競争の激しい今日の就職市場では、履歴書やLinkedInのプロフィールに自分のスキルを記載するだけでは、潜在的な顧客や雇用者の関心を引くには不十分なことが多い。
ダイナミックなオンライン・ポートフォリオを作成することで、あなたの専門性を視覚的に示し、魅力的な方法で最高の仕事を強調し、印象に残すことができます。
私たちは、数え切れないほどのプロフェッショナルが魅力的なオンラインポートフォリオを構築するお手伝いをしてきました。私たちは最高のポートフォリオテーマを集め、最も便利なプラグインを共有し、プロフェッショナルで魅力的な方法で最高の作品を紹介したい人々からのたくさんの質問に答えてきました。
このような経験から、デジタル・ポートフォリオの作成は、特に多くの問題があるため、難しく感じられることを理解しています。しかし、プロフェッショナルで魅力的なオンライン・ポートフォリオを作成することは、あなたの手の届くところにあると言ったらどうでしょうか?
このステップバイステップのガイドでは、ウェブ開発の経験がなくても、WordPressを使って魅力的なポートフォリオサイトを構築する方法をご紹介します。ユーザーフレンドリーなツールと実践的なアドバイスに重点を置き、ポートフォリオを複雑なものにすることなく、あなたのキャリアに力を与えることをお約束します。

なぜオンライン・ポートフォリオサイトが必要なのか?
フリーランサーであれ、求職者であれ、中小企業の経営者であれ、ポートフォリオはあなたの最も強力な資産です。オンライン・ポートフォリオをデジタル名刺のように考えましょう。
自分の作品の最良の例を必死に探す代わりに、見込み客や潜在的な雇用主を、洗練されたプロフェッショナルなサイトに自信を持って誘導することができます。これはアーティストやクリエイターだけのものではありません。作家から開発者、マーケティング担当者まで、あらゆる分野のプロフェッショナルがポートフォリオを活用して強い第一印象を与えることができます。

ポートフォリオは単なる作品集ではなく、信頼を築くツールです。優れたデザインのサイトは、信頼性を即座に確立し、あなたの専門性を証明します。
さらに、検索エンジン向けにポートフォリオを最適化することで、より多くの潜在顧客や雇用主を惹きつけることができます。
💡時間がないけれど、あなたのビジネスに魅力的なオンラインポートフォリオサイトが必要ですか?WPBeginnerプロサービスがお手伝いします!デザインからSEO対策まで、お客様のニーズに合わせたカスタムポートフォリオサイトをお届けします。WordPressウェブサイトデザインサービスを今すぐご利用ください!
この必要不可欠なリソースを構築する準備はできていますか?WordPressを使って魅力的なオンライン・ポートフォリオ・サイトを作成する方法をご案内します。さあ、始めましょう。
- How to Create an Online Portfolio Website in WordPress with SeedProd
- Step 1: Choose Your Website Builder
- Step 2: Choose a WordPress Host
- Step 3: Install WordPress
- Step 4: Choose a Portfolio Theme
- Step 5: Build Your Portfolio Landing Page
- Step 6. Edit the Portfolio Website
- Step 7. Add a Gallery to Showcase Examples of your Work
- Step 8: Add a Contact Form
- Step 9: Make It Live
WordPressでオンライン・ポートフォリオサイトを作る方法
素晴らしいポートフォリオを作るのに、技術的なノウハウは必須ではありません。私たちのわかりやすいガイドを使えば、洗練されたポートフォリオサイトを数分で作ることができます。
ステップ1:サイトビルダーを選ぶ
魅力的なオンラインポートフォリオを構築する準備はできているが、パワフルでユーザーフレンドリーなプラットフォームが欲しいということですか?WordPress.orgをお勧めする理由はそこにあります。
初心者が犯しがちな間違いのひとつは、間違ったサイトプラットフォームを選んでしまうことです。多くのフリーランサーや中小企業のオーナーは、Squarespaceや Wixに惹かれます。しかし、WordPressはプロフェッショナルなポートフォリオを作成するための理想的なソリューションとして際立っています。ユーザーフレンドリーで、高度なカスタマイズが可能で、驚くほどの柔軟性があるため、実質的にどんな種類の仕事でも見せることができます。
まず、WordPressはオープンソースなので、無料でダウンロードして使用することができます。そのため、高価なサイト購読にリソースを費やすよりも、自分の作品を紹介することにリソースを集中させることができる。
また、プレミアムウェブサイトビルダーには、ビジネスサイトや eコマースストア向けの機能が含まれていることが多く、ポートフォリオには不要な場合が多いです。なぜ使わない機能にお金を払うのか?
WordPressでは、プラグインと呼ばれるアドオンをインストールすることもできます。WordPress.orgのリポジトリだけで59,000以上のプラグインを見つけることができます。WordPress.orgのリポジトリだけでも、59,000以上のプラグインがあります。この中には、自分の仕事をオンラインで紹介したいプロフェッショナルのために特別にデザインされたプラグインもたくさんあります。
さらに良いことに、WordPress.orgのプラグインはすべて無料でダウンロードして使うことができる。
さらに、ポートフォリオ用に特別にデザインされたWordPressテーマは無数にあり、あなたのパーソナルブランドを反映した、視覚的に美しいサイトを作成することができます。これらのテーマの多くは無料で利用できます。
しかし、それは単にお金を節約するためだけではありません。私たちの調査統計によると、WordPressは世界で最も人気のあるウェブサイトプラットフォームであり、すべてのウェブサイトの約43%を支えています。ですから、あなたのポートフォリオには最高のものが用意されているのです。
WordPressソフトウェアには2つのタイプがあり、適切なものを選ぶことが重要です。
まず、WordPress.comはブログホスティングプラットフォームです。そして、WordPress.orgは、インストール型のWordPressとしても知られています。WordPress.orgでは、ポートフォリオサイト専用のプラグインを含む、サードパーティのプラグインをインストールすることができるため、WordPress.orgを使用することをお勧めする。
なぜ私たちがWordPressを一貫して推奨しているのか、さらに深く掘り下げるには、WordPressの完全なレビューをご覧ください。
WordPress.comですでにサイトを作成していますか?慌てないでください!WordPress.comからWordPress.orgへサイトを移行する方法をステップバイステップでご紹介します。
ステップ2:WordPressホスティングサービスを選ぶ
デジタルポートフォリオを作成するには、ドメイン名とホスティングサービスが必要です。
ドメイン名は、あなたのポートフォリオのオンライン・アドレスと考えてください。WPBeginner.comのように、サポーターがあなたのサイトにアクセスするためにブラウザーに入力するものです。
ホスティングサービスは、あなたのサイトがオンラインで生活する場所です。あなたのサイトを助けるために、私たちはあなたの新しいサイトのために買うことができる最高のWordPressホスティングサービスのいくつかを厳選しました。
WordPressのソフトウェアは無料だが、ホスティングサービスとドメイン名で費用がかさむ。
予算が心配ですか?WordPressでサイトを構築するのにかかる費用のガイドを作成しましたので、予期せぬ出費を避けることができます。
良いホスティングサービスは、要求の厳しいサイトにも対応できるスケーラビリティを持ち、何か問題が発生した場合のサポートを提供し、ウェブセキュリティに真剣に取り組み、あなたの安全を守る機能を備えている必要があります。
また、サイトの読み込みが速いWordPressホスティングサービスを探す必要があります。これは、オンライン・ポートフォリオに高解像度の写真や動画をたくさん追加したい場合に特に重要です。
Hostingerは、手頃な価格で初心者に優しいホスティングサービスを求める中小企業にとって最良の選択です。幸いなことに、ホスティングサービスは読者に無料のドメイン名とWordPressホスティングの大幅な割引を提供することに同意しました。月々わずか$2.69で始めることができます。

