すべての小規模ビジネスオーナーは、最初の従業員を雇用するエキサイティングな時期を迎えます。その後、次のような疑問が生じます。WordPressで求人応募を収集・管理するにはどうすればよいでしょうか?すべてが混乱しないようにするには?
多くの事業主がメールで応募を管理しようとして、長いスレッドや失われた添付ファイルに埋もれてしまうのを見てきました。すぐに手に負えなくなります。
だからこそ、WordPressで求人応募フォームを作成することは非常に賢明な解決策なのです。すべてを1か所に整理し、技術的な手間なく候補者を簡単にレビューできます。
このガイドでは、WordPressでプロフェッショナルな求人応募フォームをステップバイステップで作成する方法を説明します。これにより、整理された状態を保ち、適切な人材をより早く見つけることができます。⚡

WordPressサイトに求人応募フォームを追加する理由
WordPressサイトに求人応募フォームを追加することは、採用プロセスを効率化する最善の方法です。散らかったメール受信トレイを管理する代わりに、フォームを使用することで、すべてがプロフェッショナルかつ整理された状態に保たれます。
さらに、スモールビジネスウェブサイトに「キャリア」または「求人」ページを作成することは、才能を引き付ける素晴らしい方法です。しかし、単に空席をリストアップするだけでは不十分です。候補者が応募するための簡単な方法も必要です。
求人応募フォームを使用するメリットをさらに見てみましょう:
- より良い整理: WordPressフォームを使用すると、すべての応募が統一され、一箇所に保存されます。これにより、重要な詳細や履歴書がメールのスレッドで失われるのを防ぎます。
- 特定の情報を収集: 履歴書、カバーレター、ポートフォリオリンクなど、必要な詳細をやり取りなしで正確に要求できます。
- ワークフローを改善します: 適切なツールを使用すると、確認メールを自動化し、応募者をフィルタリングし、採用プロセス全体を大幅にスムーズにすることができます。
次のセクションでは、WordPressで求人応募フォームを作成する方法を説明します。
ここでは、あなたが実行するすべてのステップを簡単に見てみましょう。
- ステップ1. 最良のWordPressフォームプラグインをインストールする
- ステップ 2. 求人応募フォームを作成する
- ステップ 3. 求人応募フォームの通知と確認を設定する
- ステップ4. 求人応募フォームを公開する
- ステップ5. WordPress内で提出された応募にアクセスする
- WordPressで求人応募フォームを作成することに関するよくある質問
- 動画チュートリアル:WordPressで求人応募フォームを作成する
- WordPressでフォームを使用することについて学習を続ける
さあ、始めましょう!
ステップ1. 最良のWordPressフォームプラグインをインストールする
WordPressウェブサイトに求人応募フォームを追加するには、WPFormsプラグインの使用をお勧めします。これは単にWordPressのお問い合わせフォームプラグインとしてだけでなく、手間なく強力なフォームを作成するためのオールインワンソリューションです。
WPBeginnerでは、年次のユーザーアンケートやサイト移行リクエストなど、多くのフォームでWPFormsを使用しています。なぜ私たちがそれを気に入っているか知りたいですか?私たちの完全なWPFormsレビューをご覧ください。
このチュートリアルに従うには、WPForms Basic以上のプランが必要です。これは、求人応募フォームの重要な部分として、候補者が履歴書をアップロードできる機能が必要であり、「ファイルアップロード」フィールドは有料機能であるためです。
さらに、有料版では、このガイドで使用している「求人応募フォーム」テンプレートにすぐにアクセスでき、多くの時間を節約できます。
WPFormsのウェブサイトで、「今すぐWPFormsを入手」ボタンをクリックし、サインアッププロセスを完了してください。

