WooCommerceでオンラインストアを運営している場合、お買い物カゴページをカスタマイズしたいと思うかもしれません。初期設定のお買い物カゴページはコンバージョンを最大化するようには設定されていません。
いくつかの変更を加えることで、売上を伸ばし、カスタマーのショッピング体験を向上させることができます。そして一番の利点は?コーディングの知識は必要ありません。
しかし、適切なツールを選ぶのは難しいものです。そこで、私たちは様々なページビルダーをリサーチし、テストしました。私たちがテストしたすべてのプラグインの中で、私たちはSeedProdに最も感銘を受けました。ドラッグ&ドロップで簡単にお買い物カゴのページをカスタマイズできます。
この投稿では、カスタムのWooCommerceカートページを作成する手順を説明します。素早く、シンプルで、あなたのストアのパフォーマンスに大きな違いをもたらすことができます。

なぜWordPressでカスタムWooCommerceカートページを作成するのか?
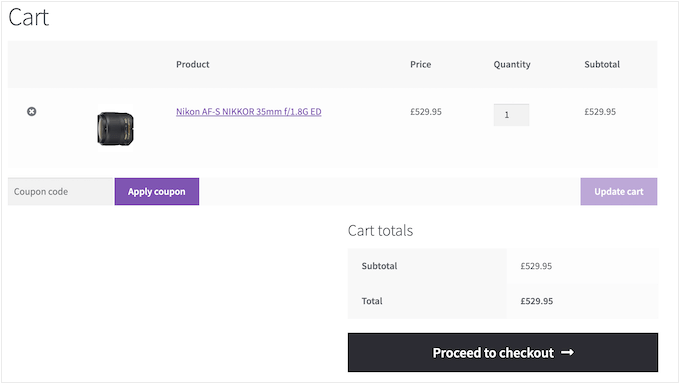
WooCommerceにはお買い物カゴページがビルトインされています。このプラグインをインストールして有効化するだけで、あなたのオンラインストアは初期設定のカートページを自動的に使い始めます。

訪問者がお買い物カゴに項目を入れているとき、彼らは購入に非常に近づいています。しかし、調査によると、10人中7人近くのカスタマイザーが お買い物カゴを放棄し、二度と戻ってこないことが分かっています。
このことを念頭に置いて、お買い物カゴのページは販売を確保するために可能な限りのことをしなければなりません。
初期設定をカスタムカートページに置き換えることで、オンラインストアのコンバージョン率を向上させることができます。
独自のブランディングやカスタマイザーロゴでページをカスタマイズするだけでも、顧客体験を向上させ、コンバージョン率を高めることができます。
それを念頭に置いて、コードなしでWooCommerceのカートページをカスタマイズする方法を共有します。ここでは、以下のセクションで説明するすべてのことを簡単に説明します:
さっそく飛び込んでみよう!
WordPressでカスタムWooCommerceカートページを作成する方法
WooCommerceストアのカスタムページを作成する最も簡単な方法は、SeedProdを使用することです。
SeedProdは最高のドラッグアンドドロップページビルダーで、300以上のプロがデザインしたテンプレートが付属しています。これらには、販売ページやリードスクイーズページを作成するためのeコマーステンプレートが含まれています。
さらに、SeedProdはWooCommerceをフルサポートしており、売れ筋商品、人気項目、最新セールなどを表示できる特別なWooCommerceブロックまで付属しています。
さて、最初に行う必要があるのは、プラグインのインストールと有効化です。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
注: SeedProdには無料版もありますが、このガイドでは必要なWooCommerceブロックがビルトインされているPro版を使用します。また、すでに使用しているメールマーケティングサービスすべてと統合し、より多くの売上とコンバージョンを得ることができます。
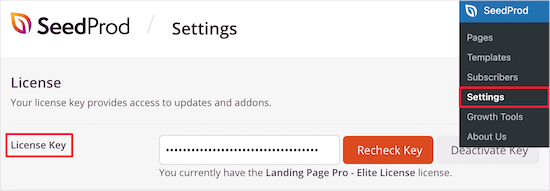
有効化した後、SeedProd ” Settingsに移動し、ライセンスキーを入力しましょう。

