WPBeginnerでは、自分たちのプロフェッショナルなサービスを販売しているため、魅力的でよく整理されたサービスセクションを持つことは、単に持っているだけでなく、訪問者を顧客に変えるために不可欠であることを知っています。
私たちは、これらのサービスセクションを作成する際、実際に結果をもたらすものに焦点を当て、いくつかの異なるアプローチを試行錯誤しました。
このような実地経験と数え切れないほどのWordPressユーザーとの作業を通じて、私たちは、初心者にも経験豊富なユーザーにも特に効果的な信頼できる方法がいくつかあることを学びました。
このガイドでは、WordPressでプロフェッショナルサービスのセクションを作成する実証済みの2つの方法を説明します。自分のスキルをアピールしたいフリーランサーの方にも、自社のサービスをアピールしたいビジネスオーナーの方にも、専門知識は必須ではありません。

なぜWordPressにサービスセクションを作るのか?
WordPressサイトにサービスセクションを設けることは、サービスサイトを運営する上で重要です。訪問者に、メリット、価格、技術仕様など、提供するサービスについて必要な情報をすべて提供することができます。
そうすることで、訪問者は特定のサービスについてもっと詳しく知りたいかどうかを素早く簡単に判断することができる。

通常、ホームページやランディングページのサービスセクションは、各項目の詳細を記載したカスタマイザーページにリンクされます。
これは、訪問者がカスタムページで各サービスについてさらに詳しく知ることができるようにするためである。

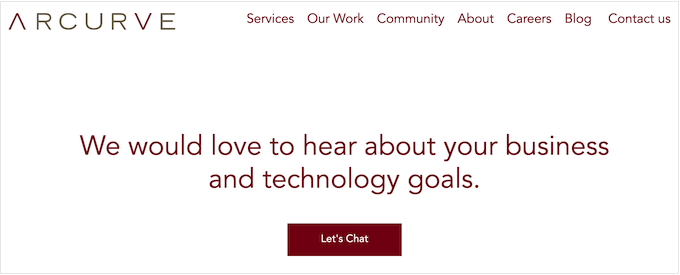
サービスセクションの最後に行動喚起を追加することもできます。例えば、訪問者が個別に見積もりを依頼できるフォームを追加することもできます。
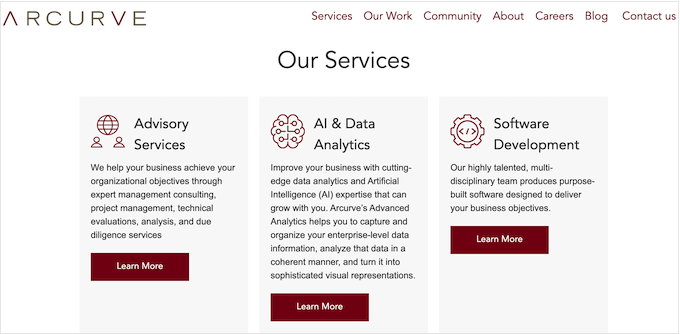
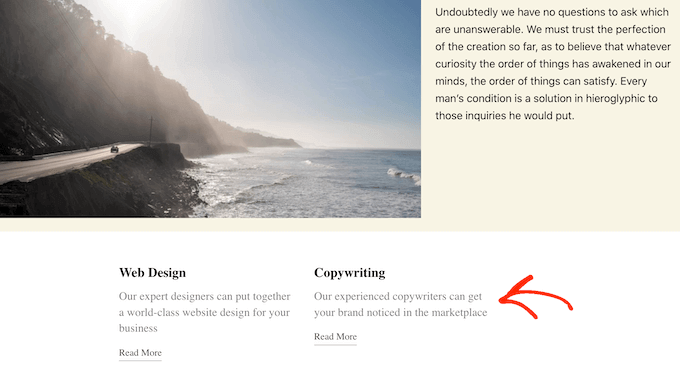
次の画像は、明確な行動喚起ボタンがあるサービスセクションを示しています。

そこで、WordPressでサービスを紹介し、ビジネスウェブサイトのどのページにも追加できる、初心者にやさしい方法を2つご紹介しましょう。下記のクイックリンクからお好きな方法にジャンプしてください:
💡 サービスビジネスサイトのリニューアルにお困りですか? WPBeginnerプロサービスのエキスパートが対応いたします。WPBeginner Pro ServicesのWordPressデザイン・ソリューションでは、プロジェクト・マネージャーがあなたのサイトをあなたの希望通りにデザインし、検索エンジンに最適化します。
方法1:SeedProdでサービスセクションを作成する(推奨)
プロフェッショナルにデザインされたサービスセクションを作成する最も簡単な方法は、ページビルダーを使用することです。優れたページビルダープラグインを使えば、好きなだけ多くのサービスを宣伝し、ユーザーフレンドリーなレイアウトでそれらを配置することができます。
また、CTA、リンク、ボタンなどを追加することで、訪問者にサービスについてさらに詳しく知ってもらうことができます。
私たちが試したすべてのドラッグ&ドロップページビルダーの中で、SeedProdは断トツで最高のものです。WPBeginnerのカスタムページやパートナーサイトのランディングページの作成に使用しています。さらに詳しく知りたい方は、SeedProdのレビューをご覧ください。
このプラグインには、300以上のプロフェッショナルなウェブページデザインテンプレートと、サービスセクションを作成するのに最適な既製のセクションが付属しています。
また、コンバージョンを獲得・管理するために既にお使いの多くの一般的なサードパーティツールとも連動します。これには、トップクラスのEメールマーケティングサービス、WooCommerce、Google アナリティクスなどが含まれます。

