WordPressサイトにフリップボックスオーバーレイや画像マウスオーバー効果を追加したいですか?
高品質のWordPressテーマを使っていても、カスタマイズ設定に限界を感じることがあるかもしれません。そんなときは、フリップボックスや画像マウスオーバーを使って、人目を引くアニメーション効果をサイトに加えることができます。
この投稿では、WordPressサイトにフリップボックスオーバーレイと画像マウスオーバーを追加する方法を紹介します。

フリップボックスとは?
フリップボックスは、マウスオーバーすると反転するボックスです。画像やテキストボックスなどのコンテンツにこのマウスオーバー効果を追加できます。

GIFや レスポンシブスライダーなどの他のアニメーションコンテンツと同様に、フリップボックス効果によって、よりインタラクティブで魅力的なコンテンツにすることができます。たとえば、投稿者の写真と名前を表示し、読者がマウスオーバーすると、フリップボックスアニメーションを使用して経歴が表示されるようにします。
WordPressのフリーランサーであれば、カスタマイザーのロゴを表示し、フリップアニメーションで各プロジェクトへのリンクを表示することができます。
このようなアニメーション効果はサイトのユーザー体験を向上させますが、やり過ぎは禁物です。アニメーションの数が多いと、圧倒されて混乱してしまい、サイトのパフォーマンスに影響を与える可能性もあります。
それでは、WordPressサイトにフリップボックスオーバーレイとマウスオーバー効果を追加する方法を見てみましょう。
WordPressでフリップボックスのオーバーレイとマウスオーバー効果を作成する方法
WordPressにアニメーションを追加するには、SeedProdページビルダーを使ったり、カスタマイザーコードを書くなど、さまざまな方法があります。
しかし、フリップボックスやマウスオーバー効果を作成する最善の方法は、Flipbox – Awesomes Flip Boxes Image Overlayプラグインを使用することです。この無料プラグインには、画像、テキスト、コールトゥアクションボタンをミックスした複数の異なるフリップボックススタイルが付属しています。
新規フリップボックスの作成
まず最初にFlipbox – Awesomes Flip Boxes Image Overlayプラグインをインストールして有効化します。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
プラグインをインストールして有効化したら、Flip Box ” Create Newで最初のフリップボックスを作成できます。

これは、使用できるすべての異なるテンプレートを示しています。
これらのデザインを使用したくない場合は、「テンプレートのインポート」をクリックしてください。

使いたいテンプレートが見つかったら、「インポート」をクリックしてWordPressブログやサイトに追加してください。
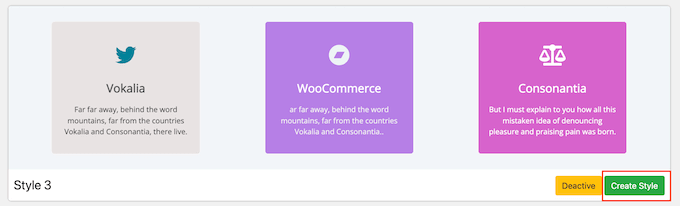
デザインを選んだら、「スタイルを作成」ボタンをクリックします。

表示されるポップアップで、フリップボックスのデザイン名を入力します。これは参考用なので、好きなものを使ってください。
また、1st、2nd、3rdのいずれかをクリックして、使用するレイアウトを選択することもできる。

そうしたら、「保存」をクリックする。
フリップボックスにコンテンツを追加する
General、Front、Backendタブを使用して、フリップボックスの外観を変更できます。

フォント、パディング、マージンを変更することができます。これらの設定のほとんどは自明なので、どのような異なる効果が作れるか、目を通す価値がある。
ボックスの見た目に満足したら、いよいよコンテンツを追加します。画面の下にあるフリップボックスのプレビューまでスクロールし、マウスオーバーするだけです。
表示されたら「Edit」ボタンをクリックする。

