ポップアップはカスタマイザーの注意を引き、WooCommerceストアの売上を増加させる強力な方法です。限定割引を共有したり、期間限定キャンペーンを宣伝したり、メールリストを簡単に増やすこともできます。
しかし、実際にコンバージョンにつながるポップアップを作成するのは難しいものです。デザインの悪いポップアップは訪問者をイライラさせ、売上を伸ばすどころか直帰率の上昇につながります。
適切な戦略とツールを使って、カスタマイザーを困らせることなく効果的なポップアップを作成することがすべてです。
このトピックを徹底的に研究した結果、私たちのお気に入りのツールの1つであるOptinMonsterは、あなたのゴールに合わせた高コンバージョンのWooCommerceポップアップをデザインするのに最適であるという結論に達しました。
このガイドでは、WooCommerceポップアップを作成するための6つの実証済みの方法を紹介します。

WooCommerceポップアップを作成する理由
主要なeコマースサイトで、なぜポップアップが表示され続けるのか不思議に思ったことはありませんか?
それは、ポップアップがサイト訪問者を有料カスタマーに変えるのに効果的だからです。適切なタイミングでカスタマイザーのメッセージを表示することで、オンラインショップは顧客の注意を素早く引くことができます。
WooCommerceストアを運営している場合、ポップアップを利用することができます:
- カスタマイザーにタイムリーなメッセージを配信することで、売上を伸ばすことができます。例えば、ユーザーがお店を出ようとした時にポップアップを表示させることができます。
- クーポンや送料無料を提供することで、お買い物カゴの売上げを回復させましょう。
- クロスセル(関連商品の販売促進)やアップセル(より優れた機能を持つ商品の販売促進)を通じて、より多くの商品を販売する。
- メールリストやソーシャルフォロワーを増やしたり、継続的なセールやキャンペーンをカスタマイザーにお知らせしましょう。
このチュートリアルではOptinMonsterを使用します。これは最高のWordPressポップアッププラグインであり、放棄した訪問者を購読者やカスタマイザーに変えることができる強力なコンバージョン最適化ツールです。
WooCommerceとシームレスに統合し、WooCommerceストアのために特別に構築された強力なパーソナライズオプションを備えています。
ヒント:オファーのクーポンを作成するには、Advanced Couponsを使用することをお勧めします。WooCommerceサイトに様々なスマートクーポンを作成することができます。
OptinMonsterを始める
WooCommerceポップアップの作成を始める前に、WordPressサイトに接続されたOptinMonsterアカウントが必要です。
まず、OptinMonsterのサイトに行き、アカウントにサインアップします。今すぐOptinMonsterを入手する」ボタンをクリックするだけです。

OptinMonsterのProプランでは、終了意図ターゲティングルールを含む、これから説明する機能のほとんどを使用することができます。スピン・トゥ・ウィン・キャンペーンを作成したい、またはジオロケーションターゲティングを設定したい場合は、グロースプランが必要です。
OptinMonsterにサインアップしたら、OptinMonsterアカウントをWordPressサイトに接続する必要があります。
これを行うには、まずWordPressサイトにOptinMonsterプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
有効化すると、OptinMonsterのウェルカム画面が表示されます。既存のアカウントに接続する」ボタンをクリックしてください。

新しいウィンドウが開きます。
WordPressに接続」ボタンをクリックするだけで、OptinMonsterアカウントとサイトを接続することができます。

次に、OptinMonsterアカウントとWooCommerceアカウントを接続する必要があります。
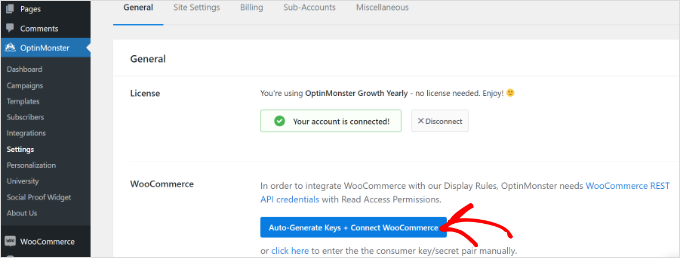
まず、WordPressのダッシュボードからOptinMonster ” Settingsにアクセスしましょう。
次に、’General’タブで’Auto Generate Keys + Connect WooCommerce’ボタンをクリックします。