まず、SeedProdプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
注: SeedProdには無料版もありますが、テンプレートやブロックの数が多いSeedProd Proを使うことにします。
プラグインを有効化した後、SeedProdはライセンスキーを要求します。

この情報は、SeedProdサイトのアカウントで確認できます。ライセンスキーを入力したら、先に進み、「Verify key」をクリックします。
プロがデザインしたテンプレートを選ぶ
次のステップは、サービスセクションのブロックを追加する新しいページを作成することです。これを行うには、WordPressのダッシュボードでSeedProd ” Landing Pagesに進みます。
そうしたら、「新規ランディングページを追加」ボタンをクリックします。

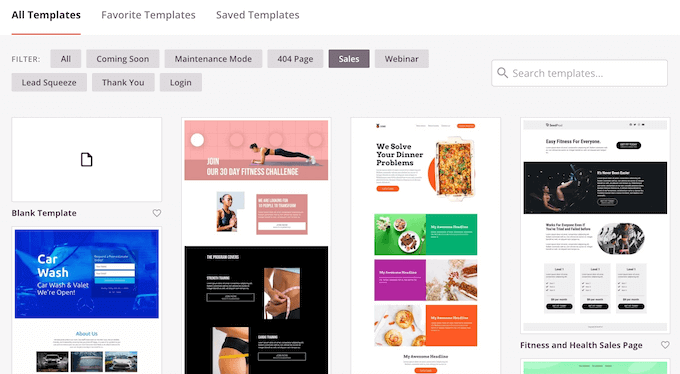
SeedProdの既製テンプレートからお好きなものをお選びいただけます。
最適なテンプレートを見つけるために、SeedProdのサイトデザインは、スクイーズ、リード、セールス、カミングスーンなどのキャンペーンタイプ別に構成されています。
画面上部のタブをクリックすると、キャンペーンタイプに基づいてテンプレートをフィルターできます。

ゼロから始めたい場合、SeedProdには初期設定のコンテンツやデザイン要素がないブランクテンプレートもあります。
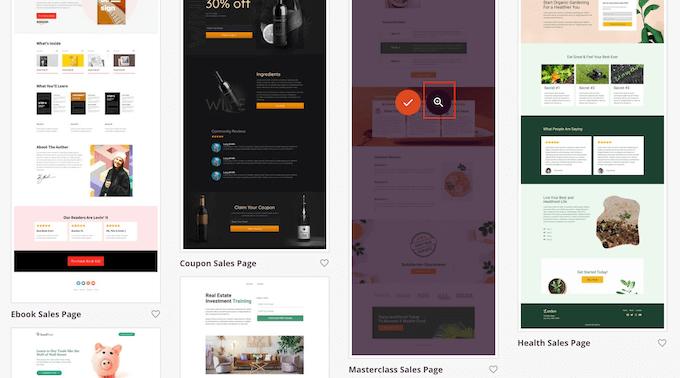
デザインを詳しく見るには、テンプレートの上にマウスオーバーし、小さな虫眼鏡アイコンをクリックするだけです。

使いたいレイアウトが見つかったら、「このテンプレートを選択」をクリックします。画像ではすべて「Masterclass Sales Page」テンプレートを使用していますが、お好きなテンプレートを使用することができます。
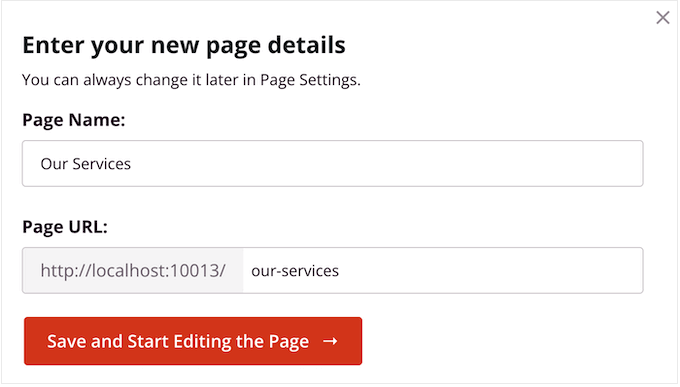
テンプレートを選択したら、カスタムページの名前を入力します。SeedProdはタイトルを使って自動的にURLを作成しますが、必要であれば変更することができます。
説明的なURLは、検索エンジンがページの内容を理解するのに役立ち、あなたのようなコンテンツを探している人にそのページを届けることができます。

