WordPressサイトのユーザーエクスペリエンスを向上させるには、デザイン性の高いナビゲーションメニューが重要です。
横長のナビゲーションメニューは一般的ですが、縦長のナビゲーションメニューは、特にページ数の多いサイトや複雑な構造のサイトにおいて、サイトのコンテンツを整理するユニークで効果的な方法を提供します。
これらのメニューは、サイトのサイドバーによりフィットし、モバイル端末でのナビゲーションが容易なため、アクセシビリティを向上させることができます。
この投稿では、WordPressで縦型ナビゲーション・メニューを簡単に作成する方法を紹介します。

ナビゲーションメニューとは?
ナビゲーションメニューは、WordPressサイトの重要なエリアを指すリンクのリストです。このメニューは通常、各ページの上部にあるリンクの水平バーとして表示されます。

ナビゲーションメニューはサイトに構造を与え、訪問者が探しているものを見つけやすくします。最も重要なページ、カテゴリー、トピック、WordPressブログ投稿へのリンクを追加したり、ソーシャルメディアのプロフィールなどのカスタムリンクを追加することもできます。
しかし、サイトの上部に水平に配置されているのをよく見かけるが、垂直ナビゲーションメニューには多くの用途と利点がある。
また、サイドバーやフッター、あるいはポップアップウインドウに配置することもできるため、より柔軟性があります。
例えば、オンラインショップを運営している場合、縦型ナビゲーションメニューを使えば、スペースを取らずに多くのカテゴリーや商品を表示することができます。

ということで、WordPressで縦型ナビゲーションメニューを作成する方法をいくつか見ていきましょう。この投稿で取り上げるトピックは以下の通りです:
- Try Different Menu Display Locations
- Adding a Vertical Navigation Menu to the Sidebar
- Creating a Vertical Navigation Menu on a Post or Page
- Adding a Vertical Navigation Menu Using the Full Site Editor
- Creating a Vertical Navigation Menu using a Theme Builder Plugin
- Creating a Responsive Vertical Navigation Menu for Mobile Devices
- Create a Dropdown Menu in WordPress
- Creating a Mega Menu in WordPress
- Bonus: Create a Sticky Floating Navigation Menu in WordPress
メニューの表示場所を変えてみる
ナビゲーションメニューをサイトに追加すると、縦または横に表示されます。これはテーマと選択したメニューの場所に依存します。
利用可能なメニューの場所の数は、使用しているテーマによって異なります。メニューが縦に表示される場所もあります。
あなたのテーマでこれをテストするには、WordPress管理サイドバーから外観 ” メニューページに移動します。ここで、あなたのサイトで利用可能な場所とその表示方法を試すことができます。
注意: 外観 ” メニューではなく、外観 ” エディターと表示されている場合は、テーマでフルサイト編集(FSE)が有効化されています。以下の「フルサイトエディターを使用した垂直ナビゲーションメニューの作成」セクションを参照する必要があります。
例えば、Twenty Twenty-Oneテーマには縦位置のメニューがないが、Twenty Twentyテーマには「Desktop Expanded Menu」と呼ばれるメニューがある。

縦に表示したいメニューを選択し、画面下の「デスクトップ拡張メニュー」にチェックを入れるだけです。
その後、本当に〜してもよいですか? ‘メニューを保存’ボタンをクリックして、設定を保存します。デモサイトではこのように表示されます。

メニューの編集やメニューの位置についての詳細は、WordPressでナビゲーションメニューを追加する方法についての初心者向けガイドをご覧ください。
サイドバーへの垂直ナビゲーションメニューの追加
どんなテーマを使っていても、ウィジェットを使ってサイドバーに縦型ナビゲーション・メニューを追加するのは簡単だ。
まず、ナビゲーション・メニューを作成する必要があります。次に、WordPressダッシュボードから外観 ” ウィジェットページにアクセスします。
ここから、ページの左上にある「+」ボタンをクリックし、ナビゲーションメニューブロックをサイドバーにドラッグするだけです。

その後、ウィジェットに名前を付け、ドロップダウンメニューから表示したいメニューを選択してください。最後に、上部の’更新’ボタンをクリックして、設定を保存します。
WordPressのデモブログでは、縦型サイドバーメニューはこのように表示されます。

投稿日: 垂直ナビゲーション・メニューの作成
投稿やページにも同様の方法で縦型ナビゲーションメニューを追加できます。
まず、新しい投稿を作成するか、既存の投稿を編集する必要があります。
その後、ページ上部の「+」ボタンをクリックし、ナビゲーションブロックをページ上にドラッグします。