WooCommerceは自動的にキーを生成し、OptinMonsterアカウントに接続します。
このチュートリアルでは、いくつかの異なるタイプのWooCommerceポップアップについて説明します。これらのクイックリンクを使って、それぞれの説明に直接飛ぶことができます:
- How to Create a WooCommerce Coupon Popup
- How to Create a WooCommerce Cart Abandonment Popup
- How to Create a WooCommerce Cross-Sell Popup
- How to Create a WooCommerce Upsell Popup
- How to Create a Gamified WooCommerce 'Spin to Win' Popup
- How to Create a Fullscreen Popup for WooCommerce
- Putting Your WooCommerce Popup Live on Your Site
準備はいいかい?さっそく始めよう!
WooCommerceクーポンポップアップの作成方法
クーポンは売上を伸ばす素晴らしい方法です。ポップアップを使えば、カスタマイザーにクーポンの存在を確実に伝え、利用を促すことができます。
まず、WordPressの管理画面からOptinMonster ” キャンペーンにアクセスし、「最初のキャンペーンを作成」ボタンをクリックします。

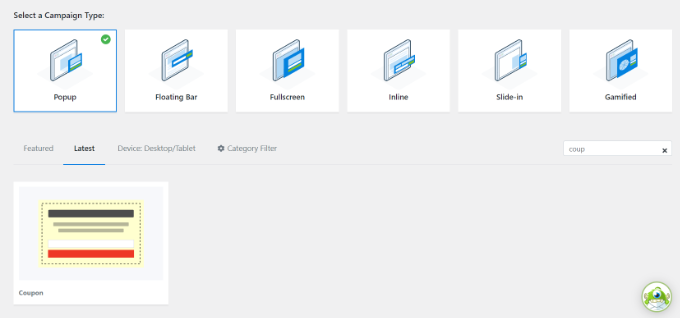
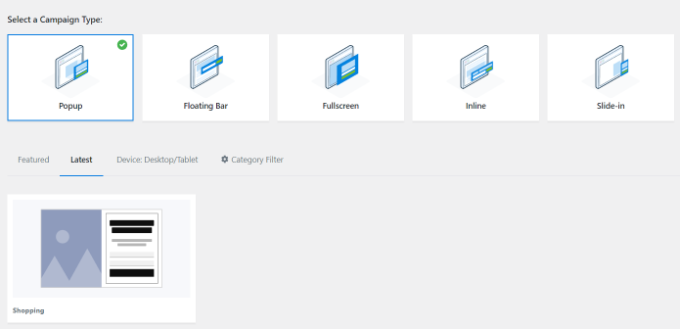
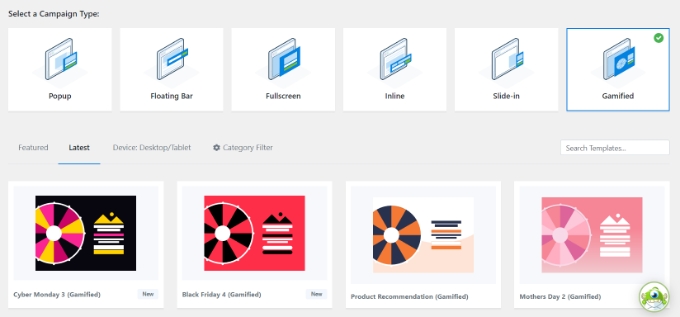
その後、「ポップアップ」キャンペーンタイプを選択します。
次に、マウスをテンプレートに合わせ、「テンプレートを使用」ボタンをクリックしてテンプレートを選択します。このチュートリアルでは「クーポン」テンプレートを使用します。

テンプレートを選択すると、ポップアップウィンドウが開きます。
OptinMonsterはキャンペーンに名前を付けるよう促します。先に進み、名前を追加し、’構築を開始する’ボタンをクリックします。

