WordPressサイトにアラートバーを追加したいですか?
アラートバーまたは通知バーは、訪問者に重要なアップデート、特別オファー、新製品の発売などについて知らせるのに最適な方法です。
この記事では、3つの簡単な方法で WordPress にアラートバーを作成する方法を紹介します。

WordPressでアラートバーを作成する理由
アラートバーは、ウェブサイトの重要な情報(開催中のセールイベント、営業時間変更、サービス変更など)を訪問者に知らせるのに最適な方法です。
アラートバーを使用して、1 つ購入して 1 つ無料のオファーのような特別オファーについて訪問者に通知することもできます。これは、オンラインストアを運営している場合に最適なオプションです。
アラートバーを使用することは、単にホームページにアナウンスを掲載するよりも優れています。アラートバーは、サイト全体すべてのページの最上部に目立つように表示できます。
WordPressでアラートバーを作成するのは簡単です。ここでは、最適な通知バープラグインを使用した方法と、HTMLおよびCSSコードを使用した手動の方法を見ていきます。以下のリンクをクリックすると、各オプションに直接ジャンプできます。
- 方法1:OptinMonsterを使用してアラートバーを作成する
- 方法2:Thrive Leadsを使用してアラートバーを作成する
- 方法3:カスタムHTML/CSSを使用してアラートバーを手動で作成する
- ボーナス: WordPressページにカスタムアラートメッセージを追加する
方法1:OptinMonsterを使用してアラートバーを作成する
OptinMonsterは、市場で最高のコンバージョン最適化およびリードジェネレーションソフトウェアです。ウェブサイト訪問者をより多くの購読者や顧客にコンバートするのに役立ちます。
OptinMonsterはドラッグ&ドロップ式のキャンペーンビルダーを提供しています。美しいライトボックスポップアップ、ウェルカムマット、カウントダウンタイマー、その他のダイナミックなオーバーレイが付属しており、ウェブサイトの購読者数と売上を増やすのに役立ちます。
OptinMonsterを使用してウェブサイトのアラートバーを作成することもできます。あらかじめ作成されたテンプレートにより、数分で素晴らしい見た目のアラートバーを簡単に作成できます。
まず、OptinMonsterのウェブサイトにアクセスしてアカウントにサインアップする必要があります。フローティングバーキャンペーンタイプが含まれているため、少なくともBasicプランが必要です。

次に、OptinMonster WordPressプラグインをインストールして有効化する必要があります。詳細については、WordPressプラグインのインストール方法に関するステップバイステップガイドをご覧ください。
このプラグインを使用すると、WordPressサイトをOptinMonsterソフトウェアに接続できます。
アクティベートすると、ウェルカム画面とセットアップウィザードが表示されます。「既存のアカウントを接続」ボタンをクリックしてください。

次に、新しいウィンドウが開き、WordPressサイトをOptinMonsterに接続する必要があります。
「WordPressに接続」ボタンをクリックするだけで、先に進むことができます。

オンラインの指示に従って、OptinMonsterアカウントを接続できるようになりました。
次に、WordPressダッシュボードのOptinMonster » Campaignsにアクセスします。「最初のキャンペーンを作成」ボタンをクリックしてください。

これにより、OptinMonsterキャンペーンビルダーが開きます。
ここから、アラートバーを作成するために「フローティングバー」をキャンペーンタイプとして選択する必要があります。

次に、キャンペーンテンプレートの選択肢が表示されます。使用したいテンプレートを選択してください。
マウスを重ねて「テンプレートを使用」ボタンをクリックするだけで選択できます。今回は、アラートバーにクーポンコードプロモテンプレートを使用します。
次に、テンプレートに名前を付けるように求められます。キャンペーンに名前を付けたら、「ビルドを開始」ボタンをクリックするだけです。

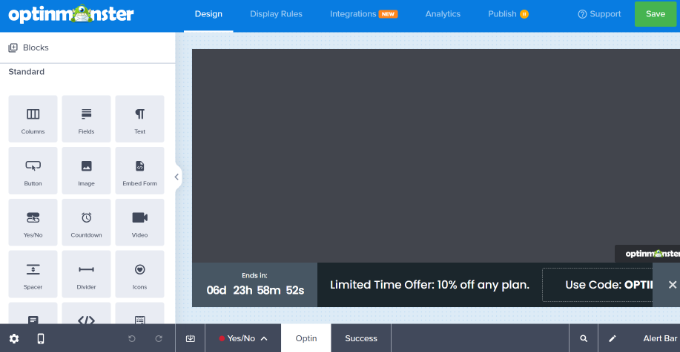
これで、キャンペーンエディタが表示されます。ここでアラートバーをデザインできます。
OptinMonsterは、テンプレートにドラッグアンドドロップするだけで追加できるさまざまなブロックを提供しています。たとえば、アラートバーに画像、テキスト、ボタンなどを追加できます。

