ウェルカムマットは、ニュースレターの購読者、eBookのダウンロード、商品の販売などを増やすのに役立つ、フルスクリーンのダイナミックなオーバーレイです。
WPBeginnerや他のブランドでは、Eメールリストの構築や様々な製品のプロモーションのために、一貫してウェルカムマットを使用しています。これは、サイトのコンバージョンを高め、再訪を促す素晴らしい方法です。
この記事では、あなたのWordPressサイトにウェルカムマットを作成する方法と、参考になるウェルカムマットの例をご紹介します。

ウェルカムマットがコンバージョンを高める理由
WordPressサイトから離脱する訪問者の70%以上は、メール購読者やカスタマイザーに変換しない限り、二度と戻ってきません。
ウェルカムマットとは、ユーザーの注意を引くためにウェブサイトの他のコンテンツの視界を遮る、フルスクリーンの大きなインタースティシャルです。
それは悪いアイデアに聞こえるかもしれないが、訪問者にあなたのメッセージをストレートに伝える素晴らしい方法なのだ。
もし訪問者があなたの提供するものを望まないのであれば、ウェルカムマットを閉じればいいのだ。
もちろん、終了意図のポップアップの代わりにウェルカムマットを表示するのであれば、割引コードや景品など、人々がサインアップする正当な理由を与えたいでしょう。
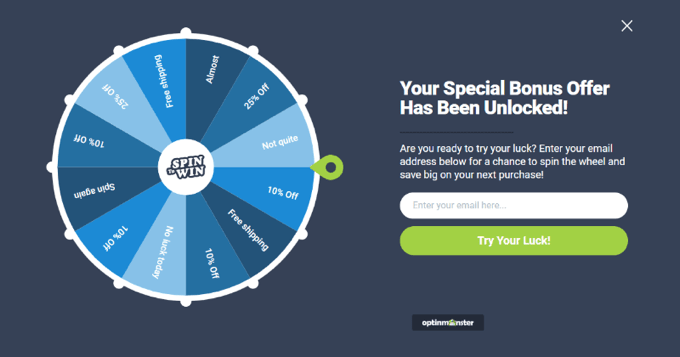
例えば、人気のあるeコマースストアが、ゲーミフィケーションを使ったフルスクリーンのウェルカムマットを使って特別割引を提供しているのを見たことがあるかもしれない。

また、人気ブロガーがフルスクリーンのウェルカムマットを使ってメールマガジンを増やしているのを見たことがあるかもしれない。
例えば、ユーザーのメール・アドレスと引き換えに、無料のガイドやPDFファイルを提供することができます。

ということで、あなたのウェブサイトにウェルカムマットを簡単に追加する方法を見てみましょう。
ウェブサイトのウェルカムマットの作り方
WordPressでウェルカムマットを作成する最も簡単な方法は、OptinMonsterを使うことです。OptinMonsterは世界最高のリードジェネレーション・ソフトウェアで、ウェルカムマットを含むオプトインフォームを簡単に作成することができます。
詳細はOptinMonsterのレビューをご覧ください。
まず、OptinMonsterのウェブサイトにアクセスし、アカウントにサインアップする必要があります。フルスクリーンオーバーレイを作成するには、少なくともベーシックプランが必要です。

次に、OptinMonster WordPressプラグインをインストールし、有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
このプラグインは、OptinMonsterアプリをあなたのウェブサイトに接続します。プラグインを有効にすると、WordPressのダッシュボードにセットアップウィザードが表示されます。先に進み、「既存のアカウントを接続する」ボタンをクリックします。

次に、新しいウィンドウが開きます。
WordPressに接続」ボタンをクリックするだけです。

これでウェルカムマットを作る準備ができた。
ウェブサイトのウェルカムマットを作る
新しいキャンペーンを作成するには、OptinMonster ” キャンペーンにアクセスしてください。
最初のキャンペーンを作成する」ボタンをクリックして、ウェルカムマットの作成を開始しましょう。

新しいウィンドウがポップアップ表示され、事前に作成されたテンプレートを選択したり、成功したブランドからインスピレーションを得た、すぐに使えるキャンペーンやリードマグネットを選択することができます。OptinMonsterでは、キャンペーンのカスタマイズを専門家に依頼することもできます。
このチュートリアルでは、「テンプレート」オプションを使用します。

OptinMonsterキャンペーンビルダーに移動します。
次に、キャンペーンタイプに「フルスクリーン」を選択します。

キャンペーン用のテンプレートを選択する必要があります。ここでは「Entrance」テンプレートを使用しますが、ご希望であれば他のテンプレートを選択することもできます。
テンプレートを選択したら、キャンペーン名を入力し、「ビルド開始」ボタンをクリックします。

