅な割引を提供しています。

Bluehostは世界最大級のホスティング企業であり、WordPressが推奨する公式ホスティングパートナーです。最大70%オフのこの割引を利用するには、下のボタンをクリックしてください。
ホスティングプランを購入したら、WordPressのインストール方法に関する初心者向けガイドをご覧ください。詳細については、WordPressのインストール方法を参照してください。
その後、非営利団体向けテーマを選択して、本格的で視覚的に魅力的なウェブサイトを作成できます。例えば、Astraなどです。

詳細については、WordPressでテーマをインストールする方法に関するチュートリアルをご覧ください。WordPressでテーマをインストールする方法。
基本的なウェブサイトが稼働したら、以下のチュートリアルを参照してピアツーピアの募金を設定できます。
WordPressでピアツーピア募金を作成する方法
さて、ピアツーピアの募金キャンペーンの作成を開始する時間です。
これを行うために、市場で最高の WordPress 寄付および募金プラグインであるWP Charitableの使用をお勧めします。初心者向けのインターフェース、スパム保護、そしてピアツーピアおよびクラウドファンディングキャンペーンを作成できるアンバサダーアドオンを備えています。
まず、有料版のコアプラグインとして機能するため、無料の Charitable プラグインをインストールして有効化する必要があります。詳細は、WordPress プラグインのインストール方法に関するチュートリアルをご覧ください。
注意:アンバサダーアドオンをインストールするには、少なくともCharitable Proプランが必要です。
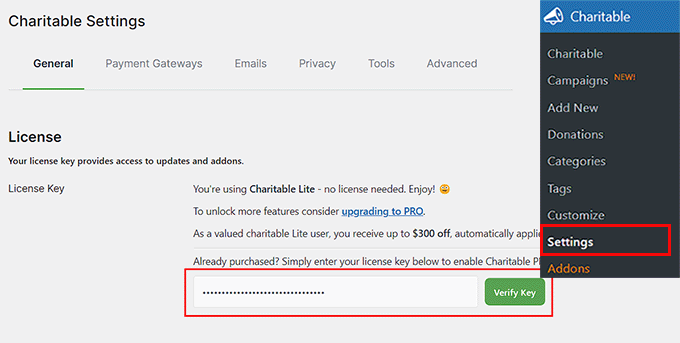
有効化したら、WordPress 管理サイドバーから Charitable » 設定 に移動してライセンスキーを入力してください。この情報は Charitable ウェブサイトのアカウントで見つけることができます。

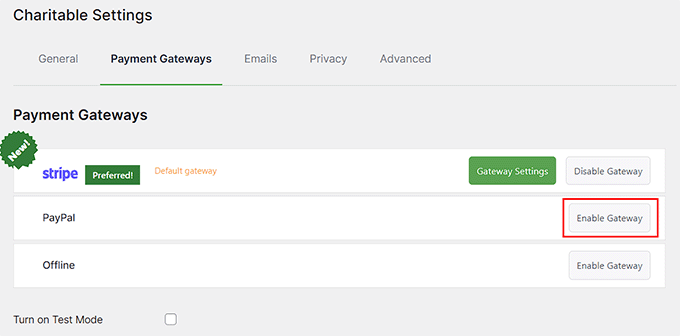
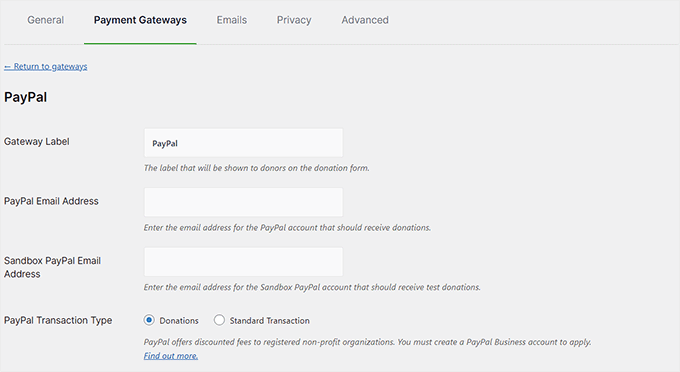
次に、上部から「支払いゲートウェイ」タブに切り替えます。CharitableはデフォルトのゲートウェイとしてStripeとPayPalを提供しています。
ここで、ピアツーピアの募金活動で有効にしたい支払いオプションの横にある「ゲートウェイを有効にする」ボタンをクリックします。

