独占の力を解き放つことで、WooCommerceストアは生まれ変わります。🔑
会員制ストアは単なるトレンドではありません。むしろ、ロイヤリティを高め、収益を増やし、VIPなショッピング体験を生み出すための実証済みの方法なのだ。
誰でも閲覧・購入できるようにする代わりに、アクセスをコントロールし、限定商品を提供し、活気あるコミュニティを構築することができます。🌟
WPBeginnerでは、無料動画会員制サイトを運営しています。また、多くのビジネスと協力して会員制サイトを立ち上げてきましたので、成功する会員制プログラムの構築と管理には何が必要かを理解しています。
このガイドでは、会員制WooCommerceストアの作成方法の全プロセスをご紹介します。思っているより簡単ですので、さっそく始めましょう!

なぜ会員制WooCommerceストアを作るのか?
会員制WooCommerceストアは、ユーザーが商品を表示・購入するために会員になる必要があるオンラインストアです。その後、ストア全体を非公開にしたり、会員専用のVIP商品を作成することができます。
会員制オンラインストアを作りたい理由は、すべてあります:
- 卸売り商品を販売するには、店内にプライベートエリアが必要だ。
- あなたは、有料会員にのみ商品を販売したい。
- 会員だけが利用できる特別割引や特典を提供したい。
- 会員レベルごとに異なる商品を提供したい。
- 会員にさらなる限定商品を提供したい。
- 在庫をより適切に管理し、需要の高い商品を最も忠実な顧客に確実に提供することができます。
会員制WooCommerceストアの作成は、有料サブスクリプションを通じて行うこともできますし、単にユーザーがストアにアクセスする前にサインアップすることを必須とすることもできます。
今回は、会員制WooCommerceストアの作り方をステップ・バイ・ステップでご紹介します。以下がそのステップです:
- Getting Started with a Members-Only WooCommerce Store
- Choosing a WooCommerce Membership Plugin
- Setting Up Your Members-Only Online Store
- Adding Payment Methods to Your Membership Store
- Creating a Subscription Plan for Your WooCommerce Store
- Making Your WooCommerce Store Private
- Add Sign-Up and Login Forms to Your Store
- Growing Your Members-Only Online Store
準備はいいかい?始めよう
ステップ1.会員制WooCommerceストアを始める

会員制のWooCommerceストアをゼロから作成するには、以下のものが必要です:
- ドメイン名。これはあなたのオンラインストアのアドレスになります(例:WPBeginner.com)。
- WordPressホスティングサービスアカウント。あなたのサイトのファイルが保存される場所です。
- SSL証明書。これにより、オンラインで安全に支払いを受け付けることができます。
- eコマースプラグイン。商品を販売し、ストアを作成するために使用します。
- 会員制プラグインです。オンラインストアのプライバシー設定をコントロールできます。
通常、ウェブホスティングサービスは月額7.99ドル、ドメイン名は年間14.99ドルから、SSL証明書は年間約69.99ドル。
オンラインストアを始めたばかりだと、これは大きな投資になる。
幸運なことに、Bluehostは読者にホスティングサービスを大幅割引で提供し、さらにドメイン名とSSL証明書を無料で提供してくれることになった。

基本的に、月額1.99ドルから始めることができる。
以下のBluehostボタンをクリックするだけで、割引が自動的に適用されます。
ホスティングサービスを購入したら、オンラインストアを開始する方法についてのステップバイステップガイドを確認してください。
WooCommerceストアをゼロから構築し、WooCommerceテーマを選択し、商品を追加する方法などが紹介されています。
ステップ2.WooCommerceメンバーシッププラグインを選ぶ
WooCommerceストアをセットアップしたら、会員レベルに基づいてアクセスを制限する方法が必要です。ストア全体を非公開にしたり、特定の商品や商品カテゴリーのみを会員に公開したりすることができます。
アクセスコントロール、サブスクリプションプラン、マルチレベルサブスクリプション、ビルトイン決済オプションなどを備えた会員制オンラインストアを作成したい場合は、MemberPressのような機能豊富なメンバーシッププラグインが必要です。

