この投稿をお読みの皆さんは、サンキューページが単なる後付けではないことをすでにご存知だろう。そして、その通りだ!
戦略的に使用すれば、サンキューページはあなたのサイトの最も強力な資産の1つです。訪問者が最も関心を寄せているときにつながるチャンスであり、初めてのカスタマイザーを忠実なファンに変え、さらにスマートなフォローアップ戦略によって売り上げを伸ばすこともできるのです。
私たちは、フォーム送信や購入後にサンキューページを使用し、カスタマイザーとの関係を構築し、リピートセールスを増加させるために素晴らしい効果を発揮しました。
このガイドでは、WordPressで魅力的なサンキューページを作成する具体的な方法と、いつ、どこでサンキューページを使用すれば最大の効果が得られるかについての実証済みの戦略をご紹介します。

WordPressのサンキューページとは?👀
サンキューページとは、WordPressサイト上でユーザーがアクションを実行したり、タスクを完了したりしたときに表示するWebページです。
しかし、そもそもなぜそれが必要なのか?
まず第一に、それは礼儀正しいことだ!
リードマグネットであれ購入であれ、あなたからのオファーを受け入れた人を継続的に育成する必要がある。
このチャンスを無駄にしたくないですよね。このWordPressのデザイン機能を作成することで、ユーザーをあなたのブランドにさらに惹きつけることができる。もしかしたら、そこからさらに売上が上がるかもしれないのだ。
サンキューページは、ソーシャルメディアの投稿や広告をクリックした後に訪問者が訪れるランディングページとは異なることに注意してください。サンキューページは通常、誰かがあなたのメールリストに購読したり、あなたから購入した後に外観されます。
例えば、顧客が商品を購入した後に、オンラインストアでカスタマイザーページを表示することができます。これにより、優良商品のクロスセルやアップセルが可能になり、次回以降の購入時に限定割引を提供することができます。
同様に、サンキューページはメールリストの構築やソーシャルオーディエンスの拡大に役立ちます。Facebook、Twitter、LinkedIn、その他のソーシャルメディアチャンネルを宣伝するために、ソーシャル共有ボタンを表示することができます。
ユーザーがあなたのサイトにフォームを送信したり、コメントを残したときにも便利です。サンキューページに 人気の投稿を表示し、重要なブログ記事へのトラフィックを増やすことができます。
このページでは、WordPressで簡単にサンキューページを作成する方法と、状況別にサンキューページを作成する方法をご紹介します。下のリンクをクリックして、お好きなセクションにお進みください:
- Our Must-Have Tool for Creating a Thank You Page in WordPress
- How to Show Thank You Page After Form Submission in WordPress
- How to Show Post-Purchase Thank You Page in WooCommerce
- How to Show Custom Thank You Page on Membership Site
- How to Show Post-Comment Submission Thank You Page
- Don't Forget to Test Your Thank You Page in WordPress
- Best Practices for Thank You Pages in WordPress
準備はいいかい?始めよう
WordPressでサンキューページを作成するための必須ツール
何年にもわたって何十ものWordPressページビルダーをテストした後、私たちは一貫してSeedProdを最高のランディングページビルダープラグインとして推奨しています。
WPBeginnerではこれを使用しており、効果的なカスタマイザーページを作成するための最も信頼できるソリューションであることが証明されています。

ブロックエディターでサンキューページを作成することは可能ですが、同じではありません。ひとつは、コンバージョンをトラッキングしたり、フォーム送信に基づいてユーザー体験をカスタマイズしたり、メールマーケティングサービスとシームレスに統合したりするのに必要な機能がないことです。
SeedProdを際立たせているのは、そのドラッグ&ドロップ機能だけではありません。豊富なカスタマイズオプションとビルトインテンプレートにより、プロフェッショナルなサンキューページを数時間ではなく数分で作成することができます。
このチュートリアルでは、SeedProd Proバージョンを使用します。SeedProd Proバージョンは、より多くのビルトインテンプレート、メール統合、WooCommerceブロックなどを提供しているからです。無料でSeedProd Liteバージョンを使用することもできます。
まず、SeedProdをインストールして有効化する必要があります。WordPressプラグインのインストール方法については、こちらをご覧ください。
有効化した後、WordPressの管理画面からSeedProd ” 設定に行くことができます。ここからライセンスキーを入力し、’Verify key’ボタンをクリックします。

