WordPressのGutenbergブロックエディターは、コンテンツを作成するための強力で柔軟な方法を提供します。しかし、ブロックライブラリの初期設定では、サイト固有のニーズをすべてカバーできない場合があります。
長年にわたり、私たちはコンテンツエディターについて何百もの投稿をし、その限界を完全に理解しています。さらに、私たちはコールトゥアクションのテキストやボタンを作成するために独自のカスタマイブロックを頼りにしてきました。
そのため、カスタムブロックを追加したり、特定のデザイン要素を埋め込んだりすることで、ブロックエディターの機能を簡単に拡張できることを、私たちは身をもって知っています。これにより、あなたのチームは、あなたのニーズに合わせたコンテンツを作成することがとても簡単になります。
この投稿では、WordPressのカスタムブロックを作成する手順を説明します。初心者に優しいオプションとコードベースのアプローチの両方を探ります。こうすることで、既存のワークフローにシームレスに統合するカスタムブロックを作成することができます。

なぜカスタマイザーのWordPressブロックを作るのか?
WordPressには直感的なブロックエディターが搭載されており、コンテンツやレイアウト要素をブロックとして追加することで、投稿やページを簡単に構築することができます。
WordPressの初期設定では、よく使われるブロックがいくつか同梱されています。WordPressのプラグインは独自のブロックを追加することもできます。
しかし、WordPressサイトで何か特定のことをするためにカスタマイザーを作成したい場合があります。
カスタムブロックを使えば、ビルトインされているブロックでは利用できないようなユニークな機能や特徴をサイトに追加することができます。これにより、プロセスを自動化したり、WordPressブログのコンテンツ作成を効率化したりすることができます。
例えば、お客様の声を表示するカスタムブロックを作成し、コーディングの知識がなくても簡単にそのブロックを挿入して管理することができます。
とはいえ、WordPressで完全カスタムのブロックを簡単に作る方法を見てみよう。
このチュートリアルでは、カスタムブロックを作成する2つの方法を紹介します。以下のクイックリンクから、お好きな方法にジャンプできます:
方法1:WPCodeを使用してWordPress用のカスタムブロックを作成する(推奨)
もしあなたが初心者でコーディングの経験が浅いのであれば、この方法が適している。
WPCodeは、市場で最高のWordPressコードスニペットプラグインです。私たちはこのプラグインを徹底的にテストし、サイトを壊すリスクなしにカスタマイザーコードを追加する最も初心者向けで簡単な方法であることを発見しました。
さらに詳しく知りたい方は、WPCodeのレビューをご覧ください。
ブロックスニペット機能により、コードを書くことなくWordPressサイトのカスタムブロックを簡単に作成することができます。
まず、WPCodeプラグインをインストールし、有効化する必要があります。詳しい手順については、WordPressプラグインのインストール方法についての初心者ガイドをご覧ください。
注: WPCodeはまた、あなたのサイトにカスタムコードを追加するために使用できる無料版を提供しています。しかし、カスタムブロックスニペット機能のロックを解除するには、プラグインのProプランが必要です。
有効化したら、WordPressの管理サイドバーからCode Snippets ” + Add Snippetのページにアクセスしてください。
カスタムコードを追加する(新規スニペット)」設定の下にある「スニペットを使用する(Use Snippet)」ボタンをクリックします。

カスタムスニペットの作成」ページが表示されますので、作成するブロックの名前を入力してください。
そうしたら、画面右隅の「コードタイプ」ドロップダウンメニューから「ブロックスニペット」オプションを選択するだけです。
すると「コードプレビュー」ボックスに「ブロックエディターで編集」ボタンが表示されます。

このボタンをクリックするだけで、ブロックエディターが起動する。
コード・スニペットをブロック・エディターで読み込むために保存するかどうかを尋ねるプロンプトが画面に表示されます。はい」ボタンをクリックして先に進んでください。