💡 注: 無料で使用できるWPForms Liteがあります。しかし、WPForms Proプランにアップグレードすると、さらに多くの機能が利用可能になります。例えば、2,000個のフォームテンプレート、追加のサードパーティ連携、条件付きロジックが含まれています。
登録後、ライセンスキーをコピーして安全な場所(パスワードマネージャーなど)に保管してください。
その後、WordPressダッシュボードからWPFormsの無料バージョンを直接インストールできます。アクティブになったら、ライセンスキーを使用してProの全機能のロックを解除します。
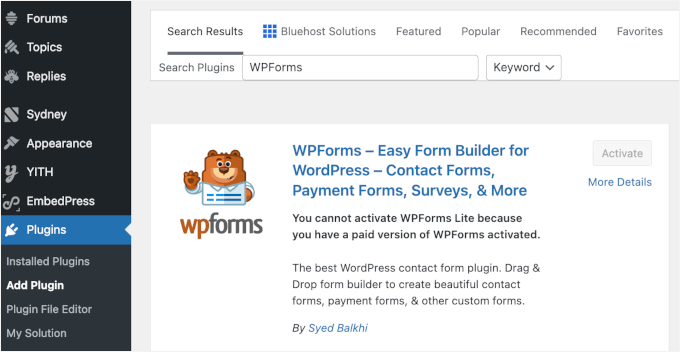
まず、プラグイン » 新規プラグインを追加ページに移動しましょう。

次の画面で、検索機能を使用してWPFormsプラグインを探すことができます。
検索結果で「今すぐインストール」をクリックし、表示されたら「有効化」ボタンをクリックします。ヘルプが必要な場合は、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。

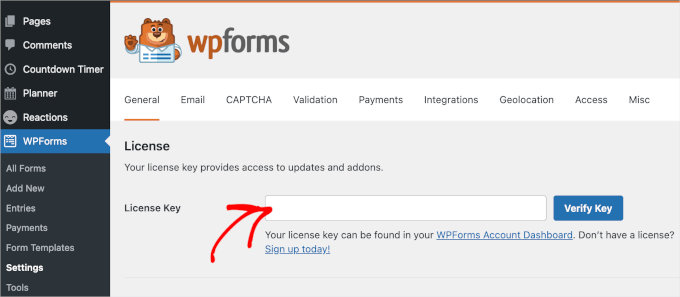
有効化したら、WordPressダッシュボードのWPForms » 設定ページにアクセスして、ライセンスキーを入力してください。
ライセンスは、WPFormsウェブサイトのアカウントで見つけることができます。

検証が完了したら、WordPressフォームを作成する時間です。
ステップ 2. 求人応募フォームを作成する
まず、WordPress管理画面のWPForms » 新規追加にアクセスする必要があります。

次に、フォームの名前を付け、テンプレートを選択するように求められます。
✏️ 簡単なメモ: WPFormsでは、AIを使用してフォームを作成できます。簡単な具体的な説明を記述するだけで、AIがフォームを生成してくれます。

ただし、このチュートリアルでは、既製のテンプレートを使用します。
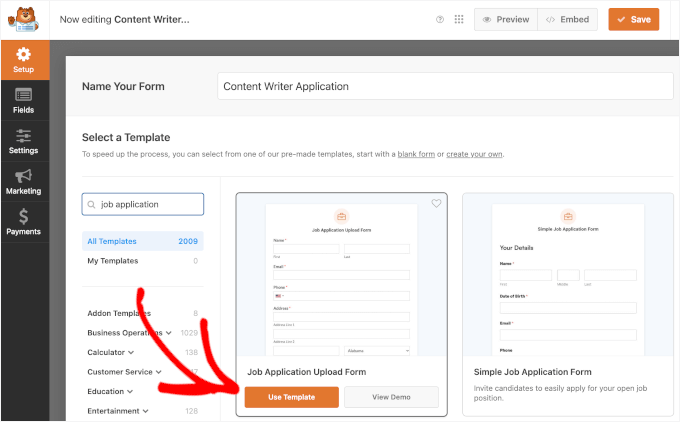
設定ページでフォームに名前を付けることができます。たとえば、「コンテンツライター応募」という名前を使用します。
その後、テンプレートを選択するために下にスクロールできます。WPFormsには2,000以上のテンプレートがあるため、検索バーを使用して選択肢を絞り込む方が簡単です。
検索フィールドに「求人応募」と入力し、「求人応募フォーム」テンプレートにカーソルを合わせます。表示されたら「テンプレートを使用」をクリックします。

