商品ボックスは、アフィリエイト商品をより魅力的で目を引く方法で紹介することができます。商品の詳細や画像、リンクを掲載することで、より魅力的なアフィリエイト商品をアピールすることができます。
そうすることで、ユーザーの注意を引き、アフィリエイトリンクをクリックしてくれる可能性が高まる。
WPBeginnerでは、10年以上にわたって紹介リンクを使って収益を上げてきました。この間、関連する記事でアフィリエイト製品を宣伝し、その製品に関する特別な情報を提供し、そのウェブサイトの画像を含めることで、一貫してクリック数が増えることに気づきました。
アフィリエイト商品ボックスは基本的に同じことを達成するので、アフィリエイトのコンバージョンに同じような良い影響を与える可能性が高い。
この投稿では、WordPressでアフィリエイト商品ボックスを簡単に作成する方法をご紹介します。

なぜWordPressでアフィリエイト商品ボックスを作るのか?
アフィリエイト商品ボックスは、マーケティング担当者がWordPressウェブサイトで特定の商品を紹介し、読者に宣伝するために使用します。
このボックスには通常、商品タイトル、画像、説明、クリックや購入を促進するための行動喚起(CTA)が含まれています。

コンバージョン率を高め、ブランド露出を増やし、時間とリソースを節約できる人気のアフィリエイト・マーケティング戦略であり、オンラインでお金を稼ぐのに最適な方法である。
ブログ投稿にアフィリエイト商品ボックスを簡単に追加して、潜在的なカスタマイザーを惹きつけ、その結果発生した売上に対してコミッションを得ることができます。
ということで、WordPressでコードを使わずに簡単にアフィリエイト商品ボックスを作成する方法を見てみましょう:
方法1:Pretty Linksを使ってアフィリエイト商品ボックスを作成する(推奨)
Pretty Linksを使えば、商品アフィリエイトボックスを簡単に作成できます。WordPressサイト上でアフィリエイトリンクの作成と管理が超簡単にできる最高のアフィリエイトマーケティングツールです。
まず、Pretty Linksプラグインをインストールして有効化する必要があります。詳しい手順は、WordPressプラグインのインストール方法についての初心者ガイドをご覧ください。
注: Pretty Linksには無料版もあります。ただし、Product Displaysアドオンを使用するには、プロプランを購入する必要があります。
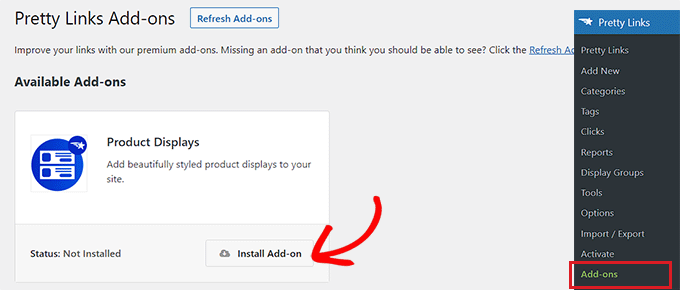
有効化したら、WordPress管理サイドバーからPretty Links ” Add-onsページにアクセスしてください。
ここから、「アドオンのインストール」ボタンをクリックして、「Product Displays」アドオンをインストールして有効化するだけです。

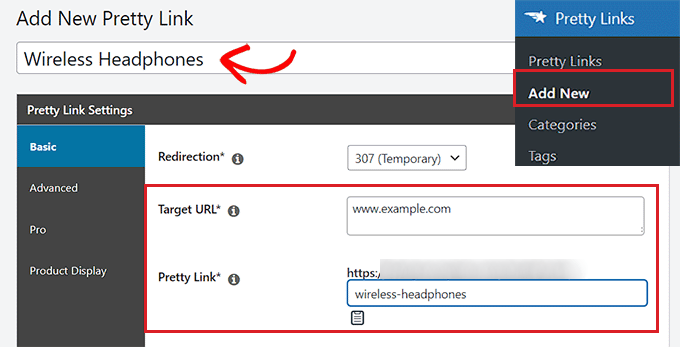
アドオンが有効化されたら、Pretty Links “ Add New ページでアフィリエイトリンクの作成を開始します。
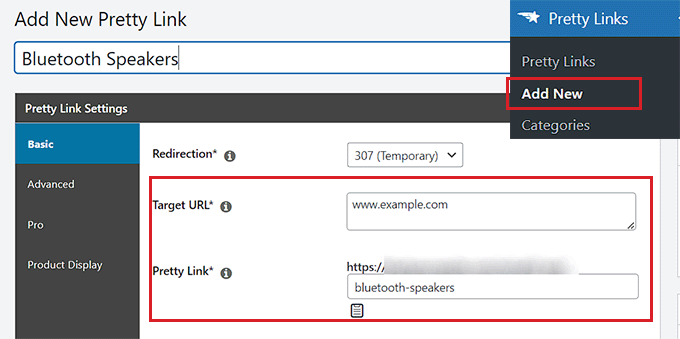
まず、上部の「タイトルを追加」フィールドにアフィリエイト商品名を入力します。このタイトルは商品アフィリエイトボックスの見出しとして表示されます。
その後、「Target URL」ボックスにアフィリエイトのURLを入力します。
次に、リンクのスラッグを「Pretty Link」ボックスに入力します。これがアフィリエイトURLの最後の部分になります。

