多くのオンラインストアは、より柔軟性、制御、または拡張の余地が必要になると、最終的に現在の e コマース プラットフォームを超えてしまいます。そこで、WordPress 用 BigCommerce が大きな違いを生み出すことができます。
BigCommerce の強力な販売ツールと WordPress の簡単なコンテンツ管理を組み合わせることで、見た目が良いだけでなくパフォーマンスも優れたストアを作成できます。エンタープライズ レベルの拡張性、高速なチェックアウト、売上を増加させるための組み込みツールをすべて、WordPress が提供するデザインの自由度を維持しながら利用できます。
このガイドでは、WordPress で BigCommerce ショッピング カートを段階的に設定する方法を説明します。最初のストアを開始する場合でも、既存のストアをアップグレードする場合でも、訪問者を忠実な顧客に変えるのに役立つプロフェッショナルなショッピング エクスペリエンスを構築する方法を学びます。

WordPress で BigCommerce を使用する理由
WordPress で BigCommerce を使用すると、WordPress を通じてサイトのデザインとコンテンツを制御しながら、BigCommerce で製品、支払い、チェックアウトを管理できます。
このセットアップにより、オンラインストアをより高速、スケーラブル、かつ安全に運営できます。この組み合わせが強力な理由を以下に示します。
- シームレスなコンテンツとコマースの統合:WordPressでコンテンツ豊富なページやブログ記事を作成しながら、BigCommerceのeコマース機能を利用できます。
- 最適化されたパフォーマンス:BigCommerceがカタログ管理、支払い、注文処理を処理するため、WordPressホスティングサーバーの負荷が軽減され、サイトの実行速度が向上します。
- 高いスケーラビリティ:数個の商品を販売する場合でも、数千個の商品を販売する場合でも、BigCommerceはサイトの速度を低下させることなく簡単に拡張できます。
- 組み込みセキュリティ:BigCommerceはPCI準拠のチェックアウトを提供し、eコマースセキュリティを処理するため、コンプライアンスや不正防止について心配する必要はありません。
- 複数の支払いオプション:PayPal(Braintree搭載)などの人気の支払いゲートウェイが含まれており、業界で最も低い処理手数料の一部を提供しています。
- マルチチャネル販売:1つのBigCommerceアカウントを複数のWordPressサイト、マルチサイトネットワーク、またはソーシャルプラットフォームに接続できます。すべて単一のダッシュボードから行えます。
- SEOフレンドリーなセットアップ:BigCommerceは、カスタマイズ可能なURL、メタタグ、サイトマップなどの組み込みSEOツールを提供し、ストアが検索結果でより上位にランク付けされるのを支援します。
プラットフォームの選択にまだ迷っている場合は、BigCommerceとWooCommerceの比較の詳細をご覧ください。どちらがお客様のビジネスニーズに適しているかをご確認ください。
これを踏まえ、BigCommerceを使ってWordPressでショッピングカートを作成する方法をご紹介します。
下のリンクをクリックすると、投稿の任意のセクションにジャンプできます。
- ステップ1:BigCommerceの開始方法
- Step 2: Create a Shopping Cart in WordPress Using BigCommerce
- Step 3: Manage Your Products in BigCommerce
- Step 4: Display Your BigCommerce Products on Your WordPress Site
- BigCommerceの使用に関するよくある質問
準備はいいですか?始めましょう。
ステップ1:BigCommerceの開始方法
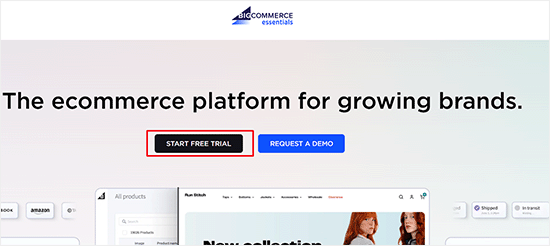
まず、BigCommerceのウェブサイトにアクセスし、「Start Your Free Trial」ボタンをクリックする必要があります。

