WordPress サイトにクーポンのポップアップを作成することは、コンバージョンを高め、訪問者にお得な情報を提供する素晴らしい方法です。しかし、簡単で効果的なソリューションが必要です。
16年以上eコマースサイトのオーナーを支援してきた経験から、OptinMonsterはクーポンのポップアップを作成するのに最適なツールであることがわかりました。そのドラッグ&ドロップ機能と既製のテンプレートにより、コーディングのスキルがなくても簡単にポップアップを作成することができます。
私たちの経験では、OptinMonsterは視覚的に魅力的なポップアップを簡単にデザインすることができます。私たちのサイトでも使用しており、プロセスがいかに迅速で簡単であるかを身をもって体験しています。それは私たちの時間を節約し、エンゲージメントを高めました。
この投稿では、WordPressでクーポンのポップアップを作成する手順を順を追って説明します。

なぜ訪問者にクーポンを提供する必要があるのか?
新規: 多くの場合、新規のビジネス・オーナーは、クーポンが利益を食い潰すのではないかと心配する。しかし、実績のあるビジネス・オーナーは、割引を提供することが、訪問客に迷っているのではなく、決心してもらうための強力な方法であることを知っている。
クーポンコードを提供することは、あなたの助けになる:
- お買い物カゴの売上を回復します、
- 訪問者をカスタマイザーに変える。
- より多くの売上を上げる。
WooCommerceのようなほとんどのeコマースプラットフォームでは、簡単にクーポンコードを作成することができます。しかし、これらのクーポンコードをカスタマイザーと共有することですべてが変わります。
そのため、この投稿では、訪問者とクーポンを共有する2つの異なる方法を紹介します。クーポン終了ポップアップとクーポンスピンアホイールオプトインです。
WordPressやWooCommerceでクーポンのポップアップを作成する方法を見てみましょう。
WordPressでクーポンのポップアップを作成する方法
クーポンポップアップを作成する最良の方法は、OptinMonsterを使用することです。これは、市場で最高のWordPressポップアッププラグインとリードジェネレータソフトウェアです。
WPBeginnerでは、ポップアップ、スライドイン、インラインポップアップ、特別オファーやお得な情報のためのヘッダーバナーを作成するためにOptinMonsterを使用しています。詳しくはOptinMonsterのレビューをご覧ください。
まず、OptinMonsterのサイトにアクセスしてアカウントを作成してください。今すぐOptinMonsterを入手する」ボタンをクリックするだけです。

クーポンホイールキャンペーンとポップアップの高度なターゲティングルールが含まれているため、最低でもグロースプランが必要です。
その後、WordPressサイトにOptinMonsterプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
プラグインは、OptinMonsterアカウントとWordPressサイト間のコネクタとして機能します。
プラグインを有効化すると、OptinMonsterのセットアップウィザードが表示されます。既存のアカウントに接続する」ボタンをクリックしてください。

新しいウィンドウが開き、WordPressサイトとOptinMonsterを接続する必要があります。
WordPressに接続」ボタンをクリックしてください。

WooCommerceストアとOptinMonsterを接続することもできます。WordPressでeコマースストアを設定していることを確認してください。
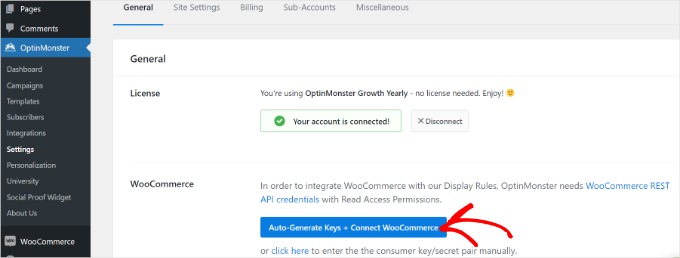
まず、WordPressの管理画面からOptinMonster ” 設定にアクセスします。
その後、’General’タブに向かい、’Auto-Generate Keys + Connect WooCommerce’ボタンをクリックします。

WooCommerceは自動的にキーを生成し、OptinMonsterアカウントに接続します。
これで、最初のクーポンポップアップキャンペーンを作成する準備はすべて整いました。次のセクションでは、その方法を紹介します。その前に、これから行うすべてのステップを簡単に説明します:
準備はいいかい?始めよう
ステップ1: クーポンポップアップキャンペーンの作成
キャンペーンを作成するには、WordPressダッシュボードからOptinMonster ” キャンペーンに移動し、「最初のキャンペーンを作成」ボタンをクリックします。

