もし、あなたのサイトでコミュニティを構築し、エンゲージメントを高める方法を探しているなら、ユーザーからのカレンダーイベントを受け入れることは素晴らしいスタート地点です。これはWin-Winの状況です:訪問者はイベントの無料プロモーションを得ることができ、あなたはより多くのコミュニティメンバーを集めることができます。
さて、WordPressはユーザーからのカレンダーイベントを受け付ける機能を初期設定では提供していません。そこで、いろいろなプラグインを試してみたところ、WPFormsとSugar Calendarを使うのが一番簡単だということがわかりました。
この投稿では、WordPressの管理エリアに訪問者をアクセスさせることなく、ユーザー送信型のイベントカレンダーを簡単に作成する方法を紹介します。

なぜユーザー送信のイベントカレンダーを作るのか?
WordPressカレンダーのイベントをクラウドソーシングすることは、コミュニティを構築し、新しい訪問者を引き付け、カレンダーを最新のイベントに更新する素晴らしい方法です。
また、今後のイベントをインターネットで検索する必要がないので、時間の節約にもなる。
コミュニティメンバーがあなたのカレンダーにイベントを追加することができれば、彼らはイベントの無料プロモーションを得ることができます。さらに、あなたのWordPressサイトの訪問者や他のコミュニティメンバーは、そのエリアで開催されるイベントを簡単に知ることができます。
例えば、あなたがチャリティや非営利の会員制サイトを運営しているとします。会員が、さまざまな募金活動、セミナー、チャリティ、ウェビナー、その他のコミュニティイベントをサイトのカレンダーに追加できるようにすることができます。
しかし、WordPressでは初期設定として、ユーザーがフロントエンドからカレンダーイベントを送信したり、ファイルをアップロードしたりすることができないのが問題です。ユーザーごとにアカウントを作成し、管理エリアへのアクセスを許可する必要があります。この方法は時間がかかるし、リスクもある。
ありがたいことに、もっと簡単な方法がある。WordPressでカレンダーのイベントを追加させる方法を見てみましょう。
WordPressでユーザー送信イベントを受け付ける
WordPressの管理画面にアクセスさせることなく、ユーザーがカレンダーイベントを追加できるようにする最善の方法は、WPFormsを使用することです。これはWordPressのための最高のお問い合わせフォームプラグインであり、600万人以上の企業に信頼されています。
このプラグインでは、ファイルアップロードフォームを作成することができ、投稿日アドオンを提供し、イベントリスト、PDF、投稿日、引用、その他のコンテンツをサイトのフロントエンドで受け付けることができます。

注:WPFormsには無料版があります。しかし、投稿アドオン、プレミアム統合、その他のカスタマイザー機能が含まれているため、プラグインのProプランが必要です。
まず、WPFormsプラグインをインストールして有効化する必要があります。ヘルプが必要な場合は、WordPressプラグインのインストール方法に関する初心者ガイドをご覧ください。
有効化したら、WordPressダッシュボードからWPForms ” 設定ページに移動し、ライセンスキーを入力します。この情報はWPFormsアカウントエリアにあります。

次に、「Verify Key」ボタンをクリックして続行する。
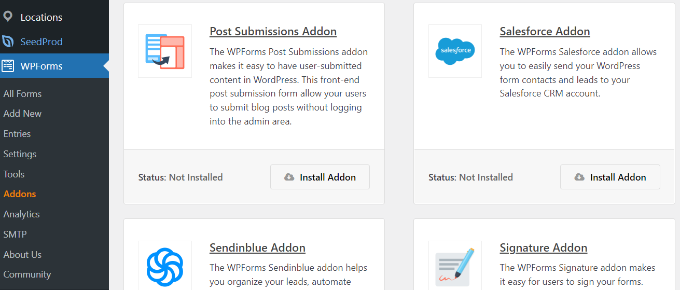
その後、WPForms ” Addonsページにアクセスし、Post Submissions Addonまでスクロールダウンしてください。
アドオンのインストール」ボタンをクリックします。