あなたのページが関連する検索結果に表示される可能性を高めるために、関連するキーワードをURLに追加するとよいでしょう。これにより、WordPressのSEOを向上させることができます。
入力した情報に問題がなければ、「保存してページの編集を開始する」ボタンをクリックします。
カスタムページのデザイン
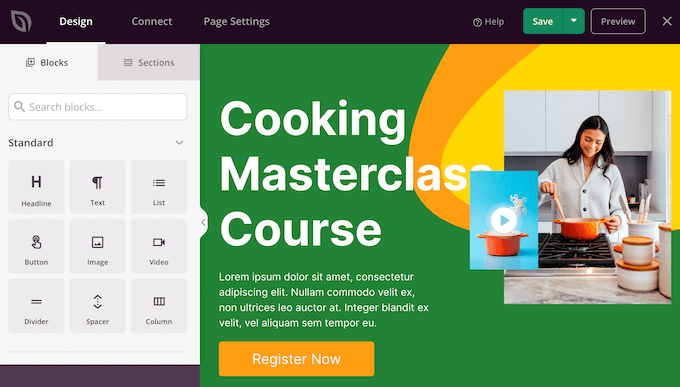
SeedProdのドラッグ&ドロップページビルダーが表示されます。右側にはページのプレビューが表示され、左側にはいくつかの設定が表示されます。

ほとんどのSeedProdテンプレートにはすでにいくつかのブロックが含まれており、これらはSeedProdレイアウトの中核をなす部分です。
ブロックをカスタマイズするには、クリックして選択するだけです。左側のメニューには、フォントサイズの変更など、ブロックを編集するための設定がすべて表示されます。

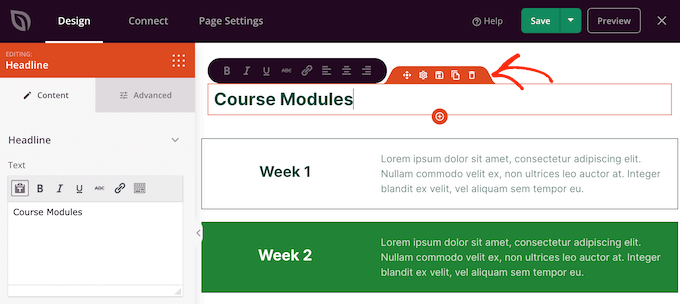
ページテンプレートからブロックを削除したい場合は、そのブロックをクリックするだけです。
次に、フローティングツールバー内の小さなゴミ箱アイコンをクリックします。

デザインに新規ブロックを追加するには、左側のメニューからブロックをクリックし、エディター上にドラッグするだけです。
その後、クリックしてブロックを選択し、左側のメニューで変更を加えることができます。
これらのステップを繰り返して、どんな種類のページでも作ることができる。
サービスセクションの追加
SeedProdには、「セクション」も用意されています。これは、行とブロックの組み合わせで、よく一緒に使用されます。例えば、SeedProdには、よくある質問、フッター、ヘッダー、カスタマイザーなどのセクションがあります。
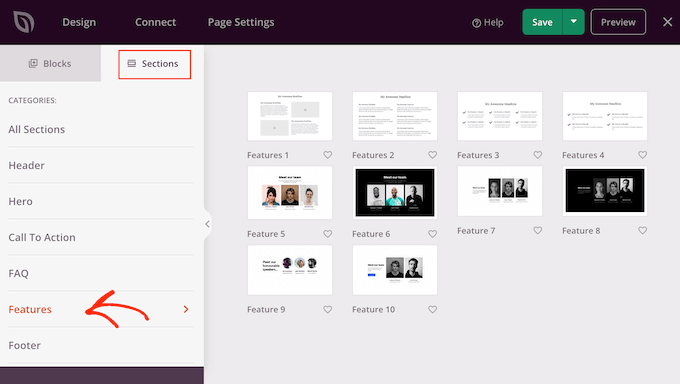
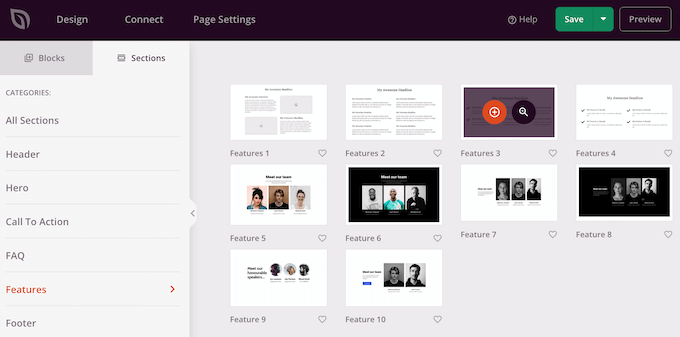
また、WordPressでサービスセクションを作成するのに最適な様々なセクションがあります。さまざまなセクションを見るには、「セクション」タブをクリックしてください。
これらのミニテンプレートは異なるカテゴリーで構成されています。サービスセクションを作成するには、「機能」カテゴリーをご覧になることをお勧めします。

