レストランのサイトが、携帯電話では読めないPDFメニューをスキャンしただけのものだった時代を私たちは覚えています。数多くのレストランのサイトリニューアルをお手伝いしてきた経験から、効果的なオンラインメニューの作成は、複雑で高価なものではありません。
最近では、メニューをオンラインで提供することはオプションではありません。考えてみてください。誰かがあなたの店で食事をしようと決める前に、彼らはほぼ間違いなくオンラインであなたの店をチェックするはずです。メニューが古臭かったり、読みにくかったりすると、競合店に行ってしまう可能性があります。
そこで、WordPressでレストランのメニューを作成するために私たちが学んだことを、このステップバイステップのガイドにまとめました。WordPressが全く初めての方でも、おいしそうに見えるだけでなく、更新がとても簡単なメニューを作成するためにお勧めのツールやテクニックをご覧いただけます。

レストランサイトを立ち上げるには何が必要か?
オンラインレストランメニューを作成する前に、サイトを立ち上げる必要があります。まだサイトをお持ちでない方もご安心ください。
WordPressは、何百万もの中小企業、レストラン、バー、カフェで使用されている世界最高のサイトビルダーです。インターネット上のすべてのサイトの43%以上がWordPressを使用しています。
そして何より、多額の先行投資をすることなく、サイト構築を始めることができる。
まず必要なのはドメイン名とホスティングサービスです。私たちは、WordPressが推奨するホスティングサービスプロバイダーのひとつであるBluehostと契約を結び、読者にお得なサービスを提供しています。
無料のドメイン名、無料のSSL証明書、ホスティングサービスの大幅な割引が受けられます。
代替: Hostingerもお勧めです。Hostingerのプランには、無料のドメイン名とSSLが含まれており、割引も充実しています。
ホスティングサービスやドメイン名だけでなく、WordPressテーマも必要です。テーマはサイトのテンプレートのようなものです。
お客様の注文を促すプロフェッショナルなサイトを作成するのに役立つ素晴らしいWordPressレストランテーマがたくさんあります。
WordPressでレストランのウェブサイトを簡単に作成する方法については、こちらのステップバイステップガイドをご覧ください。
なぜWordPressでオンラインメニューを作るのか?
あなたのレストランのサイトを訪問者にとってより美味しいものにしたいと思いませんか?その最良の方法のひとつが、WordPressサイトに美しく使いやすいオンラインメニューを追加することです。
考えてみてください。誰かがあなたのレストランのサイトにアクセスしたとき、まず最初に何を探すでしょうか?メニューです!
すでにメニューはある、PDFだ!」と思うかもしれません。そして、それは手始めではありますが、お腹を空かせたカスタマイザーにとって最高の体験ではありません。その理由は以下の通りです:
- PDFは面倒なものです:PDFをダウンロードするのは、特に技術に詳しくない人、インターネット接続が遅い人、データが限られている人には厄介です。できるだけ簡単にメニューを見てもらえるようにしたいものです。
- モバイルフレンドリーではない インターネット利用統計によると、モバイルトラフィックはすべてのウェブトラフィックの約55%を占めています。問題は、PDFのメニューは小さな画面で読むには悪夢のようなもので、ユーザーは定数拡大・縮小を余儀なくされます。見栄えも良くない!

しかし、ここで朗報です:WordPressサイトにオンラインメニューを作成することで、これらの問題はすべて解決します。その理由は以下の通りです:
- ダウンロードはもう必要ありません:あなたの訪問者は、あなたのおいしい料理をページ上ですぐに見ることができます。
- どんな端末でも見やすく:どんな画面サイズにも自動的にフィットするようにオンラインメニューをデザインできるので、携帯電話、タブレット、コンピューターでもとても見やすくなります。
- 更新が簡単:価格の変更や特別メニューの追加が必要ですか?オンラインメニューなら、素早く簡単に変更できます。PDFやアップロードの手間を省くことができます。さらにオンライン注文を追加することもできます。
そこで今回は、WordPressにオンライン・レストランのメニューを追加するのに役立つ2種類のWordPressプラグインをご紹介します。下記のクイックリンクからお好きなプラグインをお選びください:
準備はいいかい?始めよう
方法1:SeedProdを使ってWordPressにレストランメニューを追加する
WordPressで素晴らしいオンラインメニューを作る最も簡単な方法についてお話しましょう:SeedProdです。 SeedProdは、100万以上のサイトで使用されているドラッグ&ドロップ式のWordPressページビルダーです。