ブロックエディターに入ったら、ブロックメニューにある既成ブロックを使って簡単にカスタマイザーを作ることができます。
このチュートリアルでは、サイトにお客様の声を追加するカスタムブロックを作成します。
まず、画面左上の「ブロックを追加」(+)ボタンをクリックし、ブロックメニューを開きます。
ここから、見出しブロックをブロックエディターのインターフェースにドラッグ&ドロップし、「Testimonials」と名付ける。

次に、段落ブロック、プルクオートブロック、または引用ブロックを使用して、サイトにさまざまな顧客の声を追加できます。
さらに、画像、サイトロゴ、ソーシャルアイコン、サイトのキャッチフレーズなどのブロックを使って、テスティモニアル・ブロックをカスタマイズすることもできます。

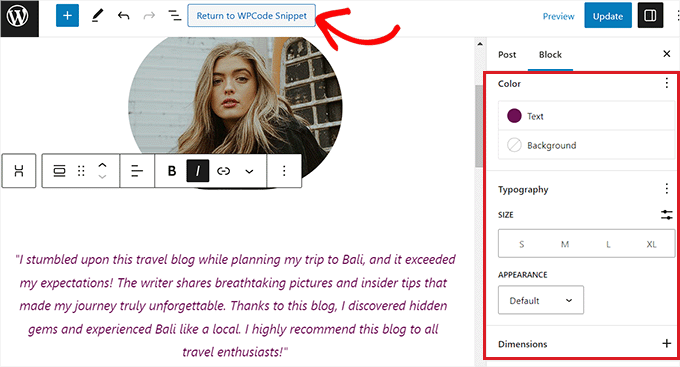
また、画面右側のブロックパネルから、テスティモニアルのサイズ、テキスト色、背景色を設定することもできます。
設定が完了したら、上部にある「更新」ボタンをクリックし、カスタムブロックの設定を保存することをお忘れなく。
次に、上部にある’Return to WPCode Snippet’ボタンをクリックすると、コードエディターのページにリダイレクトされます。

挿入」セクションまでスクロールダウンし、「自動挿入」モードを選択する。
コードスニペットを有効化すると、カスタムブロックがサイト上の挿入場所に自動的に追加されます。

次に、作成したカスタムブロックの場所を設定する必要があります。
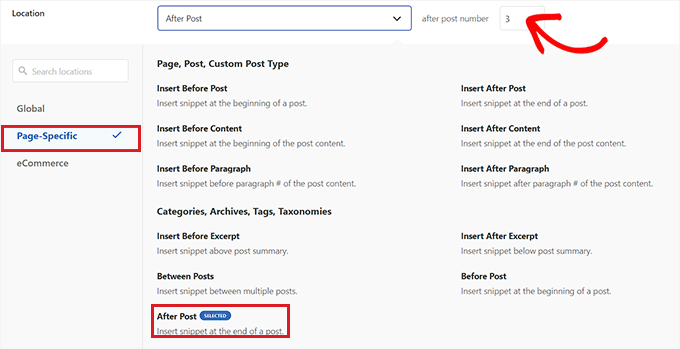
これを行うには、「挿入」セクションの「場所」ドロップダウンメニューをクリックし、「ページ指定」タブに切り替えるだけです。ここから、投稿終了後にお客様の声ブロックを表示したい場合は、「投稿後に挿入」オプションを選択することができます。
また、「お客様の声」ブロックが表示される投稿数を設定することもできます。例えば、「3」と投稿タイプに入力すると、3投稿目ごとにお客様の声ブロックが表示されます。
また、異なる段落の間や投稿の抜粋の後などにブロックを表示することもできます。

