数年前に最初のeコマースストアを立ち上げたとき、私たちは知らず知らずのうちにお金をテーブルの上に置き去りにしていた。多くのストアオーナーと同じように、我々はカスタマイザーに主力商品を買ってもらうことだけに集中していた。オーダーバンプを発見するまでは。
もしあなたがWooCommerceストアを運営していて、まだオーダーバンプを設定していないなら、売上を上げる簡単な方法を見逃しています。オーダーバンプは、近所のお店のレジ近くにある小さな項目のようなものだと考えてください – 顧客がチェックアウト時にワンクリックで購入できる戦略的なアドオンです。
このガイドでは、WooCommerceで高コンバージョンのオーダーバンプを作成する方法をご紹介します。最大の特徴は?ステップバイステップの説明は初心者の方にもわかりやすく、技術的な経験は必要ありません!

オーダー・バンプとは何か?
オーダーバンプとは、購入手続きのページで買い物客に追加商品を見せる賢い販売戦略です。あなたのオンラインストアに「ポテトはいかがですか?
カスタマイザーがWooCommerceの購入手続きページに到達すると、関連商品のシンプルなバンプオファーボックスが表示されます。この注文バンプオファーにより、ワンクリックで簡単に別の項目をお買い物カゴに追加することができます。
アップセルとどう違うのかと思われるかもしれません。私たちの意見では、どちらもお買い物カゴの価値を高めることを目的としているので、実はよく似ています。
実際、購入手続き時に高価格帯の商品を提供することも可能で、これは厳密にはオーダーバンプとアップセルの両方として機能する。しかし、私たちの経験では、これは安価なオーダーバンプを提供するほど効果的ではありません。
オーダーバンプは、正しく行えば、平均注文額を大幅に引き上げることができる。とはいえ、どんな商品でもオーダーバンプにすればいいというわけではない。戦略的にオファーする必要がある。私たちがお勧めするのは、次のようなものだ:
- WooCommerceの商品は、お買い物カゴに入っているものを自然に補完するようなものを選びましょう(携帯電話用のケースなど)。
- WooCommerce用のバンプオファーは、簡単なアドオンのように感じられるように、メインの購入よりも価格を低く設定しましょう。
- オーダー・バンプのオファーはシンプルかつ明確に。複数のオーダーバンプよりも、1つの魅力的な商品の方が効果的です。
- WooCommerceのオーダーバンプオファーを、購入手続きの邪魔にならないように、目につく場所に設置しましょう。
WooCommerceにはオーダーバンプを設定するためのビルトイン設定がありません。ありがたいことに、オーダーバンプのためのWooCommerceプラグインはたくさんあります。そして、私たちはすべてのレベルのユーザーにとって使いやすいものを見つけました。
以下はWooComerceチュートリアルの順番に説明するステップです:
- Step 1: Install FunnelKit Funnel Builder
- Step 2: Customize Your Checkout Page
- Step 3: Add an Order Bump to Your Checkout
- Step 4: Customize the Order Bump Text and Image
- Step 5: Customize the Order Bump Design
- Step 6: Set Up Your Order Bump Discount
- Step 7: Set the Rules to Trigger the Order Bump
- Step 8: Monitor and Optimize Your Order Bump Conversions
始めよう。
注意: このチュートリアルでは、WooCommerceでオンラインストアをセットアップしていることを前提としています。ステップバイステップのガイダンスが必要な場合は、WooCommerce made simpleチュートリアルをご覧ください。
ステップ1: FunnelKitファネルビルダーのインストール
私たちがテストしたすべての注文バンプWooCommerceプラグインの中で、FunnelKit Funnel Builderが最も簡単なアプローチを提供していることがわかりました。このプラグインを使えば、購入手続きを最適化し、最小限の労力で強力なセールスファネルを作成することができます。
バンプオファープンプラグインとしてFunnelKitを気に入っています。さらに、レスポンシブ注文バンプデザインとWooCommerceストアのすべての主要な製品タイプをサポートしています。

その他にも、FunnelKitには売上を上げるためのカスタム購入手続き、失った潜在的な収益を回復するためのお買い物カゴ放棄ファネル、お店のパフォーマンスを見るためのダッシュボード分析が付属しています。
このガイドでは、FunnelKit Builder Pro Plusプランを使用します。しかし、WooCommerceの基本的な購入手続き機能を試してみたい場合は、無料版から始めることもできます。
詳しくは、FunnelKit Funnel Builderのレビューをご覧ください。
プラン購入後、プラグインのZIPファイルとライセンスキーにアクセスできます。その後、プラグインをインストールする必要があります。詳しくは、WordPressプラグインのインストール方法をご覧ください。
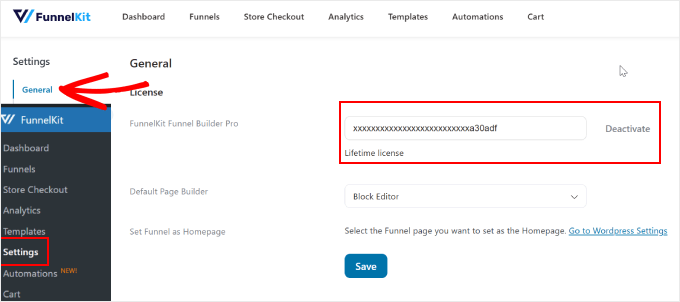
次に、ライセンスキーを有効化する必要があります。これを行うには、WordPressダッシュボードからFunnelKit ” Settingsに 行き、’General’ タブに移動し、’License’ を選択します。
ライセンスキーを’FunnelKit Funnel Builder Pro’フィールドにコピー&ペーストし、使用している初期設定ページビルダーを選択します。その後、’有効化’をクリックし、’変更を保存’してください。

