先頭固定表示のフッターバーは、ユーザーがスクロールダウンしてもサイトに表示されたままです。
割引キャンペーンや重要なお知らせ、ソーシャルメディアのハンドルネームなどを宣伝するのに役立ち、直帰率を下げてコンバージョンを増やすことができる。
eコマースストアやサイトでフローティングフッターバーを使用し、割引のプロモーションやニュースレターの紹介を行っています。これは、より多くのリードを生成し、売上を向上させるのに役立っています。
この投稿では、WordPressで先頭固定表示のフッターバーを簡単に作成する方法を順を追って紹介します。このチュートリアルでは、コーディングを必要としない初心者向けの方法を必須としています。

WordPressのフローティング・フッターバーとは?
先頭固定表示のフローティングフッターバーは、ユーザーにとって重要なコンテンツやニュースを目立たせることができます。
このバーは訪問者にすべて見える状態で表示されるため、訪問者はバーをクリックし、より有益なコンテンツを発見する可能性が高くなります。

フローティング・フッターバーは次のように使用できます:
- 他のブログ投稿へのクリックを増やす。
- リードを生成し、メールリストを構築します。
- 特別クーポンや割引キャンペーン、セールに注目を集める。
- ソーシャルメディアアカウントを宣伝する。
- ブランドの認知度を高める。
- WordPressサイトの重要なリソースへのアクセスを提供します。
それでは、WordPressで先頭固定表示のフッターバーを簡単に作成する方法を見ていきましょう。このチュートリアルでは2つの方法を紹介しますので、以下のリンクからお好きな方法にジャンプしてください:
方法1:OptinMonsterで先頭固定表示フッターバーを作成する(推奨)
OptinMonsterで簡単に先頭固定表示フッターバーを作成することができます。OptinMonsterは、市場で最高のリードジェネレーションおよびコンバージョン最適化ツールであり、サイト訪問者を購読者に変換するのが非常に簡単です。
WPBeginnerでは、プロサービスやニュースレターを宣伝するバナーやポップアップを作成するために使用しています。さらに詳しく知りたい方は、OptinMonsterのレビューをご覧ください。
このプラグインには、ドラッグ&ドロップビルダーと、コードを一切使わずにフローティングフッターバー、スライドインポップアップ、バナーを作成できるテンプレートがあらかじめ用意されています。
OptinMonsterはとても使いやすく、無料プラグインの方法よりも多くのカスタマイズオプションを提供しているため、この方法をお勧めします。
ステップ1:サイトにOptinMonsterをインストールする
まず、OptinMonsterのサイトで「今すぐOptinMonsterを入手する」ボタンをクリックしてサインアップする必要があります。

次に、あなたのサイトに無料のOptinMonsterコネクタプラグインをインストールして有効化する必要があります。詳しい手順については、WordPressプラグインのインストール方法についての初心者ガイドをご覧ください。
有効化すると、OptinMonsterのセットアップウィザードが画面に表示され、「既存のアカウントを接続する」ボタンをクリックする必要があります。これでWordPressサイトとOptinMonsterアカウントが接続されます。

そうすると、画面に新しいウィンドウが開きます。
ここで「Connect To WordPress」ボタンをクリックして先に進みます。

ステップ2:フッターバー(先頭固定表示)の作成とカスタマイズ
さて、OptinMonsterとあなたのサイトを接続したら、次は先頭固定表示のフッターバーを作成しましょう。
これを行うには、WordPress管理サイドバーからOptinMonster ” テンプレートページにアクセスし、キャンペーンタイプとして「フローティングバー」を選択する必要があります。
そうすると、フローティング・バー用のテンプレートがすべて画面に読み込まれます。ここから、使いたいテンプレートの「テンプレートを使う」ボタンをクリックします。

画面上に「キャンペーンの作成」プロンプトが表示され、これから作成するフローティングフッターバーの名前を追加することができます。名前は訪問者に表示されないので、好きな名前を付けることができます。
その後、’Start Building’ボタンをクリックするだけです。

