カスタム投稿タイプを使えば、標準的な投稿やページの枠を超えることができます。サイト固有のニーズに合わせた多様なコンテンツタイプを作成できます。
例えば、カスタム投稿タイプを使えば、WordPressサイトをシンプルなブログプラットフォームから堅牢なコンテンツ管理システム(CMS)に変身させることができます。
そのため、私たちは自分のサイト全体でいくつかのカスタム投稿タイプを使用しています。このガイドでは、WordPressでカスタム投稿タイプを簡単に作成する方法を紹介します。

WordPressのカスタム投稿タイプとは?
WordPressサイトでは、投稿タイプはWordPressの異なるコンテンツタイプを区別するために使用されます。投稿とページはどちらも投稿タイプですが、異なる目的で作られています。
WordPressの初期設定では、いくつかの投稿タイプが用意されています:
- 投稿
- ページ
- 添付ファイル
- リビジョン
- ナビメニュー
とはいえ、カスタム投稿タイプと呼ばれる独自の投稿タイプを作成することもできる。これらは、標準の投稿やページとは異なるフォーマットのコンテンツを作成する際に便利です。
あなたが映画のレビューサイトを運営しているとしよう。その場合、おそらく「映画レビュー」投稿タイプを作成したいと思うでしょう。また、ポートフォリオ、お客様の声、製品などのカスタム投稿タイプを作成することもできます。
さらに、カスタム投稿タイプは異なるカスタムフィールドと独自のカスタムカテゴリー構造を持つことができます。
例えば、WPBeginnerでは、お得情報や用語集のセクションにカスタム投稿タイプを使用し、日々のブログ記事とは区切れるようにしています。これは、サイトのコンテンツをよりよく整理するのに役立ちます。
WordPressサイトのデータを保存するために、多くの人気のあるWordPressプラグインがカスタム投稿タイプを使用しています。以下はカスタム投稿タイプを使用するトッププラグインです:
- WooCommerce、オンラインストアに「product」投稿タイプを追加
- WPFormsは、すべてのフォームを保存するために’wpforms’投稿タイプを作成します。
- MemberPress、カスタム投稿タイプ「memberpressproduct」を追加
動画チュートリアル
文章での説明がお望みなら、このまま読み進めてください。
カスタム投稿タイプを作成する必要がありますか?
WordPressサイトでカスタム投稿タイプの作成を始める前に、ニーズを評価することが重要です。多くの場合、通常の投稿やページで同じ結果を得ることができます。
あなたのサイトにカスタム投稿タイプが必要かどうかわからない場合は、WordPressでカスタム投稿タイプやタクソノミーが必要な場合についてのガイドを参照してください。
このことを念頭に置いて、WordPressでカスタム投稿タイプを簡単に作成する方法を見てみましょう。2つの方法を紹介し、WordPressサイトにカスタム投稿タイプを表示する方法もいくつか取り上げます:
準備はいいかい?始めよう
WPCodeを使ってカスタム投稿タイプを手動で作成する
カスタム投稿タイプを作成するには、テーマのfunctions.phpファイルにコードを追加する必要があります。しかし、ちょっとしたミスでもサイトを壊してしまう可能性があるため、上級ユーザー以外にはお勧めしません。また、テーマを更新するとコードは消えてしまいます。
その代わりに、WordPressサイトにカスタムコードを追加する最も簡単で安全な方法であるWPCodeを使用します。
WPCodeを使えば、カスタム・スニペットを追加し、ビルトインされた設定済みのコードライブラリから多くの機能を有効化することができます。言い換えれば、インストール済みの専用プラグインや個別プラグインを置き換えることができます。
まず、無料のWPCodeプラグインをインストールし、有効化する必要があります。詳しい手順については、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
有効化したら、WordPressダッシュボードからCode Snippets “ Add Snippetに移動します。次に、「カスタムコードを追加(新規スニペット)」にマウスオーバーし、「スニペットを使用」をクリックします。

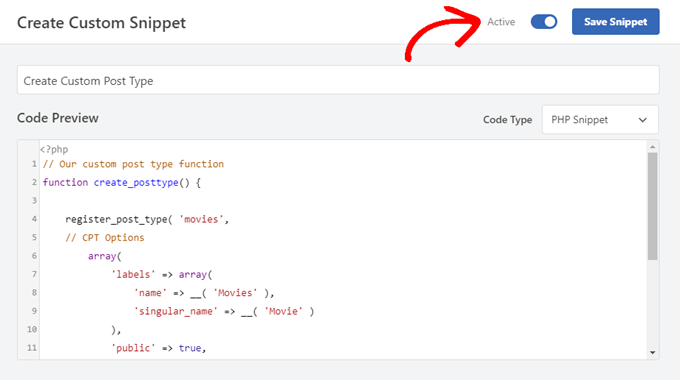
カスタムスニペットの作成」画面が開きます。
これで、コード・スニペットのタイトルを作成し、スイッチを「有効化」に切り替えることができる。

その後、以下のコードを「コードプレビュー」エリアに貼り付けるだけです。このコードは、管理サイドバーに表示され、どのテーマでも動作する「Movies」という基本的なカスタム投稿タイプを作成します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | // Our custom post type functionfunction create_posttype() { register_post_type( 'movies', // CPT Options array( 'labels' => array( 'name' => __( 'Movies' ), 'singular_name' => __( 'Movie' ) ), 'public' => true, 'has_archive' => true, 'rewrite' => array('slug' => 'movies'), 'show_in_rest' => true, ) );}// Hooking up our function to theme setupadd_action( 'init', 'create_posttype' ); |
