WordPressでドロップダウンメニューを作成したいですか?
ドロップダウンメニューは、メニュー項目にマウスオーバーするとリンクのリストを表示します。小さなスペースにたくさんのオプションを表示したり、リンクをカテゴリー別に整理することで訪問者が探しているものを見つけやすくすることができます。
この初心者向けガイドでは、WordPressでドロップダウンメニューを作成する方法をご紹介します。

なぜWordPressでドロップダウンメニューを使うのか?
WordPressにはメニュー管理システムがビルトインされており、サイトにナビゲーションメニューを簡単に追加することができます。
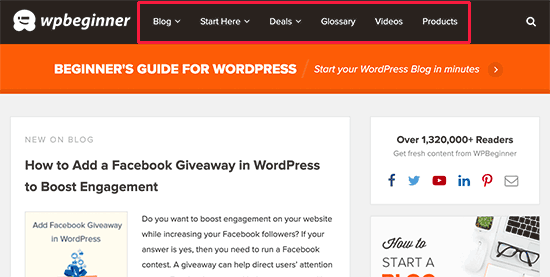
ナビゲーションメニューは、サイトの最も重要なページへのリンクで、通常はサイトのロゴの横に並んで表示されます。

WordPressでブログを始めたり、数ページしかないサイトを作るのであれば、メニューを1行で作成するのが理にかなっているかもしれません。訪問者は重要なページをすべて一目で見ることができます。
しかし、オンラインショップや大規模なサイトを運営している場合、たくさんのコンテンツがあることでしょう。これらのリンクをすべてメニューに追加すると、圧倒されてサイトがごちゃごちゃしてしまいます。
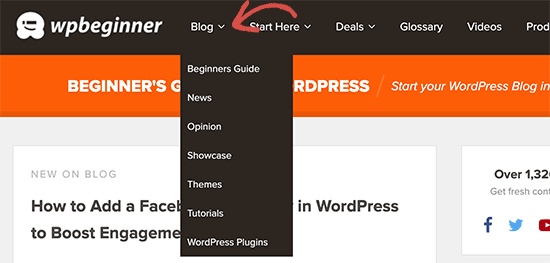
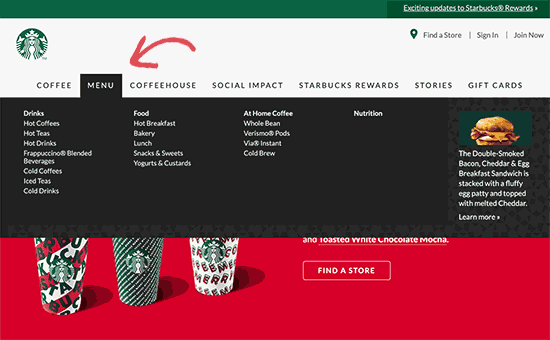
ドロップダウンメニューは、訪問者が親項目にマウスオーバーしたときにのみメニューリンクを表示することで、この問題を解決します。また、トピック、カテゴリー、グループにコンテンツを整理することもできます。メニューにタイトルを追加することもできます。

縦型ナビゲーションメニューと同様、小さなスペースに多くのコンテンツを表示するのに最適です。
それでは、WordPressでドロップダウンメニューを簡単に作成し、サイトに追加する方法を見ていきましょう。
動画チュートリアル
動画が気に入らなかったり、もっと説明が必要な場合は、そのまま読み進めてください。
ステップ1:ドロップダウンメニューをサポートするテーマを選ぶ
WordPressにはメニュー管理システムがビルトインされていますが、これらのメニューがどのように見えるかはWordPressテーマによって異なります。
ほとんどすべてのWordPressテーマは初期設定でドロップダウンメニューをサポートしています。しかし、テーマによっては適切なドロップダウンメニューをサポートしていないものもあります。まずは、お使いのテーマがドロップダウンメニューをサポートしているかどうかを確認する必要があります。
テーマがドロップダウンナビゲーションに対応しているかどうかは、どうやって確認するのですか?
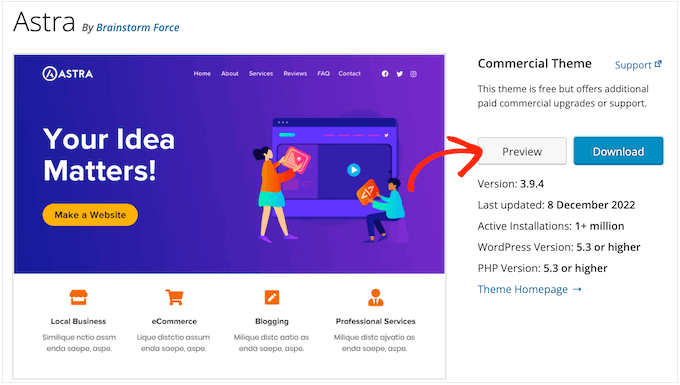
WordPressの公式リポジトリからテーマをダウンロードした場合は、そのテーマのページにアクセスして「プレビュー」ボタンをクリックするだけで、ライブデモを見ることができます。