OptinMonsterのドラッグアンドドロップビルダーが画面に表示され、フローティングフッターバーのカスタマイゼーションを開始することができます。ここでは、フローティングバーのプレビューが右側に表示され、左側の列にブロックが表示されます。
例えば、フローティングフッターバーで割引キャンペーンを宣伝する場合、カウントダウンタイマーブロックを使用することができます。これにより、ユーザーに切迫感を与え、行動を促すことができます。
フッターバーにCTA、動画、ソーシャルメディアブロックを追加することもできます。詳しい手順については、WordPressでアラートバーを作成する方法のチュートリアルをご覧ください。

フッターバー上のテキストをクリックして編集することもできます。左カラムにブロックの設定が表示されますので、お好みに合わせて調整してください。
例えば、テンプレート内の割引オファーを変更したい場合、ボタンテキストを変更することができます。その後、「Redirect to a URL」オプションを選択し、ボタンをクリックしたユーザーに誘導したいページリンクを追加することができます。

ステップ 3: フローティングフッターバーの表示ルールを設定する
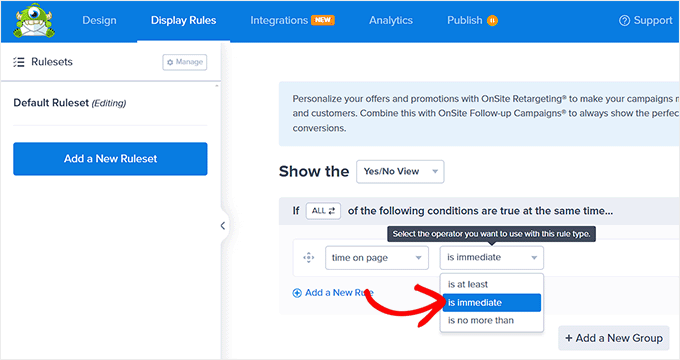
フッターバーのカスタマイザーに満足したら、上部の「表示ルール」タブに切り替えてください。
ここでは、ページにバーを表示するタイミングを設定できます。フローティングフッターバーをすべて表示させたい場合は、左のドロップダウンメニューから「ページに表示する時間」を設定する必要があります。
その後、右側のドロップダウンメニューから「即時」オプションを選択する。

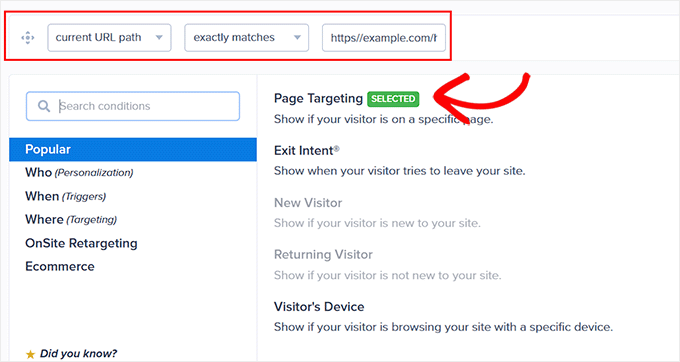
ただし、特定のページにフローティング・フッターバーを表示するには、右のドロップダウンメニューから「ページ・ターゲティング」オプションを選択する必要があります。
その後、真ん中のドロップダウンメニューから「正確に一致」オプションを選択し、ページURLを追加します。そうすると、フローティング・フッターバーは選んだページにのみ表示されるようになります。

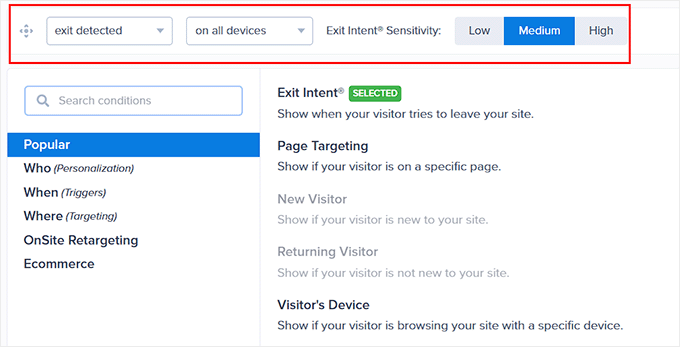
さらに、「終了意図」オプションを設定すると、ユーザーがサイトを去ろうとしているときに、先頭固定表示のフッターバーを表示することができます。終了意図の感度を設定し、フッターバーが表示される端末を選択できます。これは、直帰率を下げたい場合に便利です。
デスクトップの訪問者にのみフローティングフッターバーを表示したい場合は、「訪問者の端末」オプションを設定することもできます。