ここでは、段落、小見出し、画像を使用したセクションが見事にレイアウトされている。
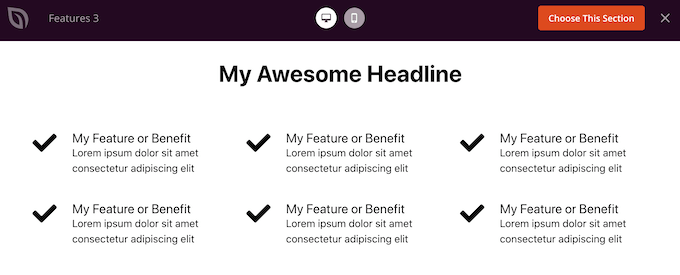
次の画像では、アイコンの付いたフィーチャー・ボックスに似た「フィーチャー3」セクションが見えます。これをサービスセクションにするには、独自のテキストと画像を追加するだけです。

また、「Call To Action」カテゴリーもご覧ください。これには、あなたのサービスを宣伝するために使用できるいくつかのセクションを含む、多くの異なるセクションがあります。
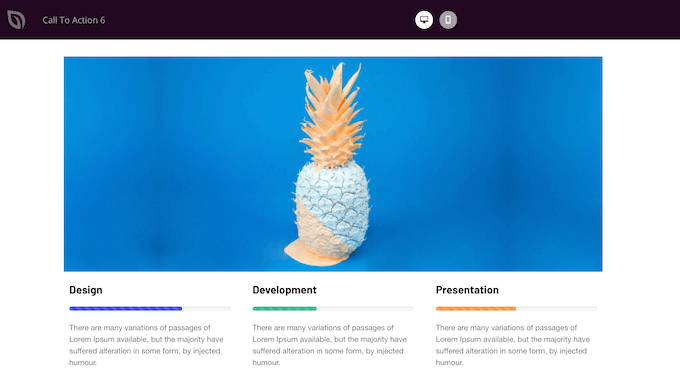
次の画像では、「Call To Action 6」セクションがあり、すでに3つのサービスのためのスペースがあります。

セクションをプレビューするには、そのセクションにマウスオーバーし、外観に表示される虫眼鏡アイコンをクリックするだけです。
使いたいセクションが見つかったら、そのセクションの上にマウスを移動させ、小さな「+」アイコンをクリックするだけです。

これでセクションがページの一番下に追加されますが、ドラッグ&ドロップでセクションやブロックをデザインのあちこちに移動させることができます。
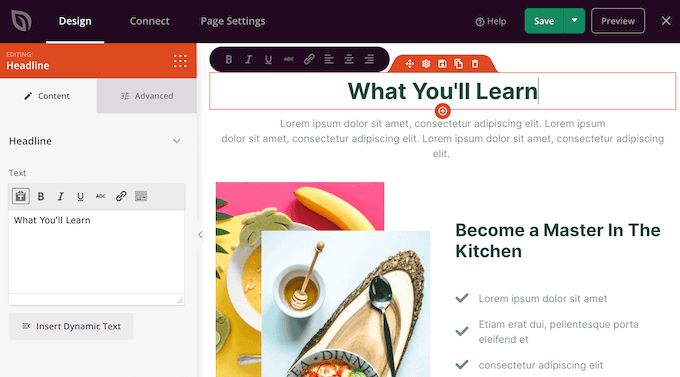
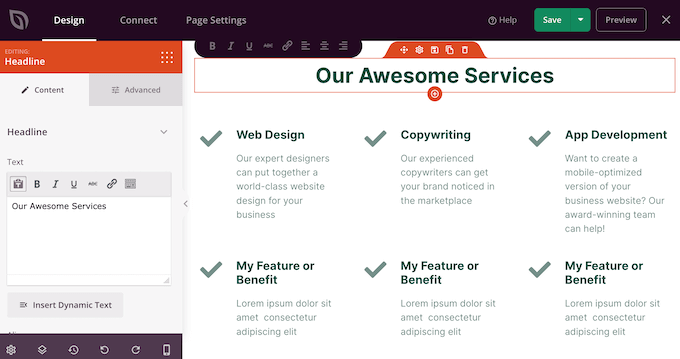
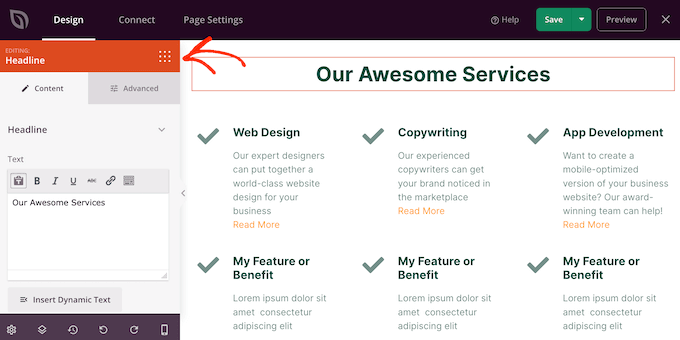
セクションを追加した後、そのセクション内のブロックをクリックするだけでカスタマイズできます。まずは、あなたのサービスに関する情報を入力してください。
これを行うには、任意のテキスト、見出し、または同様のセクションをクリックするだけです。次に、左側のメニューに表示されるテキストフィールドに入力します。