デモにドロップダウンメニューが含まれているかどうかを確認できます。
プレミアムWordPressテーマを使用している場合、開発者のサイトにライブデモがあるかもしれません。また、テーマのドキュメンテーションで詳細を確認することもできます。
それでもわからない場合は、いつでも開発者に助けを求めることができます。このトピックについては、WordPressのサポートを正しく依頼し、サポートを受ける方法をご覧ください。
WordPressテーマがドロップダウンメニューに対応していない場合は、対応しているテーマを探す必要があります。多くのヒントについては、完璧なWordPressテーマの選び方ガイドをご覧ください。
そんなあなたのために、ドロップダウンメニューをサポートする優れたテーマをいくつか紹介しよう:
- Astra – いくつかのスターターサイトと豊富な機能を備えた多目的WordPressテーマ。
- StudioPressテーマ– Genesisテーマフレームワークの上にビルトインされたこれらのプロフェッショナルなテーマは、あなたのサイトをより速く読み込むのに役立つはずです。
- OceanWP– すべてのサイトに適した人気のWordPressテーマ。
- Ultra– Themifyビルダーを搭載し、このドラッグアンドドロップWordPressテーマは、美しいテンプレートと柔軟なテーマオプションが付属しています。
- Divi– Elegant Themesによる人気のテーマで、Diviページビルダーを使用し、ドロップダウンメニューを含む大量のドラッグ&ドロップ機能が付属しています。
ということで、WordPressのドロップダウンメニューの作り方を見てみよう。
ステップ2:WordPressでナビゲーションメニューを作成する
まずは簡単なメニューを作ってみよう。
すでにサイトにナビゲーション・メニューを設定している場合は、次のステップに進んでください。
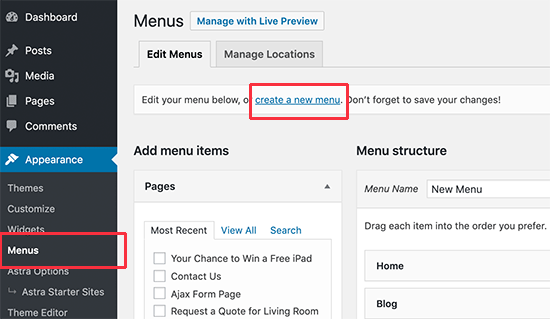
はじめに、WordPressダッシュボードの外観 ” メニューに行き、’新しいメニューを作成する’リンクをクリックします。

注意: の代わりに外観 ” エディターと表示されている場合は、テーマがフルサイト編集(FSE)に対応していることを意味します。その場合は、以下のFSEセクションに進んでください。
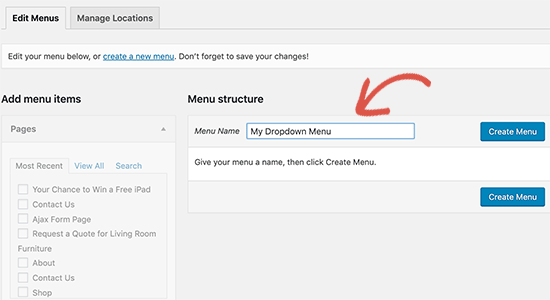
次に、ナビゲーション・メニューの名前を入力する必要があります。
これはあくまで参考なので、WordPressの管理エリア内のメニューがわかるものであれば何でもOKです。