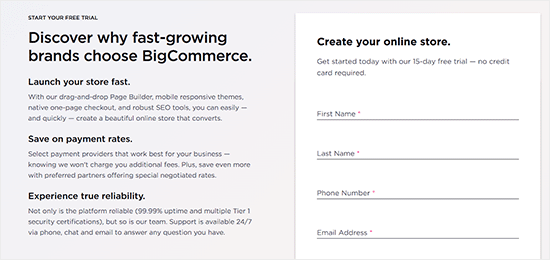
これにより、サインアップフォームとセットアップウィザードが表示されます。
画面の指示に従って、プロセスを完了するだけです。

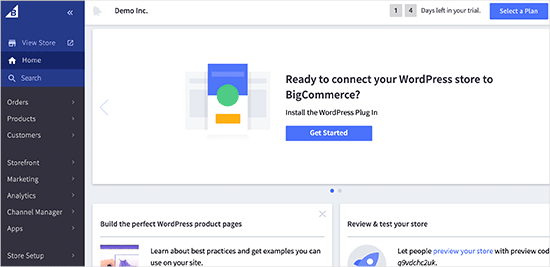
サインアップウィザードが完了すると、BigCommerceアカウントの準備が整います。
次に、WordPressウェブサイトに接続しましょう。

ステップ2:BigCommerceを使用してWordPressでショッピングカートを作成する
このステップで最初に行う必要があるのは、BigCommerce for WordPressプラグインをインストールして有効化することです。
詳細な手順については、WordPressプラグインのインストール方法に関するガイドをご覧ください。
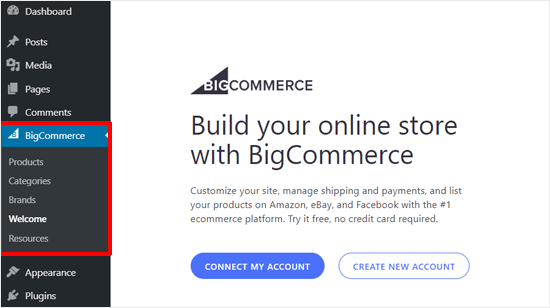
有効化すると、プラグインは管理パネルに「BigCommerce」という新しいメニューを追加します。また、既存のアカウントに接続するか新しいアカウントを作成するかを尋ねるセットアップウィザードが起動します。

BigCommerceアカウントを接続する
すでにBigCommerceアカウントをお持ちの場合は、「アカウントを接続」ボタンをクリックして続行してください。
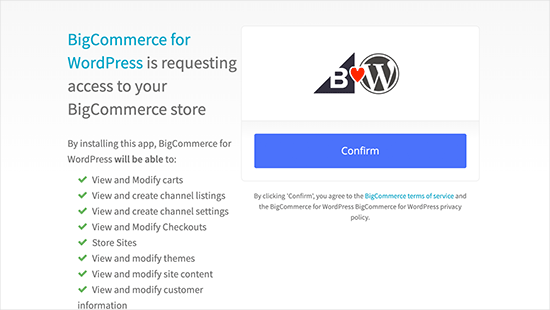
ポップアップウィンドウで、BigCommerceアカウントにログインする必要があります。
その後、プラグインがBigCommerceストアに接続することを許可するかどうかを確認するように求められます。

「確認」ボタンをクリックして進んでください。
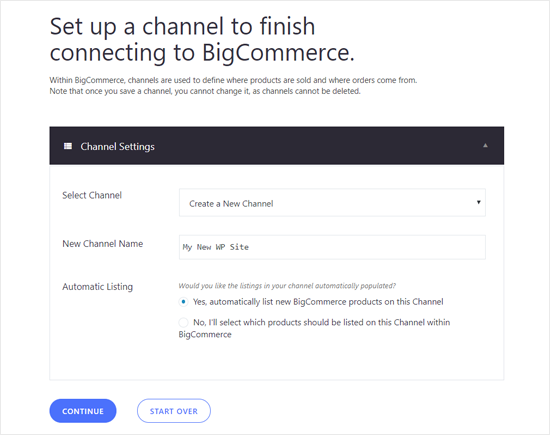
WordPressサイトのチャネルを設定する
ポップアップが閉じ、WordPressダッシュボード内に新しいBigCommerce画面が表示され、そこでチャネルを設定できます。

