WordPressで作業されている方なら、本番サイトに変更を加える前に、いろいろとテストすることの重要性をご存知でしょう。WPBeginnerでは、新しいテーマやプラグインを試すために、よく自分のコンピューター上にテストサイトを作成します。これにより、ウェブサイトを壊すことなく、新しいことを試すことができます。
テストサイトを作成する最良の方法の1つは、XAMPPという無料ツールを使用することです。XAMPPを使えば、自分のコンピューターに簡単にWordPressをセットアップできます。コンピューター上にテストサイトを作成するために、ウェブホストやインターネット接続は必要ありません。
この記事では、XAMPPを使用してローカルWordPressサイトを簡単に作成する方法を紹介します。これにより、ライブサイトに影響を与えることなく、WordPressを試したり、新しいことを試したり、ウェブサイト開発スキルを向上させたりするための安全な場所が提供されます。

ローカルWordPressサイトを作成する理由
ローカル環境でWordPressサイトを作成することは、開発者やサイトオーナーの間で一般的なプラクティスです。これにより、インターネット上に実際のウェブサイトを作成せずにWordPressをテストできます。
ローカルサイトはコンピューター上であなたにのみ表示されます。さまざまなWordPressテーマやプラグインを試したり、その機能をテストしたり、WordPressの基本を学んだりできます。
すでにWordPressウェブサイトをお持ちの場合は、ライブウェブサイトに実装する前に新しいプラグインアップデートを試すために、コンピューター上にウェブサイトのローカルコピーを作成できます。
重要:ローカルウェブサイトは、お使いのコンピューターでのみ表示されます。ライブウェブサイトを作成したい場合は、ドメイン名とWordPressホスティングが必要です。
本番サイトを作成する準備ができたら、WordPressブログの始め方に関するガイドのステップバイステップの手順に従ってください。
それでは、XAMPPを使用してWindows、Mac、またはLinuxにWordPressをローカルにインストールする方法を見てみましょう。
XAMPPとは?
XAMPPは、コンピューター上にローカルサーバー環境を構築するために必要なすべてのものが含まれたソフトウェアパッケージです。
ローカル WordPress サイトを作成するには、コンピューターに Web サーバーソフトウェア(Apache)、PHP、および MySQL をセットアップする必要があります。
PHPはプログラミング言語であり、MySQLはデータベース管理ソフトウェアです。どちらもWordPressを実行するために必要です。
これらを個別にインストールするのは初心者にはかなり難しいです。そこでXAMPPが登場します。
XAMPPを使用すると、ローカルでWordPressウェブサイトを簡単に構築できます。Windows、Mac、Linuxベースのコンピューターで利用できます。
XAMPPをインストールし、ローカルWordPressサイトを実行できるように設定することから始めましょう。
コンピューターへのXAMPPのインストール
まず、XAMPPウェブサイトにアクセスし、お使いのオペレーティングシステム用の「ダウンロード」ボタンをクリックする必要があります。

オペレーティングシステムによっては、インストールウィザードとアプリケーションインターフェイスがここでのスクリーンショットと異なる場合があります。この記事では、ソフトウェアのWindowsバージョンを表示します。
XAMPP をダウンロードしたら、インストーラーをクリックして実行する必要があります。

XAMPPは、ソフトウェアのインストール場所とインストールしたいパッケージを尋ねます。ほとんどのユーザーはデフォルト設定で問題ありません。「次へ」ボタンをクリックし続けて、セットアップウィザードを完了してください。
ウィザードを終了したら、「コントロールパネルを今すぐ起動する」オプションにチェックを入れてから、「完了」ボタンをクリックしてください。

