WordPressサイトにHubSpotフォームを追加しようとして、先頭に固定表示したことがあるのはあなただけではありません。実は読者からよく聞かれる問題のひとつなのですが、幸運なことに簡単な方法があります。
HubSpotのフォームビルダーは、リードを獲得してCRMと同期するための強力なツールです。しかし、WordPressとの連携を試したことがある方なら、最初は少し戸惑うかもしれません。
このガイドでは、WordPressサイトにHubSpotフォームを追加する2つの簡単な方法をご紹介します。
HubSpotを使い始めたばかりの方でも、フォームの管理方法をお探しの方でも。🙌

なぜHubSpotでフォームを作成するのですか?
HubSpotは、企業の成長を支援するマーケティング&セールスプラットフォームです。カスタマリレーションシップマネージャー(CRM)、コンテンツ管理システム(CMS)、ビルトインメールマーケティング、リードジェネレーションなど数多くのツールが搭載されています。
HubSpotには強力なWordPressフォームビルダーもあり、WordPressとシームレスに統合して手間のかからないフォームを作成できます。他のフォームビルダーと同様、専門知識がなくてもサイト用のカスタムフォームを簡単に作成できます。
すでにHubSpotのCRMアプリをお使いなら、フォームに入力した訪問者は自動的にデータベースに追加されます。これにより、メールキャンペーンやパーソナライズされたメッセージで訪問者を育成することができます。
このフォームビルダーはドラッグアンドドロップの簡単なビルダーで、コードを一行も書くことなくインタラクティブなフォームを作成することが有効化され、最高のお問い合わせフォームプラグインの一つとなっています。
また、HubSpotはWPFormsや Formidable Formsなど、他のフォームツールとも簡単に統合できることを覚えておいてください。
HubSpotはとても人気のあるソフトウェアです。メールマーケティングサービス、マーケティングオートメーションソフトウェア、その他のシステムなど、あらゆるスモールビジネスツールに接続できる可能性があります。
それでは、WordPressでHubSpotフォームを作成する方法を見てみましょう:
方法1:HubSpotプラグインを使ってHubSpotフォームを作成する
HubSpotプラグインを使えば、WordPressサイトにHubSpotフォームを簡単に作成できます。
まず、HubSpotプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法をご覧ください。
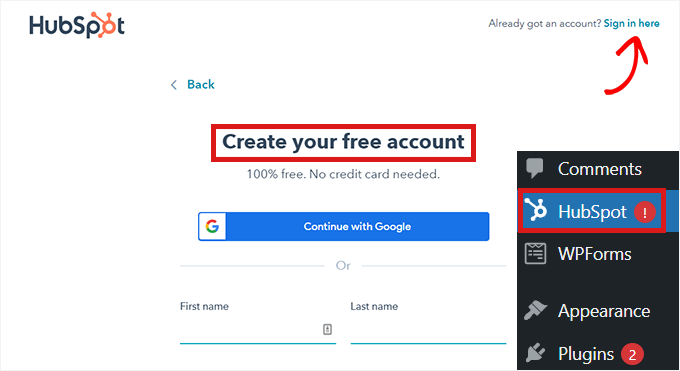
プラグインを有効化すると、WordPress管理画面のサイドバーに新しいメニュー項目が追加されます。HubSpotをクリックすると、セットアップウィザードが表示され、HubSpotアカウントをまだお持ちでない場合は作成することができます。
アカウントをお持ちの方は、上部にある「サインインはこちら」のリンクをクリックしてください。

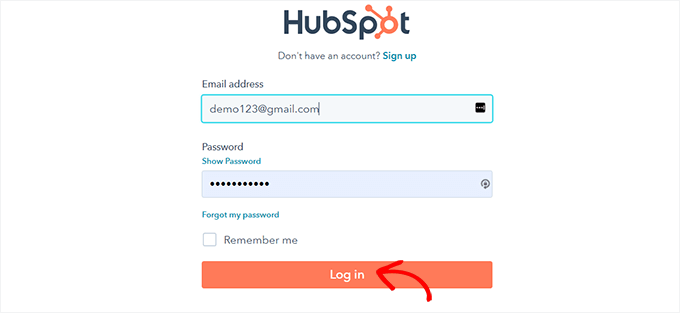
HubSpotログイン」ポップアップが表示されます。
ユーザー名とパスワードを入力し、「ログイン」ボタンをクリックしてください。