チャネル名を入力し、自動リストオプションを選択して、「続行」ボタンをクリックします。
「はい、このチャネルに新しいBigCommerce製品を自動的にリストする」を選択した場合、すべての新しい製品は自動的に同期され、WordPressウェブサイトに表示されます。
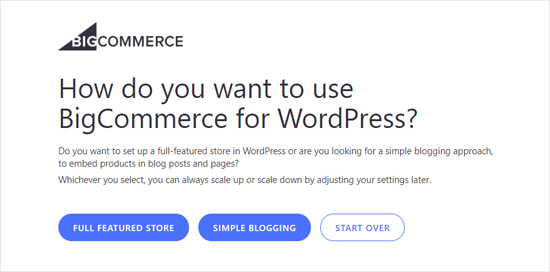
WordPressでBigCommerceをどのように使用するかを選択する
次の画面で、BigCommerceをどのように使用するかを選択できます。「フル機能ストア」を選択すると、WordPressサイトが完全なオンラインストアに変貌します。
または、既存のブログにショッピングカートページを追加したいだけであれば、「シンプルなブログ」を選択することもできます。このモードでは、個々の製品を投稿やページに追加することもできます。

製品同期、カート、およびチェックアウト設定を構成する
次に、ダッシュボードのメインのBigCommerce設定ページに移動します。
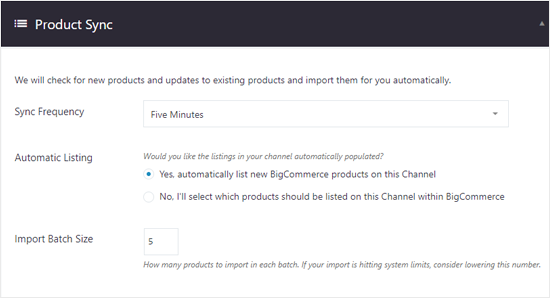
最初のオプションは「製品同期」で、同期頻度、自動リスト、およびインポートバッチサイズを選択できます。

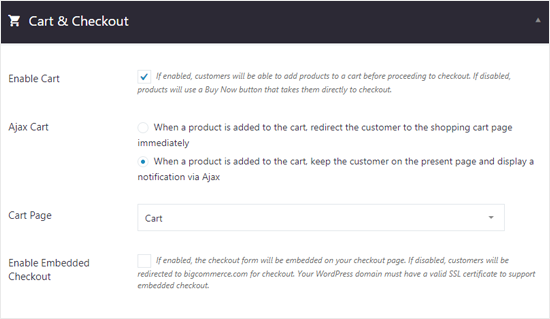
次に、「カートとチェックアウト」オプションを構成できます。「カートを有効にする」オプションをチェックすると、ユーザーはショッピングカートに製品を追加できるようになります。
埋め込みチェックアウトを有効にすることもできます。これにより、顧客はサイトを離れることなく購入を完了できるため、シームレスで信頼性の高いエクスペリエンスが作成され、コンバージョン率の向上に役立ちます。

ご覧のとおり、カートページはデフォルトで選択されています。
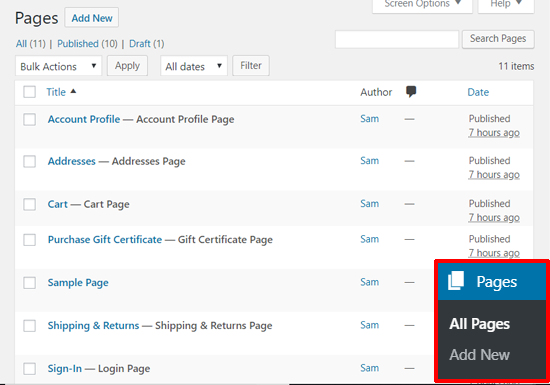
プラグインは、セットアップ中に必要なすべてのページを自動的に作成します。これは、ページ » すべてのページに移動することで確認できます。