これにより、XAMPPコントロールパネルアプリが起動します。
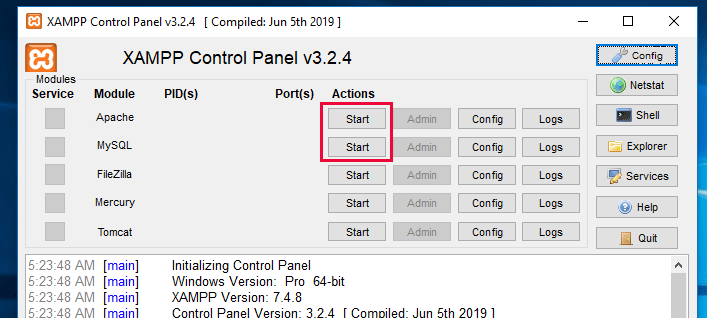
XAMPPアプリを使用すると、ローカルサーバーとしてApacheウェブサーバー、データベースサーバーとしてMySQLを実行できます。ApacheとMySQLの両方の横にある「開始」ボタンをクリックしてください。

XAMPPはApacheとMySQLを起動します。
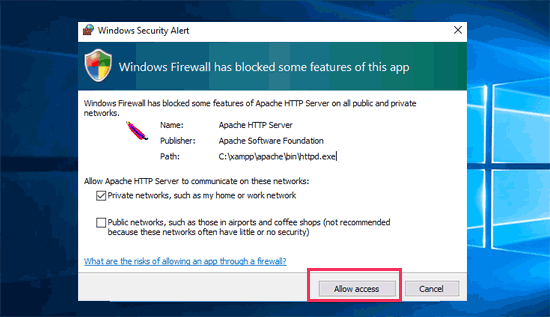
Windowsファイアウォールの通知が表示される場合があります。両方のアプリケーションがコンピューターで実行されるように、「アクセスを許可する」ボタンをクリックすることが重要です。

両方のアプリケーションが起動すると、その名前が緑色でハイライト表示されます。
これで、XAMPPを使用してローカルウェブサイトを作成し、WordPressをインストールする準備が整いました。
XAMPPでローカルWordPressサイトを作成する
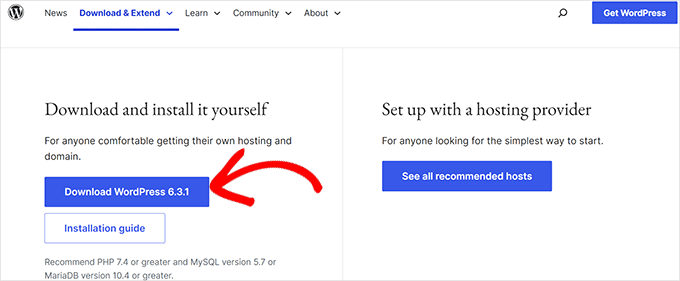
まず、WordPressをダウンロードする必要があります。WordPress.orgのウェブサイトにアクセスし、「Download WordPress」ボタンをクリックしてください。

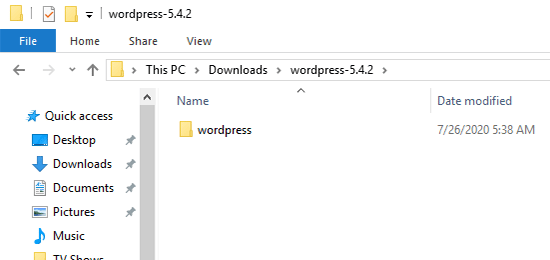
WordPressをダウンロードした後、zipファイルを解凍する必要があります。するとwordpressという名前のフォルダが表示されます。
このフォルダをコピーする必要があります。

次に、XAMPPのインストールフォルダに移動します。
Windowsでは、C:/Program Files/XAMPP/htdocs または C:/Xampp/htdocs になります。
Macでは、/Applications/XAMPP/htdocsになります。
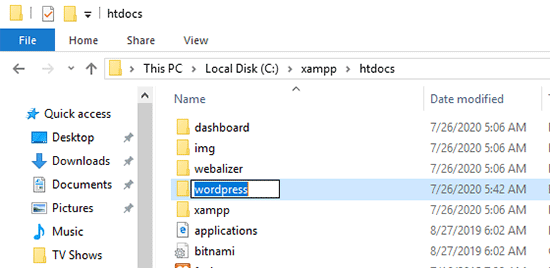
先ほどコピーしたwordpressフォルダを「htdocs」フォルダ内に貼り付けてください。
「wordpress」フォルダの名前を「website」または他の名前に変更することをお勧めします。これにより、ローカルサイトを簡単に識別できるようになります。