ステップ2:購入手続きのカスタマイズ
プラグインが有効化されたので、WooCommerceチェックアウトページを設定する必要があります。
これを行うには、FunnelKit ” Store Checkoutにアクセスしてください。次に、’Store Checkout’ タブに切り替え、’Create Store Checkout’ ボタンをクリックします。

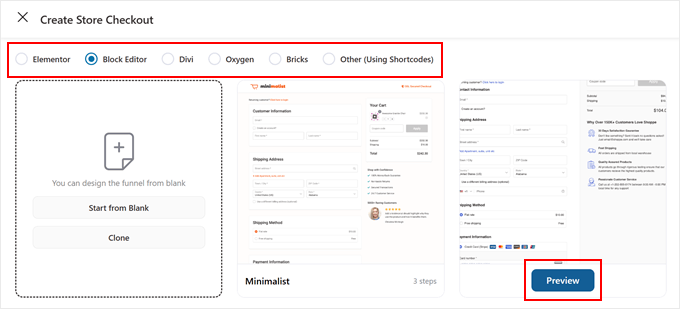
FunnelKitは、売上アップのためにデザインされた購入手続きテンプレートをいくつか提供しています。ブロックエディターやDiviやBricksのような人気のページビルダープラグインを使ってカスタマイズできます。
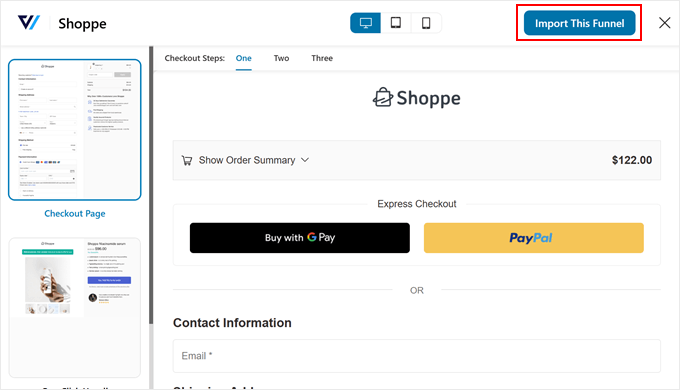
ページ上部でご希望のプラットフォームを選択してください。次に、ご希望の購入手続きテンプレートの「プレビュー」をクリックしてください。

ほとんどのFunnelKitテンプレートには、WooCommerce購入手続きページ、アップセルページ、サンキューページの3つの主要ページが含まれています。
テンプレートの外観が気に入ったら、’Import This Funnel’をクリックしてください。

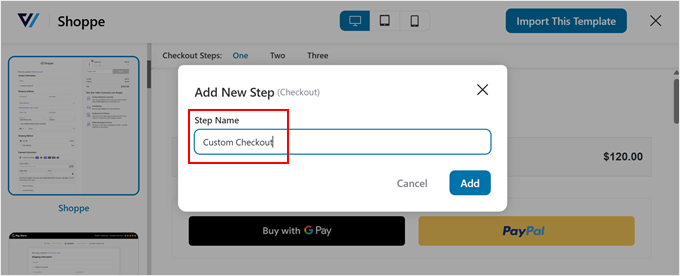
チェックアウトファネルに名前を付ける必要があり、後で複数のチェックアウトファネルを作成する場合は特に便利です。
名前を入力したら、『追加』をクリックするだけ。

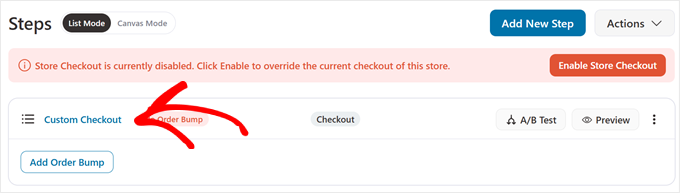
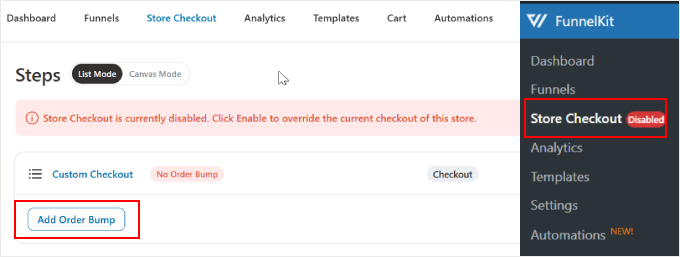
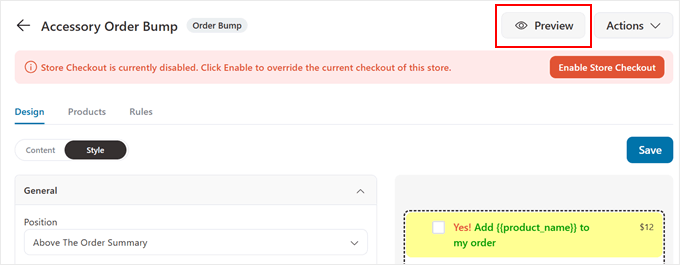
カスタマイザーを始めるには、「Add Order Bump」ボタンの上にある購入手続き名をクリックしてください。
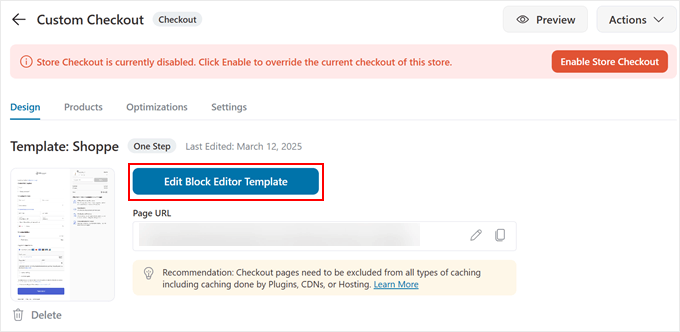
購入手続きページの様々な設定が表示されます。

