カスタム投稿タイプを使用すると、ポートフォリオ、お客様の声、または製品のように、異なるタイプのコンテンツを個別に管理および表示することができます。これらのカスタム投稿タイプ専用のアーカイブページは、訪問者が特定のコンテンツを簡単に見つけることができ、サイト上で構造化された体験を提供します。
しかし、初心者がこのページを作るのは難しく、圧倒されるかもしれない。
WPBeginnerでは、これまで数え切れないほどのユーザーのWordPressサイトを、それぞれの必要に合わせてカスタマイズするお手伝いをしてきました。WordPressの権限と初心者のニーズを深く理解しているため、常に信頼できるわかりやすいアドバイスを提供する方法を知っています。
この投稿では、WordPressでカスタム投稿タイプのアーカイブページを簡単に作成する方法を順を追って説明します。

WordPressのカスタム投稿タイプのアーカイブページとは?
WordPressサイトのコンテンツ管理は、特にポートフォリオ、お客様の声、製品など複数のタイプのコンテンツを扱う場合、すぐに混沌としてしまいます。
初期設定のアーカイブテンプレートは、柔軟性がなく、あなたのブランド独自のスタイルに沿ったデザインになっていないことがよくあります。そのため、ごちゃごちゃしたプロらしくない外観になり、訪問者をイライラさせ、離れていってしまう可能性があります。
カスタム投稿タイプのアーカイブページは、ユーザーが特定のカスタム投稿タイプで投稿された項目をすべて表示できるページです。
カスタム投稿タイプを作成すると、WordPressは自動的にその投稿タイプのアーカイブページを生成します。アーカイブページは、そのカスタム投稿タイプに関連するすべての投稿のリストです。これにより、訪問者はその特定の投稿タイプ内のコンテンツを簡単に閲覧し、アクセスすることができます。
WordPressの初期設定では、投稿とページと呼ばれる2つの一般的に使用される投稿タイプが用意されています。WordPressプラグインは独自の投稿タイプを作成することもできます。
例えば、WooCommerceはWordPressサイトにProductsという新しい投稿タイプを追加します。
同様に、カスタム投稿タイプを作成し、異なるタイプのコンテンツを管理するために使用することもできます。
カスタム投稿タイプを作成したら、WordPressの管理エリア内で使用することができます。しかし、WordPressテーマはすべてのコンテンツを表示する責任があります。
あなたのテーマに特定の投稿タイプ用のテンプレートがない場合、WordPressはデフォルトのアーカイブテンプレートを使用して、どの投稿タイプのアーカイブページも表示します。

さらに詳しく知りたい方は、WordPressのテンプレート階層とWordPressテーマでの使い方をご覧ください。
カスタム投稿タイプのアーカイブページの表示方法を変更したい場合は、カスタムテンプレートを作成することができます。
ということで、WordPressでカスタム投稿タイプのアーカイブページを簡単に作成する方法を見ていきましょう。
WordPressでカスタム投稿タイプのアーカイブを有効化する
カスタム投稿タイプのアーカイブページを作成して使用する前に、まずカスタム投稿タイプにアーカイブ機能が有効化されていることを確認してください。
例えば、カスタム投稿タイプがmoviesで、SEOフレンドリーのパーマリンクが有効化されている場合、投稿タイプのアーカイブは次のように表示されます:
https://example.com/movies
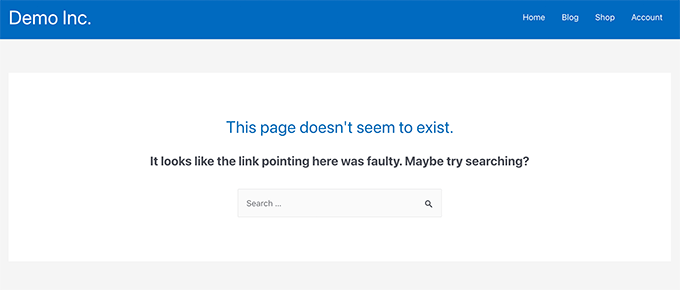
このページにアクセスしたときに404エラーページが表示される場合は、投稿タイプにアーカイブ機能が有効化されていません。