SeedProdを使えば、コーディングのスキルがなくても、食欲をそそるレストランメニューを作成できます。要素をページにドラッグ&ドロップするだけで、美しいメニューが完成します。さらに、メニューの調整(新しい料理の追加や価格の調整など)が必要な場合も、SeedProdならとても簡単に変更できます。
私たちは何年もSeedProdを使用してきました。WPForms、Duplicator、WP Charitableのような素晴らしいサイトを考えてみてください。WPForms、Duplicator、WP Charitableのような素晴らしいサイトを考えてみてください。
私たちはこの素晴らしいプラグインについて多くの経験を持っており、SeedProdの完全なレビューをまとめました。それは、すべての細かい詳細に入り、私たちの正直なフィードバックを共有しています。SeedProdで何ができるのか、なぜ私たちがSeedProdを気に入っているのか、さらに詳しく知りたい方は、SeedProdのレビューをぜひご覧ください。
このチュートリアルでは、SeedProdの無料版を使用してメニューを作成することができます。しかし、SeedProdのプロバージョンは320以上のテンプレート、配色、メールマーケティング統合、イメージカルーセル、ソーシャルメディアブロック、その他多くの機能を備えています。
最初に行う必要があるのは、SeedProdプラグインをインストールして有効化することです。ヘルプが必要な場合は、WordPressプラグインのインストール方法に関するステップバイステップガイドをご覧ください。
有効化したら、SeedProd ” Pagesに移動し、’Add New Landing Page’ボタンをクリックしましょう。

ページ・テンプレートを選択することができます。
レストランサイトを含め、さまざまなニッチや目的に応じたテンプレートが多数用意されている。
テンプレートを選択するには、マウスオーバーして「チェックマーク」アイコンをクリックします。お好きなテンプレートをお選びいただけますが、チュートリアルでは「ディナーセールスページ」テンプレートを使用します。

新しいメニューページに名前を付け、URLを編集するポップアップが開きます。例えば、私たちは単純にページを’Menu’と呼びます。
次に、「保存してページの編集を開始する」ボタンをクリックします。

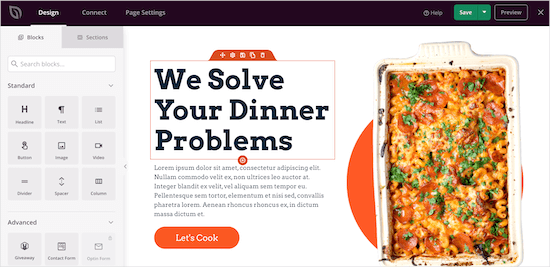
そうすると、ページエディター画面になります。
ページの右側はプレビューで、完全にカスタマイズすることができます。ページの左側には、ページに追加できるさまざまなブロックやセクションがあります。

まずはロゴのカスタマイズから始めましょう。左側のパネルにカスタマイズオプションが表示され、レストランのロゴをアップロードすることができます。
新規ロゴを追加するには、WordPressに画像を追加するのと同じ手順で行うことができます。

次に、ナビゲーションメニューのボタンをホームページに戻るように変更します。そうすれば、訪問者がメニューを見終わった後、あなたのウェブサイトに戻ることができます。
ナビゲーションメニューボタンをクリックするだけで、左メニューのテキストとリンクを変更できます。

その後、メインコンテンツのセクションを削除することができます。
ページの見出しにマウスオーバーし、「ブロック削除」アイコンをクリックするだけです。

次に、画像、テキスト、ボタンの各要素に同じ操作を行います。
次に、「見出し」ブロックをページにドラッグすることで、メニューのタイトルに見出しを追加することができます。他の要素と同様に、左側のメニューにカスタマイズオプションが表示されます。

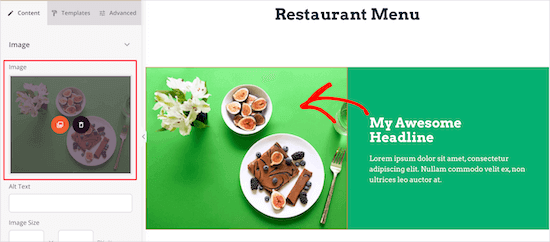
その後、既存の食品項目を編集し、独自のテキストや画像に置き換えることができる。
これを行うには、まず画像をクリックし、左側のメニューを使って自分の画像をアップロードします。