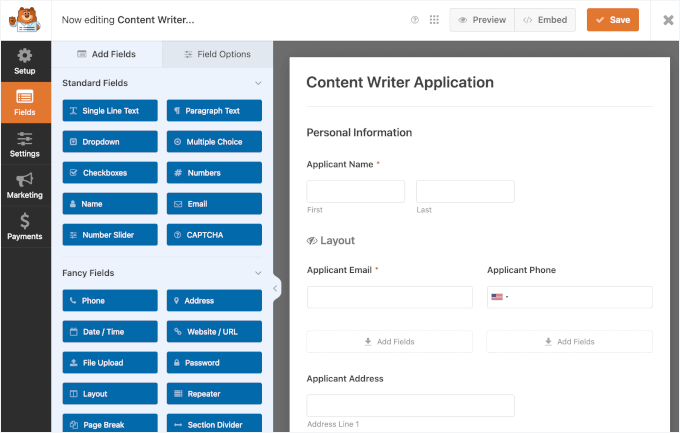
これで、WPFormsのドラッグ&ドロップエディタが表示されます。
ここに、デフォルトの求人応募アップロードフォームテンプレートが表示されます。次のようになります:

フォームに満足したら、保存してすぐに公開できます。ただし、目標によりよく一致するようにパーソナライズすることをお勧めします。
心配しないでください。左側にあるカスタマイズオプションと右側にあるフォームプレビューで、必要なものがすべて揃っているので、これは非常に簡単です。
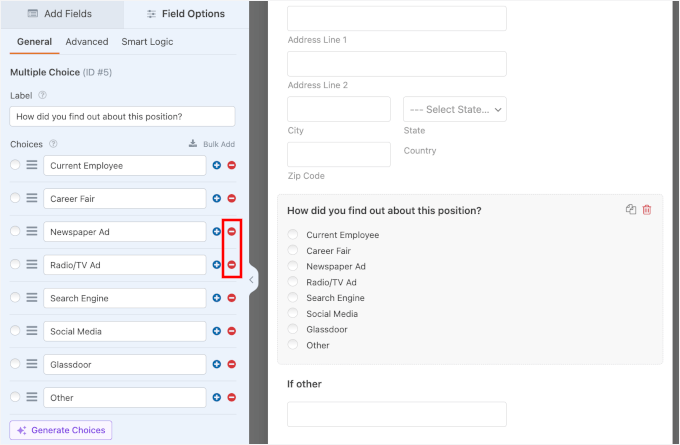
さて、求人応募フォームの「このポジションをどのように知りましたか?」という質問を編集してみましょう。
フィールドを編集するには、まずそれをクリックする必要があります。すると、左側の編集パネルにフィールドのオプションが開きます。
オプションを削除するには、その横にある(-)ボタンをクリックして、「新聞広告」と「ラジオ/テレビ広告」のオプションを削除します。