また、左の列から「When」オプションを選択することで、日付、時間、スクロール距離に応じて表示ルールを設定することもできる。
その他の設定オプションについては、OptinMonsterのレビューをご覧ください。
ステップ4:フローティングフッターバーを公開する
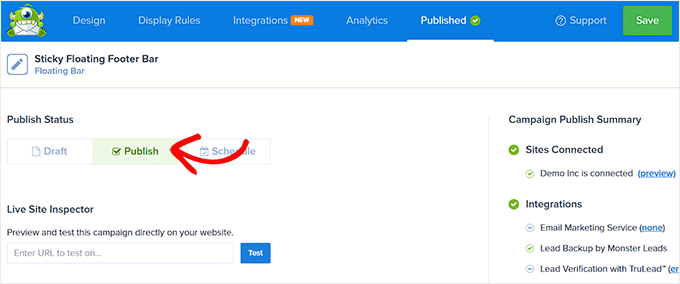
フッターバーの表示条件を定義したら、上から「公開する」タブに切り替えます。
ここで「公開する」ボタンをクリックするだけです。

その後、「保存」をクリックして変更を反映させることをお忘れなく。
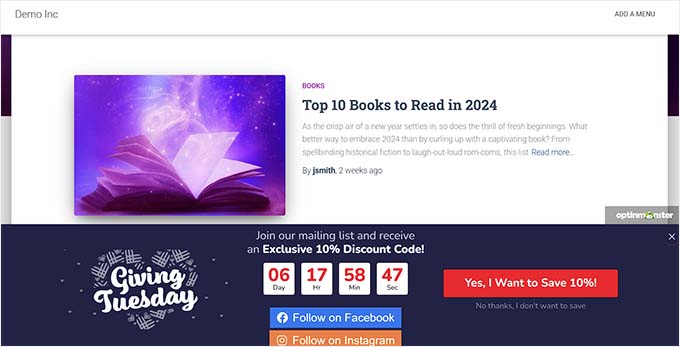
さあ、あなたのWordPressブログにアクセスして、先頭固定表示フッターバーを実際に見てみよう。

別の方法 Thrive Ultimatumを使って、サイトにカウントダウンタイマーのフローティングフッターバーを表示することもできます。詳細については、私たちの完全なThriveテーマスイートのレビューを参照してください。
方法2:無料プラグインで先頭固定表示フッターバーを作る
もしあなたが、先頭固定表示のフッターバーを無料で作成する方法をお探しなら、この方法がお勧めです。ただし、OptinMonsterを使用する場合と比較して、カスタマイズ設定が制限されることに留意してください。
まず、Firebox Popup Builderプラグインをインストールして有効化する必要があります。詳しい手順はWordPressプラグインのインストール方法のチュートリアルをご覧ください。
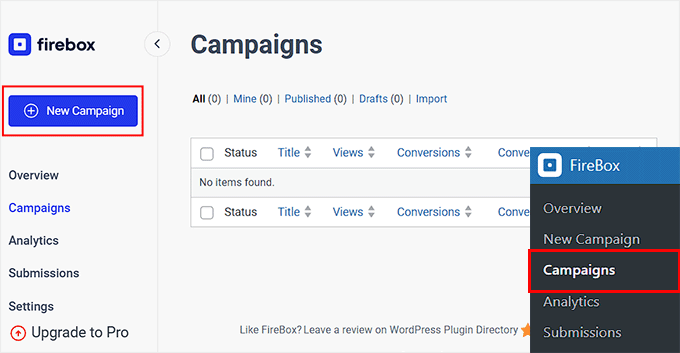
有効化したら、WordPressダッシュボードからFirebox ” Campaignsページにアクセスし、’+ New Campaign’ボタンをクリックします。