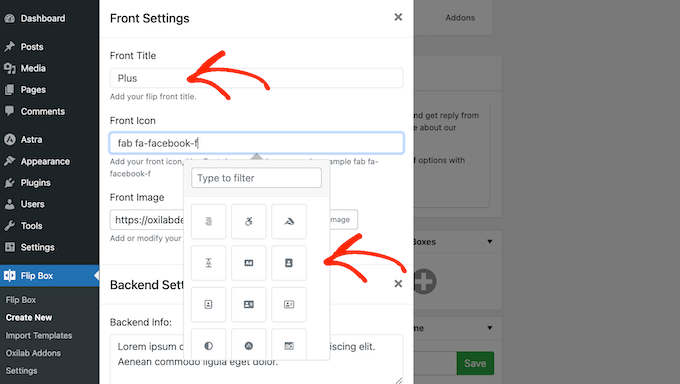
フリップボックスの前面に表示されるタイトルを変更するには、「前面タイトル」フィールドに入力します。
その後、「フォントアイコン」フィールドをクリックし、表示されるポップアップから新しい画像を選択することで、フロントアイコンを変更することができます。

次に、フリップボックスの前面に画像を追加します。画像のアップロード」をクリックし、メディアライブラリからファイルを選択するか、コンピューターから新しい画像をアップロードしてください。
使いたい画像がすでにない場合は、Canvaなどのウェブデザインソフトを使って作成することができる。
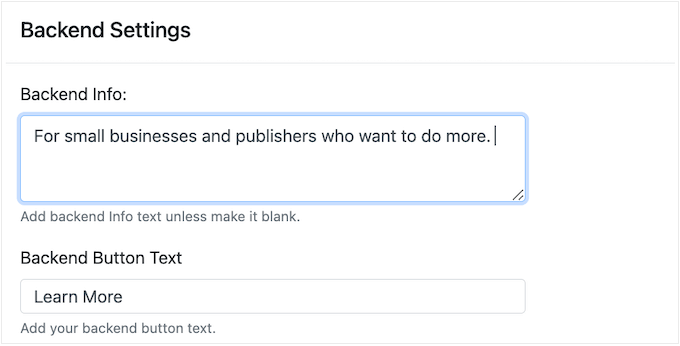
前面のフリップボックスに満足したら、次は背面のデザインです。まず、表示したいコンテンツを「バックエンド情報」ボックスに入力します。

多くの場合、コールトゥアクションを使って、人気商品のリストや価格情報、その他のコンテンツなど、関連ページに訪問者を送りたいでしょう。
コールトゥアクションボタンに表示されるテキストを変更するには、’Backend Button Text’に入力するだけです。その後、’リンク’フィールドにリンク先のURLを追加することができます。

最後に「今すぐアップロード」をクリックして背景画像を変更します。
フリップボックスの裏側の設定に満足したら、いよいよ「送信」をクリックします。

プレビューが更新され、変更内容がすべて表示されます。
複数のフリップボックスの作成
この時点で、”Add New Flip Boxes “セクションの “+”をクリックして、さらにボックスを追加することができます。
これにより、同じスタイルで複数のフリップボックスを作成し、列や行に整理することができます。

上記の手順で、さらにフリップボックスを作成できます。
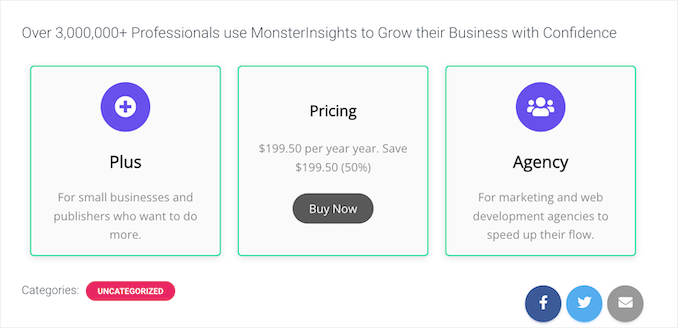
たとえば、料金プランごとにフリップボックスを作成するとします。

