長年にわたり、私たちは様々なメールマーケティングサービスをテストし、WordPressユーザーがサイトに購読フォームを作成するお手伝いをしてきました。最近、読者から WordPress サイトに Mailchimp の購読フォームを追加するベストな方法を尋ねられました。
Mailchimpはフォームビルダーを提供する人気のメールマーケティングツールです。しかし、このビルダーの機能やカスタマイズオプションは限られています。カスタマイザーを追加することで、より柔軟にメールリストを増やすことができます。
この投稿では、WordPress で Mailchimp の購読者登録フォームをカスタムフィールドで作成する方法を紹介します。

なぜWordPressにカスタマイザーの購読フォームを追加するのか?
WordPressサイトに購読フォームを追加することは、ユーザーとのコミュニケーションに最適な方法です。
ニュースレター、新製品リリース、お知らせ、その他の情報を、読者との直接的なつながりを作りながら送ることができます。
Mailchimpは最も人気のあるメールマーケティングサービスの一つです。メールリストの作成、メールの送信、自動メールキャンペーンの設定ができます。さらに、フォームビルダーを使えば、購読フォームを作成し、サイトに埋め込むこともできます。
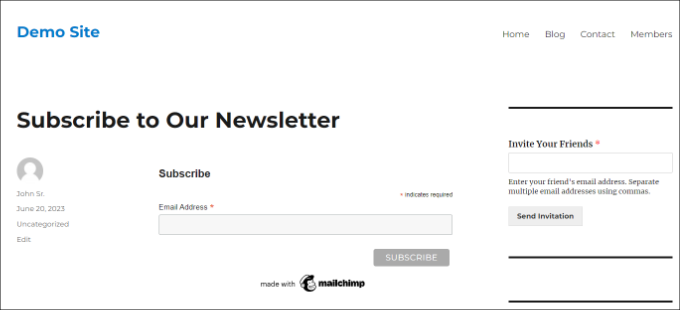
しかし、Mailchimpのフォームビルダーはとてもベーシックで、カスタマイザーの設定もあまりできません。選択できるフォームフィールドは限られており、色やフォントなどを変更する設定もありません。また、下部にMailchimpのブランディングが追加されます。

Mailchimp の購読フォームをカスタムすると、より柔軟でコントロールしやすくなります。すべてのタイプのフォームフィールドを追加したり、外観を編集したり、ユーザーのレスポンシブに基づいてフィールドを表示する条件ロジックを追加したりすることができます。
Mailchimpには制限があるため、WPBeginnerがMailchimpからDripに切り替えた理由についてのガイドもご覧ください。
それでは、カスタマイザーでMailchimpの購読フォームを作成する方法を見てみましょう。
WordPressでMailchimp購読フォームを作成する方法
WordPressにMailchimpの購読フォームを追加する最も簡単な方法は、WPFormsを使用することです。WPFormsは600万人以上のプロフェッショナルに使用されているWordPress用の最高のお問い合わせフォームプラグインです。
WPFormsは初心者にも使いやすいプラグインで、ドラッグ&ドロップでフォームを作成でき、1300以上のテンプレートがあらかじめ用意されており、カスタマイザーの設定も豊富です。一番良いところはMailchimpと簡単に統合できることです。
注: このチュートリアルでは、WPForms Pro版を使用します。WPForms Pro版にはMailchimpアドオンとカスタムフォームフィールドが含まれているからです。無料で利用できるWPForms Lite版もありますが、Mailchimpとの統合はできません。
ステップ1: MailchimpとWPFormsの接続
まず、WPFormsプラグインをインストールして有効化する必要があります。ヘルプが必要な場合は、WordPressプラグインのインストール方法のガイドを参照してください。
有効化した後、WPForms ” Settingsに移動し、ライセンスキーを追加する必要があります。ライセンスキーはWPFormsアカウントエリアにあります。
ライセンスキーを入力したら、「Verify Key」ボタンをクリックします。