MemberPressは、市場で最高のWordPressメンバーシッププラグインです。プライベートストアの作成、支払い、レベルによる商品へのアクセス制限が簡単にできます。
私たちの無料動画サイトではMemberPressを使用しており、スムーズに運営されています。気になる方は、MemberPressのレビューをすべてご覧ください!
何よりも、会員制オンラインストアを作成するために必要なすべての機能を備えており、オンラインストアを成長させるために必要なすべてのツールと統合されています。
ステップ3.会員制オンラインストアの設定
MemberPressを使って会員制のWooCommerceストアを立ち上げます。
最初に行う必要があるのは、MemberPressプラグインをインストールして有効化することです。詳しい手順については、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
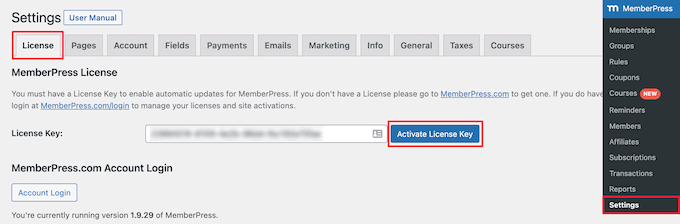
有効化したら、MemberPress ” Settingsに移動しましょう。次に、「ライセンス」メニューオプションをクリックし、ライセンスキーを入力します。
次に、「ライセンスキーを有効化する」ボタンをクリックします。

この情報は、MemberPressサイトのあなたのアカウントの下にあります。プラグインの設定もこの画面で行うことができます。
ステップ4.会員制ストアに支払い方法を追加する
次に、会員制サイトでの支払いを受け付ける決済ゲートウェイを追加します。すべての会員に登録料を請求したくない場合は、無料の会員レベルを作成することもできます。
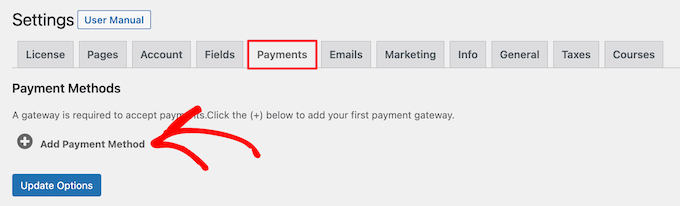
これを行うには、’Payments’タブを選択し、’Add Payment Method’ボタンをクリックします。

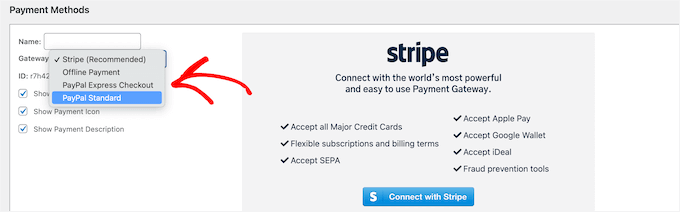
ドロップダウンが表示され、ご希望の支払い方法を選択したり、さまざまな支払いプロセッサーに接続することができます。
ゲートウェイ」ドロップダウンから支払い方法を選択し、必要なログイン情報を入力するだけです。
MemberPressは、PayPal(Standard、Express、Pro)、Stripe、Authorize.netのような一般的なWooCommerce支払いゲートウェイをサポートしています。

別の支払い方法を追加したい場合は、再度「支払い方法を追加」ボタンをクリックし、同じ手順に従ってください。
設定が完了したら、画面下部の「オプション更新」ボタンをクリックし、支払い設定を保存してください。
ステップ5.WooCommerceストアのサブスクリプションプランを作成する
次のステップは、購読プランを作成し、新規会員が購読してストアにアクセスできるようにすることです。
例えば、異なる価格設定オプションや、異なる製品へのアクセスなどを持つプランを作成することができます。ユーザーは商品を閲覧することはできますが、サインアップしない限りチェックアウトすることはできません。
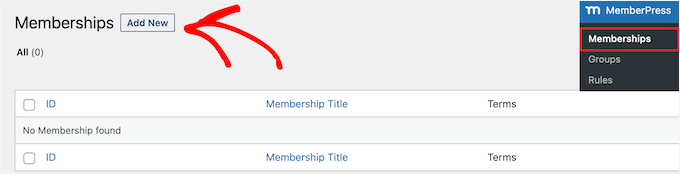
新規会員プランを作成するには、MemberPress ” 会員ページに移動し、「新規追加」ボタンをクリックします。