✏️ 簡単なメモ: チェックリスト、複数選択、ドロップダウンなどのオプション付きフィールドでは、AI Choicesを使用して選択肢を即座に生成できます。
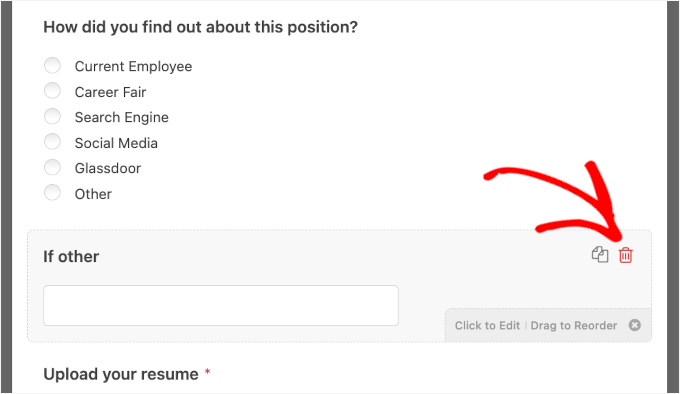
次に、このすぐ下にある「その他」フィールドを削除しましょう。
フィールドを削除するには、マウスカーソルをその上に移動し、表示される赤いゴミ箱アイコンをクリックします。

また、履歴書のアップロードの直前にフィールドを追加します。ここでは、将来のコンテンツライターが以前に公開した作品へのリンクを共有できます。
まず、左側にある「フィールドの追加」タブが選択されていない場合はクリックします。次に、選択したフィールドをフォームにドラッグアンドドロップするだけです。
例えば、「段落テキスト」フィールドを使用します。

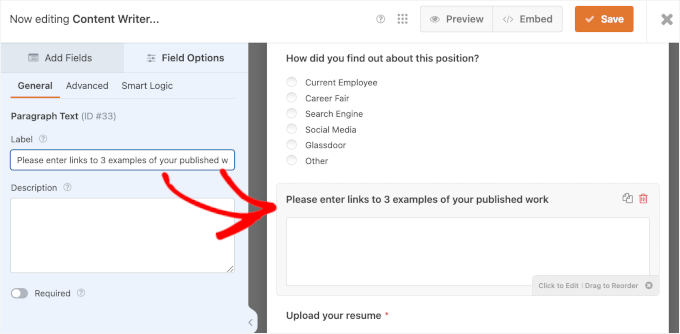
フィールドがフォーム上に追加されたら、それをクリックしてラベルを変更し、説明を提供できます。
ここでは、候補者が何をすべきかを知るために、フィールドのラベルに「公開された作品の例を3つリンクで入力してください」を追加しました。

📍 専門家のアドバイス: 「履歴書/カバーレター」フィールドには、「フィールドオプション」があり、許可されるファイル拡張子(.pdf、.doc、.docxなど)と最大ファイルサイズを設定できます。これは、希望する形式のファイルのみを受け取るようにするための優れた方法です。
フォームには、好きなだけ変更や追加を行うことができます。
フォームに満足したら、「保存」ボタンをクリックしてください。

ただし、最初の試みで全てを完璧にする必要はないことに注意してください。WPFormsを使えば、いつでも求人応募フォームを編集できます。
必要に応じて、新しいフィールドの追加、説明の更新、セクションの再配置のために、いつでも自由に再訪してください。
ステップ 3. 求人応募フォームの通知と確認を設定する
デフォルトでは、求人応募はサイトの管理者メールに送信されます。しかし、担当者が管理者でない場合もあります。
このため、WPFormsを使用すると、管理アクセス権を与えずに、誰にでもフォーム送信をメールで簡単に送信できます。WordPress内で直接すべての応募を表示することもできます(これについては後述)。
✏️ 簡単なメモ: ユーザーロールに慣れていない場合は、WordPressのユーザーロールと権限に関する初心者ガイドで詳細を確認できます。
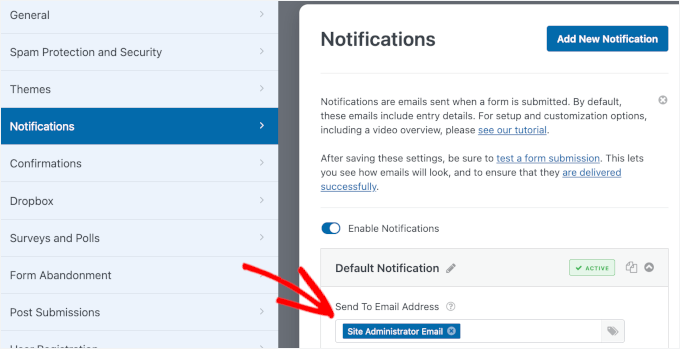
通知設定を編集するには、求人応募フォームを編集し、設定 » 通知タブに切り替えるだけです。
「送信先メールアドレス」ボックスに、フォームの送信先として希望するメールアドレスを入力します。複数の人や部署に送信したい場合も可能です。