デフォルトでは、アラートバーが画面の下部に表示されることがわかります。
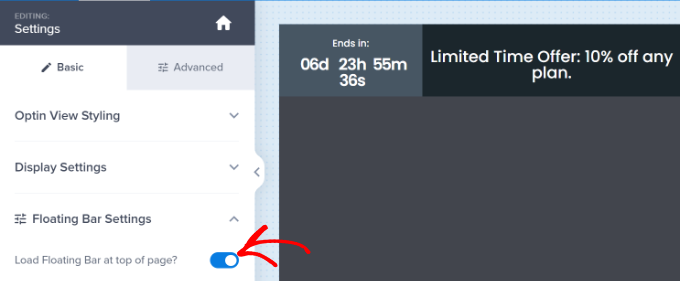
画面の上部に移動するには、左側にある「フローティングバー設定」をクリックする必要があります。次に、スライダーをクリックしてフローティングバーをページの上部に移動します。

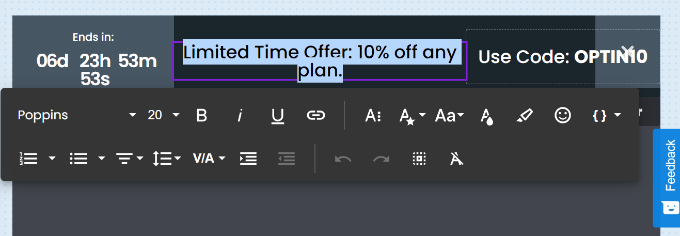
フローティングバーのテキストを変更するには、変更したい領域をクリックして、任意のテキストを入力するだけです。
フォント、テキストのサイズや色なども変更できます。

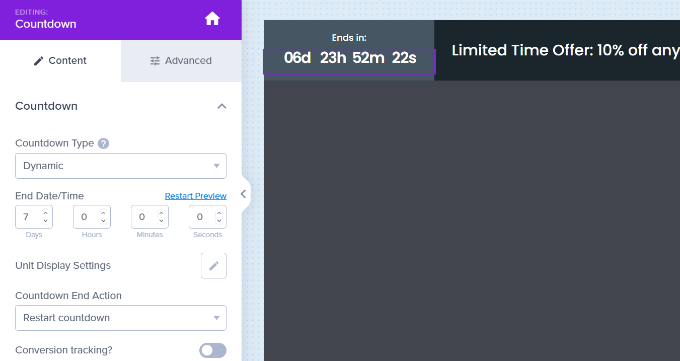
カウントダウン設定を変更するには、タイマーを選択するだけです。
次に、希望する終了日時を入力します。OptinMonsterでは、カウントダウンのタイプを選択することもできます。指定した終了日時で標準タイマーを表示したい場合は、「静的」タイプを選択できます。
一方で、「ダイナミック」カウントダウンタイプもあります。タイマーは、各ユーザーのサイトでの行動に基づいて機能します。カウントダウンは、ウェブサイトへの訪問者ごとに個別に設定されます。

アラートバーのデザインに満足したら、画面上部にある「保存」ボタンをクリックするのを忘れないでください。
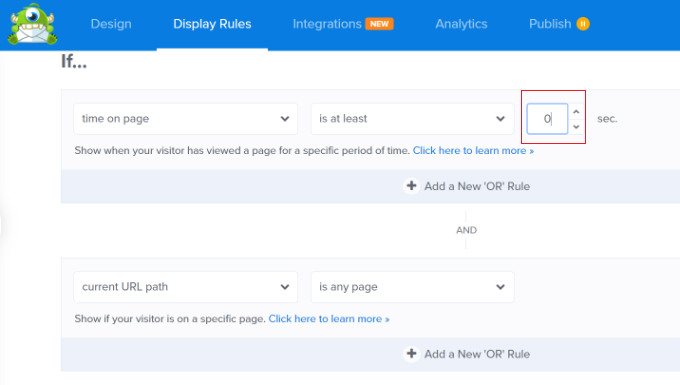
次に、「表示ルール」タブに移動して、サイトのどこでアラートバーを表示するかを選択する必要があります。デフォルトのルールでは、訪問者がページに5秒間滞在した後にアラートバーが表示されます。
アラートバーが即座に表示されるように、これを 0 秒に変更します。これを行うには、「sec」の値を 0 に変更するだけです。