基本的なカスタム投稿タイプが欲しいだけなら、moviesと Moviesを自分のCPTスラッグと名前で置き換えて、「更新」ボタンをクリックするだけです。
しかし、カスタム投稿タイプのオプションをさらに増やしたい場合は、上記のコードではなく、以下のコードを使用する必要があります。
以下のコードでは、’Movies’カスタム投稿タイプに、リビジョン、アイキャッチ画像、カスタムフィールドのサポートや、カスタム投稿タイプと’genres’というカスタムタクソノミーの関連付けなど、さらに多くのオプションを追加しています。
注: これら2つのスニペットを組み合わせないでください。WordPressは、両方のスニペットが同じカスタム投稿タイプを登録するため、エラーを出します。登録したい投稿タイプを追加するごとに、WPCodeを使って新規スニペットを作成することをお勧めします。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 | /** Creating a function to create our CPT*/ function custom_post_type() { // Set UI labels for Custom Post Type $labels = array( 'name' => _x( 'Movies', 'Post Type General Name', 'twentytwentyone' ), 'singular_name' => _x( 'Movie', 'Post Type Singular Name', 'twentytwentyone' ), 'menu_name' => __( 'Movies', 'twentytwentyone' ), 'parent_item_colon' => __( 'Parent Movie', 'twentytwentyone' ), 'all_items' => __( 'All Movies', 'twentytwentyone' ), 'view_item' => __( 'View Movie', 'twentytwentyone' ), 'add_new_item' => __( 'Add New Movie', 'twentytwentyone' ), 'add_new' => __( 'Add New', 'twentytwentyone' ), 'edit_item' => __( 'Edit Movie', 'twentytwentyone' ), 'update_item' => __( 'Update Movie', 'twentytwentyone' ), 'search_items' => __( 'Search Movie', 'twentytwentyone' ), 'not_found' => __( 'Not Found', 'twentytwentyone' ), 'not_found_in_trash' => __( 'Not found in Trash', 'twentytwentyone' ), ); // Set other options for Custom Post Type $args = array( 'label' => __( 'movies', 'twentytwentyone' ), 'description' => __( 'Movie news and reviews', 'twentytwentyone' ), 'labels' => $labels, // Features this CPT supports in Post Editor 'supports' => array( 'title', 'editor', 'excerpt', 'author', 'thumbnail', 'comments', 'revisions', 'custom-fields', ), // You can associate this CPT with a taxonomy or custom taxonomy. 'taxonomies' => array( 'genres' ), /* A hierarchical CPT is like Pages and can have * Parent and child items. A non-hierarchical CPT * is like Posts. */ 'hierarchical' => false, 'public' => true, 'show_ui' => true, 'show_in_menu' => true, 'show_in_nav_menus' => true, 'show_in_admin_bar' => true, 'menu_position' => 5, 'can_export' => true, 'has_archive' => true, 'exclude_from_search' => false, 'publicly_queryable' => true, 'capability_type' => 'post', 'show_in_rest' => true, ); // Registering your Custom Post Type register_post_type( 'movies', $args ); } /* Hook into the 'init' action so that the function* Containing our post type registration is not * unnecessarily executed. */ add_action( 'init', 'custom_post_type', 0 ); |
