RSS(Really Simple Syndication)は以前ほど普及していませんが、WPBeginnerの読者の中には、お気に入りのブログをフォローするためにRSSを利用している人もいます。RSS購読者だけに特別なコンテンツを提供することについて質問を受けました。
RSS購読者に限定コンテンツを提供することは、あなたにとっても読者にとっても良いことです。購読者に購読する理由を与え、サイトへの興味を維持することができます。
この投稿では、WordPressでコンテンツを通常のサイト訪問者から非表示にし、RSS購読者だけに見えるようにする方法を紹介します。

なぜWordPress RSS購読者に限定コンテンツを見せるのか?
RSS購読者限定のコンテンツを提供することは、WordPressサイトにとってメリットがあります。
読者にとっては、RSSフィードを購読する理由ができ、最新のコンテンツを見逃すことがなくなります。これは、新しいポッドキャストへの早期アクセスや、エキサイティングな賞品が当たる限定プレゼントなど、何でも構いません。
サイトオーナーとしては、読者のロイヤリティに報いることで、ユーザーを飽きさせず、また訪れてもらうことができる。

このことを念頭に置いて、WordPressでRSS購読者だけにコンテンツを表示する方法を見てみよう。
WordPressでRSS購読者だけにコンテンツを表示する方法
このチュートリアルでは、WordPress、特にfunctions.phpファイルにカスタマイザーコードを追加する必要があります。このプロセスを安全で初心者に優しいものにするため、ファイルを直接編集する代わりにWPCodeを使用します。
WPCodeは、市場で最高のコードスニペットプラグインです。WordPressテーマファイルを直接操作することなく、簡単にサイトにコードスニペットを追加することができます。こうすることで、サイトを壊したり、大きなエラーを引き起こしたりする可能性が低くなります。
以下の方法を実行する前に、まずWPCodeプラグインをインストールしてください。このチュートリアルでは、プラグインのプロ版と無料版の両方で動作します。
ステップバイステップの手順については、WordPressプラグインのインストール方法に関する初心者ガイドをご覧ください。
以下のチュートリアルはすべて同じステップを使用しますが、コード自体は選択したユースケースによって異なります。
プラグインをインストールしたら、WordPressのダッシュボードからCode Snippets ” + Add Snippetに移動する必要があります。そして、’Add Your Custom Code (New Snippet)’を選択し、’+ Add Custom Snippet’ボタンをクリックします。

以下のWordPressチュートリアルに従ってください。これらの方法は、個別RSSフィードを使用する場合でも、 著者ページ用に区切ったRSS フィードを使用する場合でも、いずれも機能します。
これらのクイックリンクから、使いたい方法に自由に飛べる:
- 方法1:WordPressのRSS購読者のみに特定のコンテンツスニペットを表示する
- 方法2:RSS購読者のみに特定のブログ投稿を表示する
- 方法3:WordPressのRSS購読者だけに特定のカテゴリーを表示する
- WordPress RSSフィード:よくある質問
方法1:WordPressのRSS購読者のみに特定のコンテンツスニペットを表示する
通常のブログ投稿に、RSS購読者だけの特別なコンテンツを加えたい場合は、この方法を使うことができます。
このコードは、特別な投稿コンテンツのスニペットを通常の訪問者から非表示にし、RSS購読者だけに表示します。
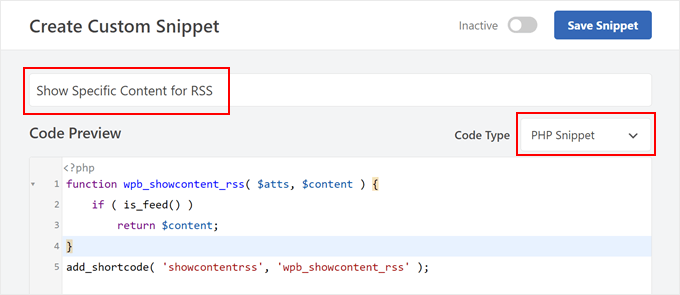
次に、コードタイプを「PHPスニペット」に変更します。

その後、次のコードをコード・プレビュー・ボックスに追加する:
この関数は、現在のリクエストが RSS フィードであるかどうかを判定します。もしそうなら、この関数は[showcontentrss]タグと[/showcontentrss]タグで指定されたコンテンツを表示します。
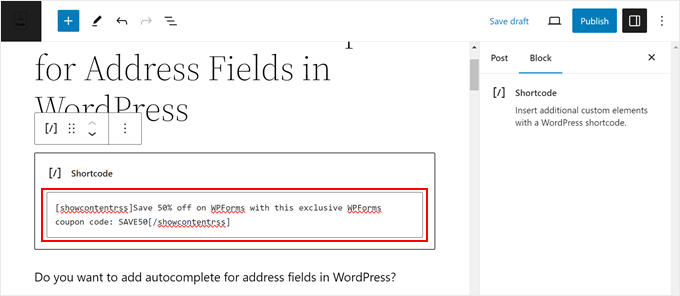
その後、タグとタグの間にコンテンツを書けばいい。
この例では、次のように記述します。[showcontentrss]このWPForms限定クーポンコードでWPFormsを50%オフで購入できます:SAVE50[/showcontentrss]と記述します。

