WordPressのフォーム送信の管理は、面倒なスプレッドシートや散乱したデータと格闘する必要はありません。フォームを Airtable にリンクすることで、すべてをスムーズに行うことができます。
カスタム Airtable フォームを設定することで、サイト訪問者から直接データ収集を効率化し、すべてを整理しておくことができます。🌟
技術的な複雑さを心配する必要はない。
WPBeginnerでは、さまざまなサイトオーナーのデータ収集プロセスの変革をお手伝いさせていただいてきました。カスタマイザーフォームの作成はとても簡単で、コーディングのスキルも必要ありません。
このステップバイステップのガイドでは、WordPressでカスタマイザーフォームを作成する方法をご紹介します。

なぜWordPressでカスタマイザーフォームを作るのか?
お問い合わせフォームやアンケート、カスタマイザーからの質問など、たくさんのデータが寄せられる忙しいサイトを運営しているとします。これらの情報をすべてトラッキングすることは、すぐに悪夢となります。
メールやスプレッドシート、整理されていないデータの海に迷い込み、すべてを理解しようとして貴重な時間を浪費していることに気づきます。そこで、Airtableカスタマイザーがお役に立ちます。
Airtableは、カスタムデータドリブンアプリを作成できるデータ管理ツールです。これにより、WordPressフォームを使用してサイトで収集したデータをより可視化することができます。
例えば、WordPressのお問い合わせフォームのデータをAirtableのCRM(カスタマイザー)ツールとして利用し、WordPressのフォームで獲得したリードやコンタクトを管理することができます。
ユーザーアンケートのデータをAirtableに保存することもできます。
WordPressでAirtableを使用する他のユースケースをいくつかご紹介します:
📄 タスクをプロジェクトごとに整理し、レスポンシブを割り当て、カンバン表示を使ってプロジェクトの進捗を可視化する。
📅 コンテンツのコンテンツカレンダーを作成し、公開日をトラッキングし、ライターと編集を割り当て、ブログのトラフィックを増やす。
🛒オンラインストアの数量をトラッキングするために、在庫項目のデータベースを管理する。
基本的には、WordPressのお問い合わせフォームから収集したデータをAirtableで使用し、ビジネス用のカスタムアプリ、ワークフロー、ツールを作成することができます。
このことを念頭に置いて、WordPressでカスタマイザーフォームを簡単に作成する方法を見てみましょう。
WordPressでカスタマイザーフォームを作成する方法
WordPressでカスタムAirtableフォームを作成するために、まずWPFormsを使ってお問い合わせフォームを作成します。
次に、Uncanny Automatorというサービスを使ってフォームをAirtableに接続します。
Uncanny Automatorは、コードなしで2つの異なるアプリを接続するブリッジとして機能します。WPFormsやAirtableを含む数多くのオンラインアプリで使用できます。
この投稿で取り上げるステップの概要は以下の通り:
準備はいいかい?始めよう
ステップ 1: WPForms でフォームを作成する
WPFormsは市場で最も優れたWordPressお問い合わせフォーム作成プラグインで、ドラッグ&ドロップのシンプルなインターフェースを使用して簡単にあらゆる種類のフォームを作成することができます。
WPBeginnerでは、お問い合わせフォームやユーザーアンケートの作成など、さまざまな作業でWPFormsを活用しています。WPFormsの詳細なレビューをご覧ください。
まず、WPFormsプラグインをインストールして有効化する必要があります。詳細については、WordPressプラグインのインストール方法のステップバイステップガイドを参照してください。
クイックノート: WPForms無料版でAirtableとWPFormsを統合することができます。しかし、WPForms Proにアップグレードすると、2,000以上のフォームテンプレート、条件ロジックなどの高度なフォーム機能、より多くの支払いオプションなどがすべてアンロックされます!
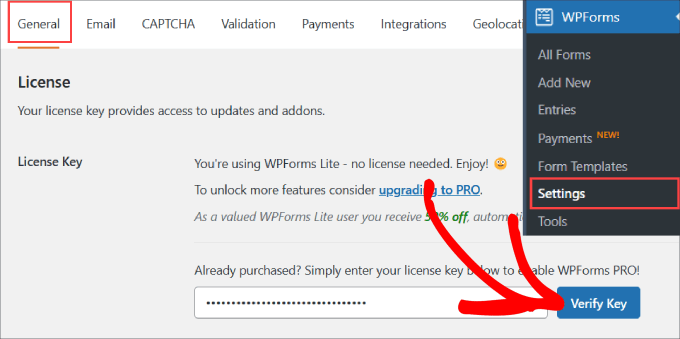
有効化した後、WPForms ” 設定ページに移動する必要があります。
General’タブでWPFormsサイトのアカウントからライセンスキーを入力し、’Verify Key’をクリックします。