アドオンがインストールされると、状態が「未インストール」から「有効化」に変わります。
WordPressでイベントカレンダーを作成する
次に、WordPressサイトにイベントカレンダーを作成するには、WordPressイベントカレンダープラグインが必要です。
このチュートリアルでは、Sugar Calendarプラグインを使用します。このプラグインはWordPressのためのパワフルで初心者にも使いやすいイベント管理システムです。簡単にイベントを追加し、主催者や会場を管理することができます。詳しくはSugar Calendarのレビューをご覧ください。
このチュートリアルでは、Sugar Calendar Proバージョンを使用することに注意してください。しかし、あなたのサイトのカレンダーを作成するために使用する無料のSugar Calendarバージョンもあります。
まず、Sugar Calendarプラグインをインストールして有効化する必要があります。詳しくはWordPressプラグインのインストール方法をご覧ください。
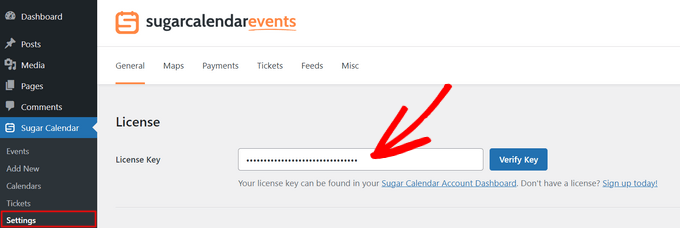
有効化したら、WordPress管理画面のSugar Calendar ” 設定ページに移動します。ここからライセンスキーを入力し、’Verify Key’ ボタンをクリックしてください。

キーはSugar Calendarのアカウントエリアか、アカウント登録時に受け取った購入メールに記載されています。
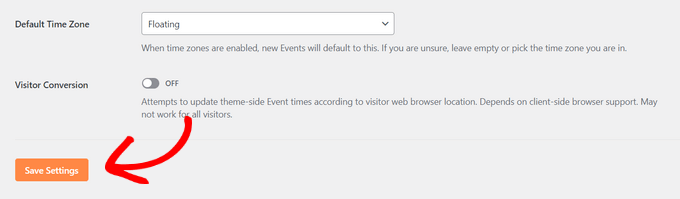
次に、下にスクロールして「設定を保存」ボタンをクリックし、変更内容を保存します。

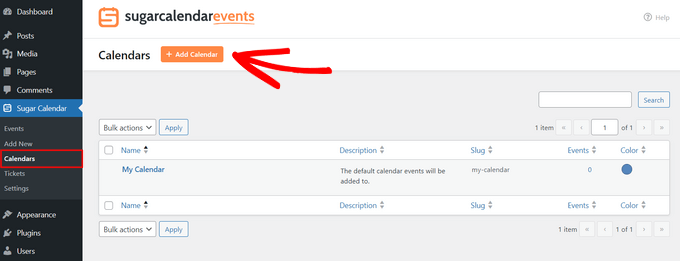
その後、WordPressの管理ダッシュボードからSugar Calendar ” Calendarsにアクセスして、新しいカレンダーを作成することができます。
先に進み、上部にある「+カレンダーを追加」ボタンをクリックします。

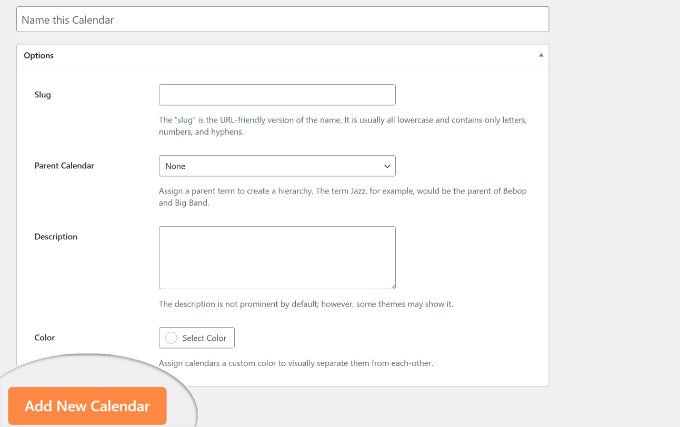
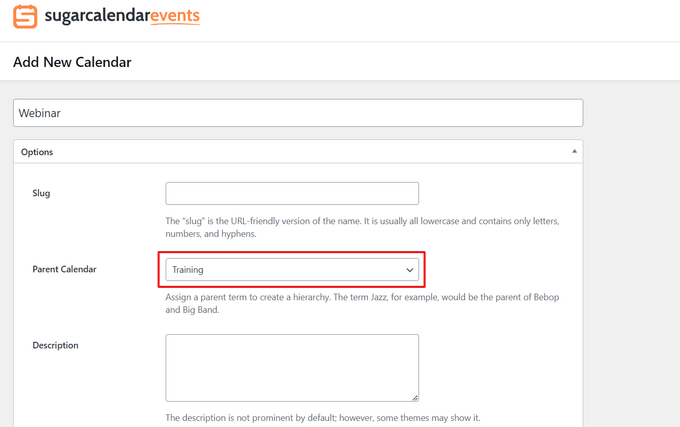
次のページでは、カレンダーの名前を入力します。
また、カレンダーのスラッグまたはURLを選択し、親カレンダーを選択し、説明を入力することができます。さらに、カレンダーエントリーの色も選択できます。