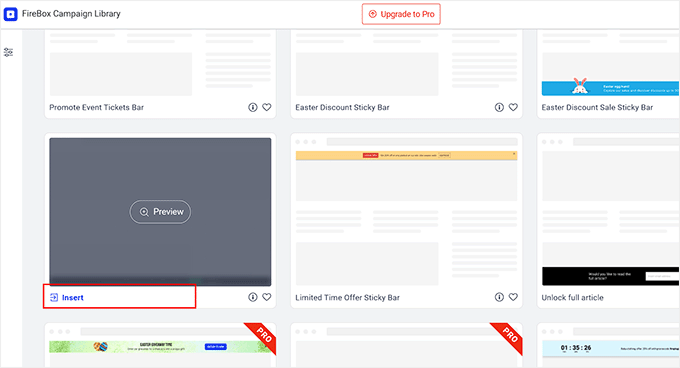
Fireboxキャンペーンライブラリが開き、先頭固定表示バーのテンプレートを検索できます。
次に、好きなフローティング・フッターバーの下にある「挿入」リンクをクリックします。ヘッダーバーを選択した場合、その位置を変更することはできません。選択したテンプレートがフッターバー用であることを確認してください。

ブロックエディターが画面に表示されるので、まずフローティングバーの名前を付けます。
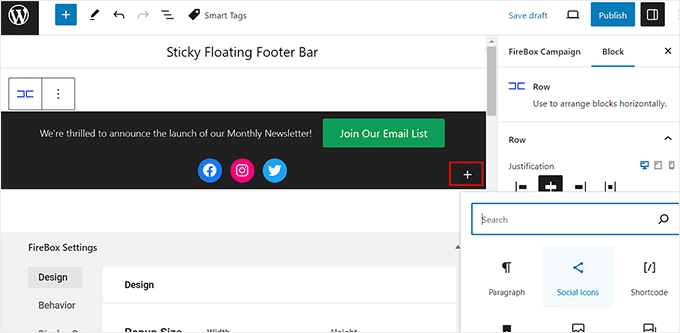
その後、フッターのテキストをクリックして編集し、「+」ボタンをクリックして新しいブロックを追加できます。これによりブロックメニューが開き、画像、見出し、段落、動画、引用、リストブロックを追加することができます。
たとえば、ソーシャルメディアのハンドルを追加したい場合は、ソーシャルアイコンブロックを選択します。その後、ブロックパネルを使ってソーシャルメディアのアカウントとリンクを追加できます。
詳しくは、WordPressのメニューにソーシャルメディアのアイコンを追加する方法のチュートリアルをご覧ください。

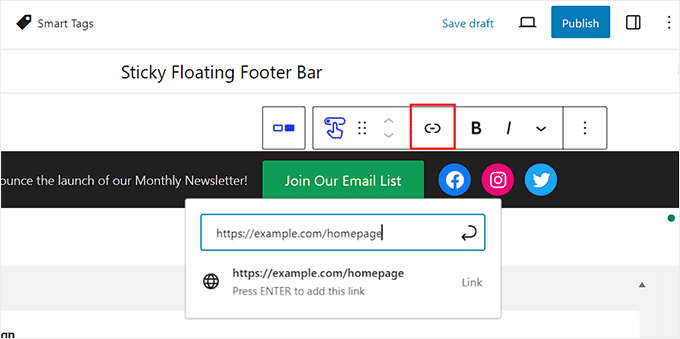
また、ブロックツールバーのリンクアイコンをクリックして、ボタンブロックのテキストを変更したり、ユーザーを誘導したいページへのリンクを追加することもできます。
その後、好きなURLを入力して『Enter』を押す。

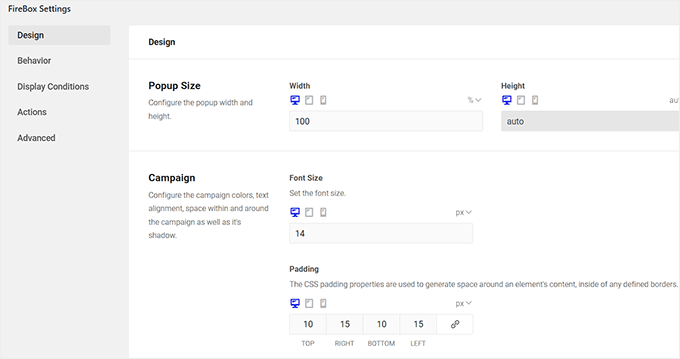
次に、’Firebox Settings’セクションまでスクロールダウンします。
ここでは、フローティングフッターバーの背景色、テキストの色、配置、サイズ、パディング、マージンを変更できます。

