WordPressサイトにファイルアップロードフォームを追加すると、求人応募の収集、カスタマーフィードバックの受信、プロジェクト用のドキュメントの収集などのプロセスを効率化できます。
これは、訪問者があなたのウェブサイトを通じて直接ファイルを送信できるようにすることで、ユーザーとのインタラクションを向上させ、多くのオンラインビジネスや組織にとって重要な機能となっています。
長年にわたり、多くのパートナーブランドはWPFormsを使用してウェブサイトにファイルアップロードフォームを追加することに成功し、一貫して肯定的な経験を報告しています。
送信されたドキュメンテーションを閲覧するためのシンプルなアクセスや、支払いゲートウェイやその他のインテグレーションとシームレスに接続する機能など、使いやすいプラグインであることがわかりました。
この投稿では、WordPressでファイルアップロードフォームを簡単に作成する方法を順を追って紹介します。

なぜWordPressにファイルアップロードフォームを作るのか?
ファイルアップロードフォームは、WordPressサイトでユーザーからあらゆる種類のファイルを収集するための素晴らしいアイデアです。
ユーザーに画像、PDFファイル、Wordドキュメント、その他の種類のファイルをアップロードさせることができます。
ファイルアップロードフォームを使用することで、ユーザーとあなたの生活が簡単になります。メールでやり取りする代わりに、必要なフィールドをすべて含むフォームを作成し、一度にすべての情報を収集することができます。
また、フォームのデータはWordPressのデータベースに自動的に保存されるようにしましょう。そうすれば、メールを見逃したり削除したりしても、簡単に送信内容を見つけることができます。
それでは、WordPressでファイルアップロードフォームを作成する方法を見ていきましょう。この記事で説明することを簡単に説明します:
WordPressでファイルアップロードフォームを作成する方法
このチュートリアルでは、最高のオンラインフォームビルダーであるWPFormsを使用します。
詳しくはWPFormsのレビューをご覧ください。
まず、WPFormsプラグインをインストールして有効化する必要があります。詳しくはWordPressプラグインのインストール方法をご覧ください。
注:WPFormsは無料版も提供しています。ただし、ファイルアップロードフォームテンプレートのロックを解除するにはプラグインのProバージョンが必要です。
有効化した後、WordPress管理サイドバーからWPForms ” 新規追加ページにアクセスします。
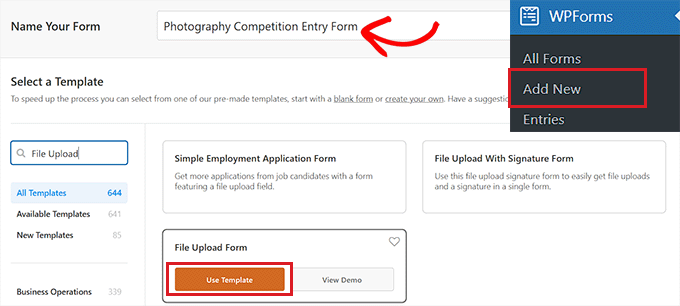
テンプレート検索’ ページが表示されますので、そこで新規フォームの名前を入力します。また、左側の検索ボックスでファイルアップロードフォームのテンプレートを探す必要があります。
次に、「ファイルアップロードフォーム」設定の下にある「テンプレートを使用」ボタンをクリックします。

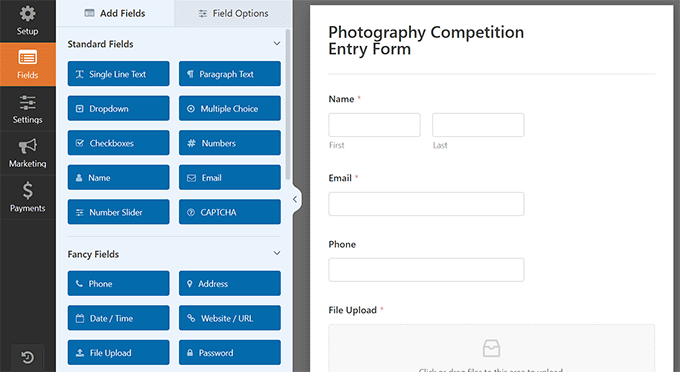
WPForms builder に移動し、ファイルアップロードフォームが自動的に作成されます。
ファイルアップロードフォームテンプレートをそのまま使用することもできますし、「フィールドの追加」サイドバーからフォームフィールドをドラッグ&ドロップすることもできます。

