カスタム投稿タイプを使用している場合は、訪問者がそのコンテンツだけを検索できるフォームを作成するとよいでしょう。そうすることで、訪問者が探しているものを見つけやすくなり、サイトに長く滞在してもらうことができます。
長年にわたり、私たちはいくつかのウェブサイトでカスタム投稿タイプを使用し、コンテンツの構成を改善してきました。さらに、これらの投稿タイプ専用の検索フォームを追加した結果、これらの投稿やお知らせの閲覧数が顕著に増加しました。
以前は、このような投稿を発見することは困難だったが、検索機能により、より簡単に見つけることができるようになり、より多くのユーザーがコンテンツに参加できるようになった。
この投稿では、WordPressでカスタム投稿タイプの高度な検索フォームを簡単に作成する方法を順を追って紹介する。

なぜカスタム投稿タイプの詳細検索フォームを作るのか?
例えば、WPBeginnerでは、カスタム投稿タイプを使って、お得な情報や用語集を整理しています。
しかし、WordPressは初期設定ではカスタム投稿タイプを検索結果に含めません。その結果、訪問者は重要なコンテンツを見逃す可能性があり、あなたはページビューを逃すことになります。
ありがたいことに、WordPressの検索プラグインを使えば、カスタム投稿タイプを検索結果に含めることができる。さらに一歩進んで、カスタム投稿タイプだけを検索する高度なフォームを作成することもできる。
例えば、WPBeginnerでは、お得情報や用語集ページにカスタム投稿タイプの検索フォームを作成しました。

多くの場合、このような高度な検索フォームは、訪問者が探しているものをより早く見つけるのに役立ち、訪問者の体験を向上させ、直帰率を下げる。
まず、WordPressでカスタム投稿タイプを作成する方法をご覧ください。次に、カスタム投稿タイプ用の高度なWordPress検索フォームを作成する方法についてのチュートリアルをご覧ください。
WordPressプラグインでWordPressの検索アルゴリズムを新規作成する
カスタム投稿タイプ用の高度な検索フォームを作る最も簡単な方法は、SearchWPプラグインを使うことだ。これは最高の検索プラグインで、WordPressが初期設定で無視するコンテンツを検索できる。
例えば、ブログのコメントを検索可能にしたり、PDFのインデックスや検索をサイトに追加することができる。
SearchWPの設定方法
最初に行う必要があるのは、SearchWPプラグインをインストールして有効化することです。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
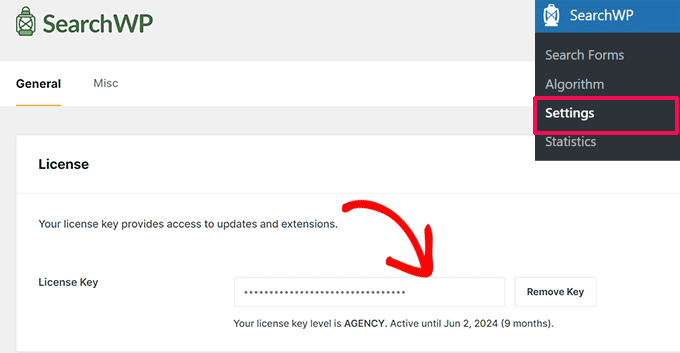
有効化した後、SearchWP ” Settingsに行き、’General’タブをクリックする必要があります。

ライセンスキー’ボックスにライセンスを入力する必要があります。この情報はSearchWPサイトのあなたのアカウントにあります。
完了したら、必ず「Verify Key」ボタンをクリックしてください。
カスタム検索アルゴリズムの作成
次のタスクはカスタム検索アルゴリズムの作成です。これにより、ページ、投稿、メディア、カスタム投稿タイプなど、SearchWPが検索結果に含めるコンテンツを指定することができます。
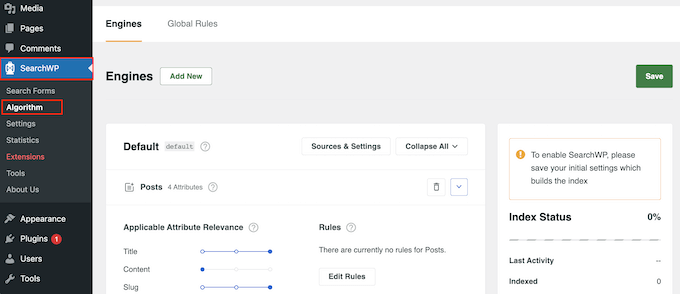
始めるには、WordPress管理ダッシュボードのSearchWP “ Algorithmに行く必要があります。

