ウェブサイトを構築する際、ブランドのFacebookフィードをページの1つに追加したいと思うことがあります。これにより、訪問者はサイトを離れることなく、最新のアップデートやお知らせ、コミュニティとの交流を見ることができます。
手作業による方法は存在するが、Facebookのコンテンツを表示するには最も効率的ではない。
多くの読者からこの機能についての問い合わせがあり、様々なオプションを検討した結果、Smash BalloonをカスタムFacebook Feedに採用することにしました。使い勝手がよく、機能が満載で、あらゆるレベルのWordPressユーザーに適しています。
このガイドでは、WordPressでカスタムFacebookフィードを作成する方法について説明します。

なぜWordPressでカスタムFacebookフィードを作成するのか?
ソーシャルメディア統計レポートによると、フェイスブックの月間アクティブユーザー数は30億人を超えている。これは、世界最大のソーシャルメディアサイトであることを意味します。ウェブサイトのオーナーとして、あなたはすでにFacebookのページやグループを作成し、オーディエンスと関わっているかもしれません。
しかし、あなたのサイトにしかアクセスしない人は、Facebookの投稿を見ることができません。カスタムFacebookフィードを追加することで、あなたのグループやページでの出来事を訪問者に見せることができます。
特に動画や画像などのマルチメディアコンテンツをFacebookに投稿する場合、あなたのサイトをより魅力的で興味深いものにすることができます。

また、Facebookページやグループの宣伝にもなり、Facebookの「いいね!」を増やし、フォロワーを増やすのに役立ちます。
それでは、WordPress.orgサイトにカスタムFacebookフィードを追加する方法を見ていきましょう。このステップバイステップガイドをナビゲートするには、以下のクイックリンクを使用することができます:
- Step 1: Install the Smash Balloon Custom Facebook Feed Plugin
- Step 2: Connect Your Facebook Page or Group to WordPress
- Step 3: Create a Custom Facebook Feed in WordPress
- Step 4: Customize Your Facebook Feed
- Step 5: Add Your Custom Facebook Feed to WordPress
- Bonus Tip: How to Add More Social Media Feeds to WordPress
ステップ1: Smash BalloonカスタムFacebookフィードプラグインをインストールします。
WordPress サイトにカスタム Facebook フィードを追加する最も簡単な方法は、Smash Balloon Custom Facebook Feed プラグインを使用することです。
このFacebookプラグインを使えば、コンテンツやコメントをサイトに直接表示したり、複数のFacebookフィードからの投稿を組み合わせることもできます。また、Facebookのレビューやコミュニティの投稿をウェブサイトに埋め込むことで、強力なソーシャルプルーフを簡単に表示できます。
まず最初にSmash Balloon Custom Facebook Feed Proプラグインをインストールして有効化します。詳しくはWordPressプラグインのインストール方法をご覧ください。
この投稿では、Smash Balloonのプロバージョンを使用します。Smash Balloonでは、Facebookフィードに動画や写真を表示したり、さまざまなレイアウトを選択したり、投稿タイプに基づいてフィードをフィルターしたりすることができます。
しかし、予算に関係なくWordPressのカスタムFacebookフィードを作成できる無料版もあります。
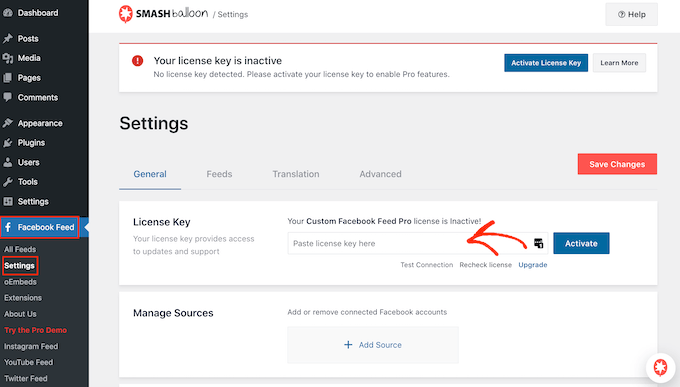
有効化した後、Facebookフィード ” 設定に行き、ライセンスキーを’ライセンスキー’フィールドに入力する必要があります。

この情報は、Smash Balloonサイトのお客様のアカウントに記載されています。
キーを入力したら、「有効化」ボタンをクリックするだけです。
ステップ2: FacebookページまたはグループをWordPressに接続する
Smash Balloon Custom Facebook Feedは、様々なFacebookページやグループから複数のフィードを作成することができます。フィードをマージしてカスタムフィードを作成することもできます。
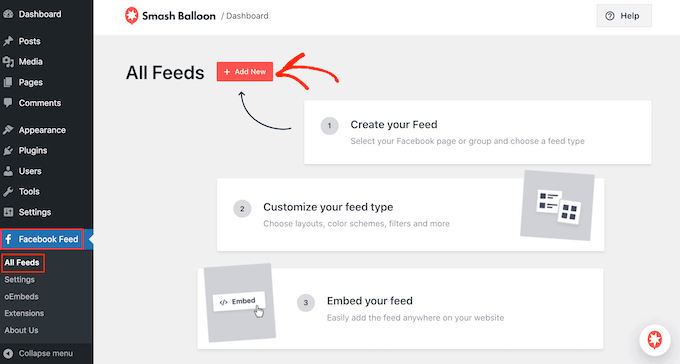
最初のフィードを作成するには、Facebook Feed ” All Feedsに行き、’Add New’をクリックします。