完了したら、一番下にある「新規カレンダーを追加」ボタンをクリックするだけです。
この作業を繰り返せば、好きなだけカレンダーを作成できる。
ユーザー送信イベントフォームの作成
次のステップでは、WPFormsを使ってサイトにイベント登録用のフォームを作ります。
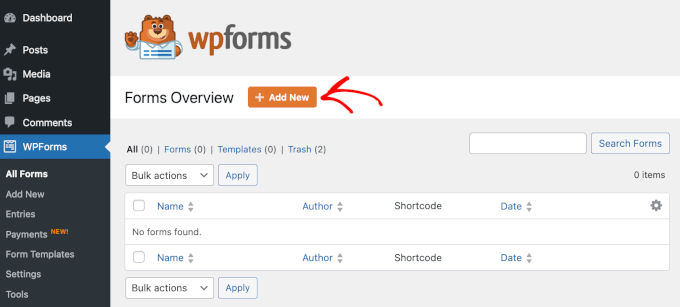
まずは WordPress ダッシュボードからWPForms ” All Formsページにアクセスし、’+ Add New’ ボタンをクリックします。これでドラッグアンドドロップフォームビルダーが起動します。

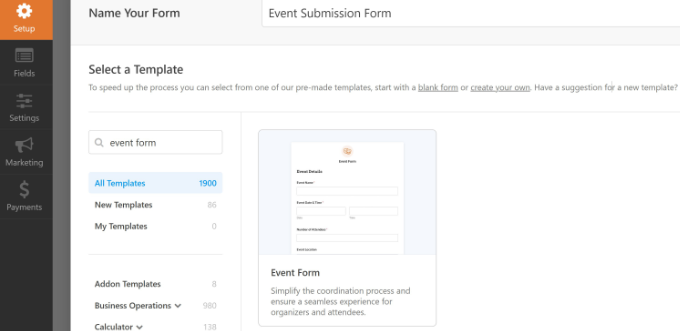
WPFormsには何千ものフォームテンプレートが用意されています。上部にフォームの名前を入力し、フォームテンプレートを選択するだけです。
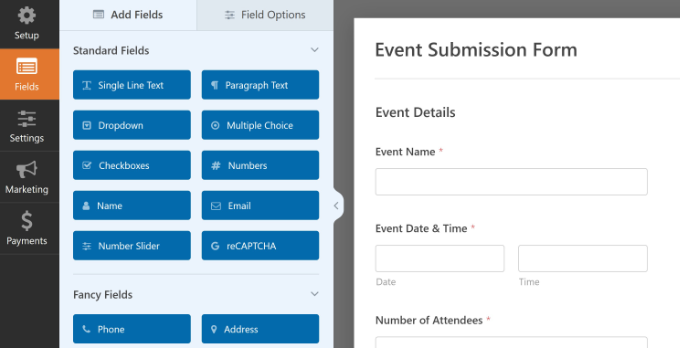
このチュートリアルでは’Event Form’テンプレートを使用します。このテンプレートにはユーザーがイベントを送信するために必要なフィールドがすべて含まれているからです。

次に、イベントフォームをカスタマイズします。
WPFormsではドラッグ&ドロップでフォームを作成することができます。ドロップダウンメニュー、チェックボックス、電話番号、住所、サイトのURLなどを追加することができます。
さらに、各フォームフィールドの順序を並べ替えたり、不要なフィールドを削除することもできます。

