このようなポップアップは、メールリストのオプトインや大きなサイトの特別オファーに使用されているのを見たことがあるかもしれません。マルチステップのYes/Noキャンペーンは、ユーザーにプロモーションのクリックを促すことで、コンバージョン率を向上させることができます。
WPBeginnerと私たちの他のブランドでは、様々なキャンペーンにyes/noオプシンを使用しています。例えば、ニュースレターに登録しようとしたときに表示されます。そして、私たちの経験に基づいて、それらはコンバージョンを高めるために素晴らしいです。
この投稿では、WordPressサイトにYes/Noオプシンを作成する方法をご紹介します。

Yes/Noオプチンとは何か?
Yes/Noオプトインは、ボタンまたはリンクの2つのオプションを持つポップアップフォームです。はい」をクリックするとオプトイン、「いいえ」をクリックするとオプトインを拒否することができます。
このようなオプトインは、ユーザーが1ステップではなく2ステップを踏む必要があるため、2ステップオプトインやマルチステップオプトインと呼ばれることもあります。
以下は、Advanced CouponsのYes/Noオプトインの例です。ユーザーは「割引を申請する」ボタンをクリックするか、「次回に」というオプションをクリックすることができます。

注:オプション設定に「Yes」と「No」のラベルは必ずしも必要ではない。
ユーザーがメールマガジンに参加したり、何らかのアクションを起こす前に、余計なステップを踏ませるのは奇妙に思えるかもしれません。
しかし、Yes/Noポップアップは非常に効果的です。これは、ツァイガルニク効果と呼ばれる心理学的戦術を利用しているからです。
ツァイガルニク効果とは、誰かがプロセスを開始すると、そのプロセスを終了する可能性が高いというものです。この場合、「はい」をクリックした人は、そのままメールアドレスを入力する可能性が高いということです。
さらに、Yes/Noオプシンは訪問者に選択肢を与えます。その自由な感覚は強力です。訪問者があなたのメールリストに登録することを前向きに選択する可能性が高くなります。
さらに良いのは、「いいえ」の設定も効果的に使えることだ。
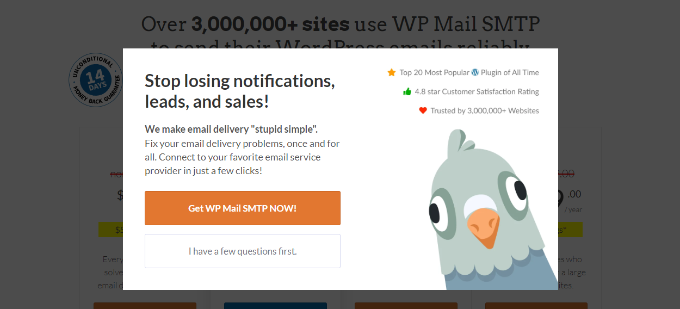
例えば、WP Mail SMTPからこのようなオプティンを作成することができる。ユーザーがWP Mail SMTPサイトの価格ページを離れようとしているように見えると外観が表示される。

ユーザーが’Get WP Mail SMTP Now’をクリックすると、価格ページに留まります。または、’I have a few questions first’をクリックすると、Contactページに誘導されます。ここで、ユーザーは営業チームまたはサポートチームに簡単に連絡することができ、最終的にコンバージョンに成功する可能性があります。
OptinMonsterを使用したYes/Noポップアップの作成
WordPressでYES/NOポップアップを作成する最も簡単な方法は、OptinMonsterを使用することです。OptinMonsterは、サイト訪問者をカスタマイザーや購読者に変換するのに役立つ最高のジェネレータソフトウェアです。
美しいポップアップ、カウントダウンタイマー、スライドインフォームなどを作成し、ユーザーを正しい方向に誘導することができます。
OptinMonsterは、ポップアップの強力な表示オプションをお探しの場合に最適なソリューションです。ユーザーの行動を検出し、キャンペーンをトリガーするのに役立つ複数の表示ルールを提供します。
例えば、ユーザーがサイトを終了しようとしたときや、リンクをクリックしたとき、特定のページにアクセスしたときに、YES/NOのオプトインを表示することができます。
詳細はOptinMonsterのレビューをご覧ください。
ということで、OptinMonsterを使ってYES/NOのオプティンを作成してみましょう。
OptinMonsterのセットアップと新規キャンペーンの作成
まず、OptinMonsterのサイトにサインアップする必要があります。サイトにアクセスし、「今すぐOptinMonsterを入手する」ボタンをクリックしてください。