しかし、探しているブロックの場所が見つからない場合は、独自の条件付きロジックルールを作成して、カスタマイザーを好きな場所に埋め込むこともできます。
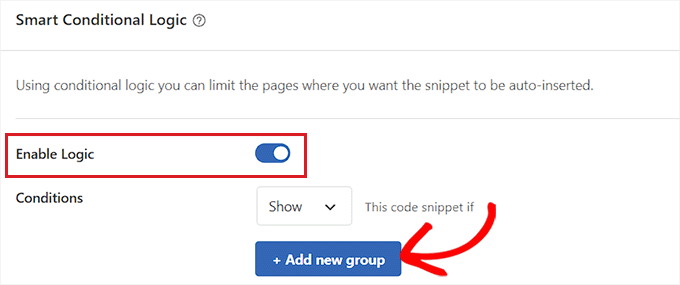
これを行うには、「スマート条件ロジック」セクションまでスクロールダウンし、「ロジックを有効化」スイッチをオンにする。
次に、’Add New Group’ボタンをクリックして、条件付きロジックルールの作成を開始します。

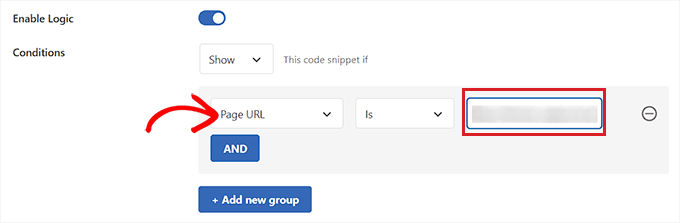
例えば、作成したカスタムブロックを特定のページや投稿にのみ表示したい場合は、右側のドロップダウンメニューから「ページURL」オプションを選択する必要があります。
その後、真ん中のドロップダウンメニューはそのままにして、左側のフィールドにお好みのWordPressページ/投稿のURLを追加します。
また、特定のページ、ログイン中のユーザー、WooCommerceストアページ、Easy Digital Downloadsページ、特定の日付などにのみカスタムブロックを表示するように条件付きロジックルールを設定することもできます。

設定が完了したら、ページを一番上までスクロールし、「Inactive」スイッチを「Active」に切り替えます。その後、「更新」ボタンをクリックして設定を保存します。
カスタムブロックは、ブロックスニペットで選択したすべての場所に自動的に追加されます。

作成したカスタムブロックは、WordPress Gutenbergエディターのブロックメニューにオプションとして表示されないことに注意してください。
WordPressダッシュボードからCode Snippetsページにアクセスし、ブロックスニペットの下にある「Edit」リンクをクリックして、ブロックの設定を行う必要があります。
スニペットの編集」ページが開き、ブロックのカスタマイズや位置の変更、条件ロジックのルール変更が簡単にできます。

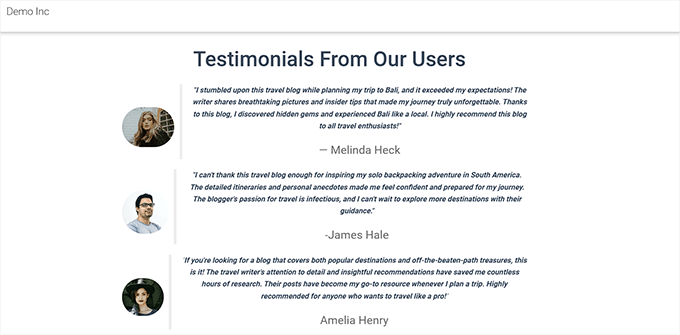
さて、あなたのサイトにアクセスして、作成したカスタムブロックを実際に表示してみましょう。
デモサイトのカスタマイザーブロックです。

方法2:Genesis Custom Codeプラグイン(無料)を使ってWordPressのカスタムブロックを作成する。
もしあなたが中級ユーザーで、自由な解決策を探しているなら、この方法が適している。この方法の指示に従うには、HTMLとCSSに精通している必要があることに留意してください。
まず、Genesis Custom Blocksプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
このチュートリアルでは、テスティモニアル・ブロックを作ることにする。
ステップ1:WordPressのカスタムブロックを作成する
まず、WordPress管理画面のサイドバーからカスタムブロック ” 新規追加 のページに移動します。

