最近、ある読者が興味深い問題を抱えて相談に来た。WordPressサイトで有料購読者には広告のない体験を提供しながら、無料ユーザーには広告を表示したいというのだ。
10年以上サイトを構築してきたWordPress開発者として、私たちはこれが多くのサイトオーナーが直面する共通の課題であることを知っていました。
WordPressでは、サイトの速度を落としたり、カスタマイザーコードを書いたりすることなく、この2層構造を設定することができます。私たちは多くのユーザーをサポートし、私たち自身もいくつかの異なる方法をテストしてきました。
このガイドでは、無料ユーザー向けのコンテンツを収益化しながら、購読者向けに広告なしのエクスペリエンスを設定する方法を具体的に紹介します。
技術的な専門知識の有無にかかわらず、誰でもできる簡単なステップにプロセスを分解しました。

なぜ購読者向けに広告なしのWordPressサイトを作るのか?
広告を掲載することは、オンラインでお金を稼ぐ最も簡単な方法のひとつです。しかし、正直に言おう – 広告は、誰かが定数の中断なしに読んだり、見たり、探索したいときに邪魔になることがある。
私たちが関わってきた多くの企業が、有料購読者に広告のない体験を提供し始めている。読者を満足させ、また訪れてもらうためには、小さな特典でも大きな効果があるのだ。
すべての人の広告を削除する代わりに、シンプルな購読オプションを追加することができます。すっきりとしたレイアウトを好む読者は広告なしバージョンを選択でき、カジュアルな訪問者からは広告収入を得ることができます。両方のメリットを享受できるのです。
大手プラットフォームはすでにこれを実践している。Tumblrは購読者に広告なしのフィードを提供している。YouTube Premiumは、ファンが中断することなく視聴できる。私たちは、WordPressサイトを含め、このモデルが大小のクリエイターで機能しているのを見てきた。

X(旧Twitter)やHuluのような他のプラットフォームもこのようなことをしている。この戦略は、新たな収益源を開拓すると同時に、より強固なカスタマイザー・ロイヤリティを構築する。
すでに人々に愛されるコンテンツを作っているのであれば、これはさらに収益化するための賢い方法となる。あなたのサイトをPatreonのようなものにして、広告なしのアクセスや限定コンテンツなどの特典を提供することもできる。
一部のビジネスでは、WordPressでログイン中のユーザーから広告を非表示にするためにこのモデルを使用し、登録ユーザー数を急速に伸ばしました。
有料コンテンツや購読者限定の投稿を販売する場合。カジュアルなトラフィックから収益を得ながら、オーディエンスとより深いつながりを築くことができる。
次に、サブスクリプションプランを設定し、あなたのサイトに合った広告なしの体験を作る方法をご紹介します。
WordPressで広告なしの購読プランを作成する
広告のないコンテンツを提供する最も簡単な方法の一つは、MemberPressを使用することです。MemberPressは強力なメンバーシッププラグインで、ユーザーの権限グループによってコンテンツを制限することができます。
私たちは、複数のサイトでMemberPressを会員管理に使用しています。コードをいじらなくても、プラグインをインストールするだけで、購読プランを作り始めることができます。
MemberPressをお勧めする理由:
- 簡単なセットアップ:技術的な知識は必要なく、数分で広告なしコンテンツの購読プランを作成できます。
- 定期的なお支払い:一般的な決済サービスと連動し、自動継続課金を行います。
- WordPressとのスムーズな統合:テーマの競合やプラグインの問題はありません。
- 明確なアナリティクス:広告なしのサブスクリプションのパフォーマンスを簡単にトラッキングできます。
私たちのWordPress動画講座サイトでは、MemberPressを使用しています。アクセス管理、コース販売、バックエンドでの整理整頓に役立っています。
メンバープレスの詳細については、メンバープレスのレビューをご覧ください。