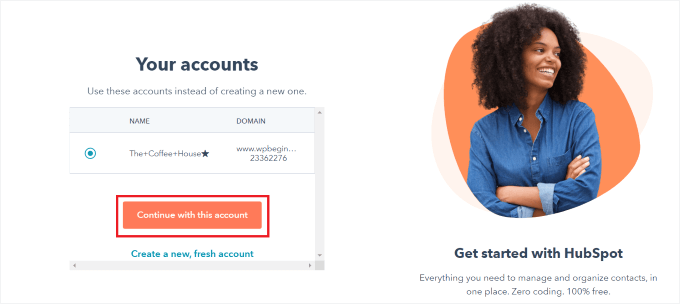
ログイン後、HubSpotは今ログインしたアカウントで継続するかどうかを尋ねます。
このアカウントで続ける」ボタンをクリックしてください。

次に、HubSpotアカウントとWordPressサイトを接続するよう求められます。
サイト接続」ボタンをクリックしてください。

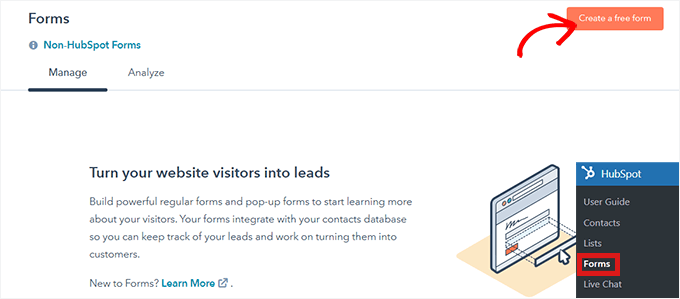
WordPressサイトとHubSpotアカウントを接続したら、WordPressの管理ダッシュボードから HubSpot ” Formsにアクセスします。
フォーム」ページに移動します。右上の「フリーフォームを作成」ボタンをクリックしてください。

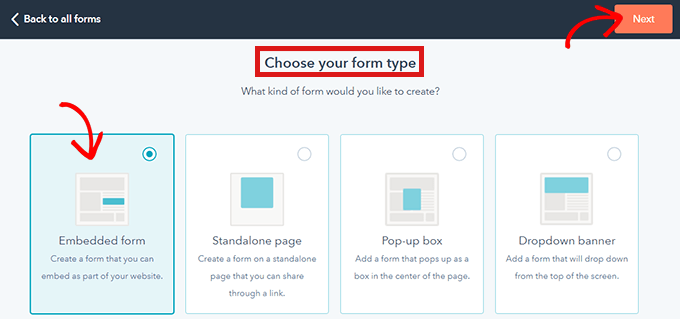
次に、フォームの種類を選択し、上部にある「次へ」ボタンをクリックします。
このチュートリアルでは、「埋め込みフォーム」を作成します。

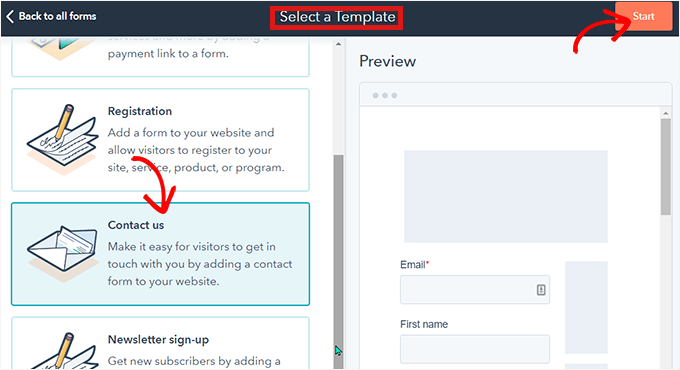
その後、HubSpotテンプレートライブラリに移動します。
登録」や「お問い合わせ」など、お好きなテンプレートをお選びください。そして、上部にある「開始」ボタンをクリックするだけです。