次に、フォームの「ファイルアップロード」フィールドをクリックして、左カラムの設定を開きます。
初期設定では、以下のようなさまざまなタイプのファイルをアップロードできます:
- 画像ファイル: .png、.gif、.jpg
- ドキュメンテーション:.doc、.xls、.ppt、.pdf
- 音声ファイル.wav、.mp3、.mp4
- 動画.mpg、.mov、.wmv
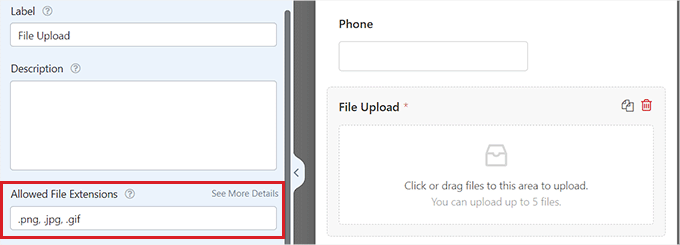
許可されたファイル拡張子」ボックスにファイル形式を入力することで、どのようなファイル形式でも受け入れることができます。
このチュートリアルでは、.png、.gif、.jpgの画像フォーマットを許可します。各ファイル形式をコンマで区切ってください。

注:WordPressでは、WordPressのセキュリティ上の理由から、サイトにアップロードできるファイルの種類を制限しています。通常許可されていないファイルタイプのアップロードをユーザーに許可したい場合は、WordPressにファイルタイプを追加することができます。
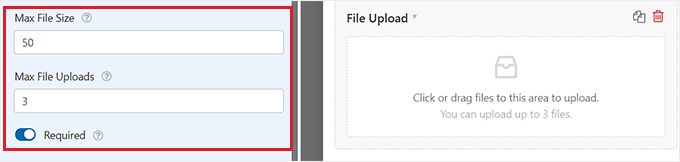
また、ファイルサイズの上限やファイル数の上限を設定することもできます。チュートリアルでは、1枚50MBまでの写真を3枚まで送信できるようにします。
ファイルを添付せずにWordPressフォームを送信できないようにするには、「必須」スイッチをオンにします。これは、少なくとも1つのファイルがアップロードされていない限り、フォームを送信できないことを意味します。

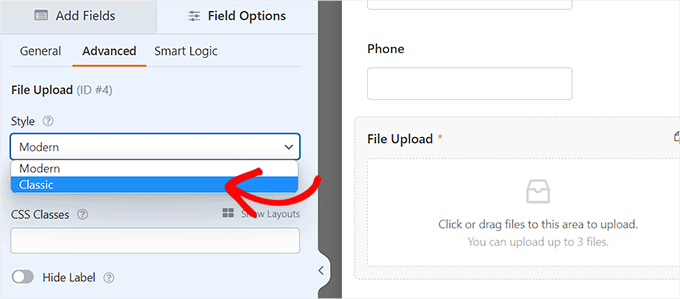
次に、上から「詳細」タブに切り替える。
初期設定では、ファイルアップロードフィールドは、ユーザーがファイルをドラッグ&ドロップできるモダンなフォーマットを使用しています。
しかし、フォームのスペースが限られている場合や、クラシックなアップロードフィールドをご希望の場合は、変更することができます。スタイル’ドロップダウンメニューから’クラシック’オプションを選択してください。
ヒント:クラシックアップロードフィールドでは、1つのファイルしかアップロードできません。ユーザーが複数のファイルを送信できるようにしたい場合は、フォームに複数のファイルアップロードフィールドを追加する必要があります。