ここには、SearchWPが検索結果に含めるすべてのコンテンツタイプのセクションがあります。
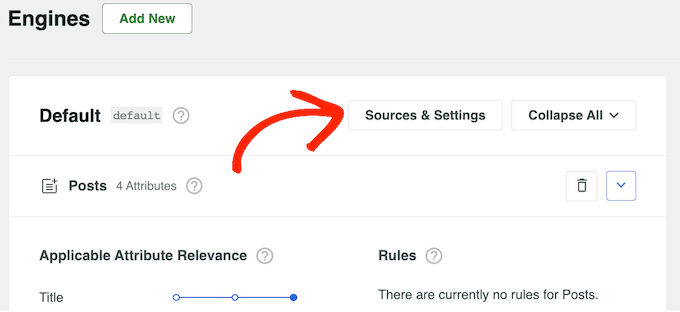
カスタム投稿タイプを追加するには、「ソースと設定」ボタンをクリックします。

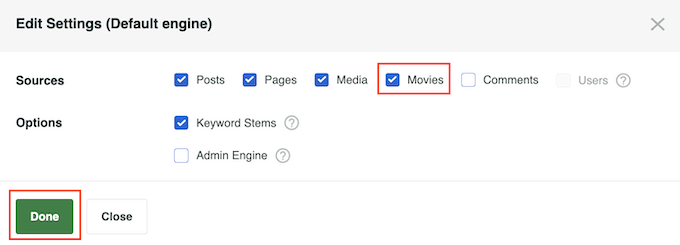
表示されるポップアップで、検索結果に含めたいカスタム投稿タイプの次の投稿にチェックを入れます。
その後、「完了」をクリックする。

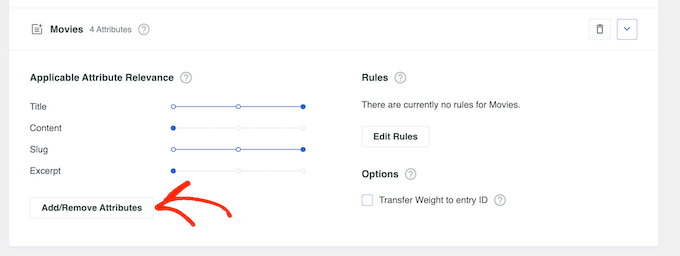
SearchWPはカスタム投稿タイプごとに新しいセクションを追加します。それぞれのセクションには、タイトル、スラッグ、抜粋など、SearchWPが検索に含めるすべての属性が表示されます。
属性を追加または削除したい場合は、「属性の追加/削除」をクリックするだけです。

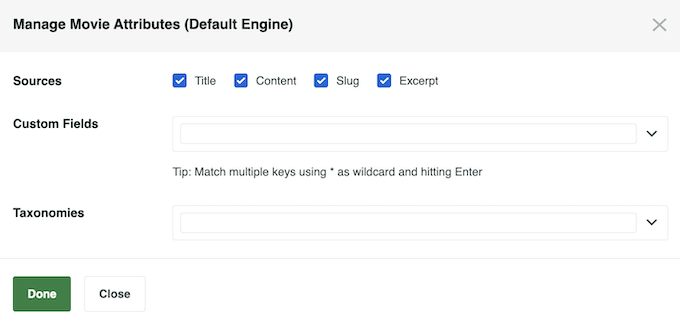
ポップアップで、検索結果に含めたい各属性の横にあるボックスにチェックを入れます。
属性を削除するには、代わりにそのボックスのチェックを外してください。

このポップアップでは、カスタムフィールドをWordPressで検索可能にすることもできます。
変更に満足したら、「完了」をクリックします。
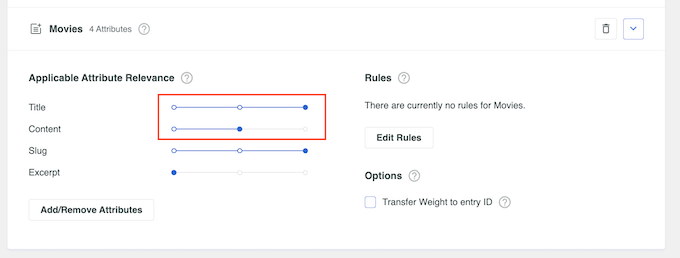
各属性には、アプリケーション属性の関連性スライダーもあることにお気づきでしょう。これは、WordPressで検索結果ページを作成する際に、SearchWPがコンテンツをどのようにランク付けするかをコントロールします。
関連性の高い属性であれば、検索結果に与える影響も大きくなります。対照的に、関連性の低い属性と一致するコンテンツは、検索結果の下位に表示されます。
例えば、「タイトル」スライダーを右に、「コンテンツ」スライダーを左に動かすと、投稿のタイトルはコンテンツよりも重くなります。