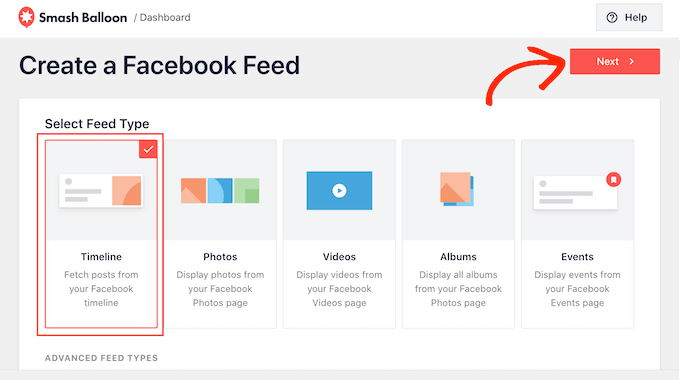
Smash Balloonでは、Facebookのアルバム、タイムラインの投稿、動画、イベントなどを表示することができます。このガイドでは、「タイムライン」のFacebookフィードを作成しますが、好きなフィードタイプを選択できます。
フィードの種類を選択したら、「次へ」ボタンをクリックします。

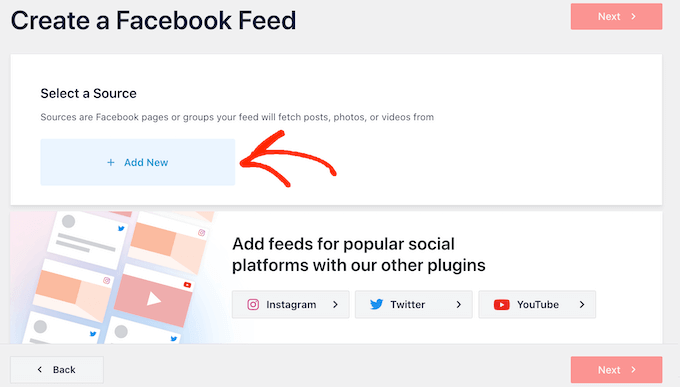
次に、コンテンツを取得するFacebookページまたはグループを選択する必要があります。
まずは「新規追加」をクリック。

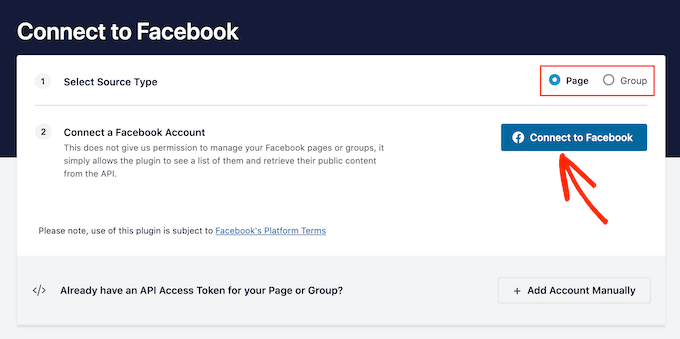
次の画面で、WordPressにFacebookのグループフィードを埋め込むか、Facebookページのフィードを作成するかを選択します。
そして、『Facebookに接続する』をクリックするだけだ。

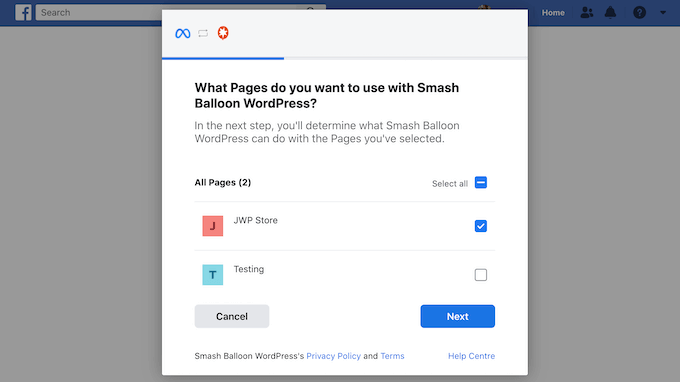
Facebookアカウントにログインし、フィードで使用するページやグループを選択するポップアップが開きます。
選択後、「次へ」ボタンをクリックします。

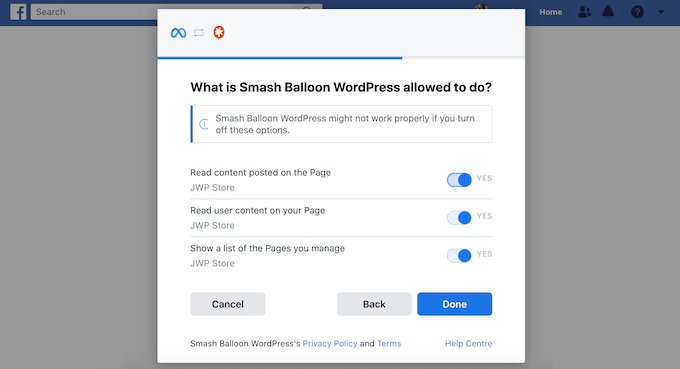
そうすると、FacebookはSmash Balloonがアクセスできるすべての情報と、Smash Balloonが実行できるアクションを表示します。
Smash BalloonのFacebookアカウントへのアクセスを制限するには、いずれかのスイッチをクリックして「はい」から「いいえ」にします。ただし、ソーシャルメディアフィードで表示できるコンテンツに影響を与える可能性があることにご注意ください。
その点を考慮し、これらのスイッチはすべて有効化しておくことをお勧めする。