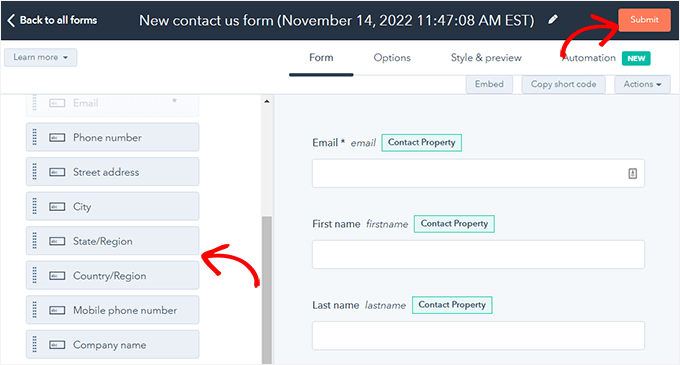
フォームエディターに入ったら、左側のフィールドを右側のプレビューにドラッグ&ドロップすることで、あらかじめ用意されているフォームテンプレートを編集することができます。
カスタマイザーが完了したら、上部にある「送信」ボタンをクリックしてください。

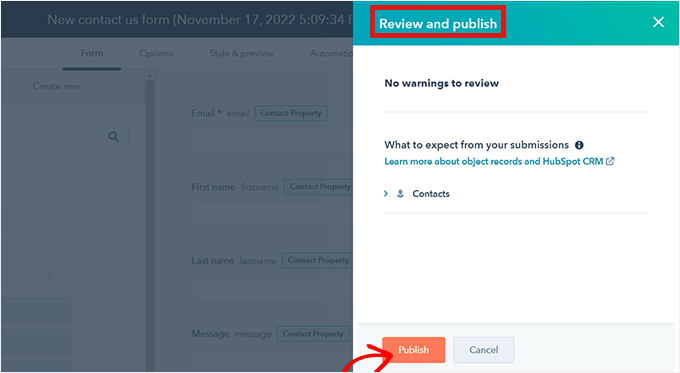
これで「レビューして公開する」ポップアップが開きます。
下にスクロールして「公開する」ボタンをクリックするだけです。

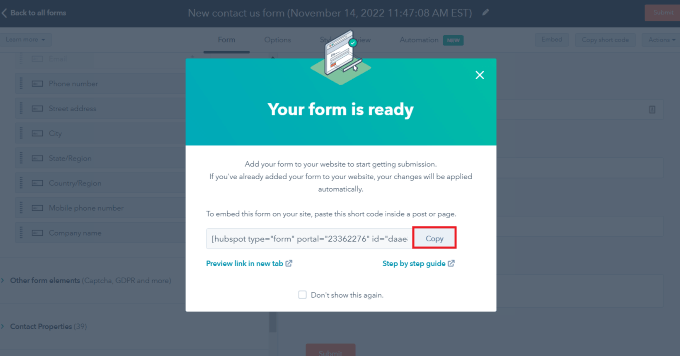
その後、画面にポップアップが表示されます。これは埋め込みフォームなので、ショートコードがプロバイダーとして提供されます。
ショートコードの横にある「コピー」ボタンをクリックする。