次に、ドラッグ&ドロップビルダーを使ってキャンペーンをカスタマイズできます。ここで好きなように変更できます。
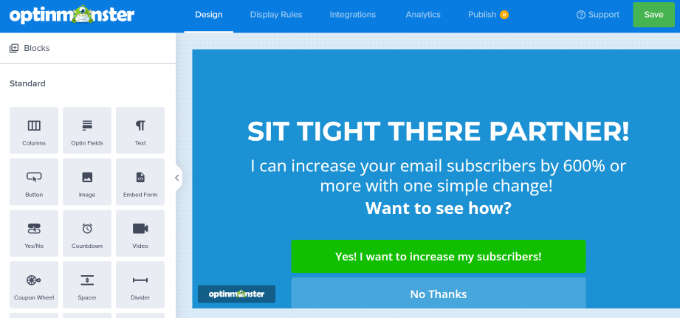
画像、テキスト、ボタンなど、キャンペーンに追加できるさまざまなブロックがあります。また、あなたのオファーに対応するようにテキストを編集することもできます。

任意の要素をクリックすると、左側のペインで編集できることがわかります。
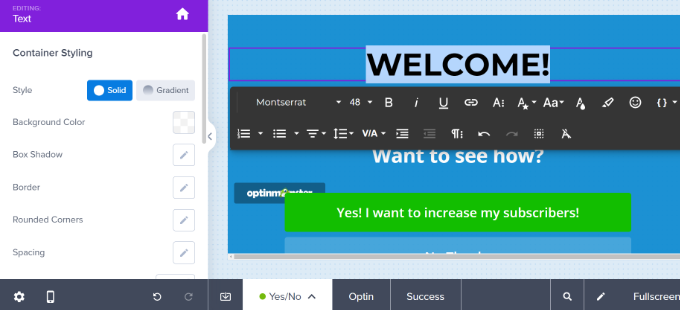
例えば、デモキャンペーンの全画面ウェルカムマットの見出しを変更します。

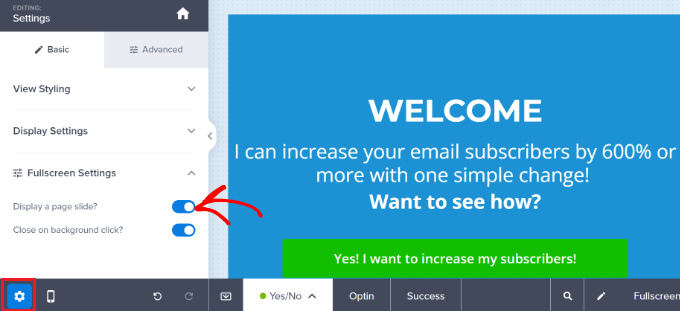
次のステップは、ウェルカムマットをスライドさせることです。左下の歯車アイコンをクリックしてください。
ここから、「ページスライドを表示しますか」オプションを切り替えて有効にする必要があります。

これは、ウェルカムマットがフェードイン表示されるのではなく、画面上部からスライドダウンすることを意味します。
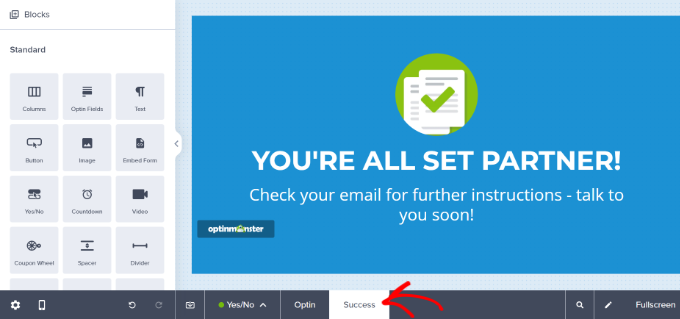
次に、ウェルカムマットの「サクセス」ビューに切り替える必要があります。これは、ユーザーが希望するアクションを実行した後に表示されるものです。必要であれば、サクセスビューをカスタマイズすることも、デフォルトのテンプレートを使用することもできます。