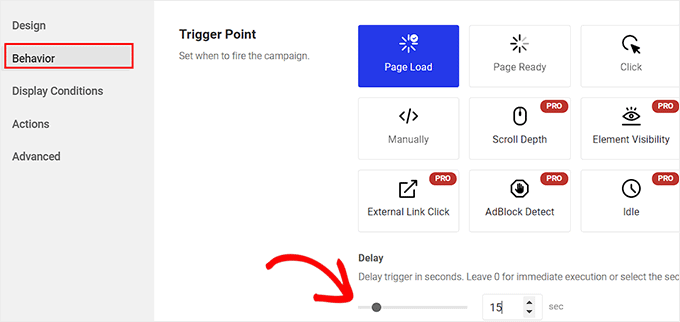
その後、左の列から「Behavior」タブに切り替え、フローティング・バーのトリガー・ポイントとして「Page Load」を選択する。
次に、’Delay’ スライダーを使って、フローティングバーの遅延タイミングを選択します。例えば、スライダーを15秒にドラッグすると、ユーザーがサイトに15秒滞在した時点でフローティングフッターバーが表示されます。
先頭固定表示のフッターバーをすぐに表示させたい場合は、スライダーを0のままにしておきます。

次に、その他の設定をそのままにするか、好みに応じて設定することができる。
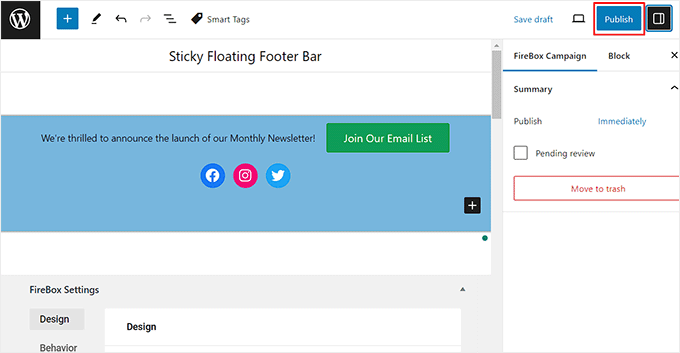
完了したら、上部にある「公開する」ボタンを忘れずにクリックしてください。

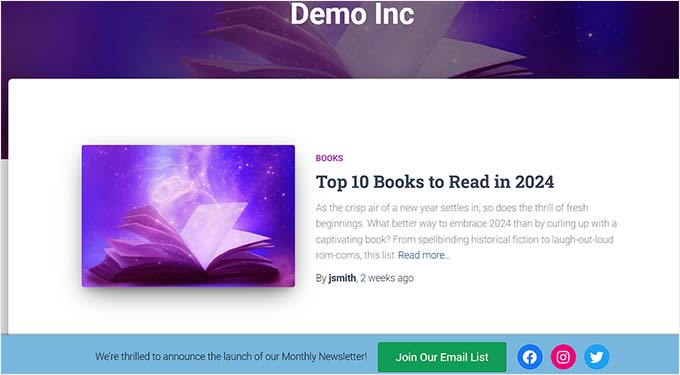
では、WordPressサイトにアクセスして、先頭固定表示フッターバーを実際に表示してみましょう。
デモサイトではこんな感じ。

ボーナス:WordPressで先頭固定表示ナビゲーションメニューを作成する
固定フッターバーを追加する以外に、WordPressサイトに固定フローティングナビゲーションメニューを作成することもできます。
ナビゲーションメニューはWordPressブログの最も重要なページへのリンクを含み、サイトの組織構造として機能します。
このメニューを先頭固定表示にすると、ユーザーが画面を下にスクロールしても、ページ上にすべて表示されたままになります。これにより、エンゲージメントが高まり、サイトがナビゲーションしやすくなります。

スティッキーなフローティングナビゲーションメニューを作成するには、Sticky Menu & Sticky Headerプラグインをインストールして有効化するだけです。詳しくは、WordPressプラグインのインストール方法のチュートリアルをご覧ください。
有効化したら、WordPressダッシュボードから 設定 ” Sticky Menuページにアクセスし、「Sticky Element (必須)」オプションの横に「#main-navigation」と入力します。