詳しくは、WordPressでショートコードを追加する方法の初心者ガイドをご覧ください。
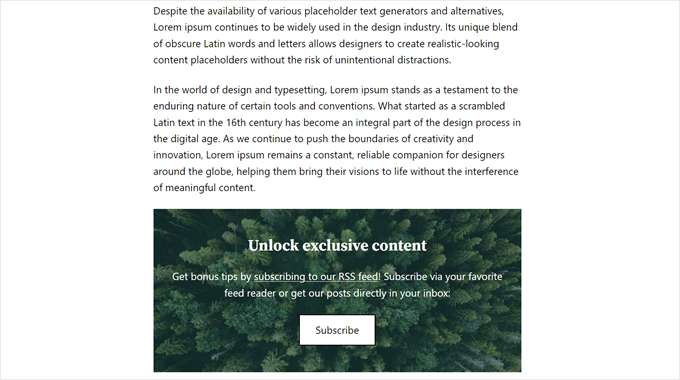
それが完了したら、投稿を公開するだけだ。通常の訪問者のようにWordPressサイトにアクセスしても、ショートコードの中にラップされたコンテンツは表示されません。
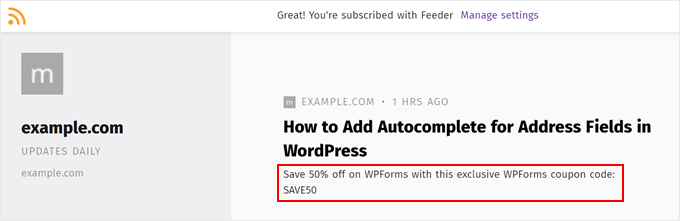
しかし、RSSフィード読者からWordPressブログ投稿を開くと、それが表示されます:

方法2:RSS購読者のみに特定のブログ投稿を表示する
ブログの投稿全体を通常の訪問者からは非表示にして、カスタムRSSの購読者だけに見せたいですか?もしそうなら、この方法に従ってください。
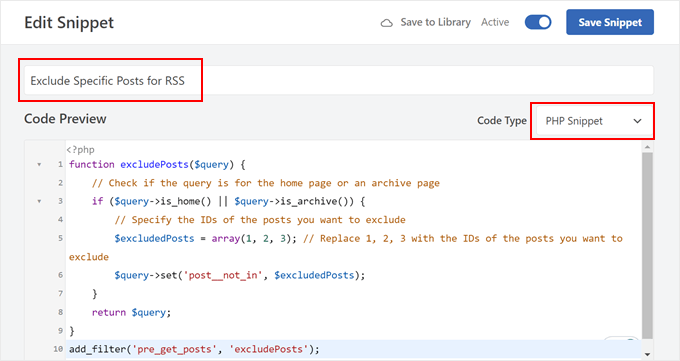
最初のステップは、スニペットに「Exclude Specific Posts for RSS」のような名前をつけることです。また、コードタイプを「PHP Snippet」に変更してください。

このコードをコピー&ペーストして、コード・プレビュー・ボックスに貼り付けます:
この関数は、一般表示から除外し、RSS購読者のみに表示したい投稿のIDを指定します。ID番号は必ず選択した投稿IDに置き換えてください。
投稿IDがどこにあるかわからない場合は、WordPressで投稿、カテゴリー、タグ、コメント、ユーザーIDを見つける方法の投稿をご覧ください。
それが終わったら、下にスクロールして、挿入方法が「Auto Insert」で、場所が「Run Everywhere」であることを確認する。そして、コードを「有効化」にして、「スニペットを保存」ボタンをクリックする。