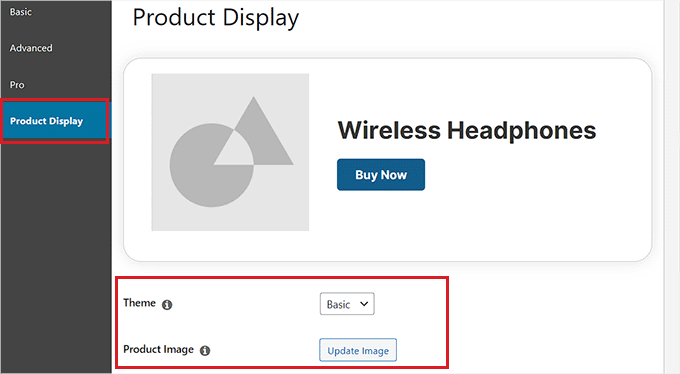
その後、左側のサイドバーから「商品表示」タブに切り替えます。
テーマ」ドロップダウンメニューから、商品アフィリエイトボックスのテーマを選択します。
次に、「画像を更新」ボタンをクリックして、WordPressのメディアライブラリまたはコンピューターから商品画像をアップロードします。

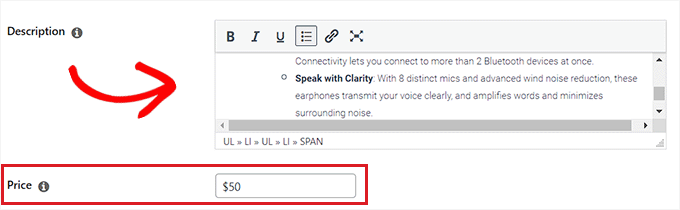
その後、商品の説明を「説明」ボックスに入力してください。
次に、「価格」オプションの横にある商品の価格を設定します。

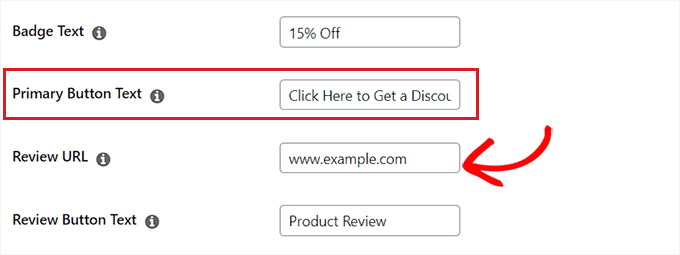
また、商品アフィリエイトボックスの上部にバッジを追加することもできます。例えば、あなたが宣伝している項目が現在セール中であれば、それをカスタマイザーに表示することができます。
バッジを追加するには、「バッジテキスト」オプションの横にバッジのテキストを入力するだけです。
その後、「プライマリー・ボタン・テキスト」オプションの隣にアフィリエイト商品のCTAを入力します。これが商品アフィリエイトボックス内のボタンに表示されるテキストになります。
作成したアフィリエイトリンクは、自動的にCTAボタンに追加されます。

あなたのブログにアフィリエイト商品のレビューを書いた場合、その投稿URLを「レビューURL」ボックスに追加することができます。それをクリックした読者は、あなたのレビュー投稿に移動します。
レビューボタンにCTAを追加するには、「レビューボタンテキスト」設定にテキストを入力するだけです。
完了したら、上部にある「更新」または「公開」ボタンをクリックします。
商品アフィリエイトボックスをページや投稿に追加する
さて、WordPressサイトのページまたは投稿に商品アフィリエイト・ボックスを追加する必要があります。このチュートリアルでは、投稿にアフィリエイト商品ボックスを追加します。
まず、WordPressの管理サイドバーから新規投稿または既存投稿を開きます。
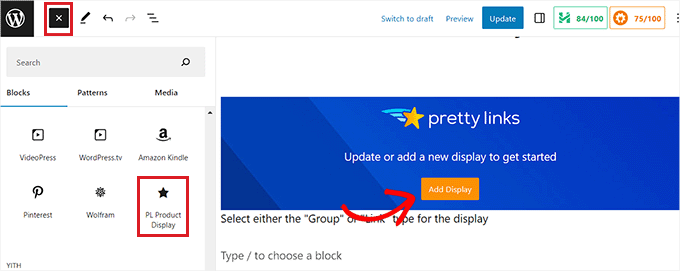
次の投稿では、左上にある「ブロックを追加」(+)ボタンをクリックして、PL Product Displayブロックを見つけ、投稿エディターに追加します。
その後、’Add Display’ボタンをクリックします。