このチュートリアルでは、OptinMonster Proプランを使用します。OptinMonster ProプランにはYes/Noオプトインが含まれているからです。
無料のOptinMonster WordPressプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法をご覧ください。
これにより、WordPressサイトとOptinMonsterアカウントを接続することができます。まだOptinMonsterのプレミアムアカウントを持っていない場合は、先にそれを取得します。
有効化すると、OptinMonsterのウェルカム画面とセットアップウィザードが表示されます。既存のアカウントに接続する」ボタンをクリックしてください。

アカウントにサインインするための小さなウィンドウが表示されます。
WordPressに接続」ボタンをクリックするだけで、WordPressサイトをOptinMonsterに追加することができます。

次に、WordPress管理画面のOptinMonster ” キャンペーンページに移動します。
新規キャンペーンを作成するには、「新規キャンペーンを作成」ボタンをクリックしてください。

OptinMonsterはテンプレートを選択するかプレイブックを使用するかを尋ねます。テンプレートのオプションを選択すると、はい/いいえポップアップを作成し、カスタマイズすることができます。OptinMonsterには、成功したブランドからインスパイアされたすぐに使えるキャンペーンもあります。
先に進み、「テンプレート」オプションを選択することができます。

その後、OptinMonsterはあなたが選択できるさまざまなキャンペーンタイプを表示します。
このチュートリアルでは、ポップアップキャンペーンタイプとスプリットテンプレートを使用します。

次に、キャンペーン名を入力します。
それが完了したら、『ビルド開始』ボタンをクリックするだけだ。
選択したテンプレートは、OptinMonsterのドラッグアンドドロップキャンペーンエディターで開きます。
ここでは、キャンペーンをカスタマイズするためのさまざまなオプションを見つけることができます。左のメニューから画像、動画、ボタン、プログレスバー、ソーシャルメディアアイコンなどのブロックを追加し、テンプレートにドロップすることができます。

OptinMonsterでYes/Noオプチンを編集する
初期設定では、OptinMonsterはYes/Noオプトインオプションを有効化しています。
しかし、テンプレートによってはYes/No表示がビルトインされていないものもあります。これらのテンプレートでは、オプトインをデザインするための白紙のキャンバスを得ることができます。
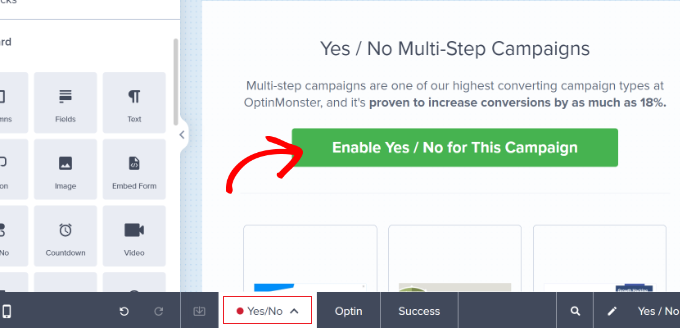
オプトインを有効化するには、画面下部の「Yes/No」タブをクリックします。ここから、「このキャンペーンでYes/Noを有効化」ボタンをクリックする必要があります。