ウェルカムマットに満足したら、サイト上での表示方法を設定します。
WordPressサイトにウェルカムマットを表示する
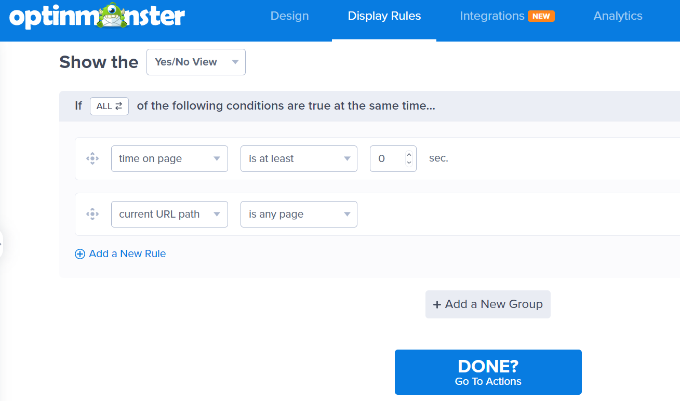
OptinMonsterの「表示ルール」タブに切り替えることで、ウェルカムマットポップの表示方法を設定することができます。
ユーザーの位置情報、eコマースのカートに入っている商品、あなたのサイトでの以前の行動、退出の意図など、パーソナライズやターゲティングのオプションはたくさんある。
デフォルトでは、OptinMonsterのキャンペーンは、訪問者が5秒間そこにいた後、サイトのすべてのページに表示されます。

これはウェルカムマットなので、すぐに表示させたいでしょう。この値を0秒に変更してください。
デフォルトでは、ウェルカムマットはあなたのサイトのすべてのページに表示されます。OptinMonsterのパーソナライズルールを使用することで、簡単に特定のページを含めたり除外したりすることができます。

完了しましたか?Go To Actions’ボタンをクリックします。
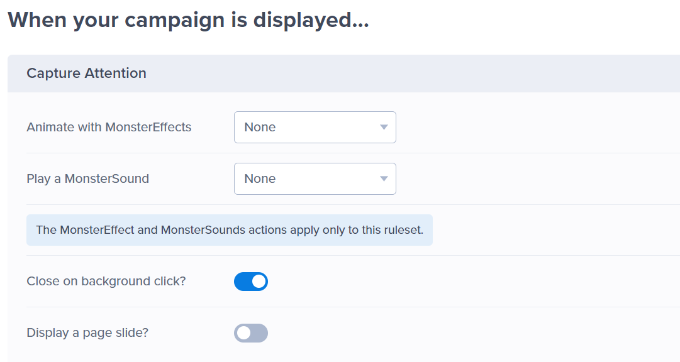
次に、キャンペーンを表示するためのオプションが表示されます。例えば、キャンペーンがユーザーの画面に表示された時に、エフェクトを追加したり、サウンドを再生したりすることができます。
このチュートリアルでは、デフォルトの設定を使用します。

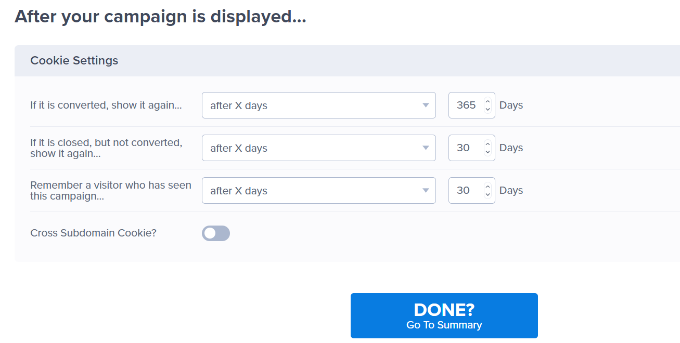
下にスクロールすると、キャンペーンのクッキー設定が表示されます。
例えば、ある一定の日数が経過したユーザーが既にコンバージョンした場合、再度キャンペーンを表示することができます。同様に、ポップアップを閉じた人や、ポップアップを見たがコンバージョンに至らなかった人に再度キャンペーンを表示するオプションもあります。

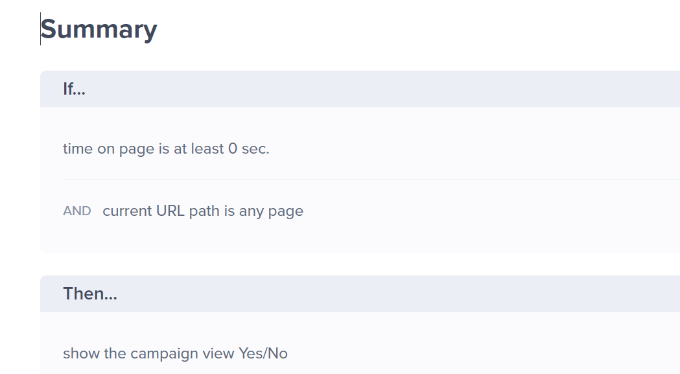
次の画面では、表示ルールの設定の概要が表示されます。
キャンペーンを公開する前に設定を編集することができます。