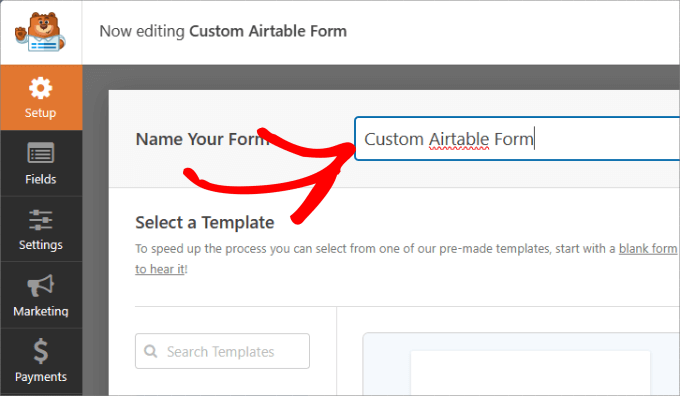
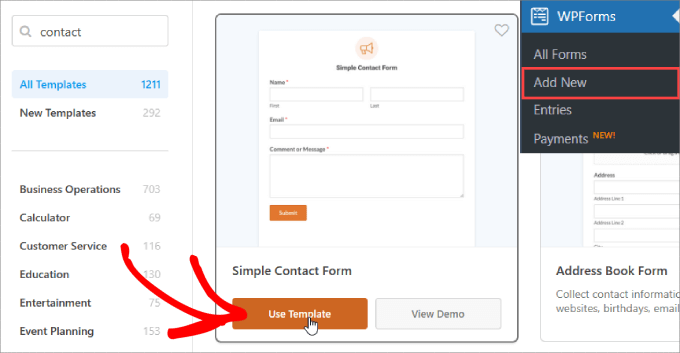
次に、WordPressダッシュボードのWPForms ” 新規追加ページにアクセスする必要があります。これによりWPFormsビルダーのインターフェースが起動し、1900以上のビルトインテンプレートから選択することができます。
フォームに名前をつけて、簡単に参照できるようにしてください。

このチュートリアルでは ‘シンプルお問い合わせフォーム’ を使用します。
テンプレートを使用する」をクリックしてください。

ここからドラッグ&ドロップエディターに移動し、フォームを簡単にカスタマイズすることができます。
B2Bの見込み客からリードを集めるためにお問い合わせフォームを作成するとします。この場合、お問い合わせフォームに’会社名’と’電話番号’を追加します。
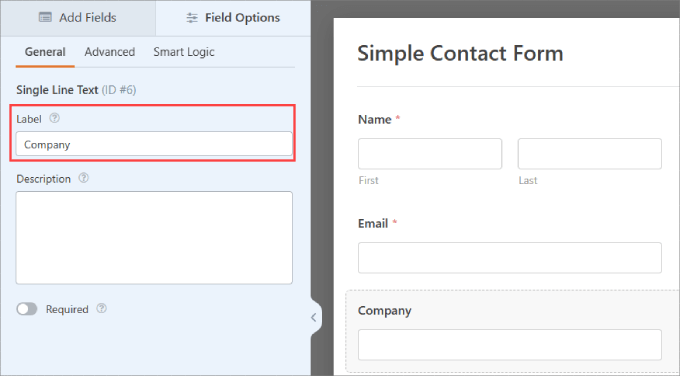
会社」を追加するには、「個別行テキスト」項目を追加し、要素をクリックしてフィールド名を「会社」に変更する必要があります。