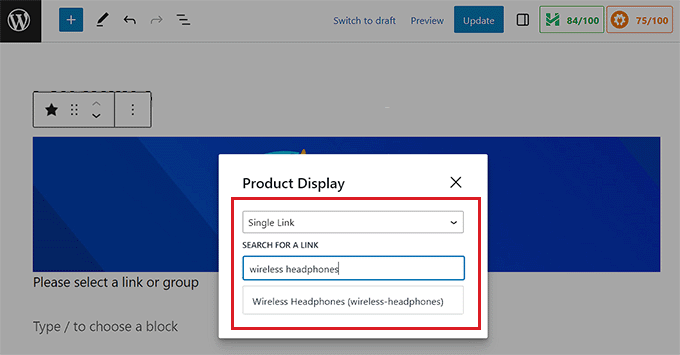
これにより、「商品表示」プロンプトが表示されます。ここでドロップダウンメニューから「個別リンク」オプションを選択します。
そうしたら、検索ボックスで作成したアフィリエイト・リンクを検索しなければならない。

アフィリエイトリンクをクリックすると、商品表示ボックスが自動的に投稿やページに追加されます。
最後に、「更新」または「公開」ボタンをクリックして変更を保存します。
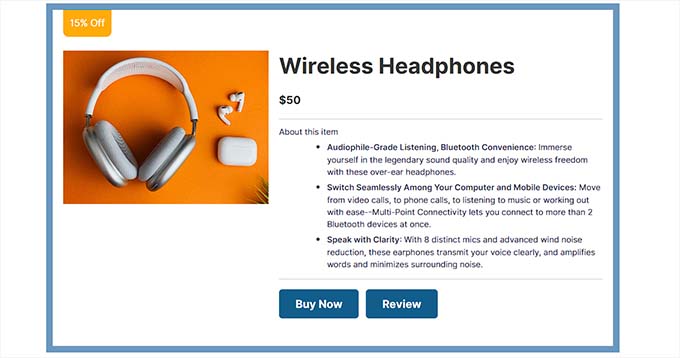
さあ、あなたのサイトにアクセスして、商品アフィリエイトボックスの動きをチェックしてみてください。

方法2:ブロックエディターでアフィリエイト商品ボックスを作成する(無料)
この方法では、ブロックエディターを使って簡単にアフィリエイト商品ボックスを作成する方法をご紹介します。
まず、WordPressの管理サイドバーから既存投稿または新規投稿を開きます。
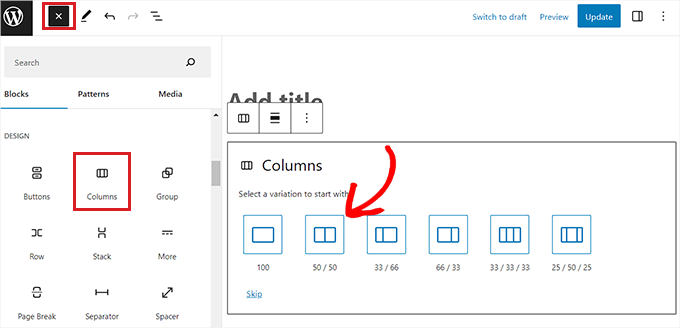
ブロックメニューが表示されたら、左上のブロック追加「(+)」ボタンをクリックします。次の投稿にカラムブロックを追加します。
そうすると、カラムのバリエーションのリストが外観されます。続行するには、50/50のバリエーションをクリックするだけです。