それを行うと、新しい画面に移動し、ゲートウェイのラベル、メールアドレス、API 認証情報を追加する必要があります。
その後、「変更を保存」ボタンをクリックするだけで設定が保存されます。

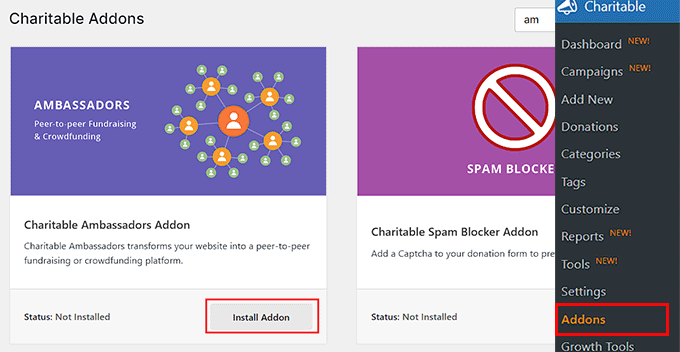
さて、Charitable » Addons ページに移動し、「Charitable Ambassadors」アドオンを見つけます。
それが完了したら、その下にある「アドオンをインストール」ボタンをクリックします。

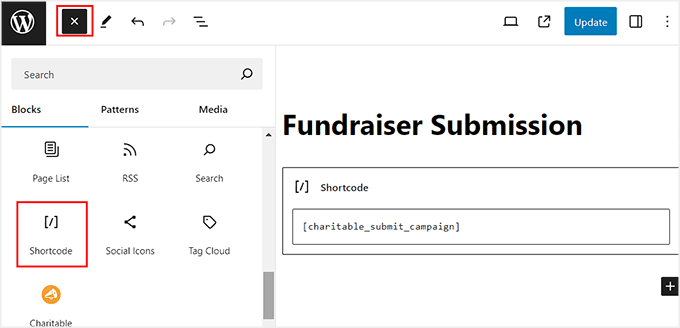
拡張機能が有効になったら、ブロックエディターで新しいページを作成する必要があります。後で見つけやすいように、「キャンペーン申請」または「募金を開始」というタイトルを付けることをお勧めします。
ユーザーは、独自のピアツーピア募金キャンペーンを作成したい場合に、このページに誘導されます。
ここで、「ブロックを追加」(+)ボタンをクリックして、ショートコードブロックをページに埋め込みます。次に、次のショートコードを追加し、「公開」ボタンをクリックして設定を保存します。
[charitable_submit_campaign]

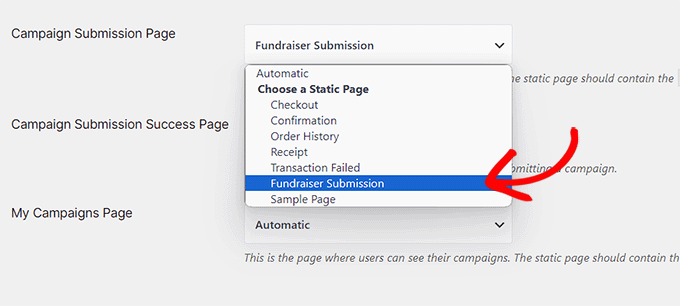
次に、WordPressダッシュボードからCharitable » Settingsページにアクセスし、「Pages」セクションまでスクロールします。
ここで、「キャンペーン送信ページ」オプションの横にあるドロップダウンメニューから、作成したばかりのページを選択する必要があります。次に、「変更を保存」ボタンをクリックします。