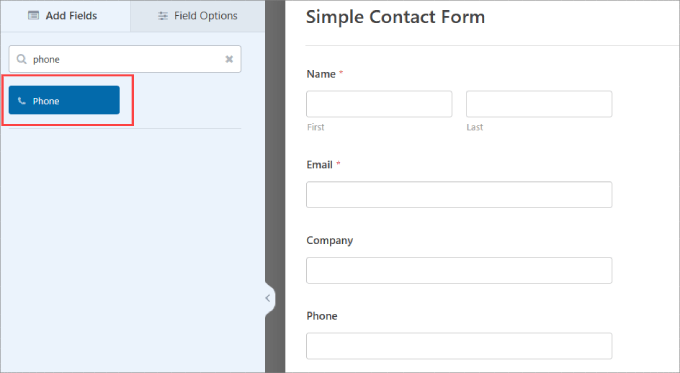
見込み客に電話番号を提供してもらいたい場合は、フィールドオプション「電話」をエディター上にドラッグするだけです。
あなたのニーズに合う他のフィールドを自由に追加してください。詳しくはWordPress でお問い合わせフォームを作成する方法をご覧ください。

フォームを設定したら、WordPressサイトに追加する必要があります。
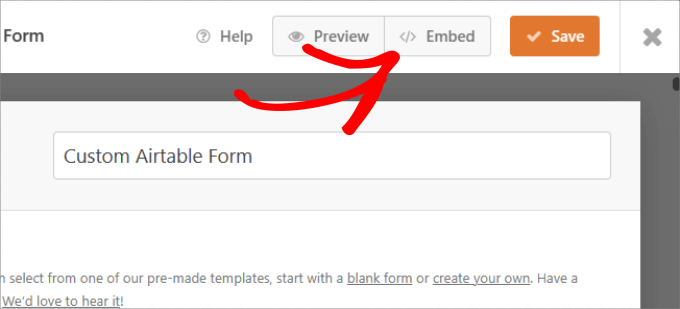
上部にある「埋め込み」ボタンを押すだけです。

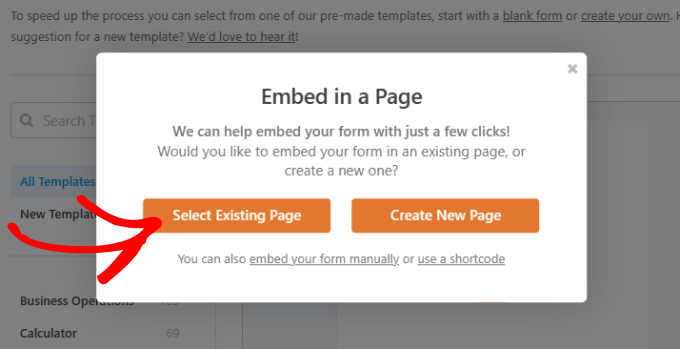
お問い合わせフォームは、既存のページに埋め込むか、新規ページに埋め込むかを選択できます。
今回は「既存のページを選択」を選ぶ。