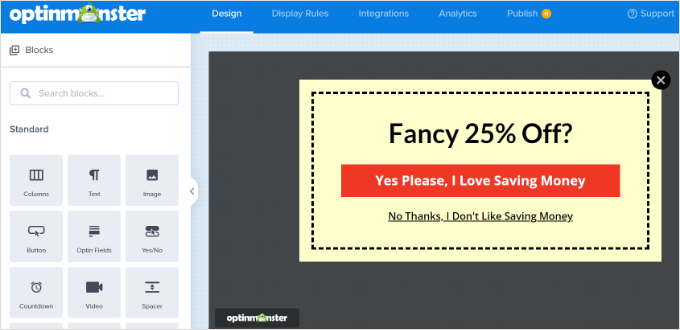
さて、いよいよクーポンのデザインだ。
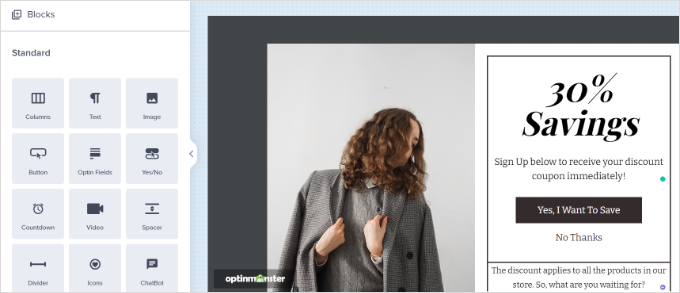
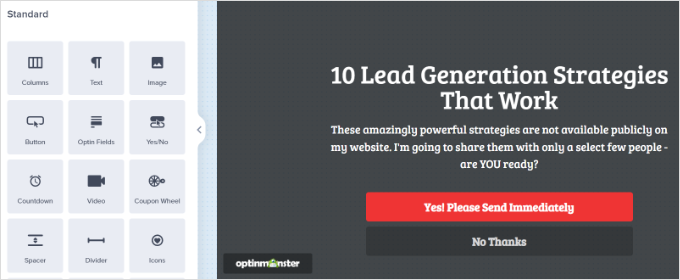
ドラッグアンドドロップのキャンペーンビルダーは非常に使いやすく、あなたのポップアップを思い通りにカスタマイズすることができます。OptinMonsterはあなたのテンプレートに追加するさまざまなブロックを提供します。
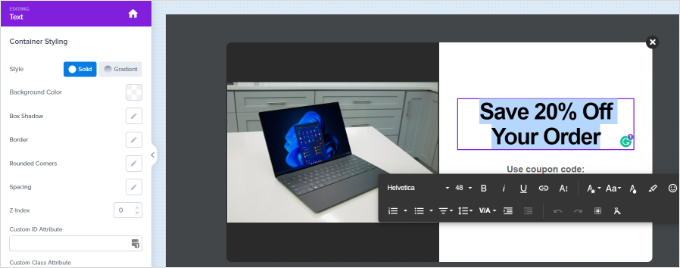
さらに、クーポンポップアップテンプレートの任意の部分をクリックして編集することができます。テキスト、フォント、色などを変更することができます。

クーポンの一部を削除することもできます。例えば、メールのサインアップボックスを設けたくないと考えるかもしれません。単純にクーポンコードをポップアップ内に表示し、顧客に即座に利用するよう促すことができます。
初期設定のクーポンコードは「SAVE25」です。これはカスタマイザーがメールアドレスを入力した後に画面に表示されます。ポップアップの「成功」表示でこれを変更または削除するのは簡単です。

クーポンデザインの変更が終わったら、ポップアップを保存することを忘れないでください。
詳しくは、クーポンポップアップの作成方法をご覧ください。このチュートリアルでは、OptinMonsterとメールリストを統合する方法も説明しています。
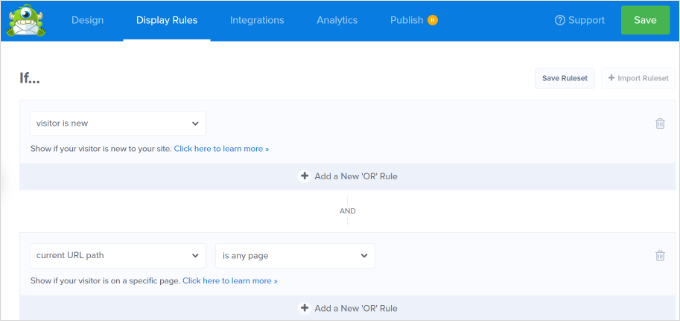
クーポンポップアップを作成したら、表示ルールを設定する必要があります。
トップバーの「表示ルール」タブをクリックするだけです。初期設定では、サイトのすべてのページで5秒後にクーポンが表示されます。