ギフト券と通貨の設定を確認する
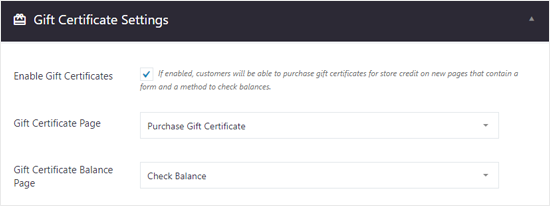
次に、「ギフト券設定」のセクションを確認できます。
ストアクレジットのコードを購入できるようにしたい場合は、ギフト券を有効にしてください。

「通貨設定」エリアでデフォルトの通貨を設定できます。
税込みまたは税抜き価格表示オプションを選択することもできます。

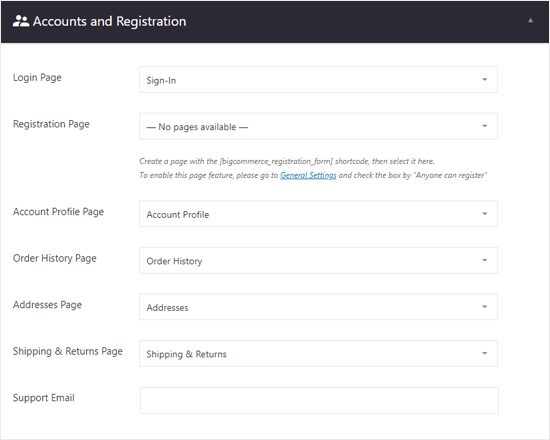
アカウントと登録設定
次に、「アカウントと登録」設定を確認するとよいでしょう。ここでは、ログインページ、アカウントプロフィールページ、注文履歴ページ、その他の重要なページがデフォルトで選択されていることがわかります。
必要であれば、サポートメールを追加できます。

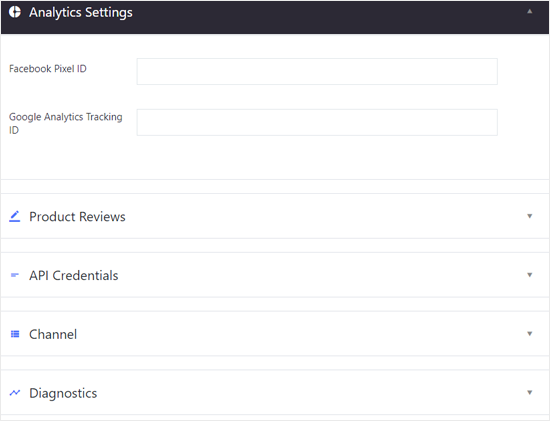
分析設定、商品レビュー、API認証情報、チャネル、診断に関するオプションが増えました。
今すぐ設定することも、後で設定するためにスキップすることもできます。

それらすべてを設定し終えたら、ほぼ完了です。
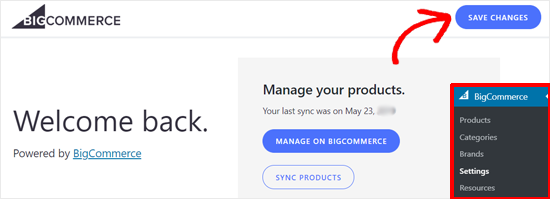
設定を保存するために、右上にある「変更を保存」ボタンをクリックすることを忘れないでください。

WordPressで商品をプレビューする
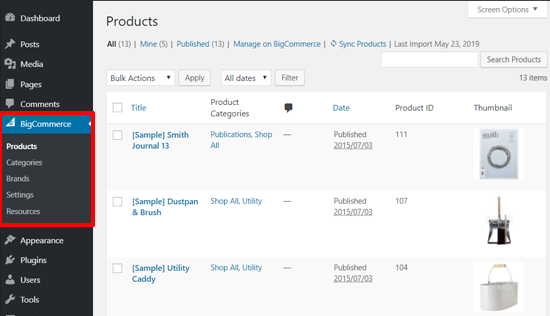
これで、BigCommerce » 製品に移動してサンプル製品を表示できます。
もし疑問に思っているなら、これらのメニュー項目はプラグインを有効にした際にデフォルトであなたのウェブサイトに追加されています。