これで投稿に2つの横並びのブロックが追加されます。
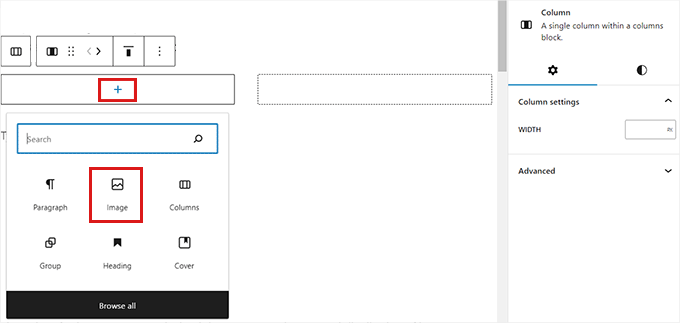
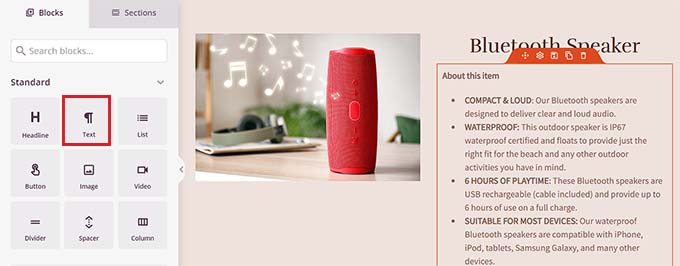
まずは画面左の「+」ボタンをクリックしてブロックメニューを開く。
ここからImageブロックを選択し、WordPressメディアライブラリからアフィリエイト商品画像を追加します。

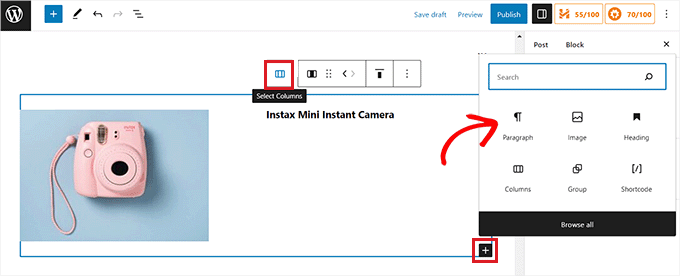
その後、右カラムの「+」ボタンをクリックする。
ブロックメニューが開いたら、見出しブロックを追加し、商品タイトルを入力します。

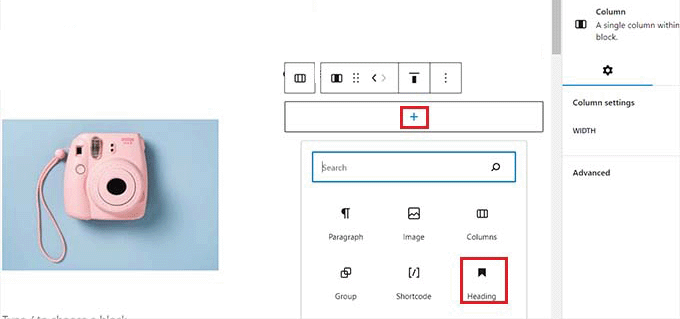
次に、ブロックツールバーから「カラムを選択」アイコンをクリックし、下にある「+」ボタンをクリックします。これで再びブロックメニューが開きます。
ここから、「段落」ブロックを探して追加し、ボックスに商品説明を入力します。

さて、商品アフィリエイトボックスを完成させるには、商品のアフィリエイトリンクと一緒にCTAを追加する必要があります。
そのためには、ブロックエディターを終了する必要がある。
WordPressの管理ダッシュボードに戻る前に、「下書きを保存」ボタンをクリックして設定を保存することをお忘れなく。
アフィリエイト・リンクの作成
WordPressサイトでアフィリエイトリンクを作成・管理するためのアフィリエイトマーケティングツールは数多くあります。
このチュートリアルでは、最高のWordPressアフィリエイト・マーケティング・プラグインであるPretty Linksを使用します。
まず、Pretty Linksプラグインをインストールして有効化する必要があります。詳しい手順は、WordPressプラグインのインストール方法についての初心者ガイドをご覧ください。
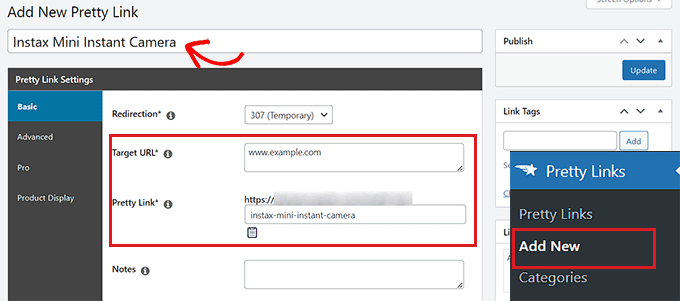
有効化したら、WordPressダッシュボードからPretty Link ” Add New ページにアクセスします。タイトルを追加」フィールドに商品名を入力します。
次に、「ターゲットURL」設定の隣に、アフィリエイト商品のURLをコピー&ペーストします。