準備ができたら、『完了』をクリックする。
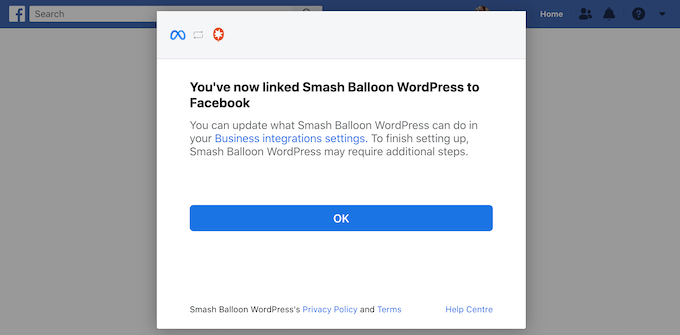
しばらくすると、WordPressサイトとFacebookのリンクに成功したというメッセージが表示されます。これで「OK」をクリックできる。

これでSmash Balloonは自動的にWordPressダッシュボードに戻ります。
ステップ3:WordPressでカスタムFacebookフィードを作成する
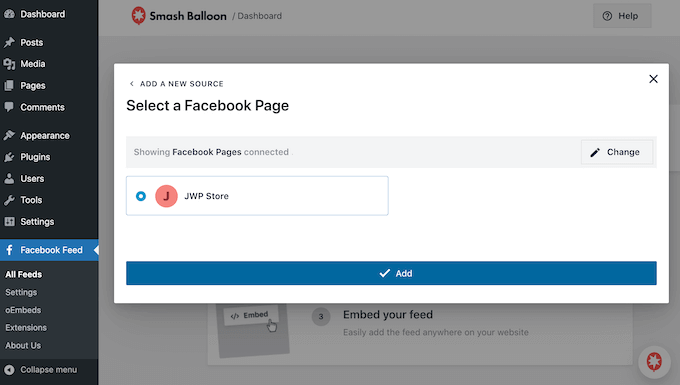
WordPressサイトにリンクしたグループまたはページのポップアップが表示されます。リンク元のラジオボタンを選択し、「追加」ボタンをクリックしてください。

誤ってポップアップを閉じてしまっても、慌てる必要はありません。タブを更新するだけで、ポップアップを再び開くことができます。
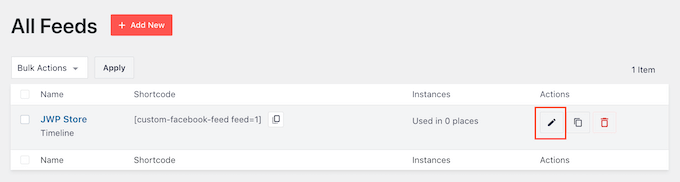
そうすると、Facebookフィード ” すべてのフィードのページに戻ります。
先ほどと同じように、「新規追加」ボタンをクリックし、タイムライン、写真、動画など、作成したいカスタムFacebookフィードのタイプを選択します。
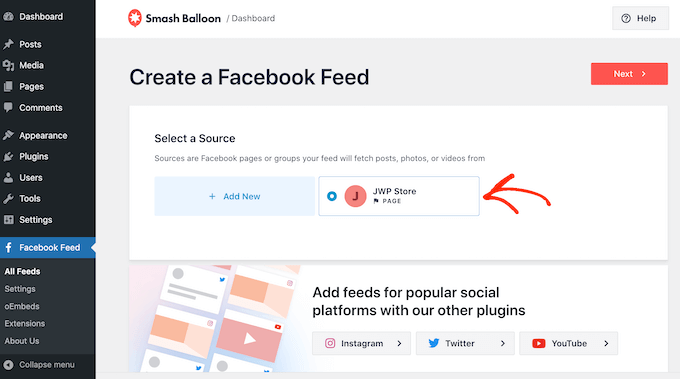
そして、「次へ」をクリックする。ここで、’Select a Source’の下に、オプションとしてあなたのFacebookグループまたはページが表示されます。

先に進み、ページまたはグループを選択し、「次へ」をクリックする。
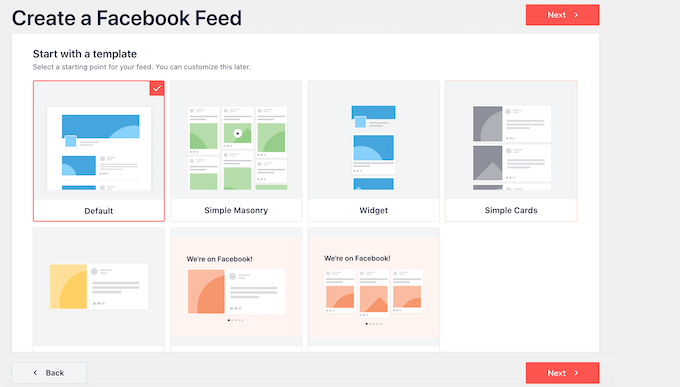
フィードの出発点として使用したいテンプレートを選択することができます。これらのテンプレートはすべてカスタマイズ可能なので、WordPressブログやサイトにぴったり合うように微調整することができます。
今回は「初期設定」のテンプレートを使用しますが、お好きなテンプレートをお使いください。