階層化の値をfalseに設定している部分にお気づきでしょうか。カスタム投稿タイプを投稿ではなくページのように動作させたい場合は、この値をtrueに設定します。
もう一つ注目すべき点は、twentytwentyone 文字列が繰り返し使われていることで、これは「テキストドメイン」と呼ばれています。もしあなたのテーマが翻訳に対応していて、カスタム投稿タイプを翻訳させたいのであれば、テーマが使用するテキストドメインについて言及する必要があります。
テーマのテキストドメインは、テーマディレクトリのstyle.cssファイル内、または管理画面の外観 “ テーマファイルエディターで見つけることができます。テキストドメインはファイルのヘッダーに記載されています。

twentytwentyoneを自分のテーマの「テキストドメイン」に置き換えるだけです。
変更に満足したら、「更新」ボタンをクリックするだけで、あとはWPCodeが処理します。
プラグインでカスタム投稿タイプを作成する
WordPressでカスタム投稿タイプを作成するもうひとつの簡単な方法は、プラグインを使うことだ。この方法は安全で超簡単なので、初心者におすすめです。
最初に行う必要があるのは、カスタム投稿タイプUIプラグインをインストールして有効化することです。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
有効化したら、CPT UI ” Add / Edit Post Typesで新規カスタム投稿タイプを作成する必要があります。新規投稿タイプの追加」タブに移動します。

このエリアでは、’movies’のようなカスタム投稿タイプのスラッグを指定する必要があります。このスラッグはURLやWordPressのクエリーで使用されるため、アルファベットと数字しか使用できません。
スラッグフィールドの下に、カスタム投稿タイプの複数形と単数形の名前を入力する必要があります。
お望みであれば、「選択したラベルに基づいて追加ラベルを入力する」というリンクをクリックしてください。これにより、下の追加ラベルフィールドが自動的に入力され、通常は時間を節約することができます。
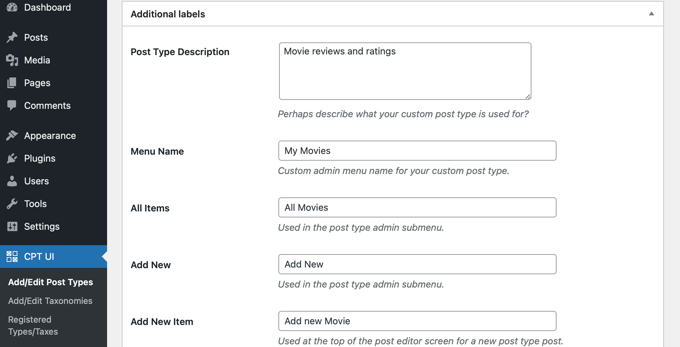
追加ラベル」セクションまでスクロールダウンできます。リンクをクリックしなかった場合は、投稿タイプの説明とラベルの変更が必要です。

これらのラベルは、特定の投稿タイプのコンテンツを管理する際にWordPressユーザーインターフェース全体で使用されます。
次の投稿タイプの設定です。ここから投稿タイプに様々な属性を設定することができます。各オプションには、その機能を説明する簡単な説明がついています。

例えば、投稿タイプをページのように階層化しないようにしたり、時系列投稿を逆順に並べ替えたりすることができます。
一般設定の下に、この投稿タイプがサポートする編集機能を選択するオプションがあります。設定したいオプションにチェックを入れてください。

最後に「投稿タイプを追加」ボタンをクリックして保存し、カスタム投稿タイプを作成します。
以上でカスタム投稿タイプの作成は完了です!これでコンテンツを追加していくことができます。
カスタム投稿タイプをサイトに表示する
WordPressには、カスタム投稿タイプを表示するためのサポートがビルトインされています。新しいカスタム投稿タイプにいくつかの項目を追加したら、それらをサイトに表示しましょう。
使える方法はいくつかあり、それぞれに利点がある。
初期設定アーカイブテンプレートを使用したカスタム投稿タイプの表示
まず、外観 ” メニューからカスタムリンクをメニューに追加します。このカスタムリンクはあなたのカスタム投稿タイプへのリンクです。

SEOフレンドリーなパーマリンクを使用している場合、カスタム投稿タイプのURLはこのようになる可能性が高いです:
http://example.com/movies |
SEOフレンドリーなパーマリンクを使用していない場合、カスタム投稿タイプのURLは次のようになります:
http://example.com/?post_type=movies |
‘example.com’を自分のドメイン名に、’movies’をカスタム投稿タイプ名に置き換えることをお忘れなく。
メニューを保存し、あなたのサイトのフロントエンドにアクセスしてください。追加した新しいメニュー項目が表示され、それをクリックすると、テーマのarchive.phpテンプレートファイルを使ってカスタム投稿タイプのアーカイブページが表示されます。

カスタム投稿タイプテンプレートの作成
カスタム投稿タイプのアーカイブページの外観が気に入らない場合は、カスタム投稿タイプのアーカイブ専用のテンプレートを使うことができます。
必要なことは、テーマディレクトリに新しいファイルを作成し、archive-movies.phpという名前にすることだけです。本当に〜してもよいですか?’movies’をあなたのカスタム投稿タイプの名前に置き換えてください。
はじめに、テーマのarchive.phpファイルのコンテンツをarchive-movies.phpテンプレートにコピーし、必要に応じて変更してください。
これで、カスタム投稿タイプのアーカイブページがアクセスされるたびに、このテンプレートが使用されて表示されるようになります。
同様に、投稿タイプの個別表示用のカスタムテンプレートを作成することができます。そのためには、テーマディレクトリにsingle-movies.phpを作成する必要があります。movies’をカスタム投稿タイプの名前に置き換えることを忘れないでください。