Hostingerを数分でセットアップするには、このボタンをクリックするだけです:
Hostingerへの登録にヘルプが必要な場合は、ステップバイステップのチュートリアルが掲載されている無料ドメイン名の取得方法に関する投稿日をご覧ください。
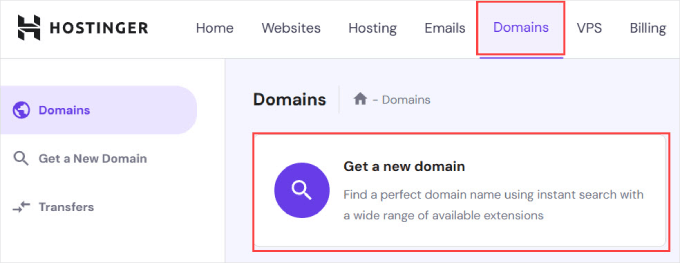
ホスティングサービスの登録と設定が完了したら、ダッシュボードで「ドメイン」タブを選択します。
そこから、新しいドメイン名を入力する必要があります。

新規サイトの作成または既存サイトの移行を促すプロンプトが表示されます。
このチュートリアルでは、「Skip, create an empty website」をクリックしてください。

次に、「Claim a Free Domain」の下にある「Select」ボタンをクリックしよう。
ポートフォリオサイトに必要なドメイン名を入力するだけです。

ドメイン名の決定にお困りの場合は、読みやすく、オンラインで宣伝しやすい会社名を見つけるのに役立つ無料のビジネス名ジェネレータをご利用ください。
個人的なポートフォリオを作成するのであれば、常に自分の姓と名をドメイン名として使用することができます。それが利用できない場合は、あなたの職業を追加することができます。例えば、johndoe.comが取られている場合、johndoephotography.comや janedoewriter.comが見つかるかもしれません。
理想的には、.com ドメインの拡張子を先頭に固定表示することです。.comドメインは中小企業にとって最も認知度が高く、信頼できるからです。
慈善サイトのドメイン名選びにお困りですか?最適なドメイン名の選び方についてのガイドをご覧ください。
ステップ3:WordPressのインストール
ホスティングサービスを利用する場合でも、WP Engineや Bluehostのような他のWordPressホスティングサービスを利用する場合でも、WordPressのインストール方法に関するガイドに従えば、ステップバイステップで詳しく説明することができます。
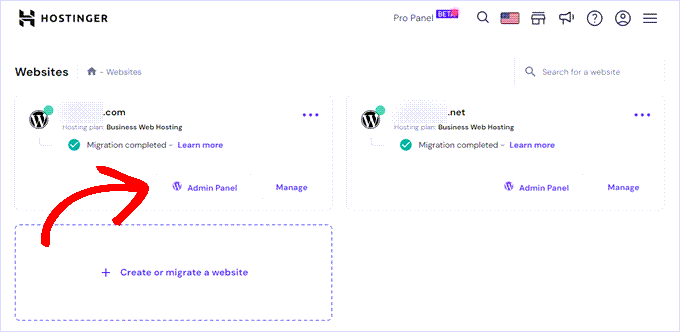
次に、Hostingerダッシュボードで、WordPressロゴのある「管理画面」ボタンをクリックして、WordPressサイトのダッシュボードに移動できます。

