私たちはWordPressビジネスのために常にランディングページを作成しているので、コンバージョンの高いページの作り方について1つか2つ知っています。
WordPressにはランディングページを作成する方法がいくつかあります。私たちの経験では、最も簡単な方法は、SeedProdのようなページビルダーを使用することです。
とはいえ、他の方法も探したくなるかもしれません。この記事では、WordPressでカスタムランディングページを作成するための試行錯誤のテクニックをご紹介します。

ランディングページとは何か?
ランディングページは、特定の広告、Eメール、ソーシャルメディア、またはマーケティングキャンペーンのために作成された独立したページです。これらのソースから来るユーザーは、まずこのページにランディングするため、ランディングページと呼ばれています。
ランディングページはコンバージョンを得るためにデザインされています。それは、あなたのオンラインストアから特定の商品を購入したり、Eメールリストに登録したり、フォームに入力したり、あるいはあなたのサイトに利益をもたらすその他の行動かもしれません。
ホームページとランディングページの違いとは?
ホームページとは、訪問者があなたのドメイン名をブラウザーに入力したときに表示されるページのことです。あなたのサイトのトップページ、または店舗のウィンドウと考えることができます。
優れたホームページは、訪問者がWordPressのウェブサイトに興味を持ち、他のページを探検したり、商品を閲覧したり、メールマガジンに登録したりすることを促します。このことを念頭に置いて、ホームページには多くのリンクがあり、訪問者に様々な選択肢を提供するのが一般的です。
一方、ランディングページは訪問者をコンバージョンさせるために作られます。リンクは少なく、通常、行動喚起(CTA)と呼ばれる個別目標があります。好きなCTAを使うことができますが、多くのランディングページは、リードジェネレータ戦略の一環として、訪問者に何かを購入したり、情報を共有したりすることを促します。
あなたのサイトにはホームページは1つしかありませんが、ランディングページはいくつでも作ることができます。このトピックについては、ランディングページとサイトの違いについてのガイドをご覧ください。
それでは、WordPressで美しいカスタムランディングページを作成する方法を見ていきましょう。以下のクイックリンクから、お好きな方法にジャンプしてください:
注:読者が選択麻痺に陥らないようにするため、Beever Builder、Elementor、Leadpages、Instapage、Unbounce、ClickFunnelsのようなランディングページ・ビルダーをすべて紹介していません。その代わりに、小規模ビジネスに最適なソリューションをピックアップしました。
方法1:WordPressのブロックエディターでランディングページを作成する(プラグイン 必須なし)
ブロックテーマを使用している場合、フルサイトエディターを使用してカスタムランディングページをデザインすることができます。これにより、すでに使い慣れたツールを使ってカスタムページを作成することができます。
残念ながら、この方法はすべてのWordPressテーマで機能するわけではない。ブロックベースのテーマを使っていない場合は、代わりにページビルダー・プラグインを使うことをお勧めする。
まずは、WordPressで新規ページを作成し、ランディングページとします。
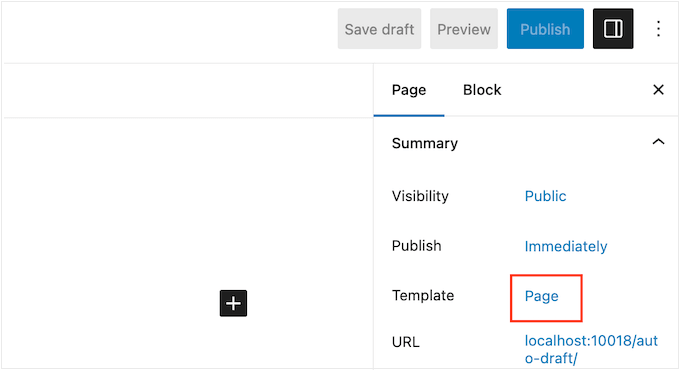
右側のメニューで「ページ」タブをクリックします。次に、「テンプレート」の隣にあるリンクをクリックします。正確なリンクテキストは、現在使用しているテンプレートによって異なる場合があります。

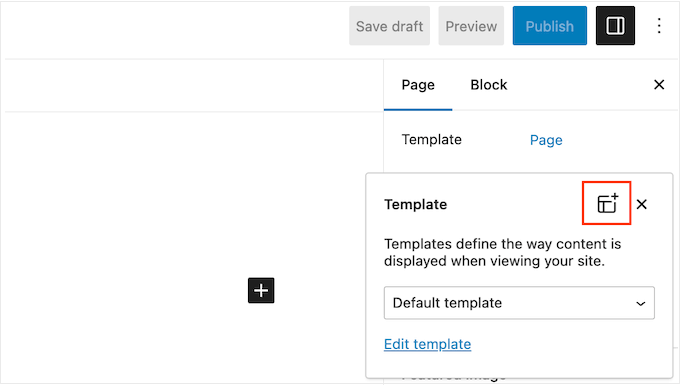
現在のテンプレートがポップアップで表示されます。
新規テンプレート」アイコンをクリックしてください。

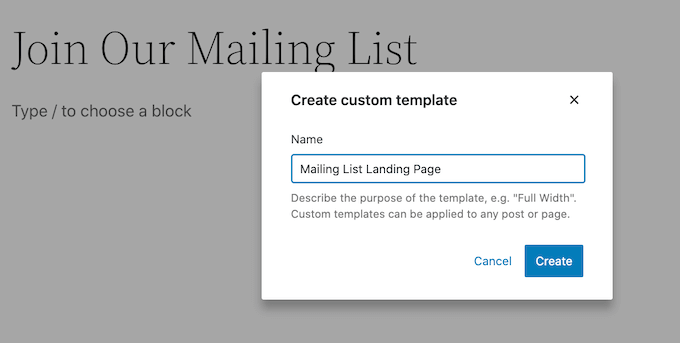
ランディングページのテンプレートに名前をつけましょう。これは参考用なので、好きなものを使ってください。
それが終わったら、『作成』をクリックする。

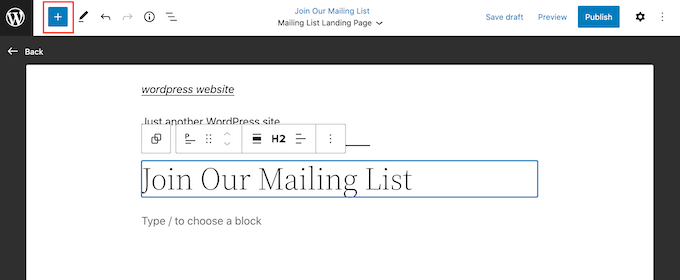
これでテンプレートエディターが起動します。WordPressの標準ブロックエディターでページを作成するのと全く同じ方法でランディングページをデザインすることができます。
ランディングページにブロックを追加するには、青い「+」ボタンをクリックするだけです。さまざまなブロックをデザインにドラッグできるようになります。