カスタム投稿タイプを生成するためにプラグインを使用した場合は、そこで編集してアーカイブ機能を有効化するだけです。
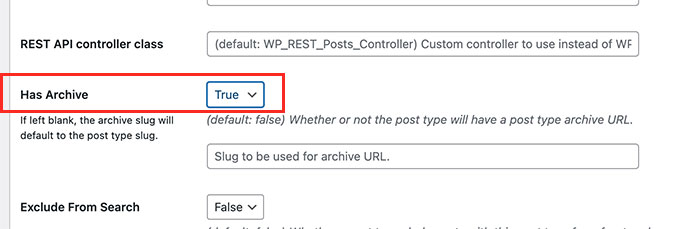
例えば、CPT UIプラグインでは、カスタム投稿タイプを編集し、投稿タイプの設定で「アーカイブを持つ」機能をオンにすることができます。

一方、カスタム投稿タイプの生成にコードを使用した場合は、アーカイブを有効化するためにそのコードを編集する必要があります。
以下は投稿タイプを生成するコードの短い例です。最後の行にアーカイブページを有効化するための属性が追加されているのがわかります:
1 2 3 4 5 6 7 8 9 10 11 12 13 | add_action( 'init', 'create_post_type' );function create_post_type() { register_post_type( 'movies', array( 'labels' => array( 'name' => __( 'Movies' ), 'singular_name' => __( 'Movie' ) ), 'public' => true, 'has_archive' => true, ) );} |
has_archive機能を追加すると、WordPressエラーが表示される代わりに、カスタム投稿タイプのアーカイブページが表示されるようになります。
カスタム投稿タイプのアーカイブページのカスタマイズ
ユーザーによっては、初期設定のアーカイブテンプレートで十分です。カスタム投稿タイプで公開した項目がすべてリストアップされます。
しかし、ユーザーによっては、ブログのアーカイブや他のアーカイブページとは違って見えるように少し変更したいと思うかもしれません。
WordPressテーマにカスタム投稿タイプのカスタムテンプレートを追加することで実現できます。
まず、FTPクライアントまたはホスティングコントロールパネルのファイルマネージャーアプリを使用してWordPressサイトに接続する必要があります。
接続したら、/wp-content/themes/your-current-theme/フォルダーに移動する必要があります。

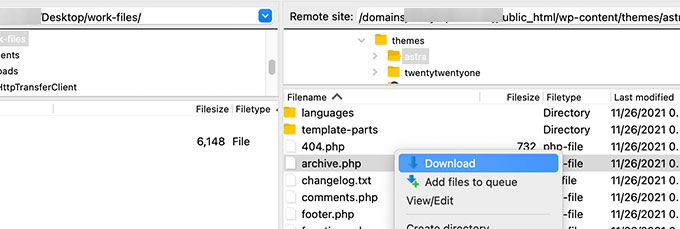
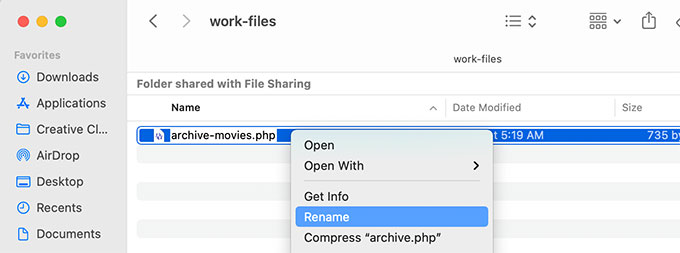
ここから、archive.phpファイルをコンピューターにダウンロードする必要があります。
ダウンロードしたら、ファイル名をarchive-{posttype}.phpに変更する必要があります。{posttype}はカスタム投稿タイプの名前です。
例えば、カスタム投稿タイプがmoviesであれば、archive-movie.phpにリネームする必要があります。

メモ帳のようなプレーンテキストエディターでこのファイルを開き、変更を加えることができる。
このファイルにはすでにカスタム投稿タイプのコンテンツを表示するために必要なコードがすべて含まれています。好きなコードを追加したり、既存のテンプレートのレイアウトを変更することができます。
ヒント:ヘルプが必要な場合は、初心者向けのWordPressテーマ開発チートシートをご覧ください。
変更に満足したら、ファイルを保存するのを忘れないでください。
その後、FTPまたはファイルマネージャーアプリを使用して、このファイルをWordPressテーマフォルダーにアップロードする必要があります。
カスタム投稿タイプのアーカイブページにアクセスし、変更を確認できるようになりました。