次に、Mailchimpアドオンをインストールする必要があります。
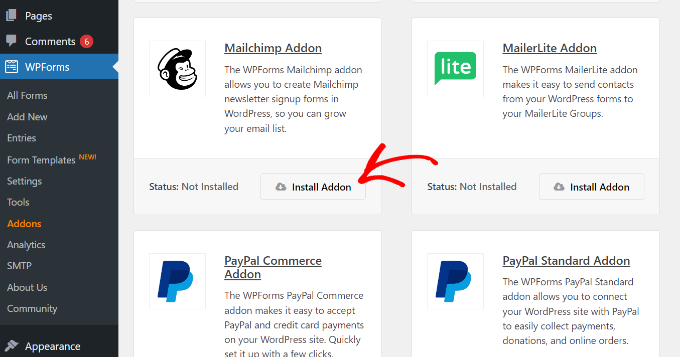
WordPressの管理画面からWPForms ” Addonsにアクセスしてください。ここからMailchimpアドオンに移動し、’アドオンのインストール’ボタンをクリックします。

これでアドオンがインストールされ、有効化されたはずです。
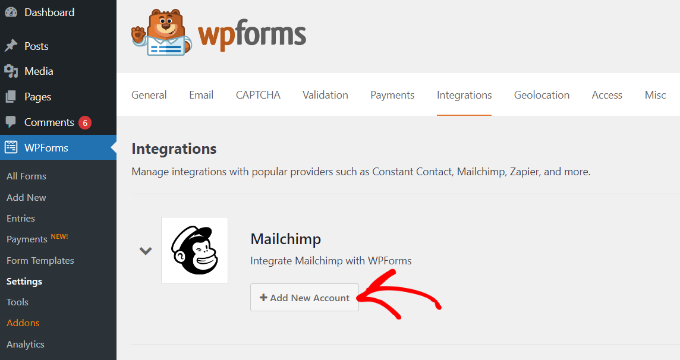
それが完了したら、WordPressダッシュボードからWPForms ” 設定に移動し、’統合’タブに切り替えるだけです。

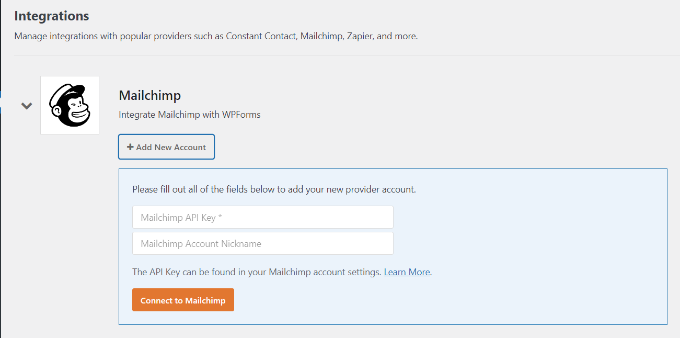
次に、Mailchimpの設定を展開し、Mailchimpの下にある「+新規アカウントを追加」ボタンをクリックします。
そうするとすぐに、より多くのオプションが表示されます。Mailchimpを統合するには、APIキーとアカウントのニックネームを入力する必要があります。これでWPFormsはMailchimpアカウントと通信できるようになります。

WPForms統合のためのMailchimp APIキーの作成
WPFormsに接続するためのAPIキーを作成するには、まずMailchimpアカウントにログインする必要があります。
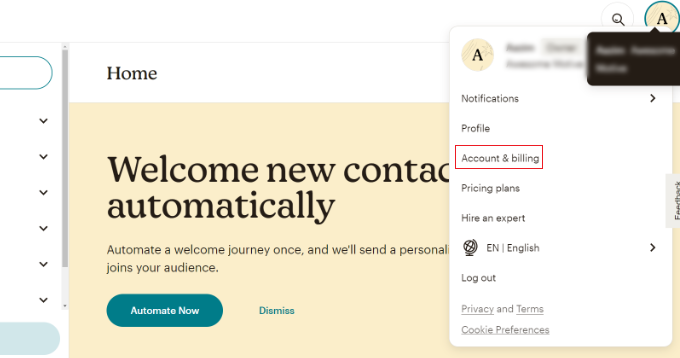
ログイン中、右上のアバターをクリックし、「アカウントと課金」オプションを選択してください。