次に、どのメニューを表示するかを選択します。ツールバーの「メニュー選択」ボタンをクリックし、希望のメニューを選択します。
最後に、右側のパネルにあるブロックの設定を見る必要がある。
そこに、メニューの向きのための2つのボタンがあります。メニューの向きを縦にするには、下矢印のボタンをクリックする必要があります。

設定が完了したら、「公開する」または「更新する」ボタンをクリックして、設定を保存します。
フルサイトエディターによる垂直ナビゲーションメニューの追加
ブロックベースのテーマを使用している場合は、フルサイトエディターを使用してサイトに縦ナビゲーションメニューを簡単に追加できます。
これを行うには、WordPressダッシュボードから外観 ” エディター画面に向かいます。エディターに入ったら、サイトのヘッダー上部に表示されるナビゲーションメニューをクリックします。
次に、ツールバーの「ナビゲーション選択」ボタンをクリックする。

右側のパネルにナビゲーションメニューをカスタマイズするオプションが表示されます。
そのオプションのひとつが、メニューを横向きに表示するか縦向きに表示するかです。縦長のメニューを作成するには、縦向きの下矢印をクリックします。

詳しくは、WordPressでナビゲーションメニューを追加する方法をご覧ください。
最後に「保存」ボタンをクリックして設定を保存します。これでサイトに縦型ナビゲーションメニューが追加されました。
テーマ・ビルダー・プラグインを使った垂直ナビゲーション・メニューの作成
SeedProdは、市場で最高のWordPressページビルダーとカスタムテーマビルダープラグインです。WordPressサイトのどこにでも簡単に縦型メニューを作成することができます。
まず、SeedProdプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法についての初心者ガイドをご覧ください。
注: SeedProdの無料版があり、個々のページに垂直ナビゲーションメニューを追加することができます。しかし、テーマビルダーにアクセスし、テーマのテンプレートにメニューを追加するにはProバージョンが必要です。
有効化した場合、ライセンスキーを入力する必要があります。この情報は、SeedProdサイトのあなたのアカウントにあります。

その後、SeedProdを使用してカスタムWordPressテーマを作成することができます。
カスタムWordPressテーマの作成
SeedProd” テーマビルダーのページにナビゲーションすると、SeedProdテーマビルダーが見つかります。ここでは、SeedProdの既製テーマの1つを出発点として使用します。これにより、既存のWordPressテーマが新しいカスタムデザインに置き換えられます。
テーマ』ボタンをクリックすれば、それができる。

すると、さまざまなタイプのサイト用にプロがデザインしたテーマのリストが表示されます。例えば、「Modern Business」、「Marketing Agency」、「Mortgage Broker Theme」というテーマがあります。
オプションをご覧いただき、チェックマークアイコンをクリックして、お客様のニーズに最も一致するものを選択してください。

テーマを選択すると、SeedProdは必要なテーマテンプレートをすべて生成します。これらのテンプレートをカスタマイズする方法は、カスタマイザーWordPressテーマを簡単に作成する方法をご覧ください。
サイトのテンプレートに垂直ナビゲーション・メニューを追加する
SeedProdを使えば、どのテーマテンプレートにも縦型ナビゲーションメニューを追加できるようになりました。このチュートリアルでは、ブログインデックステンプレートにメニューを追加します。
そのテンプレートにマウスオーバーし、「デザインの編集」リンクをクリックする必要があります。

右側にサイトのプレビュー、左側にブロックパネルが表示されます。
ここからブロックを下にスクロールし、Advancedセクションにたどり着く。
ナビゲーション・メニュー・ブロックを見つけたら、サイドバーやナビゲーション・メニューを表示したい場所にドラッグしてください。初期設定では、メニューの項目は「About」の1つだけです。

ここで、メニューの設定を変更する必要があります。そのためには、メニューをクリックし、利用可能なオプションが左の列に表示されます。
現在、「シンプル」メニュータイプが選択されています。これにより、SeedProdで独自のナビゲーションメニューを構築することができます。
しかし、このチュートリアルでは、WordPressのナビゲーション・メニューを使用するために、「WordPress Menu」タイプをクリックします。

最後に、「詳細設定」タブをクリックする必要があります。ここで、リストレイアウトを縦または横に配置するオプションが見つかります。
縦型」ボタンをクリックすると、プレビューがすぐに縦型のナビゲーションメニューに変わるのがわかるだろう。