コードがうまくいけば、ブラウザーで表示してもブログ投稿は表示されませんが、RSS読者には表示されます。
RSS購読者向けの特別なブログ記事を公開するたびに、コード・スニペット内の投稿IDの配列を更新する必要があることに注意してください。しかし、新規に追加する予定がないのであれば、何もする必要はありません。
方法3:WordPress RSS購読者のみに特定のカテゴリーを表示する
RSSのみのブログ投稿を1つのカテゴリーにまとめる場合、この最後の方法を使うことができます。この設定の利点は、RSS購読者のために新しいブログ投稿を作成するたびにコードを更新する必要がないことです。
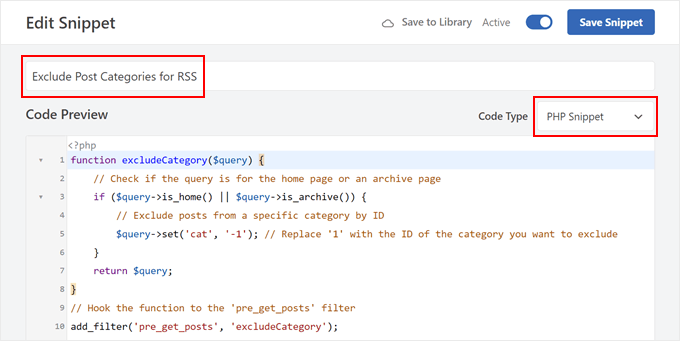
前と同じように、コードスニペットに名前をつけ(「Exclude Post Categories for RSS」のように)、コードタイプを「PHP Snippet」に変更してください。

次に、次のコードをコード・プレビュー・ボックスに挿入する:
この関数は、一般公開から除外してRSS読者だけに表示したいカテゴリーのIDを指定します。このコードを有効化する前に、’1’をカテゴリーIDに置き換え、’-‘のダッシュ記号はそのままにしておいてください。
完了したら、ページを下に移動し、挿入方法が「Auto Insert」、場所が「Run Everywhere」になっていることを確認する。その後、先に進んでコードを「有効化」し、「スニペットを保存」をクリックする。

ブラウザーでそのカテゴリーのブログ投稿を表示することはできないが、RSSリーダーでフィード項目として表示することができれば、コードが成功したことがわかる。
RSSの設定については、WordPressのRSSフィードを完全にカスタマイズする方法の投稿をご覧ください。
WordPress RSSフィード:よくある質問
WordPressでRSS購読者だけにコンテンツを表示する方法を紹介したところで、WordPressのRSSフィードに関するよくある質問に飛び込んでみましょう。
RSSフィードはまだ人気があるのか?
RSSは最もホットなトレンドではないかもしれませんが、今でも多くの人がお気に入りのサイトの最新情報を得るために利用しています。各サイトを個別にチェックすることなく、新しい投稿を通知してもらう方法だと考えてください。
さらに、ニュースアグリゲーターは今でもRSSを使って他のサイトからコンテンツを取得している。
WordPressのRSSフィードの利点は何ですか?
購読者は、あなたが新しいコンテンツを公開するたびに自動アラートを受け取ることができ、あなたの投稿を見逃すことがなくなります。
2つ目の利点は、RSSフィードがWordPressのSEO(検索エンジン最適化)に役立つことです。RSSフィードは、あなたのサイトが常に新鮮なコンテンツで更新されていることを検索エンジンに知らせることができます。
詳しくは、WordPress RSSフィードを最適化する簡単なヒントをご覧ください。
WordPressのRSSフィードURLはどこにありますか?
ほとんどの場合、WordPressはすでにあなたのサイトのRSSフィードを追加しています。RSSフィードにアクセスするには、ドメイン名の末尾に/feedを追加するだけです。最初の設定がうまくいかない場合は、/index.php/feedを追加しなければならないこともあります。
ユーザーにサイトのRSSフィードを購読させるにはどうすればよいですか?
ユーザーにあなたのサイトのRSSフィードを購読させる最善の方法の1つは、Brevoのようなメールマーケティングサービスを利用することです。このプラットフォームは、あなたのサイトのフィードに接続し、何か新しいものを公開するたびにメール通知を送信することができます。
そこから、メールマーケティングプラットフォームとWPFormsのようなフォームプラグインを接続し、サイトに購読フォームを作成することができます。
詳しくは、WordPressで新着投稿を購読者に通知する方法の投稿をご覧ください。
WordPressでRSSフィード購読者だけにコンテンツを表示する方法について、この投稿がお役に立てば幸いです。WordPressに最適なRSSフィードプラグインや、WordPressのRSSフィードに投稿サムネイルを追加する方法のステップバイステップガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Harish
Hi,
Very useful article. I was looking for exactly the same feature BUT
1. The incentive is to signup for my mailing list
2. The content becomes immediately visible (Same page, hopefully) as soon as they signup
Would much appreciate insights
Thanks much
WPBeginner Support
It sounds like you are wanting a content locker. You would want to take a look at our article here: https://www.wpbeginner.com/wp-tutorials/how-to-add-content-locking-in-wordpress/
Admin
Harish
Thanks a ton! Was really helpful… Regards, Harish
WPBeginner Support
Glad we could help