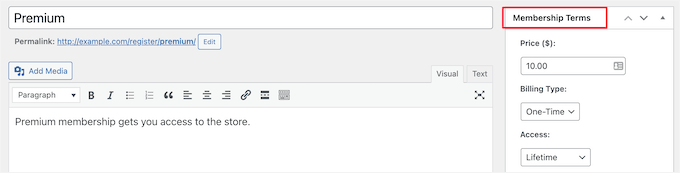
次に、会員プランの名前とプランの詳細を入力します。
会員規約」セクションでは、プランの価格、課金タイプ、課金間隔、有効期限を設定することができます。

上記の例では、生涯会員プランを作成しました。これは、会員が一度だけ支払うだけで、永久にストアにアクセスできることを意味します。
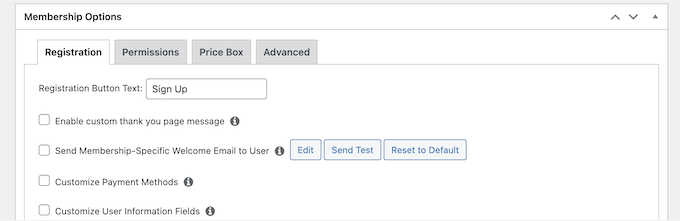
投稿エディターの下には、このプランの権限と会員オプションをカスタマイズできる会員オプションのメタ情報があります。

プランに満足したら、「公開する」ボタンをクリックするだけで、プランが公開されます。
複数の購読プランを作成する必要がある場合は、上記のプロセスを繰り返します。
ステップ6.WooCommerceストアをプライベートにする
メンバーシッププラグインとサブスクリプションプランの設定が完了したら、WooCommerceストアをプライベートにしましょう。
MemberPressには、会員レベルに応じて WooCommerce ストアへのアクセスを制限できる強力な機能があります。
例えば、ストア全体を会員に非公開にしたり、会員限定商品を作成したり、商品カテゴリー全体へのアクセスを制限することもできます。
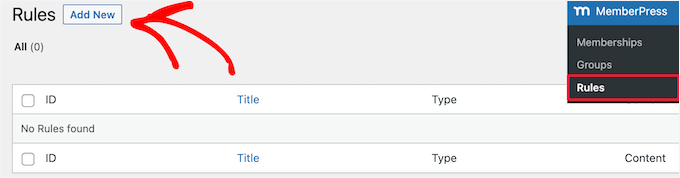
ルールを設定するには、MemberPress ” Rulesにアクセスして、’新規追加’ボタンをクリックします。

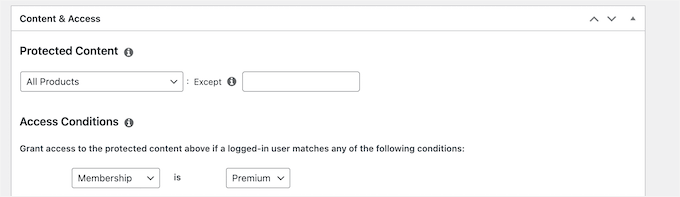
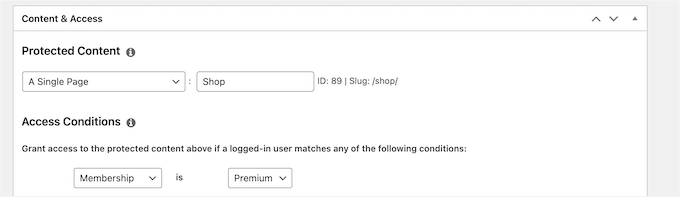
このページでは、会員プランごとに異なる条件を設定することができます。
この例では、ユーザーが’Premium’プランを購読していない限り、ストアの商品はすべて非公開にしました。