Pretty Links」ボックスにカスタムURLスラッグを入力できるようになりました。プリティ・リンクスは、作成したアフィリエイトURLの末尾にこのスラッグを使用します。
完了したら、「更新」ボタンをクリックしてアフィリエイトリンクを生成します。
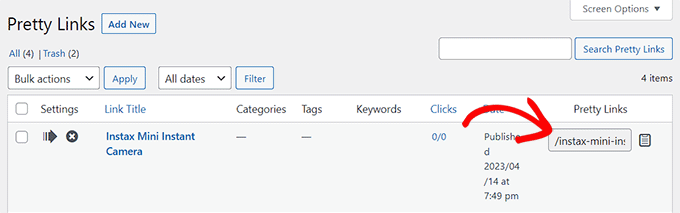
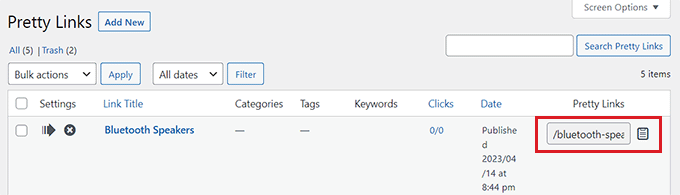
リンク」ページに移動します。ここから、「Pretty Links」の欄からアフィリエイト・リンクをコピーするだけです。

商品ボックスにアフィリエイト・リンクを追加する
さて、アフィリエイト商品ボックスを作成したブログ投稿に戻りましょう。
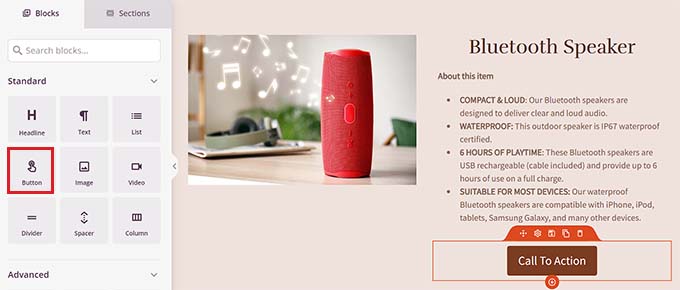
カラムブロックの右カラムをクリックすると、ブロックツールバーが表示されます。これでブロックメニューが開きます。
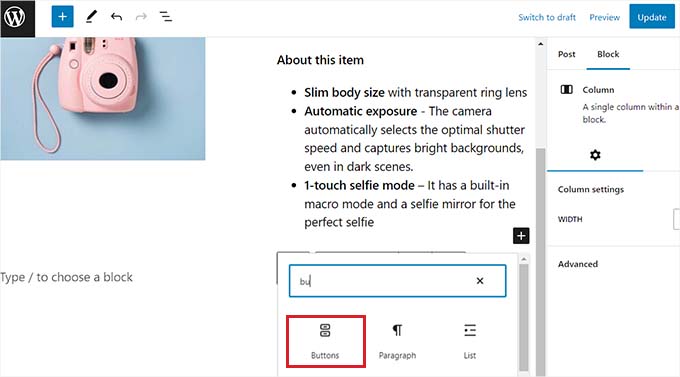
次に、Buttonsブロックを追加します。

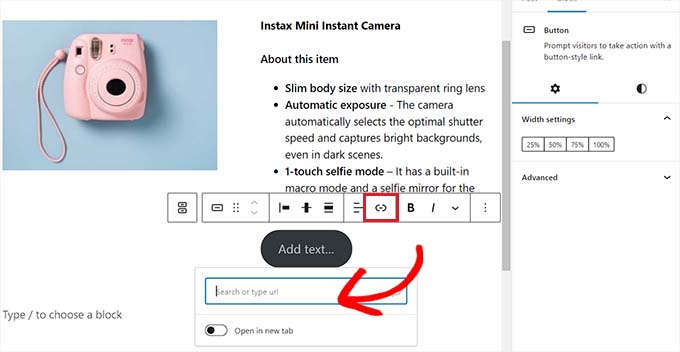
リンクを追加するには、「ボタン」ブロックツールバーの「リンク」アイコンをクリックします。ポップアップ・ボックスが開きますので、Pretty Linksページからコピーしたアフィリエイト・リンクを貼り付けてください。
ボックス内の検索バーを使ってアフィリエイト・リンクを検索することもできます。