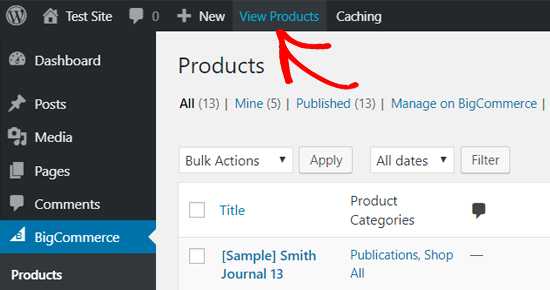
フロントエンドで「製品」ページをプレビューすることもできます。
管理バーの画面上部にある「製品を表示」をクリックするだけです。

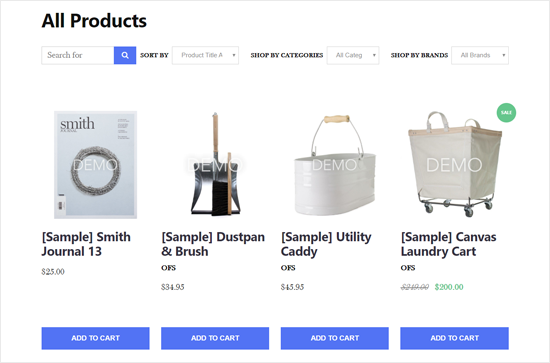
Twenty Nineteenテーマを使用したWordPressでのBigCommerceショッピングカートの外観は次のようになります。
テーマによっては、表示が少し異なる場合がありますが、全体的なストアフロントは似ています。

ステップ3:BigCommerceで商品を管理する
上記で作成したアカウントは、サンプル商品が含まれる無料トライアルアカウントです。したがって、次のステップは、ストア設定を構成し、BigCommerceで実際の商品を追加することです。
BigCommerceストアに商品を追加する
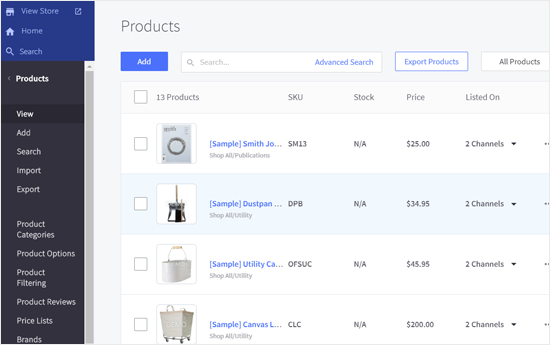
BigCommerceの製品は、「製品」メニューから追加および管理できます。
そこには、デフォルトでストアに追加されたサンプル商品が表示されます。

これらの製品は削除するか、実際の製品詳細に置き換えることができます。
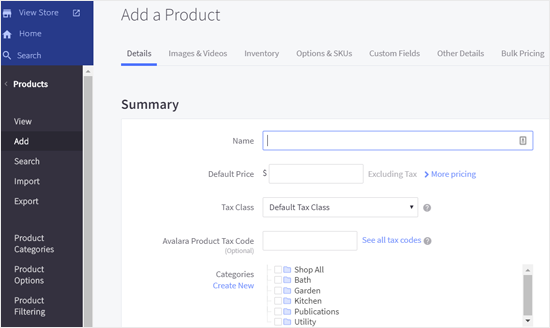
新しい商品の追加を開始するには、上部にある「追加」ボタンをクリックするだけです。

次の画面で、商品の名前、価格、税金の詳細を追加し、商品カテゴリ、商品タイプ、その他の情報などを選択できます。また、以下のセクションから商品概要、配送詳細、在庫状況オプションを追加することもできます。
完了したら、商品の保存を忘れないでください。
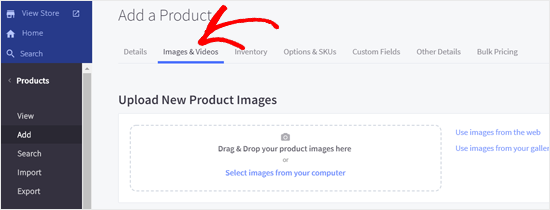
その後、「画像と動画」リンクをクリックして、製品の画像や動画を追加できます。