次に、お気に入りのウェブブラウザを開く必要があります。
次のURLをブラウザのアドレスバーに入力してください。
https://localhost/website1/
WordPressフォルダの名前を別の名前に変更した場合は、「website1」を自分のフォルダ名に置き換えてください。
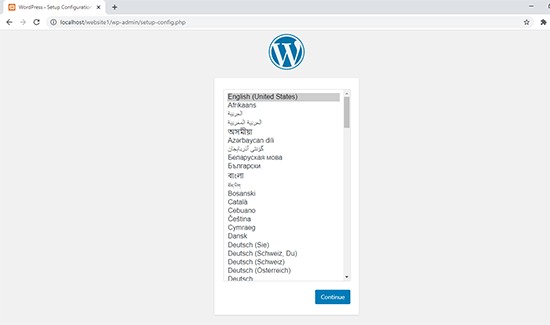
これによりWordPressのインストールウィザードが起動し、言語を選択するように求められます。言語を選択したら、「続行」ボタンをクリックしてください。

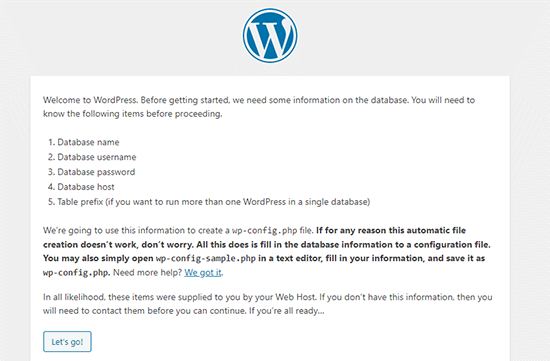
次の画面で、WordPressのウェルカム画面が表示されます。
WordPressには、データベース名、データベースユーザー名、パスワード、およびホスト情報が必要であるという通知が含まれています。

WordPressサイトのデータベースを作成しましょう。
新しいブラウザタブを開き、https://localhost/phpmyadmin/にアクセスする必要があります。
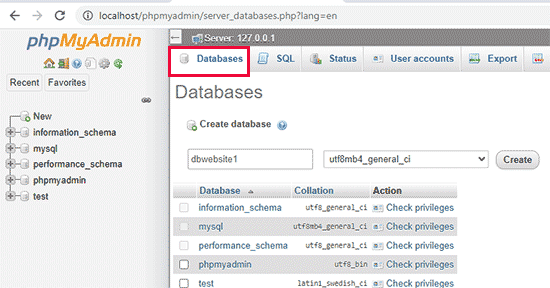
これにより、XAMPPにプリインストールされているphpMyAdminアプリが起動します。これにより、よりシンプルなインターフェイスを使用してデータベースを簡単に管理できます。
「データベース」をクリックし、新しいデータベースの名前を入力する必要があります。その後、「作成」ボタンをクリックして続行します。

データベースを作成したので、WordPressサイトに使用できます。
/localhost/website1/ブラウザタブに戻り、「開始」ボタンをクリックしてください。
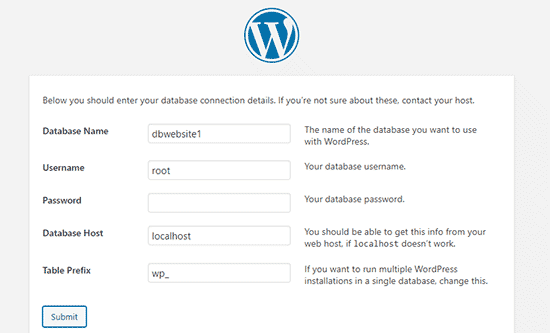
次の画面で、WordPressデータベース情報を入力するように求められます。
先ほど作成したデータベース名を入力してください。ユーザー名は「root」で、パスワードフィールドは空白のままにしてください。データベースホストフィールドにはlocalhostを使用する必要があります。