ブロックエディターページに移動し、WordPressサイトのカスタムブロックを作成します。
ここから、ブロックに名前をつけることから始めることができる。

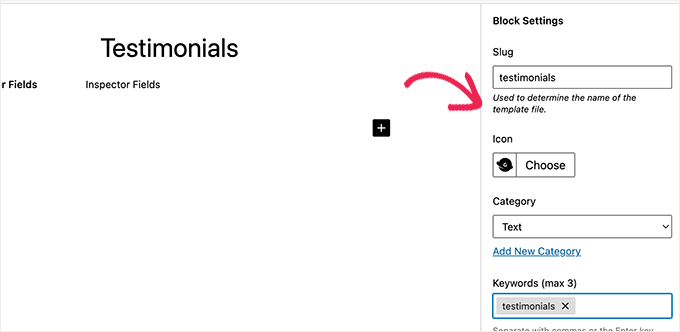
ページの右側に、設定できるブロックのプロパティがあります。
ここでは、ブロックのアイコンを選択し、カテゴリーを追加し、キーワードを追加することができます。

スラッグはブロック名に基づいて自動入力されますので、変更する必要はありません。ただし、「キーワード」テキスト・フィールドにキーワードを3つまで入力することができます。
さて、いよいよブロックにフィールドを追加しましょう。テキスト、数字、メールアドレス、URL、色、画像、チェックボックス、ラジオボタンなど、さまざまなタイプのフィールドを追加できます。
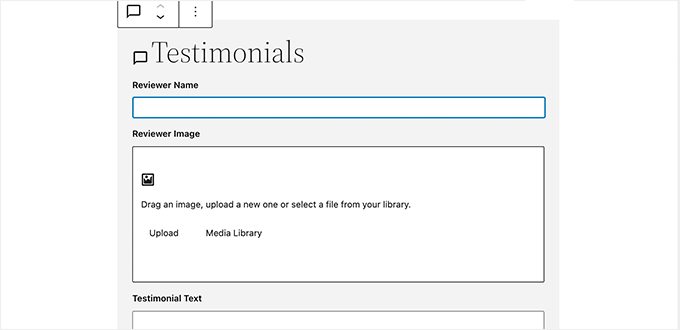
レビュアーの写真のためのイメージフィールド、レビュアーの名前のためのテキストボックス、そしてテスティモニアルのテキストのためのテキストエリアフィールドです。
最初のフィールドを挿入するには、「+」ボタンをクリックするだけです。

そうすると、右カラムにフィールドの設定オプションがいくつか表示されます。それぞれを見てみよう。
- フィールド・ラベル:フィールド・ラベルには好きな名前を使うことができる。最初のフィールド名を「Reviewer Image」としましょう。
- フィールド名:フィールド名はフィールドラベルに基づいて自動的に生成されます。次のステップでこのフィールド名を使うので、フィールドごとに一意であることを確認してください。
- フィールド・タイプ:ここでは、フィールドのタイプを選択することができます。最初のフィールドを画像にしたいので、ドロップダウンメニューから「Image」を選びます。
- フィールドの場所:フィールドをエディターとインスペクタのどちらに追加するかを決めることができます。
- ヘルプテキスト:フィールドを説明するテキストを追加することができます。このブロックを個人用に作成する場合は必須ではありませんが、複数著者のブログでは役に立つかもしれません。
また、選択したフィールドの種類に応じて、追加オプションが表示されることもあります。例えば、テキストフィールドを選択した場合、プレースホルダーテキストや文字数制限のような追加オプションが表示されます。
上記のプロセスに従って、「+」ボタンをクリックして、Testimonialsブロックに他の2つのフィールドを追加してみましょう。
フィールドを並べ替えたい場合は、各フィールド・ラベルの左側にあるハンドルを使ってドラッグしてください。特定のフィールドを編集または削除するには、フィールド・ラベルをクリックし、右カラムのオプションを編集する必要があります。