次のページでは、さまざまなアカウント設定が表示されます。
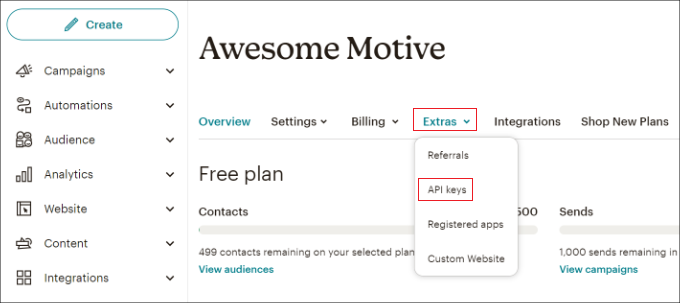
Extras」ドロップダウンメニューをクリックし、「API keys」オプションを選択します。

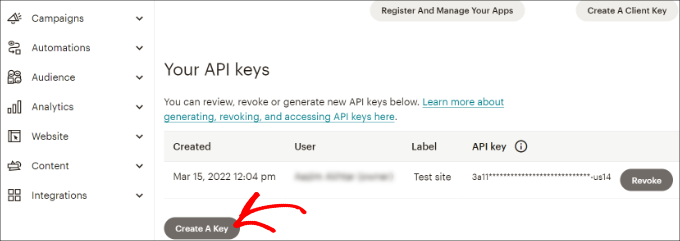
次に、WPFormsとの統合に使用する既存のAPIキーをコピーします。
まだキーを生成していない場合は、「キーを作成」ボタンをクリックしてください。

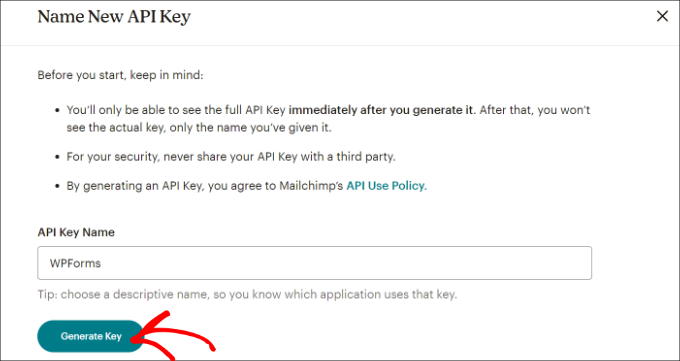
その後、新しいAPIキーの名前を入力します。
それが完了したら、「ジェネレータ・キー」ボタンをクリックするだけだ。

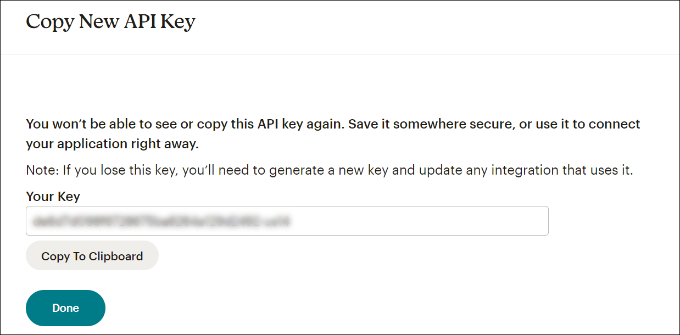
次に、新しいAPIキーが表示されます。
キーをコピーして「完了」ボタンをクリックする。

これで、WPFromsの統合設定を行ったブラウザータブまたはウィンドウに戻ることができます。
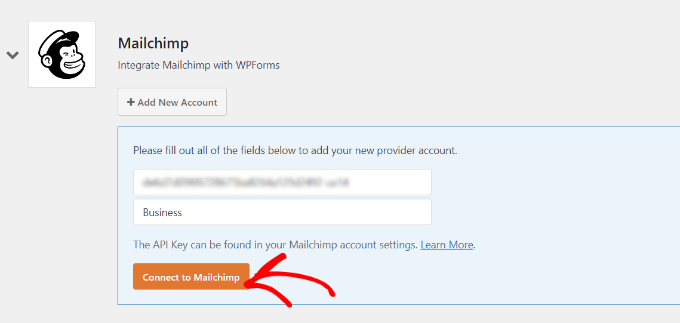
APIキー」フィールドにキーをペーストしてください。Mailchimpアカウントのニックネームを追加することもできます。