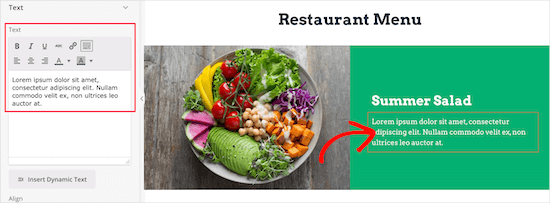
次に、現在の見出しをクリックして、メニューの説明を書いてみましょう。
テキストをクリックして変更することができます。

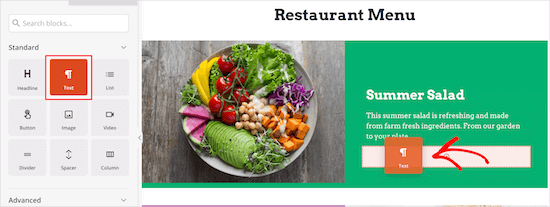
見出しとテキストを変更したら、項目の価格を追加できます。
テキスト」要素をページにドラッグし、左側のメニューでテキストをカスタマイズするだけです。

あとは、上記と同じ手順で、レストランのメニューの残りの項目を作るだけです。
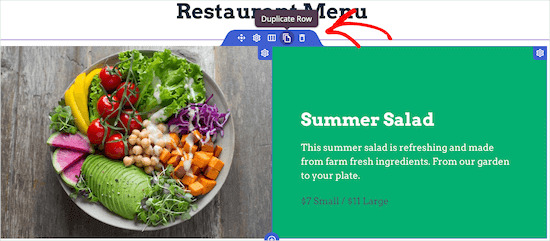
同じスタイルで別のメニューセクションを追加したい場合は、要素の上にマウスオーバーして「Duplicator Row」をクリックします。
これで同じ行のコピーが作成され、真下に追加される。

レストランメニューを自由にカスタマイズしてください。色、サイズ、フォントなど、ページのあらゆる部分をフルカスタマイズできます。
すべての項目に写真を追加したくない場合は、リストブロックを使って簡単にメニュー項目を追加できます。
また、SeedProdにはレストランのメニューを数秒で作成できるAIビルダーがあります。使い方の詳細は、AIを使ったWordPressサイトの作り方ガイドをご覧ください。
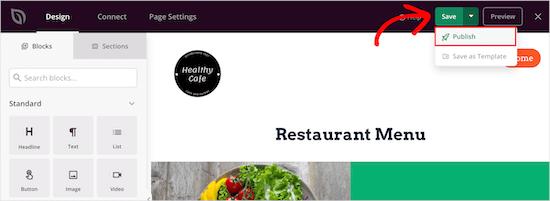
オンラインレストランメニューの作成が完了したら、「保存」ボタンの隣にあるドロップダウンの矢印をクリックし、「公開」を選択します。

新しいレストランメニューが完成しました。
これで、ナビゲーションメニューやウェブサイトの他のエリアにレストランメニューを追加することができます。

方法2:WordPressにフードメニューを追加する
この方法では、Food Menu – Restaurant Menu & Online Orderingプラグインを使用します。このプラグインを使うと、WordPressでオンラインメニューを素早く作成することができます。
また、WooCommerceと統合しているので、訪問者にオンライン注文のオプションを与えることができます。

まず最初にFood Menu – Restaurant Menu & Online Orderingプラグインをインストールして有効化します。詳しい手順については、WordPressプラグインのインストール方法についての初心者ガイドをご覧ください。
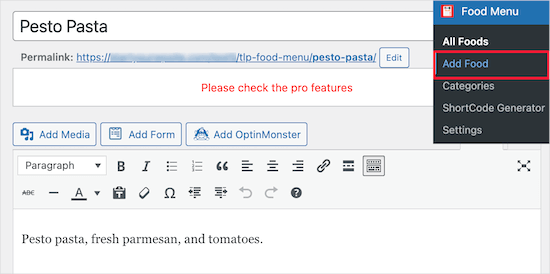
アクティベーションが完了したら、フードメニューの「フードの追加」をクリックしてください。