それに加えて、アラートバーが表示される場所も選択できます。「現在のURLパスがいずれかのページである」というデフォルト設定を使用できます。これにより、アラートバーはWordPressウェブサイトのすべてのページに表示されます。
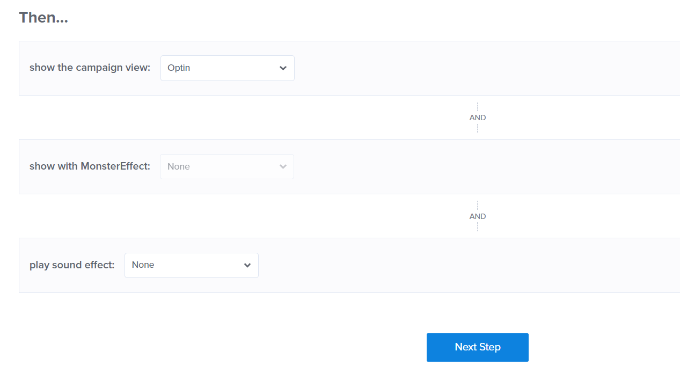
次に、「次のステップ」ボタンをクリックして、アクション設定を変更します。「キャンペーンビューを表示する」設定はOptinのままにして、アラートバーが表示されたときに効果音を再生するかどうかを選択できます。

変更が完了したら、「次のステップ」ボタンをもう一度クリックしてください。
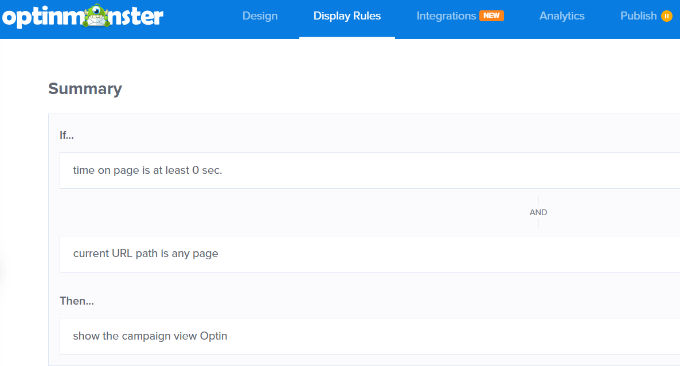
ここに、表示ルールの概要が表示されます。アラートバーキャンペーンの最終的な編集や変更を行うことができます。

満足したら、画面上部の「保存」ボタンをクリックするだけです。
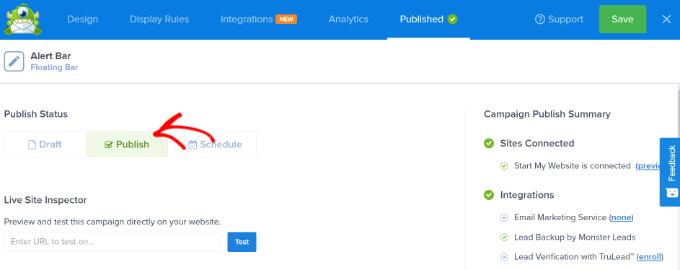
その後、一番上の [公開] タブに移動し、[公開ステータス] を「公開」に変更できます。それが完了したら、「保存」ボタンをクリックしてキャンペーンビルダーを閉じます。

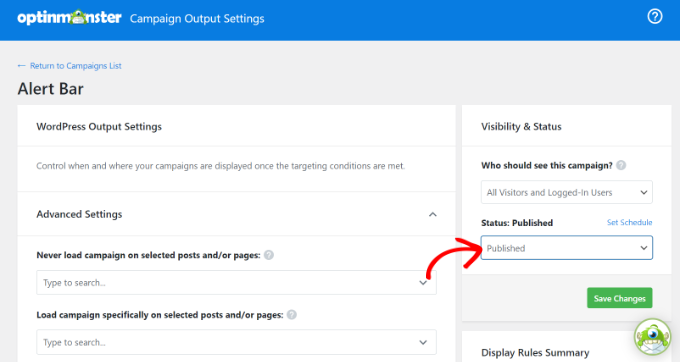
次に、キャンペーン出力設定が表示されます。
最後のステップは、ウェブサイト自体でキャンペーンを有効にすることです。ステータスを「保留中」から「公開済み」に変更するだけです。

完了したら、「変更を保存」ボタンをクリックすることを忘れないでください。
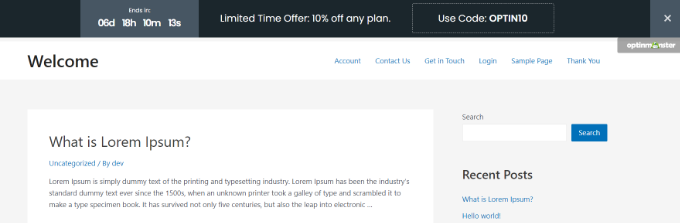
次に、ウェブサイトのいずれかのページにアクセスすると、キャンペーンが動作しているのがわかります。