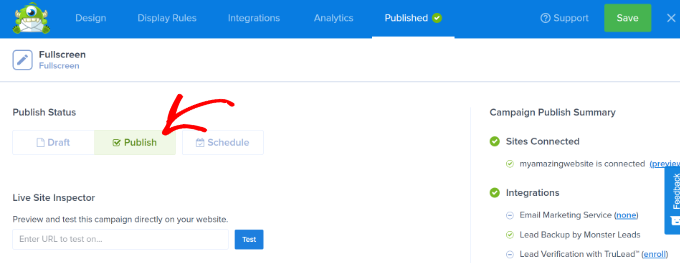
ウェルカムマットを公開する準備ができたら、画面上部の「Publish」タブに移動するだけです。
公開ステータスを「下書き」から「公開」に変更する。

保存」をクリックして変更を保存し、キャンペーンビルダーを閉じることを忘れないでください。
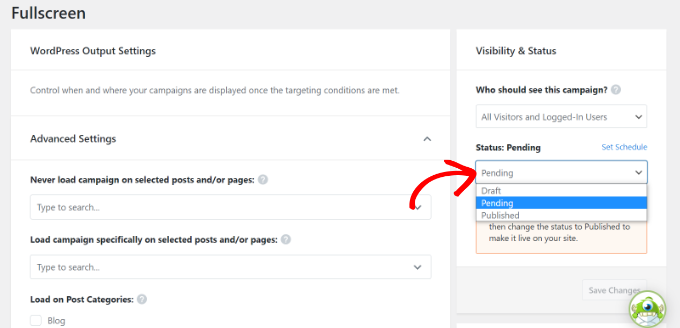
次に、キャンペーンのWordPress出力設定が表示されます。キャンペーンが公開されていることを確認してください。
そうでない場合は、「ステータス」ドロップダウンメニューをクリックし、「公開」オプションを選択してください。完了したら「変更を保存」ボタンをクリックするのを忘れないでください。

キャンペーンをチェックするには、新しいシークレットブラウザウィンドウでウェブサイトにアクセスします。
ウェルカムマットが画面上部からシームレスにスライドしてくるのが見えるはずです。

優れたウェルカムマットの例
さまざまな業界のウェルカムマットの例を見てみましょう。それぞれのウェルカムマットについて、うまくいっている点、そして私たちが提案するマイナーチェンジを紹介します。
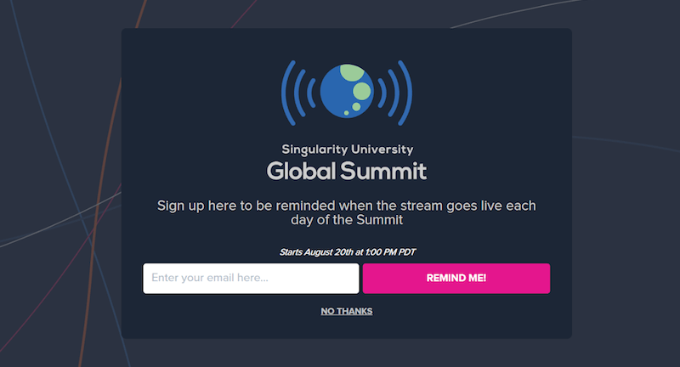
1.特異点
シンギュラリティからのこのウェルカムマットは、シンギュラリティ大学グローバル・サミットのライブストリームを視聴するためのサインアップを促しました。これは大成功を収め、9日間で2,000人以上の新規メール登録を獲得しました。

私たちは、ロゴの素晴らしい使い方、明瞭なフォント、そして明るい「リマインド・ミー!」ボタンが特に気に入っている。
2.ゴインズ、ライター
Goins, Writerのこのウェルカムマットは、無料ガイドを提供している。明確でシンプルなオファーであり、ミニマルなデザインはウェブサイトの他の部分と調和している。

Yes」と「No Thanks」のボタンは明確で使いやすく、見出しに数字を使うことで説得力のあるオファーになっていると感じます。
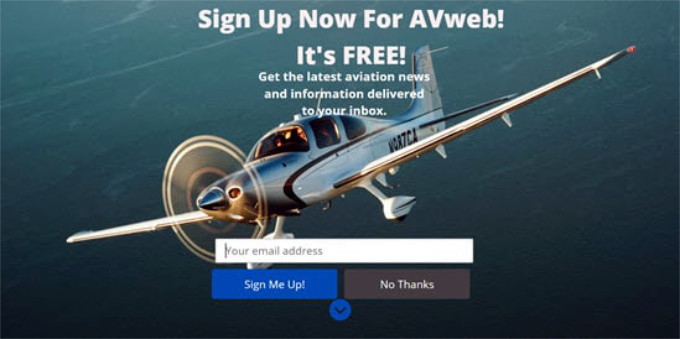
3.AVweb
小型飛行機が大きく鮮明に描かれたウェルカムマット。パッと目を引きます。