この期間を長くしたり短くしたり、サイト訪問者の滞在時間に応じて変更することもできます。また、サイトの特定のページのみにクーポンを表示することもできます。
最後のステップは、クーポンポップアップを公開し、サイト上で公開することです。投稿の最後にその方法を紹介します。
また、ポップアップの心理学を利用してサインアップを250%アップさせる方法についてのガイドもご覧ください。
WooCommerceカート放棄ポップアップの作成方法
お買い物カゴの放棄で莫大な金額を失っているかもしれません。
ポップアップは、訪問者にチェックアウトを完了するよう促す素晴らしい方法です。ユーザーがお買い物カゴのページにいて、サイトを去ろうとするときに表示される特別なWooCommerceポップアップを作成することができます。
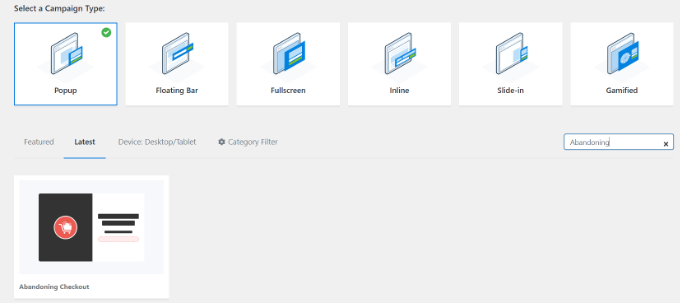
まず、OptinMonsterで新規キャンペーンを作成します。キャンペーンタイプに「ポップアップ」を選択する必要があります。次に、ポップアップのテンプレートを選択します。ここでは「購入手続き放棄」テンプレートを使用します。

次に、OptinMonsterはポップアップウィンドウを開きます。
ポップアップキャンペーンに名前を付け、「ビルド開始」ボタンをクリックします。

選択したテンプレートがキャンペーンビルダーで開きます。
キャンペーンテンプレートをカスタマイズするには、さまざまなブロックをドラッグ&ドロップしたり、テキスト、色、フォントなどを変更したりできます。

次に、WooCommerceのお買い物カゴページにポップアップを表示するように設定します。
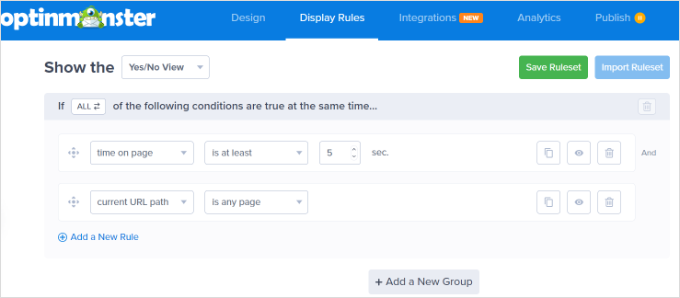
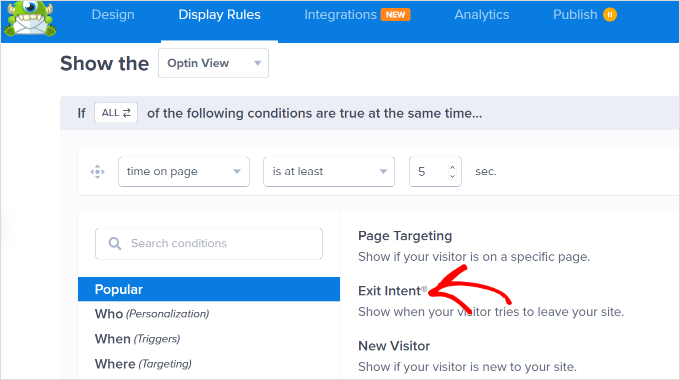
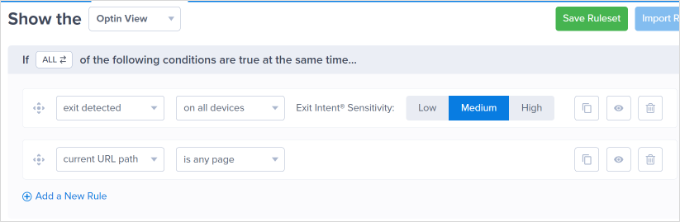
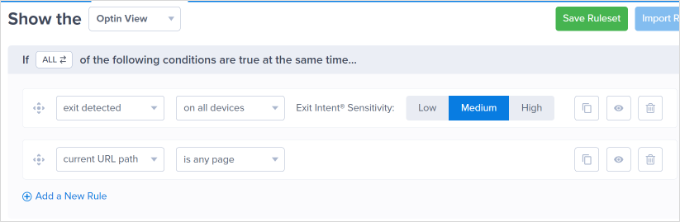
まず、画面上部の「表示ルール」タブをクリックし、「終了インテント」オプションを設定します。退出インテントの感度を選択することもできます。
OptinMonsterのエグジット・インテント・テクノロジーは、ユーザーがサイトを離れる意思を示した瞬間にメッセージを表示することを可能にします。