ブラウザーで直接yoursite.com/wp-adminにアクセスすることもできます。
ステップ4:ポートフォリオのテーマを選ぶ
WordPressのセットアップが完了したら、テーマを選択し、新しいページを作成することで、サイトデザインをカスタマイズする準備が整います。
このチュートリアルでは、SeedProdを使ってポートフォリオサイト専用のテーマを作成します。
SeedProdは人気のドラッグ&ドロップWordPressページビルダーで、私たちは多くのパートナーサイトのデザインに使用しました。私たちはSeedProdを使ってDuplicator、WPForms、WP Charitableのサイトを構築し、SeedProdのサイトもSeedProdを使ってデザインしました!
見込み客を獲得するためのポートフォリオサイトを作りたい、WordPressブログを始めたい、オンラインショップを開きたいなど、SeedProdはあなたのニーズに合わせたテンプレートを提供するワンストップ・ソリューションです。オンラインポートフォリオのために特別にデザインされたテンプレートもあります。

さらに詳しく知りたいですか?SeedProdの詳細レビューをご覧ください。
最初のステップは、SeedProdプラグインのインストールと有効化です。詳しくはWordPressプラグインのインストール方法をご覧ください。
インストールすると、セットアップウィザードを完了するよう促されます。スタート’をクリックし、ステップバイステップの指示に従って、SeedProdはあなたのニーズに最適なプラグインを設定することができます。

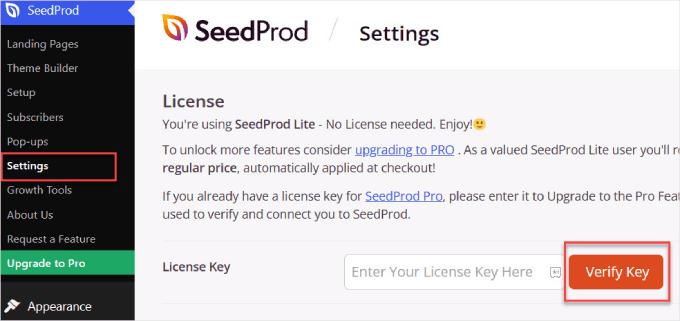
セットアップウィザードが完了したら、SeedProd ≫ 設定に進み、ライセンスキーを入力します。ライセンスキーはSeedProdサイトのアカウントページにあります。
入力後、「Verify Key」ボタンをクリックしてください。

これでSeedProdのすべての機能にアクセスできるようになります。
ステップ5:ポートフォリオのランディングページを作成する
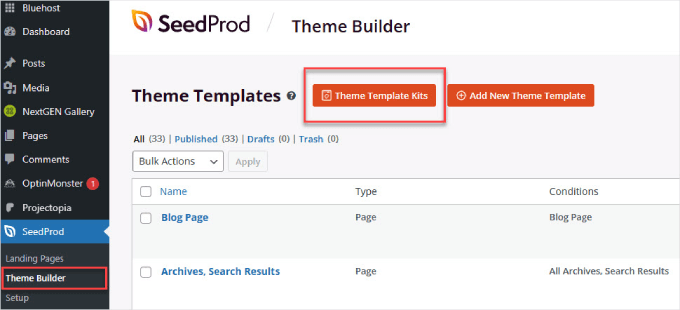
次は、SeedProd ≫ Theme Builderにナビゲーションしましょう。
ここから、「テーマテンプレートキット」と書かれたオレンジ色のボタンを選択します。

検索可能なWordPressテーマのライブラリがあるページに移動します。検索バーに「ポートフォリオ」と入力し、あなたのサイトのアイデアに最も適したテーマテンプレートを選択してください。
また、特定のニッチな分野であれば、他のキーワードで検索することもできます。例えば、あなたが不動産業者なら、SeedProdはあなたが使用できる複数の不動産WordPressテーマが付属しています。
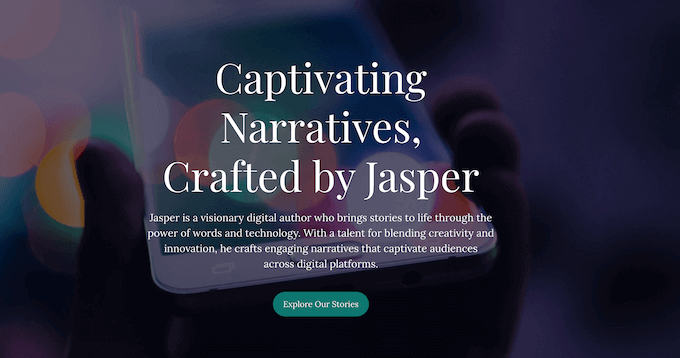
このガイドでは、「Freelance Portfolio」テーマを使用しますが、あなたのニーズに合うテーマを自由に選んでください。