完了したら、ページの右側にある「公開する」ボタンをクリックし、カスタマイザーブロックを保存します。
ステップ2:カスタムブロックテンプレートの作成
最後のステップでカスタマイザーのWordPressブロックを作成しましたが、ブロックテンプレートを作成するまで動作しません。
ブロックテンプレートは、ブロックに入力された情報がサイト上でどのように表示されるかを決定します。HTMLやCSS、あるいは関数を実行したり、データに対して高度な処理を行う必要がある場合はPHPコードを使用して、どのように表示されるかを決定することができます。
ブロック・テンプレートを作成するには2つの方法があります。ブロック出力がHTML/CSSの場合、ビルトイン・テンプレート・エディターを使うことができます。
一方、ブロック出力にバックグラウンドで実行するPHPが必須の場合は、手動でブロックテンプレートファイルを作成し、テーマフォルダーにアップロードする必要があります。
方法1:ビルトインテンプレートエディターを使う
カスタムブロック編集画面で、「テンプレートエディター」タブに切り替え、マークアップタブにHTMLを入力するだけです。

HTMLを書き、二重中括弧を使ってブロック・フィールドの値を挿入することができる。
例えば、上で作成したサンプル・ブロックには次のようなHTMLを使用した:
1 2 3 4 5 | <div class="testimonial-item"><img src="{{reviewer-image}}" class="reviewer-image"><h4 class="reviewer-name">{{reviewer-name}}</h4><div class="testimonial-text">{{testimonial-text}}</div></div> |
その後、「CSS」タブに切り替えて、ブロック出力のマークアップをスタイリングする。

以下はカスタムブロックに使用したサンプルCSSです:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | .reviewer-name { font-size:14px; font-weight:bold; text-transform:uppercase;}.reviewer-image { float: left; padding: 0px; border: 5px solid #eee; max-width: 100px; max-height: 100px; border-radius: 50%; margin: 10px;}.testimonial-text { font-size:14px;}.testimonial-item { margin:10px; border-bottom:1px solid #eee; padding:10px;} |
方法2:カスタムブロックテンプレートの手動アップロード
カスタムブロックフィールドとやりとりするためにPHPを使用する必要がある場合は、この方法をお勧めします。エディターテンプレートをあなたのテーマに直接アップロードする必要があります。
まず、コンピューター上にフォルダーを作成し、カスタマイザー・ブロック名のスラッグを使って名前を付けます。
例えば、私たちのデモブロックは Testimonials という名前なので、testimonialsフォルダーを作成します。

次に、プレーン・テキスト・エディターを使って block.phpというファイルを作成します。ここにブロック・テンプレートのHTML/PHP部分を記述します。
これが、今回使用したテンプレートのサンプルです:
1 2 3 4 5 | <div class="testimonial-item <?php block_field('className'); ?>"><img class="reviewer-image" src="<?php block_field( 'reviewer-image' ); ?>" alt="<?php block_field( 'reviewer-name' ); ?>" /><h4 class="reviewer-name"><?php block_field( 'reviewer-name' ); ?></h4><div class="testimonial-text"><?php block_field( 'testimonial-text' ); ?></div></div> |
さて、ブロック・フィールドからデータをフェッチするためにblock_field()関数を使ったことにお気づきでしょうか。
ブロックを表示するために使用したいHTMLでブロック・フィールドをラップしました。また、ブロックを適切にスタイルできるようにCSSクラスも追加しました。
先に作成したフォルダー内にファイルを保存することをお忘れなく。
次に、コンピューターのプレーン・テキスト・エディターを使って別のファイルを作成し、作成したフォルダー内にblock.cssとして保存する必要があります。
このファイルを使って、ブロック表示に必要なCSSを追加します。以下は、この例で使用したCSSのサンプルです:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | .reviewer-name { font-size:14px; font-weight:bold; text-transform:uppercase;}.reviewer-image { float: left; padding: 0px; border: 5px solid #eee; max-width: 100px; max-height: 100px; border-radius: 50%; margin: 10px;}.testimonial-text { font-size:14px;}.testimonial-item { margin:10px; border-bottom:1px solid #eee; padding:10px;} |
変更を保存するのを忘れないでください。
これで、ブロック・テンプレート・フォルダーの中に2つのテンプレート・ファイルができました。