ライセンスキーはSeedProdアカウントエリアにあります。
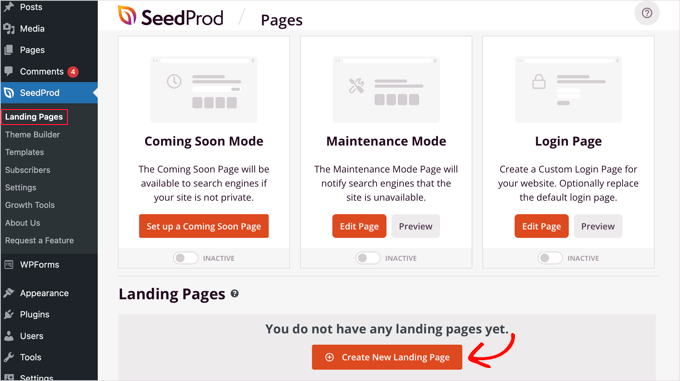
確認後、WordPressダッシュボードからSeedProd ” ランディングページに移動し、「新規ランディングページを作成」ボタンをクリックしましょう。

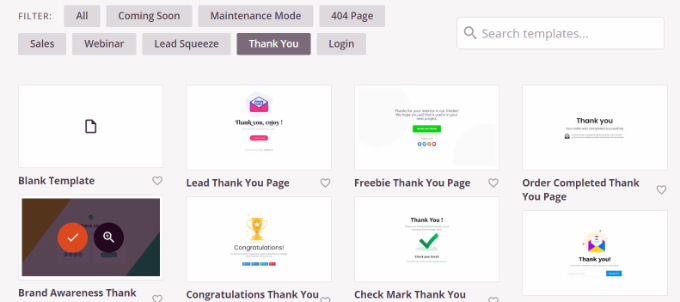
次の画面で、SeedProdはさまざまなページテンプレートを表示します。
サンキューページのテンプレートを表示するには、上部からフィルターをかけることができます。ここから、使いたいデザインにマウスオーバーして、オレンジ色のチェックボタンをクリックするだけです。

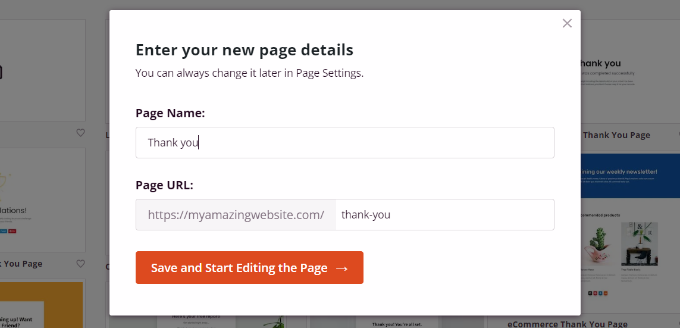
ポップアップ・ウィンドウが開きます。サンキューページの名前とURLを入力してください。
それが完了したら、「保存してページの編集を開始する」ボタンをクリックします。

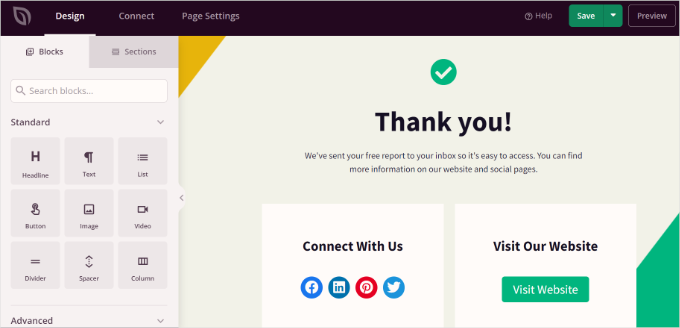
SeedProdドラッグ&ドロップページビルダーが起動します。
左のメニューから新しいブロックを追加したり、既存のブロックを並べ替えたりして、サンキューページをカスタマイズできるようになりました。
例えば、画像、テキスト、見出し、動画、お問い合わせフォーム、ソーシャルプロフィールなどのブロックがあります。