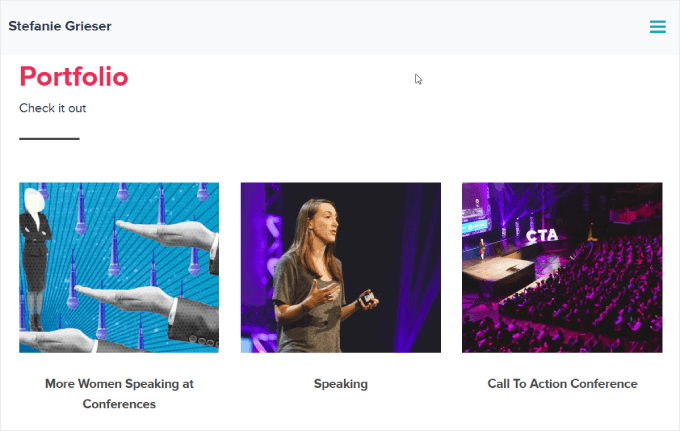
私たちは1ページのポートフォリオサイトを作成します。これは、ポートフォリオページがサイトのホームページの一部であることを意味します。こうすることで、複数のページをデザインしたり管理したりする手間をかけずに、ポートフォリオサイトを素早く立ち上げることができます。
WordPressのダッシュボードで、「設定」≫「リーディング」に進みましょう。トップページの隣にある「ポートフォリオ」ドロップダウンを選択し、ポートフォリオページをトップページにします。

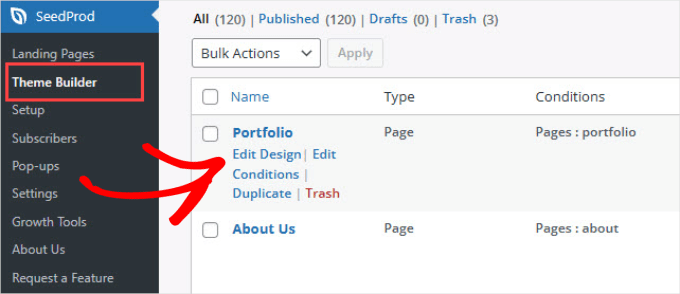
次に、SeedProd ≫ Theme Builderに戻り、テーマ内のすべてのページのリストを表示します。
ここから下にスクロールし、「ポートフォリオ」ページにマウスオーバーする必要があります。そして、’Edit Design’ボタンをクリックします。

ステップ6.ポートフォリオサイトを編集する
あとはコンテンツを編集して、自分だけのものにする。
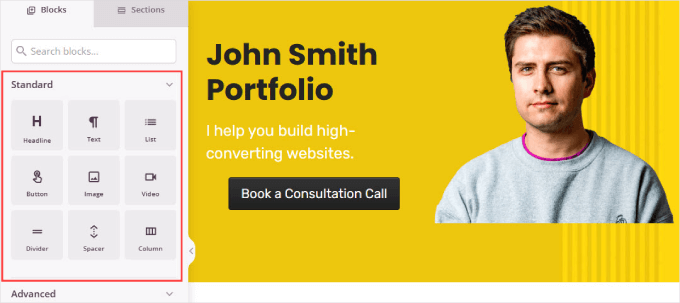
SeedProdのビジュアル、ドラッグアンドドロップページビルダーでは、たくさんの’Standard’と’Advanced’ウィジェットを見ることができます。これらには、見出し、テキスト、リスト、ヘッダー、アイキャッチ画像などが含まれます。
欲しいウィジェットをドラッグして、その要素が欲しい正確な場所に移動するだけです。

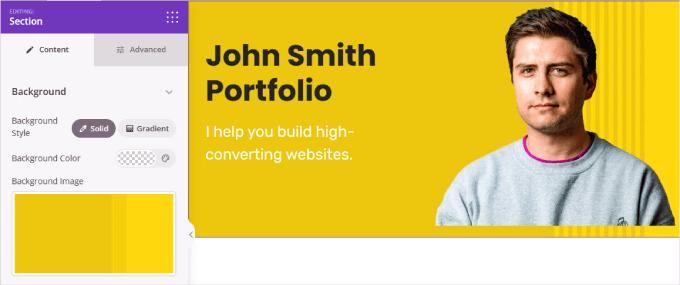
また、無地、グラデーションカラー、背景画像を選択して、背景をお好みにカスタマイズすることもできます。
外側のレイヤーボックスをクリックし、サイドバーメニューの「コンテンツ」の下に、背景をカスタマイズするオプション設定があります。