デザイン」タブで「ブロックエディターテンプレートを編集」をクリックし、選択した編集プラットフォームを使ってカスタマイズする。
詳細なカスタマイズ手順については、WooCommerce購入手続きページのカスタマイズ方法をご覧ください。

購入手続きのデザインに満足したら、オーダーバンプオファーの追加に移ります。
ステップ3:購入手続きにオーダーバンプを追加する
購入手続きページが設定できたので、WooCommerce注文バンプを追加して売上を増やしましょう。
まず、FunnelKit ” Store Checkoutにアクセスしてください。次に、’Add Order Bump’ボタンをクリックします。

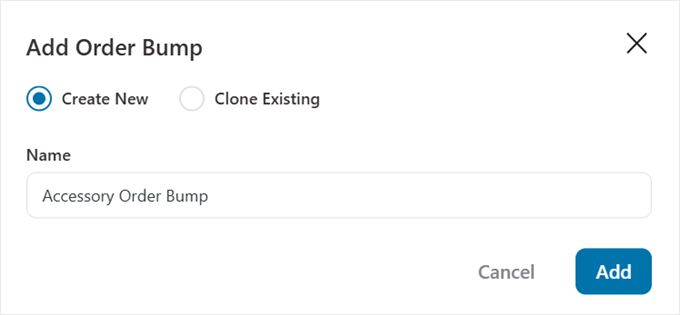
オーダーバンプの名前を尋ねるポップアップが表示されます。購入手続きの際に、異なるオファーのために複数のオーダーバンプを作成する予定がある場合は、説明的な名前を追加すると特に便利です。
名前を記入したら、『追加』をクリックする。

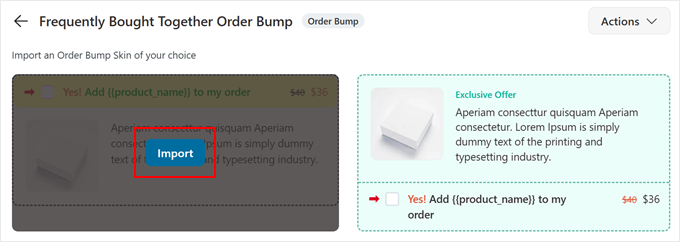
FunnelKitは、いくつかのバンプオファーボックスのデザインを表示します。
各テンプレートは完全レスポンシブで、カスタマイザーの注意をちょうど良いタイミングで引き、売上を伸ばすようにデザインされています。
あなたのお店のスタイルに最も一致するデザインを選ぶことができます。その後、「インポート」をクリックします。

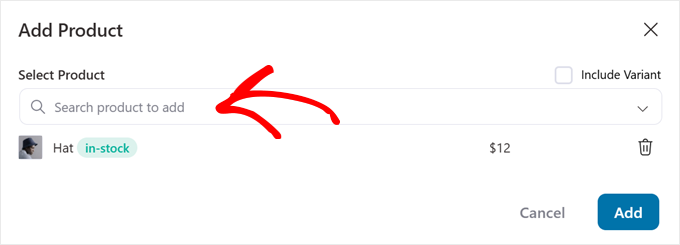
商品選択ポップアップで、注文バンプオファーとして表示したいWooCommerce商品を追加します。魅力的なオファーは1つだけにして、シンプルにすることをお勧めします。選択肢が多すぎると、カスタマイザーが圧倒され、コンバージョンが減少する可能性があります。
選択が完了したら、「追加」をクリックするだけです。

ステップ4:オーダーバンプテキストと画像のカスタマイズ
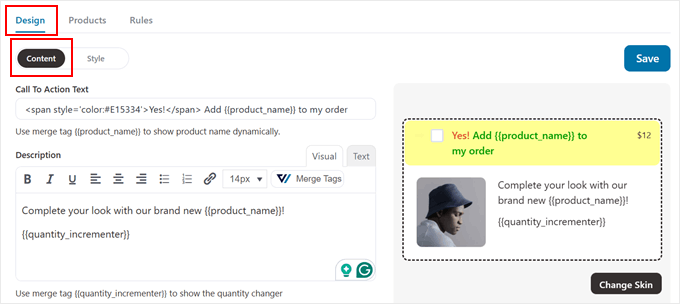
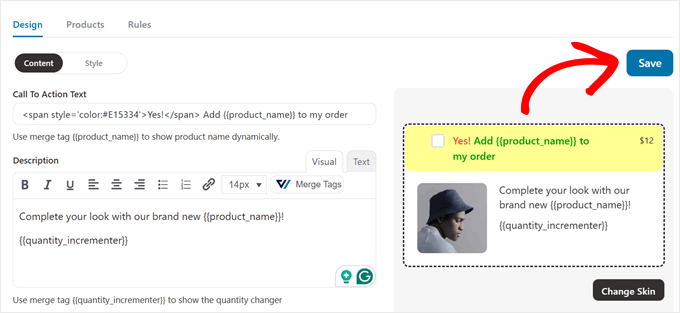
デザイン」タブでは、WooCommerceオーダーバンプをより魅力的にカスタマイズすることができます。バンプオファーボックスのコンテンツを魅力的にすることから始めましょう。
まず、「コンテンツ」タブにいることを確認してください。ここで、完璧な順番のバンプオファーテキストを作成することができます。一番上には、コール・トゥ・アクションの欄があります。
初期設定のテキストは、”はい!{{商品名}}を注文に追加します。” です。FunnelKitには、テキストの色に関するHTMLコードが含まれています。