キーを入力したら、「Mailchimpに接続」ボタンをクリックします。
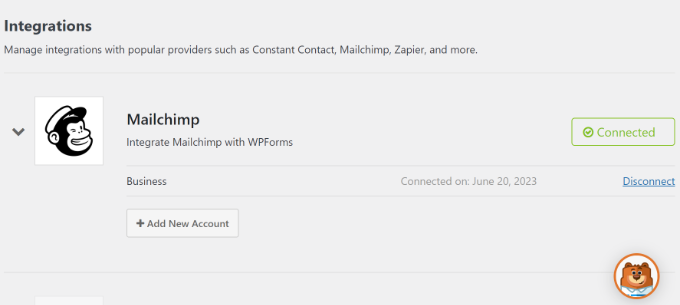
これでMailchimpの設定の横に緑色の’Connected’ボタンが表示され、メールマーケティングツールとWPFormsが正常に統合されたことがわかります。

ステップ2: カスタムフィールドでMailchimp購読フォームをデザインする
MailchimpとWPFormsを統合したので、次のステップはカスタマイザーで購読フォームを作成することです。
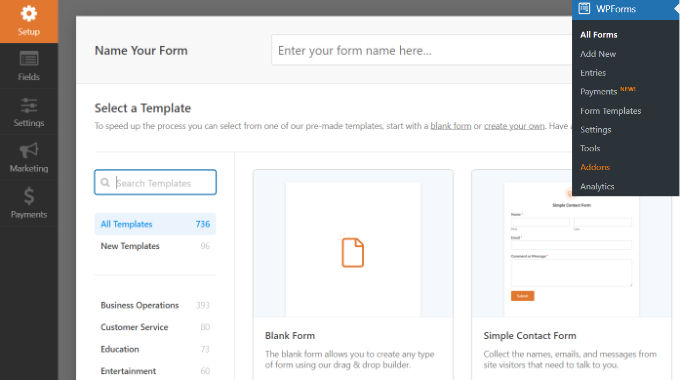
まず、WordPress ダッシュボードからWPForms ” 新規追加にアクセスします。次に、一番上に名前を入力し、フォームテンプレートを選択します。

WPFomrsにはたくさんのフォームテンプレートが用意されているので、すぐに選んでカスタマイズすることができます。
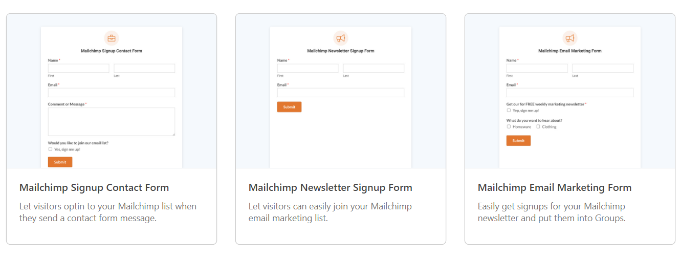
Mailchimp用のフォームテンプレートも提供しています。例えば、お問い合わせフォーム、ニュースレター登録フォーム、メールマーケティングフォームを作成することができます。

このチュートリアルでは Mailchimp ニュースレター登録フォームテンプレートを選びます。
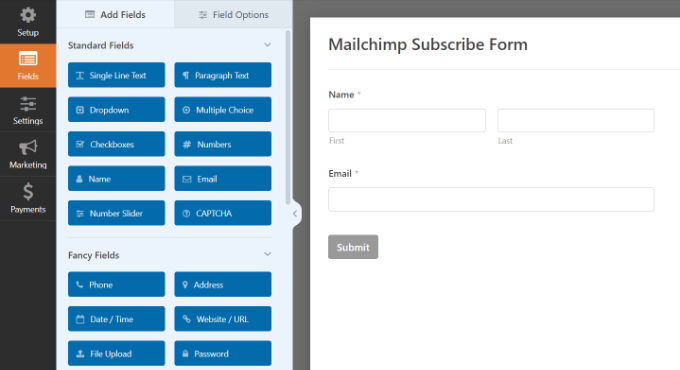
次の画面では WPForms ドラッグアンドドロップフォームビルダーが表示されます。ここでフォームをカスタマイズし、左のメニューからカスタムフィールドを追加することができます。