また、より具体的なルールを作成し、個々の商品、特定のカテゴリーやタグを持つ商品などを制限することもできます。
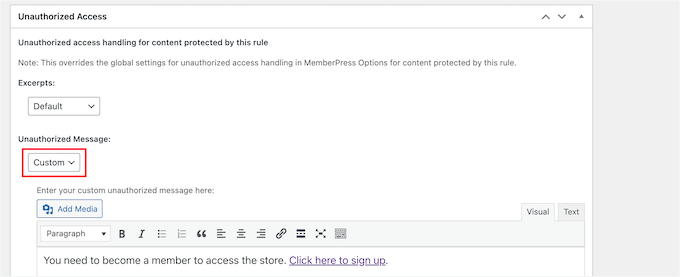
次に、「不正アクセス」メタ情報までスクロールダウンします。ここでは、会員登録せずに商品を表示しようとした場合に、訪問者に表示される内容を選択します。
そのためには、「不正メッセージ」のドロップダウンから「カスタマイザー」をクリックし、ボックスにメッセージを入力しよう。

また、ログインフォームを表示して、ユーザーがすでにアカウントを持っている場合にログインできるようにすることもできます。
ログインフォーム」のドロップダウンから「表示」オプションを選択するだけです。
設定が完了したら、「Save Rule」ボタンをクリックして設定を保存します。
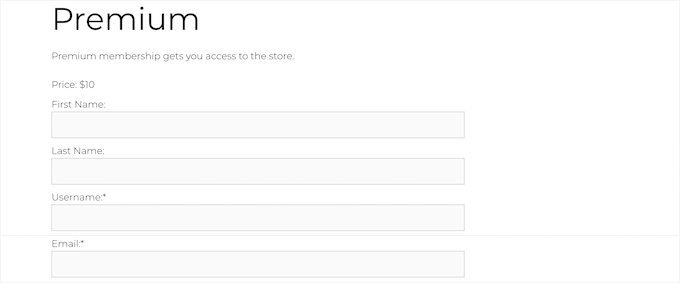
上の例では、ユーザーが登録リンクをクリックすると、「プレミアム」プランの登録ページに移動します。

さらにルールを作成する必要がある場合は、同じプロセスを踏むだけでよい。
WooCommerceショップページを非公開にする
これでWooCommerceの商品は非公開になりますが、ショップページは表示されます。ショップページを非公開にしなければ、ユーザーには商品のないショップページが表示されます。そのため、このページも会員専用にする必要があります。
そのためには、上記のように新規ルールを作成する。
コンテンツとアクセス」のメタ情報ボックスで、ドロップダウンから「個別ページ」を選択し、ボックスにショップページのタイトルを入力します。

次に、「ルールを保存」ボタンをクリックして、設定を保存します。
これで、訪問者があなたの商品やショップページにアクセスしようとすると、サインアップするか、すでに会員の場合はログインするよう求められます。
詳しくは、WordPressで会員制サイトを作成する方法の完全ガイドをご覧ください。
ステップ7.ストアにサインアップとログインフォームを追加する
会員制ストアの設定が完了したら、ユーザーに対してストアにアクセスするためのログイン方法を追加することができます。
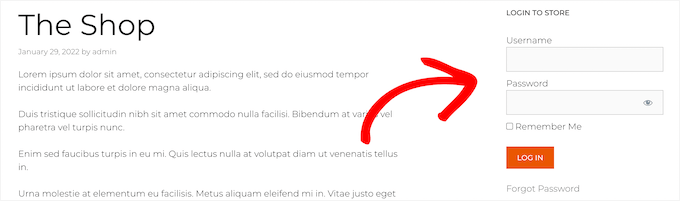
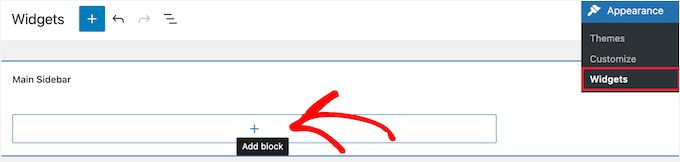
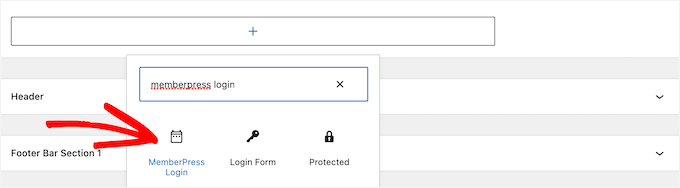
最も簡単な方法は、WordPressのウィジェットエリアにログインフォームを追加することです。外観 ” ウィジェットに移動し、’プラス’追加ブロックアイコンをクリックしましょう。