その後、「変更を保存」ボタンをクリックして設定を保存します。これで先頭固定表示ナビゲーションメニューの作成は完了です。
詳しい手順については、WordPressで先頭固定表示ナビゲーションメニューを作成する方法のチュートリアルをご覧ください。
この投稿が、WordPressでフローティングの先頭固定表示フッターバーを簡単に作成する方法を学ぶのにお役に立てば幸いです。WordPressでヘッダーとフッターのコードを追加する方法についての初心者ガイドと、WordPressサイトのフッターに追加するもののチェックリストもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ahmed Omar
An excellent tutorial on creating a “sticky” floating footer bar in WordPress
Your step-by-step guide, especially the first method is clear and effective.
I use the first method for this floating footer
Thanks for this practical solution
WPBeginner Support
You’re welcome!
Admin
Steve Alvi
Please I want a close button with this footer floating bar.
WPBeginner Support
OptinMonster would be the method that allows you to have a close button the easiest.
Admin
Jiří Vaněk
I use Optin Monster where I can configure the closing and even measure the closing. That way I know how many people used the floating bar and how many closed it because they weren’t interested.
Trendy Avinash
Worked Like a Charm,Without any Plugins.
Thanks
WPBeginner Support
Glad our guide was helpful
Admin
Alejandro Ferguson
The floating footer code really works. Thank u
WPBeginner Support
Glad our guide could help set it up
Admin
John SMith
How to add a FB sharing button in a floating bar in the only mobile, not for desktop.
WPBeginner Support
You would want to take a look into option 2 in our social media plugins here: https://www.wpbeginner.com/plugins/best-social-media-plugins-for-wordpress/
Admin
wlepcha
How to add menus in the sticky footer instead of random ads.
WPBeginner Support
You would want to take a look at our article here: https://www.wpbeginner.com/wp-themes/how-to-create-a-sticky-floating-navigation-menu-in-wordpress/
Admin
Marius
Very nice tutorial. I implemented the manual code and worked like a charm. Only one more feature I need… can we also have a X or close button to close the floatingbar and remain like this for the rest of the visit? I know, cookies are involved, but maybe you can give us a simple solution. Thank you!
Greg Guz
Very clear and east to follow tutorial.
Floating bar seem to work absolutely fine, but I’m getting following error in chrome console:
Failed to load resource: the server responded with a status of 404 ()
Any ideas?
Ankush jain
Very helpful your website
thank you very much
Mark Rowles
Just a quick pointer CSS wont work for this.
You’ve got fixedBar in the html as a class name (capital B) and you’ve got fixedbar in the css (lowercase b) so the css doesn’t apply.
Can someone correct the code please to help others that discover this post?
WPBeginner Support
Hey Mark,
Thanks for pointing this out. We have updated the code.
Admin
Robi
Dear WPBeginner, and Friends
If I have specific section that I’ve created using Elementor Page Builder, How I can use it as a custom sticky footer? (It contains more than one column, some buttons and text). I want this type of sticky footer, Instead of simple text as explained in this tutorial.
Thanks..
Daniel
1) Added code just before the tag in the footer.php from my theme dir /wp-content/themes/mytheme/
2) Added code to my theme dir /wp-content/themes//mytheme/style.css not working deleted and then i try to added from the theme option to custom css menu same problem not working
3) Added floatingbar.js with the code inside in /wp-content/themes/mytheme/js
4) Added code to functions.php first not working.. tried with site-specific plugin also same thing
I tried on both website different theme same problem not working just sit there it`s not floating
Some help will be welcome… I really need this
WPBeginner Support
Hey Daniel, try using Inspect tool to troubleshoot any issue with CSS.
Admin
Daniel
Thanks for the replay but for me messing with css and js it`s like building a space ship… i will give a try to figure out whats rong
Regards
Daniel
Daniel
I used the inspector tools and i don`t see any read lines there….
Dueadla Framin
I have the same issue! The code you posted isn’t even working on default twenty sixteen theme. It’s not floating it’s just stuck on the bottom of the webpage after you scroll all the way to the bottom.
Igor
there is an error in the fixedBar reference in the css code (it is referencing as “.fixedbar” whereas it should be “.fixedBar”. Change that and see if it works.
henrykene
WpBeginner please i will like to use it for displaying my Adsense ads on mobile views. How will i go about it and what are the code to make it show Adsense stick footer for mobile viewers?
Nawaf
Awesome.
But there is a bug. When you open it in mobile. The ribbon gets cutted. And u can see only half of it
Tip