また、商品名を動的に表示するために、{{product_name}}マージタグを保持することをお勧めします。
マージタグは、正しい情報を自動的に入力するプレースホルダーのようなものです。誰かが購入手続きページを表示すると、手動で更新しなくてもFunnelKitは{{product_name}}を実際の商品名に置き換えます。
オーダーバンプの効果的なコールトゥアクションの例としては、以下のようなものがあります:
- “
{{商品名}}でアップグレード状況” - 「はい!
{{商品名}}を購入したいです。
説明」欄には、購入手続きで提供するオファーについて、簡潔だが説得力のある内容を書く。
例えば、定期購読のアップグレードを提供する場合、次のような方法を試してみてください:”今すぐ6ヶ月プランにアップグレードすると、限定コンテンツへの無制限アクセス、広告なしのブラウジング、優先的なカスタマイザーサポートをご利用いただけます。”
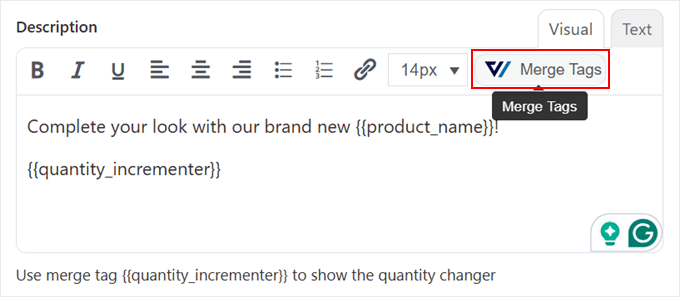
WooCommerce用のバンプオファーをさらにダイナミックにするには、「タグをマージ」ボタンをクリックしてください。

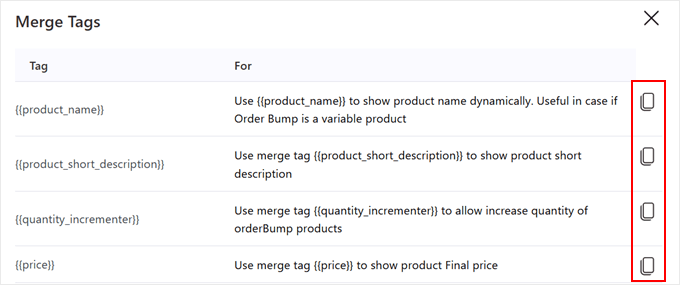
あなたのオーダーバンプに役立つかもしれない、以下のような他のマージタグを見つけることができる:
{{product_short_description}}。– WooCommerce 商品の短い説明を取り込みます。{{subscription_summary}}定期購読の詳細を自動的に表示します。– 購読の詳細を自動的に表示します。{{quantity_incrementer}}。– カスタマイザーが注文数量を調整できるようにします。{{variation_attribute_html}} 商品バリエーションを表示します。– 必要に応じて商品のバリエーションを表示します。
説明に使いたいマージタグのコピーアイコンを自由にクリックしてください。

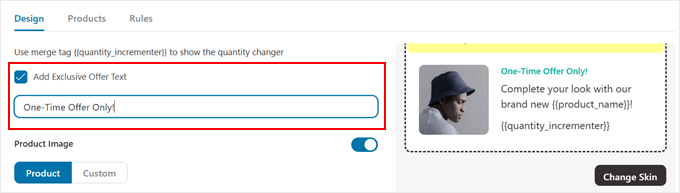
下に移動すると、WooCommerceの注文バンプに限定オファーのテキストを追加するためのチェックボックスが表示されます。あなたのオファーをより緊急にしたい場合は、これを有効化することができます。
このような “限定 “メッセージは、購入手続き時に特別な価値感やFOMOを生み出す可能性がある。

また、このテキストはあなたのオファーに一致するようにカスタマイズすることができます。バンプ・オファーに効果的な例をいくつかご紹介しましょう:
- “1回限りのオファー – 今しか手に入らない!”
- “購入手続き限定特別割引”
- 「独占バンドル契約 – 50%割引”
- “期間限定キャンペーン – 今すぐ注文に追加”
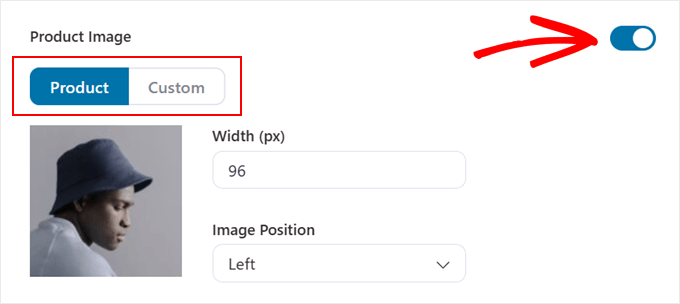
コンテンツ」タブの最後の設定では、注文バンプで使用する画像を選択することができます。画像を使用したくない場合は、’商品画像’トグルを無効化してください。
それ以外の場合は、商品の初期設定を使用するか、「カスタム」オプションを選択して自分のコンピューターから別の画像をアップロードするかを決定する必要があります。
画像を選択したら、その幅と位置を編集できます。

バンプの見え方に満足できるまで、すべての設定を見直して調整することを本当に〜してもよいですか?
その後、上にスクロールして「保存」ボタンをクリックする。

ステップ5:オーダーバンプデザインのカスタマイズ
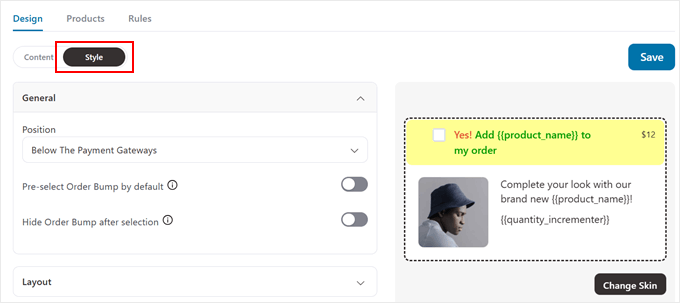
この段階で、’Style’タブに切り替えて、WooCommerceの注文バンプのあらゆるビジュアル面をカスタマイズすることができます。
目を引くバンプオファーボックスを作成するために最も重要な設定について説明します。