デザインを選択したら、「次へ」ボタンをクリックします。
Smash Balloonは、あなたのソースと選択したテンプレートをもとに、Facebookフィードを作成します。これは素晴らしいスタートですが、このフィードがあなたのサイトにどのように表示されるかを微調整したいかもしれません。
ステップ4: Facebookフィードのカスタマイズ
Smash Balloon Custom Facebook Feedプラグインは、フィードを編集するための多くのカスタマイズオプションを提供します。それを念頭に置いて、どのような変更ができるか見てみる価値がある。
Facebook Feed ” すべてのフィード画面で、先ほど作成したフィードを見つけ、小さな鉛筆のような「編集」ボタンをクリックします。

フィードエディターが開き、カスタムFacebookフィードがサイト上でどのように表示されるかのプレビューが表示されます。ここでは、WordPressサイトに表示される埋め込みFacebook動画、状態更新、その他のコンテンツをすべて見ることができます。
左側には、フィードをカスタマイズするためのさまざまな設定がすべて表示されます。これらの設定のほとんどは説明不要ですが、いくつかの重要なエリアについて簡単に説明します。

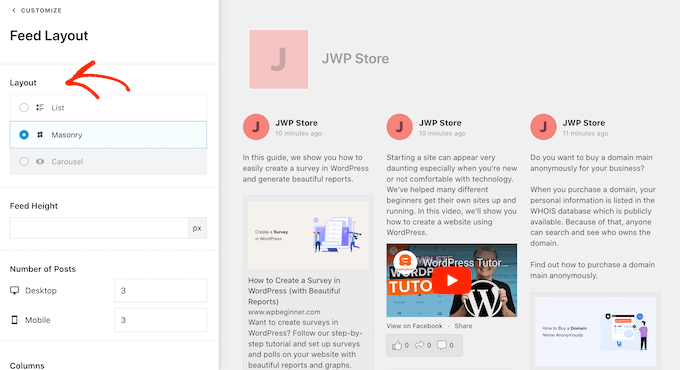
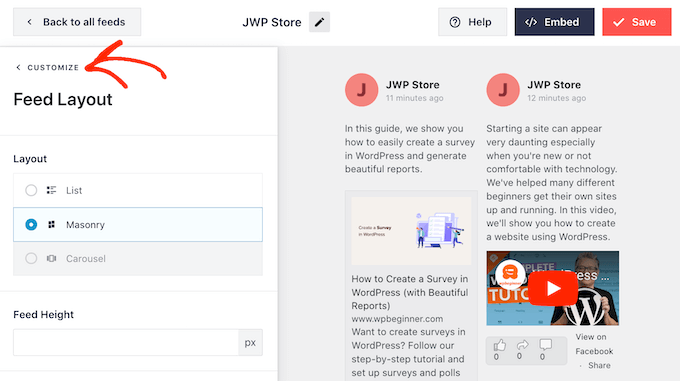
まず始めに、「フィードレイアウト」をクリックすることで、投稿の表示方法を変更することができます。
この画面では、さまざまなレイアウトを切り替えたり、フィードの高さを変更したりできます。カルーセル」レイアウトを選択すれば、レスポンシブなスライダーを作成することもできます。
変更を加えるとプレビューが自動的に更新されるので、さまざまな設定を試してサイトに最適な設定を確認できます。

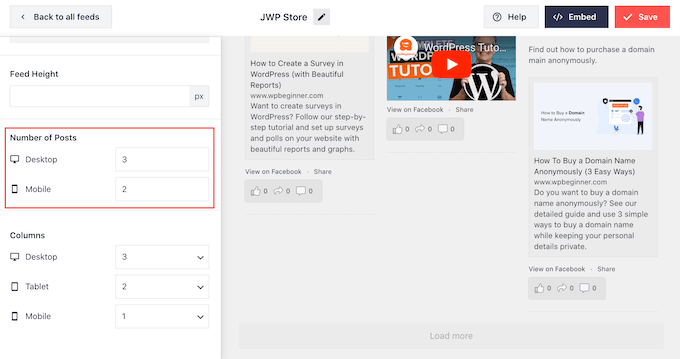
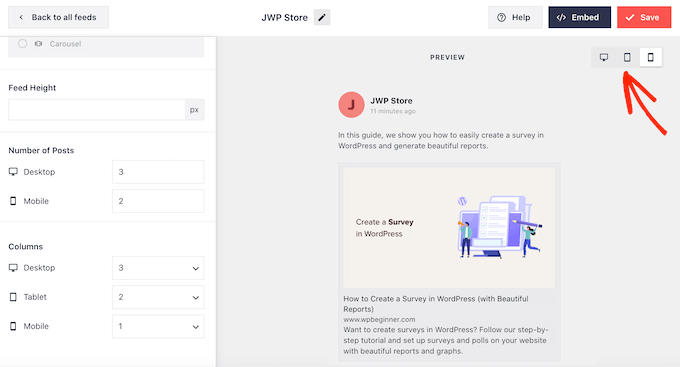
初期設定では、フィードはデスクトップコンピューターとスマートフォンなどのモバイル端末で同じ数の投稿を表示します。
しかし、モバイル端末は通常画面が小さく、処理能力も低いため、タブレットやスマートフォンでは投稿日数を少なく表示したい場合があります。その場合は、「投稿数」の「モバイル」フィールドに別の数字を入力してください。

デスクトップコンピューター、タブレット、スマートフォンでは、右上隅にあるボタンの列を使って、変更内容をプレビューすることができます。
さまざまなレイアウトを試すことで、訪問者がどの端末を使用していても、見栄えの良いカスタマイザーフィードを作成できます。