この情報は、SeedProdサイトのあなたのアカウントの下にあります。ライセンスを入力した後、「Verify Key」ボタンをクリックしてください。
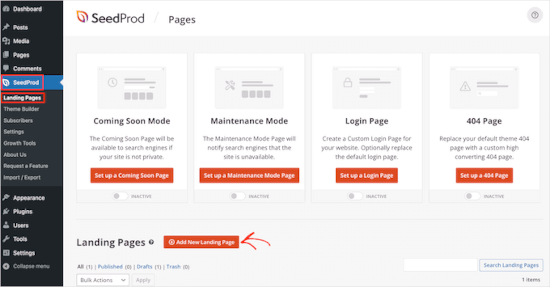
それができたら、SeedProd ” ランディングページに行き、’新規ランディングページを追加’ボタンをクリックします。

その後、お買い物カゴページのテンプレートを選択する必要があります。
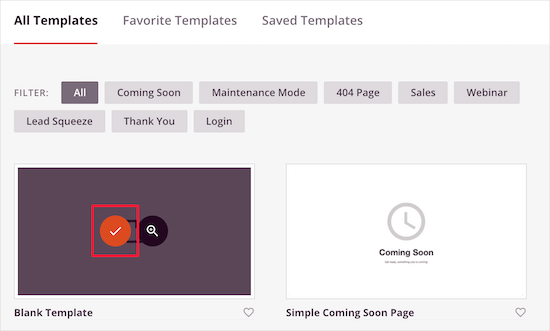
SeedProdのテンプレートは、近日公開や 404ページなど、様々なキャンペーンタイプに分類されています。画面上部のタブをクリックすると、キャンペーンタイプに基づいてテンプレートをフィルターすることができます。
使いたいテンプレートが見つかったら、マウスオーバーして「チェックマーク」アイコンをクリックします。
このチュートリアルでは、必要なセクションだけを追加できる「ブランク・テンプレート」を使用します。

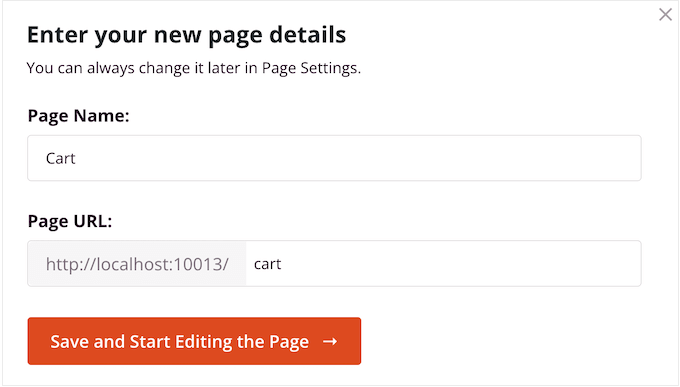
次の画面では、お買い物カゴのページに名前を付けます。
SeedProdはページのタイトルに基づいて自動的にURLを作成しますが、このURLは好きなものに変更できます。
入力した情報に問題がなければ、「保存してページの編集を開始する」ボタンをクリックしましょう。

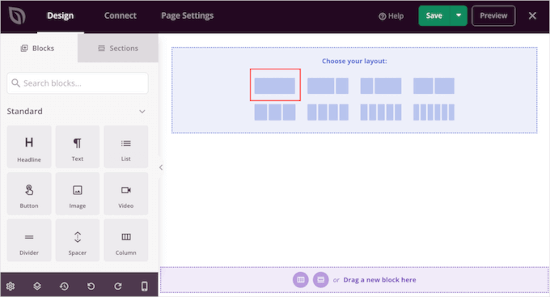
これはSeedProdページビルダーを読み込みます。これはシンプルなドラッグ&ドロップエディターで、右側にお買い物カゴページのライブプレビューが表示され、左側にいくつかの設定が表示されます。
まず始めに、ページ上部に画像を追加します。お店の通常のヘッダーと同じような画像を使用することをお勧めします。
ヘッダー画像をお買い物カゴページの全幅いっぱいに表示したいので、「レイアウトを選択」ボックスで最初のレイアウトをクリックしてみましょう。