次の画面で、OptinMonsterは異なるキャンペーンタイプとテンプレートを表示します。
まず、キャンペーンタイプを選択する必要があります。ここでは初期設定の「ポップアップ」を使用します。

その後、テンプレートの選択を求められます。
OptinMonsterには、様々なレイアウトや配色を持つ、膨大な種類のテンプレートがあります。クーポン’テンプレートはこのポップアップを作成するのに最適です。お好みで別のテンプレートを選択することも可能です。
検索ボックスでクーポンテンプレートを探すか、ページをスクロールしてください。

次に、テンプレートにマウスオーバーし、「Use Template」ボタンをクリックします。
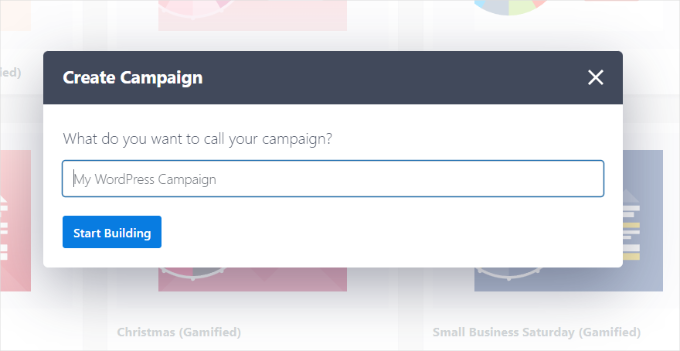
クーポンポップアップを作成する前の最後のステップは、キャンペーンに名前を付けることです。名前を入力した後、[作成開始]ボタンをクリックします。

ステップ2:クーポンのポップアップをデザインする
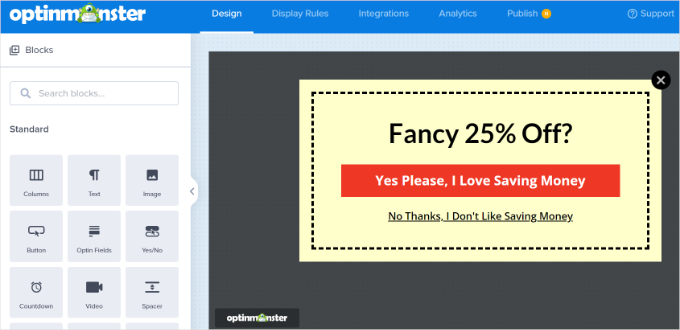
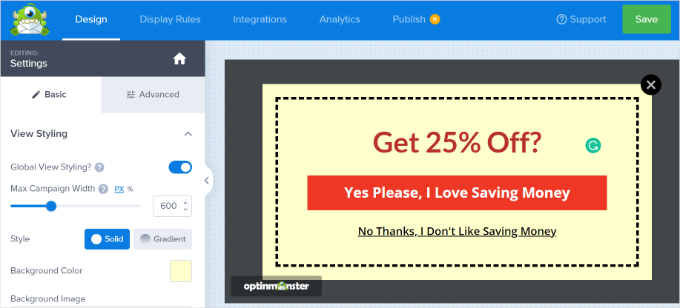
ビルドを開始」をクリックすると、ドラッグ&ドロップのキャンペーンビルダーが表示されます。
これを使用して、テンプレートにさまざまなブロックを追加し、クーポンのテキスト、色、デザインを好きなように変更することができます。

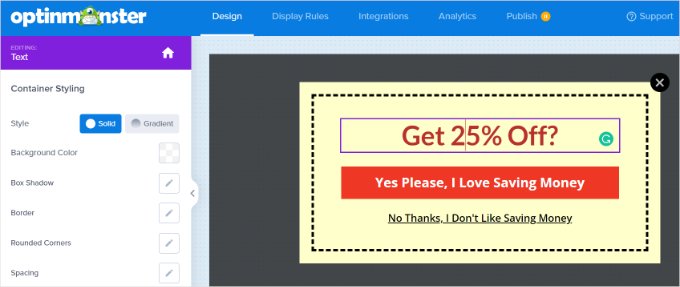
デザインの任意の要素をクリックして、さらに変更することもできます。ここでは、テキストを編集して別の色にしています。
変更するとすぐに、クーポンポップアップテンプレートにリアルタイム更新が表示されます。