方法2:Thrive Leadsを使用してアラートバーを作成する
WordPressウェブサイトにアラートバーを追加するもう1つの方法は、Thrive Leadsを使用することです。これはThrive Themesスイートの一部であり、アラートバー、ライトボックス、スライドインポップアップなどを通じてリードを生成するのに役立ちます。
まず、Thrive Themesのウェブサイトにアクセスし、アカウントにサインアップする必要があります。「今すぐ開始」ボタンをクリックするだけで始められます。

次に、Thrive Product Managerプラグインをウェブサイトにインストールして有効化する必要があります。詳細については、WordPressプラグインのインストール方法 – 初心者向けステップバイステップガイドに関するガイドをご覧ください。
Thrive Product Managerプラグインは、アカウントエリアで見つけることができます。

プラグインをインストールしたら、WordPress管理エリアから製品マネージャーページにアクセスするだけです。
ここから、「アカウントにログイン」ボタンをクリックしてください。

アカウントにログインすると、Thrive Themes が提供するさまざまなプラグインとツールが表示されます。
Thrive Leadsプラグインを選択し、下部にある「選択した製品をインストール」ボタンをクリックするだけです。

Thrive Leads の準備が整うと、成功メッセージが表示されます。
次に、「Thrive Themesダッシュボードに移動」ボタンをクリックします。

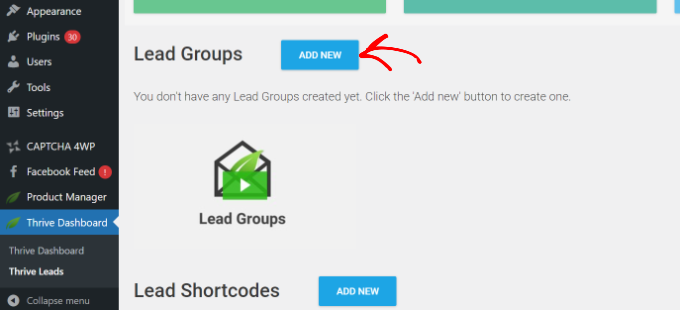
次に、WordPress管理パネルから Thrive Dashboard » Thrive Leads に移動する必要があります。
「リードグループ」の見出しの隣にある「新規追加」ボタンをクリックするだけです。

その後、ポップアップウィンドウが開きます。
新しいリードグループの名前を入力し、「リードグループを追加」ボタンをクリックできます。

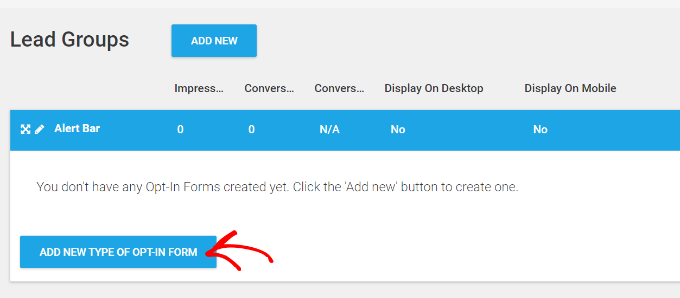
次に、新しいオプトインフォームを作成する必要があります。
「新しいオプトインフォームの種類を追加」ボタンをクリックしてください。

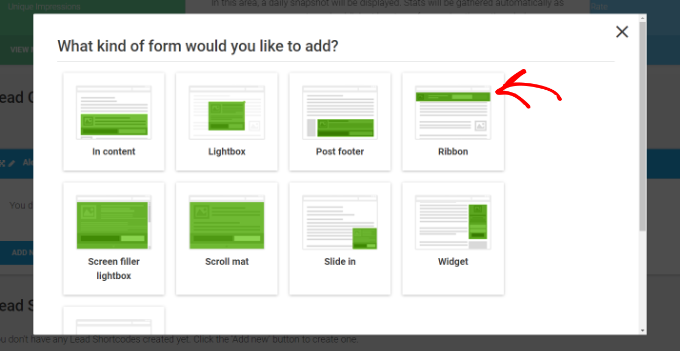
その後、Thrive Leads はフォームの種類を選択するように求めます。
ウェブサイトにアラートバーを追加するには、「リボン」タイプを選択できます。