これで全幅レイアウトになる。
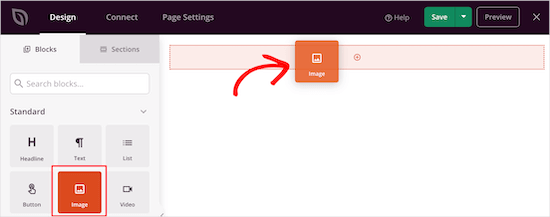
次に、左側のメニューから「Image」ブロックを選択し、レイアウト上にドラッグします。

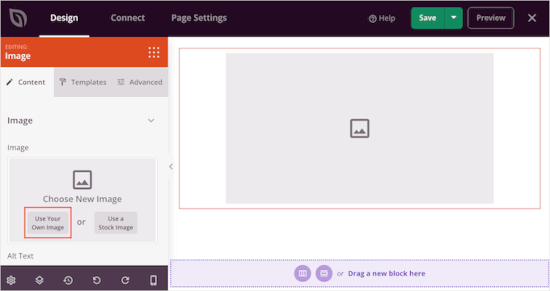
画像をアップするには、「Image」ブロックをクリックして選択します。
左側のメニューで「Use Your Own Image」をクリックし、メディアライブラリから画像を選択するか、コンピューターから新しいファイルをアップロードしましょう。

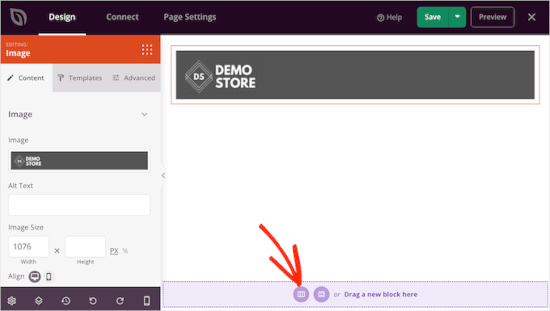
左側の設定では、画像をさらにカスタマイズすることができます。例えば、画像のaltテキストを追加したり、画像のサイズを変更することができます。
ヘッダーの見た目に満足したら、’Drag a new block here’セクションの’Add Columns’アイコンをクリックします。

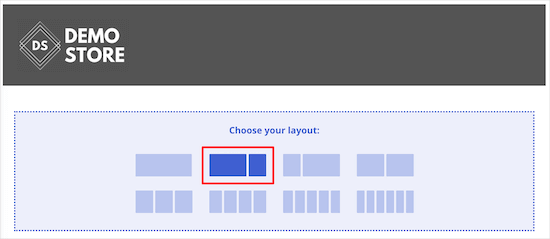
メインカートページエリアに使用するレイアウトを選択することができます。
コンテンツとサイドバーレイアウトをクリックしてください。

これにより、お買い物カゴ用のセクションと、コンバージョンを高めるためにカスタマイザーを表示できるエリアを作成できます。
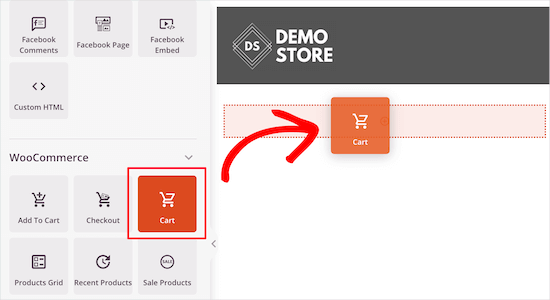
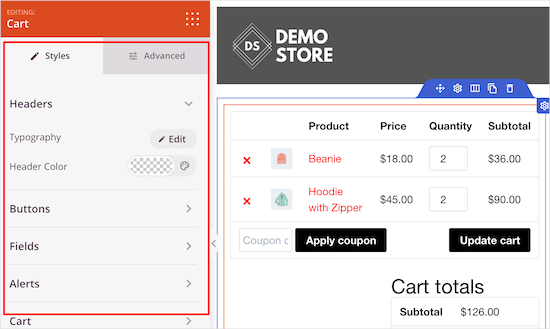
左側のメニューで’WooCommerce’セクションまでスクロールします。ここで’お買い物カゴ’ブロックを見つけ、レイアウトにドラッグしましょう。