次に、ページをスクロールダウンし、最初のドロップダウンを「現在のURLパス」のままにして、2番目のドロップダウンを「完全に一致」オプションに設定する。
外観のボックスに、お買い物カゴページのURLを入力してください。

変更を保存することを忘れないでください。その後、あなたのオンラインストアにクーポンを公開するために「公開する」タブに移動します。
WooCommerceクロスセルポップアップの作成方法
売上を伸ばすもうひとつの素晴らしい方法は、人気商品をクロスセルすることだ。クロスセルとは、カスタマイザーがすでに購入している商品と相性の良い商品を宣伝することです。
例えば、あなたのカスタマイザーが夏用のシャツを買うとしたら、日よけ帽子にも興味を持つかもしれない。あるいは、グリーティング・カードを買うなら、包装紙も欲しいかもしれない。
OptinMonsterでクロスセルのポップアップを作成するには、まず新規キャンペーンを作成する必要があります。キャンペーンタイプに「ポップアップ」を選択したことを本当に〜してもよいですか?
ポップアップには「Shopping」テンプレートを使います。

次に、OptinMonsterはキャンペーンに名前を付けるよう促します。
これが完了したら、’Start Building’ボタンをクリックするだけです。

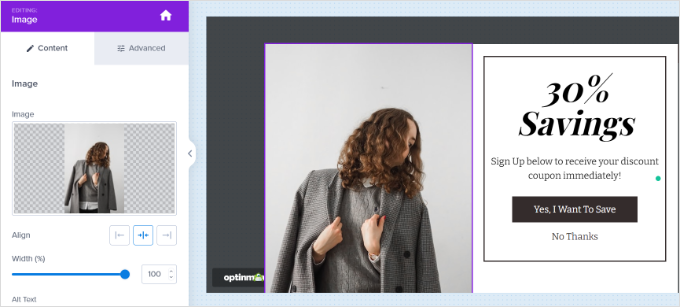
キャンペーンエディターに移動します。ここで、テンプレートをクリックすることで、テンプレートのあらゆる面を変更することができます。
キャンペーン用に別の画像をアップロードしました。

その後、左側のメニューからテンプレートにさまざまなブロックを追加できます。
画像、ボタン、テキスト、動画などのブロックをテンプレートにドラッグ&ドロップするだけです。