SeedProdを使ったカスタム投稿タイプのアーカイブページの作成
この方法では、SeedProdを使用します。これは市場で 最高のWordPressページビルダープラグインで、サイトのカスタムページを簡単に作成することができます。
プラグインにはドラッグ&ドロップのインターフェースがあり、コードを書くことなく簡単にカスタム投稿タイプのページをデザインすることができます。また、サイトの他のページをデザインしたり、ゼロからカスタムテーマを作成するのにも使えます。
まず、SeedProdプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
有効化した後、ライセンスキーを入力してください。この情報はSeedProdサイトのアカウントで確認できます。

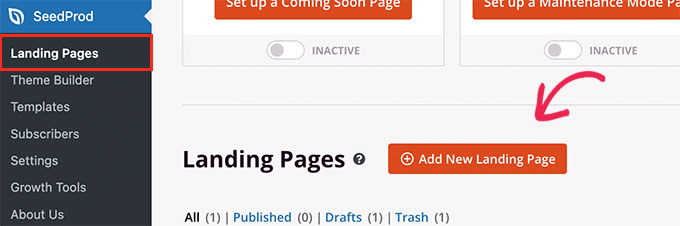
次に、WordPressダッシュボードからSeedProd ” ランディングページ画面にアクセスします。
ここから、「新規ランディングページを追加」ボタンをクリックして開始します。

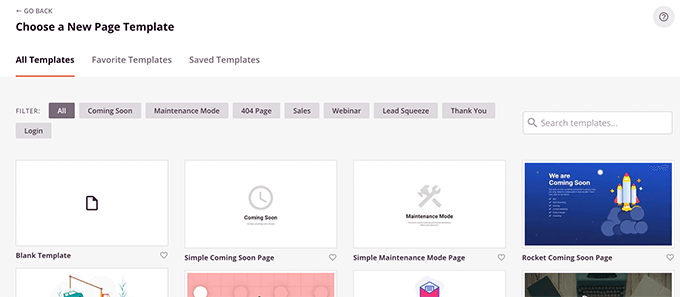
次に、ページのテンプレートを選択する必要があります。
あなたのサイトのデザインに似たテンプレートがあれば、それを使ってもいいし、空白のテンプレートから始めてもいい。

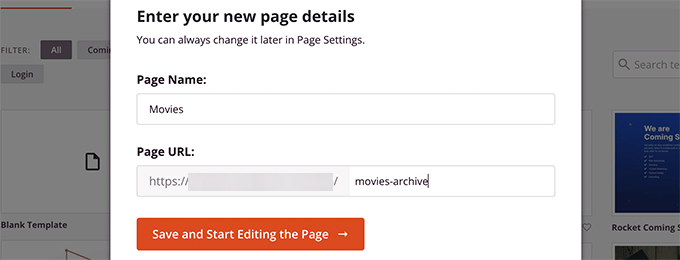
次に、ページの名前とURLを選びます。
カスタム投稿タイプを表すものを使うようにしてください。

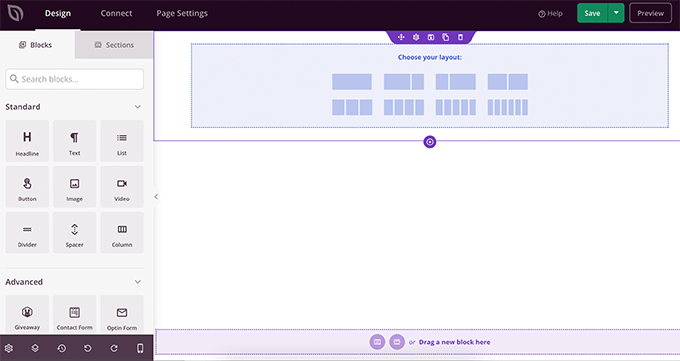
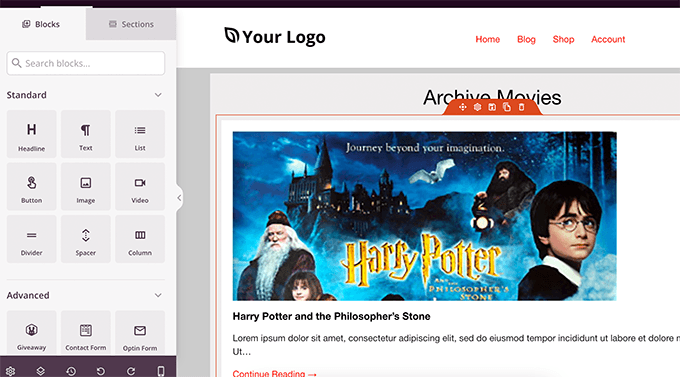
ページビルダーのインターフェースに移動します。
最初にレイアウトを選び、左のカラムからブロックを追加していくことができる。