その後、左側のメニューを使用してお買い物カゴの各部をカスタマイズすることができます。

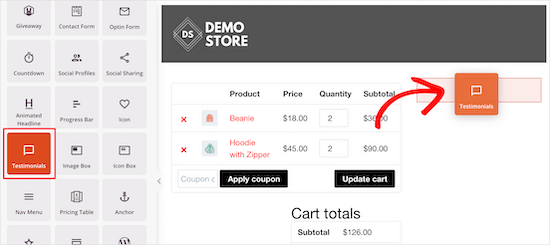
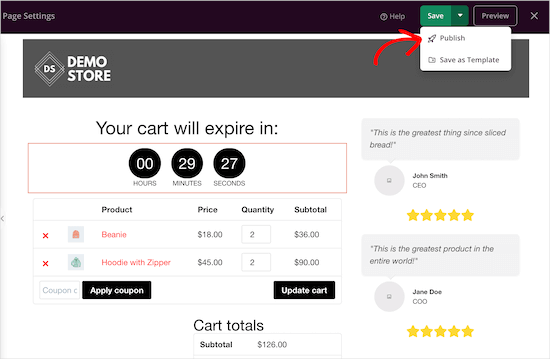
お買い物カゴエリアの見た目に満足したら、次はお客様の声ブロックを追加しましょう。これは、訪問者に購入を完了するよう促す社会的証明の一形態です。
Testimonials」ブロックを見つけてレイアウトにドラッグするだけです。

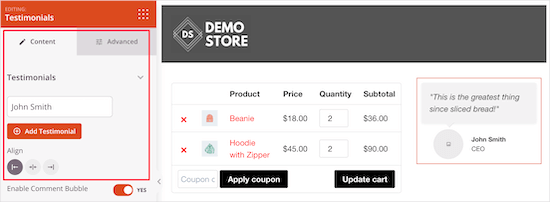
オンラインストアのお客様の声の表示を変更することができます。
例えば、左側のメニューには、コメントする吹き出しの色を変更したり、配置を変更したり、カスタマイザーを追加したりする設定があります。

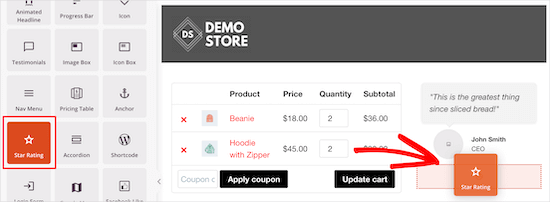
もう一つの素晴らしいアイデアは、あなたの声の下に星の評価を表示することです。
これを行うには、「星評価」ブロックを見つけて、証言ブロックの下にドラッグするだけです。

希少性は、カスタマイザーが商品を買い逃すリスクや待つよりも、今すぐ購入することを促します。それを念頭に置いて、訪問者のお買い物カゴの有効期限が切れるまでの時間をカウントダウンするカウントダウンタイマーを追加するとよいでしょう。
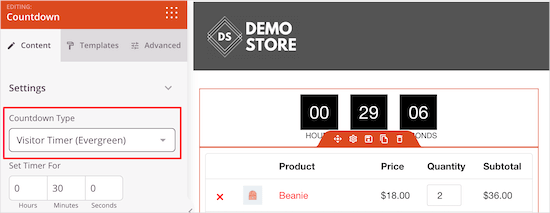
この切迫感を演出するには、「カウントダウン」ブロックを見つけ、お買い物カゴの一番上にドラッグします。
各訪問者に新鮮なタイマーを表示したいので、「カウントダウンタイプ」のドロップダウンを開き、「訪問者タイマー(エバーグリーン)」を選択します。

初期設定では、タイマーは30分から始まりますが、「Set Timer For」に新しい数字を入力して変更することができます。
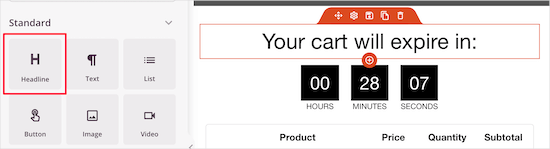
タイマーが0になったらお買い物カゴの有効期限が切れることを買い物客に知らせたいので、その上に「ヘッドライン」ブロックを追加しましょう。
次に、買い物客に見せたいテキストを入力します。