メニュー名」フィールドにタイトルを入力したら、「メニューを作成」をクリックします。WordPressが空のメニューを作成します。
次に、ナビゲーションメニューにトップリンクを追加する必要があります。これらはドロップダウンメニューの最上段に表示される項目で、他の投稿やページすべてへの親として機能します。
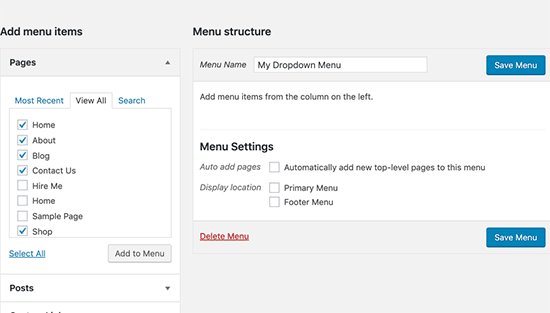
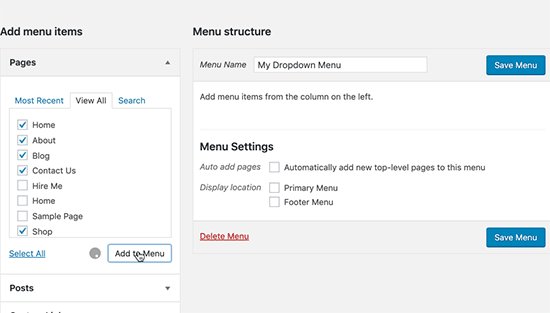
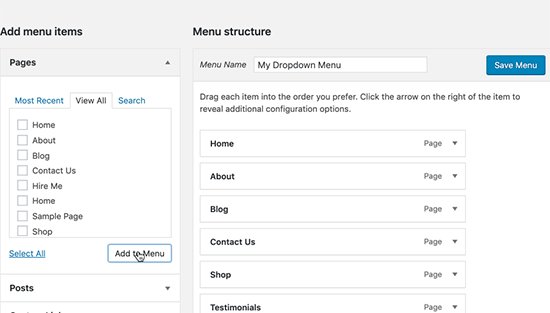
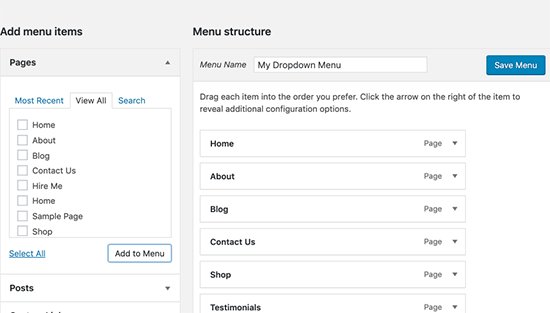
左側の列で、追加したい各ページの横にあるボックスにチェックを入れるだけです。そして、「メニューに追加」ボタンをクリックしてください。

これらのページは、右側の列の「メニュー構成」に表示されるようになります。
ブログ投稿やカテゴリーを選択したり、カスタムリンクを追加することもできます。より詳しい説明は、WordPressでナビゲーションメニューを追加する方法をご覧ください。
ステップ3:メニューにサブ項目を追加する
次に、ドロップダウンメニューの中に表示されるサブ項目を追加する必要があります。既存のメニュー項目の下にサブ項目を追加することができます。
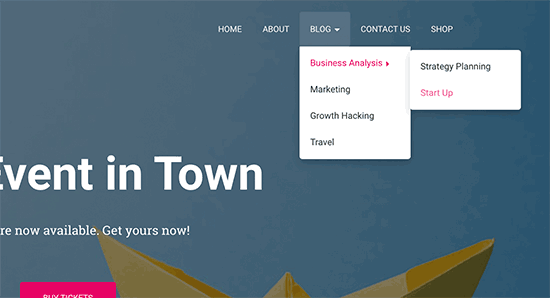
このガイドでは、「ブログ」メニュー項目の下に主題カテゴリーを追加する方法を紹介しますが、どのコンテンツを追加しても手順は同じです。
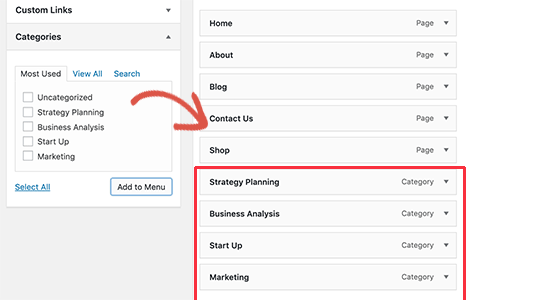
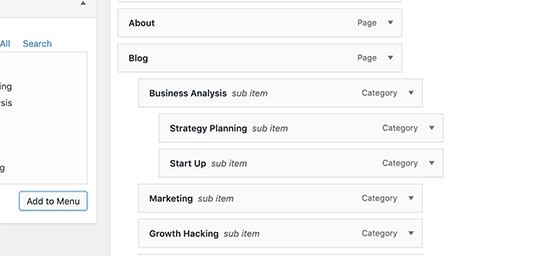
左側のカラムで、サブ項目として追加したいページをすべて選択し、「メニューに追加」ボタンをクリックします。これで右側のカラムに項目が表示されます。