WordPressでおなじみのツールを使って、ブロックにコンテンツを追加したり、書式を変更したりできます。
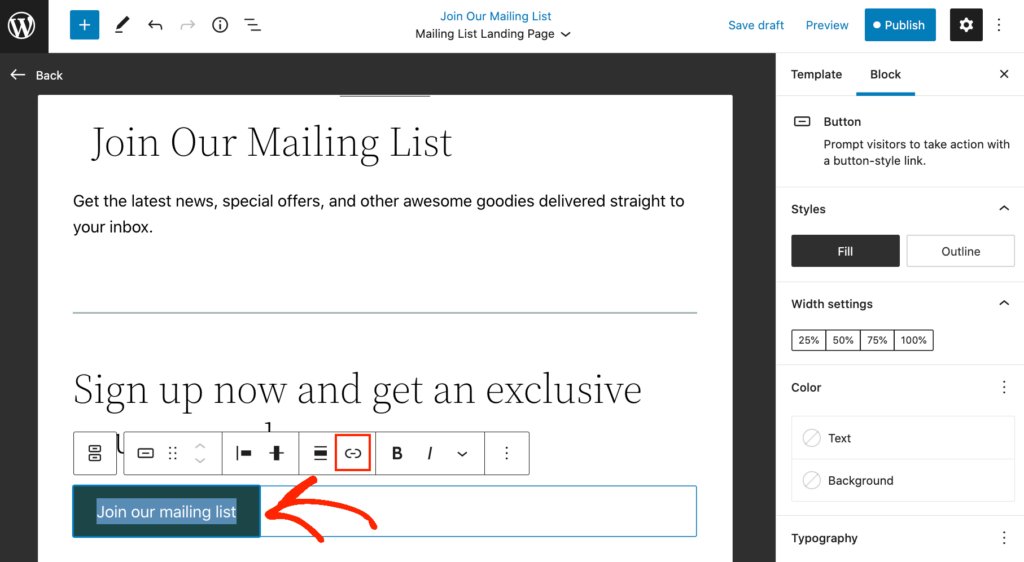
たとえば、段落ブロックにテキストをタイプしたり、リンクを追加したり、テキストの配置を変更したり、太字や斜体の効果を適用したりできます。

WordPressのブロックパターン(よく一緒に使われるブロックの集まり)を使ってランディングページを作ることもできます。パターンを使えば、素敵なレイアウトのランディングページを素早く作ることができます。
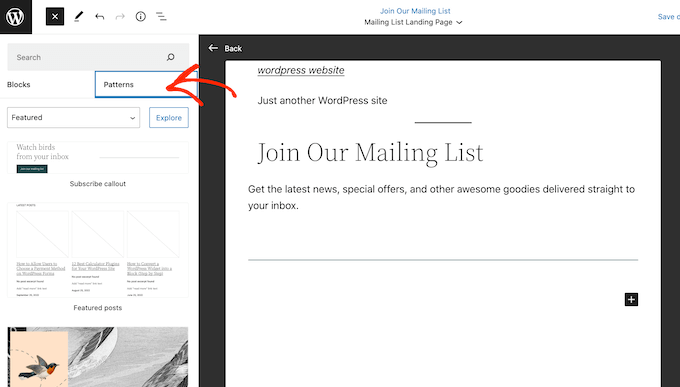
WordPressテーマに含まれているパターンを見るには、青い「+」ボタンをクリックして、「パターン」タブを選択します。

ブロック・パターンをレイアウトにドラッグ・アンド・ドロップするか、パターンをクリックすると、テンプレートの一番下に追加されます。
パターンを追加したら、そのパターン内のブロックをクリックして選択し、変更を加えることができます。例えば、プレースホルダーテキストを置き換えたり、リンクを追加してWordPressブログの様々なエリアへの行動喚起を行うことができます。

カスタムランディングページの見た目に満足したら、「公開する」ボタンをクリックし、「保存する」を選択します。
これで、あなたのページは新しいテンプレートを使うことになります。ページを更新または公開するだけで、ランディングページを本番の状態にすることができます。
方法2:SeedProdでWordPressランディングページを作成する(推奨)
ランディングページを作る最も簡単な方法は、SeedProdを使うことです。これは市場で最高のページビルダーであり、コードを書くことなくあらゆるタイプのランディングページを作成することができます。
このプラグインには320以上のプロがデザインしたテンプレートが付属しており、その中にはコンバージョンを獲得するためのページも含まれています。また、FacebookやGoogleなどのオンライン広告用のランディングページの作成にも使用しています。
WordPressのフルサイトエディターとは異なり、SeedProdはどのWordPressテーマでも動作しますので、ブロックベースのテーマを使用している必要はありません。
詳しくは、SeedProdのレビューをご覧ください。
ステップ1:SeedProdプラグインのセットアップ
まず、SeedProdプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
注:WordPress.orgで利用可能なSeedProdの無料版がありますが、eコマースブロックを含むより多くのテンプレートとブロックがあるので、私たちはPro版を使用します。
有効化した後、SeedProd ” Settingsにアクセスし、ライセンスキーを入力してください。

この情報は、SeedProdサイトのアカウントで確認できます。ライセンスキーを入力した後、「Verify Key」ボタンをクリックしてください。
ステップ2:ランディングページのテンプレートを選ぶ
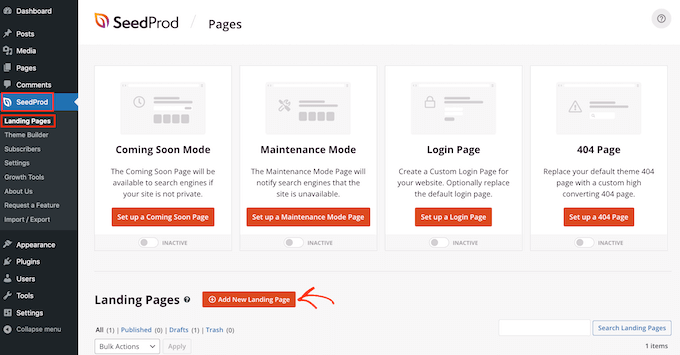
次に、SeedProd ” ランディングページに行き、「新規ランディングページを追加」をクリックするだけです。