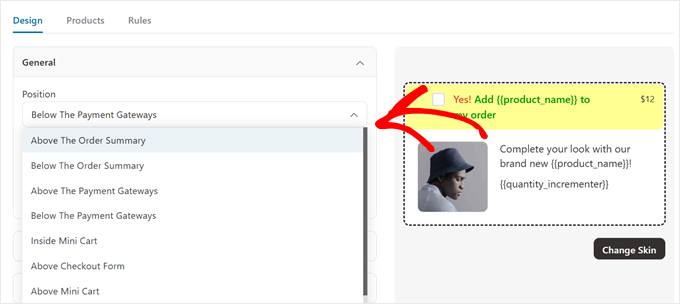
まず、「一般」タブを開きます。位置」ドロップダウンメニューで、注文のバンプオファーを表示する場所を選択できます。以下がオプション設定です:
- 注文概要の上または下
- 決済ゲートウェイの上または下
- お買い物カゴの中または上
- 購入手続きの上
購入手続きにおける最適なオファーの位置は、選択したテンプレートと販売する商品によって異なります。目につきやすく、購入手続きの流れを妨げない位置に設置することをお勧めします。

ほとんどのWooCommerceストアでは、カスタマイザーがすでに購入した商品を確認しているため、注文サマリーの近くに配置するのが効果的です。
本当に〜してもよいですか?

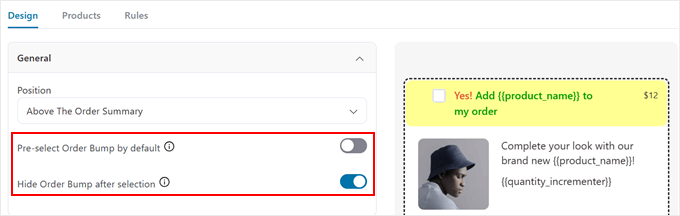
また、このタブには2つの重要な設定があります。
まず、「初期設定で注文バンプを事前選択する」オプションは、カスタマイザーに対してバンプオファーを自動的にチェックします。これはコンバージョンを増加させることができますが、無料オファーにのみ使用することをお勧めします。カスタマイザーはWooCommerceのカートに予期しない有料項目があると騙されたと感じるかもしれません。
次に、「選択後、オーダーバンプを非表示にする」設定により、一度受理されたオファーを削除します。これは、複数のオーダーバンプがある場合や、カスタマイザーが選択した後の購入手続きをきれいに保ちたい場合に便利です。

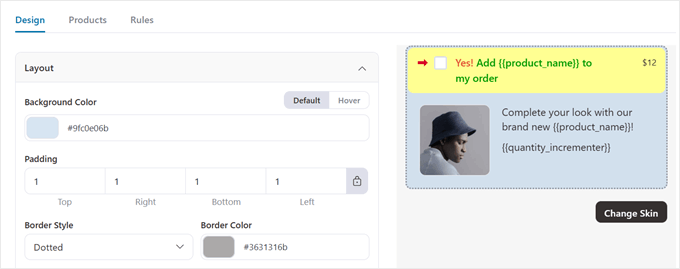
レイアウト」タブを開くと、バンプオファーボックスの外観を完全にカスタマイズできます。バンプの背景色を選択し、パディングを調整し、あなたのストアのデザインに合わせて枠線のスタイルを変更することができます。
また、「初期設定」と「マウスオーバー」モードを切り替えて、カーソルが注文のバンプに当たったときに異なる外観を作り出すこともできる。

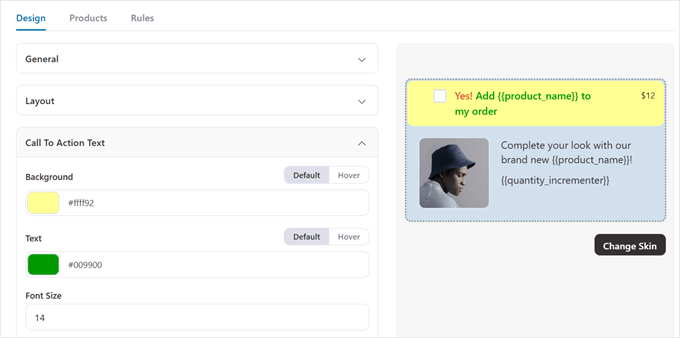
Call To Action Text’タブも、注文バンプのデザインにとって重要です。
FunnelKitでは、セクションの背景色、テキスト色、フォントサイズ、マウスオーバー状態の外観をカスタマイズすることができます。

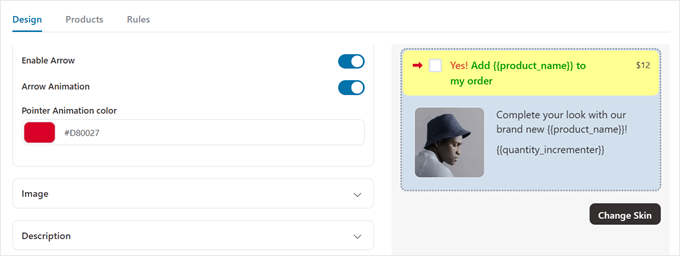
コール・トゥ・アクションのテキストを指し示す矢印を追加し、「矢印アニメーション」設定を有効化してアニメーション化することもできます。
初期設定の矢印は赤ですが、あなたのデザインに一致する色を選ぶことができます。ただ、WooCommerceの購入手続きデザインとぶつかることなく、注意を引くのに十分目立つことを確認してください。