まずは、MemberPressプラグインをインストールして有効化してください。初めての方は、WordPressプラグインのインストール方法をご覧ください。
ヒント💡:ゼロから会員制サイトを構築する場合は、WordPress会員制サイトの作成に関する究極のガイドをお見逃しなく。
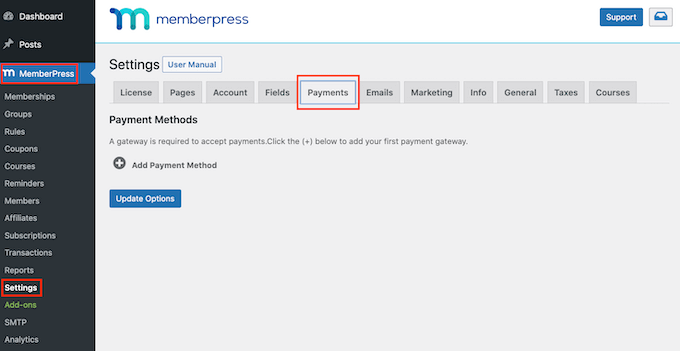
プラグインが有効化されたら、MemberPress ” 設定に向かい、’Payments’ タブの下に支払いゲートウェイを追加します。
支払い方法の追加」ボタンをクリックし、ご希望の支払いサービスの指示に従ってください。

MemberPressは、PayPal Standard、Stripe、Authorize.net、そしてオフライン決済をサポートしています。Stripeは迅速で信頼性が高いので、通常Stripeを使用しています。
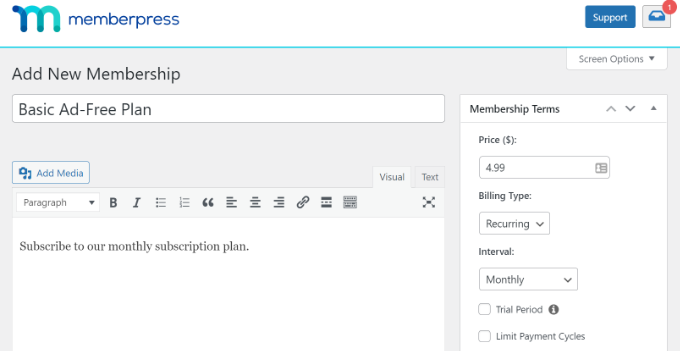
次に、MemberPress ” Membershipsに行き、「新規追加」をクリックして最初のプランを作成します。

プランの名前と簡単な説明をつけます。次に、価格とサブスクリプションの期間を選択します。
継続課金については、WordPressで継続課金を受け付ける方法をご覧ください。

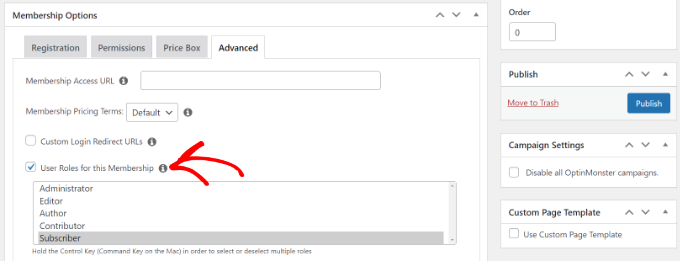
会員オプションエリアまでスクロールして、権限や価格表示などの設定を調整します。
詳細」タブで、「このメンバーシップのユーザー権限グループ」を有効化し、アクセス権をコントロールします。
このガイドでは購読者権限を使用します。

公開する」をクリックして変更を保存します。これを繰り返して、必要な数のプランを作成し、それぞれに独自のルールとアクセスコントロールを設定することができます。
購読プランを表示する料金ページを作成する
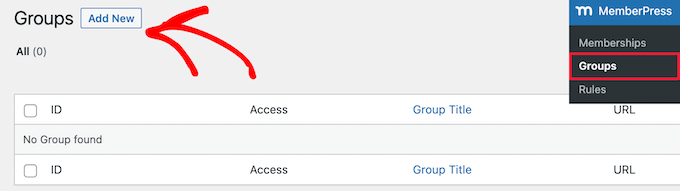
それでは、サブスクリプションプランを並べて表示する料金ページを作ってみましょう。MemberPress ” Groupsに移動し、’新規追加’をクリックします。