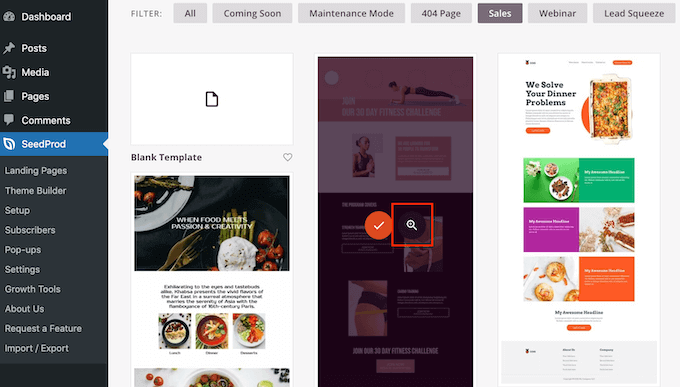
ランディングページのテンプレートを選ぶことができます。
SeedProdには、近日公開や404ページなど、様々なキャンペーンタイプに整理されたデザインがたくさんあります。画面上部のタブをクリックすると、キャンペーンタイプに基づいてテンプレートをフィルターすることができます。
ランディングページを作成するので、セールス、ウェビナー、またはリードスクイーズタブを見てみましょう。
デザインをプレビューするには、マウスオーバーして虫眼鏡をクリックするだけです。

作成したいランディングページのタイプに一致したデザインを選ぶことで、より早くページを構築することができます。しかし、どのテンプレートも完全にカスタマイズ可能なので、テンプレートのあらゆる部分を変更し、好きなランディングページを作成することができます。
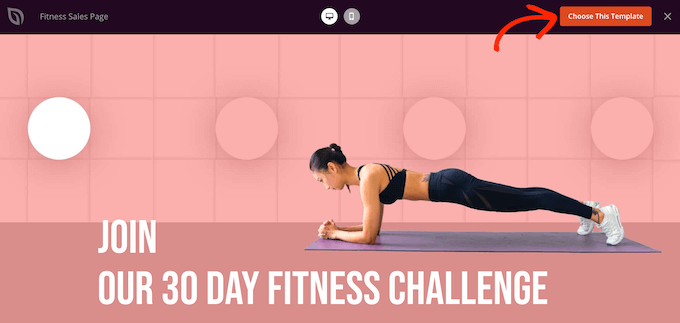
使いたいテンプレートが見つかったら、「このテンプレートを選択」をクリックするだけ。

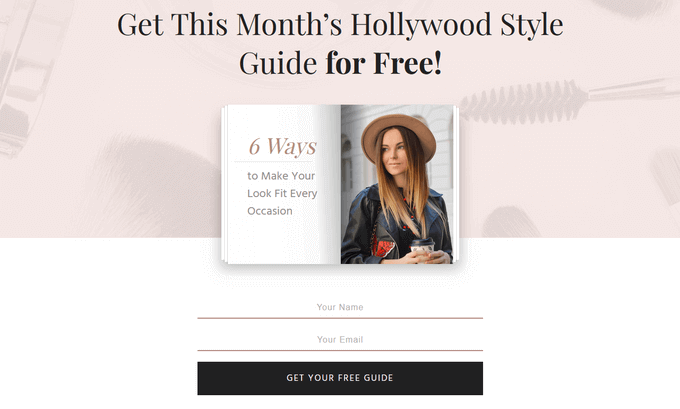
すべての画像にフィットネス・セールスページのテンプレートを使用していますが、どのようなデザインでも使用できます。
次に、ランディングページの名前を入力します。SeedProdはページのタイトルに基づいて自動的にURLを作成しますが、お好きなものに変更することができます。
説明的なURLは、検索エンジンがランディングページの内容を理解しやすくなるため、適切なユーザーに表示することができ、WordPressのSEOを向上させることができます。
ランディングページが関連する検索結果に表示される可能性を高めるために、URLに不足しているキーワードを追加するとよいでしょう。詳しくは、キーワード調査の方法をご覧ください。

入力した情報に問題がなければ、「保存してページの編集を開始する」ボタンをクリックします。
ステップ3:カスタムランディングページのデザイン
SeedProdは選択したテンプレートをドラッグ&ドロップページビルダーで開きます。右側にデザインのプレビューが表示され、左側にいくつかのブロック設定が表示されます。

ブロックはSeedProdの中核部分であり、あらゆる種類のランディングページを作成するために使用することができます。最新の投稿を表示したり、カウントダウンタイマーを追加したり、お問い合わせフォームを挿入したりするブロックがあります。
ブロックをカスタマイズするには、ページプレビューでクリックして選択し、左側のメニューで変更するだけです。
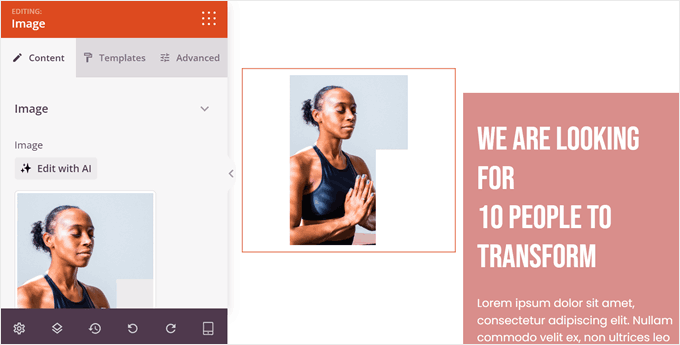
例えば、プレースホルダー画像を置き換えるには、Imageブロックをクリックします。次に、左側のメニューにある「画像を選択」アイコンをクリックします。

WordPressのメディアライブラリから画像を選択するか、コンピューターから新しいファイルをアップロードすることができます。
また、「AIで編集」ボタンをクリックして、ランディングページ用のカスタムイラストを生成することもできます。詳しくは、WordPressでAIを使って画像を生成する方法をご覧ください。

同様に、プレースホルダーのテキストを自分の言葉で置き換えることもできます。
テキストまたは見出しブロックを選択し、小さなテキストエディタに入力するだけです。

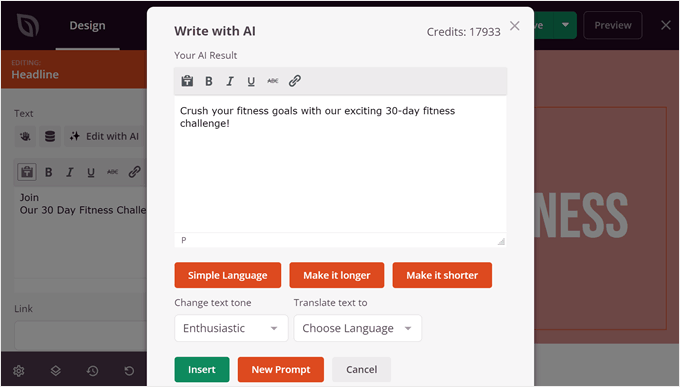
SeedProdには、テキスト用のAIコンテンツジェネレータも付属しています。コンテンツ作成にお困りなら、SeedProdにお任せください。
詳しくは、AIを活用してマーケティングを強化する方法についてのガイドをご覧ください。