ポップアップでテキストを目立たせたり、ブランドと一致させるために、さまざまなフォントや色を試してみるのもいいかもしれません。
ポップアップ内のテキストや要素以外にも、背景色の変更、クーポンへの画像の追加、枠線の色の設定、枠線のスタイルの変更などが可能です。

変更が完了したら、画面上部の緑色の「保存」ボタンをクリックしてキャンペーンを保存してください。
ステップ3:クーポンコードの配信方法を決める
クーポンポップアップを設定したら、実際にどのようにクーポンコードを訪問者に配信するかを決める必要があります。
OptinMonsterでこれを行うにはいくつかの方法がありますが、最良の方法は、OptinMonsterのサクセス表示からクーポンコードを直接配信し、メールマガジンで送信することです。
そうすることで、訪問者がすぐに購入する準備ができていなくても、メール受信トレイにクーポンコードがあり、後で簡単に参照することができる。
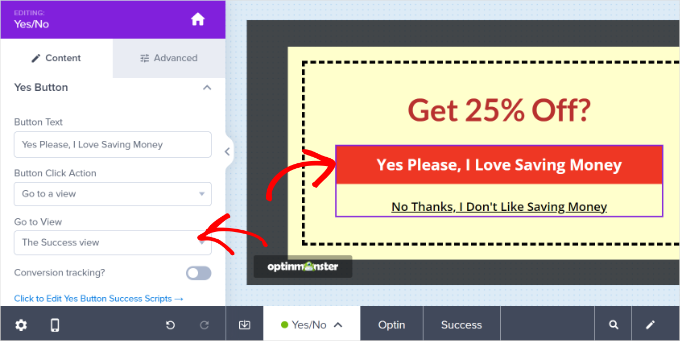
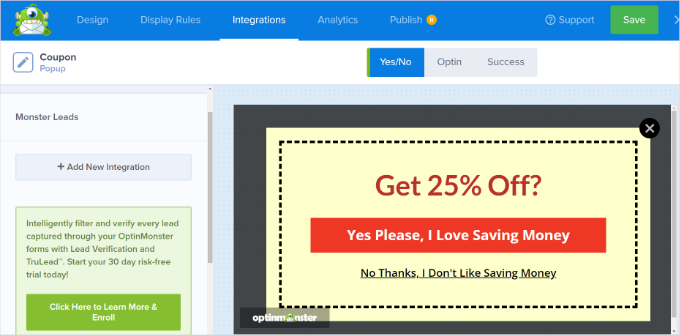
初期設定では、クーポンのポップアップはすでにボタンがクリックされるとすぐに「サクセス表示」を使用するようにデザインされています。確認するには、ボタンをクリックし、画面の左側にある’表示オプション’を見てください。

別のボタンアクションが必要な場合は、ここで変更できます。最初のクーポンの場合は、初期設定のままにしておくことをお勧めします。
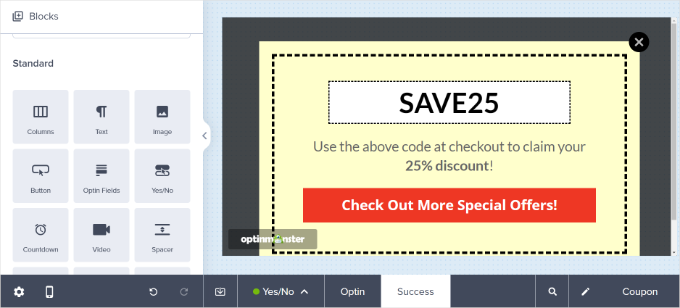
その後、画面下部の「サクセス」オプションの「デザイン」タブでサクセス表示を編集できます。
初期設定はこのようになっていますが、クーポンポップアップを編集したように、好きなように編集することができます。