SeedProdインターフェースの操作にヘルプが必要な場合は、SeedProdビデオチュートリアルをご覧ください。
メインのポートフォリオページのコンテンツを編集する際には、以下のようないくつかの重要な要素を含める必要があります:
強力な行動喚起(CTA):ポートフォリオサイトには、訪問者が連絡を取り、もしかしたらあなたを雇うかもしれないように、明確なCTAボタンを設置すべきです。CTAボタンは折り目の上と、ポートフォリオページの一番下に設置しましょう。
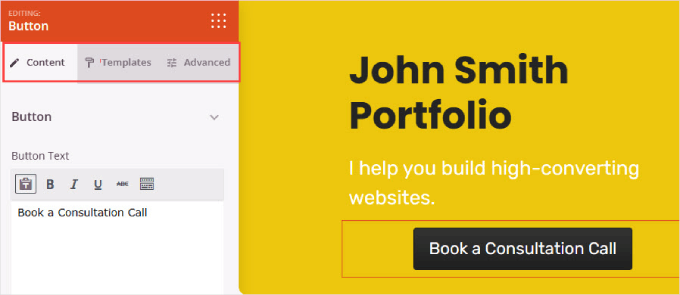
左側のメニューから「ボタン」ボックスを見つけて、右側のページにドラッグするだけです。

どの要素を編集する場合でも、カスタマイズしたい特定の要素やエリアをクリックする必要があります。
そのブロックのオプションは左に表示されます。下にあるように、’コンテンツ’タブでボタンのテキストを編集し、コンタクトページへのリンクを追加することができます。
Templates」タブではボタンのスタイルを選択でき、「Advanced」タブではパディングやフォントなどを変更できる。

提供するサービス: 訪問者は、あなたが提供するサービスを知りたがっています。WordPress開発者であれば、カスタムプラグインコーディング、サイトのカスタマイズ、完全なウェブサイト開発など、サービス内容を詳しく説明しましょう。
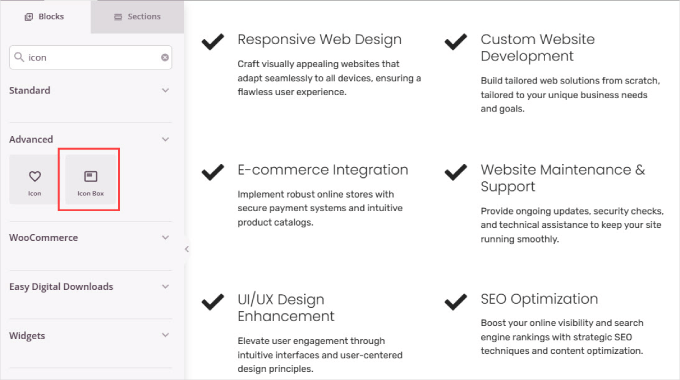
サービスセクションを作成するには、「カラム」ウィジェットを追加し、私たちが提供する各サービスの「アイコンボックス」を挿入するだけです。その後、要素をクリックしてサイドバーを使用することにより、必要に応じてテキストとアイコンをカスタマイズすることができます。

私について」セクション: 潜在的な顧客と個人的なレベルでつながるチャンスです。あなたの経歴、経験、そして最も重要なのは情熱を伝えましょう。ポートフォリオの背後にある人間性を見てもらいましょう。
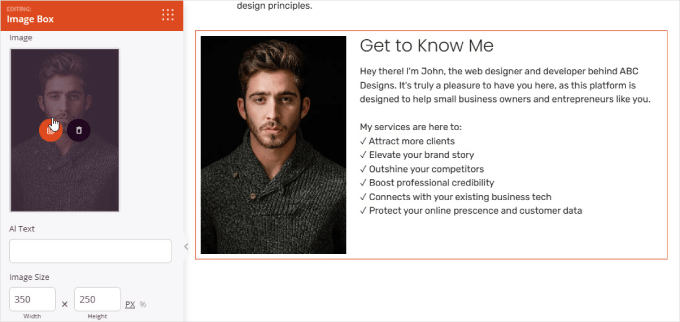
自己紹介」セクションを作成するには、ページに「Image Box」ウィジェットを追加するだけです。そして、自分の顔写真を追加し、あなたについて詳しく伝える説明を書くだけです。
ビジネスやブランドのポートフォリオを作成する場合は、カスタマイザーのロゴを代わりに使用することができます。

お客様の声: 特に評判の良いブランドと仕事をしたことがある場合は、過去の顧客からの証言をプロバイダーとして提供することは、信頼を築くのに役立ちます。他の人があなたの仕事に満足しているのを見ることで、自分も素晴らしい仕事ができるという自信が生まれます。
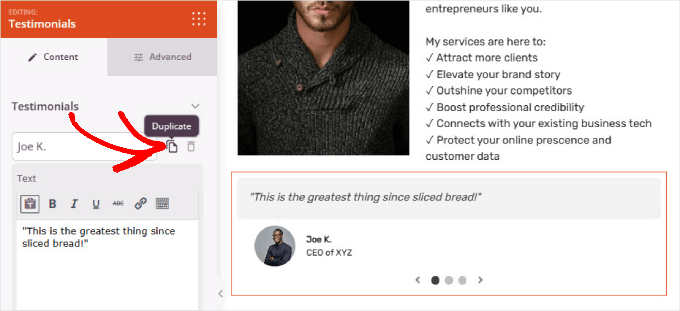
お客様の声」ウィジェットをページに追加するだけです。その後、クライアントの写真を追加し、名前とお客様の声を編集することができます。さらにレビューを追加したい場合は、その人の名前の横にある「Duplicator」アイコンをクリックしてください。