テーマのsingle.phpテンプレートのコンテンツをsingle-movies.phpテンプレートにコピーし、あなたのニーズに合うように修正することで始めることができます。
さらに詳しく知りたい方は、WordPressでカスタム個別投稿テンプレートを作成する方法をご覧ください。
カスタム投稿タイプをフロントページに表示する
カスタム投稿タイプを使用する利点のひとつは、カスタムコンテンツタイプを通常の投稿から区切ることができることです。しかし、カスタム投稿タイプをサイトのトップページに表示することもできます。
無料のWPCodeプラグインを使って、このコードを新しいスニペットとして追加するだけです。詳しい手順については、この投稿のコードを手動で追加するセクションをご覧ください。
1 2 3 4 5 6 7 | add_action( 'pre_get_posts', 'add_my_post_types_to_query' ); function add_my_post_types_to_query( $query ) { if ( is_home() && $query->is_main_query() ) $query->set( 'post_type', array( 'post', 'movies' ) ); return $query;} |
movies」をカスタム投稿タイプに置き換えることをお忘れなく。
カスタム投稿タイプのクエリー
もしあなたがコーディングに慣れていて、テンプレートの中でループクエリーを実行したいのであれば、その方法を紹介しましょう。データベースにクエリーすることで、カスタム投稿タイプから項目を取得することができます。
カスタム投稿タイプを表示したいテンプレートに以下のコードスニペットをコピーする必要があります。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <?php $args = array( 'post_type' => 'movies', 'posts_per_page' => 10 );$the_query = new WP_Query( $args ); ?><?php if ( $the_query->have_posts() ) : ?><?php while ( $the_query->have_posts() ) : $the_query->the_post(); ?><h2><?php the_title(); ?></h2><div class="entry-content"><?php the_content(); ?> </div><?php endwhile;wp_reset_postdata(); ?><?php else: ?><p><?php _e( 'Sorry, no posts matched your criteria.' ); ?></p><?php endif; ?> |
このコードでは、新しいWP_Queryクラスの引数に投稿タイプとページあたりの投稿数を定義しています。そしてクエリーを実行し、投稿を取得し、ループの中に表示します。
カスタム投稿タイプをウィジェットに表示する
WordPressには初期設定で最近の投稿を表示するウィジェットがありますが、カスタマイザー投稿タイプを選択する権限がありません。
新しく作成した投稿タイプの最新エントリーをウィジェットに表示したいとしたらどうしますか?幸いなことに、これを行う簡単な方法があります。
最初に行う必要があるのは、カスタム投稿タイプウィジェットプラグインをインストールして有効化することです。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
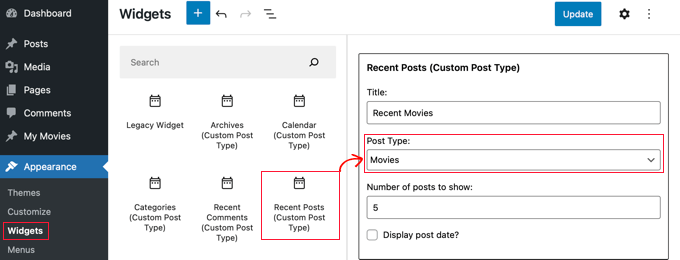
有効化したら、外観 ” ウィジェットにアクセスし、「最近の投稿(カスタム投稿タイプ)」ウィジェットをサイドバーにドラッグ&ドロップするだけです。

このウィジェットは、任意の投稿タイプからの最近の投稿を表示することができます。カスタム投稿タイプを’投稿タイプ’ドロップダウンから選択し、必要なオプションを選択する必要があります。
その後、画面上部の「更新」ボタンをクリックし、あなたのサイトにアクセスしてウィジェットの動作を確認してください。

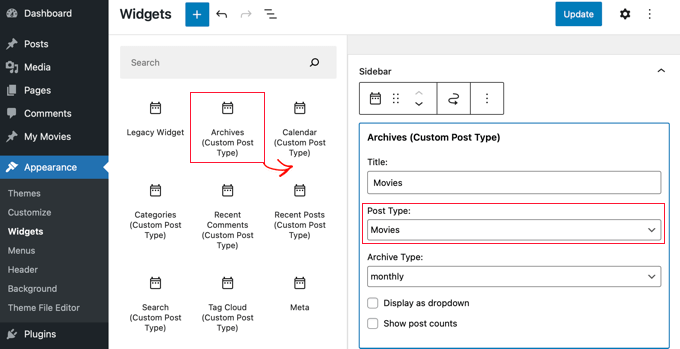
プラグインはまた、アーカイブ、カレンダー、カテゴリー、最近のコメント、検索、タグクラウドを表示するカスタム投稿タイプウィジェットを提供します。
ですから、ご自由にお選びください。

このチュートリアルで、WordPressでカスタム投稿タイプを作成する方法を学んでいただけたなら幸いです。次に、WordPressでカスタムアーカイブページを作成する方法や、WordPressブログが持つべき重要なページのリストをご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Anna
Good stuff! TY!
Is it possible to select a category for the CPT or create it’s own category list?
In your example of ‘Movies’ – select which category – Family, Drama, Action, etc?
WPBeginner Support
You can place the custom post types in a category, we have our article below that goes more in-depth on how to set that up