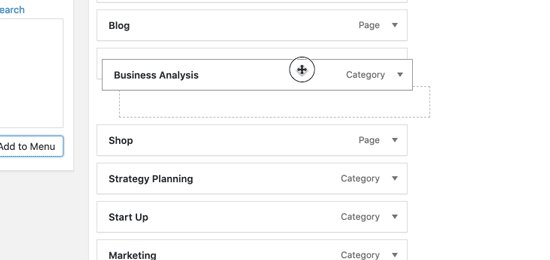
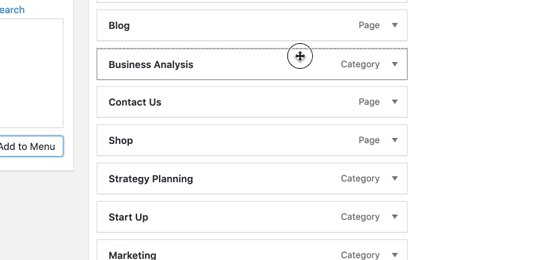
しかし、初期設定では、これらのリンクはすべて通常のメニュー項目として表示され、最上段に追加される。
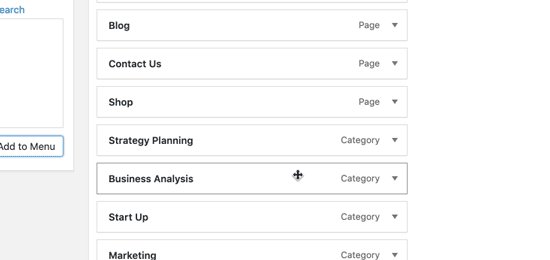
代わりに親のサブ項目にする必要がある。
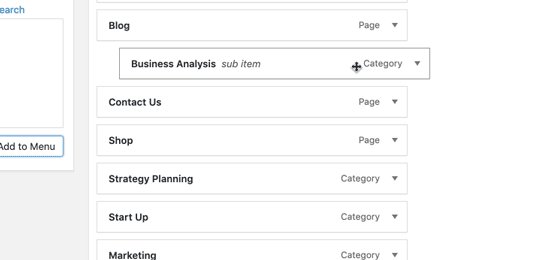
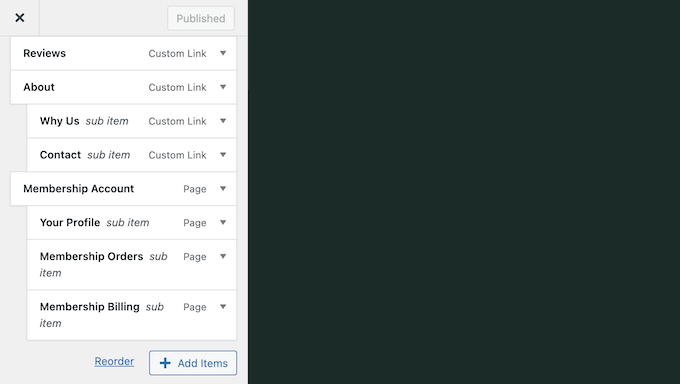
これを行うには、メニュー項目をドラッグ・アンド・ドロップし、目的の親の下に置くだけです。その後、少し右に移動させるだけで、サブ項目になります。

あとは、ドロップダウンに表示したいすべてのサブ項目に対して、このプロセスを繰り返すだけだ。
メニューの設定に満足したら、「メニューを保存」ボタンをクリックして変更を保存することを忘れないでください。
ステップ4:ドロップダウンメニューを公開する
すでにサイトに掲載されているメニューを編集している場合、訪問者はあなたの変更をすぐに見ることができます。
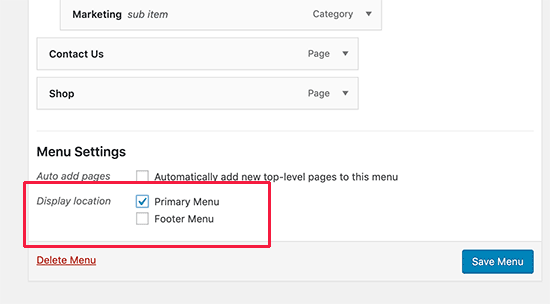
ただし、新規メニューを作る場合は、そのメニューの場所を選ぶ必要があります。
WordPressテーマにはそれぞれメニューの場所があり、画面右側の「メニュー設定」で確認できます。使用したい場所にチェックを入れ、「メニューを保存」ボタンをクリックしてください。