また、左側のメニューにある設定を使って、配色の変更、フォントの選択、リンクの色、ボタンなど、ランディングページの見た目を完全に変更することもできます。
これらの設定のほとんどはかなり自明なので、レイアウトでさまざまなブロックを選択し、設定に目を通す価値がある。

また、ブロックをドラッグ&ドロップしてレイアウトの上下に移動することもできます。
ランディングページにブロックを追加するには、デザインにドラッグ&ドロップするだけです。
さらに良いことに、SeedProdにはコンバージョンの高いランディングページを作成するのに最適なブロックがたくさんあります。
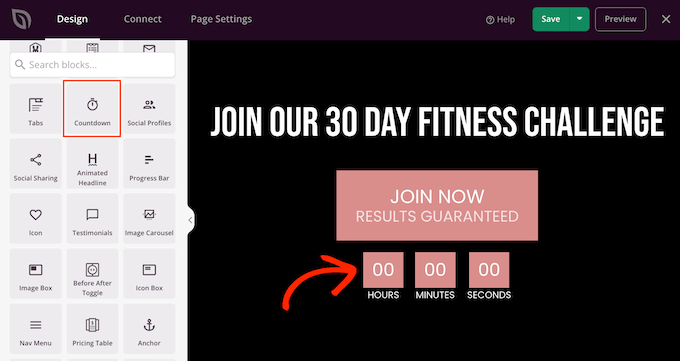
例えば、訪問者がキャンペーンを見逃すまでの時間をカウントダウンするカウントダウンタイマーを追加することができます。これは、セール、無料クーポン、予約注文、その他のキャンペーンに緊急感を与えることができます。
カウントダウンブロックを見つけ、ランディングページにドラッグするだけです。

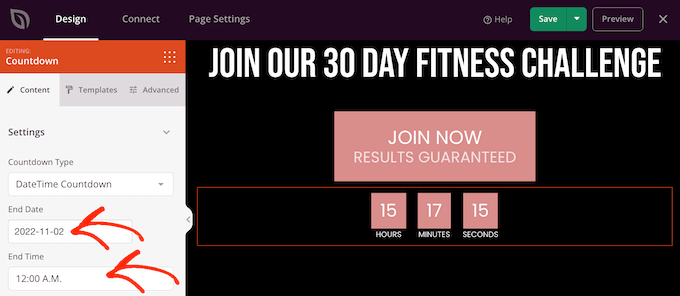
タイマーが切れる日時を設定することができます。
このように、WordPressサイトでFOMOを利用してコンバージョンを増やすことができる。

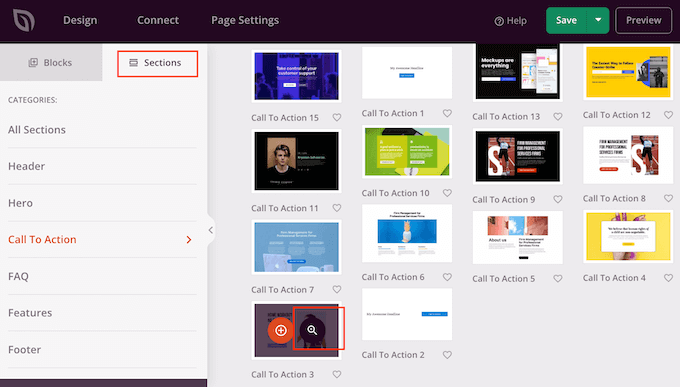
SeedProdには、よく一緒に使用されるブロックである「セクション」も付属しています。これには、ヘッダー、ヒーロー画像、行動喚起、お客様の声、お問い合わせフォーム、FAQ、アイキャッチ画像、フッターセクションなど、ランディングページの構築に役立つセクションがたくさん含まれています。
各セクションをご覧になるには、「セクション」タブをクリックしてください。セクションをプレビューするには、マウスオーバーして虫眼鏡をクリックしてください。

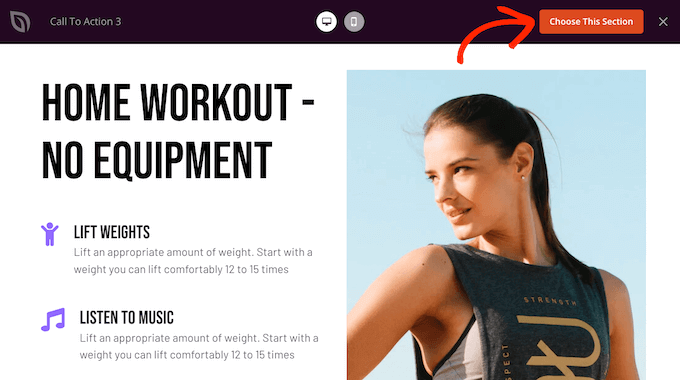
そのセクションを使いたいなら、『このセクションを選択』をクリックすればいい。
SeedProdはランディングページの一番下にセクションを追加しますが、ドラッグ&ドロップで移動させることができます。

SeedProdはWooCommerceとも完全に互換性があるので、商品、サービス、セール、その他のイベントを宣伝するための新しいランディングページを簡単に作成することができます。
さらに良いことに、SeedProdには、カートに追加、チェックアウト、最近の商品などの特別なWooCommerceブロックが付属しています。これにより、カスタムWooCommerceチェックアウトページ、カスタム商品ページなどを作成することができます。
オンラインショップでより多くの売上を獲得するためにランディングページを作成するのであれば、人気商品やおすすめ商品のセクションを作成することをおすすめします。
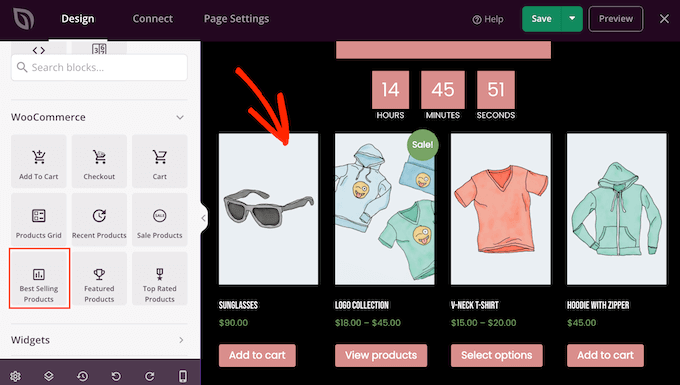
このセクションを作成するには、ベストセラー商品ブロックをページにドラッグするだけです。