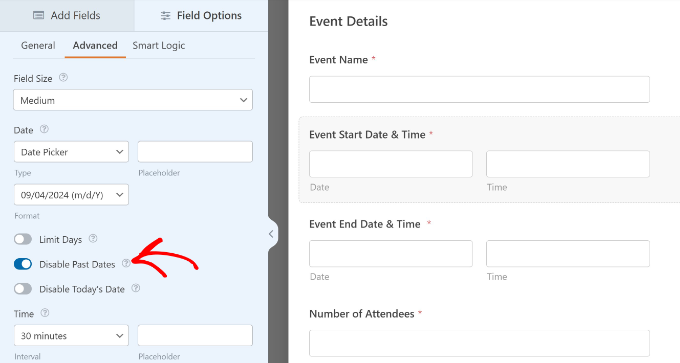
例えば、フォームテンプレートに’イベント開始日時’と’イベント終了日時’を表示するために’日時’フィールドを追加します。また、ユーザーがイベント用の画像やバナーをアップロードできるように’ファイルアップロード’フォームフィールドを追加します。
プロのヒント日付/時刻フィールドを追加する際、必ず「過去の日付を無効化」のチェックボックスをクリックしてください。この設定は「詳細オプション」タブにあります。
これにより、すべての新規イベントの日付が未来のものになります。また、誰かがうっかり間違った年を入力してしまった場合にも、ミスを発見しやすくなります。

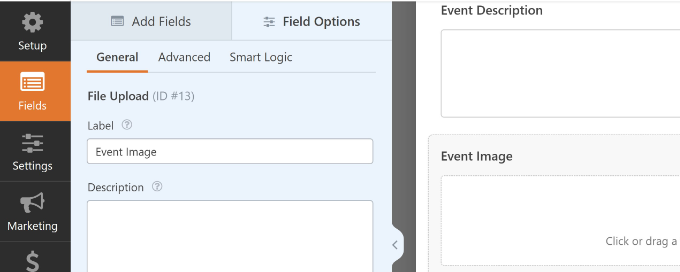
フォームを作成する際、さまざまなフォームフィールドの名前を変更することができます。
それを行うには、単にそれらをクリックして、左側のメニューのフィールドオプションの下にある「ラベル」を変更します。例えば、ファイルアップロードフォームのフィールドラベルをイベント画像に変更しました。

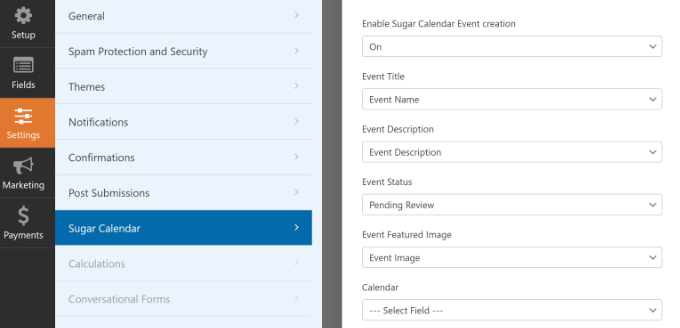
その後、フォームビルダーの設定 ” Sugar Calendarタブに移動する必要があります。
ここで、’Enable Sugar Calendar Event creation’ オプションが On になっていることを確認してください。

それに加えて、Sugar Calendarプラグインが探すフィールドとフォームフィールドを一致させる必要があります。
例えば、デモのフォーム・フィールドはこのようにマッピングされている:
- イベントタイトルからイベント名へ
- イベントの説明からイベントの説明へ
- イベントのアイキャッチ画像をイベント画像へ
- 開始日時からイベント開始日時へ
- 終了日時→イベント終了日時
- イベントの状態をレビュー保留にする
- ロケーションからイベント会場へ
審査待ちの状態であれば、各イベントの投稿を管理することができます。さらに、オンライン決済を受け付けている場合は、イベントを承認する前に決済が成功したかどうかを確認することができます。
次に、フォームの他の設定を変更することもできます。
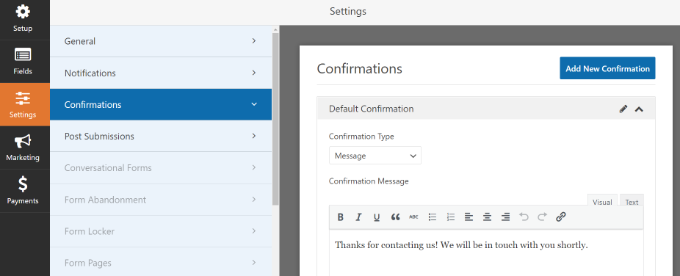
確認」タブに移動すると、ユーザーがカレンダーイベントを送信したときに表示されるサンキューページを表示するための設定が表示されます。
フォーム送信時にページにメッセージを表示したり、別のURLにリダイレクトさせることができます。