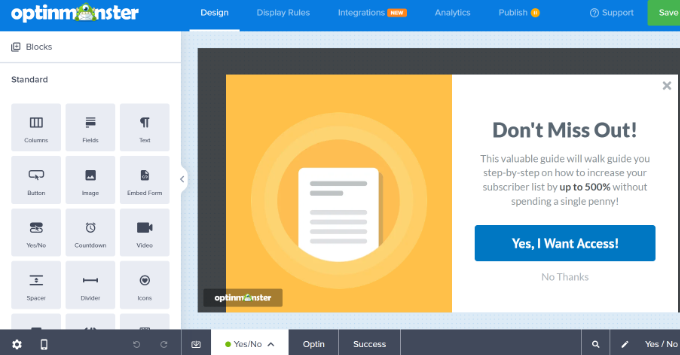
次に、Yes/No表示を好きなように編集する。
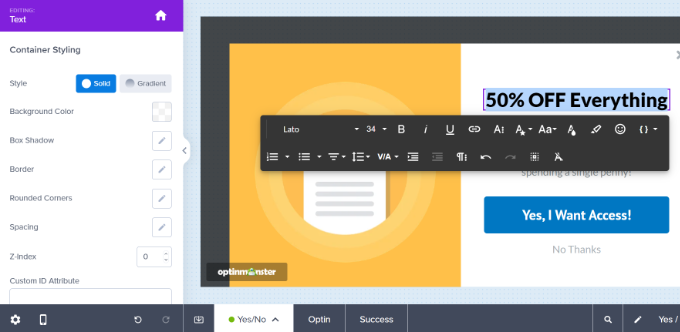
テンプレートの変更したい部分をクリックするだけです。例えば、見出しのテキストを変更することができます。

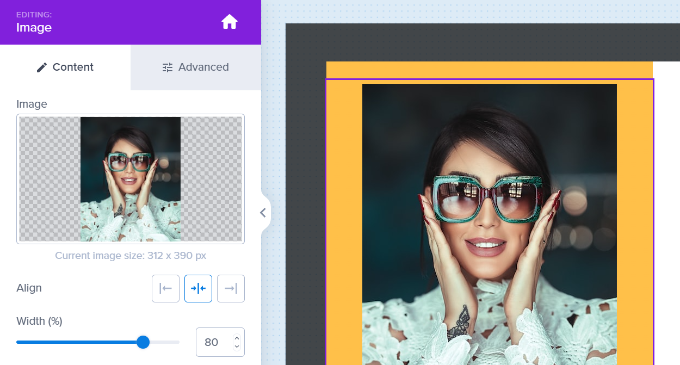
キャンペーンビルダーで画像を編集するのも簡単です。それをクリックして、使いたい画像をアップロードするだけです。
WordPressのメディアライブラリから画像をアップロードするか、ストック画像を使用することができます。

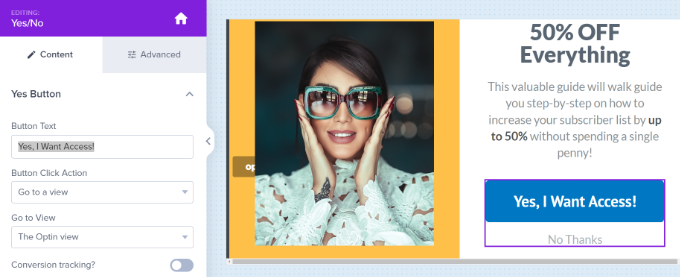
また、「はい」と「いいえ」のボタンを変更することもできます。ボタンをクリックして編集してください。テキストや色などを簡単に変更できます。
左側のパネルで変更を加えるだけで、右側のオプトインのプレビューが自動的に更新されます。

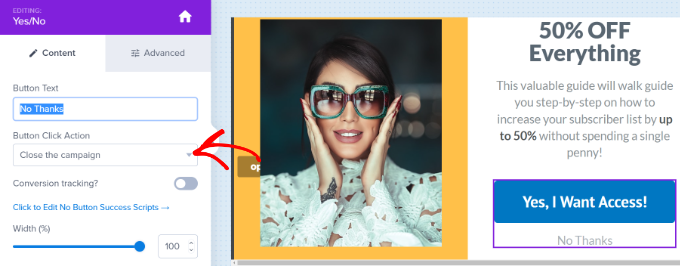
初期設定では、「はい」ボタンをクリックすると、ユーザーはキャンペーンのオプトイン表示に移動します。いいえ」ボタンをクリックすると、キャンペーンは終了します。
ボタンを選択し、’Button Click Action’ドロップダウンをクリックすることで、これらのアクションを変更することができます。
例えば、ユーザーをURLへリダイレクトしたり、ページをリロードしたり、メールクライアントを開いたり、テキストをコピーしたり、クリックして電話をかけたりすることができます。