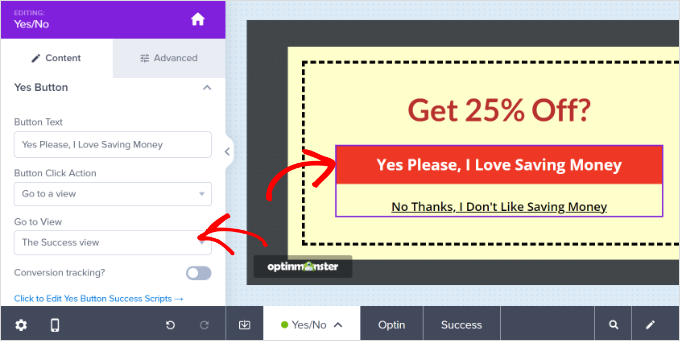
メール登録を維持する場合は、ポップアップの「成功」表示を編集して、選択したクーポンコードを表示するようにしてください。
ヒント:Eメールサインアップを使用する場合、「統合」タブでOptinMonsterをEメールプロバイダにリンクする必要があります。これについては、クーポンポップアップの作成に関するステップバイステップガイドに説明があります。
キャンペーンの作成が完了したら、右上の「保存」ボタンを忘れずにクリックしてください。
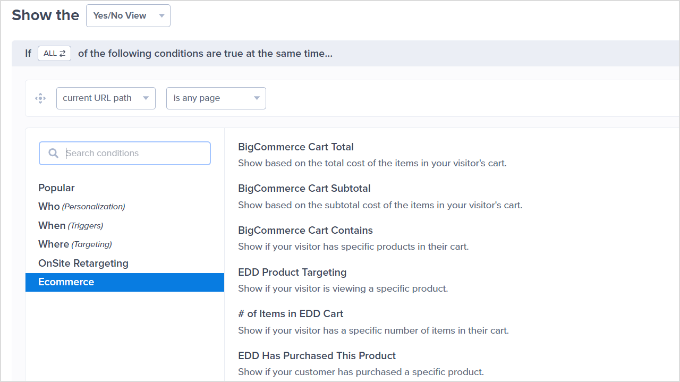
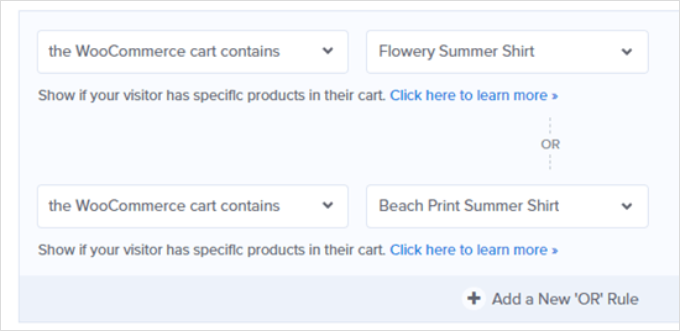
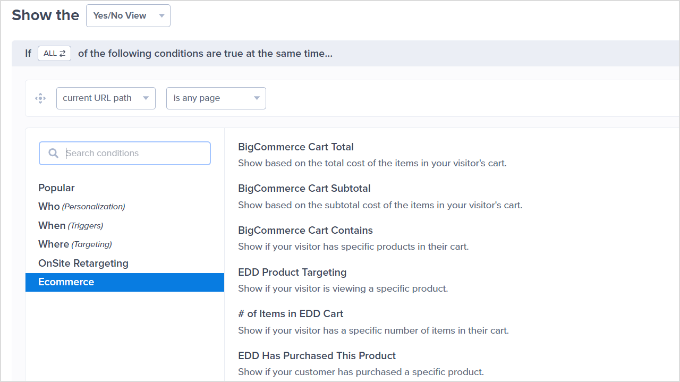
次に、「Display Rules」タブをクリックし、「WooCommerce Product Targeting」ルールを選択します。

新規ルールを追加した後、再度「WooCommerce Product Targeting」ルールを選択することができます。
そして、先ほどと同じように商品を追加する。

設定を保存するのを忘れないでください。あとは、このチュートリアルの最後にある指示に従って、あなたのサイトにポップアップを設置するだけです。
WooCommerceアップセルポップアップの作成方法
WooCommerceのアップセルポップアップでは、カスタマイザーが検討していた商品よりも高額な商品の購入を促すことができます。
例えば、ソフトウェアパッケージを販売している場合、高額プランの特別価格を提示したり、ユーザーにアドオンの購入を促したりする。
アップセルポップを作成するには、まず新規OptinMonsterキャンペーンを作成する必要があります。キャンペーンのタイプに「ポップアップ」を選択し、好きなテンプレートを選択します。

テンプレートを選択すると、OptinMonsterはキャンペーンに名前を付けるよう促します。
完了したら、「ビルド開始」ボタンをクリックするだけです。

項目をクリックすることで、キャンペーンの内容を自由に変更することができます。
カスタマイザーにすぐにクーポンを渡したい場合は、メールフィールドを削除するだけです。キャンペーンビルダーでは、ドラッグ&ドロップ機能を使って簡単にブロックを追加できます。

クーポンの設定が完了したら、右上の「保存」ボタンをクリックします。次に、「表示ルール」タブをクリックします。
次に、ユーザーが特定の商品を見たときにポップアップを表示する表示ルールを設定します。そのためには、’WooCommerce Product Targeting’ルールを選択するだけです。

