WooCommerceストアのユーザーエクスペリエンスを向上させたいのであれば、カスタムログインページの作成を検討すべきです。
初期設定のWordPressログインページは地味で、お店のブランディングに一致しません。WooCommerceカスタマーログインページをカスタマイズすることで、より良いユーザーエクスペリエンスを提供することができます。
WPBeginnerでは、多くのユーザーにカスタム・ランディングページの作成を案内してきました。ログインページをカスタマイズする最も簡単な方法は、SeedProdのようなランディングページビルダーやWPFormsのようなフォームプラグインを使用することです。
この投稿では、完全にカスタムされたWooCommerceログインページを作成する方法を紹介し、同様に購入手続きログインページをカスタマイズする方法のヒントも共有します。

なぜWooCommerceカスタマイザーログインページを作成するのか?
顧客がWooCommerceストアにログインすると、WordPressのロゴとブランドマークのみが表示された初期設定のWordPressログインページが表示されます。

サイトのダッシュボードにアクセスするだけなら、このページでも問題ありません。しかし、カスタマイザーは、ログインページがサイトの外観と一致していないことを不審に思い、地味なデザインに気後れしてしまうかもしれません。
WooCommerceログインページをカスタマイズすることで、ロゴを追加したり、サイトと一致するようにデザインを変更することができます。これにより、サイトがよりプロフェッショナルに見え、ユーザーエクスペリエンスが向上します。
また、より多くのフォームフィールドを追加したり、特定の商品を宣伝したり、カスタマイザーに特別オファーを表示することもできます。
それでは、WooCommerceでカスタマイザーログインページを作成する方法を見てみましょう。以下のクイックリンクからチュートリアルの様々な方法に飛ぶことができます:
方法1: SeedProdを使用して完全にカスタム化されたWooCommerceログインページを作成する。
カスタムWooCommerce顧客ログインページを作成する最良の方法は、SeedProdを使用することです。SeedProdはWordPressのランディングページやテーマビルダーとして最適で、驚くほど簡単に使用できます。
SeedProdのドラッグアンドドロップビルダーを使用すれば、コードの個別行に触れることなく、ページやWordPressテーマのデザインやレイアウトをカスタマイズすることができます。
私たちは、サイト全体の作成に使用し、感銘を受けました。さらに詳しく知りたい方は、SeedProdのレビューをご覧ください。
まず、SeedProdプラグインをインストールして有効化する必要があります。WordPressプラグインのインストール方法については、こちらをご覧ください。
注:このチュートリアルでは、ログインページテンプレートやその他の高度なカスタマイズオプションが含まれているSeedProd Proライセンスを使用します。無料で使用できるSeedProd Liteバージョンもあります。
有効化すると、SeedProdのウェルカム画面が表示されます。ライセンスキーを入力し、「Verify key」ボタンをクリックしてください。ライセンスキーはSeedProdアカウントエリアにあります。

次に、WooCommerceストアのカスタムログインページを作成します。
WordPress ダッシュボードからSeedProd ” ランディングページにアクセスし、「ログインページを設定する」ボタンをクリックするだけです。

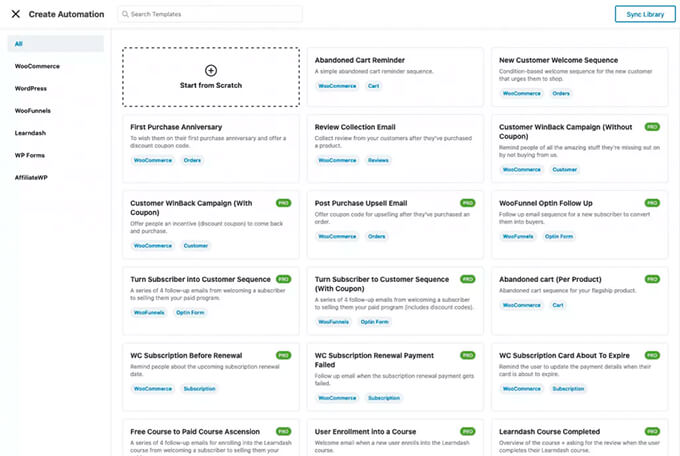
その後、SeedProdは複数のテンプレートを表示します。あなたはすぐに1つを選択し、あなたのニーズに応じてカスタマイズすることができます。これは時間の節約に役立ち、既存のデザインを使用して独自のWooCommerceログインページを作成することができます。
このプラグインでは、空白のテンプレートを使ってゼロからログインページを作成することもできます。