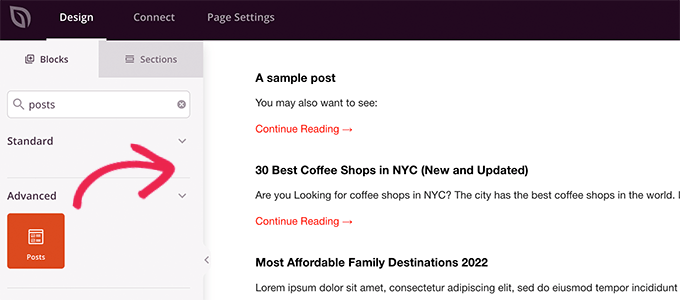
まずは、カスタム投稿タイプの項目を表示するためにPostsブロックを追加しましょう。
Advancedセクションにある投稿ブロックをページにドラッグ&ドロップするだけです。

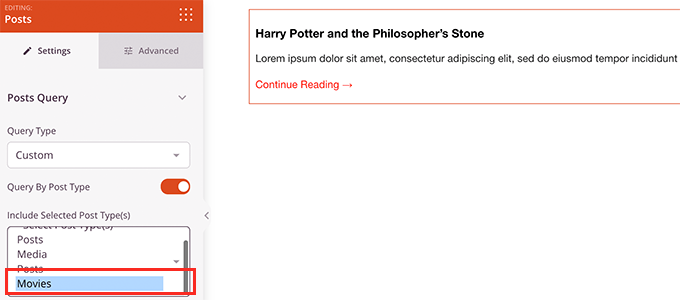
初期設定では、投稿ブロックはあなたのブログ投稿を表示します。
ブロック設定をクリックし、投稿タイプ別クエリーセクションから投稿タイプを選択します。

その後、アイキャッチ画像をオンにしたり、抜粋サイズを変更したり、その他のオプションを確認することができます。
投稿ブロックの設定が終わったら、セクションタブに切り替えて、ページレイアウトにヘッダーやフッターを追加することができます。

編集が終わったら、ページを公開してください。
保存」ボタンの隣にあるドロップダウンの矢印をクリックし、「公開する」を選択するだけです。

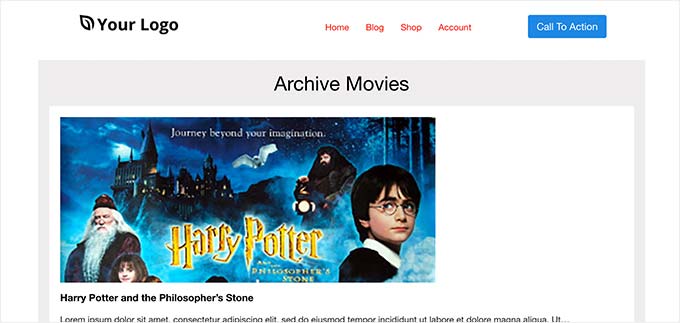
プレビュータブをクリックすると、カスタムページにアクセスできます。
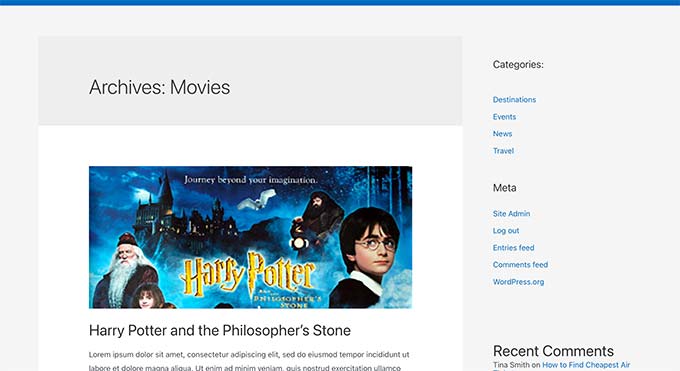
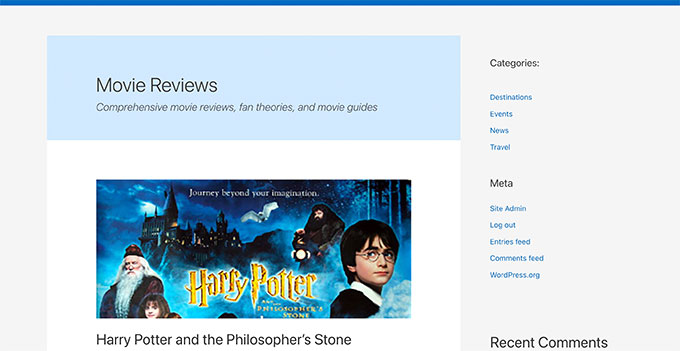
カスタム投稿タイプのアーカイブページはテストサイトではこんな感じです。