ステップ4:クーポンポップアップの表示ルールを変更する
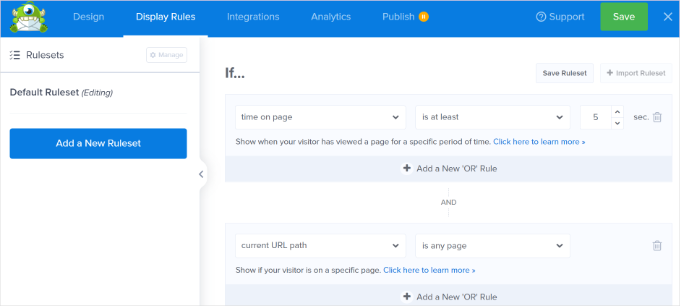
初期設定では、クーポンポップアップは、訪問者がサイトのいずれかのページに5秒間滞在した後に外観されます。
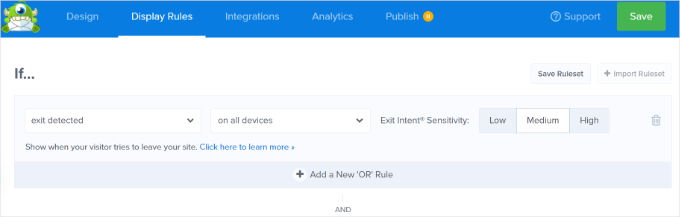
これを変更したい場合は、「表示ルール」タブを開きます。

好きな表示ルールを設定することができますが、ぜひ試していただきたいのがExit-Intent®です。
この特別なOptinMonsterテクノロジーは、訪問者がサイトを去ろうとするタイミングを見計らい、適切なタイミングでクーポンのポップアップを表示することができます。
ドロップダウンメニューから「exit detected」を選択し、キャンペーンを表示する端末を選択することで、exit intentを追加できます。初期設定では、すべての端末に表示されるように設定されています。

また、退場意図の感度をコントロールするオプションもある。
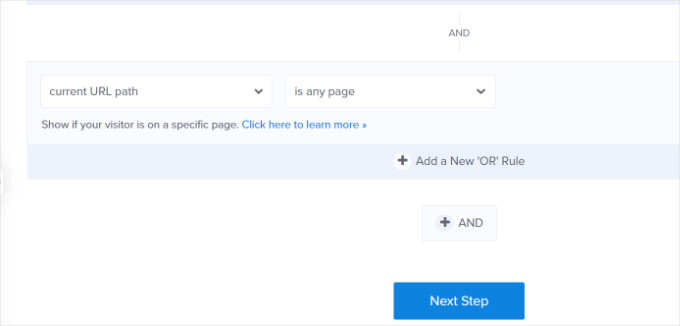
その後、下にスクロールし、キャンペーンを表示したいページを選択します。
例えば、初期設定の「現在のURLパス」を使用し、「任意のページ」オプションを選択することができます。こうすることで、キャンペーンはサイト全体に表示されます。

表示ルールを追加したら、「次のステップ」ボタンをクリックします。
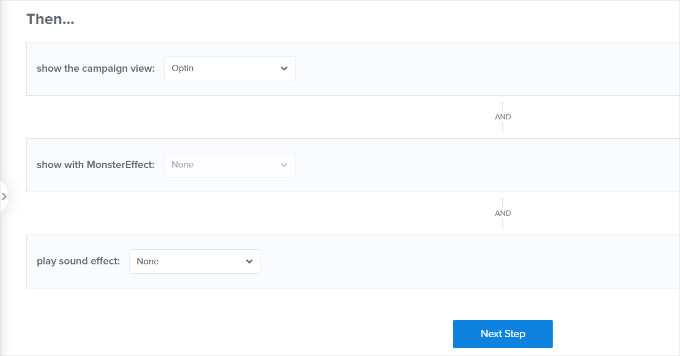
OptinMonsterでは、クーポンのポップアップが表示された際に効果音を再生したり、アニメーションを表示したりするオプション設定も可能です。

次のステップ」ボタンをクリックします。
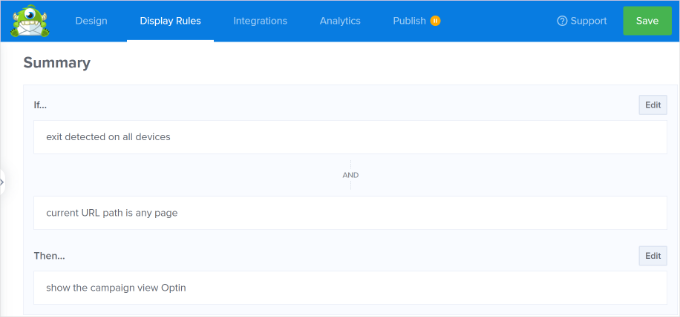
次の画面では、表示ルールの概要が表示されます。保存」ボタンをクリックして設定を保存することを忘れないでください。