WordPressのウェブサイトはそれぞれ異なるため、関連性の設定を変えてみて、最も正確で役立つ検索結果を得られるものを確認するとよいでしょう。
例えば、オンラインストアに「カスタマーレビュー」のカスタム投稿タイプを作成した場合、これは重要なコンテンツなので、関連性を高くしたほうがよいでしょう。
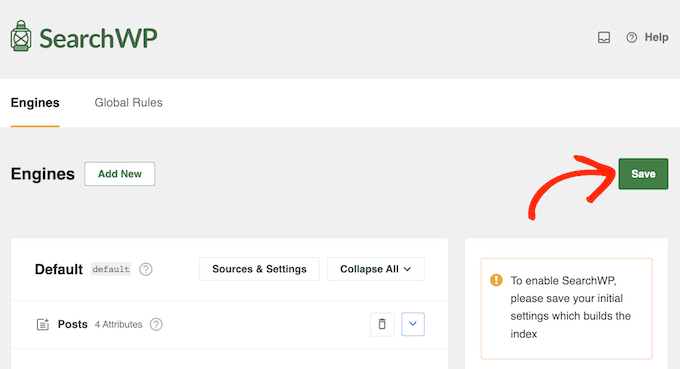
検索機能の設定に満足したら、画面を一番上までスクロールして「保存」ボタンをクリックします。

SearchWPはインデックスを自動的に再構築します。インターネット接続の速度とWordPressホスティングサービスによっては、数分かかる場合があります。
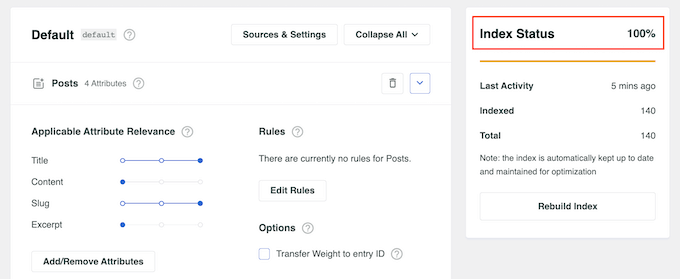
Index Status 100%」と表示されれば、SearchWPがカスタム投稿タイプを検索インデックスに追加したことがわかります。

WordPressブログ、ウェブサイト、オンラインマーケットプレイスの検索結果にカスタム投稿タイプが含まれるようになります。
カスタム投稿タイプの高度な検索フォームの作成
これで、カスタム投稿タイプだけを検索する高度なフォームを作る準備ができました。
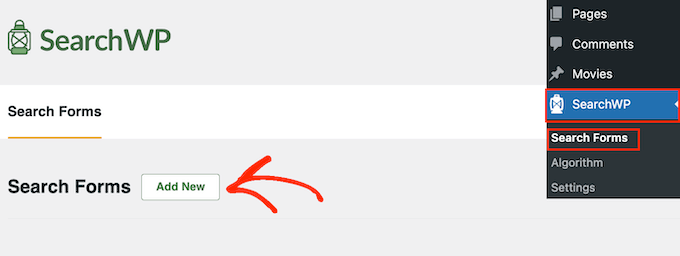
まずはSearchWP” Search Formsにアクセスして、’新規追加’ボタンをクリックしてください。

これで新しいフォームが作成され、カスタマイズできるようになります。
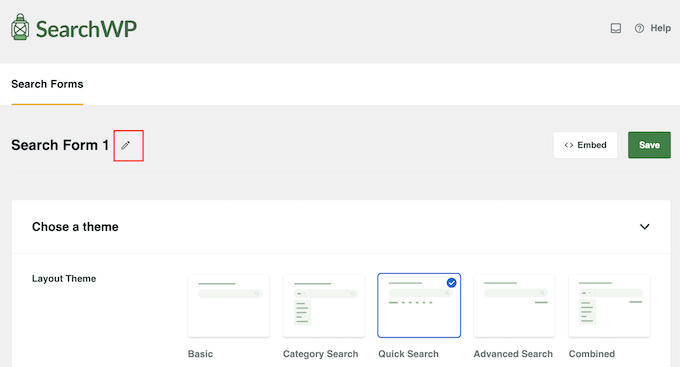
このフォームに固有の名前を付けるには、「検索フォーム1」の隣にある小さな鉛筆のアイコンをクリックしてください。