お好きなページを選び、「Let’s Go!
そのページのWordPressエディターに移動します。

左上の「+」ボタンを押すだけでいい。
次に、WFormsウィジェットを見つけて選択し、ページに追加します。

ここから、先ほど作成したお問い合わせフォームを選択することができます。
これで自動的にフォームがページに埋め込まれます。

次に、上部にある『更新』ボタンを押す。
これでWordPressページにフォームが追加されました。

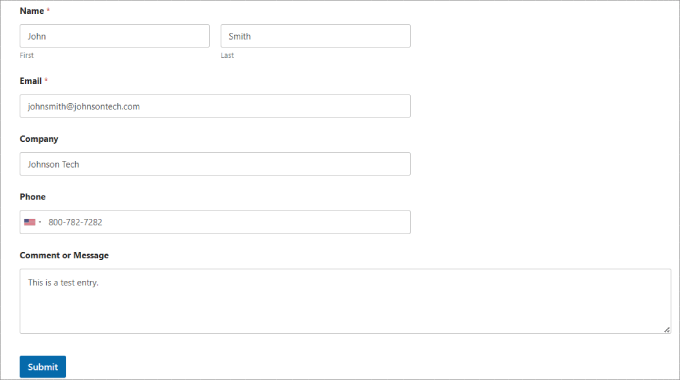
サイトにフォームを追加したら、テストエントリーを作成します。これはWPFormsとAirtableの接続を設定・確認するために使用します。
名前、メール、電話番号、会社名、そしてメッセージ:

ステップ 2: Airtableアカウントを作成する
Uncanny Automatorを使用してAirtableを統合する前に、Airtableアカウントを持っていることを確認しましょう。
サイト上で「無料登録」ボタンをクリックするだけで、簡単に始めることができる。

メールアドレスを入力する画面が表示されます。または、個別サインオンまたは既存の Google アカウントを使用して Airtable アカウントを作成することもできます。
お好きな方法をご自由にお選びください。私たちは『Googleで続ける』を選びます。

次に、アカウントセットアップウィザードに従うだけです。
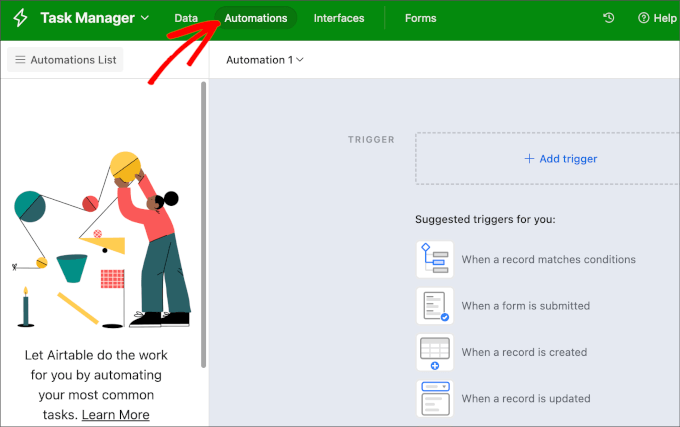
アカウントを作成すると、Airtableの左上にある「Automations」タブに切り替えることができます。

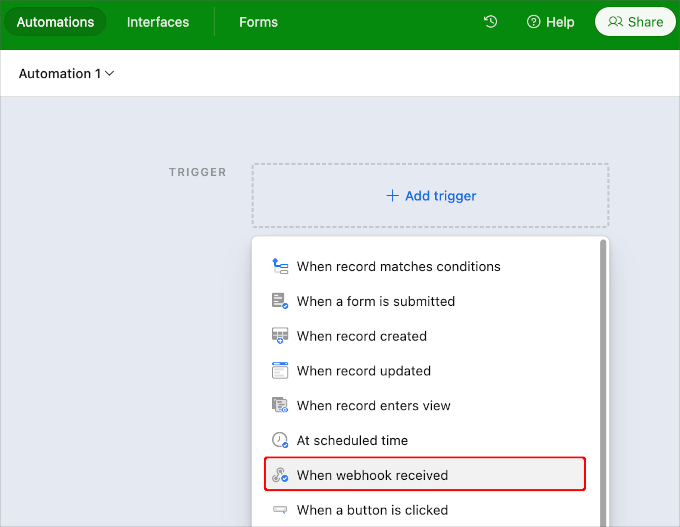
トリガーを追加」ボタンをクリックします。
ドロップダウンメニュー項目が開きますので、「Webhook受信時」をクリックしてください。