ページにタイトルをつける – これがページのURLにもなる。
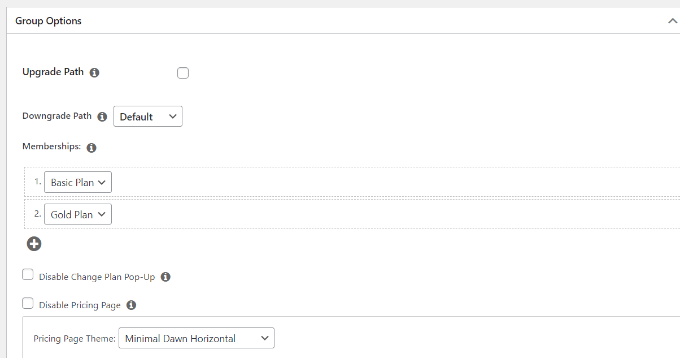
グループオプション」で、ページに掲載する会員プランを選択します。
をクリックしてプランを追加し、ドラッグ&ドロップで順番を並べる。

MemberPressには、価格表のテンプレートも用意されています。あなたのブランディングに一致するようにデザインを調整したり、カスタマイザーを追加することができます。
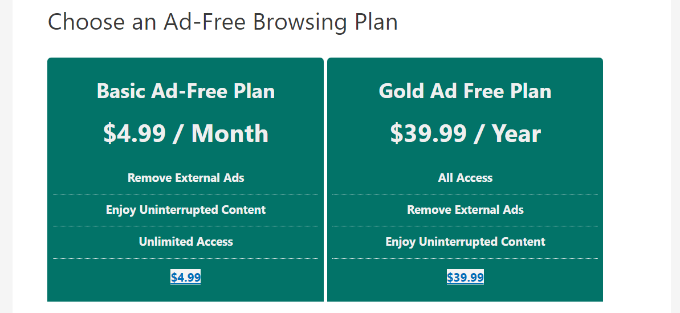
完成したら、「公開する」をクリックし、ページにアクセスすると、価格表が実際に表示されます。

次は、WordPressサイトに広告を追加してコントロールする方法をご紹介します。
WordPressサイトに広告を挿入する
ウェブサイト上の広告を管理する最も簡単な方法は、AdSanityプラグインを使用することです。これは、WordPressのための最高の広告管理プラグインです。
プラグインを使用すると、簡単にWordPressでバナー広告を挿入し、管理することができます。さらに、WordPressの異なるユーザー権限グループから広告を非表示にできる「User Role Ad Visibility」アドオンも提供しています。
まず、AdSanityプラグインをインストールし、有効化する必要があります。詳しくは、WordPressプラグインのインストール方法をご覧ください。
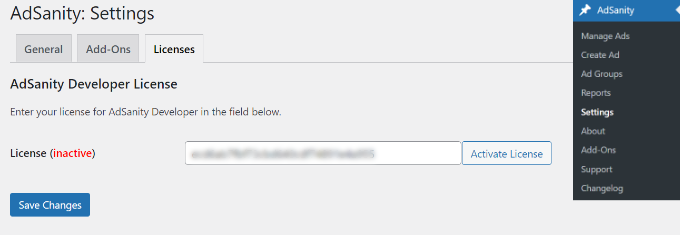
プラグインを有効化したら、AdSanity ” 設定ページに行き、’ライセンス’タブに切り替えることができます。
次に、キーを入力し、’ライセンスを有効化’ボタンをクリックします。ライセンスキーはアカウントエリアで簡単に見つけることができます。

完了したら「変更を保存」ボタンをクリックするのをお忘れなく。
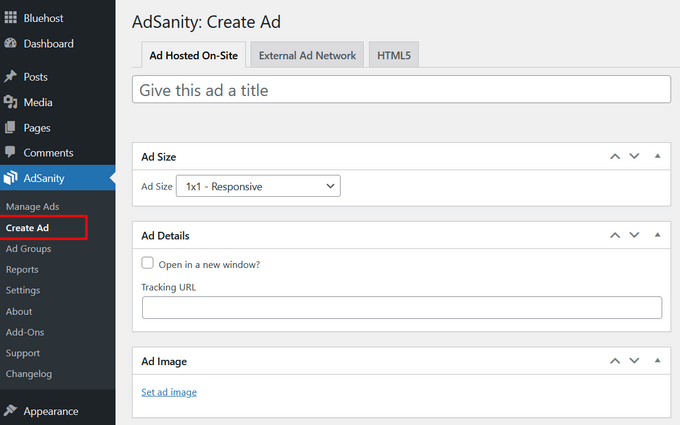
その後、WordPressダッシュボードからAdSanity ” Create Adにアクセスし、広告を設定します。