詳細については、複数の受信者を持つフォームの作成方法の手順に従ってください。
応募者追跡システムまたは給与計算ソフトウェアを使用している場合、WPForms Zapierアドオンを使用してそれらと統合し、すべての求人応募を自動的に受け取ることもできます。
通知の他の側面、たとえばメールの件名なども変更できます。これを行うには、あらかじめ作成されたコピーを編集するだけです。
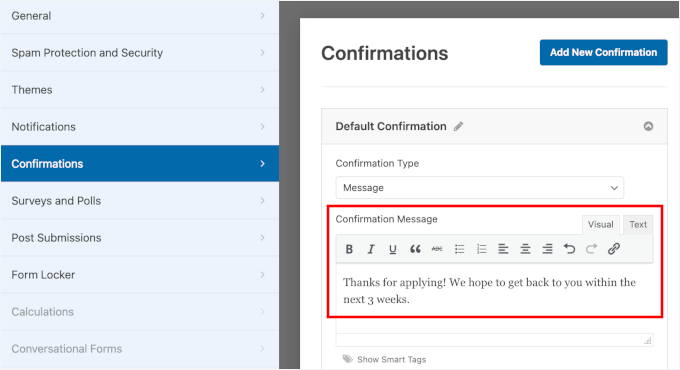
応募者がフォームを送信した後に表示されるデフォルトの確認メッセージを変更することもできます。これは、設定 » 確認タブの下で編集できます。
次に、テキストボックスにメッセージを入力できます。

ステップ4. 求人応募フォームを公開する
次に、フォームをウェブサイトに追加する必要があります。投稿やページに埋め込むことも、サイドバーに追加することもできます。
WPFormsを使用すると、フォームを埋め込む方法はいくつかあります。たとえば、ショートコードを使用する、既存のページに表示する、新しいページに追加するなどです。
このチュートリアルでは、エディタ内の埋め込み機能を使用して、既存の「キャリア」ページに求人応募フォームを追加します。
まず、「保存」の隣にある「埋め込み」ボタンをクリックしてください。

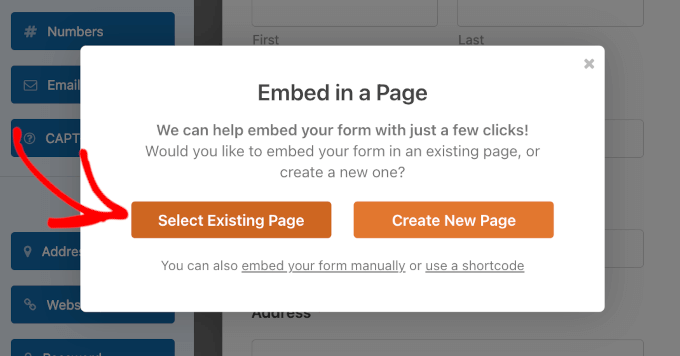
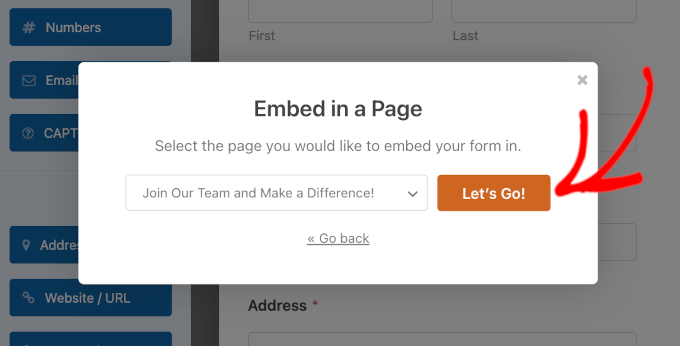
これにより、フォームをどこに埋め込むかを選択できるポップアップが開きます。
「既存のページを選択」をクリックしましょう。