テンプレートを選択すると、ポップアップウィンドウが開きます。
ページの名前を入力し、「保存してページの編集を開始する」ボタンをクリックします。

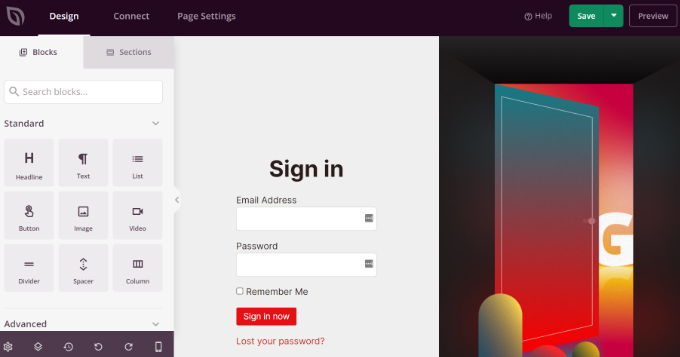
次に、ドラッグ&ドロップのページビルダーが表示されます。
左側のメニューからテンプレートに新しいブロックを追加することで、ログインページをカスタマイズできるようになりました。
SeedProdは、見出し、テキスト、画像、ボタンなどの標準ブロックを提供しています。

それ以外にも、プレゼント、お問い合わせフォーム、ソーシャルシェアボタン、オプトインフォームなどの高度なブロックを追加することができる。
また、ログインページテンプレートに追加できる最近の商品、注目の商品、売れ筋商品などのWooCommerceブロックもあります。
WooCommerceブロックを使用すると、より多くのコンバージョンを得るために、簡単にトップ製品を推奨し、割引オファーを促進することができます。
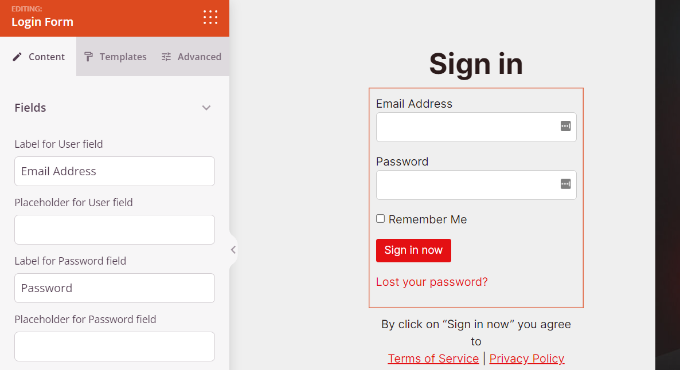
さておき、SeedProdはまた、ログインページの任意のセクションをさらにカスタマイズすることができます。セクションをクリックするだけで、ラベル、色、フォント、スペースの編集などのオプションが表示されます。

WooCommerceログインページのカスタマイザーが完了したら、上部にある「保存」ボタンを忘れずにクリックしてください。
その後、’ページ設定’タブに移動し、’ページ状態’トグルをクリックして、下書きから公開するように変更することができます。その後、「保存」ボタンをクリックしてページビルダーを閉じます。

ここからは、ユーザーに新しいカスタムWooCommerceログインページを表示させるだけです。これを行うには、WordPressダッシュボードのSeedProd ” Landing Pagesにアクセスしてください。
ログインページ」の下にあるスイッチをクリックして、緑色で「有効化した」と表示させるだけです。