ステップ7.ギャラリーを追加して作品例を紹介する
ポートフォリオサイトを作ることで、あなたが手がけた素晴らしい仕事をすべて紹介することができます。潜在的なクライアントは、あなたができることを見れば、あなたがその仕事にふさわしい人物だと信頼するでしょう。
そのために、最高のWordPressギャラリープラグインであるEnvira Galleryを使用します。SeedProdの’Advanced Gallery’ウィジェットを使用することもできますが、Envira Galleryはより多くの機能を提供します。
例えば、「Lightbox」画像が付属しています。これは、誰かが写真をクリックすると、トリミングやリサイズの必要なく、自動的にフルサイズで表示されることを意味します。さらに、スライドショーを追加したり、ギャラリーをアルバムに整理して作品を分類することもできます。
さらに詳しく知りたいですか?Enviraギャラリーのレビューをご覧ください。
開始するには、Envira Galleryプラグインをインストールして有効化する必要があります。詳細な手順については、WordPressプラグインのインストール方法をご覧ください。
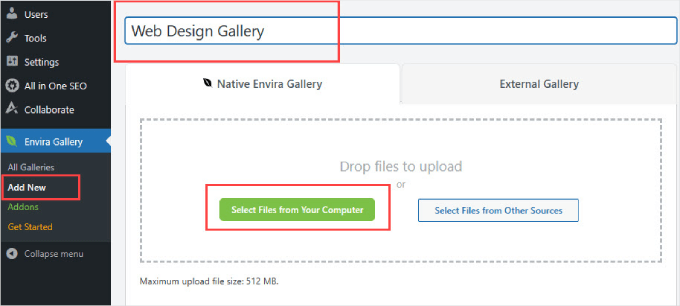
有効化したら、WordPressダッシュボードのEnvira Gallery ≫ 新規追加にアクセスしてください。
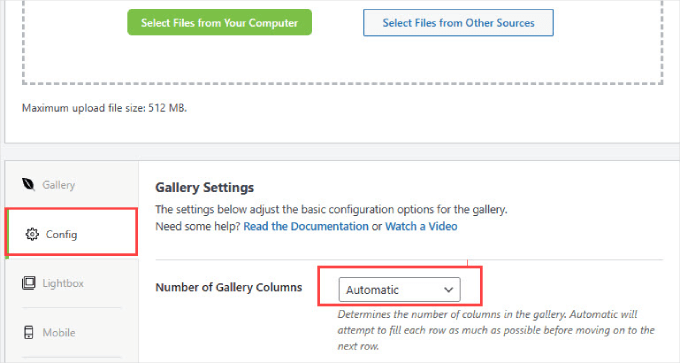
タイトルバーにギャラリーの名前を付けるだけです。そして、「コンピューターからファイルを検索」をクリックして、ポートフォリオプロジェクトの画像を追加してください。

ポートフォリオの項目をアップロードしたら、下にスクロールして「設定」タブに切り替えます。
ここでは、表示したいギャラリーカラムの数を変更することができます。Automatic’に設定すると、各列を自動的に埋める画像の数が設定されます。

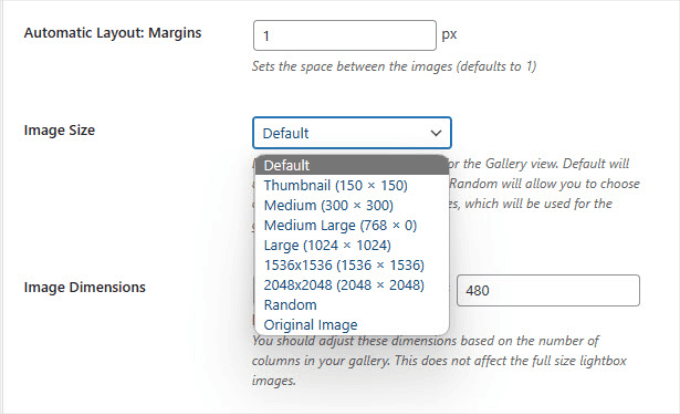
画像サイズを変更したい場合は、「設定」タブをスクロールして「画像サイズ」オプションを見つけます。
そして、あなたのポートフォリオ項目を最もよく見せるサイズを選ぶだけです。

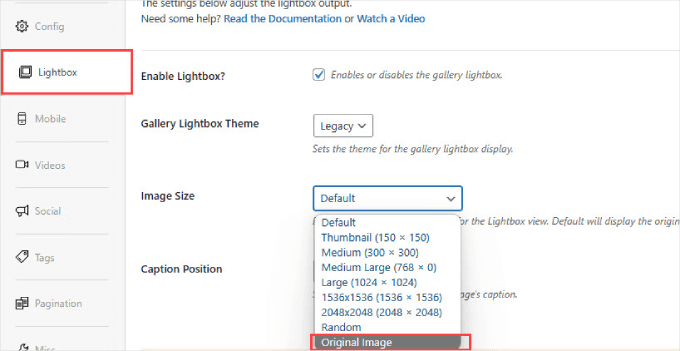
また、ライトボックスの画像サイズを調整して、誰かが画像をクリックしたときに元のサイズの画像が表示されるようにすることもできます。
そのためには、「Lightbox」タブで画像サイズを「Original Image」に調整する必要があります。