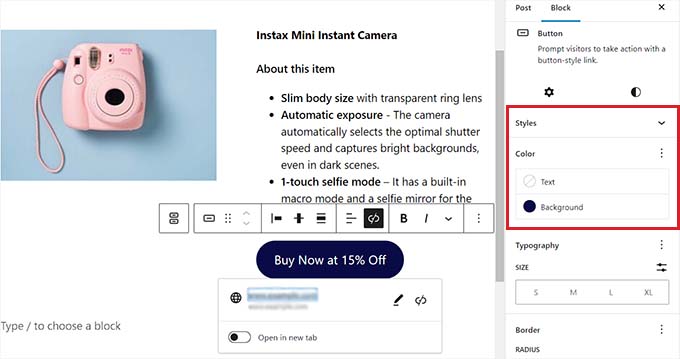
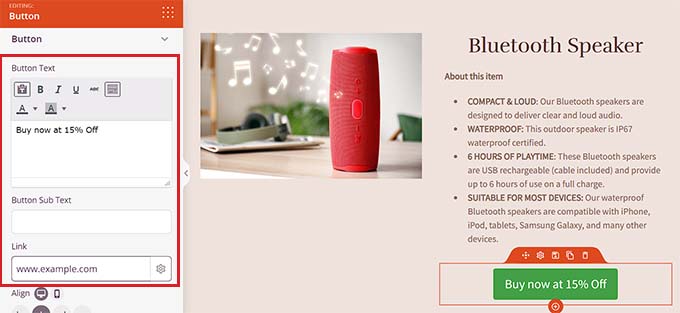
最後に、CTAボタンにテキストを追加します。
CTAとして刺激的なフレーズを追加し、カスタマイザーがリンクをクリックするよう促しましょう。

ブロック設定を使用して、アフィリエイト商品ボックスをスタイル設定することもできます。これを行うには、ブロックパネルの「スタイル」アイコンに切り替えます。
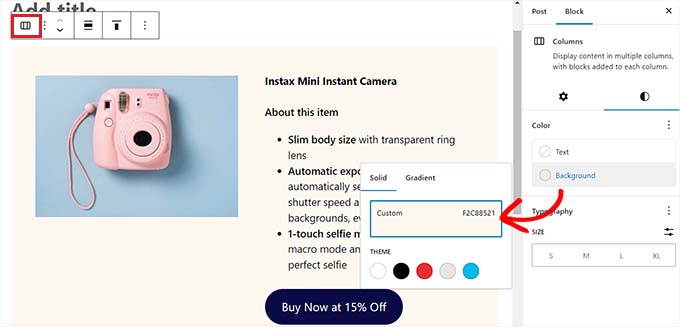
ここから、カラーピッカーを使用して、アフィリエイト商品ボックスの背景色とテキスト色を選択することができます。

最後に、「公開する」または「更新する」ボタンをクリックして変更を保存します。
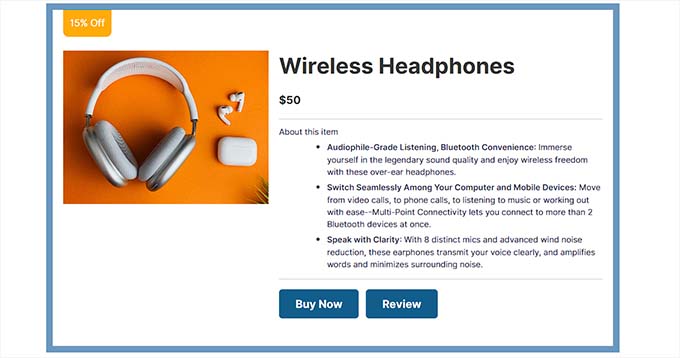
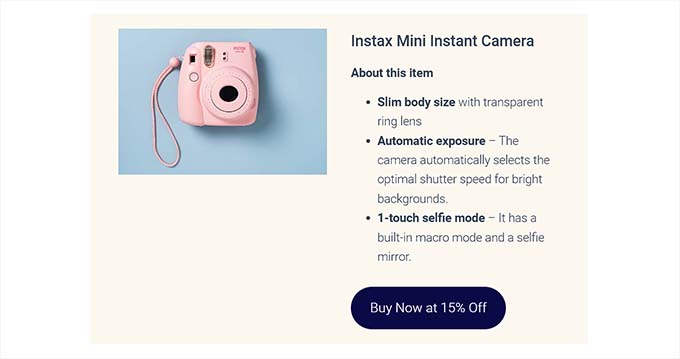
これがデモサイトでのアフィリエイト商品ボックスの様子です。

方法3:SeedProdを使ってアフィリエイト・ランディングページ用の商品ボックスを作成する
カスタム・アフィリエイト・ランディングページ用の美的感覚に優れた商品ボックスを作成したいのであれば、この方法が適している。
あなたは、市場で最高のWordPressページビルダープラグインであるSeedProdを使用することができます。コードなしで視覚的に魅力的なサイトを作成するのに役立ちます。
まず、SeedProdプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
注:SeedProdには無料版もあります。しかし、私たちはより多くのデザイン機能を提供するプレミアムバージョンを使用する予定です。
有効化した後、SeedProd ” 設定ページにアクセスしてプラグインのライセンスキーを入力してください。
この情報は、SeedProdサイトのアカウントで確認できます。

次に、WordPressの管理ダッシュボードからSeedProd ” ランディングページセクションに移動し、「新規ランディングページを追加」ボタンをクリックします。
このチュートリアルでは、ランディングページにアフィリエイト商品ボックスを追加します。