次の画面で、WPFormsはドロップダウンリストからページを選択するように促します。
クリックするだけで展開し、ページを選択して「開始する!」をクリックします。

WordPressのブロックエディターが開きます。
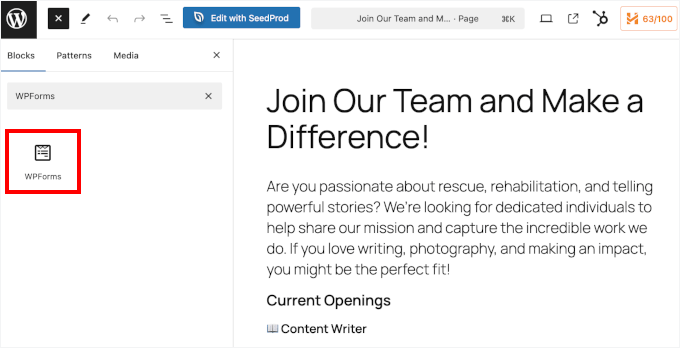
ここから、(+)をクリックして新しいブロックを追加し、WPFormsブロックを探します。ブロックの「ウィジェット」セクションで見つけるか、検索バーを使用できます。

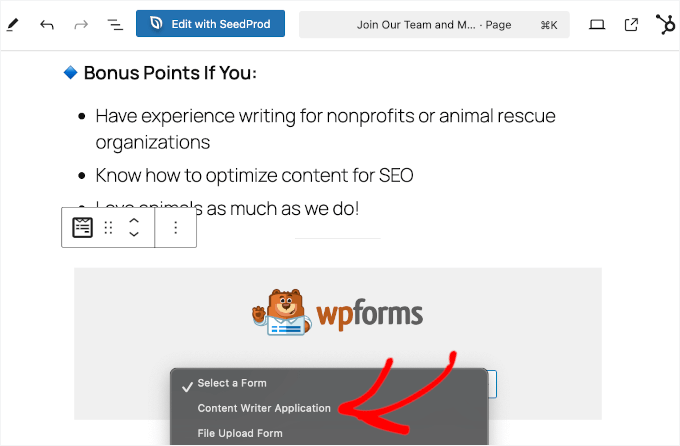
そのブロックを追加すると、ドロップダウンメニューが表示されます。
リストから求人応募フォームを選択するために、それをクリックしてください。

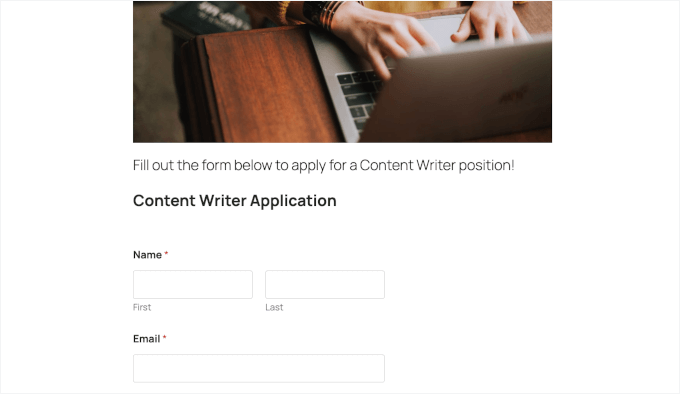
WPFormsは、コンテンツエディタにフォームのプレビューを読み込みます。
ここで、「タイトルを表示」トグルをオンにして、応募者にわかりやすいコンテキストを提供すると良いでしょう。