完了したら、「送信」ボタンをクリックして続行してください。
WindowsまたはLinuxを使用している場合、WordPressはこれらの設定をWordPress設定ファイルであるwp-config.phpに保存します。
ただし、Macを使用している場合は、ファイルの内容が表示され、作成を求められます。
このファイルは、ウェブサイトのルートフォルダに作成する必要があります。
ファイルを作成した後、先ほどコピーしたテキストをその中に貼り付けてください。次に、ファイルを保存してWordPressインストーラーに戻り、続行してください。
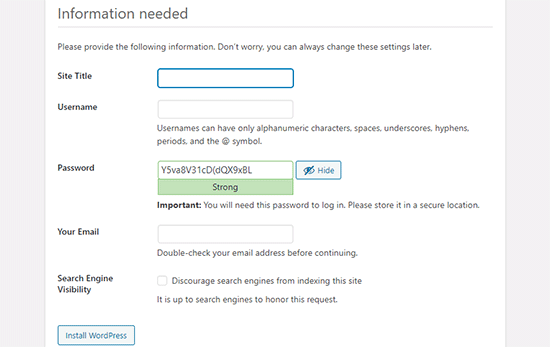
次のステップで、WordPressはあなたのウェブサイトに関する情報を提供するように求めます。まず、このサイトに使用したいタイトルを入力してください。
その後、管理者アカウントのユーザー名、パスワード、メールアドレスを入力する必要があります。

すべての情報を入力したら、「WordPressのインストール」ボタンをクリックして続行してください。
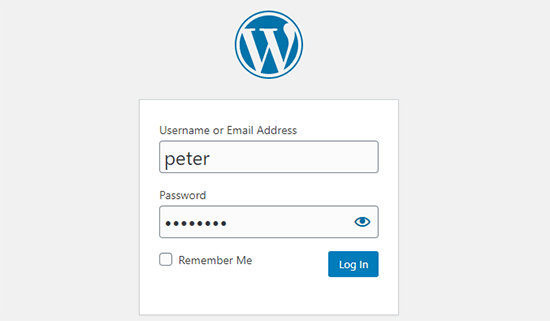
WordPressはインストールを実行し、完了したらログインを促します。
/localhost/website1/wp-adminページにアクセスし、インストール中に使用したユーザー名とパスワードを使用して、ウェブサイトにログインできます。

ローカルWordPressサイト作成後に試すこと
XAMPPを使用してローカルWordPressサイトを作成したので、ライブWordPressサイトと同じように作業できます。
WordPress管理画面のサイドバーにある「外観」メニューに移動して、サイトの外観をカスタマイズするか、新しいテーマをインストールしてください。
ここに、試すことができる素晴らしい無料テーマがいくつかあります。
次に試したいのは、いくつかのWordPressプラグインをインストールすることです。
プラグインはWordPressサイトのアプリのようなもので、お問い合わせフォーム、ソーシャルメディアボタン、eコマースストアなど、クールな機能を追加できます。
プラグインのインストールにヘルプが必要ですか?WordPress プラグインのインストール方法に関するステップバイステップガイドをご覧ください。
ボーナス:ローカルWordPressサイトをライブサーバーに移動する
ローカルのWordPressサイトで作業した後、最初のWordPressブログやウェブサイトを公開するために、ライブサーバーに移行したい場合があります。
そのためには、ドメイン名とウェブホスティングアカウントが必要です。通常、ドメイン名は14.99ドル、ウェブサイトホスティングは月額7.99ドルからとなります。
最初はそれだけで十分すぎるほどです。
幸いなことに、Bluehost は WPBeginner ユーザー向けに、ホスティングの大幅な割引と無料のドメイン名を提供しています。基本的には、月額 $2.99 から始めることができます。