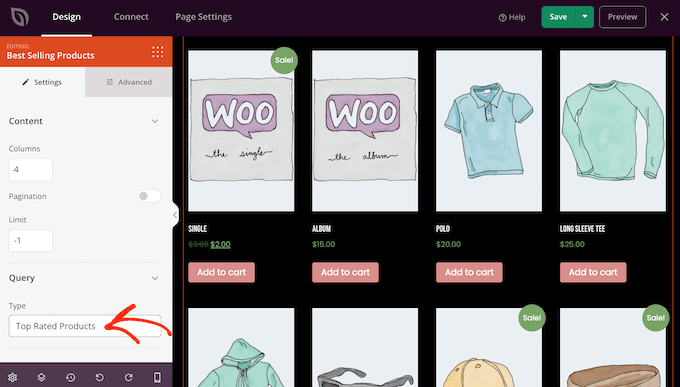
ブロックには初期設定で人気商品が表示されますが、セール商品や最新商品などを表示することもできます。
タイプ」ドロップダウンを開き、リストから任意の設定を選択するだけです。

このようにして、WooCommerceテーマに制限されることなく、コンバージョンの高いオンラインストアを作成することができます。
ステップ4:ランディングページをサードパーティツールに接続する
リードを獲得するためにランディングページを作成するのであれば、メールマガジンの登録フォームなどを追加するとよいでしょう。
SeedProdは、ランディングページをConstant Contactや ActiveCampaignのような一般的なメールマーケティングサービスに接続するのがとても簡単です。
接続」タブをクリックし、メールサービスプロバイダを選択するだけです。

SeedProdは、このランディングページを貴社のメールマーケティングサービスに統合する方法を具体的にご紹介します。
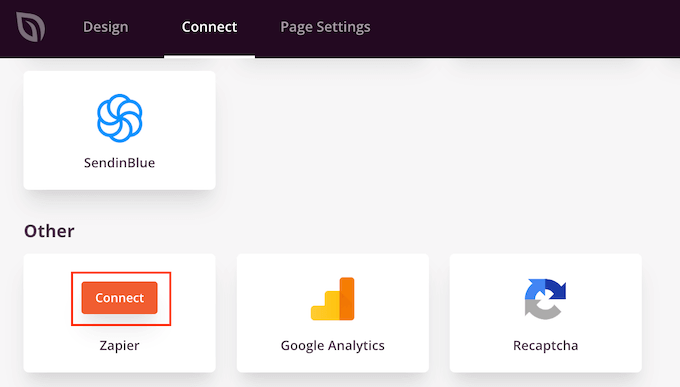
もしお使いのメールプロバイダーが表示されていなくてもご安心ください。SeedProdはZapierと連動しており、ZapierはSeedProdと3000以上の他のアプリとの橋渡しをします。
その他」セクションまでスクロールし、「Zapier」にマウスオーバーするだけです。Connect’ボタンが外観に表示されたら、それをクリックし、画面の指示に従ってSeedProdとZapierを接続する。

ステップ5:ランディングページ用のカスタムドメインを設定する
SeedProdは初期設定としてランディングページをあなたのサイトのドメインで公開します。しかし、カスタムドメインを使用したい場合もあります。
こうすることで、サイトの他の部分とは区切り、キャンペーンに独自のアイデンティティを持たせることができます。また、Googleアナリティクスでページのパフォーマンスをトラッキングし、Googleアナリティクスの目標が達成されているかどうかを確認しやすくなります。
WordPressマルチサイトネットワークを作成したり、複数のサイトをインストールする代わりに、SeedProdで作成したランディングページにカスタムドメインを簡単にマッピングすることができます。
始める前に、WordPressホスティングサービスがマルチドメインの使用を許可していることを確認し、すでにドメイン名をホスティングダッシュボードに追加していない場合は追加してください。
詳しくは、WordPressランディングページにカスタムドメインエイリアスを追加する方法の投稿をご覧ください。
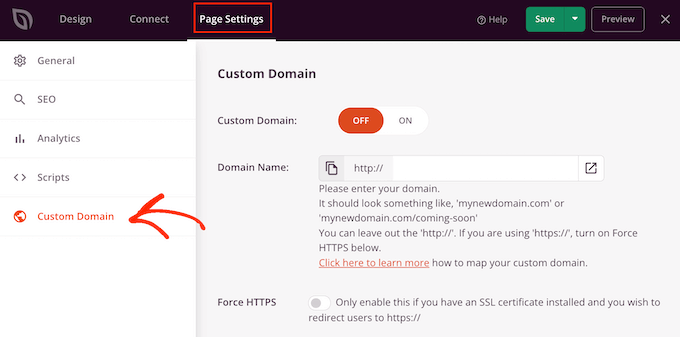
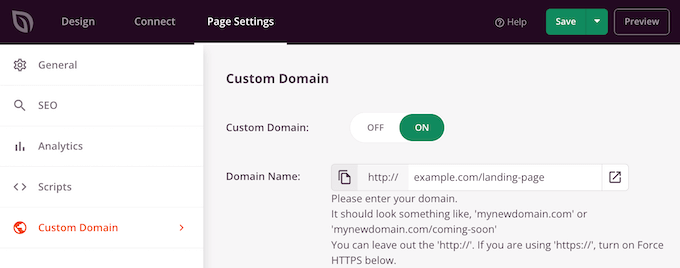
その後、SeedProdエディターで’ページ設定’を選択します。そして、’カスタムドメイン’をクリックします。

ドメイン名」フィールドに、カスタムドメインを入力します。
その後、「カスタムドメイン」スイッチをクリックして、「オフ」から「オン」にする。

保存」をクリックして変更を保存することを忘れないでください。
ステップ6:ランディングページを保存して公開する
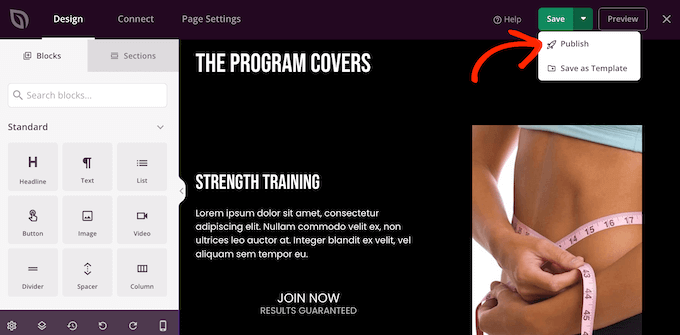
ランディングページの見た目に満足したら、「保存」ボタンをクリックして公開しましょう。
そして、『公開する』を選ぶ。

