もしあなたがビジネスサイトやオンラインストアをお持ちなら、商品やサービスの購入を促す新しい方法を探していることでしょう。その良い方法の1つが、クーポンポップアップを使うことです。これは、あなたのサイトに特別オファーをポップアップする小さなウィンドウです。
WPBeginnerでは、OptinMonsterを使用して、特別オファーやお買い得情報のポップアップ、スライドイン、インラインポップアップ、ヘッダーバナーを表示しています。これらのポップアップは、訪問者に購入や決定を促すのに非常に効果的であることがわかります。
適切なツールと知識があれば、クーポンのポップアップを追加するのは簡単です。この投稿では、WordPressサイトにモバイルポップアップを作成し、適切なタイミングで表示する方法を紹介します。

なぜ訪問者にクーポンを提供する必要があるのか?
新規: 多くの場合、新規ビジネス・オーナーは、クーポンが利益を圧迫するのではないかと心配する。しかし、実績のあるビジネス・オーナーは、割引を提供することが、訪問客に迷っているのではなく、決心してもらうための強力な方法であることを知っている。
クーポンコードを提供することで、放置されたお買い物カゴの売上を回復し、訪問者をカスタマイザーに変え、より多くの売上を上げることができます。
WooCommerceのようなほとんどのeコマースプラットフォームでは、簡単にクーポンコードを作成することができます。しかし、これらのクーポンコードをカスタマイザーと共有することですべてが変わります。
そのため、この投稿では、訪問者とクーポンを共有する2つの異なる方法を紹介します。クーポン終了ポップアップとクーポンスピンホイールオプチンです。
WordPressやWooCommerceでクーポンのポップアップを作成する方法を見てみましょう。
WordPressでクーポンのポップアップを作成する方法
クーポンポップアップを作成する最良の方法は、OptinMonsterを使用することです。これは、市場で最高のWordPressポップアッププラグインとリードジェネレータソフトウェアです。
詳しくは、OptinMonsterのレビューをご覧ください。

まず、OptinMonsterのサイトにアクセスしてアカウントを作成してください。今すぐOptinMonsterを入手する」ボタンをクリックするだけです。
クーポンホイールキャンペーンとポップアップの高度なターゲティングルールが含まれているため、最低でもグロースプランが必要です。
その後、WordPressサイトにOptinMonsterプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
このプラグインは、OptinMonsterアカウントとWordPressサイト間のコネクタとして機能します。
プラグインを有効化すると、OptinMonsterのセットアップウィザードが表示されます。既存のアカウントに接続する」ボタンをクリックしてください。

新しいウィンドウが開き、WordPressサイトとOptinMonsterを接続する必要があります。
WordPressに接続」ボタンをクリックしてください。

WooCommerceストアとOptinMonsterを接続することもできます。WordPressでeコマースストアを設定していることを確認してください。
まず、WordPressの管理画面からOptinMonster ” 設定にアクセスします。
その後、’General’タブに向かい、’Auto-Generate Keys + Connect WooCommerce’ボタンをクリックします。

WooCommerceは自動的にキーを生成し、OptinMonsterアカウントに接続します。
これで、最初のクーポンポップアップキャンペーンを作成する準備はすべて整いました。
クーポン・ポップアップ・キャンペーンの作成
キャンペーンを作成するには、WordPressダッシュボードからOptinMonster ” キャンペーンに移動し、「最初のキャンペーンを作成」ボタンをクリックします。

次の画面で、OptinMonsterは異なるキャンペーンタイプとテンプレートを表示します。
まず、キャンペーンタイプを選択する必要があります。ここでは初期設定の「ポップアップ」を使用します。

その後、テンプレートの選択を求められます。
OptinMonsterには、様々なレイアウトや配色を持つ、膨大な種類のテンプレートがあります。クーポン’テンプレートはこのポップアップを作成するのに最適です。お好みで別のテンプレートを選択することも可能です。
検索ボックスでクーポンテンプレートを探すか、ページをスクロールしてください。

次に、テンプレートにマウスオーバーし、「Use Template」ボタンをクリックします。
クーポンポップアップを作成する前の最後のステップは、キャンペーンに名前を付けることです。名前を入力した後、[作成開始]ボタンをクリックします。

クーポンのポップアップをデザインする
ビルドを開始」をクリックすると、ドラッグ&ドロップのキャンペーンビルダーが表示されます。
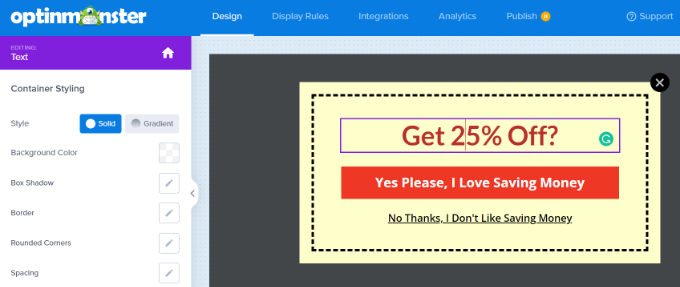
これを使用して、テンプレートにさまざまなブロックを追加し、クーポンのテキスト、色、デザインを好きなように変更することができます。

