多くの企業経営者は、グローバルな視聴者のコンバージョンという課題に直面している。同じマーケティングメッセージを表示しても、特定の国のユーザーには効果がないかもしれません。そこで、ロケーションベースのポップアップを表示することができます。
位置情報に基づいたWordPressポップアップを作成することで、適切なマーケティングメッセージを適切なタイミングで適切な人々に届けることができます。これは、WordPressサイトのユーザー体験の向上と収益の増加を意味します。
WPBeginnerでは、世界各地のユーザーを対象に複数のポップアップキャンペーンを実施してきました。ジオロケーションポップアップを作成する最もシンプルな方法は、OptinMonsterを使用することだとわかりました。実際、私たちは他のブランドのサイトでもこのプラグインを使用して、すべてのタイプのキャンペーンを設定しています。
このチュートリアルでは、ユーザーの位置情報に基づいてポップアップを作成し、WordPressに追加する方法を紹介します。

ロケーションベースのポップアップとは?
ロケーションベースのポップアップは、標準的なポップアップと似ていますが、特定の場所からの訪問者に対してのみ表示されます。
例えば、米国からの訪問者には、英国やスペインからの訪問者とは異なるポップアップが表示されます。
ロケーションターゲティングをさらに絞り込み、特定の州や都市をターゲットにすることができます。これにより、フロリダの訪問者にはカリフォルニアの訪問者とは異なるポップアップを表示することができます。
このプロセスはジオターゲティングと呼ばれ、サイト訪問者がどこに住んでいるかに基づいて、サイト上で特定の行動を取るよう促すことができます。
なぜWordPressに位置情報に基づくポップアップを追加するのか?
WordPressでロケーションベースのポップアップを使用すると、訪問者に関連性の高い体験を与えることができます。それは、あなたが訪問者のニーズを理解していることを示し、より良いコンバージョンにつながります。
このレベルのパーソナライゼーションは、メールリストを増やしたり、オンラインでお金を稼いだりといったサイトの目標を達成するのに役立ちます。
ジオロケーションポップアップを使用することで、あなたのビジネスサイトを様々な方法で支援することができます:
- 訪問者に所在地を知らせることで、サイトの信頼性を高めます。
- 特定のエリアの訪問者向けにeコマースクーポンや特別企画を実施する。
- 地元のイベントや会議を訪問者に宣伝しましょう。
- さまざまな場所の訪問者に関連する製品を強調する。
WordPress位置情報ポップアップの作り方
WordPressサイトにポップアップを追加する最も簡単な方法は、プラグインを使用することです。
OptinMonsterの使用をお勧めします。リードを生成し、メールリストを増やし、コンバージョンを高めることができる市場で最高のWordPressポップアッププラグインです。
OptinMonsterのドラッグアンドドロップエディターを使用して、数分で簡単にポップアップキャンペーンを作成することができます。さらに、表示中のページやサイト上で行ったアクションなどに基づいて、簡単にポップアップをパーソナライズすることができます。
詳しくは、 OptinMonsterのレビューをご覧ください。
まず、OptinMonsterのサイトにアクセスし、アカウントにサインアップする必要があります。Geolocationターゲティングが含まれているため、Growthプランが必要です。

次に必要なのは、プラグインのインストールと有効化です。詳しくは、WordPressにプラグインをインストールする方法をご覧ください。
OptinMonsterプラグインは、WordPressサイトとOptinMonsterソフトウェアの間のリンクとして機能します。
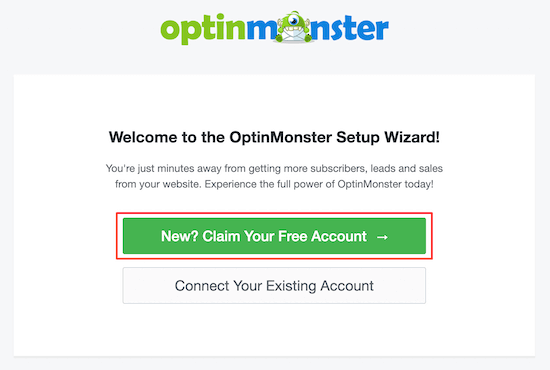
プラグインを有効化すると、OptinMonsterのセットアップウィザードが表示されます。既存のアカウントに接続する」ボタンをクリックしてください。まだサインアップしていない場合は、新規無料アカウントを作成することもできます。

セットアップウィザードを完了すると、WordPressサイトがOptinMonsterに接続されます。
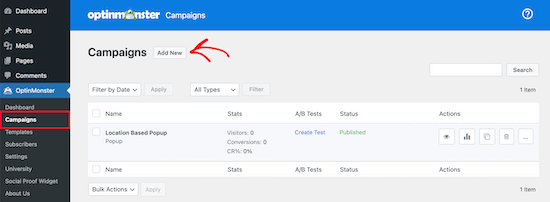
ロケーションベースのポップアップを作成するには、OptinMonster ” キャンペーンに移動します。
次に、「新規追加」をクリックして新しいポップアップキャンペーンを作成します。