初期設定のフォームテンプレートには名前とメールのフィールドがあります。
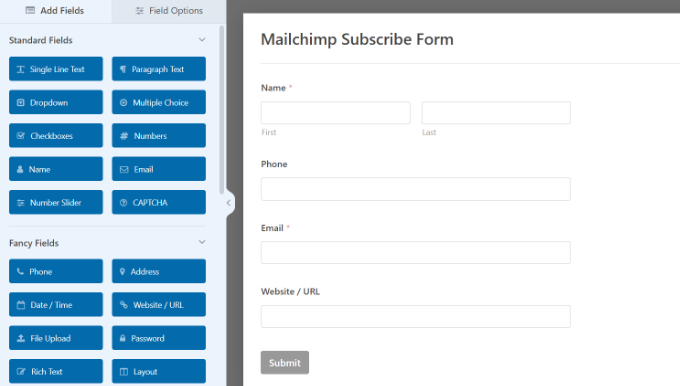
しかし、どんなフォームフィールドでもドラッグしてテンプレートにドロップするだけでいい。テキスト、ドロップダウンオプション、選択式の質問、電話番号、住所、日時、サイト、パスワードなどを追加するフィールドがあります。
例えば、ビジネス電話サービスを利用している場合、Phoneフィールドを追加することができます。これにより、SMSメッセージを送信したり、電話で購読者に連絡を取ったりすることができます。

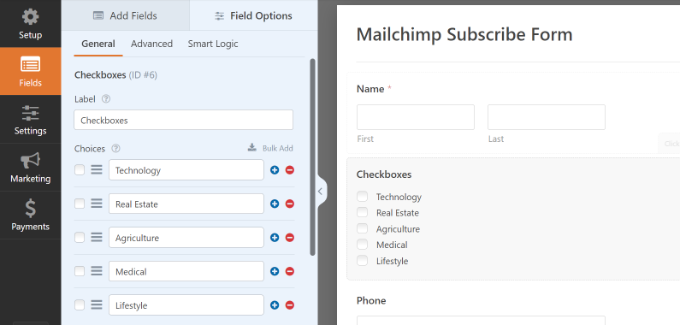
チェックボックスフィールドを追加し、ユーザーが自分の興味を選択できるようにすることができます。こうすることで、購読者をセグメントし、ターゲットを絞ったメールを送ることができます。
次に、テンプレート内の各フォームフィールドをさらに編集することができます。フィールドを選択するだけで、左のパネルにオプションが表示されます。
例えば、Checkboxesフォームフィールドのオプションを変更しました。

また、フォームフィールドのラベルを編集したり、必須フィールドにしたり、チェックボックスオプションに画像を追加したりすることもできます。
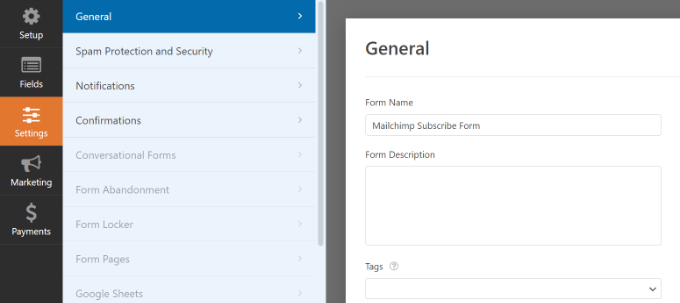
カスタムフォームフィールドの追加が完了したら、左のメニューから「設定」タブに切り替えます。一般設定では、フォームの名前や説明を変更したり、タグを追加したり、送信ボタンのテキストを編集したりすることができます。

次に、「確認」タブに切り替えて、購読者がフォームを送信したときに表示される内容を選択できます。
WPFormsを使えば、メッセージを表示したり、サンキューページのような特定のページを表示したり、ユーザーをURLにリダイレクトしたりすることができます。

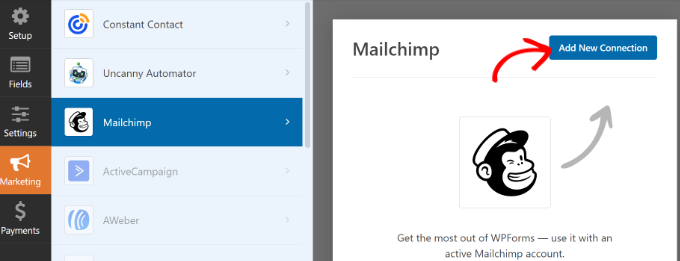
その後、左のパネルから「Marketing」タブを開き、Mailchimpを選択します。
ここから、’Add New Connection’ボタンをクリックするだけです。