新しいページテンプレートを選択する」画面が表示されます。
ここから、SeedProdが提供する既成テンプレートのいずれかを選択することができます。
ページ名を入力し、URLを選択します。詳細を入力したら、「保存してページの編集を開始する」ボタンをクリックしてください。

SeedProdのドラッグ&ドロップページビルダーが起動します。
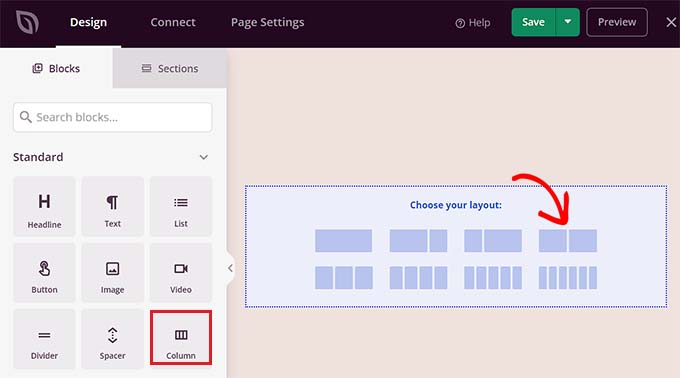
ここから、左サイドバーでカラムブロックを見つけ、右側のデザインインターフェースにドラッグします。
ブロックを追加すると、カラムレイアウトを選択するよう求められます。横に2つ並んだブロックを追加するには、50/50のバリエーションをクリックしてください。

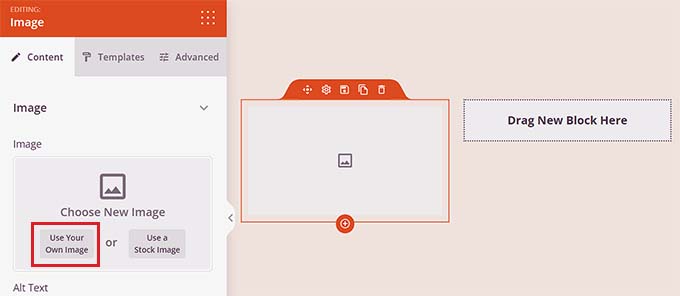
Imageブロックを左カラムにドラッグ&ドロップしてください。
次に、画像ブロックをクリックして、サイドバーでブロック設定を開きます。ここから、「自分の画像を使用する」ボタンをクリックして、メディアライブラリからアフィリエイト商品画像を選択するか、コンピューターからアップロードしてください。

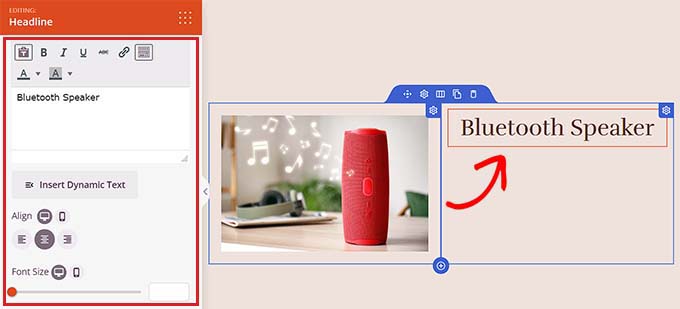
その後、見出しブロックを右カラムにドラッグ&ドロップし、アフィリエイト商品のタイトルを追加するだけです。
左カラムの設定で、アライメントとフォントサイズを調整できます。

商品タイトルの下にテキストブロックをドラッグ&ドロップします。あなたが宣伝しているアフィリエイト商品の説明を追加することができます。
その後、「保存」ボタンをクリックして変更を保存します。

さて、いよいよアフィリエイト・リンクの作成です。
アフィリエイト・リンクの作成
まず、Pretty Linksプラグインをインストールして有効化する必要があります。より詳しい手順については、WordPressプラグインのインストール方法についての初心者ガイドをご覧ください。
有効化した後、管理サイドバーからPretty Link ” Add New ページにアクセスしてください。
ここで、アフィリエイト・リンクを見つけやすくするために、まず「タイトルを追加」フィールドに商品名を入力します。アフィリエイト会社名または商品名を入力するだけです。
次に、「ターゲットURL」オプションの隣にアフィリエイトリンクを追加します。
その後、「Pretty Links」ボックスにスラッグを入力します。このスラッグがアフィリエイト・リンクの末尾に表示されます。

最後に、「更新」ボタンをクリックしてリンクを生成する。
リンク」ページにリダイレクトされます。ここで、「Pretty Links」の欄からアフィリエイト・リンクをコピーしてください。