その後、キャンペーンを実施する製品を指定するだけです。
ヒントOptinMonsterとWooCommerceを接続する手順を踏みたくないですか?代わりにOptinMonsterのページターゲティングルールを使用して、商品ページのURLをターゲットにすることができます。
表示ルールを設定したら、ポップアップを保存します。そして、このチュートリアルの最後にある指示に従って、サイトにポップアップを設置します。
ゲーム化されたWooCommerce「スピン・トゥ・ウィン」ポップアップの作り方
ゲーミフィケーションされた「スピン・トゥ・ウィン」ポップアップは、カスタマイザーに特別オファーやクーポンを提供します。コンバージョンと全体的なエンゲージメントを高める楽しい選択肢です。
まず、OptinMonsterで新規キャンペーンを作成し、「Gamified」キャンペーンタイプを選択します。次に、使用したいテンプレートを選択します。

OptinMonsterはあなたのキャンペーンに名前を付けるよう促します。
これが完了したら、’Start Building’ボタンをクリックするだけです。

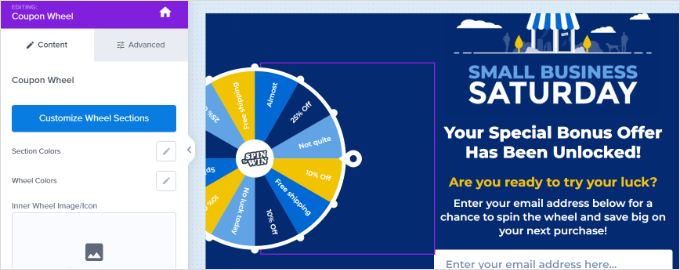
クーポンホイールテンプレートがOptinMonsterキャンペーンエディターに表示されます。
変更したい要素をクリックするだけです。さらに、画像、動画、ボタンなどのブロックをテンプレートに追加できます。
ホイールのさまざまなオプションを編集するには、ホイールをクリックし、「ホイールセクションのカスタマイズ」ボタンをクリックします。

新しいポップアップウィンドウが開き、スピン・トゥ・ウィン・ホイールのすべてのセクションを見ることができます。
ホイール上でクーポンコード、パーセンテージ、スペシャルオファーを調整、編集するだけです。

クーポンホイールに満足したら、設定を保存してください。
クーポンホイールの設定についてもっと詳しくお知りになりたい場合は、「スピン・トゥ・ウィン」ポップアップを作成するためのステップバイステップガイドに従ってください。
その後、「表示ルール」タブに移動し、キャンペーンを表示するタイミングを選択することができます。例えば、Exit Intent機能を使って、ユーザーがサイトを終了しようとしている時にゲーミフィケーションホイールを表示することができます。

このチュートリアルの最後にある指示に従って、ポップアップをあなたのサイトに設置することができます。
WooCommerce用フルスクリーンポップアップの作成方法
あなたのオンラインストアに作成できるもう一つの非常に効果的なポップアップは、フルスクリーンのWooCommerceポップアップです。これにより、新規訪問者を歓迎し、メールリストへの参加を促すことができます。お返しに特別割引や送料無料を提供することもできます。
OptinMonsterでフルスクリーンポップアップを作成するには、新規キャンペーンを作成し、「フルスクリーン」キャンペーンタイプを選択し、テンプレートを選択します。

次に、キャンペーンの名前を入力する必要があります。
準備ができたら、「ビルド開始」ボタンをクリックするだけです。

OptinMonsterビルダーにフルスクリーンのウェルカムマットが表示されるようになりました。テンプレートにブロックを追加、削除、再配置できるようになりました。
さらに、テキストや画像など、既存のブロックをあなたのお店に合わせて編集できるオプションも増えました。変更したい箇所をクリックするだけです。

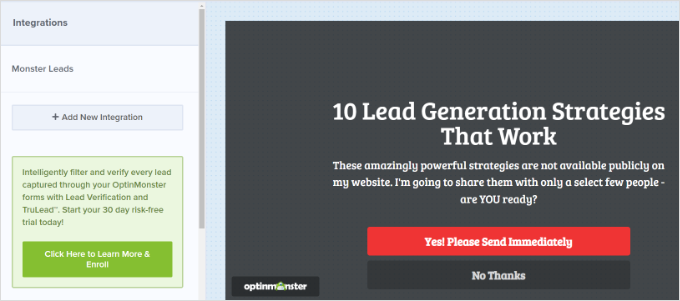
次に、「統合」タブをクリックしてOptinMonsterとメールリストを統合する必要があります。
ここから「+新規統合を追加」ボタンをクリックし、メールマーケティングツールを選択します。その後、画面の指示に従ってメールマーケティングサービスに接続します。