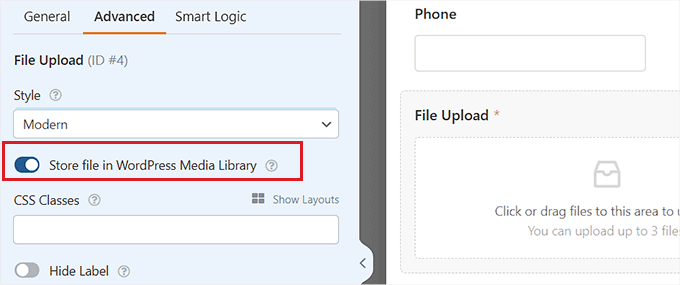
また、「Store file in WordPress Media Library」スイッチをオンにすることで、送信されたファイルをWordPressメディアライブラリに保存することもできます。これにより、アップロードしたファイルを投稿やページに簡単に追加することができます。
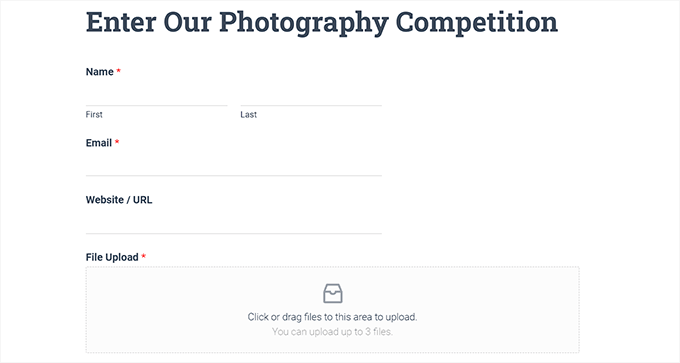
例えば、写真コンテストを開催する場合、優勝者を発表するときに最も優れた写真を掲載したいと思うかもしれません。
注:このボックスにチェックを入れなくても、アップロードされたファイルはWordPressデータベースに保存されます。WordPressホスティングサービスアカウントの区切りフォルダーに保存されます。

フォームの他のフィールドを編集したい場合は、そのフィールドをクリックして、左カラムにあるフィールドの設定を開くことができます。
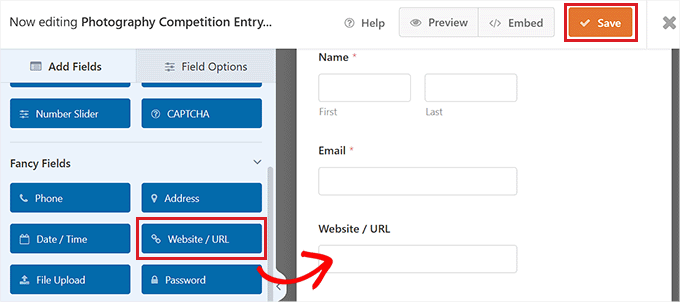
左のカラムから、ファイルアップロードフォームに他のフィールドを追加することもできます。
例えば、フォームにウェブサイト/URLフィールドを追加して、ユーザーが自分のサイトへのリンクを提供できるようにすることもできます。

フォームに問題がなければ、画面右上の「保存」ボタンをクリックして設定を保存します。
ファイルアップロードフォームの通知設定
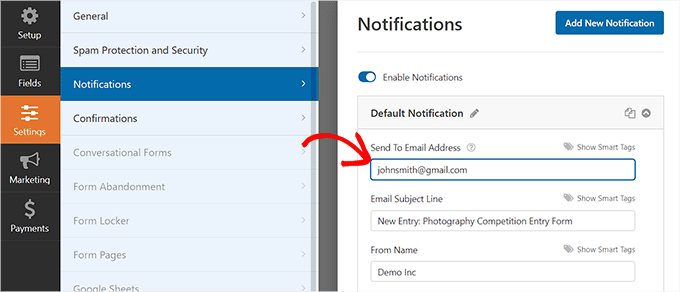
フォームの通知設定を変更するには、左隅にある「設定」タブを開く必要があります。そこで’通知’タブをクリックします。
初期設定では、フォーム送信時に {admin_email} にメールが送信されます。
WordPressサイトを自分で作成した場合は、これがあなたのメールアドレスになります。そうでない場合は、{admin_email}を削除して、代わりにここに自分のメールアドレスを入力してください。