このページをナビゲーション・メニューに追加したり、編集を続けてさらに最適化することもできます。
カスタム投稿タイプのアーカイブページの例
投稿タイプのアーカイブページにカスタムテンプレートを使用することで、ニーズに合わせてカスタマイズすることができます。
例えば、サイドバーを削除したり、ページのレイアウトを変更したり、アーカイブページをより魅力的なものにするためにコンテクストを提供したりすることができる。
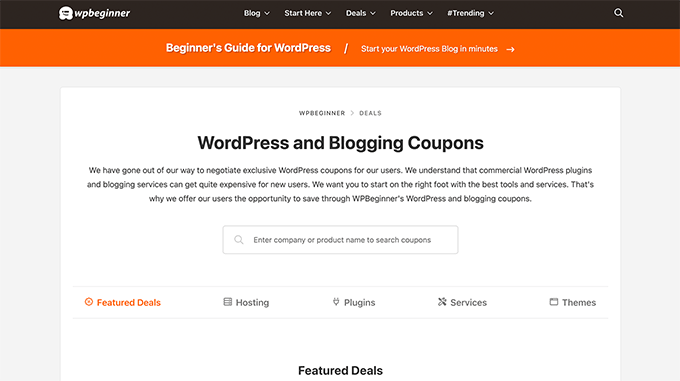
以下は、独自のカスタムテンプレートを持つカスタム投稿タイプのアーカイブページの例です。
WPBeginnerお得情報ページは、独自のアーカイブテンプレートを使用するカスタム投稿タイプです。

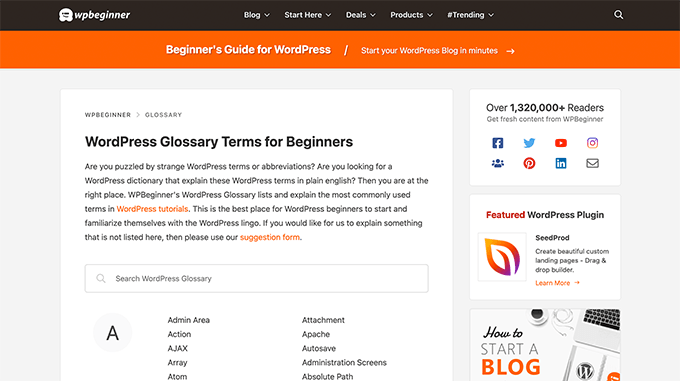
また、WordPressの用語集セクションにはカスタムテンプレートを使用しています。
また、読者が特定のキーワードを理解できないときに簡単に参照できるカスタム投稿タイプでもある。

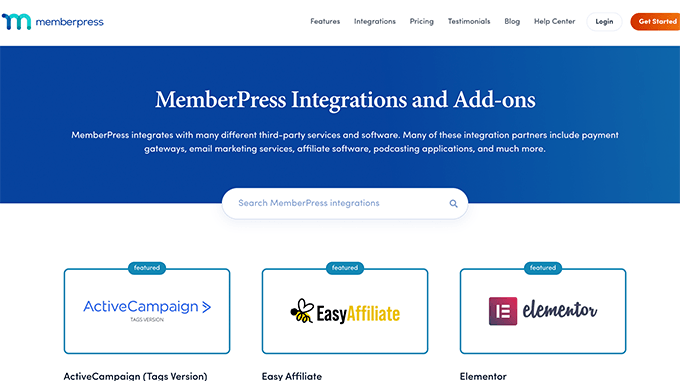
MemberPressでは、アドオンセクションにカスタム投稿タイプのアーカイブテンプレートを使用しています。
下のスクリーンショットにその例がある。