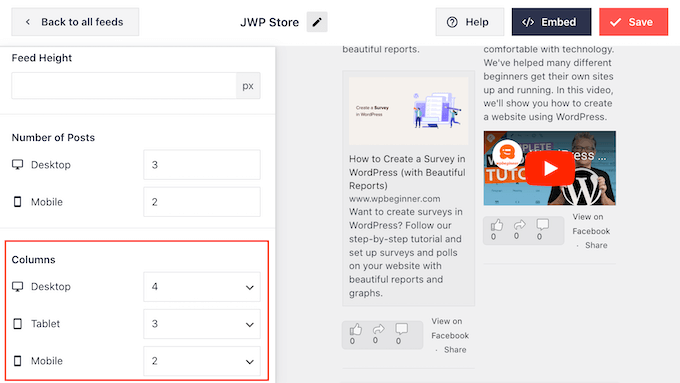
初期設定では、スマートフォンやタブレットでは、デスクトップコンピューターに比べてFacebookのフィードのカラム数が少なく表示されます。これにより、すべてのコンテンツが小さな画面で快適に表示されます。
しかし、WordPressサイトのモバイル版をテストした後、スマートフォンやタブレットでのカラムの見え方に不満があるかもしれません。その場合は、「カラム」セクションの数値を変更することでカラムを調整することができます。

変更が完了したら、メニュー上部の「カスタマイザー」をクリックします。
これでSmash Balloonのメインエディターに戻ります。

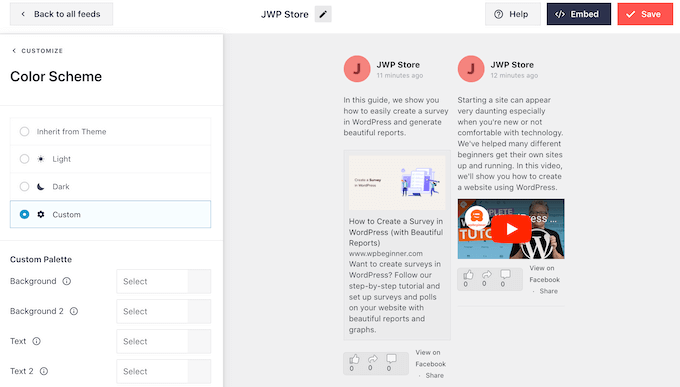
次に、左側のメニューから「配色」をクリックし、Facebookフィードに追加できるさまざまな色を見てみよう。
初期設定では、Smash BalloonはWordPressテーマから引き継いだ配色を使用しますが、「ライト」または「ダーク」を選択したり、カスタム配色を作成することもできます。

例えば、テーマの背景から目立つようにテキストの色を変えることができる。
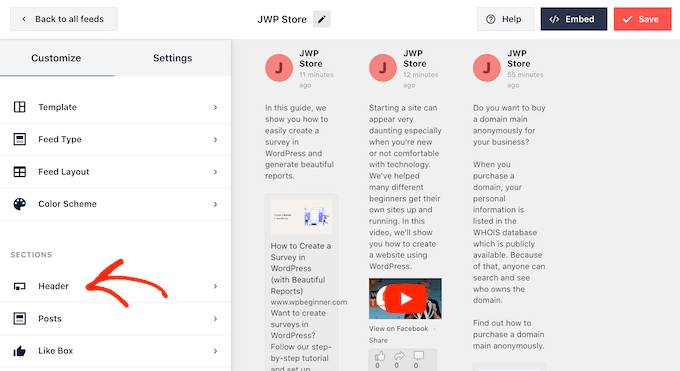
Smash Balloonの初期設定では、フィードにFacebookのプロフィール写真とページ名やグループ名をヘッダーとして追加します。これにより、単にWordPressでFacebookのタイムラインを表示するよりも、さらにコンテキストを追加することができます。
この表示を変更するには、左側のメニューから「ヘッダー」をクリックする。

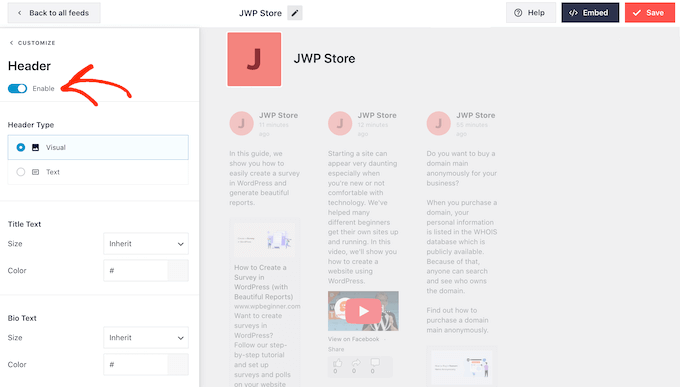
この画面では、ヘッダーのサイズや色を変更したり、Facebookのプロフィール写真を非表示にしたり、表示したりすることができます。
ヘッダーを完全に削除したい場合は、トグルをクリックして青(有効化)から灰色(無効化)にします。

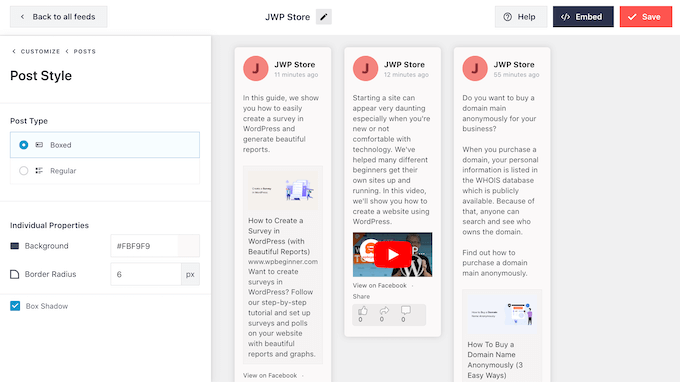
次は「投稿」画面です。ここでは、カスタムFacebookフィード内での個々の投稿の見え方を変更することができます。
例えば、通常のスタイルとボックススタイルの切り替え、背景色の変更、ボックスシャドウの追加などが可能です。