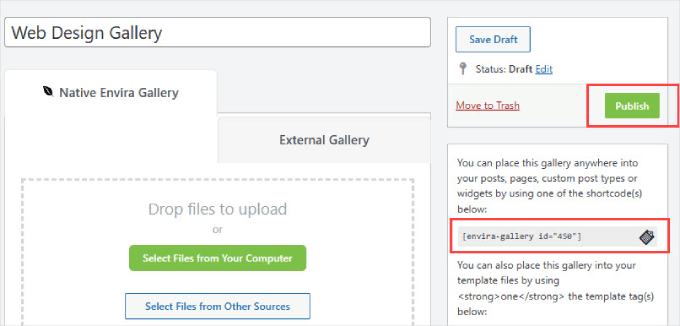
そして、ページの一番上までスクロールして『公開する』を押す。
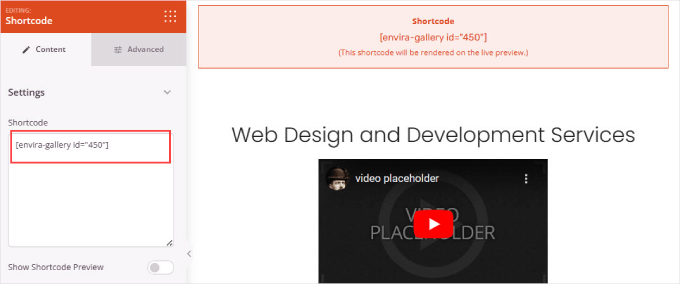
公開するボタンの下にショートコードがあります。ショートコードをコピーして、WordPressのポートフォリオページにギャラリーを追加してください。

では、SeedProdのポートフォリオページに戻りましょう。
ここで、「ショートコード」ブロックをページの好きな場所にドラッグ&ドロップします。その後、サイドバーメニューの’ショートコード’ボックスにショートコードを貼り付けるだけです。

ショートコードをプレビューしたい場合は、ページの右上にある「プレビュー」ボタンをクリックしてください。
これでページ全体がどのように見えるかがわかる。

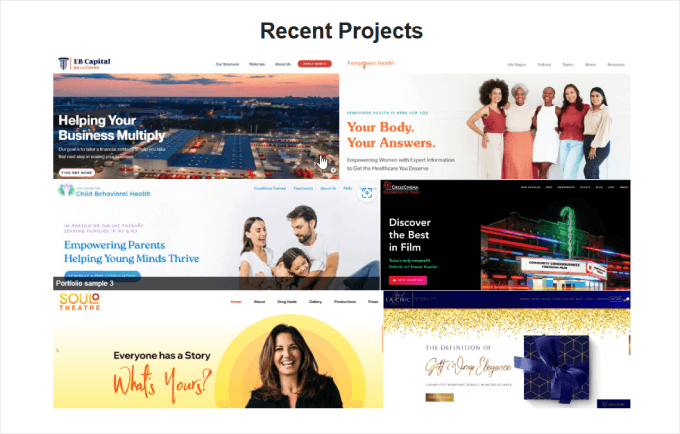
ここで、Envira Galleryがポートフォリオサイトに埋め込まれていることが確認できるはずです。
Envira Galleryのライトボックス機能を使えば、各項目をクリックしてフル画像を見ることができます。

ステップ8:お問い合わせフォームの追加
さて、訪問者の注意を引いたところで、次はコンタクトしてもらう番です。本当に〜してもよいですか?しかし、お問い合わせフォームを使えば、メールアプリを開かなくても、見込み客に直接メッセージを送ることができます。
シンプルでプロフェッショナルなお問い合わせフォームを作成するにはWPFormsが最適です。

WPFormsはオンラインお問い合わせフォームを作成できる最高のWordPressお問い合わせフォームビルダーです。
WPBeginnerでは、お問い合わせフォームを含むすべてのフォームにWPFormsを使用しています。この人気のプラグインについてさらに詳しく知りたい方は、WPFormsのレビューをご覧ください。
WordPressでお問い合わせフォームを作成する方法については、チュートリアルをご覧ください。
フォームの入力が完了したら、ポートフォリオページに戻ることができます。
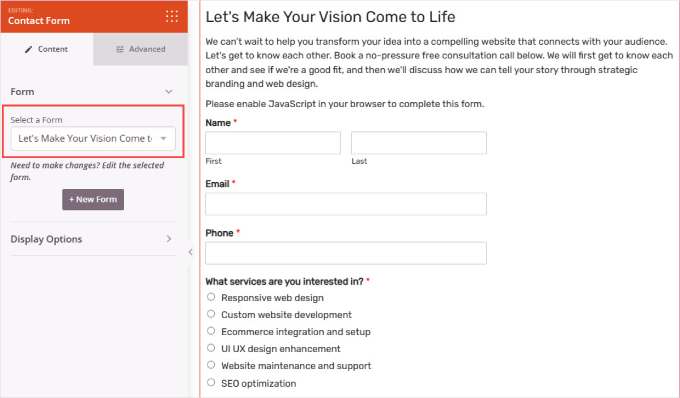
次に、’お問い合わせフォーム’ ウィジェットを使って WPForms からフォームを追加します。フォームの選択’で、作成したフォームを選択するだけです。

ステップ9:ライブにする
すべてがうまくいったら、ポートフォリオサイトを立ち上げる準備完了です。
すべて右上の緑色の『保存』ボタンの下にある矢印をクリックするだけです。そして『公開する』をクリックします。