この画面で、メニューの名前、説明、画像を入力することができます。
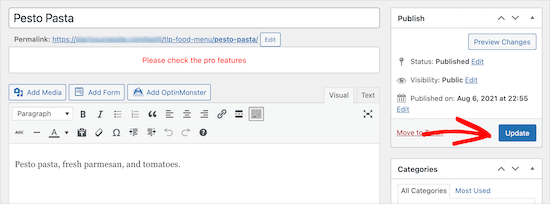
その後、「更新」または「公開」ボタンをクリックして、メニュー項目を保存します。

メニューを増やすには、上記の手順に従ってください。
フードメニューの追加が完了したら、今度はそれをサイトに追加します。
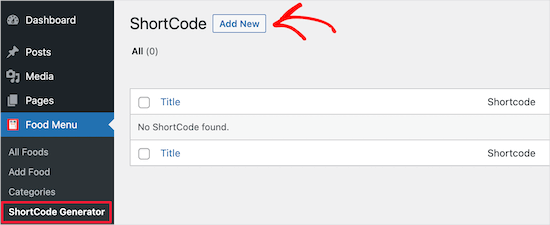
まず、Food Menu ” ShortCode Generatorにアクセスして、「新規追加」ボタンをクリックしてください。

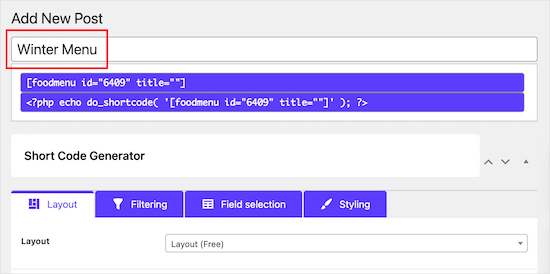
次に、追加したメニューの種類を覚えておくために、ショートコードにタイトルを付けます。
そして、メニューの表示方法をカスタマイズすることができます。

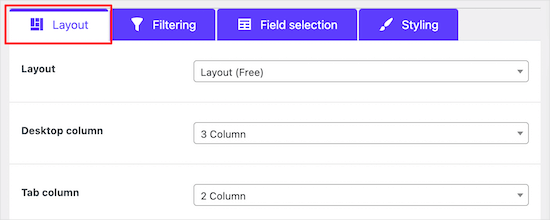
初期設定のオプションのままにしておきますが、’Layout’セクションの設定でメニューの表示方法をカスタマイズすることができます。
ここでは、行ごとに表示する項目の数を選択できます。

フィルタリング」タブでは、シンプルなメニューを表示するか、オンライン注文を有効にするかを選択できます。
オンライン注文を有効にするには、「WooCommerce」ラジオボタンを選択するだけです。どの項目を表示するかコントロールすることもできます。

もしお客様が食品をカートに追加してチェックアウトできるようにする予定であれば、WooCommerceストアに商品としてメニューを追加する必要があります。
商品追加の詳細については、オンラインストアの始め方に関するステップバイステップガイドをご覧ください。
次に、「フィールド選択」タブをクリックして、各項目に表示される情報をカスタマイザーすることができます。

チェックを入れたり外したりすると、リアルタイムでプレビューが表示されます。
メニュー項目の外観を変更したい場合は、「スタイリング」タブに切り替えることができます。