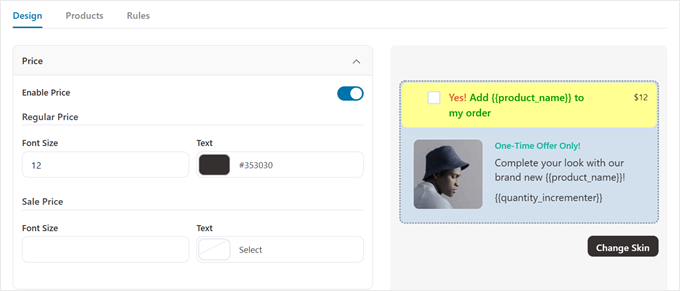
次の設定は、価格表示のための「価格」です。見やすく、目立つようにすることをお勧めします。明確な価格表示は信頼を築き、カスタマーの迅速な決断を助けます。
フォントサイズやテキストカラーを調整して、商品オファーの価値を強調することができます。

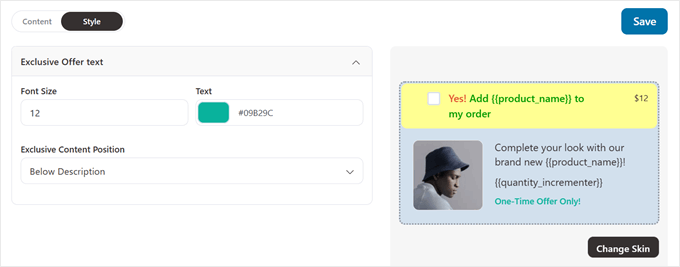
限定オファーテキストを有効化した場合、バンプオファーボックスのフォントサイズ、テキストの色、位置をカスタマイズできます。
カスタマイザーの選択に満足したら、「保存」をクリックするのを忘れないでください。

ステップ6: オーダーバンプ割引の設定
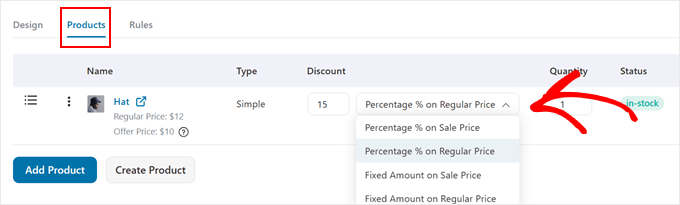
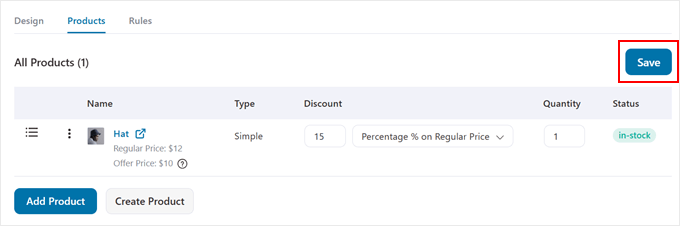
ここで、WooCommerceオーダーバンプの価格を設定するために’商品’タブに切り替えます。ここでは、購入手続き時にバンプオファーとして表示される商品の価格を調整することができます。
すでにステップ3で商品を追加しているはずです。割引’フィールドでは、これらの割引の種類から選択することができます:
- 販売価格に対する割合
- 通常価格に対する割合
- 販売価格に対する固定額
- 通常価格に対する定額
元の価格から値引きしたい場合は、「通常価格」オプションを設定してください。一方、商品がすでに割引されており、オーダーバンプオファーでさらにお得な価格を提供したい場合は、「セール価格」オプションを使用することができます。

あなたのオファーが魅力的でありながらリーズナブルであることを確認してください。WooCommerce製品の価値を下げるほどではありませんが、十分に魅力的な15-30%の割引をお勧めします。
無料ギフトとして提供したい場合は、割引欄に100と入力するだけです。
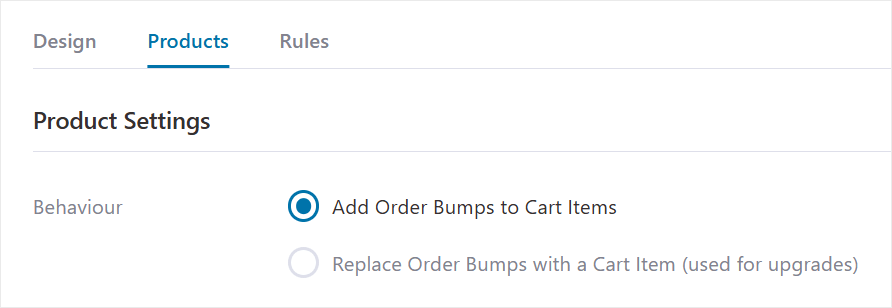
商品設定」セクションまでスクロールダウンすると、オーダーバンプの動作に関する2つのオプションが見つかります:
- お買い物カゴの項目に注文バンプを追加する(売上を上げるためのWooCommerce標準の注文バンプ)
- ご注文のバンプをお買い物カゴの項目で置き換える(6ヶ月の定期購入から12ヶ月の定期購入にアップグレードするなど、アップセルを提供できます。)
このチュートリアルでは、最初の設定に焦点を当てる。

割引オファーに満足したら、上にスクロールして戻る。
そして、『保存』をクリックする。

ステップ7:オーダーバンプをトリガーするルールを設定する
ここまでで、オーダーバンプの商品とデザインを設定しました。次に、カスタマイザーがチェックアウトするときにオーダーバンプを表示させる条件ロジックを設定しましょう。
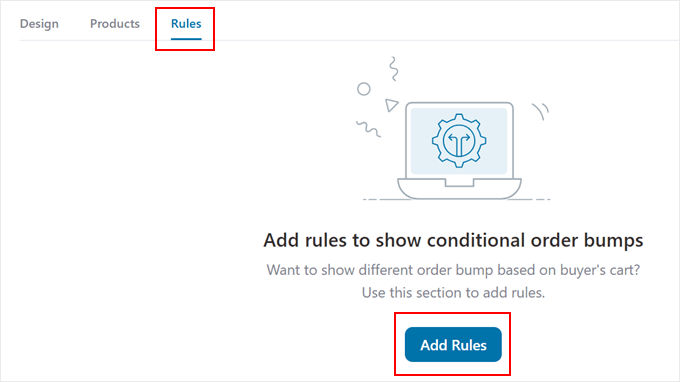
これを行うには、単に「ルール」タブに移動します。その後、『ルールの追加』をクリックする。