この投稿が、カスタム投稿タイプのアーカイブページを簡単に作成する方法を学ぶのにお役に立てば幸いです。WordPressの検索結果にカスタム投稿タイプを含める方法についてのガイドと、WordPressカスタム投稿タイプの便利なチュートリアルのリストもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Fabio
Hi there
I’ve created the Archive Page adding the archive-custom.php file to the file manager of my website as explained here.
Only, I have no way to customize it but using the theme embedded Customize section.
I thought instead I was going to be able to customize the CPTs Archive Page as all other pages, i.e. with a page builder (Elementor in my case).
Where did I go wrong (in case I did)?
WPBeginner Support
It would depend on your specific theme for what customization options are available which is why we recommend SeedProd in our article to give a drag and drop customization option.
Admin
Ifeoluwa Ajetomobi
Hi, love is step by step guide, but I would love to know how to create an archive template page for a book directory, instead of using any filter to navigate categories, I will love to learn how to create a custom archive page to display each categories.
Eg. Like a business listing site, people can filter by location, business type but I will love to know how to create archive page for it instead of using filter
Thank you
WPBeginner Support
To create a directory instead of am archive page, we would recommend following our guide below to create a directory:
https://www.wpbeginner.com/plugins/how-to-create-a-web-directory-in-wordpress/
Admin
Leo Brady
Hi there, thanks for your Custom Post blogs!
I have successfully created a custom post type and associated Archive page.
I now want to display the custom posts on the main Archive page as well, so that if for example someone click a Category link they see the regular and custom posts that have that particular Category.
What is the best way to achieve this?
WPBeginner Support
You would want to take a look at our guide on adding custom post types to categories below:
https://www.wpbeginner.com/wp-tutorials/how-to-add-categories-to-a-custom-post-type-in-wordpress/
Admin
Carrie Lewis
I have a quick question. I am trying to build a FAQ page and I would like just the questions to show on the main archive page and not the content. So when they click on the questions it will take them to the content page itself.
Also is there a way to not show the authors name in the posted content. I am not a programmer but am learning. Thanks.
WPBeginner Support
For the FAQ you may want to take a look at our article here: https://www.wpbeginner.com/plugins/how-to-add-a-frequently-asked-questions-faqs-section-in-wordpress/
For removing the author name you would want to take a look at our article here: https://www.wpbeginner.com/wp-themes/how-to-remove-author-name-from-wordpress-posts/
Admin
Sunny Singh
What would be the URL to access the archive page?
Monique
Everything works but how do you give your custom post type another design as your other posts? Can you use it with a single.php file that sends each post to its own single-[tag or category].php file? I tried this out and get the right single post URL in the location bar but the wrong content on the page.
dragoescu alin
Hello, I just creat a new file archive for a new type. The name of new typw it’s firma.
The archide page it’s call archive-firma.php . All run good but i realy don’t know where i can insert new php code.
I want to add new code because i use ACF codes.
please any help ?
The page code it’s:
<?php
the_archive_title( '’, ” );
the_archive_description( ”, ” );
?>
__( ‘Previous page’, ‘twentysixteen’ ),
‘next_text’ => __( ‘Next page’, ‘twentysixteen’ ),
‘before_page_number’ => ” . __( ‘Page’, ‘twentysixteen’ ) . ‘ ‘,
) );
// If no content, include the “No posts found” template.
else :
get_template_part( ‘template-parts/content’, ‘none’ );
endif;
?>
Rima
Hello
It’s ammazing completely job .
Congractulations .
Can you please help me make my own archiving for the kids club .to save all things in safety way .
Can you help me ??
Essekia Paul
I think, when working on really extensive websites with a lot of post types, taxonomies, terms, it is better to manage archives with something like the Elementary plugin.
This also makes it easier to maintain / separate the content / design of archives.