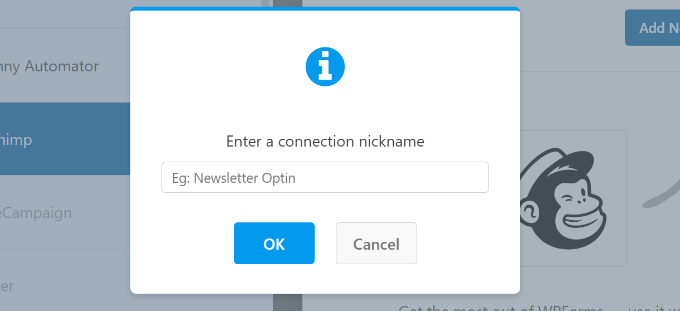
次に、Mailchimpのニックネームを入力する小さなポップアップが開きます。
入力後、「OK」ボタンをクリックする。

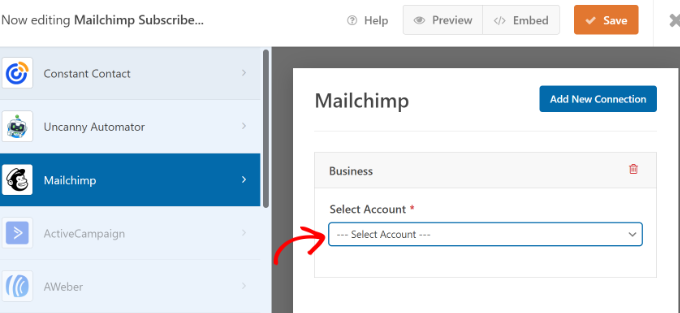
次に、先ほど接続したMailchimpアカウントを選択します。
アカウント選択」ドロップダウンメニューをクリックし、アカウントを選択してください。

その後、さらにオプション設定が現れます。
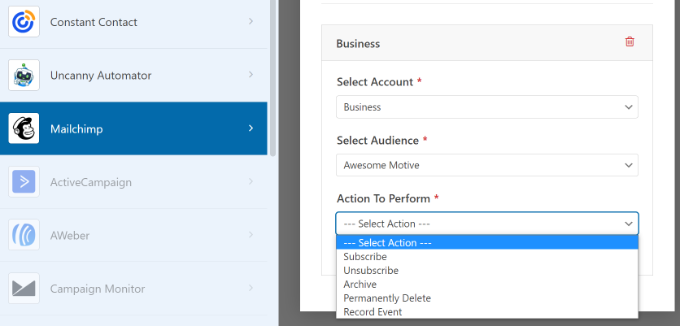
新規購読者を追加するオーディエンスをドロップダウンメニューから選択することができます。

選択できるアクションは様々ですが、チュートリアルでは’購読者’オプションを選択します。これでユーザーはMailchimpアカウントに新しいコンタクトとして追加されます。
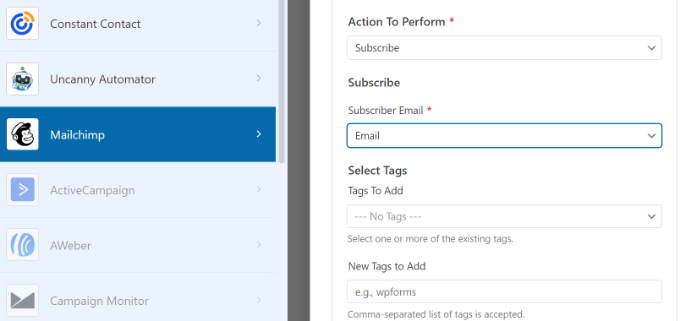
次に、下にスクロールして追加の設定を見ることができます。例えば、ユーザーがメールアドレスを入力するWPFormsフィールドを選択する設定があります。

また、新規購読者にタグを追加したり、ユーザーのプロフィールにメモを追加するオプションもあります。
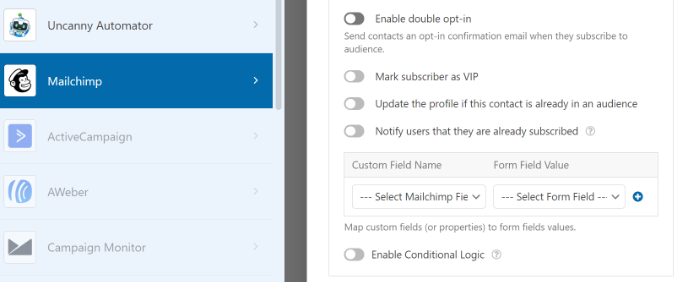
さらに下にスクロールすると、より多くのオプション設定が表示されます。例えば、ダブルオプトインを有効化したり、購読者をVIPとしてマークしたり、コンタクトがすでにオーディエンスにいる場合、彼らのプロフィールを更新したりすることができます。