SeedProd商品ボックスにアフィリエイトリンクを追加する
アフィリエイトリンクをコピーした後、アフィリエイト商品ボックスをデザインしているSeedProdランディングページを開く必要があります。
商品説明の下にボタンブロックをドラッグ&ドロップします。

次に、ボタンをクリックして、左サイドバーのブロック設定を開きます。ここで、「リンク」ボックスにアフィリエイト・リンクをコピー&ペーストする必要があります。
その後、「ボタンテキスト」ボックスにCTA用のテキストを入力します。

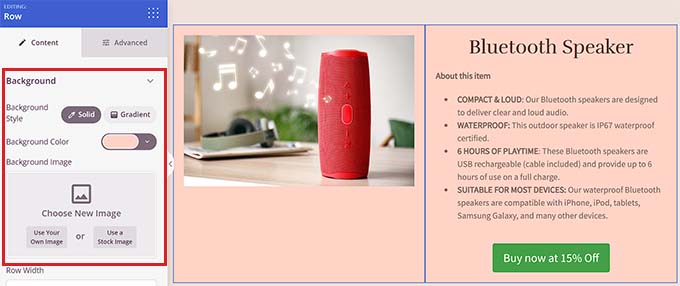
アフィリエイト商品ボックスのスタイルを設定するには、カラムブロックを選択し、左カラムの設定を開きます。
ここから、背景色を選択したり、商品ボックスに背景画像を追加することもできます。また、お好みに応じてカラムブロックの幅や配置を調整することもできます。

設定が完了したら、「保存」ボタンをクリックして設定を保存します。
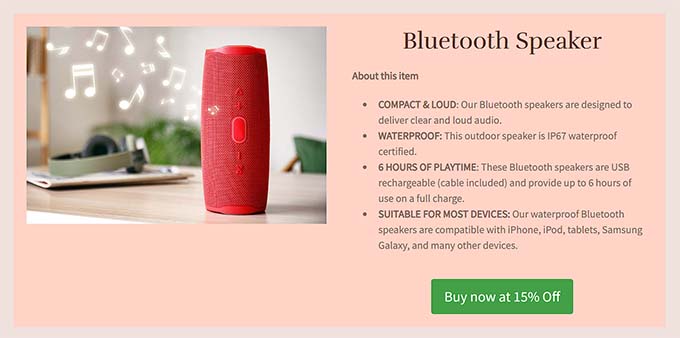
これがデモサイトでのアフィリエイト商品ボックスの様子です。

ボーナス:サイトにアフィリエイト・プログラムを作成する
他社の製品を宣伝する以外に、独自のアフィリエイト・プログラムを作成して、オンライン・ビジネスの売上を増やすこともできます。
これは費用対効果の高いマーケティング戦略であり、他の企業が貴社のプログラムに参加し、貴社のサービスをサイトで宣伝することで、少額の手数料を得ることができます。
リファラープログラムを開始することで、より多くの人々にリーチし、潜在的な購入者の間で信頼を築き、最終的にサイトでのコンバージョンを高めることができます。
例えば、あなたがeコマースストアを運営している場合、アフィリエイトプログラムを開始することで、あなたのカスタムやファン、他のデジタルマーケティング担当者にインセンティブを与え、販売ごとに少額のコミッションで商品を宣伝してもらうことができます。
AffiliateWPを使えば、あなたのサイトで簡単にリファラープログラムを始めることができます。アフィリエイトプログラムの完全なコントロールを可能にする市場で最高のWordPressアフィリエイトトラッキング&管理ソフトウェアです。

簡単なセットアップ、高度なアフィリエイトリンクトラッキング、詳細なレポート、柔軟なペイアウトオプション、およびMemberPress、Easy Digital Downloads、WooCommerceのような人気のプラグインとの統合が付属しています。
詳しくはAffiliateWPのレビューをご覧ください。
プラグインを使えば、アフィリエイト・プログラムを立ち上げ、新しい市場を開拓し、ブランドの認知度を高め、リードを生み出すことがとても簡単になります。詳しい手順については、WordPressでリファラープログラムを作成する方法のチュートリアルをご覧ください。
WordPressでアフィリエイト商品ボックスを追加する方法について、この投稿がお役に立てれば幸いです。また、WordPressサイトにアフィリエイトリンクをクロークする方法の投稿や、Pretty LinksとThirsty Affiliatesの比較記事もご覧いただき、あなたのサイトに合ったアフィリエイト管理プラグインを見つけてください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
hi, is there a way to add a rating system (like a 5-star rating) to the affiliate product box? I think it would be cool to show my visitors how I rate the products I recommend. If there’s a way to do this, I’d love to know
WPBeginner Support
For something like that we would recommend taking a look at SeedProd and that should allow you what you’re wanting
Admin