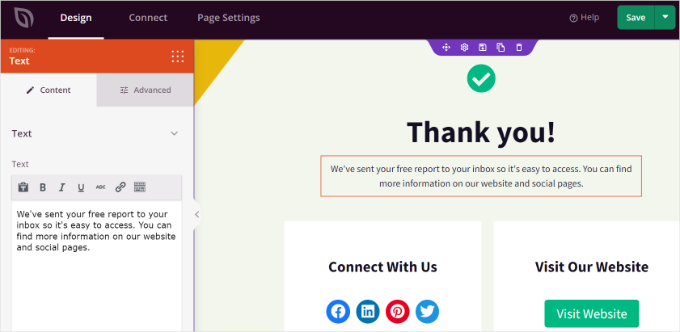
テンプレート内のブロックをクリックすると、より多くのカスタマイズオプションが表示されます。
例えば、テキストを編集し、フォント、サイズ、間隔、色などを変更することができます。

変更が完了したら、上部にある「保存」ボタンを忘れずにクリックしてください。
次に、「接続」タブをクリックし、メールマーケティングサービスを統合することができます。サンキューページにお問い合わせフォームを追加し、顧客からリードを収集したい場合に便利です。

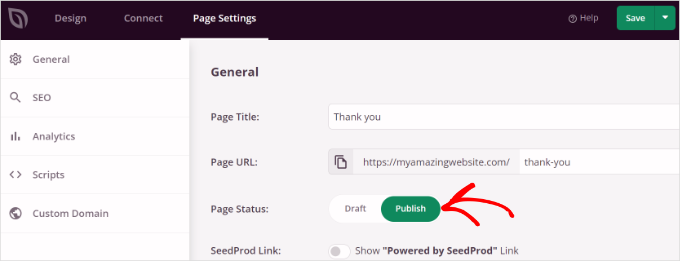
その後、上部にある「ページ設定」タブに向かう必要がある。
ここから、「ページの状態」のトグルをクリックして、「下書き」から「公開する」に変更しよう。

終わったら、一番上の「保存」ボタンをクリックするのをお忘れなく。
あなたのサイトにアクセスして、実際にサンキューページをご覧ください。

それでは、WordPressのサンキューページを訪問者に見せるためのさまざまな状況を見てみましょう。
WordPressでフォーム送信後にサンキューページを表示する方法
カスタムサンキューページを作成したら、ユーザーがフォームを送信したときに表示することができます。
例えば、訪問者がフォームを使ってメールマガジンに登録すると、ソーシャルメディアのアイコンを表示することができます。こうすることで、さまざまなソーシャルプラットフォームであなたをフォローし、フォロワーを増やすことができます。
同様に、ユーザーがフィードバックフォームに記入した場合、サンキューページで役立つガイドや動画を表示したり、ベストコンテンツを宣伝したりすることができます。
WPFormsを使えば、サイトにすべてのタイプのフォームを簡単に作成し、カスタマイザーページを表示することができます。これは、事前に構築されたテンプレートと多くのカスタマイズオプションを提供する最高のWordPressのお問い合わせフォームプラグインです。
詳しくはWordPressでお問い合わせフォームを作成する方法をご覧ください。
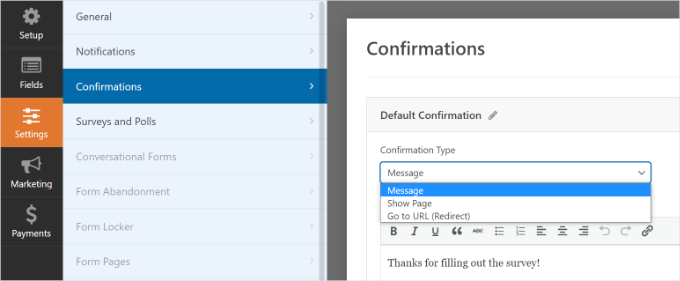
カスタマイザーページを表示するには、WPForms でフォームを編集します。フォームビルダーで設定 ” 確認タブに移動します。