素晴らしいイメージと「サイン・ミー・アップ!」という明確な行動喚起が気に入っています。小さな調整としては、キャッチフレーズが画像の上部を覆わないように短くすることです。
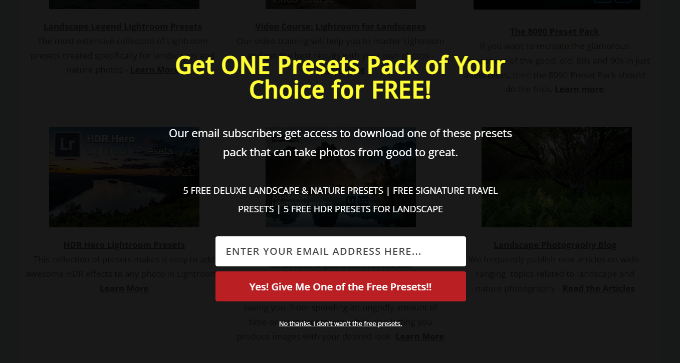
4.ロード・ランドスケープ
このLoaded Landscapesのウェルカムマットは、他の例とは少し違います。背景が少し透けています。

私たちは、明確なオファーと赤い行動喚起ボタンの熱意が好きだ。ウェルカムマットの下にあるサイトの背景は少し気が散るかもしれないので、完全に不透明なものに変える価値があるかもしれない。
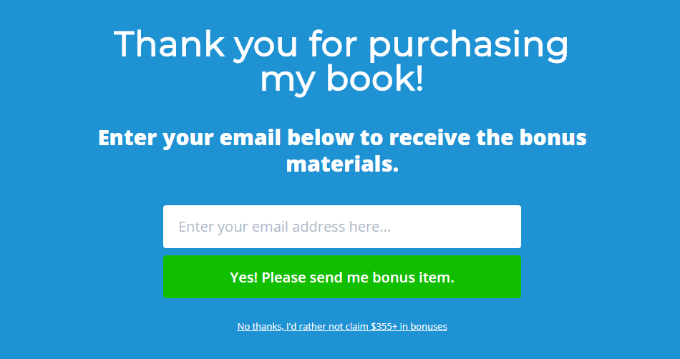
5.最適化MyBnb
このウェルカムマットは特定のページで使用され、ウェブサイト所有者が第三者の小売業者を通じて販売した書籍の中にクリック可能なリンクとして含まれていた。しかし、これらの小売業者は顧客の詳細情報を渡すことはなかった。このようにウェルカムマットを使用することで、顧客のメールアドレスを獲得することができた。

非常に明確な見出し、小見出し、コール・トゥ・アクションのテキストがすべてうまく機能しており、「結構です」ボタンをうまく使ってユーザーにFOMO感を与えていると感じる。
フルスクリーンのウェルカムマットの例は他にもたくさんありますが、このガイドではすべて紹介しきれませんでした。
もっとインスピレーションを得たい方は、フルスクリーンのウェルカムマットでできることをいくつかご紹介しましょう:
- 対象となるオファーやクーポンを提示する
- 新製品とサービスの紹介
- 訪問者にサイトに何を期待するかを知らせる
- ベストコンテンツを紹介し、新規購読者を獲得する
- ソーシャルメディア・プロフィールに訪問者を誘導する
- プレローンチの一環としてEメール購読者を集める
ウェブサイトのコンバージョンを真剣に改善したいのであれば、ウェルカムマットや終了時のフルスクリーンインタースティシャルは、ウェブサイトに追加できる最もコンバージョンの高い要素の一つです。
この投稿が、あなたのサイトのウェルカムマットの作り方を学ぶのに役立ち、また例を読んで刺激を受けていただけたなら幸いです。また、WordPressでクーポンのポップアップを作成する方法や、WordPressの通知バーのプラグインもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Adebambo Oyinlola Aderonke
Is it possible for a blogger who is on free plan to use a welcome mat?
WPBeginner Support
All of our tutorials are for WordPress.org sites, WordPress.com has limitations on what plugins are available and this is not an option on WordPress.com to our knowledge at this time.
Admin