初期設定では、Smash BalloonのフィードにFacebookの「いいね!」ボタンは表示されません。
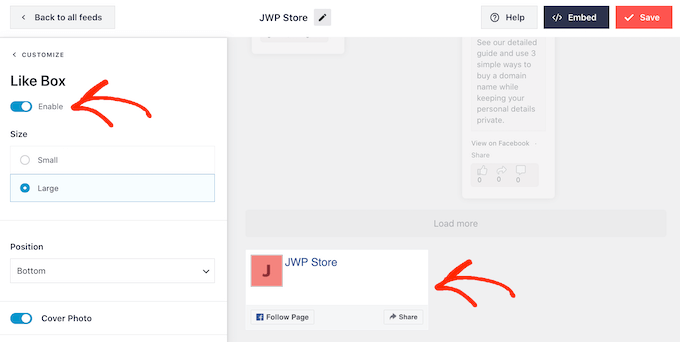
より多くの訪問者にあなたのFacebookページをフォローしてもらうために、エディターの左メニューから「Like Box」を選択してこのボタンを追加するとよいでしょう。
その後、『有効化』ボタンを青くなるようにクリックするだけです。プレビューの一番下までスクロールすると、「いいね!」ボタンが表示されます。

このエリアは、さまざまな設定を使ってスタイルを変えることができます。例えば、ボタンをフィードの一番上に表示するか一番下に表示するか、Facebookページのカバー写真を含めるかどうかを選択できます。
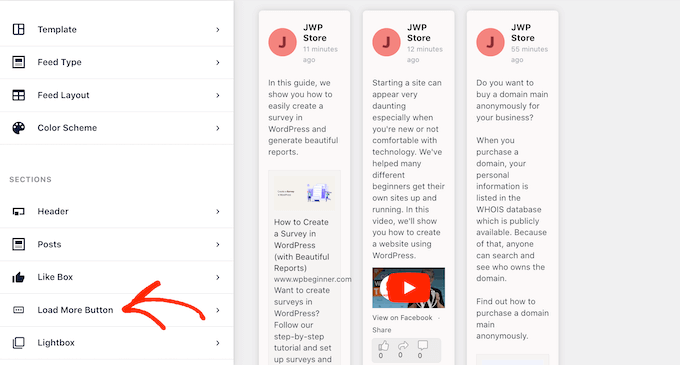
いいね!」ボタンの見た目に満足したら、「Load More Button」画面に移ります。

もっと読む」ボタンは、訪問者があなたのFacebookフィードをもっとスクロールすることを促します。
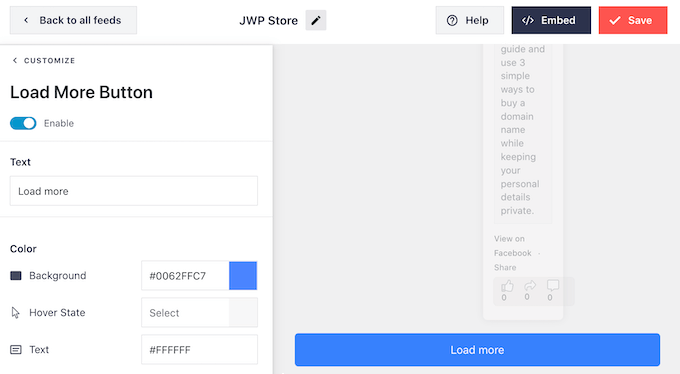
そのため、背景色や文字色、ラベルを変更することで、より人目を引くボタンにしたい場合があります。

別の設定として、「有効化」トグルをクリックしてグレーにすることで、「Load More」ボタンを完全に削除することもできる。
もっと見る’ボタンを無効化することは、Facebookのフィードが時間に敏感である場合に便利です。例えば、主にFacebookのイベントカレンダーについて投稿している場合、訪問者は過去の投稿をスクロールする必要はないかもしれません。
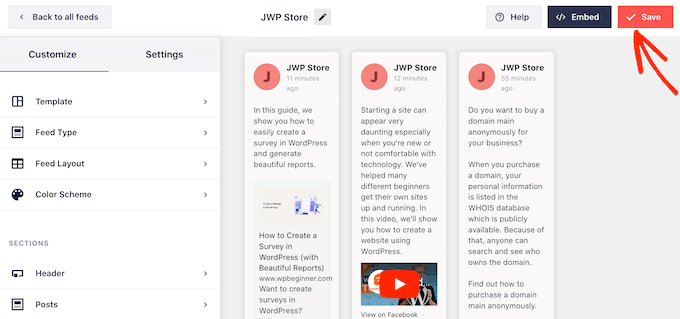
カスタムFacebookフィードの設定に満足したら、「保存」をクリックして変更内容を保存するのを忘れないでください。
これでWordPressサイトにFacebookフィードを追加する準備ができました。