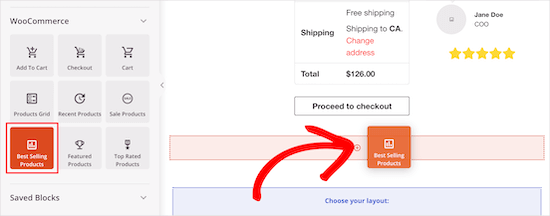
人気商品コーナーを設けることで、お買い物カゴに多くの項目を追加してもらうことができます。
売れ筋商品をアピールするには、「ベストセラー商品」ブロックをレイアウトにドラッグ&ドロップするだけです。

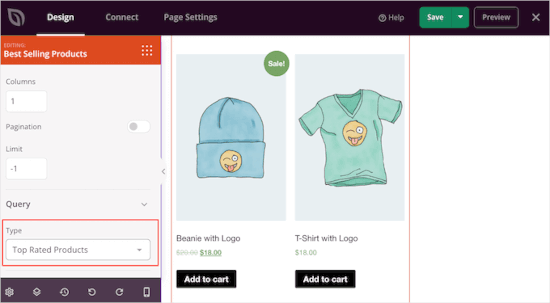
初期設定では、このブロックには一番人気の商品が表示されますが、設定を使ってセール中の商品や最新の商品などを表示させることができます。
これを行うには、’Type’ドロップダウンを開き、新規設定を選択するだけです。

詳しくは、WooCommerceで人気商品を表示する方法をご覧ください。
お買い物カゴページの見た目に満足したら、いよいよ公開しましょう。保存’の隣にあるドロップダウンの矢印をクリックし、’公開する’オプションを選択します。

次に、WooCommerceの設定でお買い物カゴのURLを変更する必要があります。
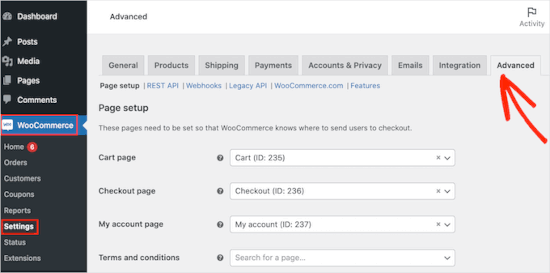
WooCommerce ” 設定に行き、’高度な’タブに切り替えるだけです。

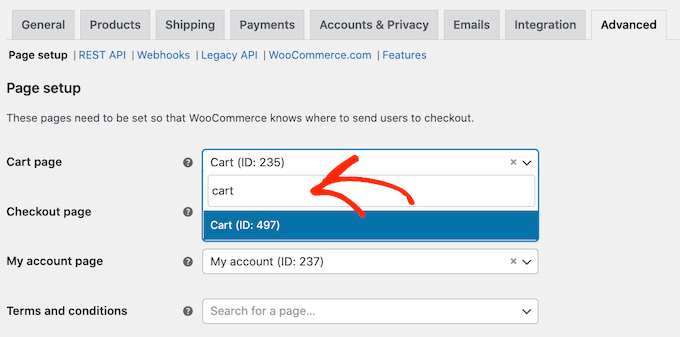
このタブで、「お買い物カゴページ」のドロップダウンを開き、カスタムページのURLを入力します。
適切なページが表示されたら、それをクリックして選択するだけだ。