カスタム検索フォームの名前を入力できるようになりました。
これはあくまで参考ですので、WordPressダッシュボードでフォームを識別するのに役立つものであれば何でも構いません。WordPressで複数の検索フォームを作成する予定がある場合は特に重要です。

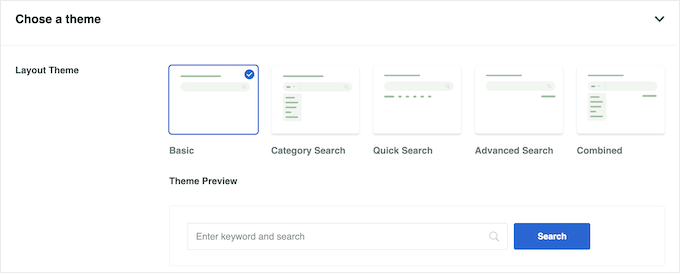
その後、「レイアウトテーマ」のサムネイルを使って使いたいレイアウトを選ぶことができる。
各テーマをクリックするだけで、このスタイルがWordPressサイトにどのように表示されるかのプレビューが表示されます。

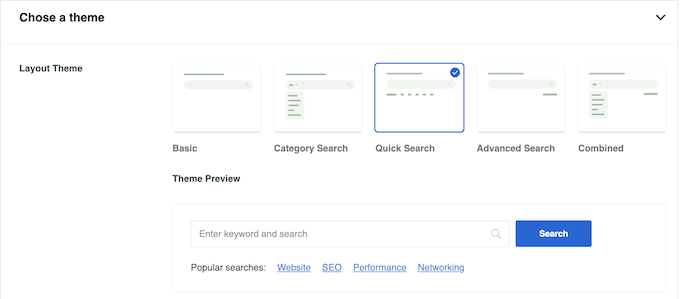
カスタム投稿タイプの検索フォームを作成するには、通常「ベーシック」または「クイック検索」のいずれかを使用します。
これらのスタイルでは、訪問者がカテゴリー別に検索することができないため、カスタマイ投稿タイプに集中させることができる。

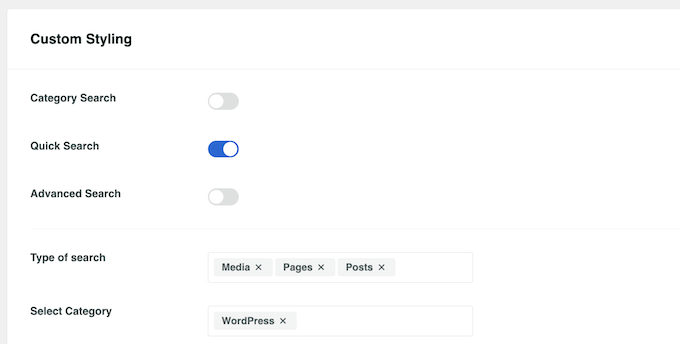
決定したら、「カスタムスタイリング」セクションまでスクロールする。
表示される設定は、テーマのレイアウトによって異なる場合があります。例えば、「クイック検索」を選択した場合、「クイック検索」の設定は初期設定で有効化されます。

トグルを使って、さまざまなオプションを無効化したり有効化したりできる。
ライブ・プレビューは、変更を加えると自動的に更新されるので、さまざまな設定を試して、最適な設定を確認することができます。
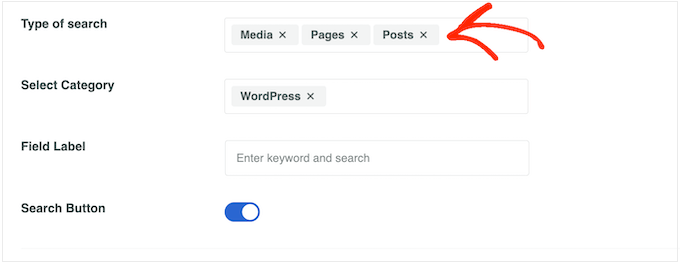
デフォルトでは、フォームはメディア、ページ、投稿を検索し、カスタム投稿タイプを無視します。カスタム投稿タイプを含めるには、「検索の種類」フィールドを見つけてクリックする必要があります。