画面上部の「保存」ボタンをクリックし、縦書きメニューを保存することをお忘れなく。
モバイル端末用のレスポンシブ垂直ナビゲーション・メニューの作成
スマートフォンの小さな画面では、標準のメニューをタップするのが難しい場合があります。そのため、WordPressサイトのモバイル版をプレビューして、モバイル端末でのサイトの見え方を確認することをお勧めします。
特に、画面サイズに合わせて自動的に調整されるフルスクリーンレスポンシブメニューを使用する場合は、縦型メニューの方がナビゲーションがはるかに簡単です。

ナビゲーションメニューをモバイル端末で使いやすくする方法については、WordPressでフルスクリーンレスポンシブメニューを追加する方法をご覧ください。
WordPressでドロップダウンメニューを作成する
ドロップダウンメニューは、画面上部では通常の水平ナビゲーションメニューのように見えます。しかし、項目のひとつにマウスオーバーすると、縦長のサブメニューが表示されます。
コンテンツが多いサイトであれば、ドロップダウンメニューを使えば、トピックや階層ごとにメニュー構造を整理することができます。これにより、限られたスペースでより多くのコンテンツを表示することができます。

あなたのサイトにドロップダウンナビゲーションメニューを表示するには、ドロップダウンメニューをサポートするテーマを選択する必要があります。その後、ナビゲーションメニューを作成し、いくつかのメニュー項目にサブ項目を追加する必要があります。
WordPressでドロップダウンメニューを作成する方法については、初心者向けガイドをご覧ください。
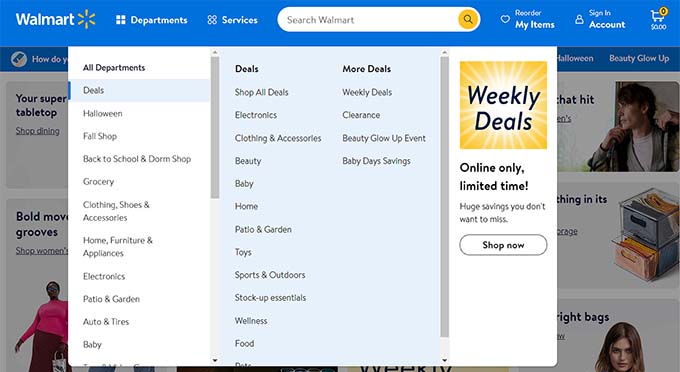
WordPressでメガメニューを作成する
メガメニューは、複数のメニューをページ全体に縦に並べたものです。ドロップダウンメニューと似ていますが、サブメニューがすべて一度に表示されるため、ユーザーは素早く簡単に最適なコンテンツを見つけることができます。
メガメニューは、横型メニューと縦型メニューの長所を組み合わせ、サイトのコンテンツの概要を個別画面に表示するため、非常に魅力的でインタラクティブなメニューです。
最近、WPBeginnerにメガメニューを追加し、コンテンツの発見しやすさを向上させました。新しいサイトデザインの舞台裏で、どのようにこれを行ったか説明します。

さらに詳しくは、WordPressサイトにメガメニューを追加する方法をご覧ください。
ボーナス:WordPressで先頭固定表示ナビゲーションメニューを作成する
ユーザーエンゲージメントを向上させるために、サイトに先頭固定表示のナビゲーションメニューを作成することもできます。先頭固定表示メニューは、ユーザーがページをスクロールダウンしても画面に表示されたままなので、ユーザーがアクセスしやすくなります。
ナビゲーションメニューを固定表示するには、Sticky Menu & Sticky Headerプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
有効化したら、Settings ” Sticky Menuページに行き、「Sticky Element (必須)」オプションの横に「#main-navigation」と入力してください。こうすることで、垂直ナビゲーションメニューを先頭固定表示にすることもできます。

完了したら、「変更を保存」をクリックして設定を保存します。より詳しい手順については、WordPressで先頭固定表示ナビゲーションメニューを作成する方法のチュートリアルをご覧ください。
WordPressで縦型ナビゲーションメニューを作成する方法について、このチュートリアルがお役に立てれば幸いです。WordPressでモバイルメニューを非表示にする方法や、WordPressでナビゲーションメニューにイメージアイコンを追加する方法についても参考にしてください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Personally, I created a vertical menu in Elementor, in case anyone using it reads this article. Essentially, I first created the menu as a template. Then, I placed an icon on the website representing the menu button and set the menu template on it as a popup with an effect. It’s also an option if someone is looking for a way to achieve the same using Elementor.
Dennis Muthomi
thanks for the awesome tip!
Using Elementor’s popup feature is a really clever way to create a vertical menu. I have elementor installed on some of my sites, I can see how having it as a popup would make for a nice user experience, especially on mobile. Appreciate you sharing that…
Yusuf Omotoso
Helpful as always, thank you.
WPBeginner Support
You’re welcome!
Admin