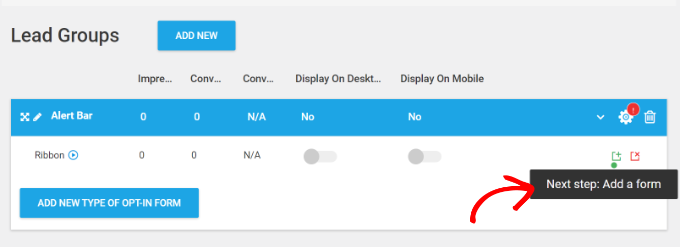
リボンオプトインフォームタイプを追加した後、フォームを追加する必要があります。
リードグループの下にある「フォームを追加」オプションをクリックするだけです。

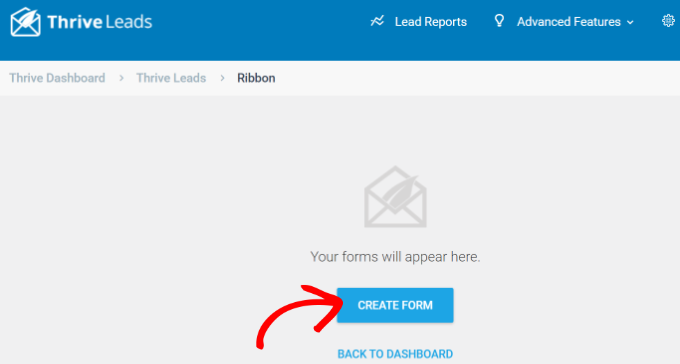
次の画面で、既存のフォームからいずれかを選択できます。
フォームを作成するのは初めてなので、「フォームを作成」ボタンをクリックしてください。

これで、画面にポップアップウィンドウが表示されます。
フォームの名前を入力し、「フォームを作成」ボタンをクリックできます。

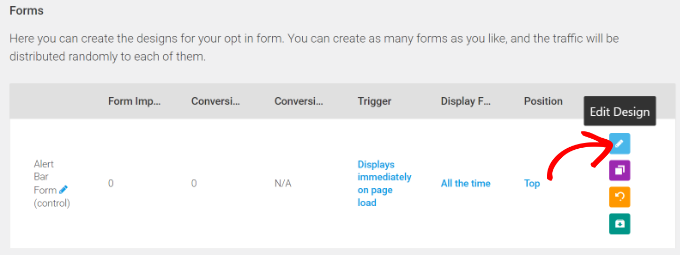
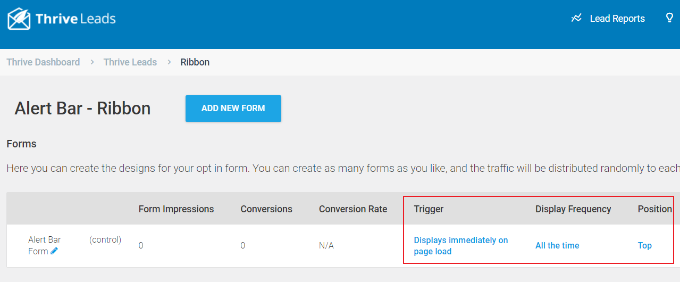
フォームはリボンリードグループに追加されます。
フォームのデザインを編集するには、鉛筆アイコンをクリックするだけです。

次に、Thrive Leads は複数のテンプレートを選択肢として表示します。
テンプレートを選択し、下部にある「テンプレートを選択」ボタンをクリックするだけです。

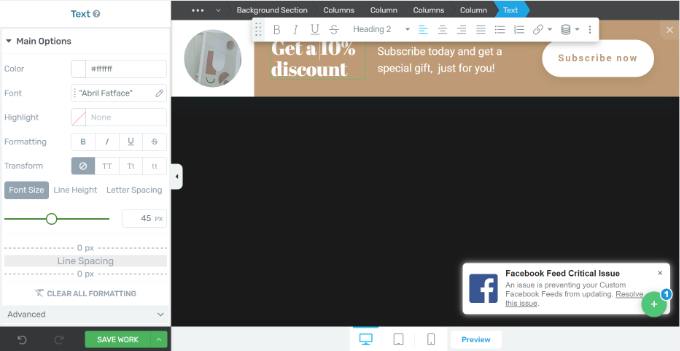
これにより、ライブプレビュー付きのビジュアルビルダーが起動し、アラートバーをカスタマイズできます。
たとえば、テンプレート内のテキストを選択してニーズに合わせて変更できます。または、アラートバー内の画像をクリックして変更することもできます。

編集が完了したら、下部にある「作業を保存」ボタンをクリックしてください。
これでビジュアルエディタを閉じ、フォーム設定に戻ることができます。ここでは、アラートバーのトリガー、表示頻度、位置を設定するオプションが表示されます。