完了したら、必ず「Publish」ボタンをクリックしてください。
これはまだあなたのサイトにメニューを表示しませんが、以下に追加するショートコードを保存します。

次に、メニューを表示するページを作成する必要があります。
これを行うには、まず「ページ」 ” 「すべてのページ」を開き、「新規追加」をクリックします。

その後、ページにタイトルを付けます。これは訪問者に表示されるので、「メニュー」のようなわかりやすい名前にしたい。
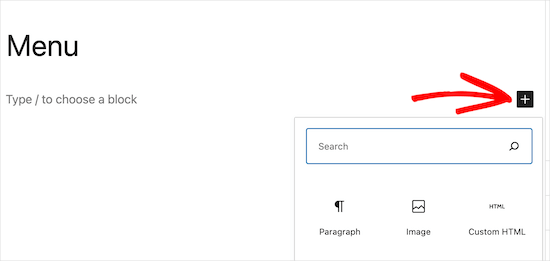
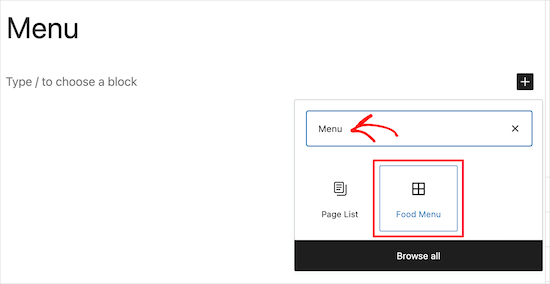
次に、「+」アイコンをクリックして新しいブロックを追加する。

検索バーに「Menu」と入力して、「Food Menu」ブロックを素早く見つけよう。
フードメニュー」ブロックが表示されたら、それを選択する。

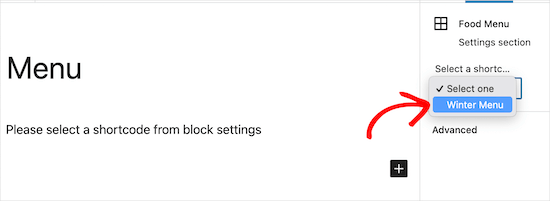
次のステップでは、ドロップダウンメニューから作成したショートコードを選択します。
これでページにメニューが挿入されます。

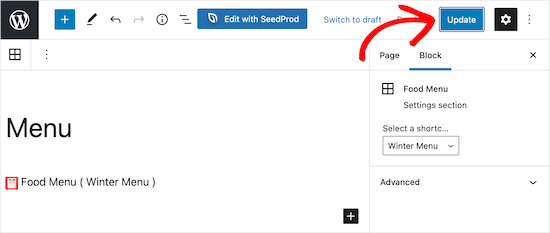
そして、’Publish’または’Update’ボタンをクリックするだけで、メニューがライブになります。
このページには、テキスト、お問い合わせフォーム、Instagramフィードなど、他の要素を追加することもできます。

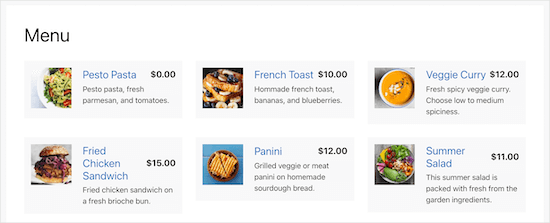
WooCommerce機能を追加すれば、訪問者がメニューを表示したときに、項目を表示し、注文することもできます。
メニューが表示される画面サイズに関係なく、メニュー項目を完璧に表示します。

ボーナスのヒントレストランのウェブサイトを宣伝するツール
せっかくレストランのサイトにメニューページを設けたのだから、それを宣伝してビジネスを発展させたいところだ。
以下は、あなたのレストランビジネスを促進し、成長させるのに最適なツールです:
- All In One SEO for WordPress-より多くの検索トラフィックを得るためにあなたのウェブサイトのSEOを最適化するのに役立ちます最高のWordPress SEOプラグイン。その’ローカルSEO’機能は、人々がGoogleマップやローカル検索結果であなたのレストランを見つけるのに役立ちます。
- WPForms– WordPressのための最高のフォーム作成プラグインです。お問い合わせフォーム、フィードバックフォーム、カスタムアンケートフォームなどがあります。
- OptinMonster– ウェブサイトの訪問者を購読者やカスタマに変換するのに役立ちます。メールリストやソーシャルメディアのフォロワーを増やしたり、ターゲットを絞ったメッセージをカスタマに表示したりするのに使えます。
- PushEngage– デバイスの種類に関係なく、サイト訪問者にプッシュ通知を送信できます。また、カスタマイザーにターゲットを絞ったメッセージを送信し、サイトを再訪問してもらうこともできます。
- MonsterInsights– WordPressのための最高のGoogleアナリティクスプラグイン。ウェブサイトの訪問者がどこから来て、彼らはあなたのサイトで何をするかを追跡することができます。
その他のおすすめプラグインについては、専門家が選んだビジネスウェブサイトに必須のWordPressプラグインをご覧ください。
WordPressでオンラインレストランメニューを作る方法をご紹介しました。次は、料理ブログの始め方やレシピカードの作り方についてのガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.