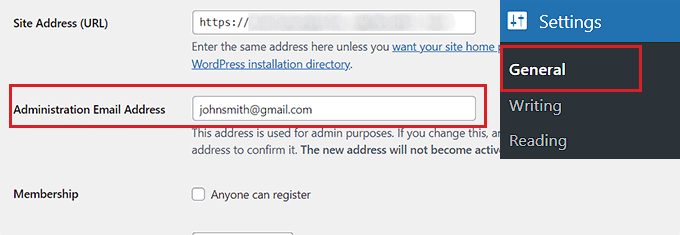
しかし、{admin_email}があなたのメールアドレスかどうかわからない場合は、WordPressの管理ダッシュボードから設定 ” 一般ページにアクセスするだけです。
管理者のメールアドレスを探します。ここから管理メールアドレスを変更することができます。

設定が完了したら、忘れずに「変更を保存」ボタンをクリックして設定を保存してください。
送信されたファイルを複数の人に送信したい場合は、複数の通知先を持つお問い合わせフォームの作成方法のチュートリアルをご覧ください。
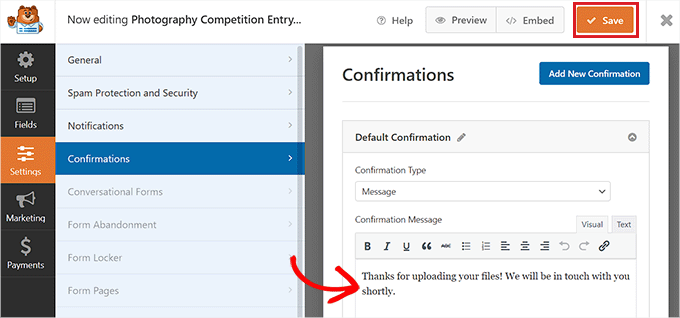
フォーム送信後にユーザーに表示される確認メッセージも変更できます。
これを行うには、左の列から「設定 ” カラム」ページにアクセスします。次に、「確認メッセージ」ボックスにメッセージを入力します。太字や斜体などの書式を追加することもできます。

最後に、変更したらフォームを保存することを忘れないでください。
フォームビルダーを終了するには、右上の「X」をクリックします。
サイトにファイルアップロードフォームを追加する
フォームの作成が完了したら、それをサイトに追加する必要があります。
これを行うには、管理サイドバーから既存または新規のWordPressページ/投稿を開く必要があります。このチュートリアルでは、新しいページにファイルアップロードフォームを追加します。
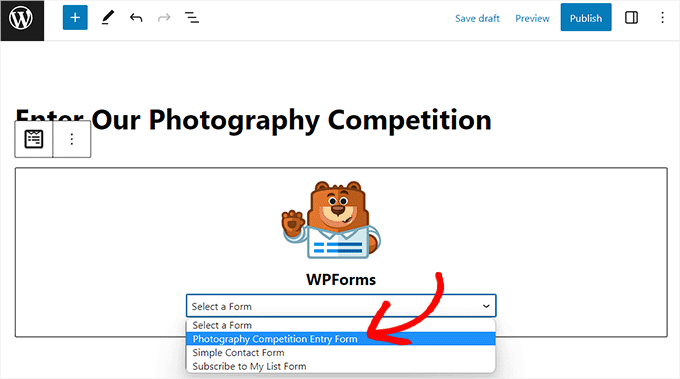
画面左上の「新規ブロックの追加(+)」ボタンをクリックし、WPFormsブロックを探します。

ブロックを追加すると、ページにWPFormsドロップダウンメニューが表示されます。
先ほど作成したファイルアップロードフォームを選択してください。

最後に、’公開する’ または ‘更新’ ボタンをクリックして変更を保存します。詳しくはWordPress フォームの埋め込み方法をご覧ください。
これで、あなたのサイトにアクセスして、ファイルアップロードフォームの動作を確認することができます。