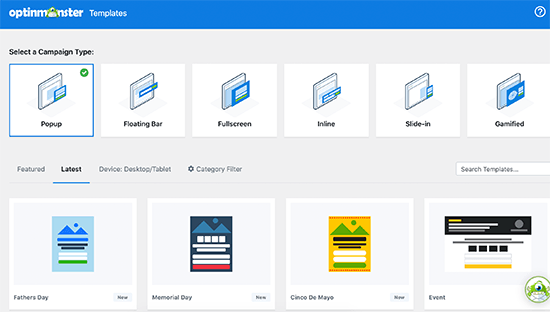
OptinMonsterは、選択できるさまざまなキャンペーンタイプを表示します。
ポップアップ」キャンペーンタイプを選択します。

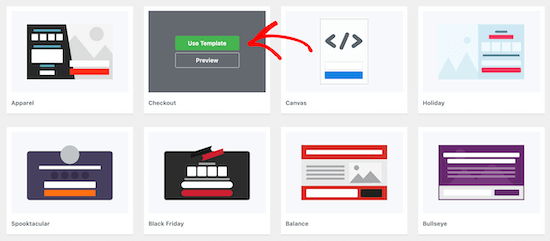
次にキャンペーンテンプレートを選択します。テンプレートはポップアップのデザインの基礎となります。ですから、希望するデザインに近いテンプレートを選んでください。
このチュートリアルでは、購入手続きのテンプレートを選択します。気に入ったテンプレートが見つかったら、マウスオーバーして「テンプレートを使用」をクリックします。

次に、キャンペーンに名前をつける必要があります。
この名前はデザインには表示されません。代わりに、あなたがどんなキャンペーンを作ったかを覚えておくためのものです。

次に「Start Building」をクリックする。
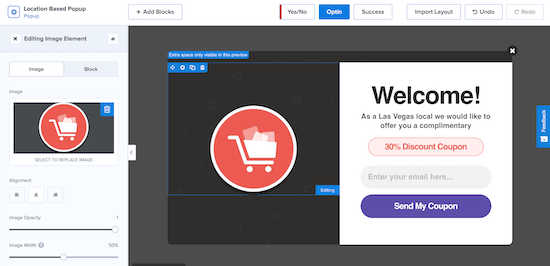
OptinMonsterアプリに移動し、ポップアップの外観をカスタマイズすることができます。

新しいブロック、テキスト、見出しなどを追加して、ポップアップを完全にカスタマイズできます。編集したい要素をクリックするだけで、左側にオプションメニューが表示されます。
位置情報ポップアップの見た目に満足したら、「保存」をクリックし、画面上部の「表示ルール」タブをクリックします。

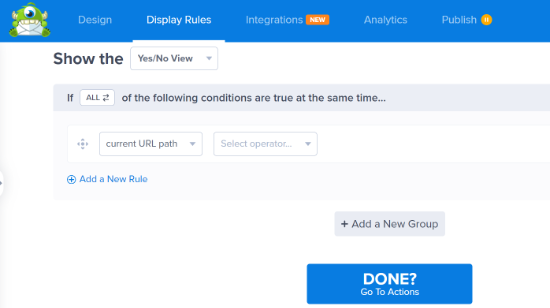
ここでロケーショントリガーを設定します。
初期設定では、サイト訪問者が5秒間滞在すると、どのページにもポップアップが表示されます。
最初のルールを訪問者の物理的な場所に変更する必要があります。これを行うには、’time on page’表示ルールをクリックし、次に’Physical Location’を選択します。

これで、特定の場所にいる訪問者にポップアップを表示するように設定できます。
また、EU加盟国の訪問者を含めるか除外するかの設定も可能です。

訪問者がラスベガスにいるときにポップアップが表示されるようにルールを設定します。
次に、’Validate’ボタンをクリックします。
入力した内容に基づいて利用可能なロケーションをリストアップするポップアップが外観に表示されます。ご希望の場所を選択し、「次のステップ」をクリックしてください。
OptinMonsterでは、次の画面でアニメーション効果やサウンドを追加することもできますが、ここでは初期設定のままにしておきます。
そうしたら、もう一度「次のステップ」をクリックすると、サマリーページが表示されます。
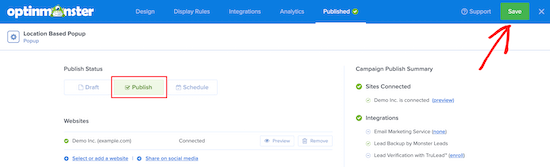
設定が正しければ、’Publish’タブに移動し、’Publish Status’をDraftからPublishに切り替えます。
次に「Save」をクリックし、画面を終了する。

ユーザーの位置情報に基づいたポップアップがサイトに表示されます。
場所に基づいて複数のポップアップを作成したい場合は、上記と同じ手順に従って、「表示」ルールを新規ユーザーの場所に変更してください。
OptinMonsterを使用すると、一度に複数のポップアップキャンペーンを実行することができ、すべての訪問者にターゲットを絞った体験を提供することができます。
この投稿がWordPressに場所に応じたポップアップを追加するのにお役に立てば幸いです。WordPressのベストバナープラグインのリストとWordPressでウェルカムゲートを作成する方法もご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.