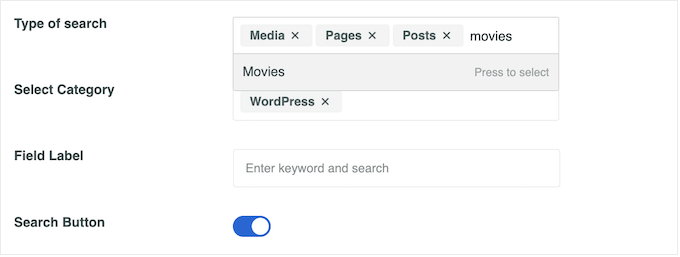
各カスタム投稿タイプの名前を入力できるようになりました。
適切な投稿タイプが表示されたら、それをクリックして検索に追加する。

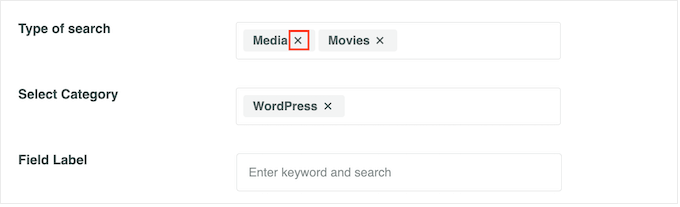
カスタム投稿タイプだけを検索し、他のコンテンツはすべて無視したいですか?
そして、「メディア」、「ページ」、「投稿」の次の小さな「X」をクリックします。

これで、フォームはカスタム投稿タイプだけを検索します。
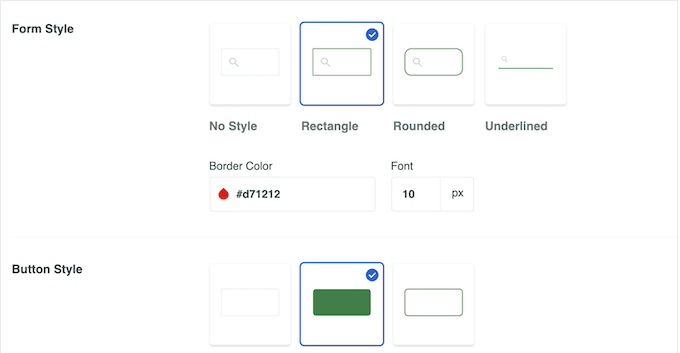
フォームの設定に満足したら、「フォームスタイル」セクションまでスクロールしてください。ここでは様々なフォームスタイルを選択したり、枠線を追加したり、フォントサイズを変更したりすることができます。

ボタンのスタイル」では、フォームに表示される「検索」ボタンをカスタマイズできます。
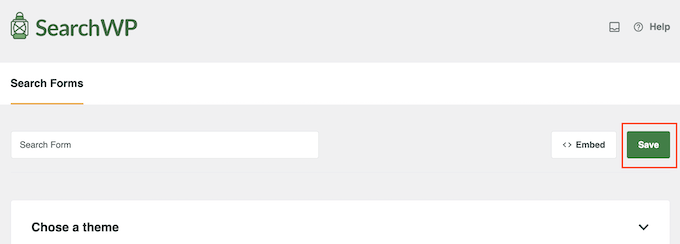
フォームの設定に満足したら、画面を一番上までスクロールし、「保存」をクリックして設定を保存します。

WordPressにカスタム投稿タイプを追加する方法
これで、ショートコードかブロックを使ってWordPressに検索フォームを追加する準備ができました。
最も簡単な方法はブロックを使うことで、カスタム投稿タイプのフォームを追加したいページや投稿に向かいます。
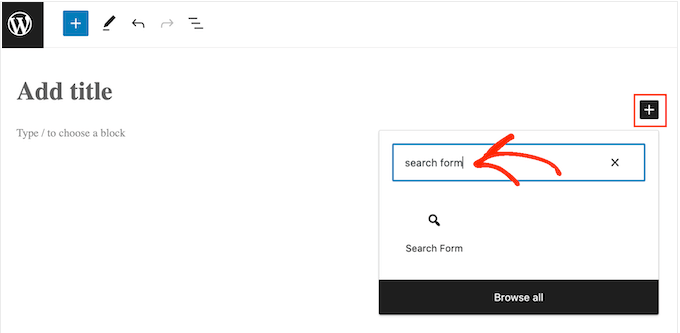
次に「+」アイコンをクリックし、「検索フォーム」と入力してください。