WordPressのコンテンツエディターでテキストをスタイル設定するのと同じように、テキストをフォーマットすることもできます。
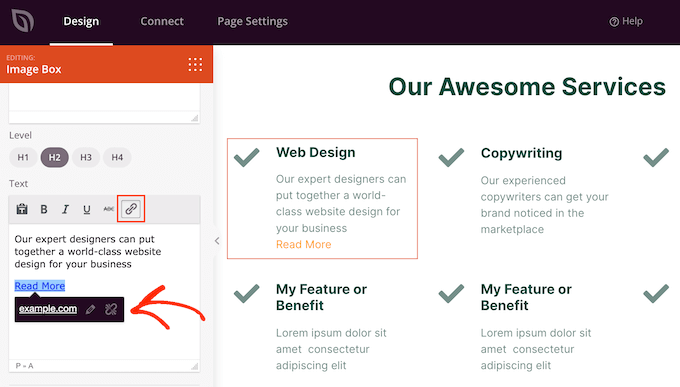
また、訪問者がサービスについてさらに詳しく知ることができるよう、リンクを追加するのも良いアイデアだ。

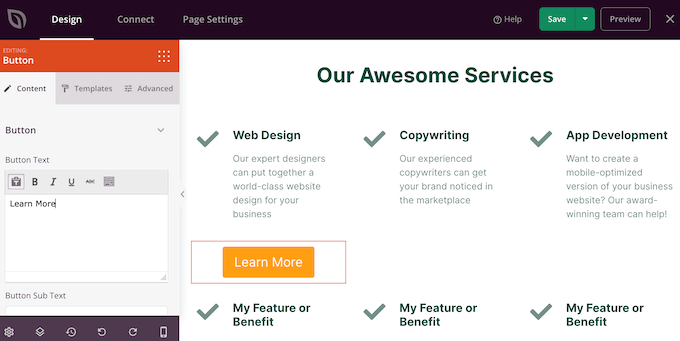
もう一つのオプションは、「行動喚起」ボタンを使うことです。セクションにビルトインのボタンがなくても、簡単に追加できます。
左側のメニューで、小さな点がたくさん並んだような「ブロック」アイコンをクリックする。

次に、「ボタン」ブロックをセクションにドラッグ・アンド・ドロップします。
ボタン’ブロックを追加した場合は、他のブロックの編集とまったく同じ方法でカスタマイズできます。ブロックをクリックし、左側のメニューから変更を加えてください。

上記と同じ手順でブロックを増やすことができる。
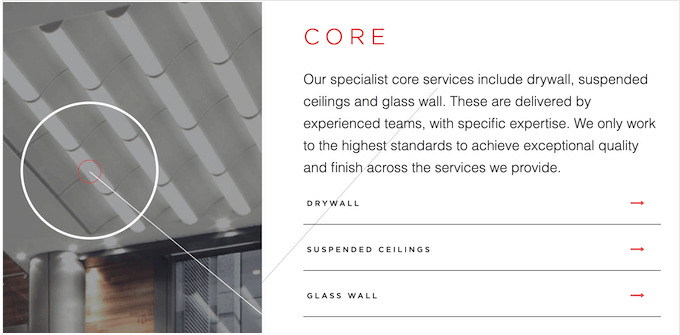
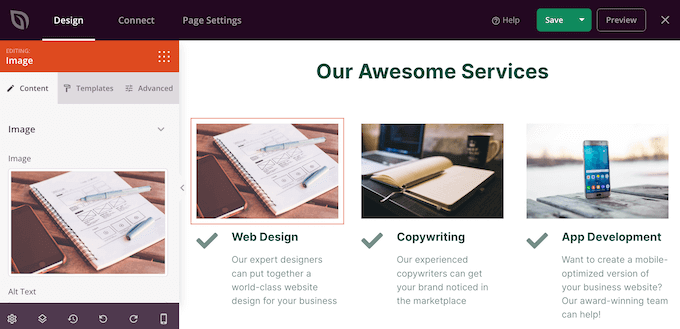
例えば、’Image’ブロックを使って、各サービスの動作を見せることができる。