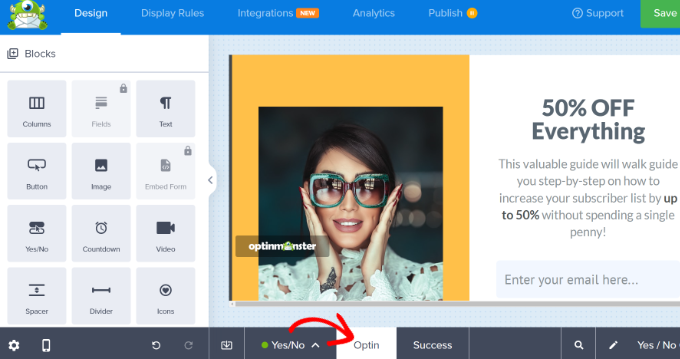
次に、キャンペーンのオプトイン表示を編集する必要があります。これはユーザーが「はい」ボタンをクリックしたときに表示されるものです。
画面下部の「オプチン」タブをクリックするだけで、オプチン表示を編集できます。次に、テキスト、画像、その他変更したいものを編集します。

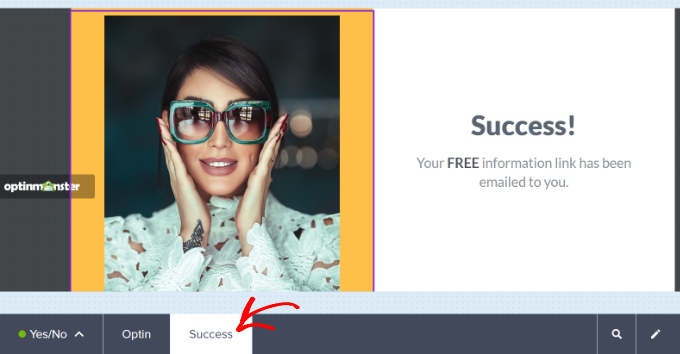
最後に、キャンペーンの「成功」表示を変更する必要があります。これはユーザーがメールアドレスを入力した後に表示される画面です。
まず、画面下の「成功」タブをクリックします。そして、納得がいくまでデザインを変更してください。

オプトインの作成が完了したら、画面上部の「保存」ボタンをクリックしてください。
オプトインとメールリストを結びつける
メールアドレスを集めるためにオプトインを使用している場合は、メールマーケティングサービスと連携させる必要があります。
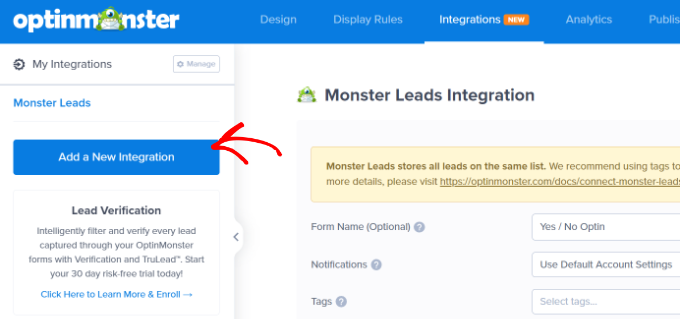
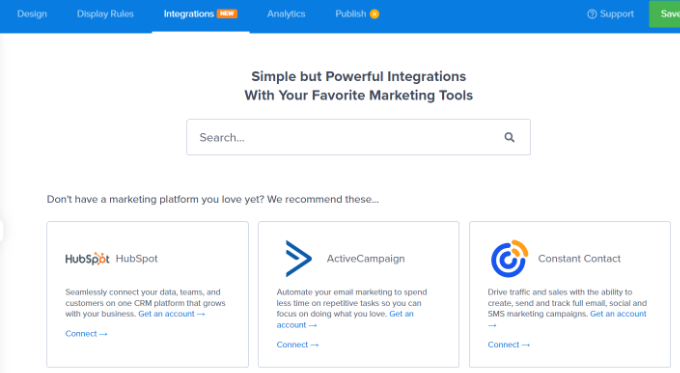
これを行うには、上部の’Integrations’タブを開き、’Add a New Integration’ボタンをクリックする必要があります。