デザインの任意の要素をクリックして、さらに変更することもできます。ここでは、テキストを編集して別の色にしています。
変更するとすぐに、クーポンポップアップテンプレートにリアルタイム更新が表示されます。

ポップアップでテキストを目立たせたり、ブランドと一致させるために、さまざまなフォントや色を試してみるのもいいかもしれません。
ポップアップ内のテキストや要素以外にも、背景色の変更、クーポンへの画像の追加、枠線の色の設定、枠線のスタイルの変更などが可能です。

変更が完了したら、画面上部の緑色の「保存」ボタンをクリックしてキャンペーンを保存してください。
クーポンコードの配信方法を決める
クーポンポップアップを設定したら、実際にどのようにクーポンコードを訪問者に配信するかを決める必要があります。
OptinMonsterでこれを行うにはいくつかの方法がありますが、最良の方法は、OptinMonsterのサクセス表示からクーポンコードを直接配信し、メールマガジンで送信することです。
そうすることで、訪問者がすぐに購入する準備ができていなくても、メール受信トレイにクーポンコードがあり、後で簡単に参照することができる。
初期設定では、クーポンのポップアップはすでにボタンがクリックされるとすぐに「サクセス表示」を使用するようにデザインされています。確認するには、ボタンをクリックし、画面の左側にある’表示オプション’を見てください。

別のボタンアクションが必要な場合は、ここで変更できます。最初のクーポンの場合は、初期設定のままにしておくことをお勧めします。
OptinMonsterとメールリストの統合
クーポンコードを自動的にメールで送信し、訪問者をメールリストに追加するには、OptinMonsterをメールマーケティングサービスと統合する必要があります。
Constant Contactは、OptinMonsterと一緒に使用するのに最適なサービスです。WPBeginner読者は、このクーポンを使用することで、最初の3ヶ月を20%オフで利用することができます。
しかし、別のメールサービスを使用している場合、OptinMonsterはほとんどすべての主要プロバイダーと統合しています。
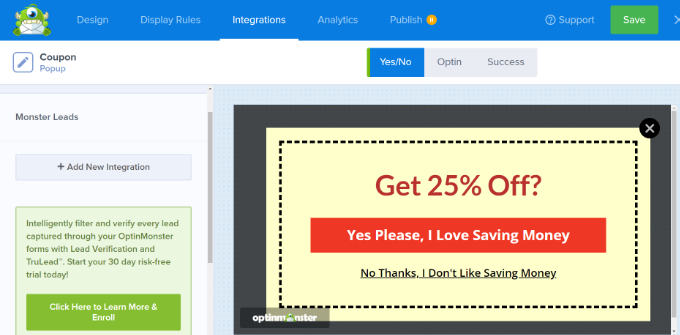
インテグレーション」タブで「+新規インテグレーションを追加」ボタンをクリックし、メールマーケティングサービスを追加します。

それができたら、誰かがクーポンポップアップからメールリストに登録するたびに、自動配信メールを設定することができます。
ボーナスのヒントサクセス表示テンプレートの編集
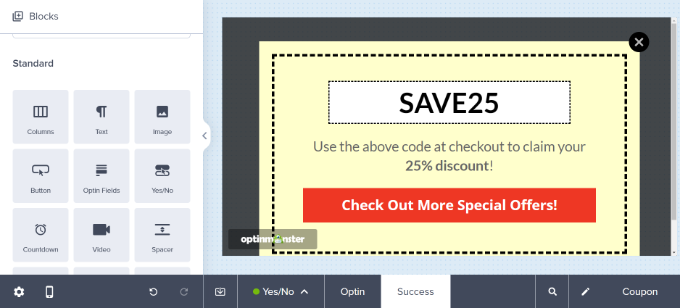
キャンペーンのデザインタブに戻り、画面下部の「サクセス」オプションをクリックすると、「サクセス表示」テンプレートを表示および変更できます。
初期設定はこのようになっていますが、クーポンポップアップを編集したように、好きなように編集することができます。

クーポンポップアップの表示ルールを変更する
初期設定では、クーポンポップアップは、訪問者がサイトのいずれかのページに5秒間滞在した後に外観されます。
これを変更したい場合は、「表示ルール」タブを開きます。

好きな表示ルールを設定することができますが、ぜひ試していただきたいのがExit-Intent®です。
この特別なOptinMonsterテクノロジーは、訪問者がサイトを去ろうとするタイミングを見計らい、適切なタイミングでクーポンのポップアップを表示することができます。
ドロップダウンメニューから「exit detected」を選択し、キャンペーンを表示する端末を選択することで、exit intentを追加できます。初期設定では、すべての端末に表示されるように設定されています。