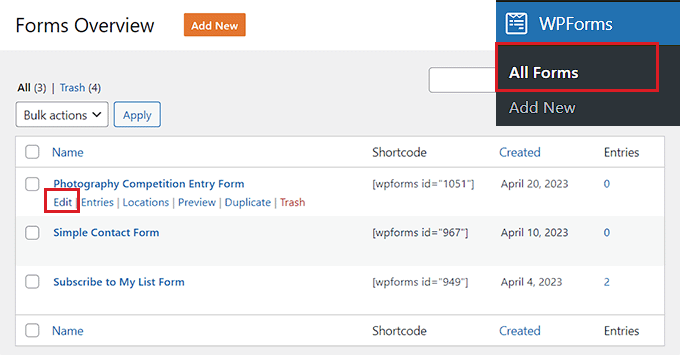
また、管理サイドバーからWPForms ” すべてのフォームページにアクセスすることで、いつでもフォームを変更することができます。
ここから、フォーム名をクリックするか、フォームにマウスオーバーして「編集」リンクをクリックするだけで、フォームビルダーが開きます。

フォームを編集すると、サイト上で自動的に更新されますので、改めてページに追加する必要はありません。
ヒント:フォームが期待通りに動作しているかテストすることをお勧めします。フォーム入力後にメール通知が届かない場合は、WordPress がメールを送信しない問題を解決するためのステップバイステップガイドをご覧ください。
アップロードされたファイルの表示またはダウンロード
誰かがファイルアップロードフォームを使ってファイルを送信すると、受信トレイやWordPressダッシュボードでそのファイルを見ることができます。
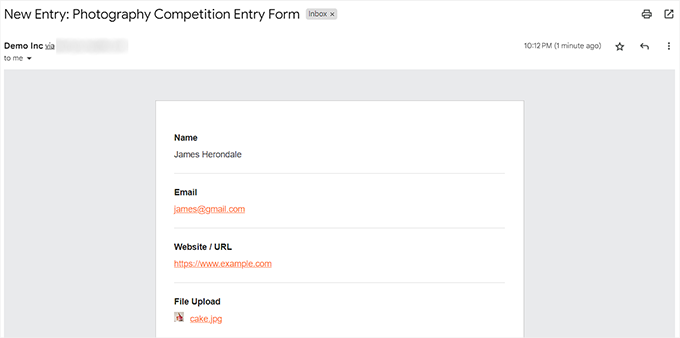
フォームに入力するごとに、このようなメールが届きます:

リンクをクリックするだけで、ファイルそのものを表示またはダウンロードできます。
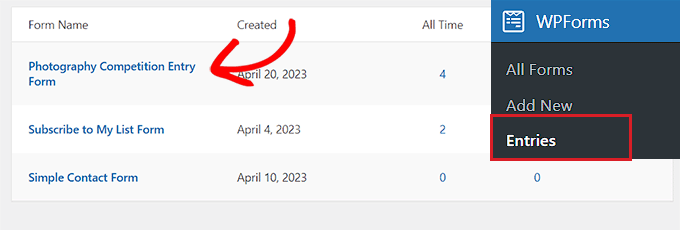
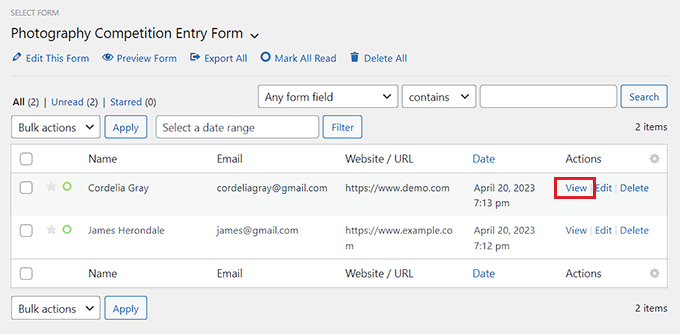
WordPress ダッシュボードで簡単にファイルを見つけることもできます。WPForms ” Entriesページに行き、フォーム名をクリックするだけです。

アップロードされたファイルはWordPressフォームエントリーのテーブルで見ることができます。
また、「表示」リンクをクリックすると、各フォームエントリーの詳細が表示されます。