AdSanityでは、すべてのタイプの広告を作成できます。インストール型の広告を設定し、手動でバナーやグラフィックを追加することができます。
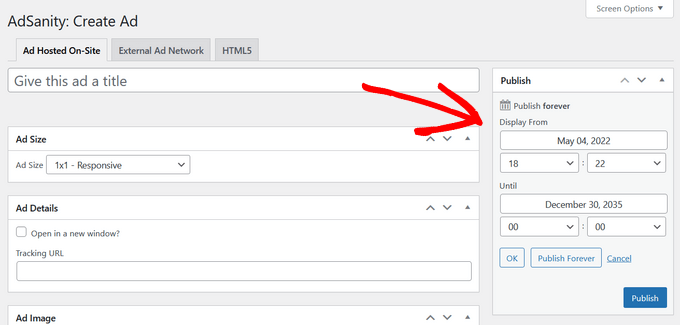
一方、Google Adsenseのような外部ネットワークからの広告を追加することもできる。プラグインはまた、あなたが広告をスケジュールすることができ、それらを表示する特定の時間枠を設定したり、無期限にそれらを実行する.

完了したら、『公開する』ボタンをクリックします。
AdSanityウィジェットブロックやショートコードを使って、サイト上のどこにでも広告をインサートできるようになりました。
あなたのウェブサイトのサイドバーにバナー広告を表示するのに最適な場所の一つです。これは、あなたの広告の視認性を高め、より多くのクリックを得るのに役立ちます。
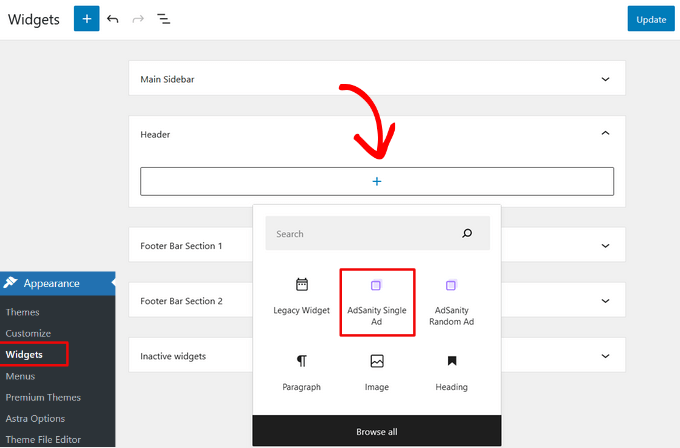
WordPress管理画面から外観 ” ウィジェットに移動します。次に、「+」ボタンをクリックし、「AdSanity個別広告」ウィジェットブロックを追加します。

ウェブサイトのサイドバーやその他のウィジェット対応エリアに広告を表示するには、「更新」ボタンをクリックしてください。
詳しくは、WordPressブログで広告を販売する方法をご覧ください。
WordPressで会員向け広告を非表示にする方法
次に、AdSanityUser Role Ad Visibilityアドオンを使用して、WordPressで購読者の広告を非表示にすることができます。
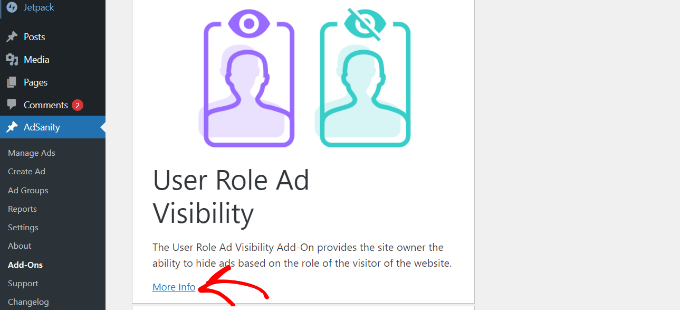
まず、WordPressの管理画面からAdSanity ” アドオンにアクセスします。