WordPressサイトにフリップボックスを追加する
フリップボックスに満足したら、プラグインが自動的に提供するショートコードを使用してWordPressサイトに追加できます。
画面の右側にある「ショートコード」ボックスの値をコピーしてください。

ショートコードを使用して、任意のページ、投稿、またはウィジェット対応エリアにフリップボックスを追加できるようになりました。
ショートコードの設置方法については、WordPressでショートコードを追加する方法をご覧ください。

プラグインには、WordPressテーマのウィジェット対応エリアに追加できるflipboxウィジェットもあります。
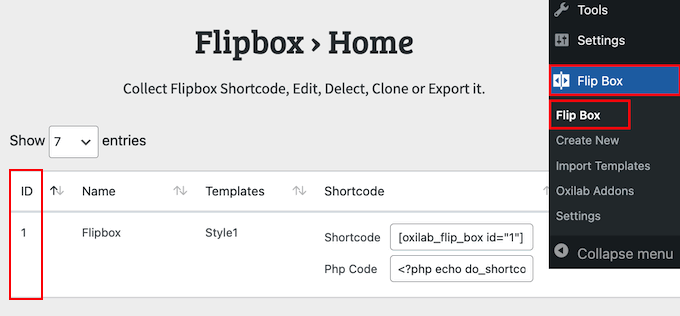
複数のフリップボックスアニメーションを作成した場合は、IDを知る必要があります。この情報を得るには、Flip Box“ Flip Boxで‘ID’カラムを見てください。
以下の画像では、フリップボックスIDは1です。

この情報を入手したら、外観 ” ウィジェットにアクセスします。
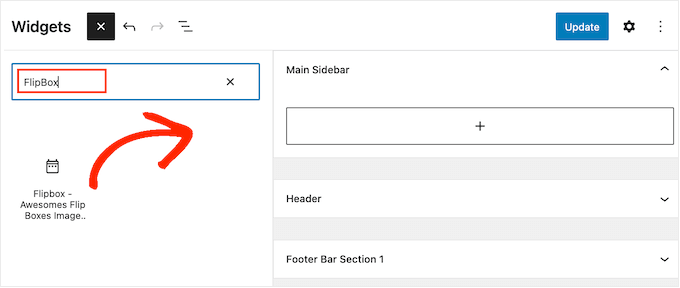
ここで、「+」ボタンをクリックする必要がある。

これで「Flipbox」と入力できる。
適切なウィジェットが外観に表示されたら、サイドバーやフッターなどにドラッグ&ドロップするだけです。

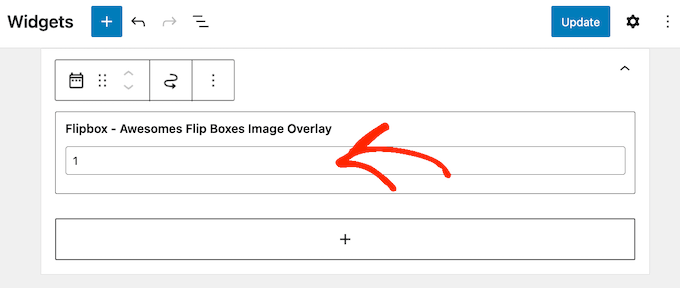
Flipboxウィジェットは初期設定でアニメーションの1つを表示します。
代わりに別のフリップボックスを表示するには、そのIDをフィールドに入力します。

ウィジェットの外観に満足したら、「更新」をクリックしてください。
詳しくは、WordPressでウィジェットを追加・使用する方法をご覧ください。
この投稿で、WordPress サイトにフリップボックスのオーバーレイとマウスオーバーを追加する方法をご理解いただけたでしょうか。また、画像ギャラリーの作成方法や、WordPress スライダー プラグインのエキスパートによるベスト ピックもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.