その他のホスティングのおすすめについては、当社の完全なWordPressホスティングガイドをご覧ください。
ホスティングにサインアップしたら、ローカルサーバーからライブサイトへWordPressを移行する方法のステップバイステップガイドに従ってください。
WindowsではWampserverを使用したWindowsコンピューターへのWordPressのインストール方法で、MacではMAMPを使用したMacでのローカルWordPressのインストール方法で、ローカルWordPressサイトを作成する代替方法も検討すると良いでしょう。
ローカルWordPressサイトに関するエキスパートガイド
この記事が XAMPP を使用してローカル WordPress サイトを作成する方法を学ぶのに役立ったことを願っています。ローカル WordPress のインストールに関連するその他のガイドも参照してください。
- 用語集:ローカルホスト
- MacにWordPressをローカルインストールする方法(簡単な2つの方法)
- WindowsコンピューターにWordPressをインストールする方法(2つの方法)
- ローカルサーバーからライブサイトへWordPressを移行する方法(2つの方法)
- ライブWordPressサイトをローカルサーバーに移動する方法
- SMTPを使用してローカルホストからWordPressメールを受信する方法
- ローカルホストでWordPress管理者パスワードをリセットする方法
- WordPressのステージングサイトを簡単に作成する方法(ステップバイステップ)
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