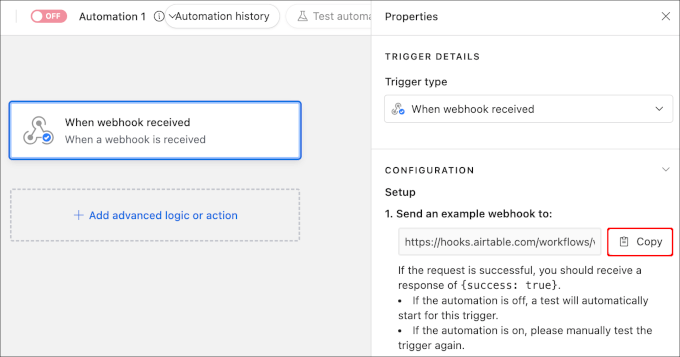
追加されると、右サイドバーが表示され、固有のウェブフックURLにアクセスできるようになります。
チュートリアルの次の部分でこのURLが必要になるので、その横にある「コピー」ボタンをクリックしてください。

そして、このURLをメモ帳に一時的に保存します。このURLはこのガイドの後半で使います。
ステップ3:Airtableでベースとテーブルをセットアップする
次に、お問い合わせフォームから収集した情報をすべて保存するためのベースをAirtableに作成する必要があります。
Airtableを初めてお使いになる方は、ベースとテーブルのセットアップ方法がわからないかもしれません。
まずベースとは、情報を整理して保存するための最上位のデータベースのことです。Airtableのテーブルは、スプレッドシートのシートに似ています。
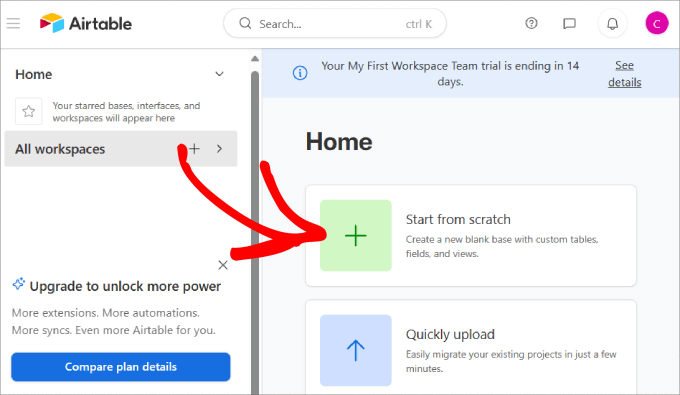
Airtableアカウントで、ホームダッシュボードの’ゼロから始める’オプションをクリックします。
既存のスプレッドシートをAirtableに移行したい場合は、「クイックアップロード」設定をクリックするだけです。

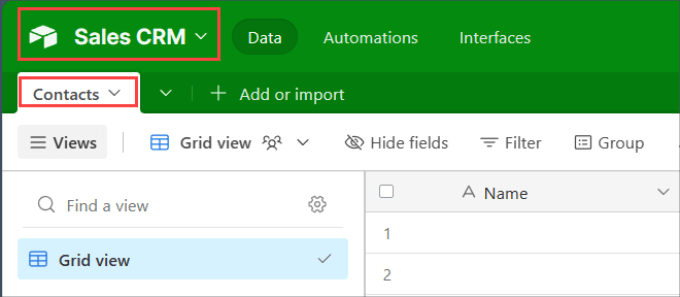
ベースとテーブルに名前をつける。
ベースは’Sales CRM’、テーブルは’Contacts’と名付けることにしました。

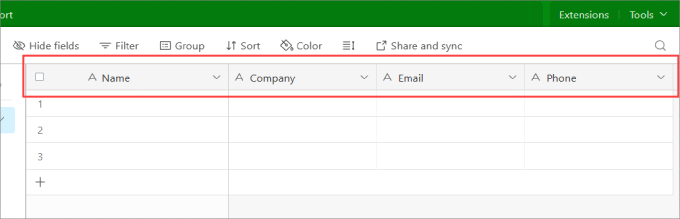
次に、一番上のカラムラベルをWPFormsで作成したフォームフィールドと一致するように変更します。
この場合、「名前」、「会社」、「メール」、「電話」のラベルを追加した。