その後、FTPクライアント またはWordPressホスティングアカウントのコントロールパネル内のファイルマネージャーアプリを使用して 、ブロックフォルダーをサイトにアップロードする必要があります。
接続したら、/wp-content/themes/your-current-theme/ フォルダーに移動します。

もしあなたのテーマフォルダーに’ブロック’という名前のフォルダーがない場合は、新しいディレクトリを作成し、それをブロックと呼んでください。
次に、コンピューターで作成したフォルダーをブロックフォルダーにアップロードしなければならない。

これですべてです!これでカスタムブロックの手動テンプレートファイルの作成は完了です。
ステップ3:カスタムブロックをプレビューする
HTML/CSSをプレビューする前に、サンプル出力を表示するために使用できるテストデータをいくつかプロバイダーする必要があります。
WordPressの管理エリア内でブロックを編集し、「エディタープレビュー」タブに切り替えます。ここで、いくつかのダミーデータを入力する必要があります。

このデータはカスタムブロックの一部にはならず、HTMLとCSSを使用して行った変更をプレビューするためにのみ使用されます。
データを追加したら、忘れずに「更新」ボタンをクリックして変更を保存してください。

更新」ボタンをクリックしないと、カスタムブロックのプレビューを見ることができません。
フロントエンドプレビュー」タブに切り替えると、WordPressサイトのフロントエンドでブロックがどのように表示されるかを確認できます。

問題がないようであれば、再度ブロックを更新し、未保存の変更を保存することができる。
ステップ4:WordPressでカスタムブロックを使う
これで、WordPressで他のブロックと同じようにカスタマイザーを使うことができます。
このブロックを使いたい投稿やページを編集するだけです。そして、左上の「ブロックを追加」(+)ボタンをクリックすると、ブロックメニューが開きます。

ここでは、検索機能を使ってブロック名やキーワードを入力してブロックを探します。そして、ページや投稿に追加します。
カスタムブロックをコンテンツエリアに挿入すると、先ほど作成したブロックフィールドが表示されます。

ブロック欄は必要に応じて記入してください。
WordPressカスタムブロックから別のブロックに移動すると、エディターは自動的にブロックのライブプレビューを表示します。

投稿とページを保存してプレビューし、カスタムブロックがサイト上で実際に動作するのを確認できます。
テストサイトでのTestimonialsブロックの様子です。

ボーナス:投稿用カスタムテンプレートの作成
カスタムブロックの作成に加え、サイトのブログ投稿やページにカスタムテンプレートを追加することができます。
テンプレートとは、投稿に追加することで、他のページやコンテンツとは異なる見た目にすることができるレイアウトのことです。これにより、投稿をより魅力的で視覚的にアピールすることができ、より多くのリードを生み出すことができます。
再利用可能なグループブロックを作成することで、すべての投稿のテンプレートを簡単に作成できます。
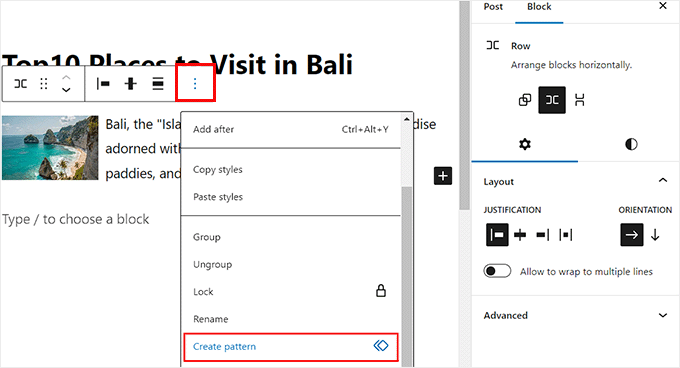
まず、「ブロックを追加」(+)ボタンをクリックして、投稿にグループブロックを追加します。その後、見出し、メディア、テキスト、カバー画像など、グループ内の任意のブロックを追加できます。