André Bruwer
こんにちは、WPBEGINNER SUPPORT
Great article thank you
クライアントのためにWordPressウェブサイトをライブで開発するのと、ローカルで構築してからDuplicatorのようなものでホストされているWordPressサイトに転送するのと、どちらが良いか迷っています。
何かアドバイスをいただけると幸いです。この問題が解決できません。
ありがとうございます
アンドレ
WPBeginnerサポート
アンドレ・ブルーワー様
開発者の好みによります。サイトがまだ公開されていない場合は、メンテナンスモードまたはComing Soonプラグインを使用して作業できます。しかし、多くの開発者はローカルで作業してから、ウェブサイトをライブサーバーに転送することを好みます。
管理者
demola
ラップトップから別のラップトップにWordpressサイトを移動させたいのですが、XAMPPをローカルサーバーとして使用しています。
Thomas James Keely
数分で稼働しました。本当にありがとうございます!!!
Chaitra
こんにちは、localhost/website1に接続した際に以下のエラーが表示されます。
このサーバーでは、/website1/にアクセスする権限がありません。
さらに、エラー文書を使用してリクエストを処理しようとした際に、403 Forbiddenエラーが発生しました。
Chaitra
こんにちは、localhost/website1 にアクセスすると、次のエラーが表示されます。
このサーバーでは /website1/ へのアクセス権がありません。
さらに、エラー処理のために ErrorDocument を使用しようとした際に 403 Forbidden エラーが発生しました。
ジェイ
あなたの記事はWP初心者にとって非常に役立ちます。
rocky
知識をありがとうございます。しかし、Xamppを使ってライブにするにはどうすればよいですか?チュートリアルがあれば教えてください。
bala
はい、ローカルホストをオンラインにする方法があります。ドメイン名をコンピューターのIPアドレスにリダイレクトする必要があります。
Jojo
こんにちは。
チュートリアルに従ってWordPressサイトを作成しました。このセットアップで別のローカルWordPressサイトを作成するにはどうすればよいですか?
sekar ramu
ありがとうございます。シンプルで分かりやすいです。
Eleazar
こんにちは、ガイさん。あなたのチュートリアルは非常に分かりやすいです。気に入りました。非常に明確で、従いやすいです。ありがとうございます
ジェリー
とても分かりやすいチュートリアルです!ありがとうございます。
krishan pal singh
Very helpful tutorial for me… Thank you so much
paul
こんにちは、xamppを使用してWordPressにログインできましたが、テーマ領域をクリックすると3つのテーマしか表示されません。新しいテーマをインストールしようとすると、エラーが通知されます。助けが必要です。
Shamrat Hossain
この記事は私にとって本当に役立ちました。今後もこのような素晴らしい記事を私たちのためにお願いします。
ありがとう
Abhijith
こんにちは、チーム
xamppサーバーで問題が発生しました。インストール後は正常に動作しますが、シャットダウンしてから再度使用しようとすると、xamppサーバーのボタンが機能しません。
Tomcatファイルを繰り返し求めてきます…どうすれば修正できるか教えてください。
スラジ・バルトワル
あなたの記事は本当に役立ちました。しかし、1つ質問があります。将来使用するためにWordPressのライブサイトを抽出したい場合はどうすればよいですか?
Mario Bergeron
こんにちは、
記事をありがとうございます。非常に役立ちました。インストールなどはすべて順調に動作していますが、WPにテーマをインストールしようとすると、「アップロードされたファイルはphp.iniのupload_max_filesizeを超えています。」というメッセージが表示されます。テーマをインストールするにはどうすればよいですか?
手伝ってくれてありがとう。
Mario Bergeron
WPBeginnerサポート
Marioさん、こんにちは。
WordPressで最大ファイルアップロードサイズを増やす方法については、こちらのガイドをご覧ください。
管理者
JERSon
皆さん、こんにちは。
localhost/website1…でエラーページが表示されて詰まっています
このサイトにアクセスできません
localhost が接続を拒否しました。
localhost website1 を Google で検索
ERR_CONNECTION_REFUSED
ヘルプをお願いします
無実
ApacheとMySQLが実行されていることを確認してください。その後、もう一度試してください。
Emmanuel
こんにちはWordPress、昨日Xamppをインストールして使用しましたが、非常にうまく機能しました。しかし、今日開いて使用しようとすると、インストールプロセスに戻り、新しいストレージの場所を尋ねられます。どうすればよいですか?
ayush singh chauhan
お客様、localhost/website1 を開こうとすると、
あなたのものとは似ていない別のものが開きます。
それはウェブサイトのインデックスを表示しています。
どうすればよいですか?
WPBeginnerサポート
Ayushさん、
XAMPPを再起動してから、もう一度試してください。