同様に、「在庫」、「オプションとSKU」、「カスタムフィールド」などのオプションも上部のオプションから確認できます。完了したら、必ず商品を保存してください。
「商品」メニューでは、商品のインポートまたはエクスポート、商品カテゴリの管理、商品のフィルタリング、ブランドの選択、商品SKUの選択なども行うことができます。
これらの詳細を BigCommerce ストアに追加すると、WordPress サイトに自動的に同期されます。
支払いオプションの設定
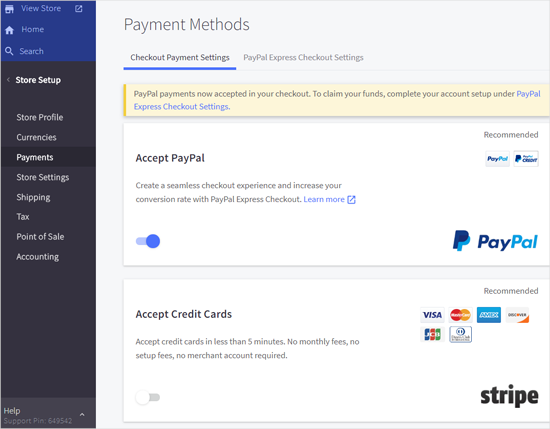
BigCommerceには、いくつかの組み込み支払いオプションがあります。ストア設定 » 支払いにアクセスして、支払い設定を構成できます。

このパネルでは、PayPal、クレジットカード、銀行振込などのオフライン決済方法、2CheckoutやAmazon Payなどのその他のオンライン決済方法を素早く設定できます。さらに、必要に応じてデジタルウォレットも設定できます。
プランを選択してBigCommerceアカウントをアップグレードする
BigCommerceは主にオンラインストア構築のための有料プラットフォームです。無料トライアル版は15日で期限切れになるため、期限切れ前にアカウントをアップグレードする必要があります。
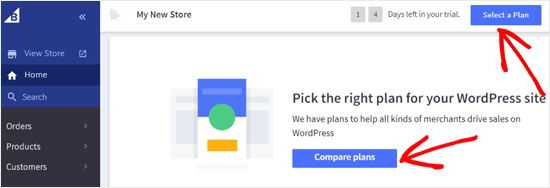
これを行うには、右上隅にある「プランを選択」ボタンをクリックし、それをクリックします。

その後、利用可能な価格設定オプションが表示されます。
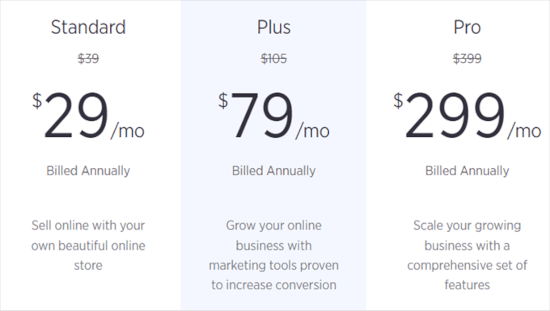
BigCommerceには3つの基本プラン(Standard、Plus、Pro)と、非常に大規模な顧客向けの1つのEnterpriseプランがあります。

BigCommerce Standardプランは月額$29で、月額最大$50,000まで稼ぐことができます。それ以上稼ぐ場合は、Plusにアップグレードする必要があります。
ステップ4:WordPressサイトにBigCommerceの商品を表示する
BigCommerceで商品を追加し、ストアオプションを設定したら、WordPressサイトに商品を公開して販売を開始できます。
BigCommerceの商品をWordPressサイトに追加するには、いくつかの方法があります。以下に、最も簡単な2つの方法を紹介します。
ナビゲーションメニューに商品ページを追加する
BigCommerceの商品ページをWordPressに表示する最も簡単な方法は、そのページをWordPressメニューに追加することです。
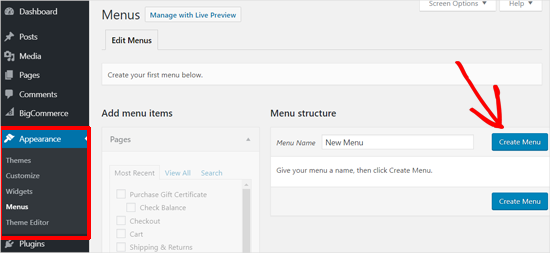
外観 » メニューにアクセスして、新しいメニューを作成してください。