次に、リストからメールプロバイダーを選択します。検索バーを使ってメールサービスを検索することもできます。
OptinMonsterは、あなたのアカウントをご希望のメールプロバイダーに接続するための手順を提供します。

アカウントに接続したら、キャンペーンの「表示ルール」タブをクリックします。
Yes/Noキャンペーンの表示ルールを設定する
初期設定では、ユーザーがいずれかのページに5秒間滞在した後にオプトインが表示されます。しかし、異なるタイプの表示ルールを使用することができます。
例えば、特定のページで、スクロール距離の後に、ユーザーの物理的な場所に基づいて、はい/いいえオプトインを表示することができます。
私たちのオプトインでは、「Exit Intent」表示ルールを使用します。こうすることで、ユーザーがWordPressブログから離れようとしたときに、YES/NOのポップアップが表示されるようになります。

OptinMonsterでは、イグジット・インテント・テクノロジーの感度を選択することもできます。
最後に、キャンペーンをサイト上のどこに表示するかを選択できます。OptinMonsterは初期設定で「現在のURLパスは任意のページ」オプションを使用します。この方法では、ポップアップはあなたのサイト全体に表示されます。

表示ルールを設定したら、画面上部の「保存」ボタンをクリックします。
サイト上でYes/Noオプティンを有効にする
さて、いよいよオプトインをサイトに設置しましょう。
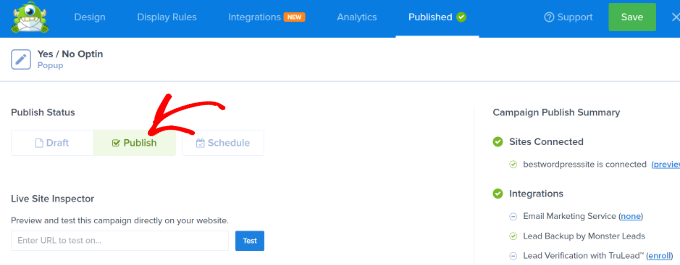
まず、画面上部の「公開する」タブをクリックします。そして、’Publish’ Statusを’Publish’に変更します。

あなたのYes/Noオプティンはまだサイト上に表示されていません。上部の「保存」ボタンをクリックして、キャンペーンビルダーを終了してください。
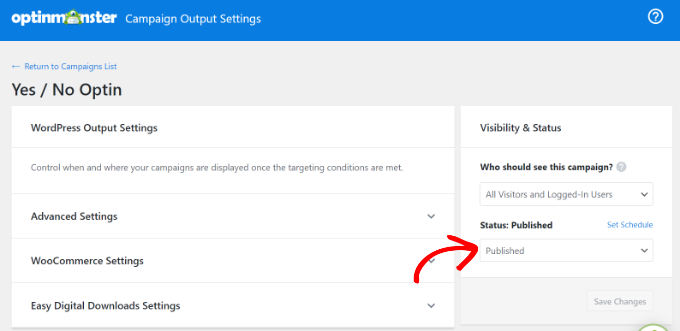
次に、キャンペーンのWordPress出力設定が表示されます。
キャンペーンの状態が「公開」になっていることを確認してください。そうでない場合は、ドロップダウンメニューをクリックし、「公開する」オプションを選択する必要があります。