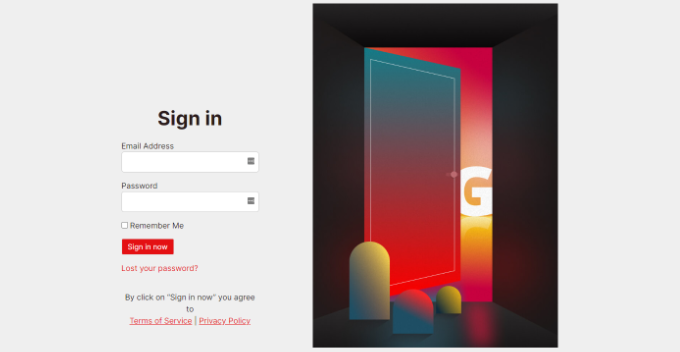
これをオンにすると、WordPressサイトに新しいログインページが表示されます!
eコマースストアにアクセスして、実際に動作しているところをご覧ください。

方法2: WPFormsを使用してWooCommerce顧客ログインフォームをカスタマイズする
サイトのテーマに一致し、より多くのフォームフィールドを提供するログインフォームを作成したいですか?
初期設定のWordPressログインフォームでは、ユーザーはメールアドレスまたはユーザー名とパスワードを入力するだけです。カスタマイザーのログインフォームでは、より多くのフィールドを追加し、顧客が名前や電話番号でログインできるようにすることができます。
それにはWPFormsを使うのが一番です。WPFormsは初心者にも使いやすい最高のWordPressフォームビルダーです。600万以上のサイトがWPFormsを使ってよりスマートなフォームを作成しています。
WPBeginnerでは、お問い合わせフォームや年間アンケートの作成に使用しており、とても気に入っています。さらに詳しく知りたい方は、WPFormsのレビューをご覧ください。
カスタムWooCommerceログインフォームを簡単に作成し、サイドバーや商品ページのようなオンラインストアの任意の場所に表示することができます。
まず、WPFormsプラグインをインストールして有効化する必要があります。ヘルプが必要な場合は、WordPressプラグインのインストール方法のガイドを参照してください。
注意:このチュートリアルではWPForms Proプランを使用します。WPFormsの無料版を試してみることもできます。
有効化した後、WordPressダッシュボードからWPForms ” 設定に移動し、ライセンスキーを入力することができます。ライセンスキーはWPFormsのアカウントエリアにあります。

次にWordPress管理画面のWPForms ” Addonsにアクセスします。
その後、「ユーザー登録アドオン」までスクロールダウンし、「アドオンのインストール」ボタンをクリックします。

これでWooCommerce用のカスタムログインフォームを作成する準備ができました。WPForms ” 新規追加でフォームビルダーを起動します。
次の画面で、一番上にフォームの名前を入力します。次に、’ユーザーログインフォーム’ テンプレートを検索し、’テンプレートを使う’ ボタンをクリックします。

その後、ドラッグアンドドロップビルダーを使用してユーザーログインフォームのテンプレートをカスタマイズすることができます。WPFormsはフォームに異なるフィールドを追加したり、テンプレート上の既存のフィールドを並べ替えたりするのがとても簡単です。
例えば、電話番号のような高度なフィールドは、左側のメニューからドラッグしてテンプレートにドロップすれば追加できる。

テンプレート内の各フォームフィールドをさらにカスタマイズすることができます。任意のフィールドをクリックし、そのラベルを編集し、説明を追加し、フォームの必須フィールドにするだけです。
その後、フォームビルダーの「設定」タブに移動します。一般設定の下にある’送信ボタンのテキスト’を’ログイン’に変更することができます。