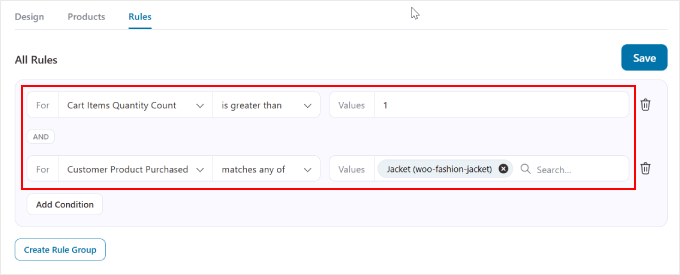
複数のルールを設定することで、購入手続き中に注文のバンプを外観させることができます。ルールは、お買い物カゴ、カスタマイザー、地域、日時、および/または使用している購入手続きの種類に基づいて設定することができます。
Add Condition(条件の追加)」ボタンを使って、複数の条件を1つのルールにまとめることもできる。
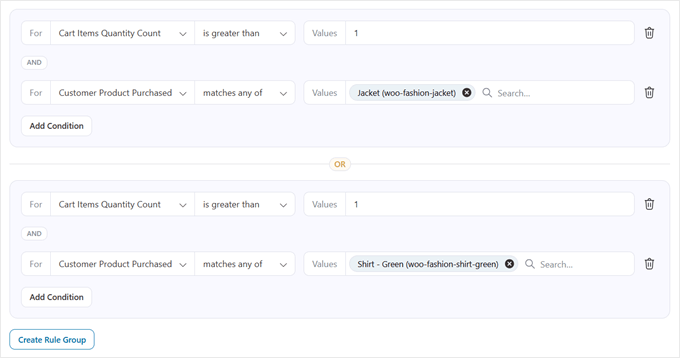
下記の例では、カスタマイザーが1つ以上の項目を購入し、ジャケットを購入した場合のみ、オーダーバンプが発生します。

これで、ルールの下にある「ルール・グループを作成」ボタンをクリックすると、注文のバンプを別の条件で表示させることができる。
例えば、カスタマイザーがジャケットとシャツのどちらかを購入する場合に、注文バンプが表示されるように条件を設定することができます。これにより、異なる商品に対して同じオファーを宣伝するオプションが得られます。

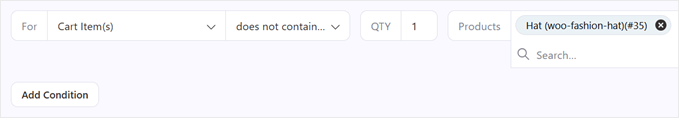
また、カスタマイザーがすでにお買い物カゴに商品を入れている場合、オーダーバンプが表示されないようにするルールを追加することをお勧めします。これを行うには
- ‘お買い物カゴ項目’
- コンテナを含まない
- バンプ・オファー製品
これにより、厄介な状況を防ぎ、購入手続きをスムーズに行うことができます。

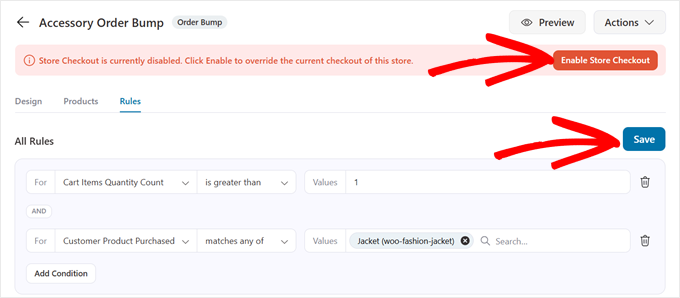
ルールに満足したら、右上の「保存」ボタンをクリックして設定を保存します。
また、カスタムチェックアウトファネルに満足し、すぐに購入手続きをしたい場合は、’Enable Store Checkout’ボタンをクリックします。

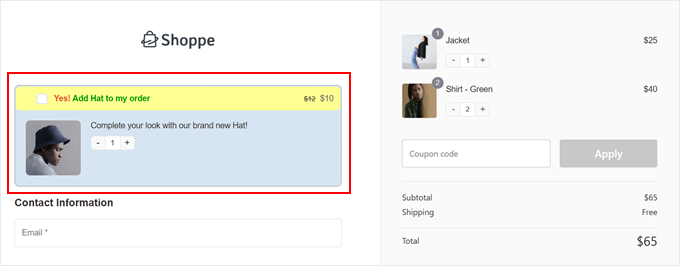
WooCommerceの注文バンプがどのように見えるか、購入手続きをテストすることができます。
デモサイトでの表示例です。