次に、「MemberPressログイン」を検索し、ブロックをクリックします。
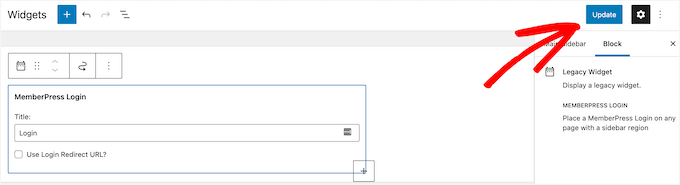
これで自動的に会員ログインフォームがサイドバーウィジェットに追加されます。

ログインフォームをライブにするには、「更新」ボタンをクリックしてください。
WordPressサイトのウィジェットエリアに会員ログインブロックを追加することができます。

さらに詳しく知りたい方は、WordPressでウィジェットを追加・使用する方法をご覧ください。
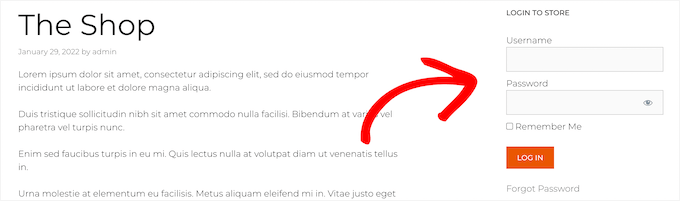
ログインフォームを表示するには、WordPress管理エリアからログアウトし、オンラインストアにアクセスしてください。

ステップ8.会員制オンラインストアを成長させる
おめでとうございます!会員制WooCommerceストアの設定が完了しました。
さて、あなたの店舗へのトラフィックを増やし、ビジネスを成長させるためのいくつかの方法を見てみましょう。
幸いなことに、WooCommerceとMemberPressを使用しているため、より多くのトラフィックを獲得したり、ストアを最適化したりするために使用できる強力なツールがすべてあります。
- MonsterInsights–WooCommerceのコンバージョントラッキングを設定し、オンラインストアで何が有効かを確認できる最高のWordPress分析ソリューションです。
- SeedProd– カスタム商品ページ、お買い物カゴページ、購入手続きページなどを作成できるWordPressページビルダープラグインです。
- OptinMonster– 最高のコンバージョン最適化とリードジェネレーションプラグインの1つで、訪問者を有料顧客に変えるためのWooCommerceポップアップを簡単に作成できます。
- All In One SEO– 技術的なスキルがなくてもサイトやオンラインストアを検索エンジンに最適化できる最高のWordPress SEOプラグインです。
- FunnelKit Automations– リードを育成し、お買い物カゴを回収し、ターゲットメールシーケンスを通して会員と関わることができる最高のマーケティングオートメーションプラグインの1つです。
さらに多くのプラグインをお探しなら、あなたのストアに最適なWooCommerceプラグインをご紹介します。
この投稿が会員制WooCommerceストアの作成方法の参考になれば幸いです。また、ロイヤリティプログラムの作成方法やWooCommerceで購入後アンケートを簡単に作成する方法についてのガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Andy G
Hi, this is exactly what I was looking for to create a store with a membership for free delivery to members.
Would this guide also apply to have integration for buddypress and woocommerce for members using a single registered account?
WPBeginner Support
For what you want with BuddyPress, we would recommend taking a look at Uncanny Automator and that would allow you to make that connection:
https://www.wpbeginner.com/plugins/how-to-create-automated-workflows-in-wordpress-with-uncanny-automator/
Admin