詳細な手順については、WordPressでナビゲーションメニューを追加する方法に関する初心者向けガイドをご覧ください。WordPressでナビゲーションメニューを追加する方法。
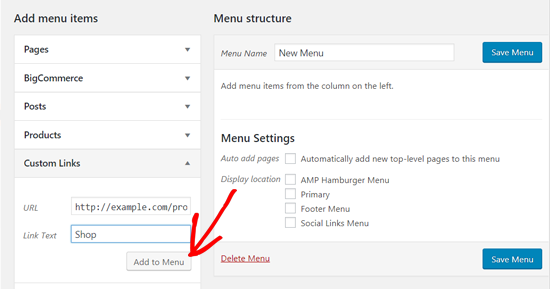
次に、「カスタムリンク」オプションを展開して、商品ページのURLを追加します。
正しいリンクを取得するには、WordPressダッシュボードでページ » 全ページに移動します。「商品」というタイトルのページを見つけ、カーソルを合わせ、「表示」をクリックします。
ページが読み込まれたら、ブラウザのアドレスバーから完全なURLを直接コピーします。

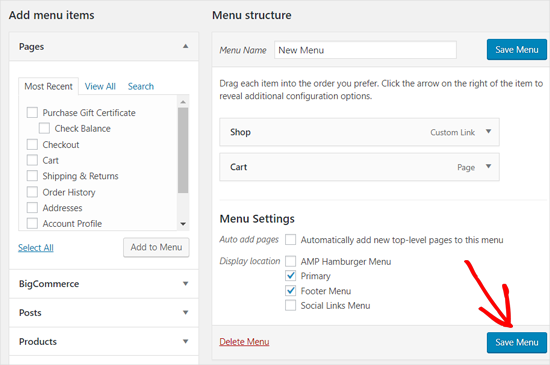
次に、リンクテキストを入力し、「Add to Menu」ボタンをクリックします。「Cart」ページをメニューに追加することも良い考えです。
その後、メニューの表示場所を選択してください。次に、「メニューを保存」ボタンをクリックします。

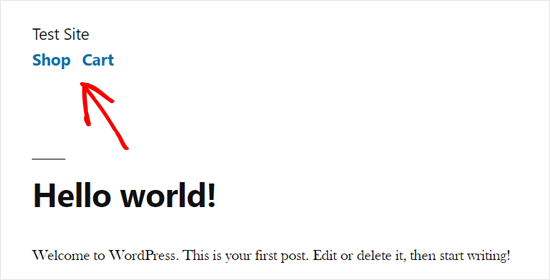
これで、ウェブサイトにアクセスして、新しいメニュー項目が機能していることを確認できます。
テーマによってメニューの表示方法は異なる場合がありますが、ユーザーはリンクをクリックしてショップに移動し、ショッピングカートを確認できます。

ブロックテーマを使用している場合は、WordPressでナビゲーションメニューを追加する方法に関する初心者向けガイドの「フルサイトエディター(FSE)でナビゲーションメニューを追加する」セクションにアクセスしてください。WordPressでナビゲーションメニューを追加する方法。
WordPressの投稿に商品を埋め込む
BigCommerceの商品をWordPressブログに追加するもう1つの簡単な方法は、個々の商品を投稿やページに埋め込むことです。
このアプローチは、製品が数点しかなく、ランディングページやブログ記事に追加したい場合に適しています。
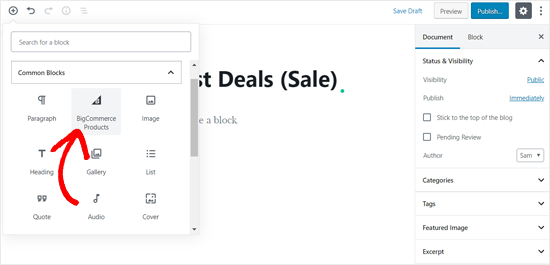
WordPressのコンテンツエディタを開き、「新しいブロックを追加」アイコンをクリックしましょう。その後、BigCommerce Productsブロックを選択できます。