管理者
Stanley
ウェブサイトを完成させて、別の異なるウェブサイトを構築したい場合、どうすればよいですか?よろしくお願いします。
WPBeginnerサポート
Stanleyさん、こんにちは。
htdocsフォルダ内にウェブサイト用の新しいフォルダを作成し、「XAMPPを使用したローカルWordPressサイトの作成」セクションに記載されているすべての手順を繰り返してください。
管理者
Jonathan Pienaar
素晴らしいチュートリアルで、Linux では 99% 機能します。(何らかの理由で wp-config.php を手動で作成する必要がありました)。
他の唯一の問題:Elementor Page Builderプラグインを使用しようとしていますが、FTPログイン/パスワードが必要です。FTPサーバーの起動を試みましたが、ElementorにFTPアクセスを提供したりプラグインをダウンロードしたりできるように設定する方法がわかりません。
(これで意味が通じるといいのですが)。
Bhagwat Pawar
素敵でほぼ完璧です。Gmail SMTPまたはWP SMTPプラグインをインストールして、メール機能をここに追加できますか?
Jane
これは非常に分かりやすかったです。本当にありがとうございます。
新しいWordPressにテーマをアップロードしようとすると、「アップロードされたファイルは、php.ini の upload_max_filesize ディレクティブを超えています。」というエラーが表示されます。
これについて何かできることはありますか?
WPBeginnerサポート
Janeさん、
WordPressで最大ファイルアップロードサイズを増やす方法については、ガイドをご覧ください。
管理者
Kumar
ありがとうございます!非常に詳細なステップバイステップの説明でした。問題なくローカルマシンにWordPressをインストールできました。大変感謝しています。
Julie
Jamesと同じ問題を抱えています:
こんにちは!XAMPPサーバー、WordPress、データベースを正常にインストールしました。質問ですが、WordPressにログインした後、テーマを編集したりプラグインをインストールしたりできるダッシュボードパネルが表示されません。助けてください!よろしくお願いします。
解決策を見つけた人はいますか?
ありがとうございます!
Eleonro
こんにちは、ログインに問題があります。ログインしようとすると、wpサーバーが無効であると表示されます。どうすればよいですか?
ジェームズ
こんにちは!XAMPPサーバー、WordPress、データベースのインストールに成功しました。質問なのですが、WordPressにログインした後、テーマを編集したりプラグインをインストールしたりできるダッシュボードパネルが表示されません。助けてください!よろしくお願いします。
Ruma
データベース名、ユーザー名、パスワードを入力しても、「もう一度試してください」と表示されます。すべて正しく入力したはずなのですが。
Kenny
パスワードの欄は空白のままにしてください。
Dani
localhost/website1 のリンクが機能しない問題が発生している方へ。私の環境(Macですが、Windowsでも機能するかもしれません)では、XAMPPのネットワークタブに移動して「有効にする」を押すことで機能しました。その後、ポート番号(私の場合はlocalhost:8080でした)を取得し、それをURLに追加しました。localhost:8080/website1 のようになりました。
幸運を祈ります!
マリア
Dani、投稿ありがとうございます。私も同じ問題を抱えていました。あなたの投稿を読んで、次のステップに進むことができました。ふぅ!
Hillary
WordPressウェブサイトはセットアップしましたが、使用したいテーマに含まれている一部のプラグインのアップロードにまだ問題があります。これをどのように修正すればよいですか?
ありがとう
Maheshwaran
本当にありがとうございます。ステップバイステップのコンテンツがとても役に立ちました。
Nicholas
本当にありがとうございます。
しかし、一つ問題に直面しています。WordPress ファイルを htdocs に入れた後、ブラウザで「localhost/WordPress」と検索したところ、「エラー 404 オブジェクトが見つかりません」と表示されました。どうすればこの問題を解決できますか?
ありがとうございます
Amokola Stephen
ローカルサーバー(xamp)でサービスを開始しましたか?まだの場合は、xampコントロールパネルに移動し、apacheとmysqlサービスを開始していることを確認してください。
アレクサンダー
あなたの投稿、本当に気に入りました。素晴らしい投稿を共有してくれてありがとう。XAMPPを使ってローカルホストにWordPressウェブサイトをセットアップするのは、あなたが提示した最善の解決策です。テーマやプラグインを探索するオプションも提供してくれます。ローカルホストでの作業方法を調べていたとき、誰でも簡単にローカルホストを使ってWordPressを起動する方法を学べる素晴らしいリソースを2つ見つけました。
https://www.wpbeginner.com/wp-tutorials/how-to-create-a-local-wordpress-site-using-xampp/
Aligo
この記事、本当にありがとうございました。その通りにやって、ウェブサイトを作成することに成功しました。
DavidA