また、WordPressテーマにカスタムナビゲーションメニューを追加することもできます。
これで、サイトにアクセスしてドロップダウンメニューの動作を確認することができます。
フルサイトエディターでドロップダウンメニューを作成する方法
Hestia Proのようなブロックベースのテーマを使っている場合、フルサイトエディターを使ってサイトのどの部分にもドロップダウンメニューを追加することができます。
始めるには、WordPressダッシュボードのテーマ “ エディターと進んでください。

初期設定では、フルサイトエディターはテーマのホームテンプレートを表示します。
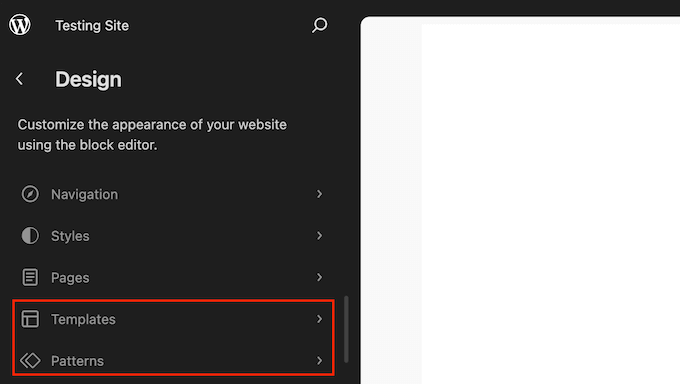
サイトの別の場所にドロップダウンメニューを追加するには、「テンプレート」または「パターン」のいずれかをクリックします。

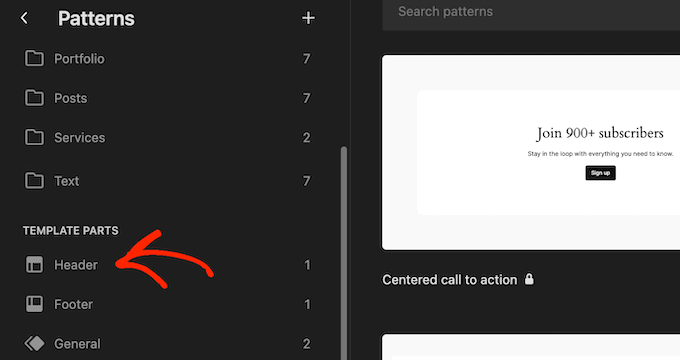
エディターにはWordPressテーマを構成するすべてのテンプレートまたはテンプレートパーツのリストが表示されます。
ドロップダウンメニューを追加したいエリアをクリックしてください。例えば、メインナビゲーションメニューを作成するのであれば、通常はヘッダーテンプレートの部分を選択します。

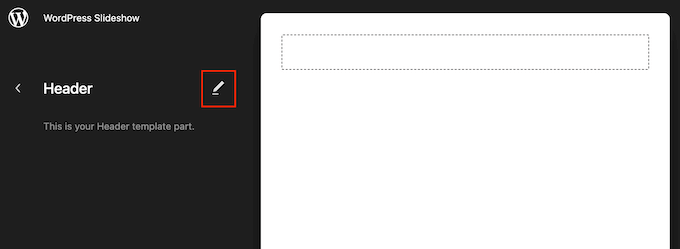
WordPressはテンプレートまたはテンプレートパーツのプレビューを表示します。
このテンプレートを編集するには、小さな鉛筆のアイコンをクリックしてください。

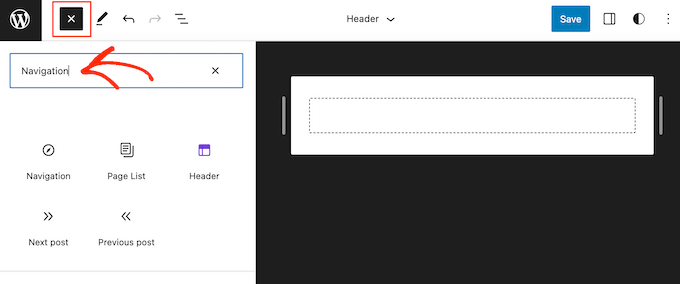
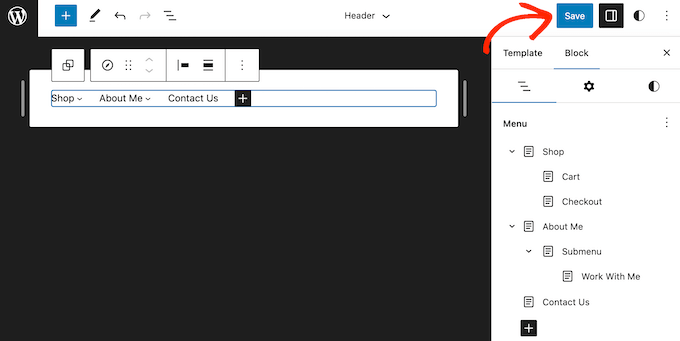
それが終わったら、左上の青い「+」アイコンをクリックする。
表示された検索バーに「ナビゲーション」と入力する。