In my new theme, I have the option of using an infinite scroll feature. This is great except that the reader would have to scroll a long time to reach my old footer, which is where I put the legal disclosures, etc.
With this floating footer bar, I was able to nicely put the links there and now I can use the infinite scroll feature without having to reposition a bunch of required links.
Thanks for this tutorial. I learned a little bit more PHP and CSS too!
Sarah Noah
I have a client who wants to have a link to REQUEST A QUOTE on every page so when I saw this sticky footer it seemed perfect until I read that somer users are annoyed by it. Do you guys think REQUEST A QUOTE stuck on the bottom of every page is annoying? Of course it is the most important thing the company wants the user to do.
Roy E
Footer bar shows fine in FireFox but is not sticky in IE11 where I had to scroll down to see “About WPBeginner”, “Site Links”, and “Sites We Like” ??
Roy E
Of course, when I pressed Enter on the previous comment ( IE issue), the sticky footer bar appeared. Not sure what happened but the problem went away. Please disregard this comment and the previous one.
yugishtha
do we also have a floating top bar menu plugin for WP?
Hutzel
I tried all, but it does not Show me the fixed footer. Can somebody help or assist me please? thanks
Devendra Meena
Is there any plug in, which can have some scripts on a floating box, and with a x button to close it.
Khushal Rao
this can also be used to showing ads too..
Dick Sijtsma
Lowering the opacity to, for example 0.60 gives the visitor a glimps of the underlying content. I think that would be a nice effect. But changing the opacity of the bar, changes the opacity of the text too. And that ‘dilutes’ the message. Any trick to prevent that?
Thanks.
Jan dB
As mentioned earlier, this is a very easy tutorial and works like a charm on most computers.
However, I also have issues regarding the mobile browsers.
Have you already come up with a solution for that?
Thanks and keep up the good work!
Editorial Staff
For mobile browsers if you have a responsive design, then you can simply use media queries and display: none the entire footer bar.
Admin
Theresa @DearCreatives
Nice. I am actually looking for a tutorial for adding script to top of post that is there every time I post for disclosure purposes. If you have one like that or know of a plugin can you send me an @DearCreatives on twitter or email me thanks!!
thanks!!
Dick Sijtsma
Hi, looks good, but i do understand the reasons some people dislike these kinds of footers very much. Nevertheless i’m trying to accomplish this effect too.
In the source of this very page, i saw you externalized the javascript. You’ve put it in the main.js javascript file, and linked this main file to the page in the header.
So far so good, i can manage that. But, i can’t find the place where the ‘randomtip’ function is called.
In short my question is: how do i externalize the javascript? Hope to hear from you.
Matthew
Great tutorial. One issue that other might also run into – I only have one footer link (as opposed to having several in rotation) and this footer bar shows even on the page that I link to in the footer. Do you know of a quick way to not show this footer on particular pages? Or to, perhaps, only show it on the homepage?
Editorial Staff
Sure just wrap the text with the conditional statement is_front_page().
Admin
Antonio
Here a true beginner. How do I actually do that? I totally new to WP and PHP. As far as I understand I have to put somewhere in the footer.php but I really have no idea where. Great article though. It managed to add it to my blog as well
Caio
I like it, but it is a bit too distracting. Maybe make it nice and light by turning down the opacity, and then adding a style statement on hover to turn the opacity back up to .9
Sopheak
Wow! It was a great tutorial.
Pawan
Great, I was looking for same.
Sai Kumar
Hi, this sticky floating footer bar is really awesome! I am going to add it in my blog for sure. Thanks a lot for Sharing!!
Max Manroe
Wow nice tutorial and think this is great, I will try it to my blog. Thanks
Zseller Istvan
Guys, this is the only thing that I really hate about WpBeginner. When I read your articles on my tablet, with Opera this footer bar stays in the middle of the page for seconds when scrolling. It is a new tablet, and powerful enough. The footer bar covers the content, which is really annoying. After some time it moves to place.
Editorial Staff
We are working on a mobile/tablet version. This won’t be an issue soon enough.
Admin
Salman Ahmad
Wow ! This is Awesome ,Thanks for sharing
Peter
Thanks a lot for providing us this great tutorial. Definitely it will be helpful for me.