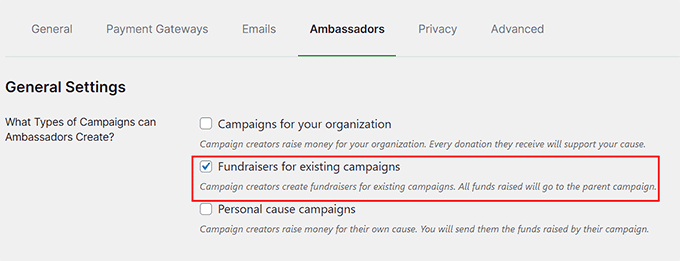
その後、上部から「アンバサダー」タブに切り替えます。
ここから、「既存のキャンペーンの募金」をキャンペーンタイプとして選択する必要があります。

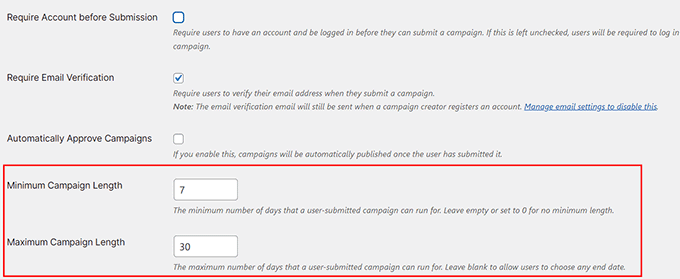
次に、「申請前にアカウントが必要」オプションが表示されます。これをチェックしたままにすることをお勧めします。キャンペーンを開始する支援者は通常、非常に熱心なので、後でログインして募金状況を追跡するためにはアカウントが必要だと期待するでしょう。
ただし、ゲスト申請を許可したい場合は、チェックを外すことができます。
ユーザーが送信したキャンペーンの最小および最大キャンペーン期間を設定することもできます。たとえば、ユーザーがウェブサイトでピアツーピアキャンペーンを1週間実行できるようにすることができます。
その後、他の設定はそのままにしておくか、好みに合わせて設定できます。完了したら、「変更を保存」ボタンをクリックして設定を保存します。

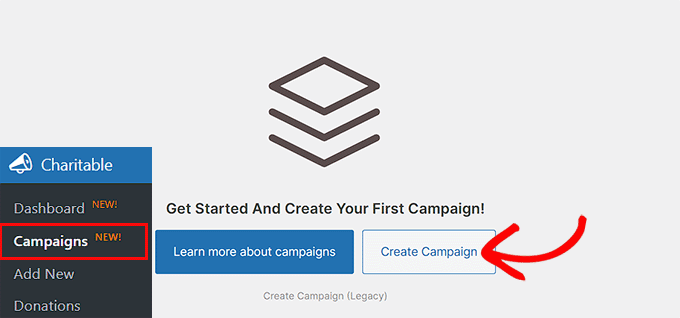
次に、Charitable » Campaignsページに移動して、WordPressでピアツーピアの募金活動を開始します。
そこに移動したら、「キャンペーンを作成」ボタンをクリックします。

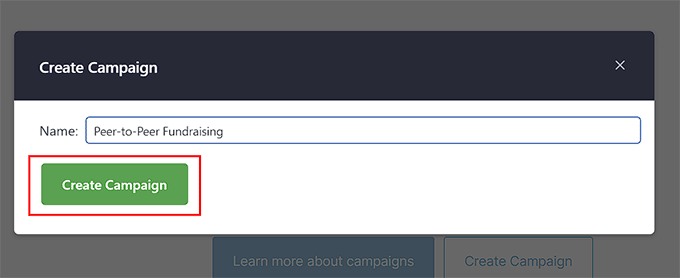
これにより、画面にプロンプトが表示され、募金イベントの名前を追加できます。これは、ユーザーがピアツーピアの募金活動を作成できる親キャンペーンになります。
次に進むには、「キャンペーンを作成」ボタンをクリックしてください。