適切なブロックが外観されたら、それをクリックする。
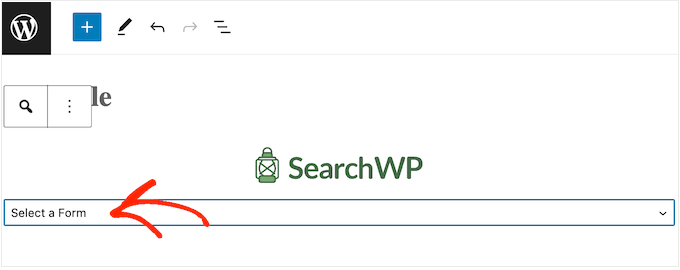
次に、「フォームの選択」ドロップダウンメニューを開き、このチュートリアルで作成した検索フォームを選択します。

検索フォームを公開する準備ができたら、「更新」または「公開する」のどちらかをクリックするだけです。これで、あなたのサイトにアクセスして、検索フォームの動作を確認することができます。
もう一つのオプションは、ショートコードを使って検索フォームを追加することです。
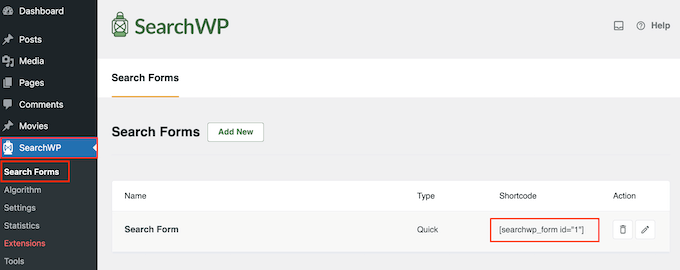
ショートコードを取得するには、SearchWP“ Search Formsに移動する必要があります。ここで、表示したい検索フォームを見つけ、’ショートコード’カラムの値をコピーしてください。

これで、任意のページ、投稿、またはウィジェット対応エリアにショートコードを追加できます。この方法については、WordPressでショートコードを追加する方法のガイドをご覧ください。
ボーナス:カスタム投稿タイプをRSSフィードに追加する
カスタム投稿タイプの検索フォームを作成したので、それらをメインのRSSフィードに追加することもできます。こうすることで、ユーザーがあなたのサイトのコンテンツを発見し、購読することが簡単になります。
さらに、メインのRSSフィードにカスタム投稿タイプを許可することで、サイトのSEOを高めることができます。
これを行うには、functions.phpファイルに以下のカスタマイザーコードを追加する必要があります。
1 2 3 4 5 6 | function myfeed_request($qv) {if (isset($qv['feed']))$qv['post_type'] = get_post_types();return $qv;}add_filter('request', 'myfeed_request'); |
そのため、WPCodeの使用をお勧めします。これは最高のWordPressコードスニペットプラグインであり、カスタムコードを追加する最も安全な方法です。
プラグインを有効化したら、Code Snippets ” + Add Snippetページにアクセスし、’Add Your Custom Code (New Snippet)’ オプションを選択してください。

そこでスニペット名を追加し、コードタイプとして「PHP Snippet」を選択する必要があります。
その後、コードを追加して「Inactive」スイッチを「Active」に切り替える。

その後、「スニペットを保存」ボタンをクリックして設定を保存します。これでカスタム投稿タイプがメインのWordPress RSSフィードに追加されました。
詳しくは、WordPressのメインRSSフィードにカスタム投稿タイプを追加する方法のチュートリアルをご覧ください。
WordPress でカスタム投稿タイプ用の高度な検索フォームを作成する方法について、この記事がお役に立てば幸いです。WordPress で複数の検索フォームを使用する方法についてのチュートリアルや、WordPress の検索から特定のページや作者などを除外する方法についてのガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