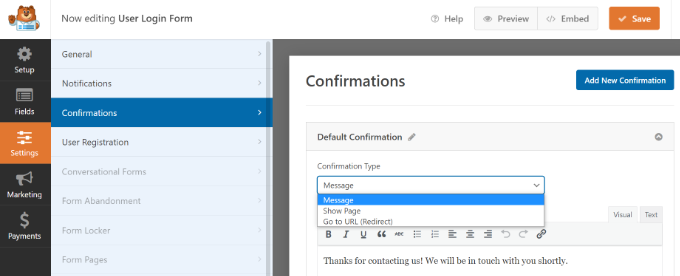
次に、「Confirmations(確認)」タブで、ユーザーがログインに成功したときの動作を変更することができます。
確認タイプ」ドロップダウンメニューをクリックし、オプションを選択してください。カスタマイザーにメッセージを表示したり、ページを表示したり、特定のURLにリダイレクトしたりすることができます。
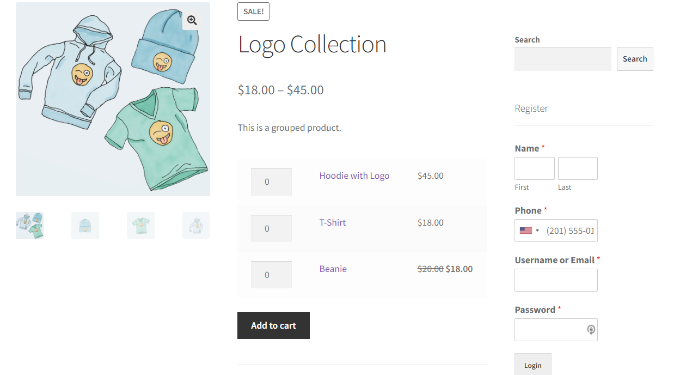
例えば、商品ページにWooCommerceログインフォームを追加し、カスタマイザーが素早くサインインして商品を購入できるようにすることができます。

完了したら、上部にある「保存」ボタンをクリックするだけです。
次に、サイトのページにWooCommerceカスタマイザーログインフォームを追加する必要があります。
ビルダーの上部にある「埋め込み」ボタンをクリックするだけです。フォームを既存のページに設置するか、新規ページを作成するかを選択できます。

とりあえず「新規ページ作成」オプションを選択しよう。
次に、ページの名前を入力し、「Let’s Go!

その後、WordPressコンテンツエリア内にWPFormsログインフォームが表示されます。
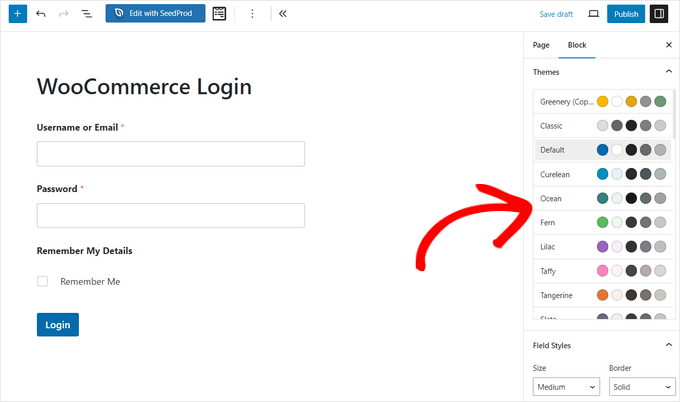
ここから、画面右側のブロックパネルを開いてログインフォームをカスタマイズし、スタイルを設定することができます。テーマ’ セクションではあなたのログインフォームをユニークにするために40以上のテーマから選ぶことができます。

また、フォームフィールド、ラベル、ボタンなどのスタイルやサイズも変更できます。
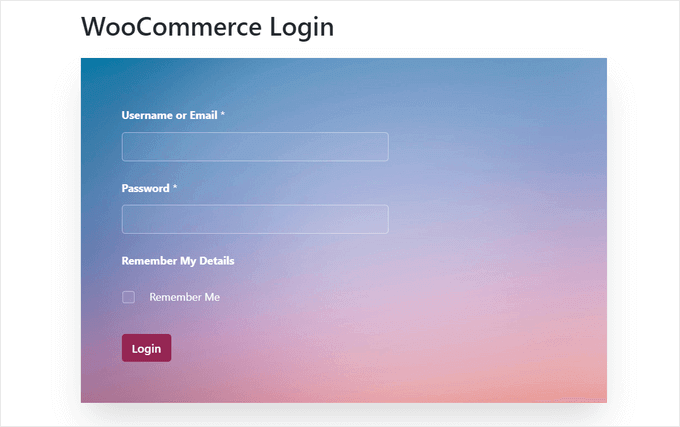
デザインに満足したら、フォームをプレビューし、新しいページを公開し、顧客のためにカスタマイザーログインを表示することができます。