デフォルトでは、ページが読み込まれるとアラートバーが一番上に表示されます。ただし、これらの設定を変更することもできます。
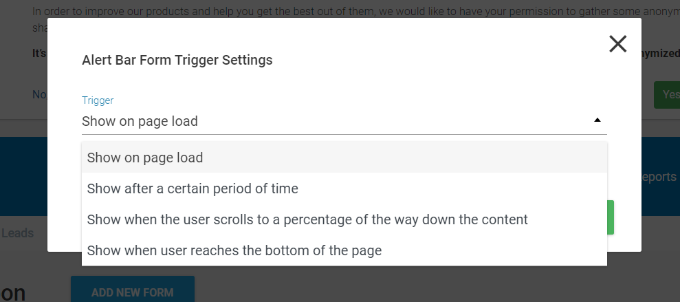
例えば、「トリガー」オプションをクリックすると、一定時間後にアラートバーを表示する、ユーザーが一定量スクロールダウンしたときに表示する、またはユーザーがページの最下部に到達したときに表示するなど、さらに多くのオプションが表示されます。

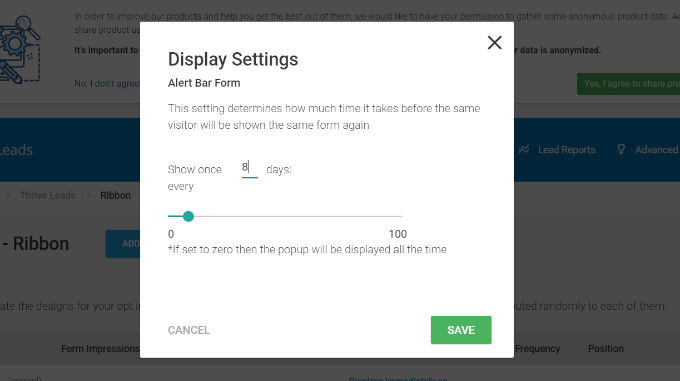
それに加えて、表示頻度を変更することもできます。デフォルトでは、アラートバーは常にすべてのユーザーに表示されます。
ただし、これを編集して、一定の日数後に同じ訪問者にアラートバーを表示することができます。

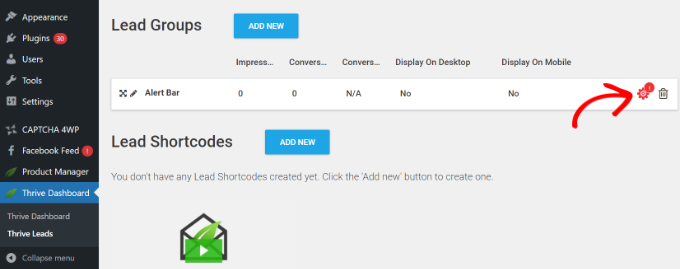
次に、WordPressダッシュボードからThrive Leadsページに戻ることができます。
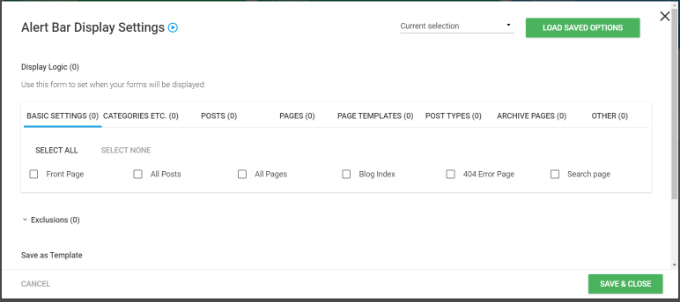
その後、歯車アイコンをクリックして表示設定を開くだけです。

ここから、アラートバーを表示する投稿やページを選択できます。
例えば、フロントページのみに表示したり、すべての投稿とページを選択したりできます。アラートメッセージの表示を除外するページや投稿を選択するオプションもあります。

完了したら、「保存して閉じる」ボタンをクリックするだけです。
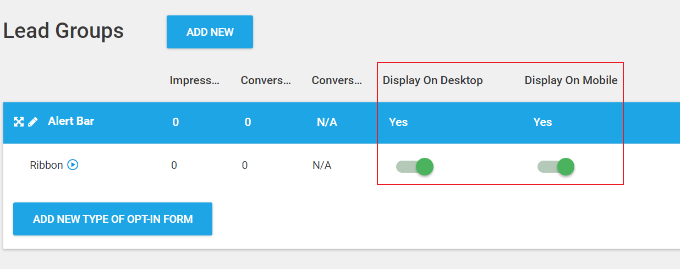
最後のステップは、トグルをクリックして、デスクトップおよびモバイルデバイスにアラートバーを表示することです。