Amitabha Chakraborty
Hi
Nice tutorial. Was thinking a “X” button to close it if it annoys someone would have been great.
Regards
Amitabha
David
I like a footer bar. I think its a great place to put social sharing buttons. I made my own on a client’s site but it has the option of being able to close. It also holds the go to the top button. Pretty nifty. However, like the footer bar I made, on my HTC EVO 4G your footer bar doesn’t stick at the bottom as it should. It actually is stuck in the middle of an article and is really annoying because it covers up a bit of the text. The bar I made can be closed so it is only a quick annoyance. Your bar cannot so I can never read that text. Again this is on my phone. If you can figure out the workaround please let me know.
I came to this article through your newsletter which is great. Thanks for that.
Michael
Like or hate these types of bars, there is great value in seeing how the code is written to implement such a thing, at least. I use Hello Bar and the Wibya bar on several of my sites and although I think some people have become blind to them, including myself, and some hate them, they still work to help convert and share content a lot of the time.
I appreciate what I view as a helpful little code lesson. Great site!
Taryn Fox
I personally feel that the floating footer bar is an extremely user-hostile feature, especially one like yours which is a) unhideable, and b) expands to twice its intended size (or greater) when viewed while the font size is increased.
Speaking of which, even with nosquint magnifying the rest of the text on this site, the text in the comments field is tiny and hard to read if you have visual accessibility issues.
Speaking of other accessibility issues, asking for a person’s “Real Name” is hostile to anyone who uses a pseudonym. This includes trans women, people who are being stalked, people who are hiding their online activity from others who are capable of hurting them, and people who simply prefer and are better known by their pseudonyms than their legal or birth names (both of which are more inclusive and accurate terms for what you call a “real name”).
Also, you misspelled “meaningful” in the “Add a comment” notice.
I wasn’t going to leave a long rambling comment of criticism, but I feel most people have banner blindness to footer bars, and are ambivalent towards them at best and annoyed by them at worst. Most people who aren’t web designers, anyway. I thought maybe someone should speak up for the people who are actually affected by them. Then I ran into the other issues once I went to your site from Google Reader, and tried to leave a comment.
Thank you for your tutorials, and I hope things go well for you.
Editorial Staff
Hey Taryn,
We really appreciate your invaluable feedback. There are definitely pros and cons to having a floating footer bar like this ones. The cons you have already pointed out. We thought about doing a cookie tracking option where regular users can close the bar and never have it shown again. But even the regular users sometime miss out on great deals because of that. Also if they clear their browser’s cache or use a different computer, the bar shows up again. Yet another downside of cookie tracking. We’ve given extensive thoughts of having user registration and offer personalization on the site.
As for comments, the real name text in the field is there to serve one purpose, stop spammers. If you read the comments policy, it says “We do not allow Keywords stuffed in the name field. You must use your name or nick name for commenting.” Often folks use their nicknames, and we are completely ok with it. But if your nickname is “best insurance company” or something like that… then we mark it as spam.
Thanks for pointing out the typo. We have fixed that.
Admin
Partha Bhattacharya
This is with respect to Taryn’s comment above:
“…I feel most people have banner blindness to footer bars, and are ambivalent towards them at best and annoyed by them at worst.”
Since you continue using them there is no doubt you get benefits from them, and people do click on them to remain updated just as I did just now…coming here from another page.
Would you mind sharing some stats / lookins as to how effective is the footer bar for you, and also how effective it is as against using a header bar!
staion
Thanks for this easy and amazing small tutorials! I’ve already implemented it on my site, but without the jquery thing, just using it as announcements.
FreedomJackson
Awesome thanks for sharing this dude I’m doing some updating and I was trying to find a good way to add this footer bar.
mucho grande gracias senior