CSSアニメーションを追加して、サービスセクションを目立たせることもできる。
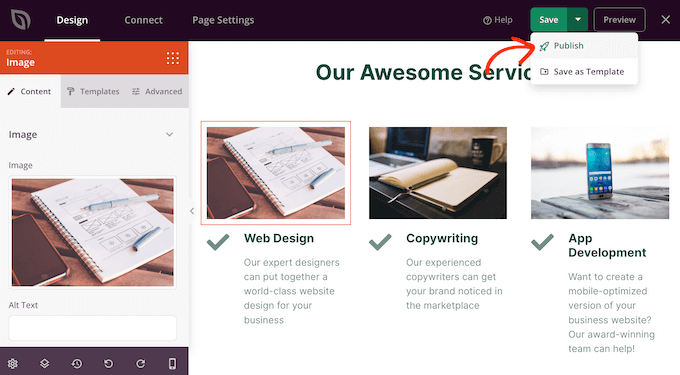
ページの見た目に満足したら、「保存」ボタンの隣にあるドロップダウンの矢印をクリックして公開しましょう。
次に、「公開する」オプションを選択します。

ページがWordPressサイト上で公開され、訪問者はすべてのサービスを一目で確認できるようになります。
ビジネスサイトでSeedProdを使用するためのヒントやコツをもっと知りたいですか?これらのガイドをご覧ください:
方法2: サービスボックスショーケースでサービスセクションを作成する(無料)
無料のサービスボックスショーケースプラグインを使ってサービスセクションを作成し、ショートコードを使ってページや投稿に追加することもできます。
プラグインにあらかじめ用意されているサービスセクションのレイアウトのいずれかを使用する必要があるので、最もカスタマイズしやすい方法とは言えません。
しかし、このプラグインでは、使い慣れたWordPressのブロックエディターを使ってサービスセクションを作成できるので、素早く簡単に作成できます。
まずは、無料のサービスボックスショーケース プラグインをインストールして有効化してください。詳しくは、WordPressプラグインのインストール方法をご覧ください。
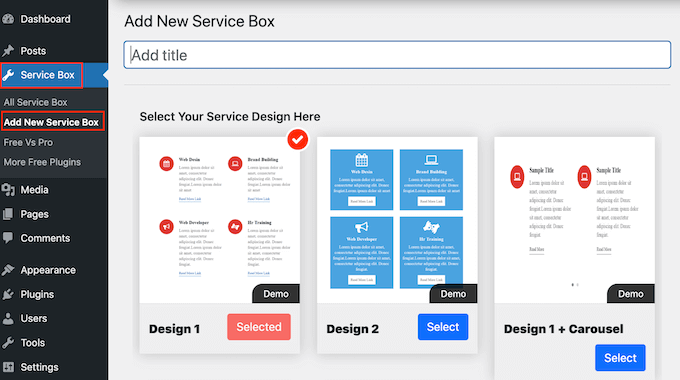
有効化したら、Service Box ” Add New Service Boxにアクセスしてください。

まずはじめに、サービスセクションのタイトルを入力してください。このタイトルはダッシュボードにのみ表示され、サイトには表示されません。
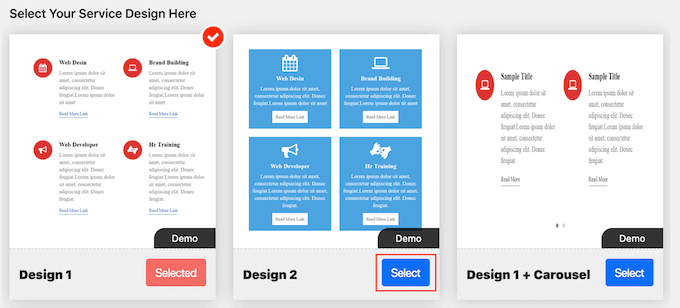
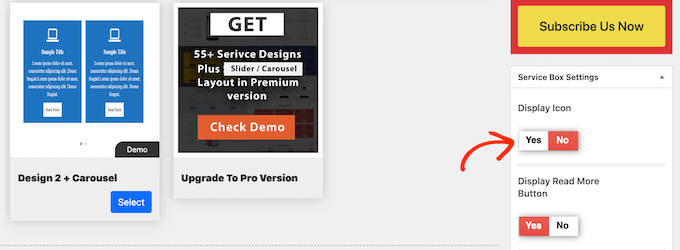
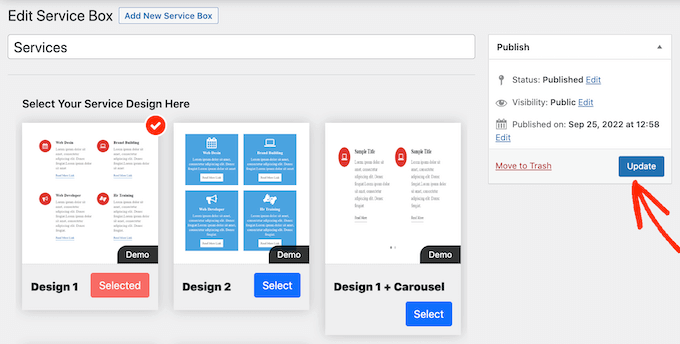
その後、使用したいレイアウトを見つけ、その「選択」ボタンをクリックします。