これで、アラートバーはユーザーのメールアドレスを収集し、メールリストを構築する準備が整いました。
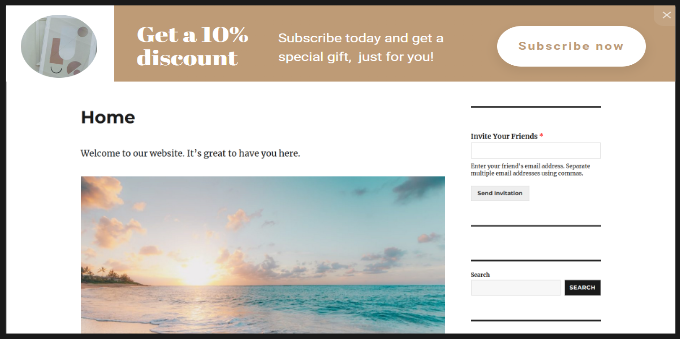
それが実際に動作している様子は、ウェブサイトでご覧いただけます。

詳細については、当社の完全な Thrive Themesレビュー をご覧ください。
方法3:カスタムHTML/CSSを使用してアラートバーを手動で作成する
OptinMonster や Thrive Leads を使用したくない場合はどうすればよいですか?この方法では、HTML と CSS コードを使用して通知バーを作成する方法を紹介します。
注意: この方法は初心者にはお勧めしません。WordPress初心者の方や、サイトにコードを追加することに自信がない場合は、上記いずれかの方法を使用することをお勧めします。
まず、アラートバー用の以下のカスタムCSSコードをコピーする必要があります。
<pre class="wp-block-syntaxhighlighter-code">
.alertbar {
background-color: #ff0000;
color: #FFFFFF;
display: block;
line-height: 45px;
height: 50px;
position: relative;
text-align: center;
text-decoration: none;
top: 0px;
width: 100%;
z-index: 100;
}
</pre>
ウェブサイトにCSSコードを追加する簡単な方法は、WPCodeを使用することです。これは、カスタムコードをウェブサイトに追加するのに役立つ、WordPress向けの最高のコードスニペットプラグインです。
注意: WPCodeはWPBeginner自身のプラグインの1つです。ウェブサイトのページにスクリプト、HTMLコードなどを簡単に追加できるように作成しました。組み込みのコードスニペットライブラリ、条件付きロジック、コンバージョンピクセルなどの機能が備わっています。
まず、無料のWPCodeプラグインをインストールして有効化する必要があります。詳細については、WordPressプラグインのインストール方法に関するガイドをご覧ください。
有効化したら、WordPressダッシュボードからコードスニペット » + スニペットを追加に移動し、「カスタムコードを追加(新規スニペット)」オプションを選択する必要があります。

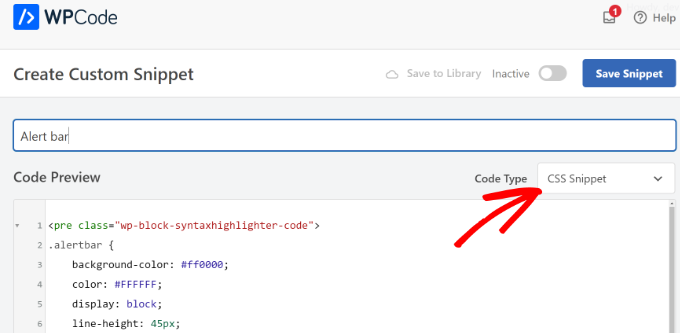
その後、一番上のスニペットのタイトルを入力し、CSS コードをコードプレビュー領域に貼り付けます。
コードの種類を「CSS スニペット」オプションに変更する必要もあります。

次に、[挿入] セクションまで下にスクロールできます。ここでコードを実行する場所を選択できます。
アラートバーをウェブサイト全体に表示したいので、「自動挿入」メソッドを使用できます。「すべてで実行」設定を維持することもできます。

それが完了したら、一番上にある「スニペットを保存」ボタンをクリックできます。
コードを有効にするには、トグルをオンにする必要もあります。

その後、WordPress管理ダッシュボードのコードスニペット » ヘッダーとフッターに移動します。
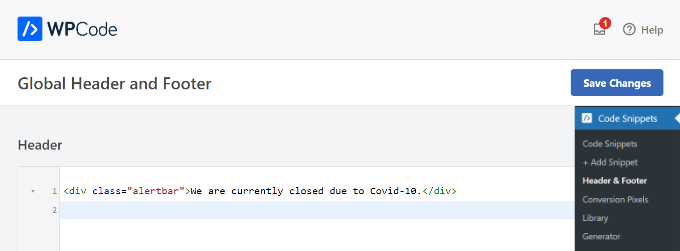
次の HTML コードの行をコピーして、「ヘッダー」ボックスに貼り付けるだけです。
<div class="alertbar">We are currently closed due to Covid-10.</div>
WPCode の「ヘッダー」ボックスで、そのコードは次のようになります。