WooCommerceログインフォームをお店のサイドバーに追加することもできます。こうすることで、すべての商品ページにフォームが外観され、カスタマイザーが素早くログインできるようになります。
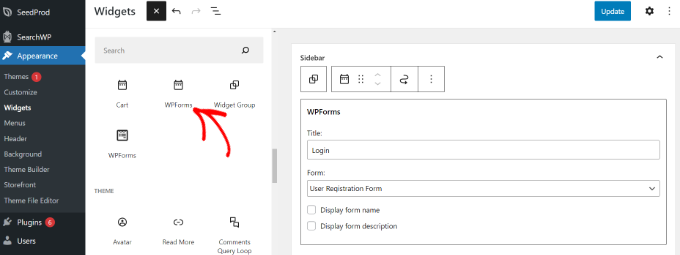
WordPressダッシュボードから外観 ” ウィジェットに向かうだけです。次に’+’ボタンをクリックし、WPFormsウィジェットブロックを追加します。
その後、ドロップダウンメニューからログインフォームを選択し、タイトルを入力します。

完了したら、「更新」ボタンをクリックします。
これでオンラインストアにアクセスすると、サイドバーにログインフォームが表示されます。

WooCommerceのカスタマイザーログインページの作成方法については、WordPressのカスタマイザーログインページの作成方法をご覧ください。
さらに、WordPressでナビゲーションメニューを追加する方法のチュートリアルもご覧ください。これにより、WooCommerceログインページをサイトのナビゲーションに追加することができます。
ボーナスメソッドWooCommerce購入手続きログインページのカスタマイズ
WooCommerceでは、再来訪者が購入手続き中にログインできるようになっています。WooCommerceの購入手続きログインページをカスタムしたい場合、FunnelKitのような強力なファネルビルダープラグイン(以前はWooFunnelsとして知られていました)を使用するのが一番です。
FunnelKitを使えば、WooCommerceチェックアウトページのカスタマイズ、マルチステップチェックアウトの追加、ワンクリックでのアップセルの追加など、様々なことが可能になります。