ステップ5:メールリストとOptinMonsterの統合
クーポンコードを自動的にメールで送信し、訪問者をメールリストに追加するには、OptinMonsterをメールマーケティングサービスと統合する必要があります。
Constant Contactは、OptinMonsterで使用するのに最適なサービスです。私たちは、すべての機能をテストするためにConstant Contactを試してみました。
WPBeginnerの読者は、このクーポンを使うことで、最初の3ヶ月間が20%オフになるという朗報がある。
しかし、別のメールサービスを使用している場合、OptinMonsterはほとんどすべての主要プロバイダーと統合しています。
インテグレーション」タブで「+新規インテグレーションを追加」ボタンをクリックし、メールマーケティングサービスを追加します。

その後、誰かがクーポンポップアップからメールリストに登録するたびに、自動送信メールを設定することができます。
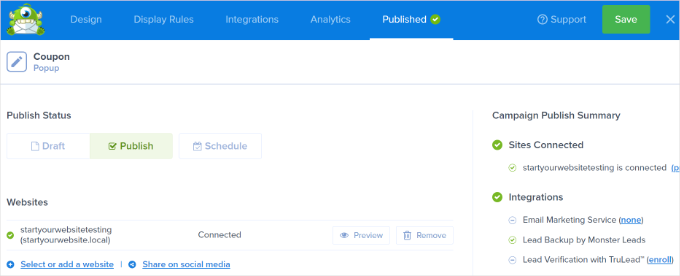
クーポンポップアップに満足したら、上部にある「公開する」タブに行くことができます。
そして、’Publish Status’セクションで’Publish’がチェックされていることを確認しましょう。

上部にある「保存」ボタンをクリックし、キャンペーンビルダーを閉じることを忘れないでください。
あなたのサイトにアクセスして、クーポンのポップアップを見ることができます。

ボーナスのヒントスピン・トゥ・ウィン・クーポン・ホイールの作成
スピン・トゥ・ウィン・クーポン・ホイールは、サイト訪問者にとってクーポンをより面白く、楽しいものにする素晴らしい方法です。これは、訪問者が割引や他のボーナスを獲得するために遊ぶことができるミニゲームのようなものです。
10%オフ、20%オフ、送料無料、無料トライアルなど、あなたが提供したいものをスピン-トゥ-ウィンのオプションに含めることができます。
OptinMonsterは、スピン・ザ・ホイールのポップアップを作成できる「Gamified」キャンペーンタイプを提供しています。

その後、下にスクロールし、Wheelテンプレートのいずれかを選択します。
プラグインには様々なスピン・トゥ・ウィン・テンプレートがあります。テンプレートにマウスオーバーし、「テンプレートを使用」ボタンをクリックしてください。

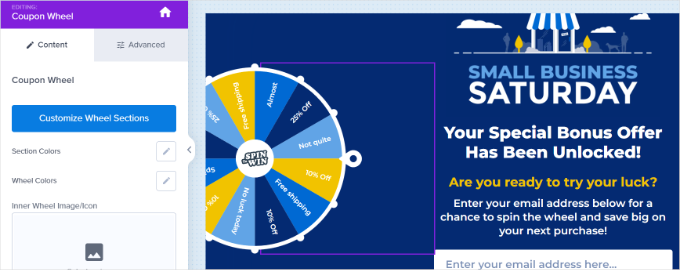
次に、クーポンホイールのあらゆる面を編集してください。
クーポンホイールのオプションを編集するには、左側の「ホイールセクションのカスタマイズ」ボタンをクリックしてください。

その後、各オプションのラベルとして任意のテキストを入力し、各当選オプションのクーポンコードを追加することができます。
当選確率」は自動的に決定されることに注意してください。勝てる」オプションのトグルを変更すると、OpinMonster は勝率を再計算します。

クーポンホイールの作成とサイトへの追加についてさらに詳しい情報が必要な場合は、WordPressとWooCommerceでスピン・ツー・ウィン・オプシンを追加する方法の投稿をご覧ください。
その後、あなたのサイトにアクセスして、スピン・トゥ・ウィン・クーポンのポップアップを実際に見ることができます。

この投稿がWordPressでクーポンポップアップを作成する方法を学ぶのにお役に立てば幸いです。WooCommerceプラグインのベストセレクションやWordPressサイトにプッシュ通知を追加する方法のガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.