https://www.wpbeginner.com/wp-tutorials/how-to-add-categories-to-a-custom-post-type-in-wordpress/
Admin
Michelle
Hi! How can I set the query to only display custom post types by category on the category page? Currently, my query pulls ALL the post type, and I can’t seem to get just current category to display. thanks
WPBeginner Support
For customizing your search results, we would recommend taking a look at our guide below!
https://www.wpbeginner.com/wp-tutorials/how-to-create-advanced-search-form-in-wordpress-for-custom-post-types/
Admin
hussain
I have used this method which you explained above, but after creating a new menu, menu has created successfully created but when I click my menu it shows me error that “This page could not foun”
WPBeginner Support
It sounds like you would need to check and resave your permalinks to be safe. The other thing you could do would be to ensure you have a custom post type published for be found on the page.
Admin
Jarkko
So I used Code Snippets and the longer code but the features after ‘supports’ are not visible anywhere? Shouldn’t they be visible when clicking “Add new”… How do I insert a new movie and the information of it… I don’t get it.
WPBeginner Support
There should be a new section in your admin area where you can add new posts of your custom post type similar to how you add posts or pages.
Admin
Hafeez Ulllah
How cn display custom post type and where the code of display will be pasted
Johan
Seems to work perfectly, except for one thing: My theme is showing featured images on the pages. But when I use the CPT the images are never show, whatever I do. Any idea why?
WPBeginner Support
Your theme likely has a different template being used, if you reach out to your theme’s support they should be able to assist.
Admin
D Hebing
I tried many things with the code above, even compare it with the twintytwintyone theme of wordpress. But the post types don’t appear in the backend in the post editor.
WPBeginner Support
If none of the methods work for you, you would want to go through our troubleshooting steps below for finding the cause of the issue:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Admin
Aurelien
5 years on, still useful! Thank you guys
WPBeginner Support
Glad you’ve found our content helpful
Admin
Max
Thanks very useful.
What do you think? In such cases from view of site speed it is better to install the plugin or write the code you provide?