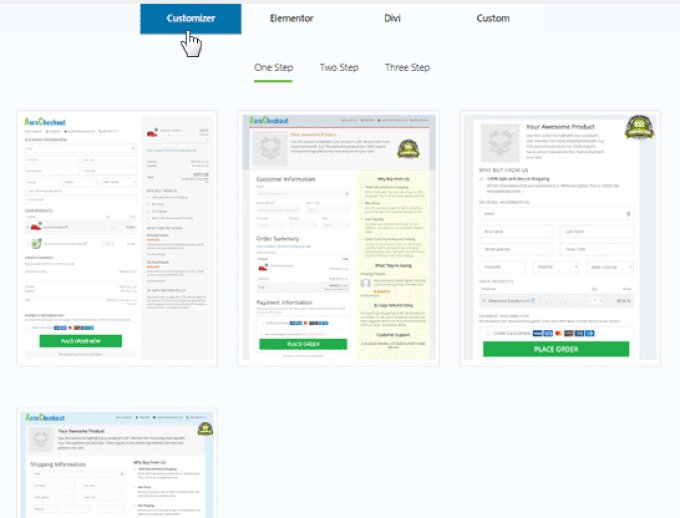
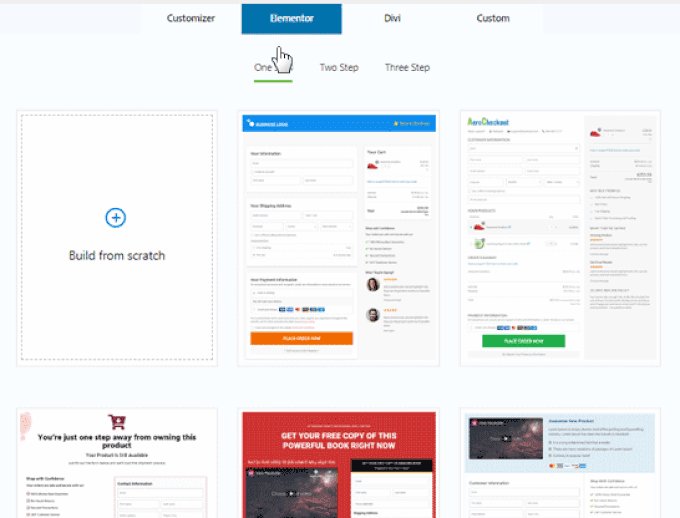
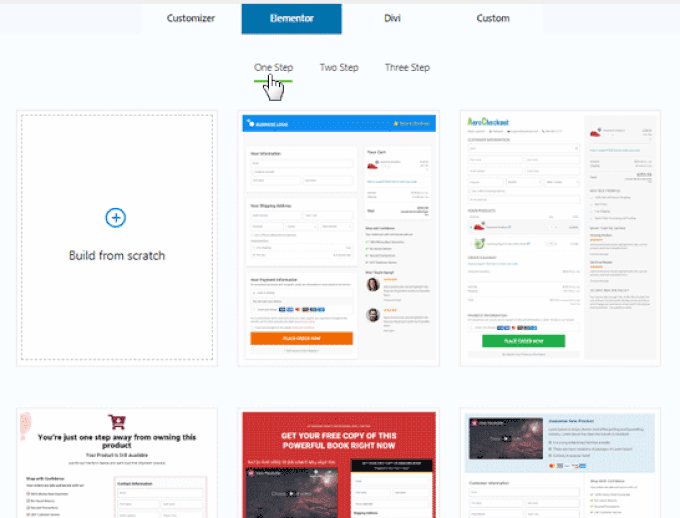
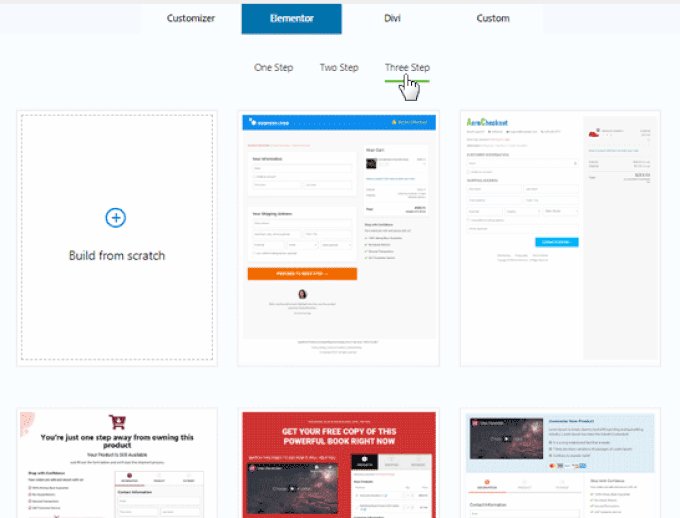
コンバージョンのために高度に最適化された何十もの既製の購入手続きテンプレートから選択することができ、最も良い部分は、人気のあるWordPressページビルダーのいずれかを使用してそれらをカスタマイズできることです。

複数のファネル、セールスページ、アップセルオファーをA/Bテストする設定があります。
FunnelKitはWooCommerceファネルの各ステップについて詳細な分析を提供します。

また、強力なマーケティングオートメーションアドオン、FunnelKit Automationsが付属しています。
WooCommerceのメールをカスタマイズしたり、WooCommerceでお買い物カゴ放棄やウェルカムシリーズなどのDripメール通知を送ることができます。

もしあなたがWooCommerceストアの成長を真剣に考えているのであれば、これは私たちが推奨する必須ツールの一つです。
この投稿がWooCommerceのカスタマイザーログインページを作成する方法の参考になれば幸いです。WooCommerce プラグインのエキスパートによるベストセレクションや、WordPress でログイン試行を制限する方法についてのガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.