動画チュートリアル
WooCommerceのカスタムカートページを作成する方法については、動画チュートリアルをご覧ください:
ボーナスヒント:WooCommerceカートページのコンバージョンをさらに向上させる方法
WooCommerceのカスタムカートページを作成したら、カート放棄を減らし、より多くの売上を得るための方法がたくさんあります。これにより、既存のトラフィックからより多くの収益を上げることができます。
そのための簡単な方法をいくつか紹介しよう。
1.コンバージョンをトラッキングする
お買い物カゴの放棄は、すべてのオンラインショップにとって大きな問題です。実際、お買い物カゴに項目を入れた人の60~80%は購入しない。(出典:カート放棄の統計)
コンバージョントラッキングは、お買い物カゴページで何が有効で何が有効でないかを理解するのに役立ちます。そして、SeedProdを使用してお買い物カゴページを微調整し、より多くのお客様がお買い物を完了できるようにすることができます。
WooCommerceのコンバージョンをトラッキングする最も簡単な方法は、Googleアナリティクスを使用することです。しかし、手動でアナリティクスを設定し、Googleアナリティクスの目標を作成するには、多くのカスタムコードを書く必要があります。
その点を考慮し、MonsterInsightsの使用をお勧めします。WooCommerceに最適なGoogleアナリティクスプラグインで、数クリックでコンバージョントラッキングを有効化するeコマースアドオンが付属しています。

WooCommerceのお買い物カゴのコンバージョンをトラッキングするには、WooCommerceのコンバージョントラッキングの設定方法のステップバイステップガイドをご覧ください。
2.WooCommerceの時間指定ポップアップでお買い物カゴの放棄を減らす
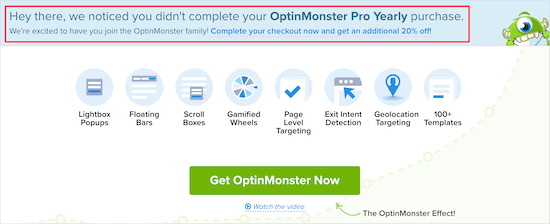
時間指定ポップアップでお買い物カゴの放棄を減らすこともできます。これを行う最も簡単で効果的な方法は、OptinMonsterを使用することです。
最高のWordPressポップアッププラグインであり、そのユニークなExit-Intent®テクノロジーは、買い物客がお買い物カゴのページから離れようとするときに、正確にポップアップを表示します。このソフトウェアを使用して、買い物客が今購入を完了した場合に特別割引コードを提供することもできます。

OptinMonsterは、強力なターゲティングとパーソナライゼーション機能を備えています。
例えば、買い物客にすでにクーポンを提供している場合、代わりに教育的なポップアップを表示することができます。例えば、商品に関する質問をするよう促すことができます。

OptinMonsterでは、ポップアップ、フルスクリーンウェルカムマット、フローティングバー、スクロールボックス、スライドインなどの様々なキャンペーンを作成することができます。
例えば、カスタマイザーがお買い物カゴに商品を入れても購入が完了しなかった場合、スライドインを使ってその商品のクーポンを提供することができます。

詳しくは、WooCommerceポップアップの作り方ガイドをご覧ください。
3.WooCommerceのソーシャル活動通知で売上を伸ばす
ソーシャル活動通知は、買い物客が購入しているすべての商品をリアルタイムで表示します。これにより、買い物客に人気のある信頼できるサイトであることを安心させ、またFOMOを利用して購買意欲を高めることができる。
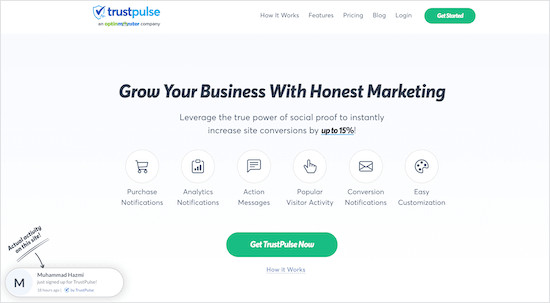
お買い物カゴページにソーシャルプルーフ通知を追加する最も簡単な方法は、TrustPulseを使うことです。

WordPressとWooCommerce用のソーシャルプルーフのプラグインとしては市場で最も優れており、コンバージョンを15%増加させることが証明されています。
あなたのサイトにTrustPulseをほんの数分で追加することができ、誰かが商品を購入したり、無料トライアルを開始したりするたびに通知バブルを表示し始めることができます。

詳しくは、WordPressサイトでのFOMOの使い方ガイドをご覧ください。
この投稿が、コードを書かずにカスタマイカートページを作成するのにお役に立てば幸いです。ブログのトラフィックを増やす方法のステップバイステップガイドや、専門家が選んだあなたのストアに最適なWooCommerceプラグインもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.