アラートテキストは好きなように変更できます。完了したら、ページ上部の「変更を保存」ボタンをクリックするのを忘れないでください。
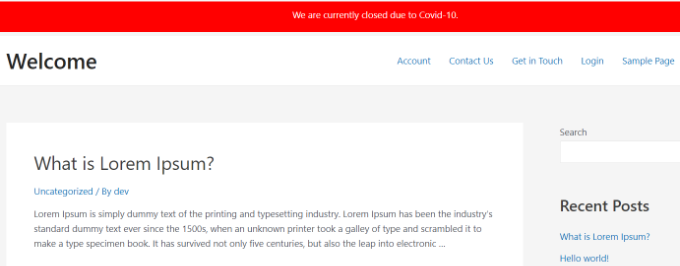
さて、WordPressブログにアクセスして、アラートバーを確認できます。これは、次のようにすべてのページの上部に表示されるはずです。

ヒント: 一部のWordPressテーマでは、アラートバーがメニューに重なる場合があります。これを避けるために、バーの高さを40pxまたは30pxに変更できます。また、テキストがバーの中央に垂直に配置されるように、行の高さをそれに応じて減らす必要があります。
ボーナス: WordPressページにカスタムアラートメッセージを追加する
商品ページ、チェックアウトページ、ショップページなど、ウェブサイトのさまざまな部分にカスタムアラートメッセージを追加したい場合は、SeedProdを使用できます。これはWordPress向けの最高のウェブサイトビルダーであり、ランディングページビルダーです。
このプラグインは、コードを編集せずにカスタムテーマやウェブサイトページを作成するためのドラッグアンドドロップビルダーを提供します。また、サイトのどこにでも配置できるアラートブロックも提供しています。
このアラートブロックは、在庫が少なくなっていること、特定の商品がセールになっていること、またはその他の時間制限のある警告を顧客に通知できます。
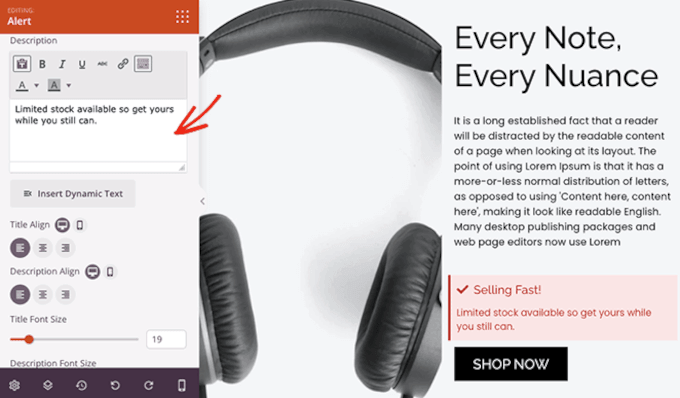
単純にアラートブロックをページに追加し、タイトルと説明を追加できます。このプラグインでは、日付やその他のクエリパラメータを挿入できる動的コンテンツを追加することもできます。
アラートブロックには、さらに多くのカスタマイズオプションがあります。たとえば、配置を変更したり、フォントサイズを調整したり、アイコンを編集したりできます。

SeedProd の使用方法の詳細については、WordPress でカスタムページを作成する方法に関するこの記事を参照してください。
この記事がWordPressでアラートバーを作成する方法を学ぶのに役立ったことを願っています。サイトをさらにカスタマイズするためのWordPressのベストドラッグ&ドロップページビルダーや、ストアの売上を伸ばすためのベストWooCommerceプラグインに関するガイドも参照してください。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





イジー・ヴァネック
アラートバーは、期間限定のオファーをユーザーに表示するのに非常に役立ちます。実際、最近のブラックフライデーやサイバーマンデーでその効果が実証されたように、私もあなたのプラグインのオファーが表示されているアラートバーを閲覧し、自分へのクリスマスプレゼントとしてAIOSEOを購入すべきかどうかを検討していました。
ラルフ
ブログでのプロモーション、ショップでのセール中に利用できるもう一つの素晴らしいアイデアです。今年のクリスマスに売上を伸ばすために利用するつもりです。ありがとうございます!
WPBeginnerサポート
You’re welcome, glad we could share the idea
管理者
Richard Longworth
素晴らしいアイデアです。私のウェブサイトに実装します。本当にありがとうございます!
WPBeginnerサポート
You’re welcome
管理者