WordPressの自動化が機能しているかどうかを確認するために、後でこのタブを参照することになるので、このタブを開いたままにしておきたい。
ステップ4: Uncanny AutomatorとWPFormsの統合
さて、WordPressダッシュボードに戻りましょう。
WPFormsとAirtableの橋渡しをするために、Uncanny Automatorを使用します。このプラグインは、40,000人以上のWordPressユーザーに使用されている、市場で最も人気のある自動化プラグインの1つです。
私たちは徹底的にテストし、WordPressのプロセスを自動化するための信じられないほど信頼できることを発見しました。Uncanny Automatorのレビューをご覧いただき、ワークフローを向上させる方法をご確認ください!
さらに、Uncanny Automatorの無料版を使ってWPFormsとAirtableを接続することができます。
それでは、Uncanny Automatorプラグインをインストールして有効化しよう。ヘルプが必要な場合は、WordPressプラグインのインストール方法のガイドを参照してください。
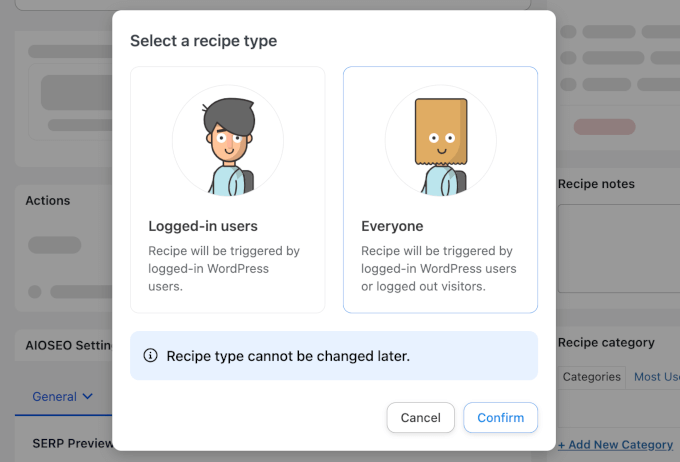
インストーラがインストールされたら、Automator ” Add Newで新しいレシピを作成します。表示されるポップアップで、’Everyone’を選択しましょう。

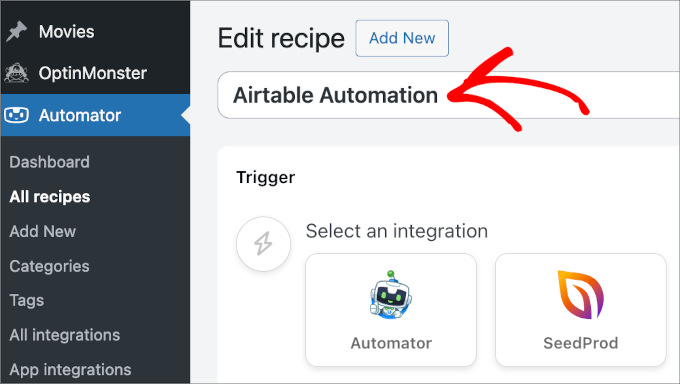
エディターでレシピに名前をつける。
必要なときにいつでも簡単に参照できるように、簡単な名前を使うことをお勧めします。例えば、レシピ名を’Airtable Automation’とします。