投稿テンプレートを作成したら、ブロック上部にあるブロックツールバーの三点メニューをクリックします。次に、「パターンを作成」ボタンをクリックします。
その後、投稿テンプレートは再利用ブロックとして保存されます。ブロックメニュー(+)を開き、「パターン」タブに切り替えることで、どの投稿にもアクセスし、追加することができます。

しかし、カスタム投稿テンプレートを作成するこの方法では、機能が制限されることに留意してください。コーディングなしでより美しいカスタムテンプレートを作成するには、市場で最高のページビルダーであるSeedProdを使用することができます。
詳しくは、WordPressでカスタマイザー個別投稿テンプレートを作成する方法のチュートリアルをご覧ください。
この投稿が、WordPressサイトのカスタムGutenbergブロックを簡単に構築する方法を学ぶ一助となれば幸いです。また、WordPressエディターでブログ投稿チェックリストを追加する方法のガイドや、サイトでショートコードを使用するための重要なヒントもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Thanks for the tutorial using WPCode because it saved me a lot of time. I needed to insert one block into a 600 article and the first thing that came to my mind was that I would have to do it manually. This really saved me several hours of work.
WPBeginner Support
Glad our guide was helpful
Admin
sameer
Is there a way to add custom html and create editable block without a plugin ?
WPBeginner Support
There are ways but they are not beginner friendly.
Admin
Matthew Root
Does this only work on a Genesis Theme?
WPBeginner Support
No, as long as your site uses the block editor this plugin should work for you
Admin
Marvellous Adeniyi
Thanks for this, i was able to come up with an alert bar block to highlight important text.
This is very helpfull ✌
WPBeginner Support
Glad to hear our article was helpful!
Admin
Charli
This is great, but what do I do if I need things like API functionality in the custom block?
WPBeginner Support
That would require some coding knowledge and would go beyond what we would cover. You would want to look into the REST API for a starting point for understanding how to use APIs on your site if you’re looking to code.
Admin
Vikash Pareek
Every day I learn and cover new WordPress topics just with the help of your blog,
thanks wpbeginer
WPBeginner Support
You’re welcome!
Admin
Bilal Siddiq
I think the plugin is quite useful and we can build custom blocks to add contents within pages or blog posts. My team will surely give it a try and build some custom blocks in new projects.
WPBeginner Support
Glad to hear our recommendation will be helpful
Admin
Jeff
Hi. Why would I use this plug-in when Gutenberg has reusable and customizable blocks? It looks good but I can’t figure out the benefits.
WPBeginner Support
Reusable blocks would change all copies of that block across your site, this is mainly another method to have customized blocks
Admin
Mark
I like the idea of the plugin and thought it was what I was looking for. However, the fact that it’s only useful in a specific theme and would have to be replicated if I changed themes is a drawback.
Of course adding a page and HTML and CSS raises the difficulty level but far from all the languages and tools required to create a “native” block.
Sascha
Can I uninstall Block Lab after creating the Block? Or is it needed in order to have the blocks available?
WPBeginner Support
You would want to leave the plugin active
Admin
simonhlee
what are the pros and cons of building custom Gutenberg Blocks as opposed to using Advanced Custom Fields?
WPBeginner Support
They are normally used for two different purposes, custom blocks are for adding content inside the posts/pages themselves while advanced custom fields are normally for editorial uses or organizing content
Admin
Rob
Thanks for the write up on Block Lab.
If anyone has any questions, the team and I from Block Lab would love to help out.