ランディングページがあなたのサイトに登場しました。
方法3:Thrive ArchitectでWordPressランディングページを作成する
Thrive Architectも ドラッグ&ドロップで使えるWordPressページビルダーとして人気があります。既製のテンプレートを使って簡単にランディングページを作成することができます。
ステップ1: Thrive Architectのインストールとテンプレートの選択
まず、Thrive Architectプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
有効化したら、WordPress管理ダッシュボードからページ ” 新規追加に進み、新しいランディングページを作成します。次に、’Launch Thrive Architect’ボタンをクリックしてThrive Architectエディターを開きます。

次に、ポップアップウィンドウが表示され、通常のページを作成するか、あらかじめビルトインされたランディングページを作成するかを選択できます。
設定済みのランディングページ」オプションをクリックして選択します。

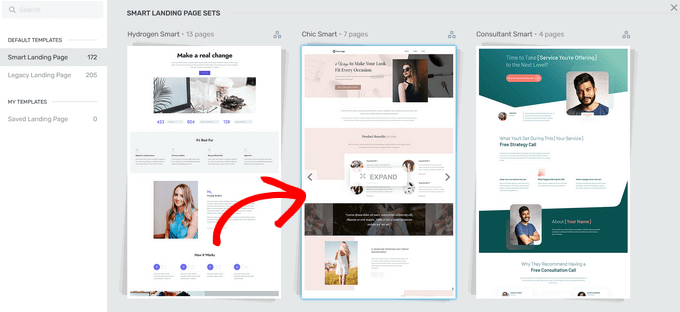
その後、Thrive Architectの300以上のランディングページテンプレートのライブラリに移動します。
ライブラリをスクロールして、気に入ったランディングページのテンプレートをクリックして選ぶだけです。

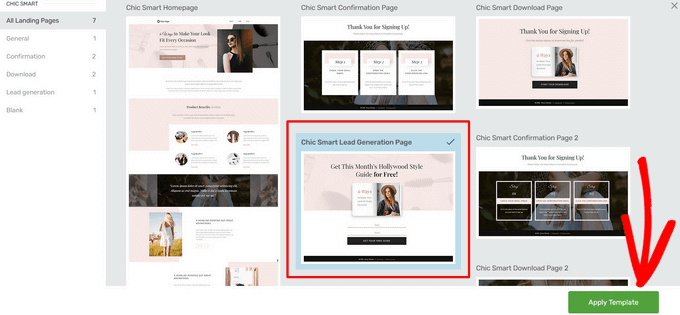
スマートランディングページセット」からテンプレートを選択すると、複数の異なるランディングページタイプから選ぶことができます。このガイドでは、’スマートリードジェネレータページ’オプションを選択します。
気に入ったデザインが見つかったら、「テンプレートを適用」ボタンをクリックして次に進みます。

ステップ2:カスタム・ランディングページの作成
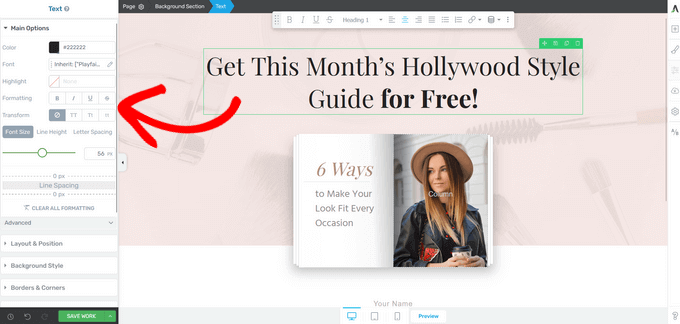
テンプレートはThrive Architectエディターで開き、各ページ要素をあなたのブランドや特定のオファーに一致するように調整することができます。
例えば、「見出し」テキストを編集するには、それをクリックしてテキストを入力するだけです。見出し’要素をクリックすると、フォントサイズ、色、行間などを変更するオプションも表示されます。

左側のメニューには、セクションの高さ、背景のスタイル、枠線のスタイル、枠線とパディングの追加などを変更するオプションもあります。
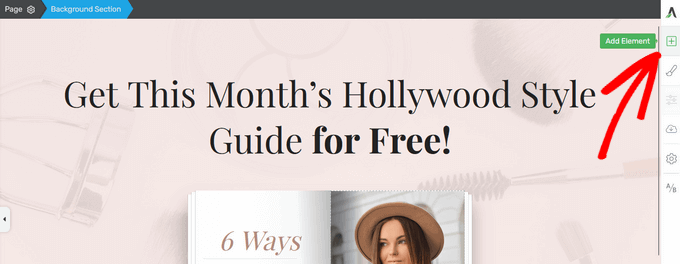
ランディングページに新規要素を追加するには、右側のメニューに「プラス記号(+)」アイコンとして表示される「要素の追加」ボタンをクリックします。

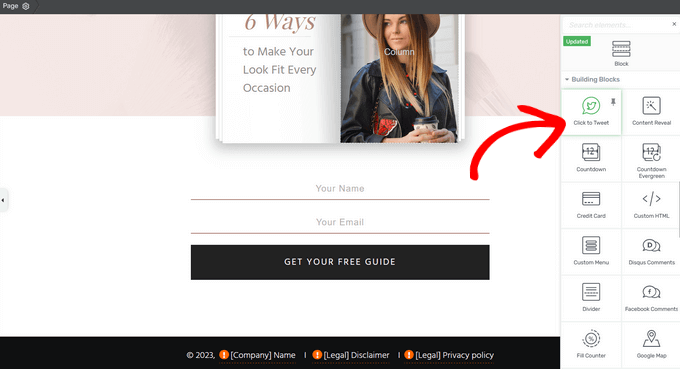
Thrive Architectには、ランディングページに追加できる多くのビルトインエレメントがあらかじめ用意されています。ボタン、テスティモニアル、カウントダウンタイマー、Googleマップ、星の評価などの要素から選ぶことができます。
新しい要素を追加するには、右側のメニューからドラッグしてランディングページの所定の位置にドロップするだけです。

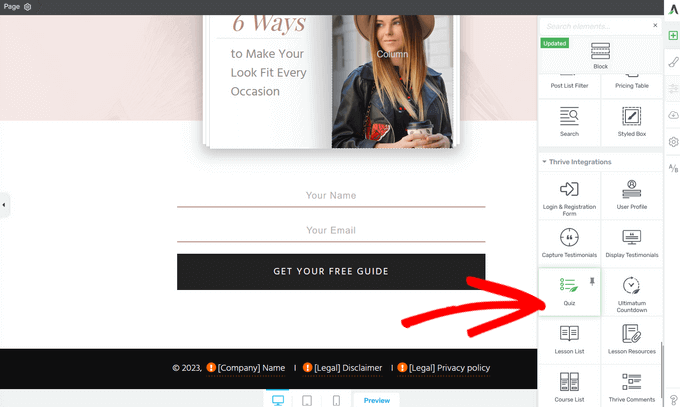
Thrive Architect、Thrive Quiz Builder、Thrive ApprenticeなどがセットになったThrive Suiteを購入すれば、さらに多くの既製要素を手に入れることができます。
例えば、「Quiz」要素を使えば、ランディングページにクイズを素早く追加することができます。これにより、サイトへの参加を促すことができます。