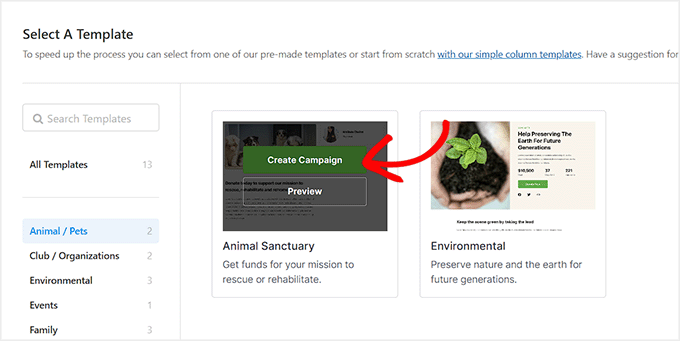
これにより、WP Charitable が提供する、災害救援、動物保護施設、医療関連、修学旅行などの既製のテンプレートのリストが表示される新しい画面が開きます。
ここから、あなたの目的に似たテンプレートの「キャンペーンを作成」ボタンをクリックしてください。

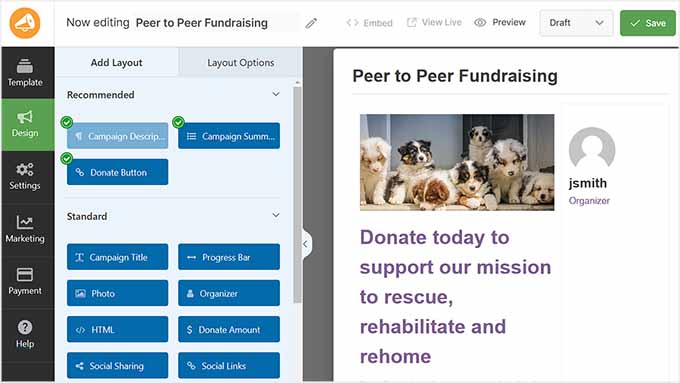
それを行うと、WP Charitableのドラッグアンドドロップビルダーが画面に開き、フォームのブロックを追加、削除、または並べ替えることができます。
フォームをより魅力的にするために、画像やキャンペーンの説明を追加することもできます。詳細は、WordPress で定期的な寄付フォームを作成する方法に関するチュートリアルをご覧ください。

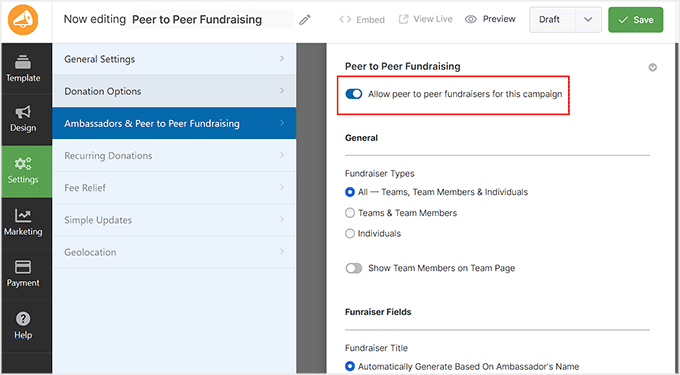
次に、左側の列から「設定」タブに切り替え、「アンバサダーとピアツーピアの募金」オプションを選択します。
これにより、右側に新しい設定が表示され、「Allow peer-to-peer fundraisers for this campaign」スイッチを「On」に切り替える必要があります。
その後、チームメンバーのみがピアツーピアの募金活動を作成できるようにするか、ユーザーも参加できるようにするかを選択できます。
ユーザーが独自の募金タイトル、目標、コンテンツ、画像を選択できるようにするか、またはあなたが使用するデフォルトのもののみを追加できるようにするかを選択することもできます。

それが完了したら、「デザイン」タブに戻ります。次に、訪問者がクリックして独自の募金ページを開始できるようにするボタンを追加する必要があります。
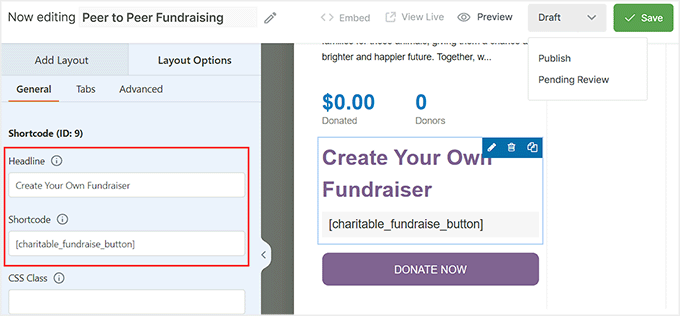
このボタンを表示したい場所に「ショートコード」ブロックを追加するだけです。
これにより、左側の列にブロック設定が開きます。ここに、フィールドに次のショートコードを追加します。
[charitable_fundraise_button]
次に、ボタンの見出しを追加することもできます。このボタンは、ユーザーを以前に作成したフォーム送信ページに誘導します。
次に、上部にある「保存」および「公開」ボタンをクリックして設定を保存します。WP Charitable は、募金フォームのページを自動的に作成します。