このコードをHubSpotフォームを追加したいページに埋め込むことができます。詳しくは、WordPressでショートコードを追加する方法をご覧ください。
方法2: WPFormsを使ってHubSpotフォームを作成する
WPFormsにはHubSpot統合アドオンが付属しています。WPFormsは600万以上の有効化したインストールを持つ、最も人気のあるドラッグアンドドロップWordPressフォームビルダーです。
WPBeginnerでは、お問い合わせフォーム、サイト移行リクエストフォーム、読者アンケートにWPFormsを使用しています。プラグインについてさらに詳しく知りたい方は、WPFormsのレビューをご覧ください!
注:HubSpotアドオンにアクセスするには、少なくともエリートプランが必要です。
最初に行う必要があるのは、WPFormsプラグインをインストールして有効化することです。WordPressプラグインのインストール方法の詳細ガイドをご覧ください。
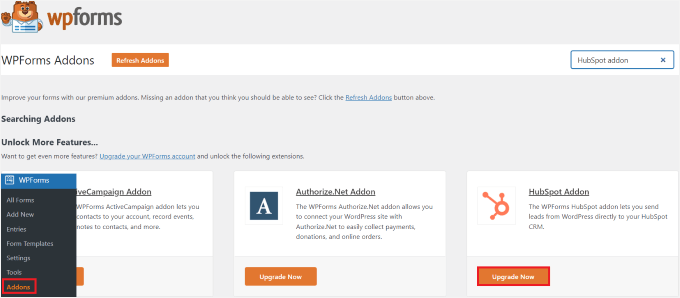
有効化したら、管理ダッシュボードからWPForms ” Addonsに移動します。これで’WPForms Addons’ページに移動します。
HubSpotアドオンを探し、「今すぐアップグレード」ボタンをクリックするだけです。

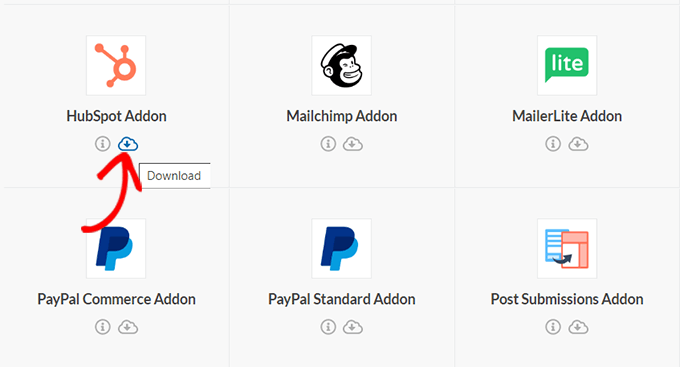
WPFormsアカウント」ページに移動します。ここで「HubSpot Addon」までスクロールし、ダウンロードボタンをクリックします。
その後、プラグインをインストールして有効化したのと同じ方法で、HubSpotアドオンをインストールして有効化できます。

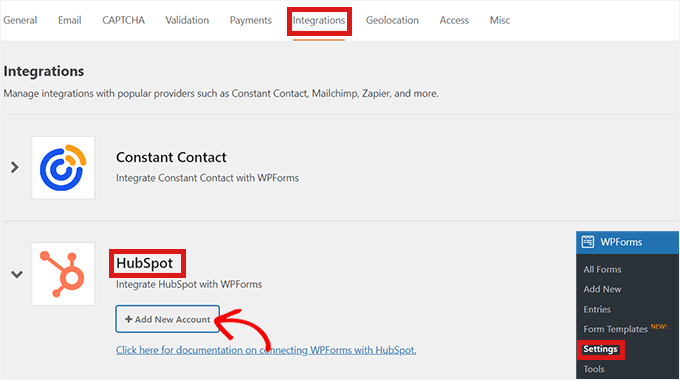
次に、WordPressダッシュボードからWPForms ” Settingsに 移動します。次に、’Integrations’タブに向かいます。
統合のリストにHubSpotがあります。矢印アイコンをクリックしてセクションを展開し、「新規アカウントを追加」ボタンをクリックします。