左側のメニューにある設定を使って要素を追加したり、カスタマイザーを使ってランディングページの編集を続けることができます。
ランディングページを編集しているとき、左下にある「作業を保存」ボタンを押すのを忘れないでください。

ステップ3:ランディングページをメールサービスプロバイダーに接続する
リードジェネレーション用のランディングページを作成するので、メールサービスプロバイダとThrive Architectsを接続する方法も見てみましょう。
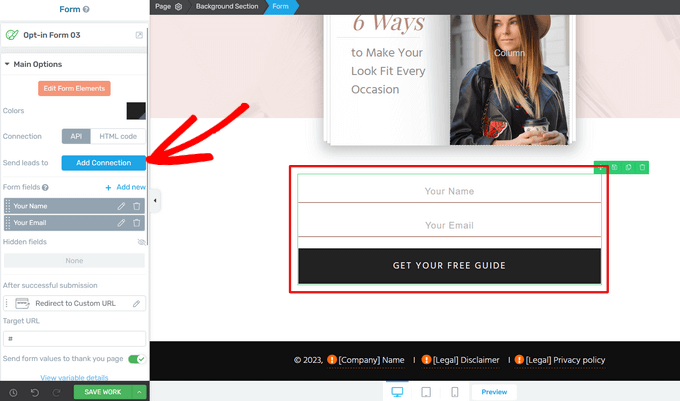
まずは、ランディングページのリードジェネレータフォームをクリックしてください。
左側のメニューで、「接続」が「API」オプションに設定されていることを確認します。次に、’Send leads to’の隣にある’Add Connection’ボタンをクリックします。

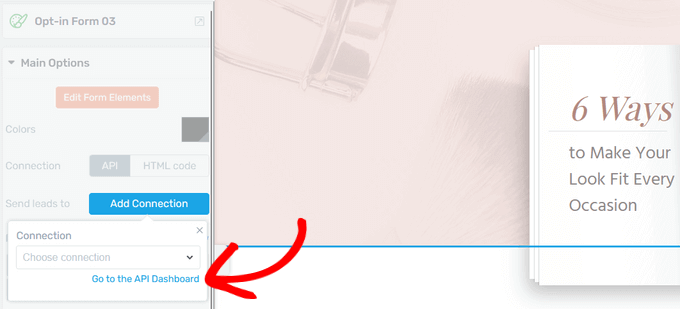
次に、利用可能なサービスのリストを見る必要がある。
それを念頭に置いて、青い「APIダッシュボードへ」のリンクをクリックします。

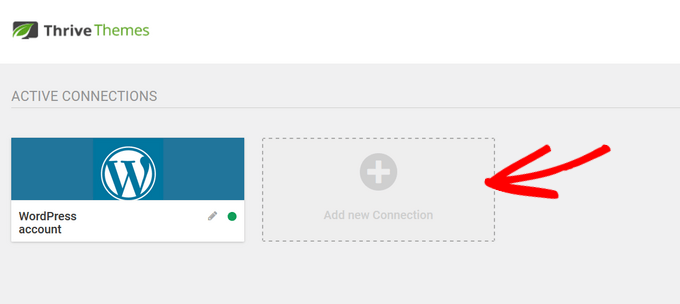
Active Connectionsダッシュボードが新規ウィンドウで開きます。
ここから、’Add new Connection’ボタンをクリックします。

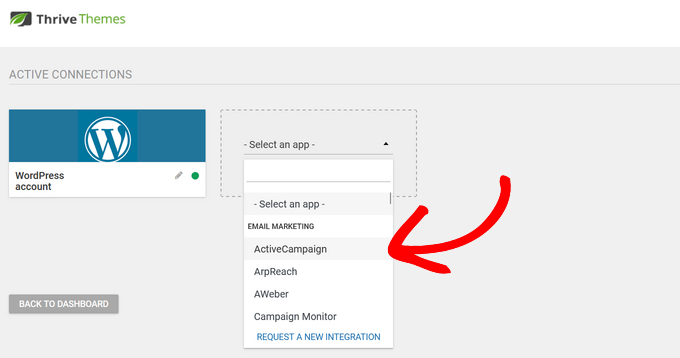
ドロップダウンメニューで、使用するメールマーケティングプロバイダーを選択します。
Thrive Architectは、ActiveCampaign、Constant Contact、Campaign Monitor、HubSpotなどの一般的なメールマーケティングサービスやCRMとシームレスに接続します。

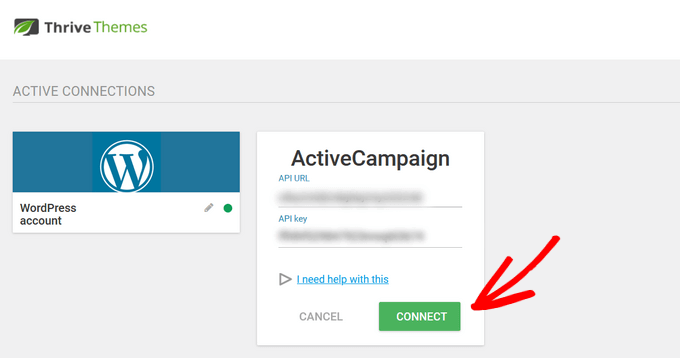
その後、プロバイダーのAPI URLとAPIキーを適切なフィールドにコピー&ペーストする必要があります。この情報は通常、メールサービスプロバイダーのアカウントの設定エリアにあります。
そうしたら、『接続』ボタンをクリックする。

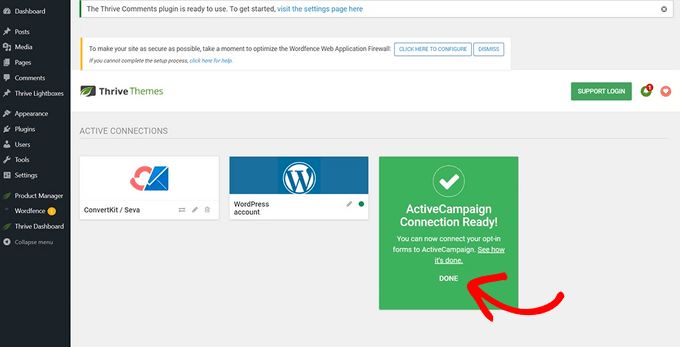
メールサービスプロバイダが正しく接続されると、成功のメッセージが表示されます。
完了」をクリックしてThrive Architectエディターに戻ります。