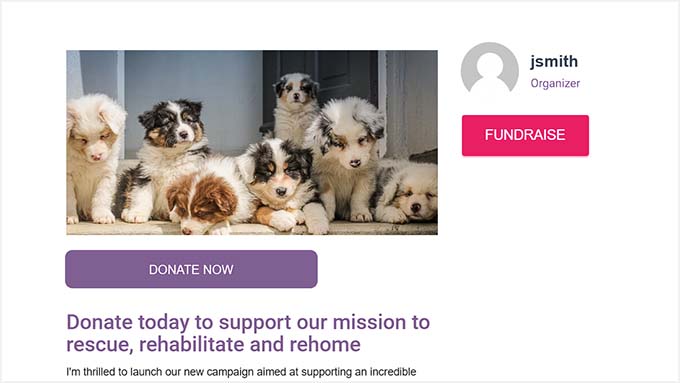
最後に、WordPressサイトで寄付フォームを開きます。
ここで、ユーザーがウェブサイトでピアツーピアの募金を作成するためにクリックできる「募金」ボタンに気づくでしょう。

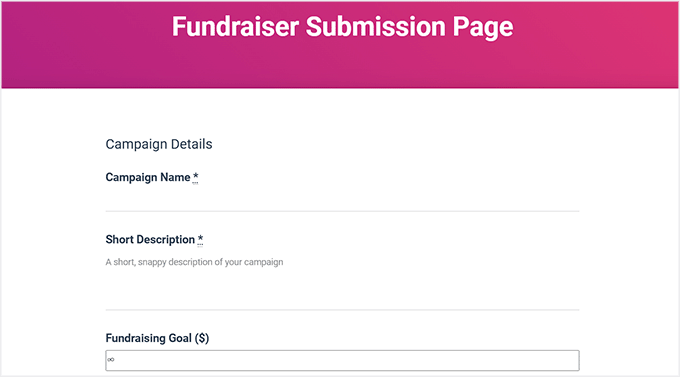
これを行うと、ユーザーは以前にショートコードで作成した募金送信ページに移動します。
ここで、ユーザーはキャンペーンの詳細を入力し、「キャンペーンを送信」ボタンをクリックしてピアツーピア募金活動を開始できます。

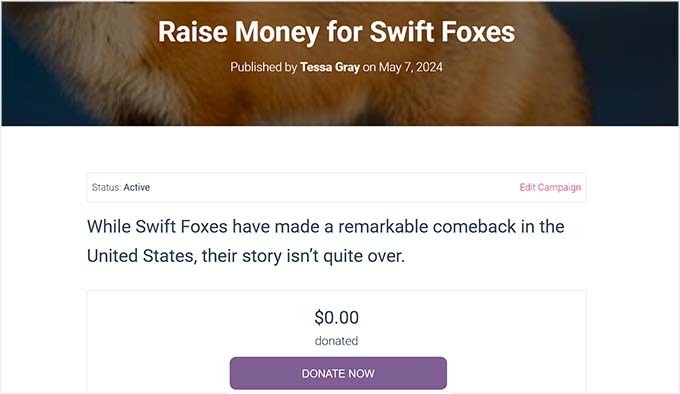
ユーザーがキャンペーンを送信すると、自動的に承認され、サイトに追加されます。
これは、デモウェブサイトでピアツーピアの募金キャンペーンがどのように表示されたかです。