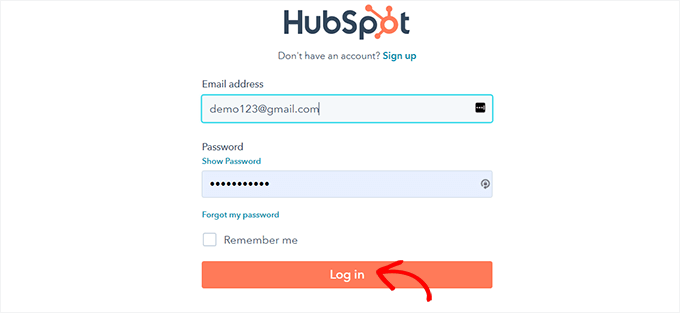
HubSpotアカウントとの接続を求めるプロンプトが表示されます。HubSpotアカウントのログイン情報を入力します。
アカウントをすでにお持ちでない場合は、こちらから作成できます。

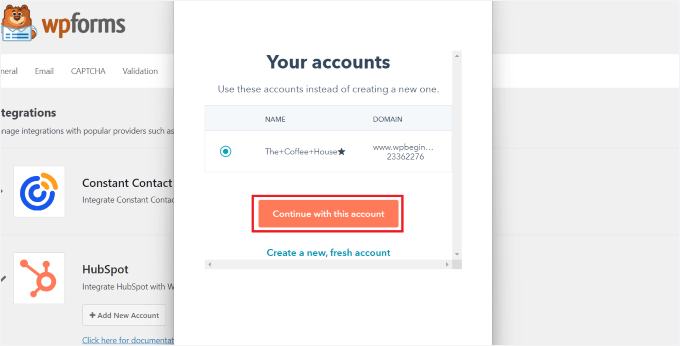
次に、このアカウントを継続するかどうか尋ねられます。
このアカウントで続ける」ボタンをクリックしてください。

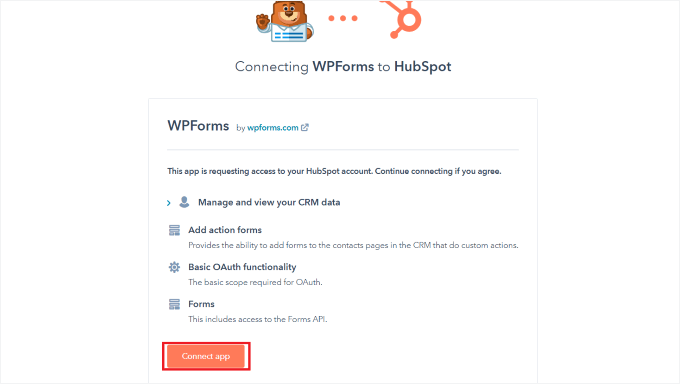
その後、WPFormsとHubSpotを接続するためのポップアップが表示されます。
ページ下部の「Connect App」ボタンをクリックします。

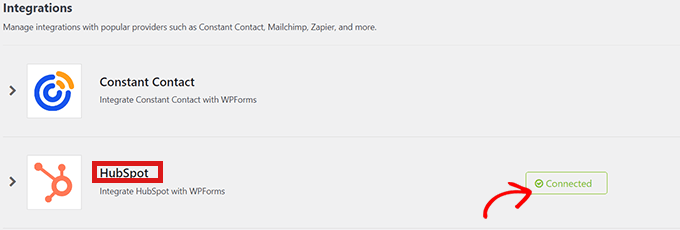
WordPressダッシュボードで、「Integrations」画面に戻ります。
HubSpotセクションの横に「Connected」と表示されているはずです。

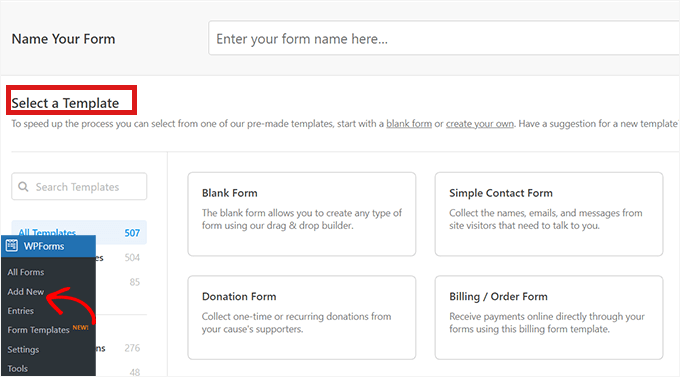
ダッシュボードからWPForms ” 新規追加に進み、HubSpotフォームを作成します。
まず、WPFormsテンプレートライブラリからフォームテンプレートを選択します。