WPBeginner Support
There shouldn’t be a difference in speed with either method being used.
Admin
Marshal Tudu
Thanks a lot for the help. I am trying to create a movie database on my website
Your post really helped me.
WPBeginner Support
Glad our guide was helpful
Admin
Harsha
How to migrate old posts to the new post type?
WPBeginner Support
You would want to use the plugin from our guide below:
https://www.wpbeginner.com/plugins/how-to-convert-post-types/
Admin
Leslie Campos
Great article! I tried to add two different post types on top of blog posts but the second add_action( ‘init’, ‘create_posttype’ ); overwrote the first one. I don’t know php but am wondering if it is possible to create two different ones in the same functions.php file. I don’t know php so perhaps it’s the way I am writing it?
WPBeginner Support
We would recommend using the plugin method to make the process easier. For a second post type with the code, you would need to copy from lines 4 to 17 and paste it on a new line below 17 then rename movies to a different name.
Admin
Girish Sahu
Really loved the article, Simple explained and was really of great help.
I wanted to mix custom posts and blogs post in a single page and was able to do so after reading the article.
WPBeginner Support
Glad our guide was helpful
Admin
Rafiozoo
Great recipe! Thank you!
One question:
‘exclude_from_search’ => true
should exclude my new custom posts from search results, I believe. Why does not work?
WPBeginner Support
It would depend on the search being used, you may want to take a look at our guide below:
https://www.wpbeginner.com/wp-tutorials/how-to-exclude-pages-from-wordpress-search-results/
Admin
snelson
Is there a way to display the new post type without the new slug? example. Default is mysite.com/newposttype/newpage
I would like
mysite.com/newpage/
WPBeginner Support
For customizing your permalinks, you would want to take a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-create-custom-permalinks-in-wordpress/
Admin
Yogesh
Hi,
I tried to use the manual approach using the simple code youve mentioned for creating a custom post type, but unfortunatley the posts dont show up (page not found error). The post permalink structure looks fine but the posts dont get displayed.
WPBeginner Support
You may want to clear the cache for your site and resave your permalinks to clear that issue.
Admin
rajni
hey thank you so much it working fine but i want to show post type on a page where only categories will show and when click on category post listed under this category will open can you please suggest me how to do that.thank you in advance
WPBeginner Support
For what it sounds like you’re wanting, you would want to ensure that categories are enabled for your custom post type and you could then add the category link in your menu for the page listing them how you want
Admin
G'will Chijioke
Hi, i am a newbie developer trying to create a custom post type.
All is good, just 1 huge problem.
I want to display the taxonomies that i created and linked to the post (tags and categories ) on the post itself.
i want to show it on my breadcrumbs as well.
pls it would mean d world if you helped me out.
Thanks in advance.
WPBeginner Support
Displaying the tags and categories would require you editing your theme’s template if your theme does not show that currently.
For breadcrumbs, if you’re using a plugin most should detect your taxonomy and give you options: https://www.wpbeginner.com/plugins/how-to-display-breadcrumb-navigation-links-in-wordpress/
Admin
rana ritesh singh
nice post
WPBeginner Support
Thank you
Admin
Haibatan
I want a CPT for my english posts, my site is in an RTL language, is it possible?
WPBeginner Support
You certainly could, you can also take a look at multilingual plugins such as the one in our article: https://www.wpbeginner.com/beginners-guide/how-to-easily-create-a-multilingual-wordpress-site/
Admin
RZKY
One question, in the default WP post dashboard, there’s a filter by categories feature on top of the list.
So I already link my custom post type with a custom taxonomy, but the filter menu is not showing (A portfolio post type, and the portfolio category custom taxonomy). Is there any settings i need to enable? I’m doing this from inside my functions.php
WPBeginner Support
Hi,
in your custom taxonomy function set ‘show_admin_column’ to true
Admin
Feras
Hi there, So “Custome post type UI” is not compatible with my wp version! is there any useful plugin that I CAN USE
Oscar
Hi!. I want to ask you something.
I created a Custom Post Types.
But when i create a post, there isnt the options “Page Attributes”, to choose the template and order the posts.
How can I get it?
Thanks in advanced.