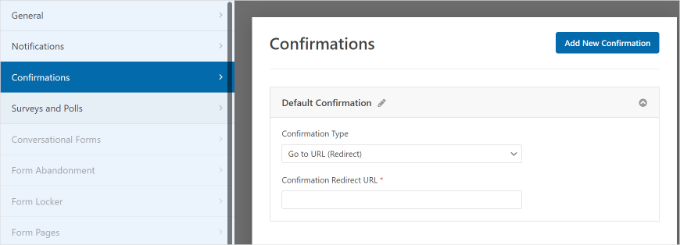
確認タイプ」ドロップダウンメニューで、「URLへ移動(リダイレクト)」オプションを選択します。
その後、「Confirmation Redirect URL」フィールドにサンキューページのURLを入力します。

ユーザーがあなたのサイトのフォームに入力して送信すると、必ずあなたが作成したカスタマイザーページが表示されます。
WooCommerceで購入後のサンキューページを表示する方法
WooCommerceストアをお持ちの場合、顧客が商品を購入したときにカスタマイザーページを表示することができます。
WooCommerceには初期設定のサンキューページがありますが、コンバージョンのために最適化されていません。売上を伸ばすために、独自のページに置き換えることは可能です。
例えば、サンキューページで商品をアップセルしたり、限定割引を提供したり、最新のプロモーションキャンペーンを表示したりすることができます。

WooCommerceのカスタマイザーページを簡単に作成する方法については、こちらのガイドをご覧ください。
会員制サイトでカスタマイザーページを表示する方法
会員制サイトでは、限定コンテンツへのアクセスやオンラインコースへの登録のためにサブスクリプションを購入した際に、サンキューページを表示することができます。
MemberPressを使えば、会員制サイトを簡単に立ち上げることができます。最高のWordPressメンバーシッププラグインであり、プレミアムコンテンツ、定期購読、デジタルダウンロードなどの販売に使用できます。
さらに詳しく知りたい方は、WordPress会員サイトの作り方ガイドをご覧ください。
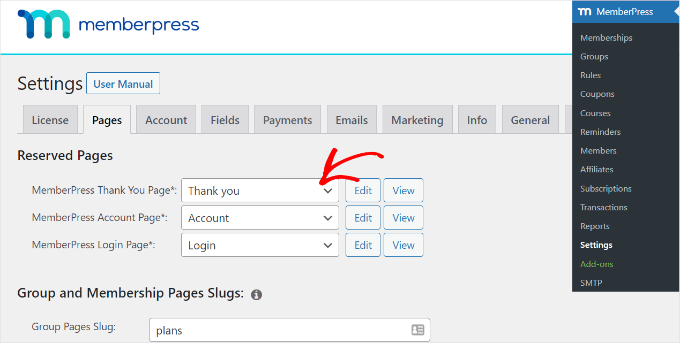
メンバーシップの設定が完了したら、WordPressダッシュボードからMemberPress ” 設定にアクセスし、’ページ’タブを選択するだけです。