適切なブロックが外観に表示されたら、デザインにドラッグ&ドロップします。
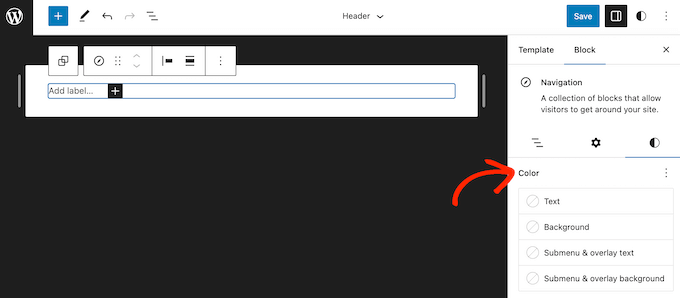
そのブロックをクリックして選択すると、ナビゲーション・ブロックをカスタマイズするためのさまざまな設定がすべて表示されます。
例えば、レイアウトの変更、表示設定の編集、テキストや背景の色の変更、フォントサイズの調整などが可能です。

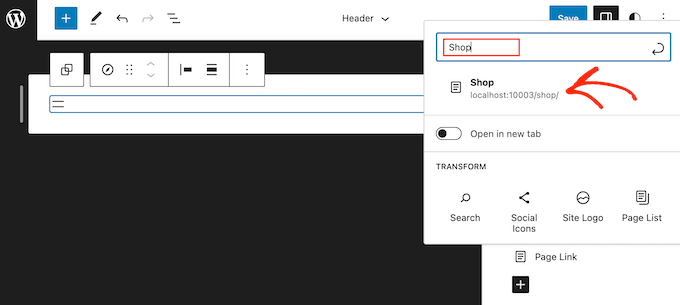
トップレベルのページをメニューに追加するには、「+」ボタンをクリックするだけです。
表示されるポップアップに、追加したいページのタイトルまたはURLを入力します。適切なページが表示されたら、クリックしてメニューに追加します。

この作業を繰り返すだけで、トップレベルの項目がすべてドロップダウンメニューに追加されます。
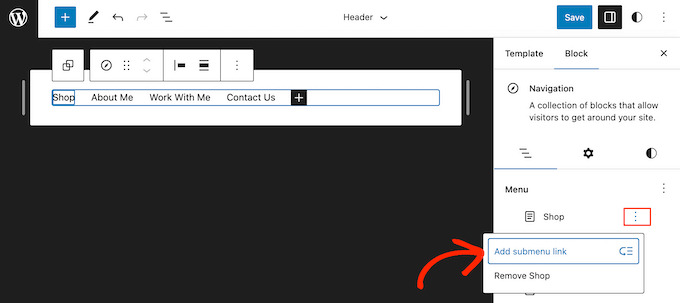
これで、どの親項目にもサブメニューを追加できる。
右側のメニューで、親項目の隣にある点線のアイコンをクリックします。そして、「サブメニューのリンクを追加」を選択します。

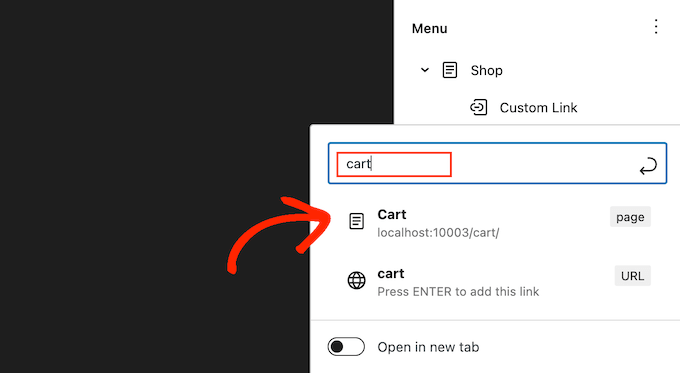
表示されるポップアップで、ドロップダウンメニューに表示したいページのタイトルまたはURLを入力します。
右ページが表示されたら、クリックしてサブメニュー項目として追加する。