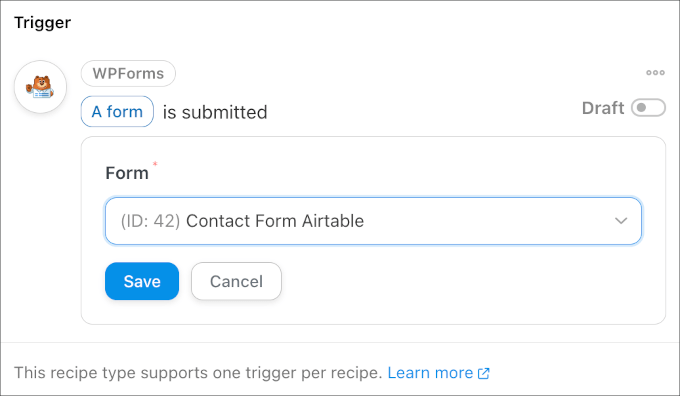
さて、『トリガー』のセクションに移ろう。
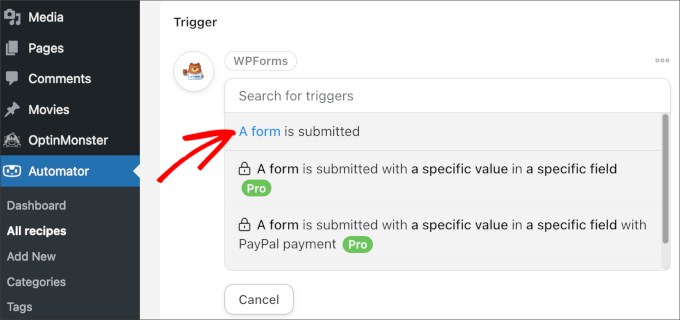
ここで、WPForms を選択し、ドロップダウンメニューの利用可能なリストからトリガーを選択します。ここでは、’A form is submitted’を選択してみましょう。

その後、自動化のトリガーとなるフォームを選択する必要がある。
ドロップダウンメニューから、先ほど作成したものを選んでください。そして、「保存」ボタンをクリックするのを忘れないでください。

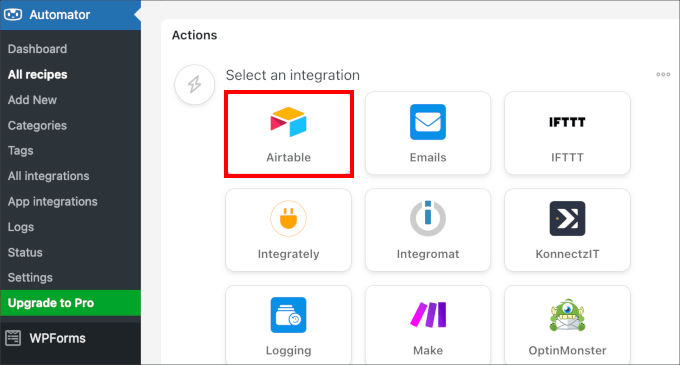
これで、「アクション」セクションまでスクロールダウンしよう。
ここから「Add action」をクリックし、「Airtable」を選択します。

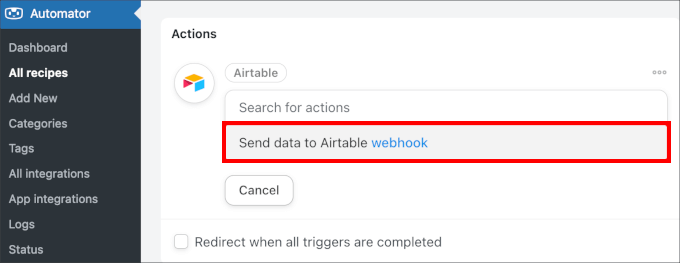
その後、’Send data to Airtable webhook’をクリックするよう促されます。
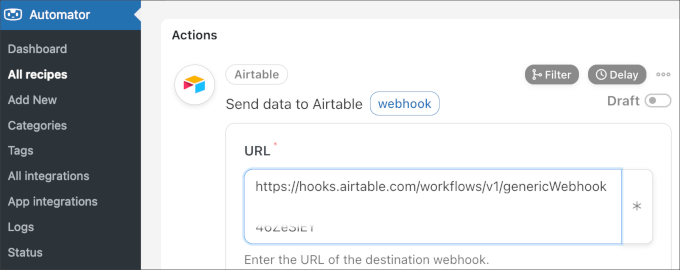
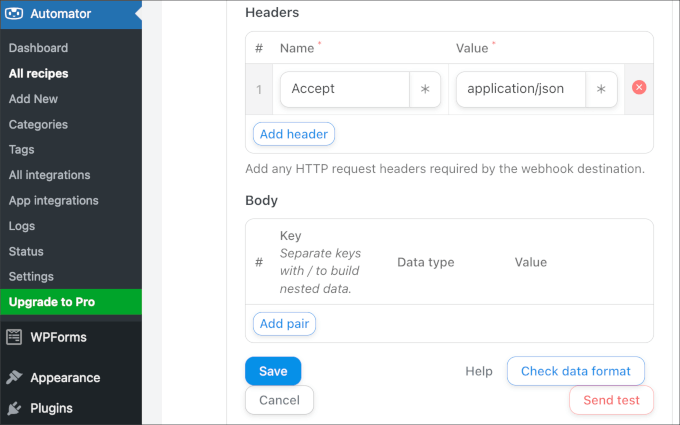
オプションを設定してください。