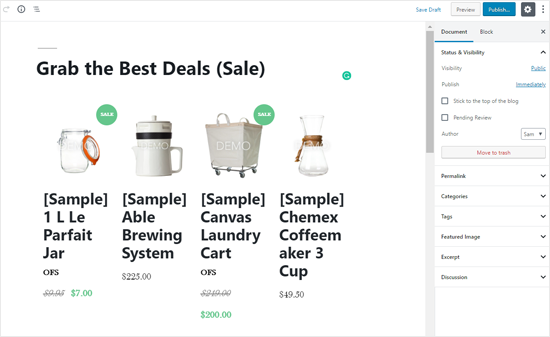
完了すると、BigCommerceストアの製品が投稿編集エリアに表示されます。
ブロックをカスタマイズしたり、コンテンツを追加したり、投稿を公開したりできます。

BigCommerceはWordPress向けの優れたeコマースプラットフォームであり、WooCommerceの強力な代替手段です。
よく、ユーザーはBigCommerceとShopifyの比較を求めてきますが、私たちの見解では、BigCommerceはWordPressとの統合がShopifyよりもはるかに堅牢であるため、より優れたプラットフォームです。
ただし、WordPressとの完全な統合には、WooCommerceが私たちの第一選択です。詳細については、WordPressでオンラインストアを開始する方法に関するステップバイステップのチュートリアルをご覧ください。WordPressでオンラインストアを開始する方法。
BigCommerceの使用に関するよくある質問
読者からよく寄せられるBigCommerceに関する質問をいくつかご紹介します。
BigCommerceはWooCommerceよりも優れていますか?
それはあなたの特定のニーズによります。BigCommerceは「ヘッドレス」アプローチを使用しており、要求の厳しいeコマースタスクを独自のサーバーで処理します。これにより、WordPressサイトは高速で安全に保たれます。
WooCommerceは完全に独自のホスティング上で実行されるため、完全な制御が可能ですが、サイトのパフォーマンスとセキュリティに対する責任も負うことになります。
詳細な内訳については、BigCommerceとWooCommerceの比較をご覧ください。
BigCommerceはトランザクション手数料を請求しますか?
いいえ、BigCommerceはいかなるプランでも追加のトランザクション手数料を請求しません。StripeやPayPalなどの選択した決済ゲートウェイからの標準的な処理手数料のみをお支払いいただきます。
BigCommerceでWordPressのテーマを使用できますか?
はい、BigCommerce for WordPressプラグインは、フルサイトエディターで構築されたものを含む、ほとんどのモダンなWordPressテーマと連携するように設計されています。
コアストア機能は、テーマに関係なく正しく機能します。
BigCommerce単体ではなく、WordPressとBigCommerceを併用する理由は何ですか?
この組み合わせにより、両プラットフォームの利点を最大限に活かすことができます。BigCommerceの強力で安全、かつスケーラブルな販売エンジンと、WordPressの世界クラスのコンテンツ管理およびSEO機能を組み合わせることができます。
これは、製品も販売するブログのように、コンテンツマーケティングに依存するビジネスにとって理想的なセットアップです。
この記事が、BigCommerce を使用して WordPress でショッピングカートを作成する方法を学ぶのに役立ったことを願っています。また、利用可能な最高の WooCommerce プラグインのリストや、SSL 証明書を無料で取得して e コマース ストアを保護する方法も参照することをお勧めします。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





イジー・ヴァネック
この製品をeコマースソリューションとして使用する場合、データと商品は物理的に私のFTPにアップロードされますか、それともWordPressはバックエンドとしてのみ機能し、データは物理的にこのeコマースソリューションのプロバイダーのサーバー上にありますか?
WPBeginnerサポート
このチュートリアルでは、WordPressがウェブサイトのフロントエンドとして機能します。
管理者
umair
こんにちは、
私はWP初心者で、BigCommerceをWordPressにインストールして接続しましたが、チェックアウトページに進めませんでした。
WPBeginnerサポート
チェックアウトページで問題が発生した場合は、BigCommerceに連絡すれば、サポートを受けることができます。
管理者