ボーナス:WordPressで寄付者に支払い処理手数料を負担させる
募金キャンペーンを作成すると、StripeやPayPalなどのほとんどの決済ゲートウェイは、トランザクションごとに手数料を請求することに気づくかもしれません。
例えば、ユーザーが50ドルを寄付し、支払い方法としてStripeを使用した場合、アカウントには48.25ドルしか入金されません。これは、Stripeがトランザクションごとに2.9% + 0.30ドルを徴収するためです。
幸いなことに、Charitable には Fee Relief 拡張機能が付属しており、ユーザーは支払い処理手数料をカバーして、寄付額の全額を収集することができます。
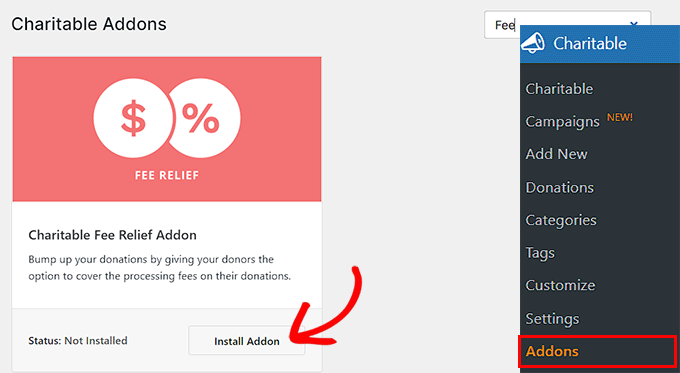
支払い処理手数料を負担するには、WordPressダッシュボードから**Charitable»アドオン**ページにアクセスし、「Charitable Fee Relief」拡張機能をインストールします。

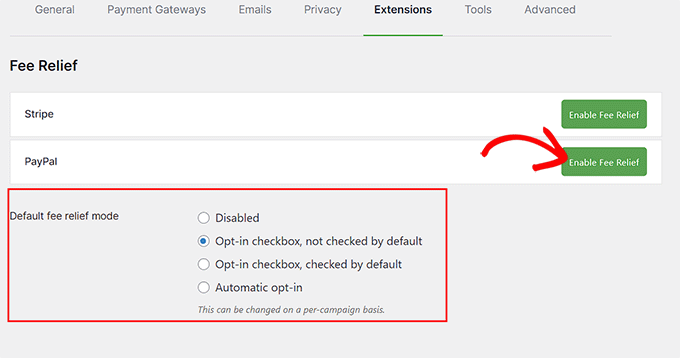
その後、Charitable » 設定ページに移動し、「アドオン」タブに切り替えます。
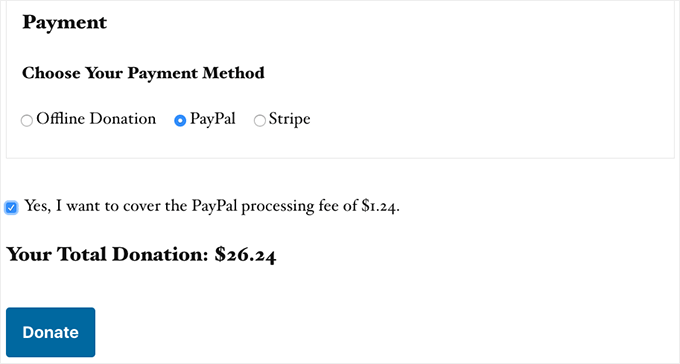
ここから、「Opt-in checkbox, checked by default」オプションを料金回収モードとして選択します。これにより、寄付フォームにチェックボックスが追加され、料金が回収されます。
ユーザーが処理手数料を支払いたくない場合は、このボックスのチェックを外す必要があります。

次に、支払いゲートウェイの横にある「手数料軽減を有効にする」ボタンをクリックして、支払い処理の手数料回収を有効にします。それが完了したら、「変更を保存」ボタンをクリックして設定を保存します。
これで、処理手数料をドナーに正常に移行しました。詳細については、WordPressで支払い処理手数料を顧客に移行する方法に関する完全なチュートリアルを参照してください。WordPressで支払い処理手数料を顧客に移行する方法