利用可能なさまざまなテーマから1つを選択して、フォームをブランドに合わせて調整することもできます。カスタマイズの詳細については、WordPressフォームのスタイル設定方法に関するガイドを参照してください。
すべての外観に満足したら、ページを保存または公開できます。
その後、ウェブサイトにアクセスして、ライブフォームの動作を確認できます。私たちのページには、タイトル、短い行動喚起、画像、そして求人応募フォームがあります。

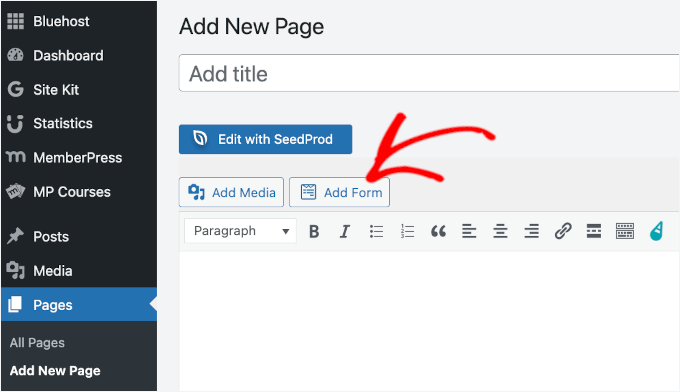
✏️ 簡単な注意点: 古いクラシックWordPressエディターを使用している場合は、「フォームを追加」ボタンをクリックしてフォームをページに追加できます。
WordPress管理画面では、以下のようになります。

ステップ5. WordPress内で提出された応募にアクセスする
すべての求人応募は、WordPressサイトの管理者メールアドレス、または通知タブに入力したアドレスに送信されます。
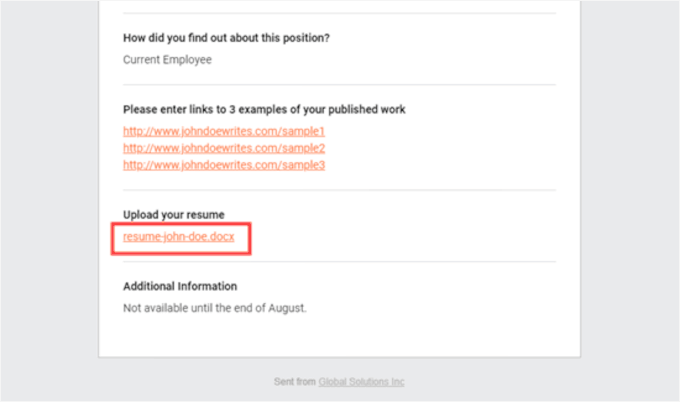
メールには、送信されたすべての詳細と、履歴書またはアップロードされたその他のファイルをダウンロードするためのリンクが含まれます。

📍 専門家のアドバイス:ダミーフォームを送信して、メール通知をテストしてください。通知が届かない場合は、WordPressがメールを送信しない問題を修正する方法に関するガイドを参照してください。
メール通知は即時アラートに便利ですが、WordPress内でエントリーを表示するのが、すべてを整理し、チームのコラボレーションを可能にする最良の方法です。
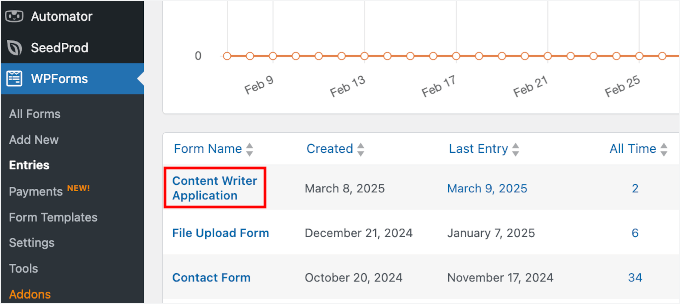
WordPress内で送信された求人応募を表示するには、WPForms » Entriesに移動します。次に、グラフの下までスクロールし、フォームの名前をクリックします。