Hariharakumar
My category archives for CPT are displaying in archive.php instead of archive-{CPT}.php what should i do now? please help
Rafael Cavalcante
Replace {CPT} with the name of your custom post type.
IE.:
For “register_post_type(‘brand’)”, your template will be archive-brand.php
Max
WordPress files and their editing was just like a scare forest where i can’t find my desired code. PHP was just like a mountain that can’t be handled by me. but with this blog’s post give a confidence and a boost to start.
Now i have hand on almost from installing to deploying WordPress website/blog.
Thanks and Honors for Mr. Balkhi
Jeremy
what if I already have a page at yoursite/deals which has content on it. What would the url to my category’s archive page be?
Jouke Nienhuis
You must not think in real internetlinks or URI as they are called. In WordPress you have an option to rewrite the url, so that it links directly to the post name or category archive. In the address bar, you normally see an address pointing to a file, or if you have it directed to a directory, like it looks in your example, it can take its index.html or index.php file in that directory. But in a WordPress site that address is cloaked and in reality it takes you to archive-deals.php. So no conflicts here. You have to change the thinking form normal linking to an address to a WordPress linking.
linx
Never mind, i solved my problem by adding this to my functions.php
function template_chooser($template)
{
global $wp_query;
$post_type = get_query_var(‘post_type’);
if( $wp_query->is_search && $post_type == ‘member’ )
{
return locate_template(‘archive-member.php’);
}
return $template;
}
add_filter(‘template_include’, ‘template_chooser’);
RHUT
How to create drop down select box for custom post type category and subcategory.
linx
i’ve created an archive-member.php and a search form to filter the results. however everytime my search includes the ‘s’ query string, it displays the results in the archive.php. eg:
?post_type=member&s=custom_post_title (displays results in archive.php)
?post_type=member&custom_taxonomy=developer (displays results in archive-member.php)
i want all results that uses ?post_type=member to display in the archive-member.php.
please help
Niniko Kacharava
Thanks so much for another simple and comprehensive post! You saved me tons of work once again!
Davy
Thanks, this is really helping me out!
But I don’t get it the way I want it to. If I look at the examples given at the end, it looks quite similar to what I want to establish.
I want to show 3 posts per row, with each post the title and thumbnail. When clicking on them there will be a pop-up window. (Html is ready for it so I only need to know how to set this up)
This archive page is pretty much the same as I displayed my post in each category, but I’m getting stuck here..
So how do I get this in to the php correctly?
The page I made before, didn’t showed the posts but an link to archive….
Can you help me out and tell me how the example pages work?
They are quite similar to what I want.
Thanks already,
Davy
Damon
Hey bud Try Pods for this and create archive page, and re-write it with the template.
raul
Hi there,
Very helpful article. I’ll be trying it soon.
I have a related question:
Would you be able to somehow display the list of custom post archive pages, including not just the title of the pages, as you have it:
• opinion
• showcase
• themes
…but displaying also a featured image for each archive page, the way you can with post lists?
WPBeginner Support
Yes sounds do able. One easier approach would be using featured images with the same name as custom post type then you can use something like:
<?php$args=array('public'=> true,'_builtin'=> false);$output='names';// names or objects, note names is the default$operator='and';// 'and' or 'or'$post_types= get_post_types($args,$output,$operator);foreach($post_typesas$post_type) {echo'<img src="/path/to/images/'.$post_type.'.png" />';}?>1-click Use in WordPress
Needs improvement but we hope you get the idea.
Admin
Jamshed
Thanks a lot for this.
It’s really helpful for me to understand the flow of custom post type and how to handle it!