ここから、「MemberPressサンキューページ」のドロップダウンメニューをクリックし、カスタマイザーページを選択することができます。
こうすることで、カスタマイザーが登録や購読のプロセスを完了するたびに、サンキューページにリダイレクトされます。
コメント投稿後のサンキューページの表示方法
カスタマイザーページを表示することが有益なもう一つの状況は、コメント投稿後です。
WordPressブログで訪問者がコメントを送信した場合、この機会にサンキューページを通じて人気記事やエバーグリーンコンテンツを表示することができます。
まず、Yoast Comment Hacks プラグインをインストールして有効化する必要があります。詳しくはWordPressプラグインのインストール方法をご覧ください。
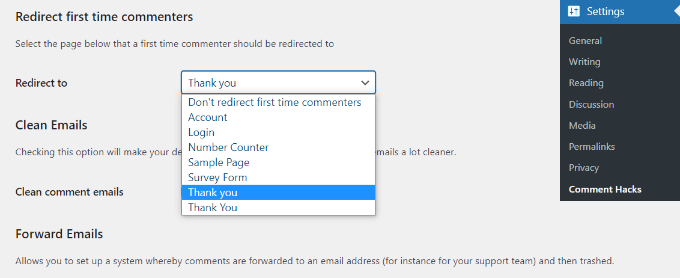
有効化した後、WordPressダッシュボードから設定 ” コメントハックに移動することができます。
次に、「Redirect first-time commenters」セクションまでスクロールダウンします。ここから、’Redirect to’ドロップダウンメニューをクリックし、カスタマイザーページを選択することができます。

設定を保存するだけで、訪問者が初めてコメントを残すたびに、選択したサンキューページが表示されるようになります。
詳しくは、WordPress でフォーム送信後にユーザーをリダイレクトする方法の詳細ガイドをご覧ください。
WordPressでサンキューページのテストを忘れずに
サンキューページを公開する前に、可能な限り最高のユーザーエクスペリエンスを提供できるよう、いくつかのテストを実施しましょう。テストしたいエリアは以下の通りです:
- ページ速度: ウェブページの読み込み速度は、大きな画像、多すぎるアドオン、非効率なコーディングなどによって影響を受けます。MonsterInsightsサイトスピードレポートのようなツールを使えば、ページの読み込み速度をチェックし、より速くするためのアドバイスを得ることができます。
- レスポンシブ: ブラウザーウィンドウを小さくしたり大きくしたりしてサイズを調整し、携帯電話やコンピューターなど、すべての端末でウェブページがきれいに表示されることを確認しましょう。詳しくは、モバイルフレンドリーなWordPressサイトの作り方をご覧ください。
- リンク ありがとうございました」ページのリンクをすべて再確認し、適切な場所に移動できるようにしましょう。これには、ボタン、メニューリンク、画像内のリンク、テキスト、そしてロゴも含まれます。デジタル・ダウンロードをプロバイダーとして提供している場合は、カスタマイザーが実際に製品を受け取れるかどうかを確認しましょう。
- 確認メッセージ: ユーザーには購入を確認する確認メールも送りましょう。例えば、カスタマイザーがいつ注文した商品を受け取ることができるのか、確認メッセージを送るとよいでしょう。
特にサイトに変更を加えた際には、「サンキュー」ページを定期的にテストすることをお勧めします。
WordPressのサンキューページのベストプラクティス
サンキューページの作り方を知っているだけでは十分ではありません。購入後の機会を最大限に活用し、さらなるエンゲージメントにつなげたい。
いくつかの戦略を紹介しよう:
- 投稿関連コンテンツ:最高のサンキューページは、リードをドロップさせるのではなく、サイトの他のページやオファーについてユーザーを興奮させる。
- ソーシャルメディア共有ボタンを使う: 訪問者にソーシャルメディアでフォローしてもらい、ブランドとの関係をさらに深めましょう。
- 社会的証拠を誇示する: 信頼を築くためにカスタマイザーの声を入れる。
この投稿がWordPressでサンキューページを作成する方法を学ぶのにお役に立てば幸いです。WordPressでサービスセクションを作成する方法や、WordPressサイトにTrustpilotのレビューを表示する方法についてのガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Thank you for the guide. I also use WP Forms, and it’s a pretty good idea to create a thank-you page for people who submit the contact form to make them feel more comfortable. I’m still considering how to do it for donations. Currently, I only have a PayPal button and a QR code for bank transfers. Any suggestions?
PayPal button was made in Elementor.
WPBeginner Support
We would recommend taking a look at our guide below:
https://www.wpbeginner.com/beginners-guide/how-to-add-a-paypal-donate-button-in-wordpress/
Admin