P2P(ピアツーピア)募金に関するよくある質問
私たちは多くの非営利団体が寄付のためにウェブサイトを最適化するのを支援してきました。ここでは、P2Pキャンペーンの設定に関してよく受ける質問をいくつかご紹介します。
1. クラウドファンディングとP2P(ピアツーピア)募金の違いは何ですか?
クラウドファンディングは通常、組織が一般に寄付を求める1つのメインページを伴います。P2P(ピアツーピア)募金は、個々の支援者があなたの代わりに資金を集めるために独自の個人募金ページを作成することを可能にします。
2. GoFundMeの代わりにWordPressを使用すべきなのはなぜですか?
GoFundMeのようなサードパーティプラットフォームは、しばしば寄付の一部を徴収し、ドナーデータを自分で保持します。WordPressとWP Charitableを使用することで、資金を完全に管理でき、手数料が低く、将来のエンゲージメントのためにドナー情報を保持できます。
3. クレジットカード処理手数料をドナーに転嫁できますか?
はい。このガイドで述べたように、Charitable Fee Relief拡張機能を使用すると、ドナーは寄付に加えて処理手数料(StripeやPayPalの費用など)を支払うことができます。これにより、非営利団体は寄付額の全額を受け取ることができます。
4. WP Charitableは無料で使用できますか?
Charitableには無料版があり、標準的な寄付を受け付けることができます。ただし、P2P(ピアツーピア)キャンペーン(アンバサダー機能)を実行するには、Proプラン以上が必要です。
5. P2P(ピアツーピア)募金を設定するためにコーディングスキルは必要ですか?
いいえ。複雑に聞こえるかもしれませんが、Charitable のようなプラグインを使用すれば、技術的なコードはすべてプラグインが処理してくれます。キャンペーンフォームをサイトに表示するには、いくつかのショートコードをコピー&ペーストするだけで済みます。
非営利団体向け追加リソース
ピアツーピアの募金活動を設定した今、寄付者のためにサイトを最適化し、リーチを拡大するための他の方法を検討したいかもしれません。組織を成長させるためのガイドをいくつかご紹介します。
- WordPress 寄付・募金プラグインのベスト – 別の機能が必要な場合の、その他の主要ツールの比較。
- WordPress で継続寄付フォームを作成する方法 – 一度きりの寄付者を月額サポーターに変える方法を学びましょう。
- 非営利団体向けWordPressテーマ – プロフェッショナルで信頼性の高いサイトの外観をこれらのデザインで実現しましょう。
- メールリストの作成方法 – ドナーを惹きつけ、今後のキャンペーンについて情報を提供し続けるために不可欠です。
- WordPressにStripe寄付ボタンを追加する方法(継続オプション付き) – ヘッダーやサイドバーにコールトゥアクションを配置するための簡単な方法。
この記事が、WordPressでピアツーピア募金を作成する方法を学ぶのに役立ったことを願っています。また、WordPressでクラウドファンディングで資金を調達する方法に関する初心者向けガイドや、WordPressの最高のチップジャープラグインに関する専門家のおすすめもご覧ください。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





モイヌディン・ワヒード
これは、非営利団体を継続的に運営していくための興味深いアイデアです。
一般的に、人々は信託のために資金を調達するために募金プラットフォームにアプローチしますが、プラットフォームの手数料が高すぎます。
したがって、個人間で資金を調達し、福祉活動への意識を高めることは良いアイデアです。
ウェブサイトを持つことは、主な側面、つまり意識の向上と組織の持続可能性のための手段を見つけることの両方に対応できます。
Mrteesurez
サポーターが独自の募金キャンペーンを作成できるようにするというアイデアは素晴らしいと思います。それは、あなたの活動を中心にコミュニティを構築するための素晴らしい方法です。以前、関連するアプローチを使用した非営利団体で働いたことがありますが、個人的なストーリーやつながりが、当初の範囲をはるかに超えて情報を広めるのに役立ったのを見るのは信じられないほどでした。それは、より多くの資金を集めただけでなく、サポーターに所有権の感覚をもたらしました。このガイドは、ピアツーピアの募金を実施したい人にとって非常に貴重です。