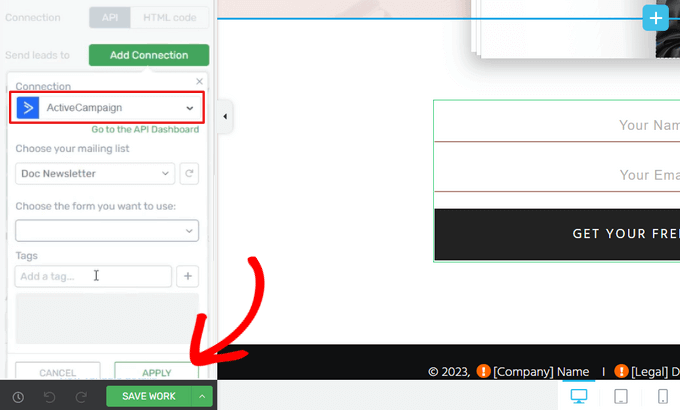
接続の追加」ボタンをもう一度クリックすると、ドロップダウンメニューから接続したメールサービスプロバイダを選択できます。
ここから、新規購読者を送信するメーリングリストを選択することができます。また、使用するフォームを選択し、タグを追加してフォームのリードを整理することができます。
完了したら、「Apply」ボタンをクリックして変更を保存します。

ステップ4:WordPressランディングページを保存して公開する
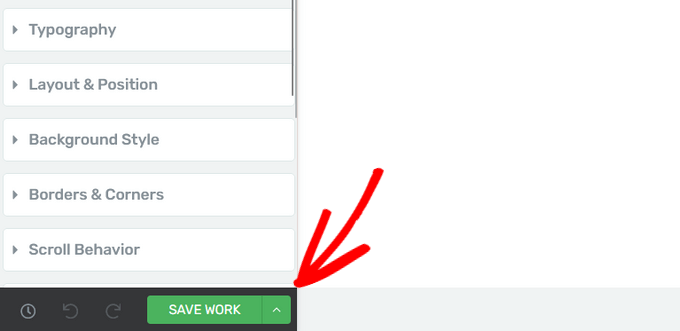
ページを公開する準備ができたら、「作業を保存」の隣にある矢印(^)ボタンをクリックします。
その後、「保存して投稿エディターに戻る」オプションをクリックする。

WordPressエディターに戻ったら、「公開する」ボタンをクリックするだけです。
ランディングページが実際に表示されているのを、あなたのサイトで見ることができます。

ランディングページのヒントでリードを増やそう
すでにWordPressでランディングページを作成していますか?素晴らしい。さあ、リードを増やしましょう。弱々しいランディングページは、あなたのオーディエンスを増やすことを逃してしまう可能性があります。
ランディングページの最適化はとても簡単です。簡単に実行できるヒントをいくつか紹介しよう:
- 清潔に保つ– デザインはシンプルにし、訪問者の気を散らすようなものは避けましょう。
- 明確なボタン–コール・トゥ・アクションのボタンを見つけやすくし、訪問者に次に何をすべきかを正確に伝えましょう。
- キャッチーな文章–ヘッドラインやコピーには、あなたのオファーがエキサイティングに聞こえ、訪問者にどのようなメリットがあるかを説明する言葉を使いましょう。
SeedProdのジョン・ターナーは、コンバージョンの高いランディングページを作るための素晴らしい洞察力を持っています。より詳細な情報については、この投稿をぜひご覧ください。
また、ランディングページのコンバージョンを最大300%増加させる、ソーシャルプルーフや質問にすぐに答えるライブチャットを追加するなどの特別な仕掛けも用意しています。
ランディングページを本当に機能させるには、いくつかのツールが必要です。あなたのサイトを成長させるために必要なWordPressプラグインをご紹介します。
ランディングページを自分で作る時間がない?WPBeginnerプロサービスにお任せください!ランディングページの作成やテーマのカスタマイザーなど、1回きりのプロジェクトに最適なプレミアムWordPressサポートをお手頃な価格で提供しています。時間を節約し、デザイン作業はお任せください。WordPressサポートサービスを今すぐご予約ください!
この記事がWordPressでランディングページを作成する方法を学ぶのにお役に立てば幸いです。WordPressで人気の投稿プラグインや、WordPressブログが持つべき最も重要なページについてのガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
When I create a page with Seed Prod, can I then use Optin Monster to measure button-to-action conversions?
WPBeginner Support
Instead of OptinMonster, that would normally be a task for MonsterInsights or a similar plugin.
Admin
Jiří Vaněk
Thanks for your reply, I use both plugins. I will follow your advice and try to measure with Monster Insight.
Ahmed Omar
thank you for the detailed post.
I am wondering, the landing page also can be done through popup plugins, or it is different from landing page in the term of efficacy.
WPBeginner Support
You could use a popup instead of a landing page if you like. There shouldn’t be a major efficacy difference depending on how you use the popup.
Admin
Angela
How do I publish the landing page on just one of my pages on my site?
WPBeginner Support
It would depend on which tool you are using and depending on your specific needs you may also want to take a look at OptinMonster
Admin
Shreevatsa Bhat
I am starting a new tutorial website, the content of the tutorial will be like lesson 1, lesson 2, lesson 3 … for this kind of content which is better to use? a page or a post? Also, I want to have a different blog section to my website where I will be writing articles on the latest things related to my niche.
So for lessons page or post?
WPBeginner Support
For grouping the lessons you may want to use pages if you plan on using posts for articles or you could use an LMS to group the lessons together: https://www.wpbeginner.com/plugins/best-wordpress-lms-plugins-compared/
Admin
Pieter
Hi, thanks for this article! I was wondering about something.
I’d like to temporarily replace my homepage with a different landing page.
To advertise a special discount for the duration of 1 month. There won’t be much traffice from ads or email that I could direct to a special landing page url.
Would this harm my website’s SEO and if so, is there a way to avoid that?
Thank you
WPBeginner Support
As long as your landing page is optimized for SEO it should not have a major effect on your site’s SEO
Admin
Bob
Please explain why I need a specific plugin to create a page and the advantages of them versus just creating a regular page via WordPress.
WPBeginner Support
Hi Bob,
A regular page in WordPress only follows the styles available in your WordPress theme. Some themes may have different layout choices or ready made landing page templates that you can use. However, most themes don’t have all the options you will need to quickly create landing pages.
A landing page plugin, allows you to create your own layout, add call to action buttons, and quickly create professional looking landing pages without writing code.
Admin
Des
Thanks for the info. Are there any free options to create a landing page?
The two options you provided both require a paid subscription.
WPBeginner Support
Hi Des,
Yes, there are quite a few free landing page plugins. If you are looking for a free option, then we’d recommend Elementor.
Admin
Des
Thanks!