thanks again……
Lorenzo
Hi,
Thanks for this tutorials.
Is possible to display, a Title and Description in a archive-post_type.php page?
I have lot of archive page in my site and I want to set a good SEO for this page.
I have create all Custom Post Type with a Custom post type UI plugin and with a Yoast plugin now I can set all SEO option in all custom post type but not in archive page.
Have a suggest for me?
Thank you
Lorenzo
Editorial Staff
Yes you should be able to add an h1 tag with title and description in the template.
Admin
Lorenzo
Thank you!
I know this opportunity but I meant :
with the and code? how I can insert?
and
I have a network of blog for administrate multilanguage site (this site are not build by me, I had take this work of administration this site) and archive-post_type.php call a type of Custom Post Type that have the same name for EN site and DE site.
If add the code inside the archive-post_type.php, the Title and the Description are only in one language and I can’t insert SEO for DE site.
I know that my site is complicated and built bad but I can’t change this setting and I search a solution for insert SEO title, meta description and meta keyword in all languages that is made my site.
You think that is impossible for my settings?
Lorenzo
Sorry but the html code that I’ve written are deleted from site.
in this paragraph : “with the and code? how I can insert?” I meant:
– with the Title and <meta description code
Editorial Staff
Use WPML plugin.
Ifty
Not working in version 3.5.1 . I got 404 error.
Editorial Staff
Go to Settings » Permalinks. Then click save again. This should work then.
Admin
Shahriar
“Go to Settings » Permalinks. Then click save again. This should work then.”
It’s not working though I tried the way as you said. But same problem like IFTY. 404 error. I am using 3.5
Unknown Agent
>Go to Settings » Permalinks. Then click save again. This should work then.
Was also getting a 404 error and this solved it.
Would never of fixed this other otherwise as such a massively illogical solution
Thank you!
jim lott
To make pagination work you need to call the paged variable into your posts calls.
query_posts( ‘post_type=xxxxxxx&post_status=published&posts_per_page=10&paged=” . get_query_var(‘paged’) ′);
Kyle
Works like a charm – thanks dude
phpadam
I can’t get this code to work. In fact, I spent hours with it. I’m not sure what global $query_string actually does, but the code will not work while that is in there. No posts display at all. It’s as though the query doesn’t return any results.
If I replace this line: global $query_string; query_posts($query_string . “post_type=mentions&post_status=published&posts_per_page=10”);
with this line query_posts( ‘post_type=mentions&post_status=published&posts_per_page=2’);
I get results, but the pagination code does not work. The link changes from previous results to next results, but the result list does not change. The same posts are displayed on every page
RyanMauroDesign
@jmdocherty I’m looking for that answer as well. my ‘next’ and ‘previous’ links bring me to my 404 page.
katarsis20032002
the code above don’t work for me
the solution i was found there was in the codex
”
For example, to set the display order of the posts without affecting the rest of the query string, you could place the following before The Loop:
global $query_string; query_posts( $query_string . ‘&order=ASC’ );
When using query_posts() in this way, the quoted portion of the parameter must begin with an ampersand (&)…
”
the & is missing
this is the original link
http://codex.wordpress.org/Function_Reference/query_posts
jmdocherty
+1 for “does anyone know how to get the ‘next’ and ‘previous’ links working”. Thanks for the great post though
ValDes
This really helped me out too. Any idea on how to get the prev and next links to work
Mike
Thanks for the post, how ever — Your method was returning all products from all categories. I modified it to retrieve only the products in the current category.
$thisCat = get_category(get_query_var(‘cat’),false);
query_posts(“post_type=product&post_status=publish&posts_per_page=10&cat=”.$thisCat->cat_ID);
sander
Hi ,
thanks for the tip!
although i didnt get it working, until i deleted the “$query_string .” from the query_posts string.
why is it in there?
thanks again
Ramsey Stoneburner
@sander
THANK YOU! for posting this! I was following the above tutorial and have been wracking my brain for several hours trying to get it to work. I decided to check the comments in case someone found anything and I got it working thanks to your comment!
Stephan Deglow
same for me
@sander thank you
@wp-beginner: please edit the article and take out that damn $query_string thingy
Stephan Deglow
@myself: check the wp codex before commenting.
“When using query_posts() in this way, the quoted portion of the parameter must begin with an ampersand (&). ”
and this is indeed the problem in the snippet provided above there is an ampersand missing:
query_posts(“&post_type
is the way to go..
further reading: http://codex.wordpress.org/Function_Reference/query_posts
Ben Tremblay
This is a nice step.
For what I need? Half step.
I’d love to use this for, say, posts that are parents, and posts that are their children.
Catch is that a parent’s child can also have children, so that child is both child and parent. And if I can give that one both, I still have to keep the relationship straight … they aren’t apples and oranges in a barrel.
But thanks!
Darren Nickerson
Interesting post, I will be trying this out in the near future. I have noticed the posts on this website really improving over the past couple of months, great job.
ovidiu
and a slightly simpler plugin with less features: http://wordpress.org/extend/plugins/simple-custom-post-type-archives/
ovidiu
nice article but there is also a plugin out there caled: custom psot types archives: http://ratvars.com/custom-post-type-archives