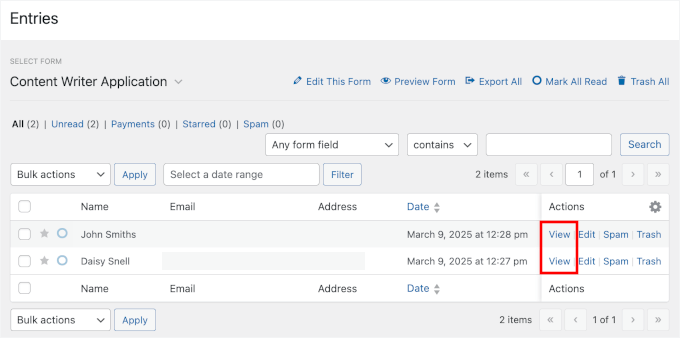
これで、フォームの送信リストが開きます。
次に、応募の横にある「表示」リンクをクリックするだけで、その詳細を確認できます。

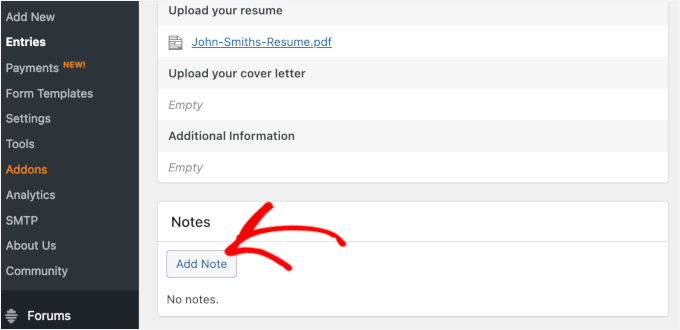
次に応募フォームが表示されます。ここでは候補者の履歴書をダウンロードできます。WPFormsの「スター」機能を使用して、お気に入りの候補者をハイライトすることができます。
「メモを追加」ボタンをクリックしてメモを追加することも簡単です。これは、複数の人が応募を表示してコメントする場合に非常に便利な機能です。

これで完了です。応募を簡単に収集および整理できる、WordPressサイト上の求人応募フォームが正常に作成されました。
WordPressで求人応募フォームを作成することに関するよくある質問
求人応募フォームに最適なWordPressプラグインは何ですか?
WPFormsをお勧めします。使いやすく、ドラッグアンドドロップビルダー、AIツール、既製のテンプレートを備えており、履歴書やその他のファイルを簡単に収集できます。
複数のメールアドレスで応募を受け取れますか?
はい。WPFormsの通知設定で、カンマで区切って複数のメールアドレスを入力するだけです。

求人応募フォームのスパム応募を防ぐにはどうすればよいですか?
WPFormsには、スパム防止機能が組み込まれています。また、CAPTCHA(Google reCAPTCHA v2/v3、hCaptcha、またはカスタムCAPTCHA)を追加することもできます。
動画チュートリアル:WordPressで求人応募フォームを作成する
出発する前に、WordPressで求人応募フォームを作成する方法に関するビデオチュートリアルを確認してください。
WordPressでフォームを使用することについて学習を続ける
このチュートリアルが、WordPressで求人応募フォームを作成する方法を学ぶのに役立ったことを願っています。
以下に関する記事も役立つかもしれません:
- WordPressでメールリストを増やすためにお問い合わせフォームを使用する方法
- WordPressでよりインタラクティブなフォームを作成し、コンバージョンを増やすためのヒント
- WordPressで多言語フォームを作成する方法(簡単な方法)
- WordPressフォームへの18,000件のスパムリード攻撃をブロックした方法
- WordPress向け最高のコンタクトフォームプラグイン
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





質問や提案はありますか?コメントを残して、議論を開始してください。