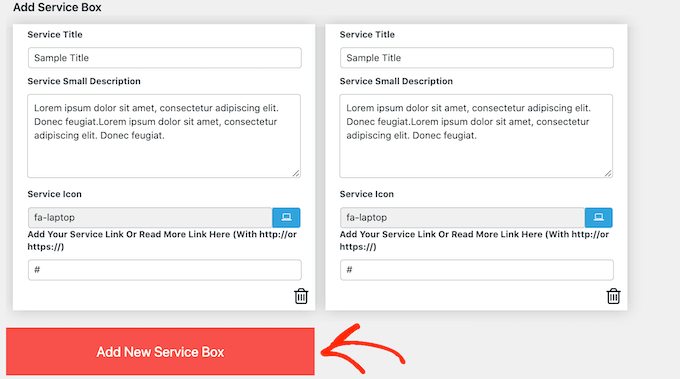
次に「Add Service Box」までスクロールし、初期設定では2つのサービスがある。
セクションにさらにサービスを追加するには、先に進み、「新しいサービスボックスを追加」をクリックします。

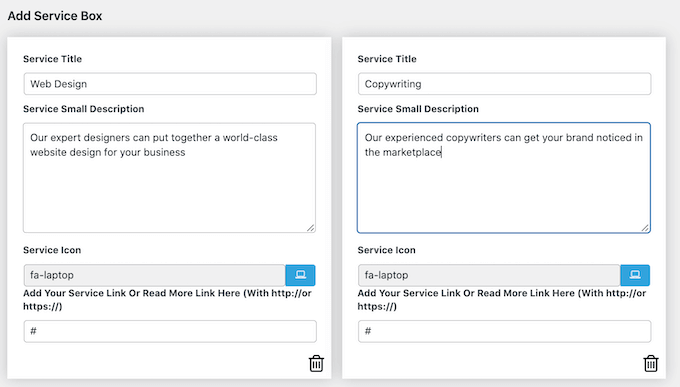
それができたら、各サービスのタイトルを入力し、説明を追加します。
訪問者が目にするテキストなので、必要な情報はすべて伝えるようにしましょう。

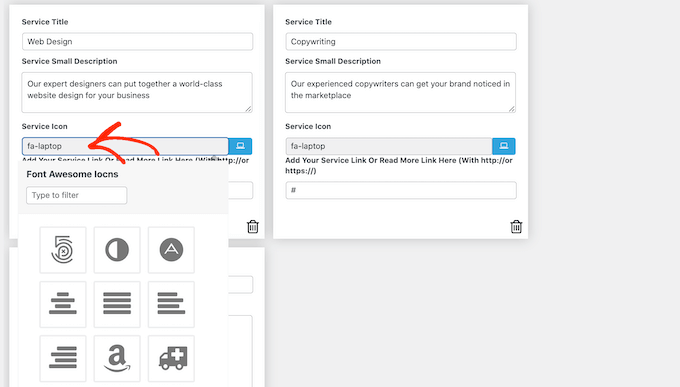
初期設定では、プラグインはすべてのサービスに同じアイコンを使用します。各サービスに固有のアイコンに変更することをお勧めします。
使用可能なさまざまなアイコンを見るには、「サービス・アイコン」フィールドをクリックしてください。ポップアップが開きますので、さまざまな画像をスクロールして、使用したいものをクリックしてください。