ステップ5:WordPressにカスタムFacebookフィードを追加する
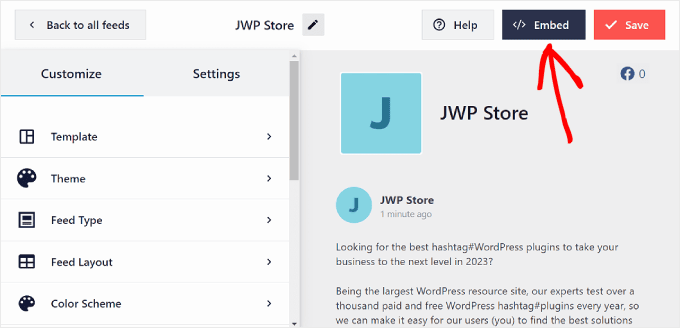
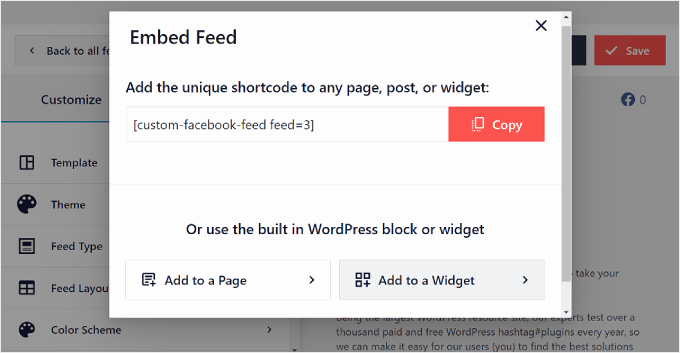
WordPressにFacebookフィードを埋め込むには、「保存」の隣にある「埋め込み」ボタンをクリックします。

Facebookフィードを追加するための2つのオプションが表示されます:ショートコードまたはブロック。
私たちの経験では、ブロックを使ってFacebookフィードを挿入する方が簡単です。そのためには、あなたのテーマにウィジェット対応エリアがあれば、「ページに追加」または「ウィジェットに追加」をクリックします。
このガイドでは、例として「ページに追加」ボタンを使用します。

ここで、Facebookフィードをインサートするページを選択する必要があります。
選んで「追加」をクリックするだけだ。

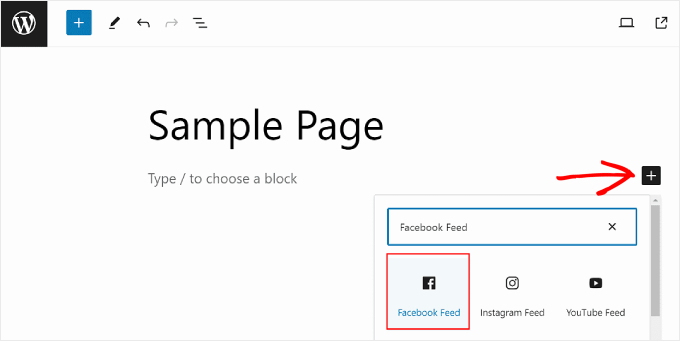
ブロックエディターにリダイレクトされます。その後、「+ブロックを追加」ボタンをクリックし、Facebookフィードブロックを検索します。
この段階では、最適な場所にドラッグ&ドロップすればいい。

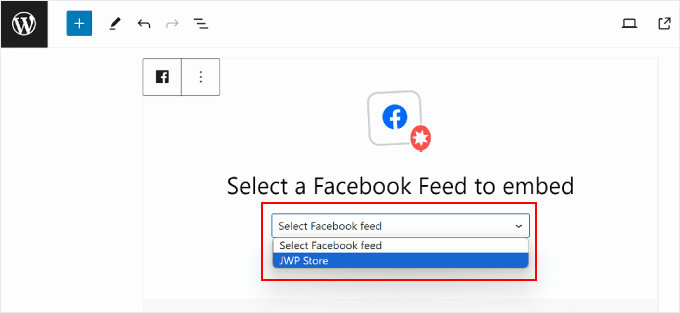
そうしたら、Facebookのフィードソースを選択します。
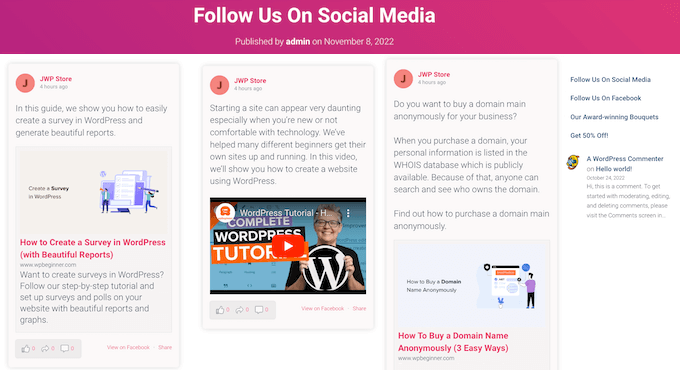
こんな感じだ:

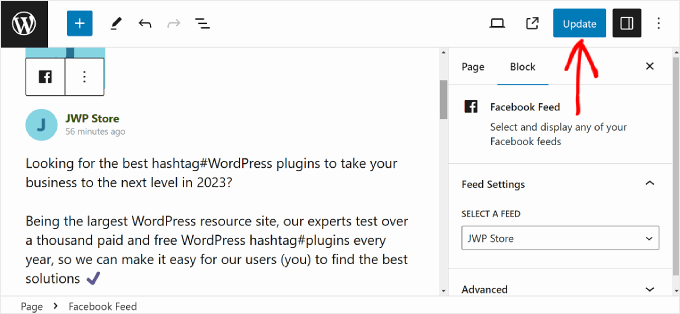
Facebookのフィードが表示されるはずです。
更新」をクリックするだけで、正式に変更されます。