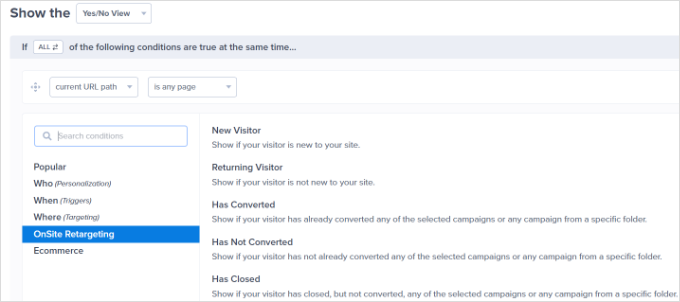
次に、「表示ルール」タブに移動します。表示ルールでは、初めての訪問者にのみウェルカムマットを表示するように設定します。
これを行うには、「新規ビジター」オプションを選択するだけです。

サイトのすべてのページにウェルカムマットを表示させたい場合は、「現在のURLパス」ドロップダウンを「任意のページ」に設定するだけです。
画面上部の「保存」ボタンを忘れずにクリックしてください。

以下の手順に従って、あなたのサイトにポップアップを設置することができます。
さらに詳しいヒントは、WordPressサイトのウェルカムマット作成ガイドをご覧ください。便利な例もあります。
WooCommerceポップアップをサイトに設置する
ポップアップを作成したら、サイトに外観を表示する前にライブにする必要があります。
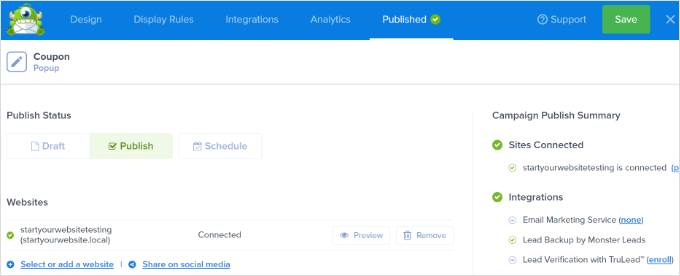
まず、OptinMonsterアプリの「公開する」タブをクリックする必要があります。そして、「公開する状態」を「公開する」に変更します。

注意:ポップアップがすぐに本番になるわけではないことに注意してください。WordPressで公開する必要があります。
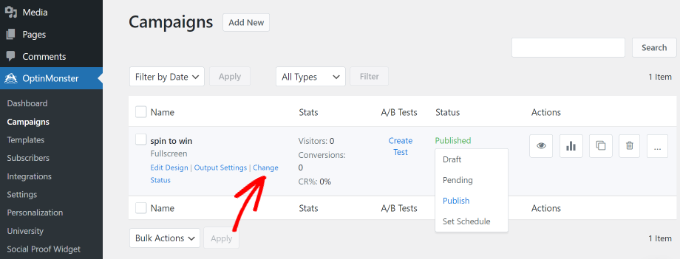
WordPressの管理画面に戻り、OptinMonster ” Campaignsにアクセスしてください。ここから、キャンペーンの「状態の変更」オプションをクリックし、ドロップダウンメニューから「公開する」を選択することができます。

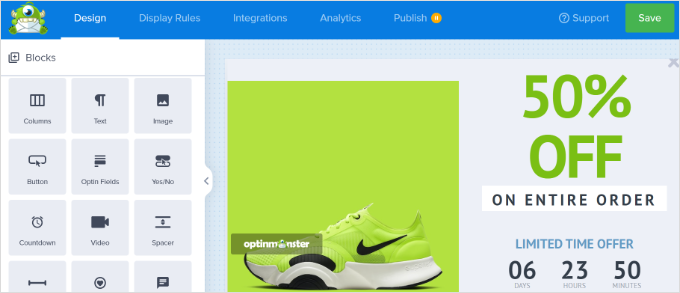
ポップアップが意図したとおりに表示されているか、サイトをチェックするのは常に良いアイデアです。
これはアップセルキャンペーンで、カスタマイザーにシューズをアピールしているところです。

この投稿がWooCommerceポップアップを作成して売上を増加させる方法を学ぶのにお役に立てば幸いです。また、あなたのストアに最適なWooCommerceプラグインのリストや、あなたのストアをスピードアップするための最高のWooCommerceホスティングサービスの比較も気に入っていただけるかもしれません。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.