キャンペーンはサイトに反映されます。
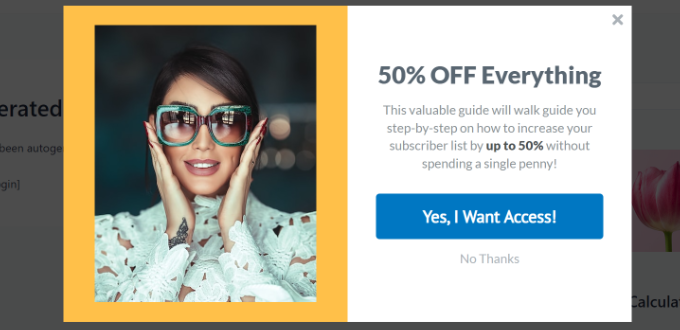
以下は、私たちのデモサイトでの様子です。

これで完了です!これでOptinMonsterを使ったWordPress用のYes/Noオプトインの作成は完了です。
別の方法はい/いいえポップアップをサイトに追加するもう一つの方法は、Thrive Leadsを使うことです。Thrive LeadsはThrive Themesスイートの一部であり、リードを生成し、メールリストを増やし、コンバージョンを高めるのに役立ちます。このプラグインでは、ライトボックスポップアップ、アラートバー、スライドインポップアップなどを作成できます。
より多くのコンバージョンを獲得するために作成すべきポップアップタイプの有無
YES/NOポップアップの作り方がわかったところで、より多くのコンバージョンを獲得するために作成できるキャンペーンには様々な種類があります。
WordPressサイトでデザインできるYes/Noポップアップの例をいくつか見てみましょう。
1.アップグレード状況を提供し、メールリストを 増やす。
Yes/Noコンテンツアップグレードは、ユーザーがメールリストに登録すると、ボーナスコンテンツを提供します。例えば、スプレッドシート、PDFファイル、eBook、動画などを提供することができます。

これは、あなたのサイトでより多くのリードを獲得するために最適です。ユーザーに価値あるコンテンツを無料で提供することで、簡単にメールリストを増やすことができます。
Beaconのようなリードマグネットソフトウェアを使えば、電子書籍、チェックリスト、リソースライブラリなどのコンテンツアップグレードを簡単に作成することができます。ドラッグ&ドロップビルダー、既製テンプレート、自動ブログ投稿リサイクラーなどが付属しています。
さらに詳しく知りたい方は、WordPressでコンテンツのアップグレード状況を追加する方法をご覧ください。
2.特別オファーと割引を表示する
YES/NOポップアップを使うもう一つの方法は、限定割引クーポンを提供したり、訪問者に特別オファーを宣伝することです。
これは、ユーザーが利用できるオファーを知らせるのに役立ちます。さらに、あなたのサイトでのコンバージョンと売上を高めることができます。
これをOptinMonsterのExit Intentテクノロジーと組み合わせることで、ユーザーがサイトを去ろうとするタイミングでポップアップを表示することができます。例えば、OptinMonsterはサイト上でYES/NOのオプトインを表示し、特別オファーを表示します。

3.ウェルカムマットで新規ユーザーを導く
また、新規サイトユーザーには、ウェルカムマットや、YES/NOオプション付きのフルスクリーンポップアップを表示して、ブランドへの理解を深めてもらうこともできます。
これは、あなたのサイトに初めて訪れた人々に正しい方向を示すのに最適です。特定のブログ投稿やランディングページにリダイレクトさせることで、商品やサービスについて知らせることができます。

4.離脱した訪問者の転換
さらに、YES/NOポップアップを表示することで、放棄した訪問者を変換することができます。ユーザーがお買い物カゴに項目を追加したものの、チェックアウトしなかった場合にポップアップを表示するだけです。
割引や無料ダウンロードコンテンツなど、さまざまなインセンティブを提供することで、サイト訪問者を維持し、有料顧客に転換させることができる。
例えば、Easy Digital Downloadsでは、ユーザーが購入手続きを放棄しようとすると、YES/NOオプションのポップアップが表示されます。

ランディングページのコンバージョンを300%増加させる方法についてのガイドもご覧ください。
この投稿がWordPressサイトにYes/Noオプトインを作成する方法を学ぶのにお役に立てば幸いです。ユーザーエンゲージメントを高めるWordPressアンケートプラグインや、WordPressでウェルカムゲートを作成する方法についてもご紹介しています。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ralph
Interesting! I have heard about Zeigarnik Effect but didn’t think about it in such way. You guys really have the best guides over the internet
Using psychological tactics like that can really help us to get more conversions. I think using this pluign for creating popups with yes/no option hidden in form of discount coupon is genius!