ここから、前のステップでAirtableウェブフックURLを保存したノートを開きます。URLをクリップボードにコピーします。
次に、WordPressタブに戻りましょう。
WebhookのURLを’URL’フィールドに貼り付けてください。

その後、他の設定はすべてそのままにして、パネルの一番下までスクロールすることができる。
ここで、いくつかのオプションが表示されます。必要であれば、’送信テスト’をクリックして、Airtableアカウントがデータを受信するかどうかを確認することができます。次に、’Check data format’ボタンがあり、送信データをプレビューすることができます。
すべてに満足したら、「保存」ボタンをクリックします。

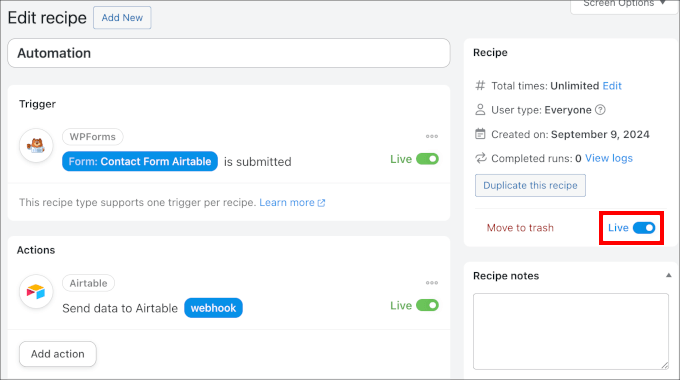
レシピのトリガーとアクションを設定したら、それが機能し始めることを確認したいでしょう。
右側のパネルのスイッチを「下書き」から「ライブ」に切り替えるだけだ。

それがすべてだ!
これで、誰かがフォームを送信するたびに、データはAirtableに送られる。
ボーナスのヒントリードにSMSメッセージを送る
この統合が役に立ったのであれば、お問い合わせフォームに入力した人にSMS通知を送ることもできます。
これは、彼らのリクエストの状態を最新に保つ素晴らしい方法です。
例えば、あなたのランディングページを訪問した見込み客がフォームに入力し、あなたのサービスに興味を示したとします。フォームのデータがAirtableに入力される一方で、リードにSMSメッセージを自動的に送信する別の接続が必要になります。
Brevoは、リードにSMSメッセージを送信することもできるメールマーケティングサービスです。

このソフトウェアを使えば、連絡先をインポートし、テキストメッセージキャンペーンを送信することができます。詳しくは、WordPressユーザーにSMSメッセージを送信する方法のチュートリアルをご覧ください。
この投稿が WordPress でカスタマイザーフォームを作成する方法のお役に立てば幸いです。また、WordPress フォームから SMS テキストメッセージを取得する方法についてもご紹介しています。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I have some polls on my blog, but this way is more comfortable for doing sheets with answers an data of users on my blog. This is a good idea how to do it in better way. Thanks a lot.
ibrar
This is really helpful to me, thank you! Keep up the good work.
WPBeginner Support
Glad our guide was helpful
Admin