Syed Furqan Ali
Hi Oscar,
If you are using the CPT UI plugin to create custom post types, you’ll need to ensure that you enable the “Page Attributes” option under the “Supports” section. This will allow you to assign parent pages to your custom post types. Similarly, if you are using custom code to create custom post types, make sure to include the “page-attributes” in the supports parameter to enable this feature.
vinay
post is created but custom fields are not showing why?/
Kevin
I’ve created a CPT with unique archive page, but I would like to be able to show a featured image for the archive page (not from the first post) but as the archive page doesn’t exist in “pages” there is no way to add the featured image
how would this be achieved ?
Juno
Is it possible to access these custom post types via WP REST API? If so how? (for GET, POST, etc.
Mottaqi
I want a custom post type page that will be open from archive.php page with all it’s posts and under this page I want to place it’s all posts as sub menu items. But when I create a custom link page and place it’s sub menu items as I describe, sum menu url will open but my main archive page , I mean that post type page url will disappear.
Plz I want to access both pages.. But how…?
Steven Denger
Will adding Custom Post Types allow me to have another posting page for these? My regular Home page has products running through that. I need an additonal posting page for product reviews. When I create a review, I need it to post on another feature page. Is this what tis is for?
utkarsh
nevermind that last question i asked read your whole article and got it
utkarsh
Hey what does ‘twentythirteen’ in
“_x(‘Movies’, ‘Post Type General Name’, ‘twentythirteen’)”
Jim
Also notice repeated usage of twentythirteen, this is called text domain. If your theme is translation ready and you want your custom post types to be translated, then you will need to mention text domain used by your theme. You can find your theme’s text domain inside style.css file in your theme directory. Text domain will be mentioned in the header of the file.
Angela
Hello and thank you for this post (and several others).
I have created the new custom post type of “stories” and its showing up in my WP dashboard. I can create a new post but when I try to open the Beaver Builder page builder to build the post, it won’t open and goes to “Sorry, this page doesn’t exist” error page.
Can you help?
Thank you,
Angela
WPBeginner Support
Hi Angela,
First, you should try updating your permalinks. Simply visit Settings » Permalinks and then click on the save changes button without changing anything.
If this doesn’t resolve your issue, then contact plugin’s support.
Admin
Angela
Hi and thank you for your reply. I did what you suggested and it didn’t help. My plugin is created using the customer post type code above and is placed in a site-specific plugin, so I have no plugin support source from which to seek help other than you
I deleted the site-specific plugin (which of course included the CPT code) and new posts and pages still won’t load using the Beaver Builder theme page builder function, but they will at least show the page with a large white bar loading endlessly. I deactivated Ultimate Add-ons for Beaver Builder plugin and new posts and pages will now load using page builder. I think there may have been a conflict between UABB plugin and the CPT plugin and now the conflict remains in UABB plugin.
Any suggestions would be much appreciated. I also have put in a request to UABB. Maybe between the two of you, you could help resolve this issue and make note of this conflict for future reference.
JonO
Great site BTW, really really helpful so thanks for creating.
I’m super stuck and have been reading tutorials all over the web and not found the answers I need.
I want to create a user opt-in custom taxonomy (Let’s call it user_interests) that can be used to display a custom list of posts that are unique to that particular user.
User will opt-in to user_interest tags/catergories/whatever during sign up or when editing profile.
Then the WP loop should include these values to display posts
Any ideas, help would be really appreciated, thanks.
Jonathan
How do I get my user/visitors to my site be able to enter information to a form, and have that submitted data be displayed on which ever page or location I like? I want to allow my users be able to submit complaints and have other users able to like/reply to the main complaint submitted.
Am I able to do this with Custom Post Type?
R Davies
You have a syntax error in your second (more detailed) example, code does not work in latest WordPress 7.4.3
) Warning: call_user_func_array() expects parameter 1 to be a valid callback, function ‘custom_post_type’ not found or invalid function name
Any chance of an update / correction?
WPBeginner Support
Hi R Davies,
We checked and it worked perfectly.
Admin
Archit
Is the comma at the end if the supports array (in the options for the custom post type) deliberate?
Robert Stuart
On line 31? Yes, that’s normal PHP code.
“The comma after the last array element is optional and can be omitted. This is usually done for single-line arrays, i.e. array(1, 2) is preferred over array(1, 2, ). For multi-line arrays on the other hand the trailing comma is commonly used, as it allows easier addition of new elements at the end.”
saurabh
How to enable ‘Post Settings’ in Custom_Post_type (using Custom Post Type UI Plugin)?
Arias
Hello, I have been having problems with this plugin.