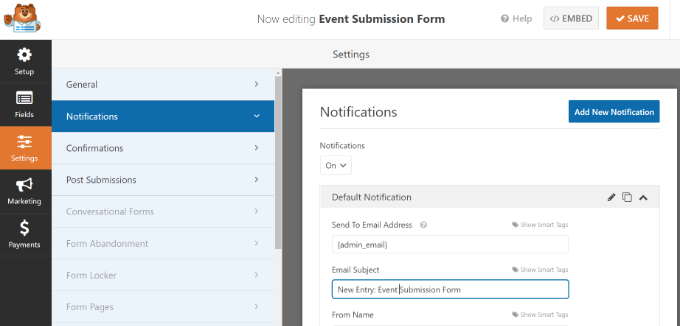
その他、「通知」の設定も変更できる。
このプラグインでは、フォーム送信時のメール通知の受信設定を変更することができます。例えば、送信先メールアドレス、件名、送信者名などを変更することができます。

イベント投稿フォームの変更を保存するには、上部にある「保存」ボタンをクリックすることを忘れないでください。
ユーザー送信イベントフォームを公開する
ユーザー送信イベントフォームを作成したら、WordPressサイトに公開しましょう。
WPFormsはWordPressにフォームを埋め込むための複数のオプションを提供しています。ブロックエディターでWPFormsブロックを使用したり、ショートコードを使用したり、サイドバーウィジェットを追加したりすることができます。
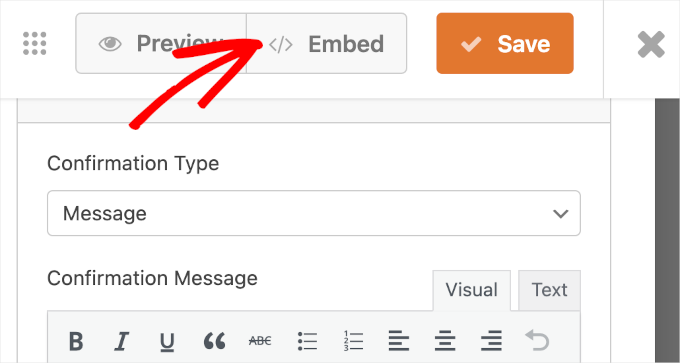
このチュートリアルでは、WPFormsが提供するEmbedウィザードを使用します。
まずは、右上の「Embed」ボタンをクリックしてください。

ボタンをクリックすると、ポップアップウィンドウが外観表示されます。
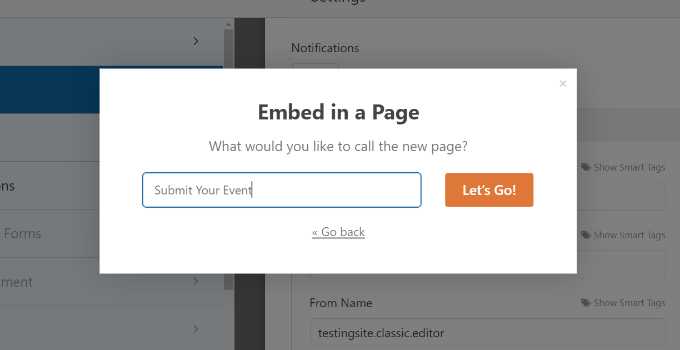
新規ページを作成’ボタンをクリックすると、WPFormsが自動的にフォーム用の新規ページを作成します。

既存のページを選択」をクリックして、公開するページにフォームを追加することもできます。
次に、あなたのページの名前を入力する必要があります。それが完了したら、’Let’s Go!’ボタンをクリックするだけです。