その後、WPFormsインターフェースに移動し、そこでフォームテンプレートを編集することができます。
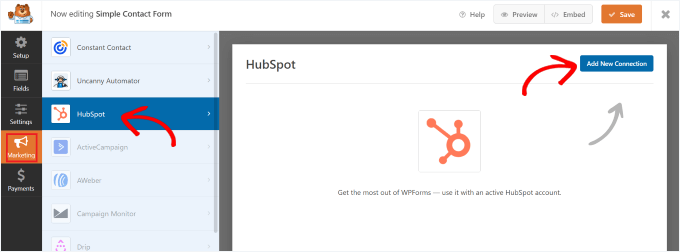
左側のメニューバーにある「Marketing」オプションをクリックします。統合のリストから「HubSpot」を選択します。
画面にHubSpotのポップアップが表示されます。上部にある「新規接続を追加」ボタンをクリックします。

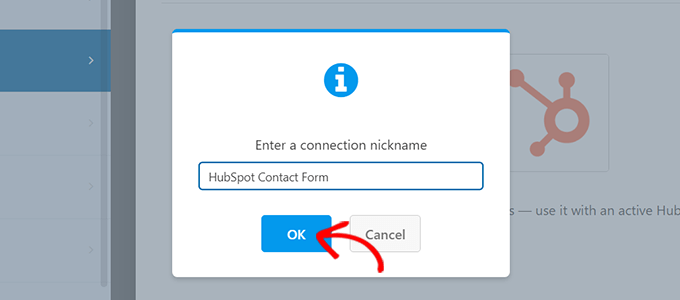
WPFormsは接続用のニックネームの入力を求めるプロンプトを表示するようになりました。
この名前は、あなた以外の誰にも見られませんので、自由に選んでください。終わったら「OK」ボタンをクリックしてください。

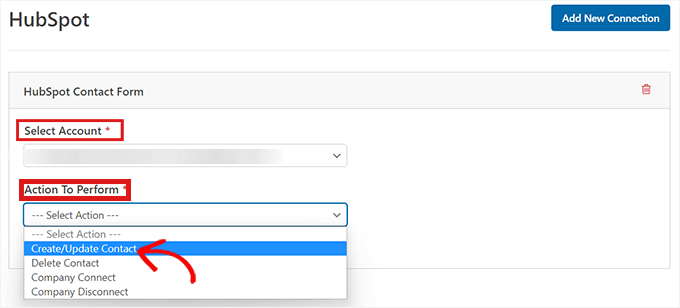
WPFormsはHubSpotアカウントを選択し、実行するアクションを選択するよう求めます。アカウントを選択」フィールドからアカウントを選択するだけです。
次に、「Action to Perform(実行するアクション)」フィールドから「Create/Update Contact(連絡先の作成/更新)」オプションを選択します。

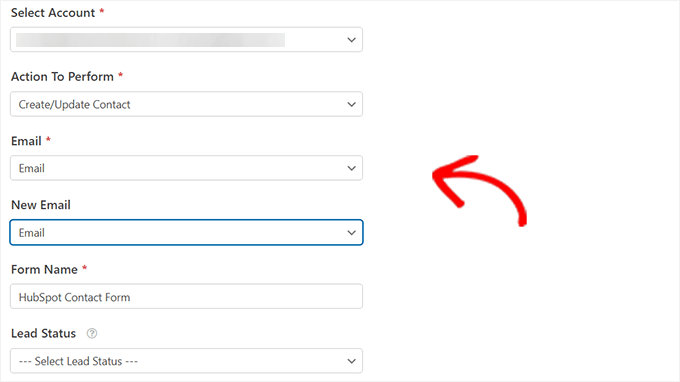
このオプションを選択すると、フォーム内に様々な新しい設定が表示されます。
これらのフィールドを適宜入力します。リードジェネレータフォームからHubSpotにお問い合わせフォームを送信したいので、「Create/Update Contact」オプションを選択します。
見込み客の名前、メール、リードの状態など、これらのフィールドはすべてHubSpotデータベースで更新されます。