また、退場意図の感度をコントロールするオプションもある。
その後、下にスクロールし、キャンペーンを表示したいページを選択します。
例えば、初期設定の「現在のURLパス」を使用し、「任意のページ」オプションを選択することができます。こうすることで、キャンペーンはサイト全体に表示されます。
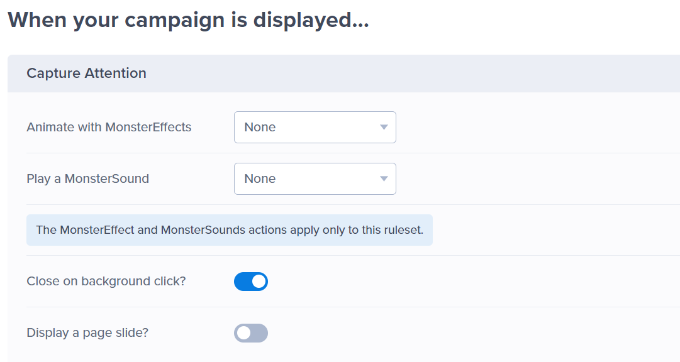
次に、OptinMonsterは、クーポンのポップアップが表示されたときに効果音を再生したり、アニメーションを表示するオプションも提供しています。

他にもいろいろな設定がある。
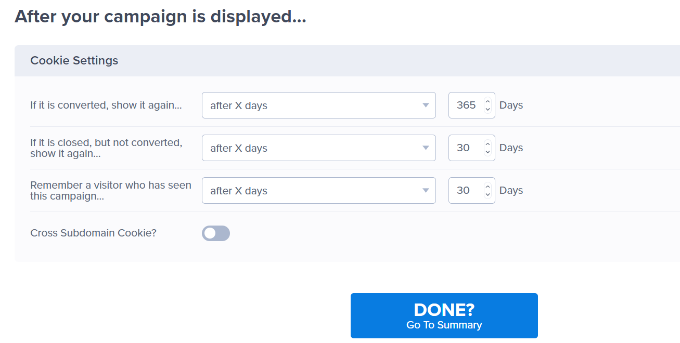
OptinMonsterでは、キャンペーンのCookieを設定し、キャンペーンが異なるユーザーに表示される日数を設定することができます。

クーポンポップアップに満足したら、上部にある「公開する」タブに行くことができます。
その後、’Publish Status’セクションで’Publish’がチェックされていることを確認してください。

上部にある「保存」ボタンをクリックし、キャンペーンビルダーを閉じることを忘れないでください。
あなたのサイトにアクセスして、クーポンのポップアップを見ることができます。

スピン・トゥ・ウィン・クーポン・ホイールの作成
スピン・トゥ・ウィン・クーポン・ホイールは、サイト訪問者にとってクーポンをより面白く、楽しいものにする素晴らしい方法です。これは、訪問者が割引や他のボーナスを獲得するために遊ぶことができるミニゲームのようなものです。
10%オフ、20%オフ、送料無料、無料トライアルなど、あなたが提供したいものをスピン-トゥ-ウィンのオプションに含めることができます。
OptinMonsterは、スピン・ザ・ホイールのポップアップを作成できる「Gamified」キャンペーンタイプを提供しています。

その後、下にスクロールし、Wheelテンプレートのいずれかを選択します。
プラグインには様々なスピン・トゥ・ウィン・テンプレートがあります。テンプレートにマウスオーバーし、「テンプレートを使用」ボタンをクリックしてください。

次に、クーポンホイールのあらゆる面を編集してください。
クーポンホイールのオプションを編集するには、左側の「ホイールセクションのカスタマイズ」ボタンをクリックしてください。

その後、各オプションのラベルとして任意のテキストを入力し、各当選オプションのクーポンコードを追加することができます。
当選確率」は自動的に決定されることに注意してください。勝てる」オプションのトグルを変更すると、OpinMonster は勝率を再計算します。

クーポンホイールの作成とサイトへの追加についてさらに詳しい情報が必要な場合は、WordPressとWooCommerceでスピン・ツー・ウィン・オプシンを追加する方法の投稿をご覧ください。
その後、あなたのサイトにアクセスして、スピン・トゥ・ウィン・クーポンのポップアップを実際に見ることができます。

コンバージョン率の高いポップアップを作成するためのその他のリソース
あなたのサイトのコンバージョンを高めるポップアップを作成するのに役立つ他のガイドをチェックすることもできます:
- WordPressサイトにYes/Noオプティンを作成する方法
- WordPressサイトのウェルカムマットの作り方(+サンプル)
- ポップアップの心理学を利用してサインアップを250%増やす方法
- WordPressでウェルカムゲートを作成する方法
- ポップアップはまだ有効か?ポップアップマーケティングの未来
この投稿がWordPressでクーポンポップアップを作成する方法を学ぶのにお役に立てば幸いです。WooCommerceプラグインのベストセレクションやWordPressサイトにプッシュ通知を追加する方法のガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
I’ve had success using exit-intent popups on desktop to reduce cart abandonment
I’m interested in trying exit-intent on mobile as well. how does exit intent work on mobile? how is it even triggered?
WPBeginner Support
It is most commonly triggered by scrolling up.
Admin