その後、User Role Ad Visibilityアドオンまでスクロールダウンし、「More Info」ボタンをクリックします。
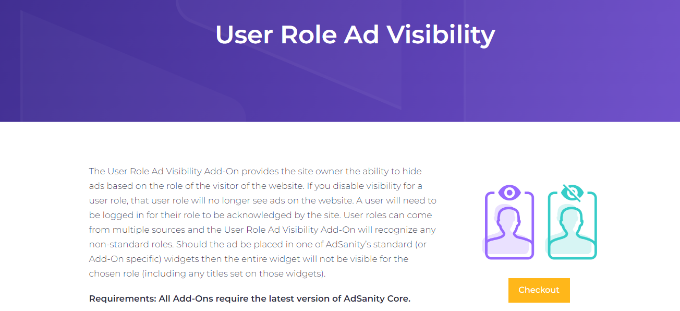
AdSanity のサイトでアドオンを購読できるようになりました。アドオンを購入するには、「チェックアウト」ボタンをクリックしてください。

次に、アドオンをダウンロードしてサイトにインストールします。ヘルプが必要な場合は、WordPressプラグインのインストール方法のガイドをご覧ください。
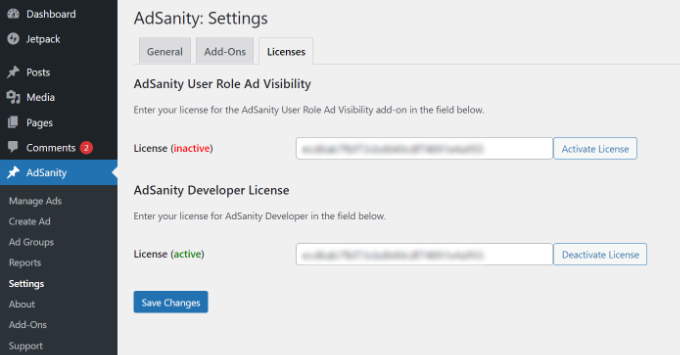
アドオンがアクティブになったら、WordPressのダッシュボードからAdSanity ” Settingsに行き、Licensesタブに向かいます。
ここから、「AdSanity User Role Ad Visibility」ヘッドラインにキーを入力し、「Activate License」ボタンをクリックします。

ライセンスキーはAdSanityアカウントエリアにあります。完了したら、「変更を保存」ボタンを忘れずにクリックしてください。
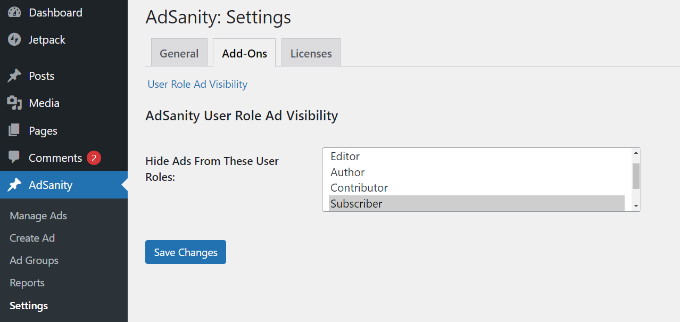
次に、AdSanity設定の「アドオン」タブに切り替える必要があります。

ここでは、サイト上の異なるユーザー権限グループからの広告を非表示にすることができます。
例えば、「購読者」ロールを選択してみましょう。こうすることで、有料会員プランに加入しているユーザーにはウェブサイト上の広告が表示されなくなります。
完了したら、「変更を保存」ボタンをクリックします。
ボーナス・リソース
WordPressのコンテンツを収益化するさまざまな方法について、ユーザーからよく質問を受けます。ここでは、ウェブサイトの収益源を多様化するための有用なリソースをいくつかご紹介します:
- 初心者のための究極のアフィリエイト・マーケティング・ガイド
- 倫理的なアフィリエイト・マーケティングで信頼を築き、お金を稼ぐ方法
- 最高のブログ・ニッチ-お金を(簡単に)稼ぐ7つ
- WordPressでクラウドファンディングで資金を集める方法(2つの簡単な方法)
この記事で、購読者向けに広告なしのWordPressサイトを作成する方法をご理解いただけたでしょうか。オンラインストアを始める方法についてのガイド、または専門家が選んだビジネスに必須のWordPressプラグインもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I’ve had AdSense prepared and approved for my website for about a year now. I haven’t implemented it on the website yet because I’m waiting until I achieve better traffic. It’s slowly approaching, and currently, it’s on the rise. This is a very good way to ‘monetize’ visitors who consume free content and users who, for instance, donate or might pay for membership in the future. A very good alternative for everyone.