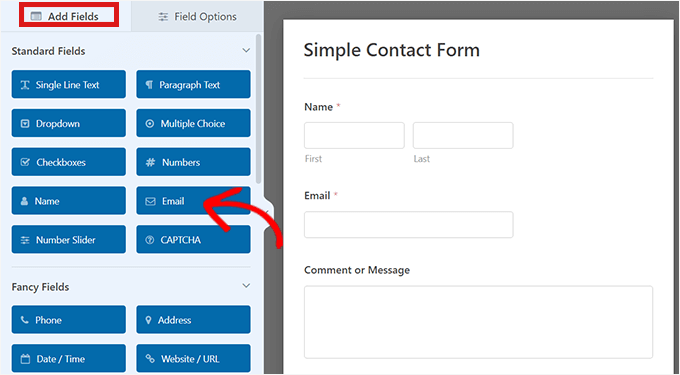
次に、フォームビルダーでフォームをカスタマイズします。
左側のフィールドを右側のライブプレビューにドラッグ&ドロップするだけです。

HubSpotアカウントに収集・整理したい情報を追加できます。
満足したら、フォームビルダーの上部にある「埋め込み」ボタンをクリックします。

ページに埋め込む]プロンプトが表示されます。
新規ページにHubSpotフォームを埋め込む場合は、「新規ページを作成」オプションをクリックします。
既存のページにフォームを埋め込むには、「既存のページを選択」オプションをクリックします。

その後、表示されるドロップダウンから適切なページを選択するだけです。
さあ、”Let’s Go “ボタンをクリックしてください。

ドロップダウンメニューから選択したページに自動的に移動します。そこにはすでにHubSpotフォームが埋め込まれています。
コンテンツエディターの上部にある’公開’ボタンをクリックするだけで、新しいフォームが公開されます。

ボーナスヒントHubSpot Analyticsを設定してHubSpotフォームをトラッキングする
WordPressブログやサイトを成長させたいのであれば、フォームのパフォーマンスを把握することが重要です。
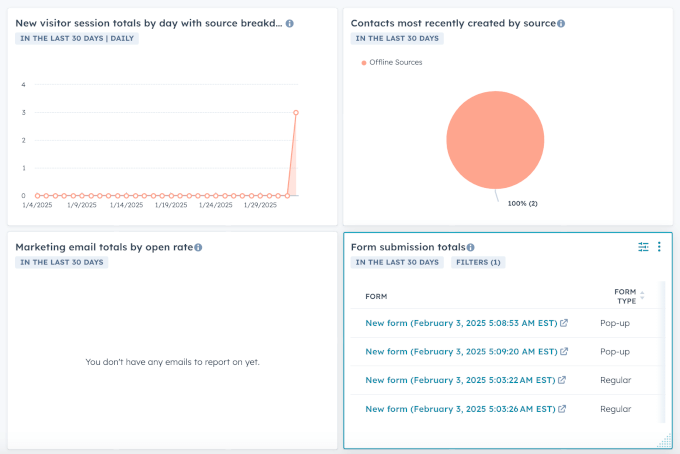
HubSpotのビルトインアナリティクスを使えば、フォーム送信をトラッキングできます。これにより、どのフォームがうまく機能しているのか、どのフォームに改善が必要なのかを確認できます。

また、フォームのパフォーマンスをトラッキングすることで、ドロップオフポイントを見つけやすくなり、フォームの放棄を減らすことができます。
詳しくは、WordPressでHubSpot Analyticsを設定する方法をご覧ください。
以上です!WordPress で HubSpot フォームを作成する方法をご理解いただけたでしょうか?WordPress フォームの究極ガイドやContact Form 7 と WPForms の比較も参考にして、あなたのサイトに最適な設定を見つけてください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.