tinhbeng
Hi,
How to me can add product post type in here?
Thank,
vijay
Thanks for the information, I want to know whether there is any way I can have dropdown style of search forms, as I have large number of post types, it would make it look ugly if I put all of them below search bar.
Penguin
Hi, Thanks a lot. This works pretty good for me. I am using dropdown instead of checkbox. But how can I style it to make it smilar to the one in LinkedIn header search section? Does that requires javascript? Do I use font icons for that? I am using fontawesome in my header. But I don’t know how to integrate this with fontawesome in a dropdown.
mayur
Sir.. can you plz attach screenshot with tutorials afterwords?? i think it’s more helpful for us..
Sean
Check out WP Advanced Search: http://wpadvancedsearch.com/
We’ve got support for taxonomies, custom fields, and just about everything else that WP_Query supports.
Thad
Thanks for sharing Sean, I also found this plugin that works fairly well for those not comfortable with diving into the PHP: http://wordpress.org/plugins/advance-wp-query-search-filter/
Brad
How could I use this to search a custom table of data. This is for a sports team site, and basically, I need a search box where someone can “Search by”: Last name, First name, or Team.
So how can I search by a field name?
Darren
This is an awesome tutorial, thank you.
Is there a way that I could mix this with categories? So that I could have both custom post types and categories selectable?
Thanks again :).
Jonathan Stevens
Hi Darren,
I had the same problem. Ended up with this messy solution, but it worked:
http://antimatterdesign.com/how-to-create-a-wordpress-advanced-search-form-from-scratch/
ONEEEZY
Dang.. still nothing. . .
Marie
Hi, there isn’t a way to tell the engine to automatically list all terms or tags or custom field? thanks
Editorial Staff
Not yet.
Admin
Paul
This is an aspect of WordPress that could be improved, I agree.
If you don’t want to code, you can try Pippin’s search plugin:
http://pippinsplugins.com/advanced-search-shortcode/
Elliott
Nice tutorial… Am designing a custom search for my new site at the moment.
Curious why you don’t think searching on pages is a good idea?
Editorial Staff
You can search pages except in most cases your about page, contact page, legal page, privacy policy page are mostly irrelevant.
Admin
Fakeuser
I’m getting this error after changing the name of the input fields to s[]
Warning: stripslashes() expects parameter 1 to be string, array given in wp-includes\query.php on line 2179
I’ve changed the call to stripslashes() call to stripslashes_deep() but it broke other thigs… any sugestions?
Benjamin Wilde
I’m looking for a way to have a form with separate controls for location AND category, both in dropdown boxes. Obviously I can do this, but I have no idea how to do a multiple-query search in WordPress. Any ideas?
Aldo Valverde
Do you think is it possible to do the same but including Post Type Categories as well….
…I mean, the same Post Type checkboxes and when user select an specific checkbox that appear-down other checkboxes but as categories and filter even more the Search of WordPress ?
Rocky Ouprasith
Awesome! thanks for the help!
there is one thing though…
my post types are all styled differently.
how can I assign the template of a post type with the correct post types?
thanks!
Editorial Staff
Use CSS classes. Each post outputs its own post classes i.e categories, post types etc.
Admin
Merianos Nikos
Very nice article
SDesign
Great tutorial! One question though: What would the syntax be for making the checkboxes in the form use taxonomies rather than post types?
Would something like this work?:
Perhaps this is worthy of another tutorial. Any additional help is greatly appreciated.
Thad
Ever come across anything that explains this?
SDESIGN
No, I decided to go with custom post types instead.
If anyone has any insight, on this it would be greatly appreciated.
The specific question is how to make something like this work using taxonomies instead of post types?
CathieHeart
Hi, you wouldn’t happen to also have a section to add maybe for those of us wanting to a dropdown menu search form interface rather than checkboxes?
Thanks.
wpbeginner
@CathieHeart That can be accomplished using the similar technique.
mainaPlus
Does this work with a buddypress enabled site?
wpbeginner
@mainaPlus Haven’t tried it with BuddyPress so not sure
Robin
Would this be able to work with a buddypress enabled site?
Editorial Staff
Not sure about that. We don’t have much experience with BuddyPress.
Admin
wpbeginner
Haven’t tried it with BuddyPress so not sure.
Abdelhadi Touil
Very nice tutorial! Thanks.
Herny Louis
Thanks Syed and David. Need to test it on one of my websites. Definitely this kind of categorization will help visitors to do narrow search.
zachshallbetter1
I would love to see a way to do this with custom fields as well.
oneeezy
Yes!
What Zach said…
It would be ideal to have this “Advanced Form” be able to search through custom fields. You could make the ultimate search form this way. Any takers??? C’mon WP Beginner!!