あとは、ドロップダウンメニューに表示したい項目すべてについて、この手順を繰り返すだけです。
メニューの設定に満足したら、「保存」をクリックして変更を保存します。

これで、あなたのサイトにアクセスすると、ドロップダウンメニューが表示されます。
インタラクティブなドロップダウンメニュー作成のヒント
ナビゲーションメニューは、訪問者が興味深いコンテンツや特定の情報を見つけるために最初に行く場所であるため、重要です。
これらを正しく使用することで、訪問者はサイト内を迷わず移動することができます。また、ページビューを増やし、直帰率を下げると同時に、より多くのコンバージョンと売上を得るのに役立ちます。
このことを念頭に置いて、ここでは便利でユーザーフレンドリーなドロップダウンメニューを作成するためのいくつかのヒントを紹介します。
1.複数レベルのドロップダウンメニューを作成する
このガイドでは、一番上の行と1セットのサブ項目を作成する方法を紹介しました。しかし、複数レベルのドロップダウンメニューを作成するために、別のサブ項目の下にサブ項目を追加することもできます。

これは、多くのコンテンツや多くの異なるコンテンツカテゴリーを持つサイトに便利です。
例えば、オンラインストアを運営している場合、「エレクトロニクス」カテゴリーと「ノートパソコン」サブカテゴリーがあるかもしれません。しかし、「Appleラップトップ」や「ラップトップバッグとケース」など、さらにサブカテゴリーを持つこともできます。
この場合、複数レベルのドロップダウンを作成するのが理にかなっているかもしれません。これを行うには、サブ項目の下にある任意のページをドラッグし、少し右に移動するだけです。

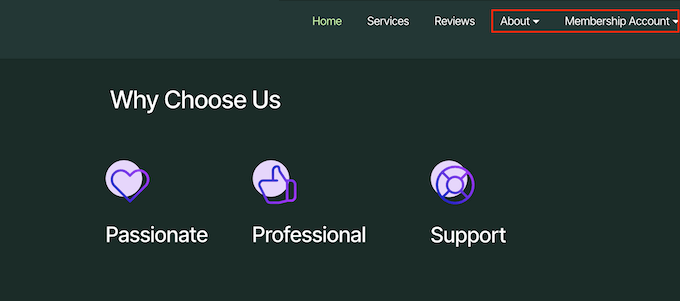
2.複数のドロップダウンメニューを作成する
ドロップダウンメニューはいくつでも作成することができ、サイトの様々なエリアに表示することができます。例えば、商品カテゴリーだけを表示するドロップダウンメニューを作成することができます。
これは商品ページに最適ですが、ホームページ用に独自のドロップダウンメニューを作成し、買い物客がお問い合わせフォームやブログなど、サイトのさまざまなエリアを見つけられるようにすることもできます。

上記と同じ手順でドロップダウンメニューを新規作成し、「場所」設定を使用して、このドロップダウンメニューがサイト上のどこに表示されるかをコントロールするだけです。
3.ライブプレビューでメニューを作る
ダッシュボードでドロップダウンメニューを作成するのが複雑すぎる場合は、WordPressカスタマイザーに切り替えることができます。外観 ” カスタマイズで WordPressテーマカスタマイザーが起動します。
ここから「メニュー」タブをクリックし、ナビゲーションメニューを選択します。左側のカラムにドラッグ&ドロップエディターが表示され、右側のパネルにサイトのライブプレビューが表示されます。

これでメニューに手を加えることができ、加えた変更はライブプレビューに表示されます。
4.WordPressで大きなメガメニューをドロップダウンで作成する
コンテンツがたくさんある場合、標準的なドロップダウンメニューを使ってきれいに整理するのに苦労するかもしれない。
その代わりに、ユーザーがメインメニューの上にマウスオーバーしたときにのみ表示されるメガメニューとして、サイトの全構造を表示することができます。