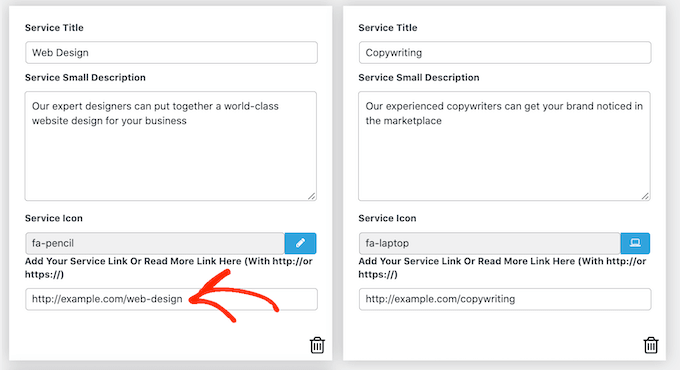
また、訪問者が各サービスについて詳しく知ることができるページや、注文フォームのあるページ、あるいは今すぐ購入するボタンへのリンクを追加するのも良いアイデアだ。
そのためには、「Add Your Service Or Read More Link Here」フィールドにリンクを入力するだけです。

これらの情報をすべて追加した後、「サービスボックスの設定」を使用してサービスセクションの外観を変更することができます。
これらの設定のほとんどはかなり簡単です。例えば、フォントのサイズやスタイルを変更することができます。また、リンクの色やタイトル、説明文の色なども変更できます。
サービスセクションのアイコンを使用したくない場合は、「アイコンを表示」スイッチをクリックしてアイコンを削除することができます。

さまざまな設定があり、WordPressテーマによって見栄えが異なる場合があります。
もし、あなたのサイトのサービスセクションの見栄えに不満があれば、いつでも「サービスボックスの設定」に戻って変更することができます。
サービスボックスの設定に問題がなければ、ページ上部の「公開する」ボタンをクリックして変更を保存してください。
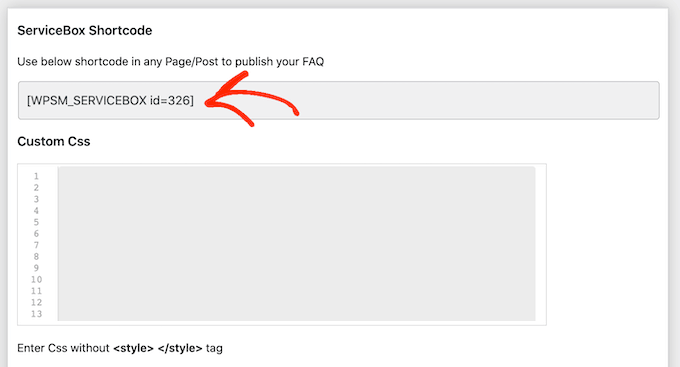
ショートコードを使用して、eコマースサイトにサービスセクションを追加できるようになりました。ServiceBox Shortcode’までスクロールし、コードをコピーしてください。

これで、テーマの投稿、ページ、サイドバー、その他のウィジェット対応エリアにサービスボックスを追加する準備ができました。ショートコードの設置方法の詳細については、WordPressでショートコードを追加する方法のガイドを参照してください。
ショートコードを貼り付けたら、’更新’または’公開’をクリックするだけで、変更が反映されます。これで、サイトにアクセスすると、サービスセクションが表示されます。

この時点で、背景色を変えたり、サービスを増やしたりと、いくつか変更を加えたいことに気づくかもしれません。
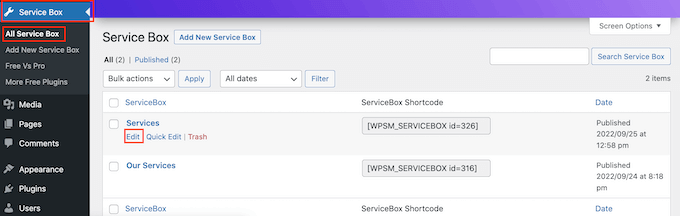
セクションを編集するには、単にサービスボックス ” すべてのサービスボックスに移動します。サービスボックスを見つけて「編集」リンクをクリックしてください。

ここで、「サービスボックスの設定」やその他のセクションを使って変更を加える。
変更内容に満足したら、「更新」をクリックするのをお忘れなく。

これで、サービスボックスを追加したページや投稿にアクセスすると、変更内容が表示されます。
さらに詳しく訪問者をリード/カスタマイザーにする方法
あなたのビジネスサイトにサービスセクションを設けることは、あなたのビジネスが何をし、それがターゲットとする読者にどのような利益をもたらすかをアピールするための素晴らしいステップです。
あなたのサイトを次のレベルに引き上げたいのであれば、サイトに他の要素を追加して、訪問者をリードに変える必要があります。ここでは、いくつかのアイデアをご紹介します:
- WordPressサイトでFOMOを利用してコンバージョンを増やす方法
- WooCommerceの訪問者をカスタマイザーに変える方法
- WordPressでカスタマレビューページを追加する方法
- WordPressサイトにTrustpilotのレビューを表示する方法
WordPressでサービスセクションを作成する方法について、この記事がお役に立てれば幸いです。WordPressで支払いを受け付けるのに最適なWordPress PayPalプラグインや、WordPressで美しい価格テーブルを追加する方法についての記事もご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.