It has disabled the option to create categories and tags,
I have been looking for an example to place them manually but I still have not found anything.
I am trying to undo if with this method I can fix the problem but I would greatly appreciate your help.
stormonster
In your $args array, on the ‘taxonomies’ index, add ‘category’ and ‘post_tag’.
That should do the trick.
John D
Way too much coding. WordPress need to keep things more simple.
Ilija
This is why I use my own CMS where I can create new post types in a fraction of a second directly through cms itself. Without any coding, unfortunately big agencies want WordPress developers and have to learn it, seems so complicated..
Sarah A
Hi, i’ve succeded to display group of CPT with a specific design in a pop-up when you click on a image like the first one But it opens a new page and when you click out of the pop-up to quit you don’t return to the homepage, and i don’t want that. I want all on the homepage.
I’ve put the code of the CPT to display as the pop-up on “single-chg_projet.php” and open and close the pop-up with javascript. I’ve already tried to put all the code of single-chg_projet.php on the index, but it display nothing. Or i may be failed somewhere. Please help me. Thanks
Ghulam Mustafa
Hi,
Thanks for the great code. Just a minor correction to the code. The endwhile; statement is missing before else: statement in the Querying Custom Post Types section =)
Tony Peterson
THIS! Please update your code to reflect this syntax error as it caused me a bit of heartache until I found Ghulam’s comment. It’s working now.
Arkanum
Yes! True. It’s miss befire wp_reset_postdate();
The cycle while does not end
Azamat
Typo: “When doi I need a custom post type?”
WPBeginner Support
Thanks for notifying us We have updated the article.
We have updated the article.
Admin
Jhon
hey, can you guide me in the process of making a custom glossary like you have on your site?
WPBeginner Support
We use a custom fields and a custom template to display Glossary terms.
Admin
Anil Reddy
I want to create list type for posts in the category page for my website
david ben oren
how do i clone a post type which has a speicifc table in it, i need to create a seperate post type for other tables.
betty
How do I add a custom field to a Post Type?
WPBeginner Support
Please see our guide WordPress Custom Fields 101.
Admin
Megan
I’ve downloaded the plugin and want to add two custom post types. 1. Fanfiction for all of my writings and 2. Fanart for all of my art.
For Fanfiction – I want the ability to link chapters together into a story and be able to upload chapters to a story as I write them.
For Fanart – I’d like to have the focus be on an image (obviously) with a description underneath it
Is this article what I need or this something completely different?
Thanks,
Megan
Zubair Abbas
Hi,
I simply copied the code to my site’s functions.php. The new post type is visible in the dashboard but when I try to see a post after publishing it, a blank page appears. Later I realised that even the default posts are not opening.
When I remove the code from functions.php everything works fine again.
Please help
Thanks,
Zubair Abbas
Jouke Nienhuis
If you see a blank page, it often means that you forgot a character. The fact that you see the posts if you delete your custom code, confirms that you have a typo. Check for semi-colons ” ; ” and the opening and closing brackets.
To see exactly where you made a mistake, you could edit the wp-config file. Look for ERROR REPORTING and set this value to true. After that test again and there you get an error and a line with the omission.
Alex
I have created the CPT and is working beautifully, but Google cannot find it even after updating sitemaps, using SEO plugins or fetching on Google Webmaster Tools. Any thoughts on why is that happening?
WPBeginner Support
It takes Google sometime to start showing new content in search results. Just to be on safe side, check your SEO plugin settings to make sure you are not blocking indexing of your CPTs or CPT archive pages.
Admin
Amunet
Creating Custom Post Type can be easy especially with a plugin. The real trick is to show them on the page. Usually you need quite advanced custom development or theme specific plugins like that for Avada.
Unfortunately there is no universal way to display CPT in WordPress.
WPBeginner Support
Actually, there are straight forward and standard ways to display CPTs in WordPress. We have mentioned one in the article above.
Admin
Jouke Nienhuis
Like the author said, but I will repeat the answer.
In a nutshell create a link in your navigation menu
Advanced answer in a nutshell: create an archive page and a single page
Chuck
Great article. How can you modify single post CPT post info based on the custom taxonomy? For instance:
Date | Author | Series | Book | Topic
This is easy to write but I want to figure out how to display a modified post info if one the missing taxonomy of Series, like:
Date | Author | Book | Topic
Otherwise the default post info displays as:
Date | Author | | Book | Topic