これでWordPressブログやサイトにMailchimp購読フォームを追加する準備ができました。
WPFormsフォームビルダーの上部に’埋め込み’オプションがあります。保存’ボタンをクリックして変更を保存し、’埋め込み’ボタンをクリックします。

次にポップアップが開き、既存のページを選択するか、新規ページを作成するかを尋ねられます。
このチュートリアルでは、「新規ページ作成」オプションを使用します。

その後、新しいページの名前を入力する必要があります。
それが完了したら、『Let’s Go!』ボタンをクリックするだけだ。

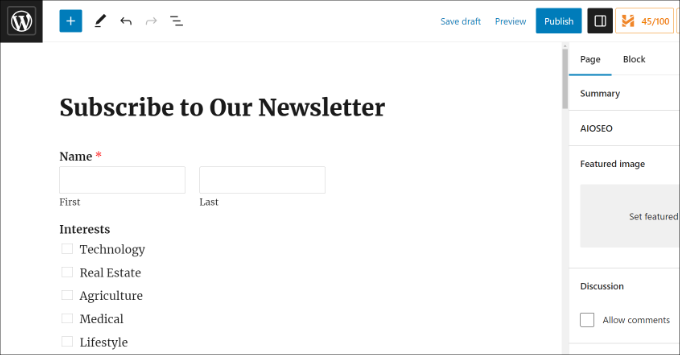
次に、WordPressコンテンツエディターにフォームのプレビューが表示されます。
一番上の「公開する」ボタンをクリックすると、Mailchimpの購読フォームを公開することができます。

これでカスタムフィールド付きのMailchimp購読フォームの作成は完了です。
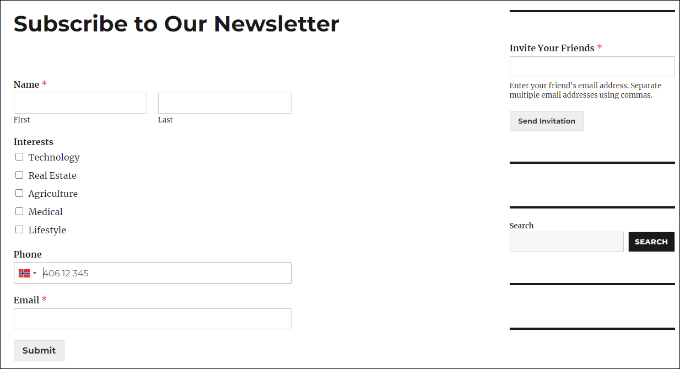
あなたのサイトにアクセスして、フォームの動作を確認することができます。

MailchimpとWordPressでできることは他にもたくさんあります。例えば、OptinMonsterと統合し、購読フォームをポップアップキャンペーンに表示することができます。
さらに詳しく知りたい方は、MailchimpとWordPressの究極の使い方をご覧ください。
WordPress で Mailchimp の購読者登録フォームをカスタムフィールドで作成する方法について、この投稿がお役に立てれば幸いです。また、より早くメールリストを増やす簡単な方法や、 あなたのサイトを成長させるために必須のWordPressプラグインを専門家がピックアップしたガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ralph
Really good and easy guide I upgraded my form with it.
However after 4 years with mailchimp I think about moving on. Pricing became a little bit expensive. What alternatives do you recomend for someone with small email list (2k contacts) that sends 2 newsletters per month? You guys know a lot about good alternatives and probably have guides for them already
WPBeginner Support
We have a few different ones to consider in our list below!
https://www.wpbeginner.com/showcase/best-email-marketing-services/
Admin
Jiří Vaněk
Thanks for the detailed breakdown on how to register and use Mailchimp. I wanted to create a newsletter for a friend and didn’t expect something so common, used by so many, to be so challenging for me. I spent quite a bit of time on Mailchimp, and the most challenging part for me was importing emails and then connecting them to Mailchimp. Thanks!
WPBeginner Support
You’re welcome
Admin