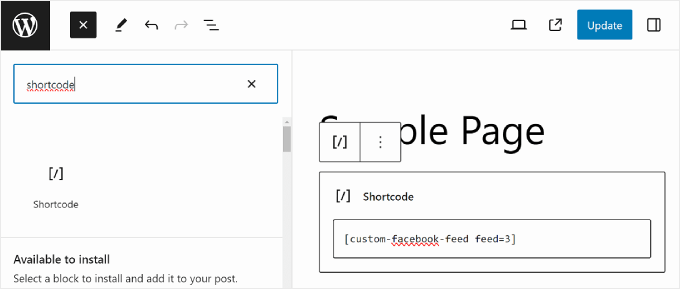
ショートコードを使いたい場合は、先ほどの「フィードを埋め込む」ポップアップからショートコードをコピーしてください。
次に、WordPressのページ、投稿、ウィジェットを編集する際に、コンテンツエディターのショートコードブロックにショートコードを貼り付けるだけです。完了したら、先に進んで「更新」をクリックする。
ショートコードの設置方法については、WordPressでショートコードを追加する方法をご覧ください。

ボーナス・ヒント:WordPressにソーシャルメディアのフィードを追加する方法
WordPressにFacebookのステータス投稿を埋め込んだり、タイムラインを表示したり、Facebookのアルバムを表示したりしたい場合、Custom Facebook Feedは最適なWordPressプラグインです。
しかし、多くのサイトでは、YouTubeチャンネル、Twitterプロフィール、Instagramアカウントなど、複数のソーシャルメディアアカウントを持っています。各プラットフォーム用にユニークなコンテンツを作成するのであれば、WordPressサイトでこのコンテンツを表示することは理にかなっています。
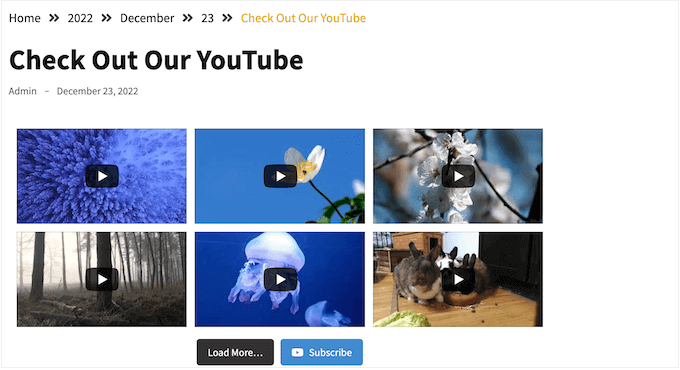
Smash BalloonFeeds for YouTubeプラグイン(無料)を使えば、WordPressでYouTubeチャンネルの最新動画を表示できます。

月間アクティブユーザーが10億人を超えるInstagramは、商品やサービス、ブログ投稿を宣伝するのに最適な場所です。
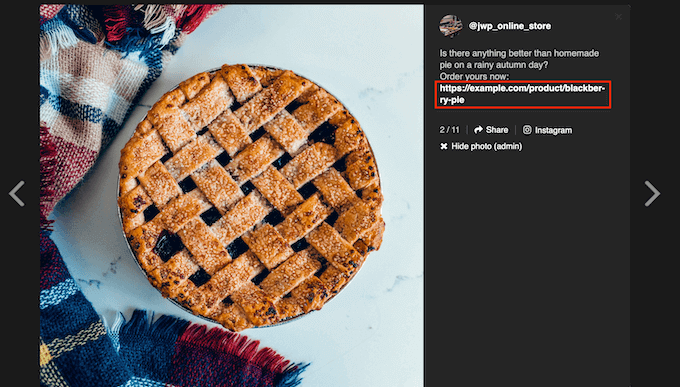
Instagramのアカウントを持っている場合、カスタムInstagramフィードを作成し、それを任意のウェブページ、投稿、またはウィジェット対応エリアに追加します。WordPressでInstagramのShoppable画像を追加することもできる。

この記事がWordPressでCustom Facebook Feedを追加するのにお役に立てば幸いです。また、WordPressユーザーのためのソーシャルコマース入門や、WordPressでFacebookに自動投稿する方法についての記事もご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mike S
Can you cover how to automatically copy posts to 2 FB pages?
Darknote
Hi,
Putting the page ID does not work, you will get on debug, it is indicated in error
developers.facebook.com/tools/debug/You absolutely have to create a Facebook apps, the only good method!
RickH
Any plugin that will grab a FB ‘status’ from a personal (publicly visible) FB account into a separate post? So that each new status will create a new post?
Thanks…
Anthony
Thanks for this article. Have tried and success but i use this tool to find facebook ID, it can find group id and page id too
Shubha das
Thanks for sharing this post. Please let me know if free plugin are available for creating custom facebook feed.
melanie martins
Facebook feed by arrow is free, though i would love to see a tutorial to create my own facebook feed “plugin”
Munna Hossain
Great sharing. I am new in WordPress. I don’t know everything about WordPress. Your article will help to create custom facebook feed in my WordPress site. Thank you for sharing such an informative article.
WPBeginner Support
Glad you found it helpful
Admin
Tracy TC
Do you recognize the feed on the homepage of I like the fact that it includes thumbnail pictures from each post. I find that more visually interesting than showing my logo over and over in the feed. I don’t control that area of the website (although I do know that it is WP) and the host has no interest in sharing which plugin is used.
Thank you!!