この記事をありがとうございます。公開する前にウェブサイトをローカルで作業できるのは素晴らしいことです。
ローカルで複数のウェブサイトを持つことは可能ですか?修正/ローカルで確認する必要がある別のサイトがあります。それらを混同せずに、どのように追加すればよいですか?
ありがとうございます
WPBeginnerサポート
こんにちは、
/XAMPP/htdocs/ の下に新しいフォルダを追加するだけで、さらに多くのウェブサイトを追加できます。
管理者
DavidA
ありがとうございます。WPBeginnersのサイト/記事/サポートチームはまさに救いの神でした。
これからも頑張ってください!(:0)!
Stanley
WPチームの皆さん、ありがとうございます。別のWordPressフォルダを追加しましたが、うまくいきません。最初のサイトのデータベースはWordPressなので、この2番目のフォルダをWordpress1と名付けましたが、うまくいきませんでした。どうか助けてください。ありがとうございます。
WPBeginnerサポート
Stanleyさん、こんにちは。
ブラウザでウェブサイトにアクセスしたときにエラーが表示されますか?
トリフィナ
Macユーザーには以下をお勧めします。
ウェブサイトのルートフォルダにこのファイルを作成する必要があります。
詳しく教えていただけますか?このフォルダはどこで見つけられますか?
WPBeginnerサポート
Triffinaさん、こんにちは。
通常、XAMPPのウェブサイトフォルダは /Applications/XAMPP/xamppfiles/htdocs/ フォルダに保存されます。
管理者
Ann
すべての手順を実行しましたが、「localhost/website1」と入力すると「データベース接続の確立に失敗しました」というエラーが表示されます。xamppを再起動しても、同じ問題が発生します。
マイク
localhost/website1 をブラウザに入力すると、「オブジェクトが見つかりません」というメッセージが表示されます。内容は以下の通りです。
エラー404
localhost
Apache/2.4.25 (Win32) OpenSSL/1.0.2j PHP/5.6.30
何かアイデアはありますか?
ありがとう
Chris
こんにちは、
記事をありがとうございます。とても分かりやすかったです。PCにWPをオフラインでインストールできましたが、wp-adminにログインしてオフラインで作業を開始する方法が分かりません。
/localhost/etc…でログインするように記載されていましたが、どこに入力すればよいのでしょうか?ブラウザで開くのですか?
ありがとう
WPBeginnerサポート
クリスさん、こんにちは。
はい、ブラウザのアドレスバーに入力する必要があります。
管理者
Amy
こんにちは、この素晴らしいチュートリアルをありがとうございます。
php.ini を更新する必要があります。「アップロードされたファイルが php.ini の upload_max_filesize ディレクティブを超えています」というエラーが表示されるためです。ローカルホストでこれを見つけるにはどうすればよいですか?
ありがとうございます!
Ratnesh Tripathi
素晴らしい記事です、しかし WordPress 管理画面にログインできません。
解決策をお願いします。
マイク
WordPressへようこそというページが表示されません。何が間違っていますか?トップには「Index of /website1」と表示されています。
abdulmuluq
WordPressのデータベース名を入力しようとすると、「データベースが見つかりません」と表示されます。
sam
はい、私も同じことがありました。ブラウザの localhost/phpMyAdmin セクションでデータベース名を先に作成してから、情報を入力し直す必要があります。ユーザー名は root、パスワードは空で大丈夫です。
divp
良いですね、共有ありがとうございます
Raymart
XAMPPとWAMPではどちらが速いですか?
シェダー
詳細なガイドをありがとうございます…上記の手順に従ったところ、すべてうまくいきましたが、ブラウザで「localhost/website1」と入力してWordPressを起動しようとしたところ、起動する代わりに「Index/website1」と表示されました。
何が問題なのでしょうか?
WPBeginnerサポート
Shaederさん、
XAMPPを再起動してみてください。WordPressフォルダをコピーしたこと、そしてwebsite1フォルダに実際にWordPressファイルが含まれていることを確認してください。
管理者
シェダー
本当にありがとうございます…今、完璧に動作しています。
Rodney Lacambra
ローカルにWordPressサイトを持つことは、公開前に機能、プラグイン、テーマをテストできるため、非常に便利です。
ライブよりもはるかに高速です。
ありがとうございます、素晴らしい記事です。
Paul Guzman
これで完璧にうまくいきました。自分でできたなんて信じられません。指示は「その通り」でした。おかげで一日が楽しくなりました!
Soham Pratap
コンテンツをデザインして配置するための非常にクリエイティブな方法…実験して、完了したら!!あなたのサイトをオンラインにしましょう
Om
Wampserverはどうですか?同じですか?
WPBeginnerサポート
WAMPserverもApacheのディストリビューションであり、別の開発者によって管理されています。しかし、WindowsコンピューターでローカルのWordPressサイトを作成することもできます。
管理者