ボーナス:WordPressのフォームをスタイリッシュにする方法
ファイルアップロードフォームを作成したら、ブランドカラーに合わせてカスタマイズすることをお勧めします。そうすることで、フォームを視覚的にアピールすることができ、より多くのユーザーにサイト上で送信してもらい、最終的にリードを生み出すことができるかもしれません。
WPFormsを使えば簡単にできます。ファイルアップロードフォームをページや投稿に追加したら、WordPressダッシュボードからWPForms ” 設定ページにアクセスするだけです。
ここで、「Use Modern Markup」オプションをチェックし、「Save Changes」ボタンをクリックする。

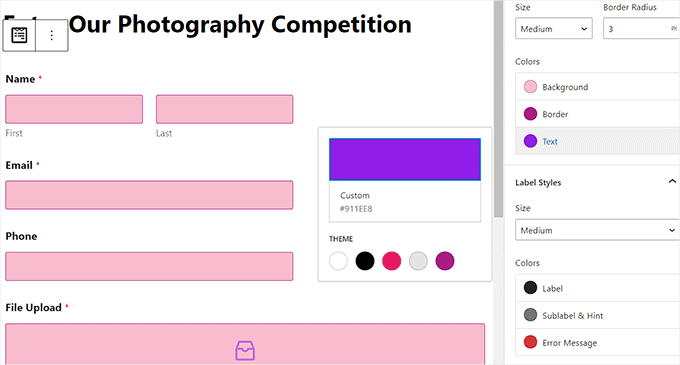
フォームを追加したページを開き、右側のブロックパネルを見てください。ここで、ファイルアップロードフォームのスタイル設定に使える新しい設定がいくつかあることに気づくでしょう。
フィールドの色、テキストの色、ボタンの色を変更して、フォームを視覚的にアピールすることができます。

設定が完了したら、上部にある「公開する」または「更新する」ボタンをクリックして設定を保存します。これでファイルアップロードフォームのスタイル設定は完了です。
詳しくは、WordPressフォームのカスタマイズとスタイルについてのチュートリアルをご覧ください。
動画チュートリアル
動画での説明がお好きですか?WordPress でファイルアップロードフォームを作成する方法については、YouTube のチュートリアルをご覧ください:
このチュートリアルで WordPress でファイルアップロードフォームを作成する方法を学んでいただけたでしょうか。また、WordPress フォームの究極ガイドやWordPress ファイルアップロードプラグインのエキスパートセレクションもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
I can that WPForms seems to be the best contact form plugin for WordPress for any business bro has.
But what if I want to store the uploaded files in another location, maybe third party location, like AWS, azure or Google drove, do that I can be able to collect more files and never overload my shared WordPress hosting database.
WPBeginner Support
WPForms does allow you to send the uploaded files to storage like AWS or drive to not have the files on your hosting itself.
Admin
Ralph
This is really nice idea for a contest. Way better than leaving an email that can be spammed with a lot of files. This is clear, offer security in form of deciding what files are accepted and how many of them. Great guide!
WPBeginner Support
Glad you found it helpful
Admin
Jiří Vaněk
Before I had my own server where I configured PHP according to my needs, it’s important to note that the upload file size limit might still be on the provider’s side. Many providers have a much smaller PHP limit per file. Be mindful of this. Sometimes, you can adjust it in the .htaccess file, sometimes with a .user.ini file, and sometimes not at all. You might need to contact the server administrator to increase the file upload limit using PHP.
Patricia Dueck
When a person uploads a file to a WordPress form, do they have to have a WordPress account or a certain type of email address or can anyone upload a file regardless of their email address?
WPBeginner Support
It would depend on how you set up the form but you can accept uploads from anyone you wanted
Admin
Leandro
Hello, first thanks for sharing knowledge.
One question: is there any way to change the path for sending the file, for example to an S3 bucket?
WPBeginner Support
You would want to take a look at Zapier similar to how we have our guide below:
https://www.wpbeginner.com/wp-tutorials/how-to-upload-files-from-a-wordpress-form-to-google-drive/
Admin
Tisanke J N Simasiku
Thank you. This is exactly what I needed right now.
WPBeginner Support
You’re welcome
Admin
Ezekiel
I can’t access uploading have access uploading files on my if I didn’t subscribe to any plan right??
WPBeginner Support
It sounds like you are on WordPress.com, our tutorials are for WordPress.org and you may want to take a look at our guide below:
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Admin