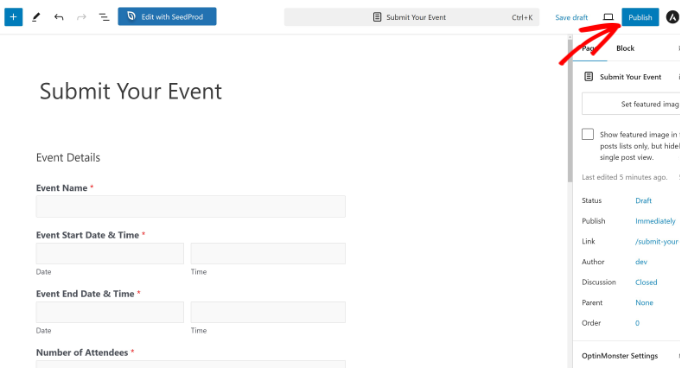
次の画面では、新しいWordPressページにユーザー送信イベントフォームが表示されます。
ページをプレビューし、「公開する」ボタンをクリックします。

これで、あなたのサイトにアクセスして、フォームの動作を確認することができます。
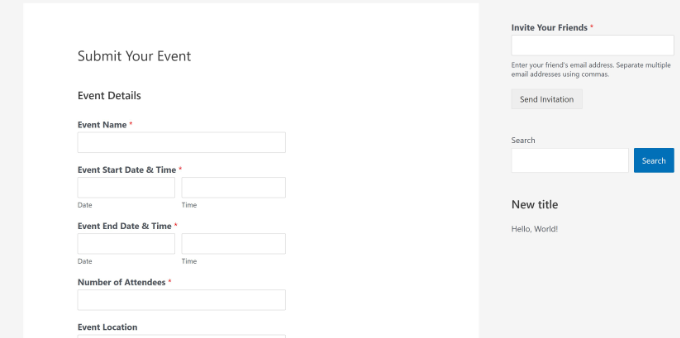
WordPressサイトのフロントエンドではこのように表示されます。

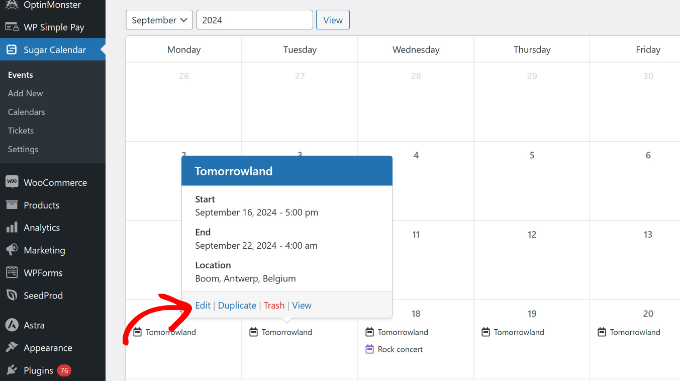
次に、WordPress ダッシュボードからSugar Calendar ” Eventsページに移動して、ユーザーが送信したカレンダーイベントを確認できます。
ユーザーが送信したイベントはすべてカレンダーに外観されます。その中のどれかをクリックして、「編集」ボタンをクリックすると、そのイベントを確認することができます。

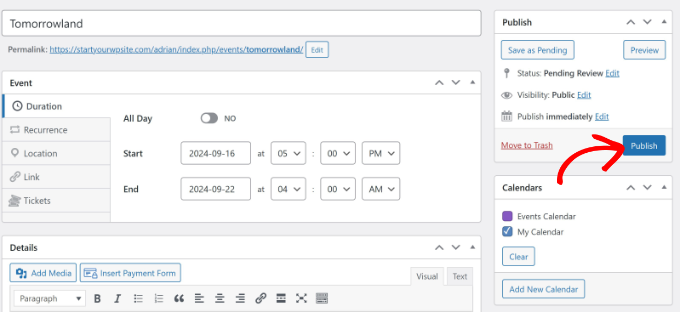
次に、イベントの詳細を確認し、ユーザーが必須情報をすべて入力していることを確認します。
必要な情報がない場合は、追加することもできますし、サイトの必須条件を満たしていない場合は、カレンダーイベントを拒否することもできます。