ステップ8:オーダーバンプのコンバージョンをモニターし、最適化する
WooCommerceオーダーバンプが稼動した今、効果的に売上を上げるためにそのパフォーマンスをトラッキングしたいと思うでしょう。FunnelKitはビルトイン分析でこれを簡単にします。
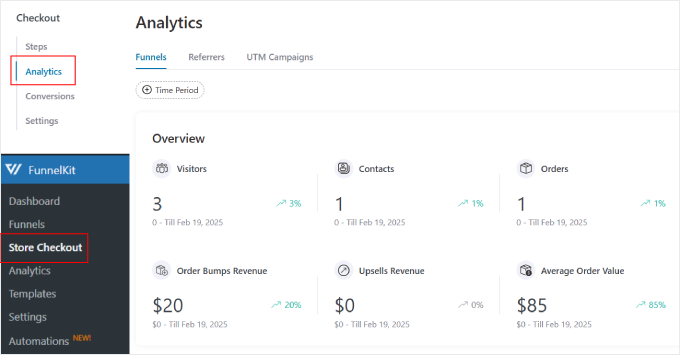
FunnelKit ” Store Checkoutにアクセスし、’Analytics’タブに切り替えるだけで、購入手続き時のオファーがどのように機能しているかを見ることができます。

Analyticsダッシュボードでは、注文バンプオファーからの収益を含む、購入手続きセールスファネルに関する詳細情報をご覧いただけます。これは、WooCommerceのバンプオファーがどれだけの追加収入を生み出すかを理解するのに役立ちます。
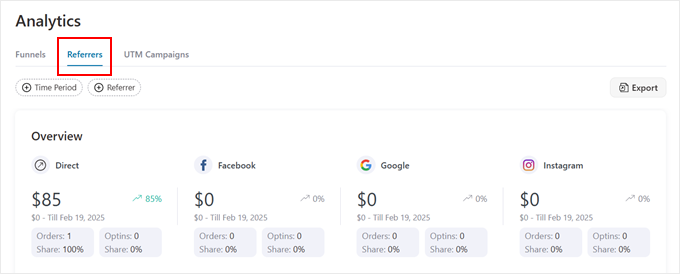
アナリティクスセクションの’リファラー’タブは、直接トラフィック、Facebook、Google、Instagramなど、コンバージョンに至った顧客がどこから来たのかを明らかにします。

この洞察は、マーケティング努力を最も効果的なところに集中させるのに役立つ。
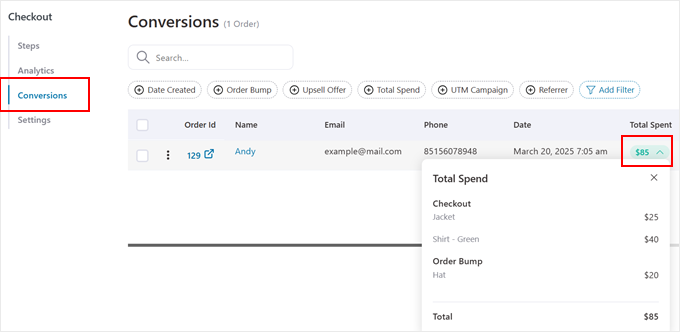
また、「コンバージョン」タブでさらに詳しい洞察を得ることもできる。

このセクションでは、カスタマイザーを通して処理された注文の合計を表示することができます。さらに、’Total Spent’カラムにマウスオーバーすると、WooCommerceの売上げのうちオーダーバンプによる売上げがどれくらいかを見ることができます。
さらに深い洞察が必要ですか?WooCommerce の購入手続きを包括的にトラッキングするために Google アナリティクスを接続することをお勧めします。Google Analyticsを使ったWooCommerceのコンバージョントラッキングに関するガイドをご覧ください。
オーダーバンプのパフォーマンスをさらに最適化するには、以下の関連ガイドをご覧ください:
- WooCommerceでよく一緒に購入される商品を表示する方法
- WordPressで商品のおすすめを表示する方法
- WordPressで高コンバージョンのセールスファネルを作る方法
- WooCommerceストアのカスタマージャーニーを最適化する方法
この投稿がWooCommerceで注文バンプを作成する方法を学ぶのにお役に立てば幸いです。また、WooCommerceのポイントやリワードのプラグインや、WooCommerceで商品バンドルを販売する方法についてのガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Moinuddin Waheed
This is a proven way to increase the chances of increased sales of the related products.
whenever I purchase something from Flipkart and Amazon and other such platforms like Myntra, Ajio, we are given this option to add more related products and people also buying with this products lists.
Many times we tend to forget such products and as soon as they pop up we make the buying decisions.
Jiří Vaněk
This is a great method where you can add to the product that the customer wants to buy an offer of additional things that, for example, go with the product, such as a mobile phone case, etc. Thanks for the tutorial. And while we’re talking about online store tricks, another good technique is when a registered customer doesn’t complete an order, after a while they get an email saying that they added something to the cart but didn’t complete the order. Can this also be solved in a similarly simple way in Woocommerce?
WPBeginner Support
You would normally need another plugin for that, we would recommend taking a look at our guide below for some options that you can use:
https://www.wpbeginner.com/wp-tutorials/ways-to-recover-woocommerce-abandoned-cart-sales/
Admin
Jiří Vaněk
Thank you very much for the advice, I will look into the article to be smarter as it seems like another great method that has gotten me to complete an order more than once.
Zia Khan
One thing that intrigued me is the choice of display position. It’s like placing candy at the checkout in a store—too tempting to resist! In your experience, what’s the most effective spot that’s worked wonders? Curious to know your “sweet spot” for maximizing conversions!
WPBeginner Support
We do not have a specific placement we would recommend at the moment but if we find a spot we will be sure to share!
Admin
THANKGOD JONATHAN
I believe Funnelkit is a CRM plugin and I think if I have another CRM plugin like Hubspot it is not ideal to install another one in the same site. So will I be able to do the same thing with hubspot CRM?
WPBeginner Support
We do not have a recommended method for setting this up with Hubspot at the moment.
Admin
Moinuddin Waheed
Order bump is a proven method to have an increased sale.
I myself have been several times purchased more products than initially I was thinking to buy.
related products and people also buy these products along with that is a common feature that almost all the big ecommerce industries have implemented on their websites.
Thanks for creating a tutorial for wordpress users to implement the same for wordpress woo commerce websites. it is really very helpful.