メガメニューはドロップダウンメニューに似ていますが、より多くのリンクやサブメニュー、その他の項目を表示することができます。詳しい説明は、WordPressでメガメニューを作成する方法のステップバイステップのチュートリアルをご覧ください。
4.ドロップダウンメニューをエクスポートする
複数のWordPressサイトを運営されていますか?その場合、すべてのサイトで同じメニューレイアウトとデザインを使用したいと思うかもしれません。
WordPressの初期設定であるインポート・エクスポート機能だけではメニューのインポート・エクスポートはできませんが、プラグインを使用することでメニューを転送することが可能です。
詳しい手順については、WordPressでナビゲーションメニューをインポートおよびエクスポートする方法をご覧ください。
WordPressでドロップダウンメニューを簡単に作成する方法について、この投稿がお役に立てれば幸いです。また、メニューに検索バーを追加する方法や、WordPressのナビゲーションメニューをマスターするためのチュートリアルをご紹介します。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Loud Pen
Thank you so much for this helpful tutorial! My theme doesn’t have the “Menus” option underneath Appearance so I couldn’t figure out how to create a dropdown menu. This really helped me! I just needed a dropdown menu for one page. Thanks again!
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Arianna
I knew that my template supported dropdown menus, but I couldn’t figure out how to add them until I read this tutorial! Thank you so much!!
WPBeginner Support
You’re welcome, glad to hear our guide was helpful!
Admin
Kraig Schuneman
Hi,
Is it possible to bring up slideshows in the dropdowns? Our club website uses slideshows created in WordPress. The short codes work fine when added to the page. We’d like to create a dynamic dropdown for when the slideshows get added or deleted. Are there any code samples? We’d be happy with a static dropdown too. There are a lot of slideshows and we’ve made an HTML dropdown but can get them to work with short code, just links. Thank you for your time, Kraig.
WPBeginner Support
If we understand what you were looking for correctly, you would want to look into creating a mega menu following our guide below!
https://www.wpbeginner.com/plugins/how-to-add-a-mega-menu-on-your-wordpress-site-step-by-step/
Admin
Susan
I have Menu’s on my website, but they have all quit working. Any ideas?
WPBeginner Support
There are a few possible reasons, we would recommend starting with our troubleshooting guide below and if that does not work you would want to reach out to your specific theme’s support.
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Admin
Alborz
Hi,
Im wondering how you can create a subitem that hovers into another subitem. You said in the video that you could subitem a subitem that shows it whenever you hover on the first subitem, but the your page shows all the subitems directly without hovering it.
Im wondering how I can create a dropdown menu that has a subitem which also can be hovered over into more items.
WPBeginner Support
As long as your theme has styling for it, you can do that by putting the items you want under the additional submenu another step to the right similar to how we do it in the animation. The menu item would then be further to the right and beneath the menu item in your menu.
Admin
Chris Carnes
This was exactly the information I was looking for. I am completely new to WP & your site is a great resource.
WPBeginner Support
Glad our guide was helpful
Admin
Ed
Hi, I am trying to create a dropdown menu under the toggles, and not under the main headings. Can this be done and how. Thanks so much.
WPBeginner Support
If you mean you only want the dropdowns when someone clicks an arrow, that would be determined by the theme you are using. You would want to check with the support for your specific theme to see if that is an option.
Admin
Daniel
Hi!! Is there a way to make the main menu just a title for the sub menus and not a page you can access? I made an empty page so I can create a menu with sub menus, and it works, but you can click the main menu, which is an empty page, so I want it to just be a menu with no page.
WPBeginner Support
While it is an older guide, the method is still the same, you would want to take a look at our guide below:
https://www.wpbeginner.com/beginners-guide/how-to-add-titles-in-wordpress-menu-without-linking-to-a-page/
Admin
CHeryl
can I add a list of forms to a menu?
WPBeginner Support
You certainly can, the easiest method would be to create a page for each form and link to the pages in the menu.
Admin
Adrian Bromley
Great article.
I wanted to do the same as KAM, and confirm the the custom link with # works!
WPBeginner Support
Glad we could be helpful
Admin
Mohamed Mohidin
if my theme doesn’t support dropdown menu what can i do is there something or solutions to do without changing my the theme
thanks
WPBeginner Support
You would want to reach out to the support for your specific theme to see if there are plans for adding support for it as a starting point.
Admin
April
Thank you so much! This was super helpful
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Kam
Thank you for this helpful post.
How can I add sub items where the parent page is just a title and cannot be accessed as a page on the menu bar?
E.g.
Sports (not accessible as a page)
(this is a page and viewable)
(page and viewable)
WPBeginner Support
You would want to be careful that you don’t confuse your users with a menu item that does not work but you can set a custom URL menu item to # for that.
Admin
Harish Nemade
If I have a blog with all types of categories in it and I want to create a dropdown menu of each category in my single ‘www.example.com/blog/‘ page. So how can I create a dropdown in one page?
WPBeginner Support
If you want a dropdown only on a specific page you would want to take a look at our article here: https://www.wpbeginner.com/plugins/how-to-add-conditional-logic-to-menus-in-wordpress/
Admin
Trinos Nyoni
Thanks for giving us some insights on WordPress
WPBeginner Support
You’re welcome
Admin