その後、ユーザーが送信したイベントを「公開する」だけです。
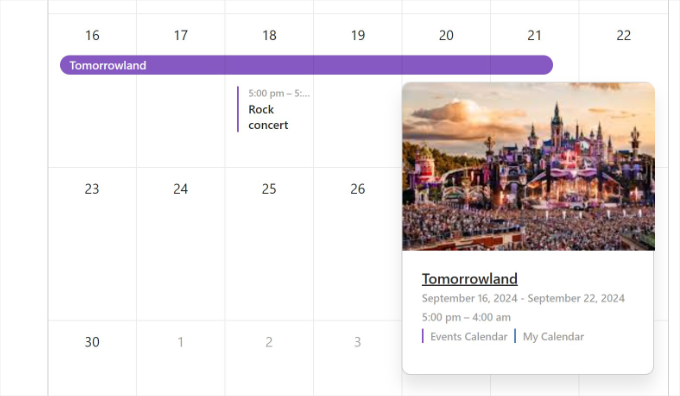
あなたのサイトにアクセスして、カレンダーでイベントを確認できるようになりました。

ボーナス:WordPressでシンプルなイベントカレンダーを作成する
自分だけがイベントを追加できるカレンダーを作成したい場合は、Sugar Calendarでも可能です。
複数のカレンダーを作成したり、イベントの開始・終了時刻を設定したり、Googleカレンダーと同期したりできる、市場で最高のカレンダープラグインだ。

プラグインを有効化したら、WordPressダッシュボードからカレンダーページにアクセスするだけです。ここで「カレンダー」タブに切り替え、「新規追加」ボタンをクリックします。
プロンプトが表示されますので、カレンダーの名前を追加してください。

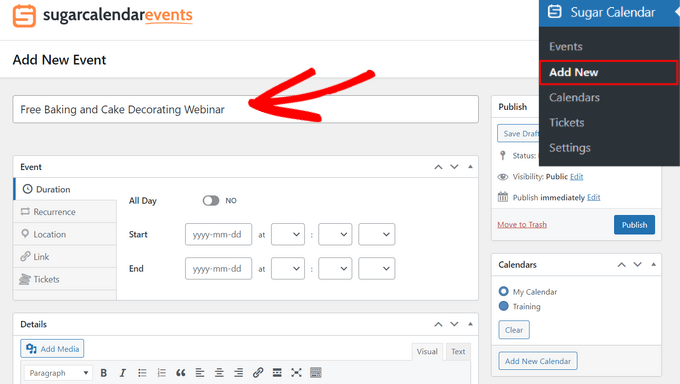
そうしたら、「イベント」タブに切り替え、「新規イベントを追加」ボタンをクリックします。
コンテンツエディターが画面に表示され、名前、日時、期間など、イベントの情報をすべて追加することができます。

最後に「公開する」ボタンをクリックして、設定を保存します。これでカレンダーへのイベント追加は完了です。
詳しくは、WordPressでシンプルなイベントカレンダーを作成する方法のチュートリアルをご覧ください。
WordPressでユーザー送信型のイベントカレンダーを作成する方法について、この投稿がお役に立てれば幸いです。また、WordPressを使ってイベントチケットを販売する方法や、WordPressでバーチャルイベントをホスティングサービスする方法についてのガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





WPBeginner Support
In the form settings you would change the pending review to published if you wanted all submissions to go directly live if you were not concerned with moderating the events.
Admin
Philipp Letschka
Hello,
Thank you very much for your tutorial.
I want to publish every event as soon as it is added without having to approve the event.
Sadly, I have not found a way to achive this. When I add an event via the form it is added to the database. But the event view does not update, unless I press the update button on the event edit page. Any ideas?
Regards
Boris Kospic
Hello,
Is it possible to submit events with published status, not pending?
So the admin doesn’t need to approve the event manually?
I know that this is not available with the default settings, but I hope that you can find some workaround to archive this
Regards
WPBeginner Support
You can change the status to published, the main concern when you do that will be any spam submissions you receive will be published on your site.
Admin
Obed
Great post here, congrats!
Is there any known security risk associated to this approach, like code injection or any through-web -form hacking method?
Cheers!
WPBeginner Support
Unless we hear otherwise there is not currently a known security risk with this.
Admin