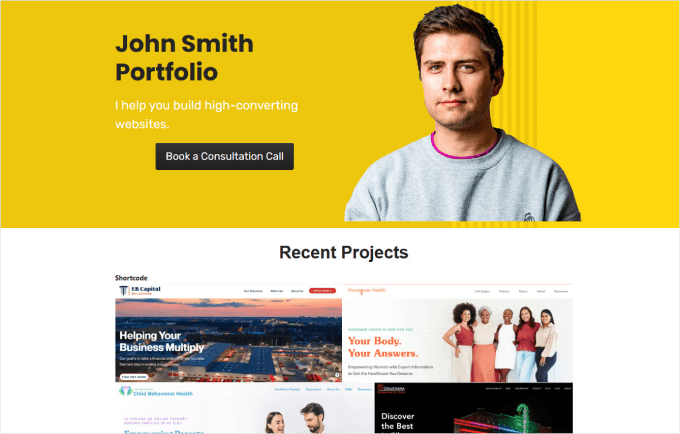
ライブサイトをご覧ください。
ポートフォリオギャラリー、ボタン、お問い合わせフォームなど、すべてが外観に表示されるはずです。

プロフェッショナルなポートフォリオサイトが完成したら、サイトへのトラフィックを増やしたり、興味のある見込み客を育成する準備が整いました。
この投稿が、WordPressでオンラインポートフォリオサイトを作成する方法を学ぶのにお役に立てば幸いです。また、有料ニュースレターの作成方法や、バイオページへのリンクの貼り方についても、ぜひご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I’ve approached my portfolio as a blog. I write a tech blog about what interests me, using it as a showcase of my work. So, for me, a blog can be a great addition to a portfolio, demonstrating your skills and expertise in a way that can also be enjoyable and drive traffic to your website through search engines.
Konrad
one more thing to save for the future, thank you guys
wish me luck as i gather the courage to share my artworks with others :>
WPBeginner Support
Good luck
Admin
Ram E.
Thanks for another detailed guide! For more complex or bigger portfolio sites, there is also the option to create custom post types for even greater flexibility in terms of features.
WPBeginner Support
That is a good option for sites with multiple content types
Admin
Mikolaj
I’ve been in search of a great portfolio landing page for my art selling business, and it seems like SeedProd is just what I need. The simplicity and theme customization options are fantastic. Thanks for the comprehensive guide; I’m excited to give it a go!
WPBeginner Support
We hope you enjoy using the plugin
Admin
Ralph
Nice and easy step by step tutorial. I don’t really need portfolio however it gave me other idea. I will use similar concept for homepage of my blog. Above all newest articles i will place 3 big buttons/pics (sorry i don’t know how to describe it in english), that will lead to my youtube, podcast and blog. So more promotion for my other channels.
Thanks for idea!
WPBeginner Support
You’re welcome, glad our guide could give you ideas
Admin
Naveera Batool
Really an interesting and helpful article.
WPBeginner Support
Glad you think so
Admin
A Owadud Bhuiyan
I have tried to create a portfolio site but I am not able to set the blog page as Homepage.
WPBeginner Support
It would depend on the theme but if you do not set a static page under Settings>Reading, most themes set the blog page as your homepage.
Admin
Adam Michalak
Grate artictle, highly recommend it to anyone looking to learn how to create an online portfolio website in WordPress. In today’s competitive freelance market, having a portfolio website to display your best work is essential for standing out and attracting more clients. This step-by-step guide offers valuable insights on how to accomplish this, making it a valuable resource for those aiming to build their online presence as a professional freelancer.
I will recommend it to my friends who are just starting to work with wordpress
WPBeginner Support
Thank you for your kind words and we hope whoever you recommend also finds this article helpful
Admin
William Dean Dailey
This is the most effective and informative post I have read by you all.
The graphics and text were easy to understand and follow through to complete the website and publish. Thank you for that. It’s the first time I have made it to publish using WordPress and am happy with the results.
WPBeginner Support
Glad to hear you were able to publish your site
Admin
Sean Brady
I feel that developing a portfolio website with WordPress would be a great way add to display an artist discography.
WPBeginner Support
It certainly could be
Admin
Sharon
I liked this Tutorial. Although I’m an Elementor page builder user, it’s nice to see other page builders out there and what they can do. I had a portfolio of my website at one point, but I can’t say I really liked it. I think I might try again and use some techniques from this tutorial. Thanks, WPBeginner for the useful tutorial! Awesome instructions!
WPBeginner Support
You’re welcome and glad to hear you found our tutorial useful.
Admin
Alice Elliott
Thank you for this very detailed tutorial about how to set up a portfolio website. However, I wonder why you chose a non-wysiwyg theme within your example. If you are targeting visual people, I would think this should be far more applicable, as it would be something they could relate to much more easily.
WPBeginner Support
We went with a page builder in this guide as it adds more freedom for design
Admin
priya
thanks for sharing with us .
WPBeginner Support
You’re welcome
Admin
Shafqat Khan
I’ve been looking for a way to create a portfolio landing page for my photography business, and SeedProd seems like the perfect solution. I love how easy it is to use and customize the theme templates. Thank you for this detailed guide, I can’t wait to try it out!
WPBeginner Support
Glad to hear our guide was helpful!
Admin