クライアントポータルとは、クライアントがログインし、専用のドキュメントやファイル、サポートなどにアクセスできる専用エリアのことです。
顧客とのコミュニケーションや、より良いカスタマー・エクスペリエンスを提供するのに役立ちます。
WPFormsやMonsterInsightsのようないくつかのパートナーブランドは、クライアントポータルエリアの設置に成功しています。彼らを観察する中で、適切なプラグインを使えば、個別コードを一行も触ることなく、簡単にポータルを追加・カスタマイズできることを学びました。
この投稿では、WordPressで簡単にクライアントポータルを作成する方法を紹介します。

なぜWordPressで顧客ポータルを作るのか?
クライアントポータルは、クライアントリソースのオンライン管理を容易にします。これにより、サポート依頼の数を減らし、より良いユーザー体験を提供することができます。
例えば、写真サイトを運営している場合、クライアントが画像をアップロードしたりダウンロードしたりできるダッシュボードを作成するかもしれません。
同様に、もしあなたがグラフィックデザインやウェブデザインのビジネスを経営しているのであれば、あなたがデザインしたリソースを顧客がすべてダウンロードできるカスタマイザーポータルを作るかもしれません。
クライアントポータルがなければ、カスタマイザーはリソースが必要になるたびに直接あなたに連絡を取り、レスポンスを待つ必要があります。これは時間がかかり、あなたにとってもクライアントにとってもイライラすることです。
とはいえ、WordPressでクライアントポータルを作成することで、作業量を減らし、カスタマイザーを満足させる方法を見てみましょう。
WordPressで顧客ポータルを作成する方法
各企業が顧客ポータルに求めるものは異なるため、柔軟性があり、カスタマイズ可能で、他のWordPressプラグインとうまく連携するソリューションが必要です。
このガイドでは、MemberPressを使用します。
市場で最高のWordPressメンバーシッププラグインであり、顧客のための会員制セクションを簡単に作成できます。また、MemberPressには強力な表示ルールがあるので、顧客専用の投稿、ページ、その他のコンテンツを作成することができます。
WPBeginnerでは、無料オンラインコースを読者と共有するためにこのツールを使用しており、素晴らしい経験をしています。さらに詳しく知りたい方は、メンバープレスのレビューをご覧ください。
MemberPress Client Portalプラグインのセットアップ
まず、MemberPressプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
有効化した後、MemberPress ” 設定にアクセスし、ライセンスキーを入力してください。

この情報は、MemberPressサイトのアカウントに記載されています。また、MemberPressを購入した際に送られたメールにも記載されています。
キーを入力したら、「ライセンスキーを有効化する」をクリックするだけです。
ペイメントゲートウェイの追加(オプション)
メンバーシップに課金したい場合は、少なくとも1つの決済ゲートウェイを追加し、クライアントポータルで簡単にクレジットカード決済ができるようにする必要があります。
注:料金を請求せずに既存のクライアントをポータルに追加する予定の場合は、この手順を省略できます。
MemberPressはPayPalとStripeをサポートしています。MemberPress Proプランを購入すると、Authorize.Netを使用して支払いを受け付けることもできます。
支払い方法を追加するには、「支払い」タブに切り替え、「支払い方法の追加」をクリックします。

ゲートウェイ」ドロップダウンから支払い方法を選択できます。
MemberPressは、この決済ゲートウェイを使用するために設定する必要があるすべての設定を表示します。例えば、以下の画像ではWordPressにPayPal決済を追加しています。

この情報を入力した後、「オプションの更新」をクリックして変更を保存します。
ユーザーが支払い方法を選択できるようにすることで、カスタマーエクスペリエンスを向上させることができます。クライアントポータルに複数のゲートウェイを追加するには、「支払い方法の追加」をクリックし、上記と同じプロセスを繰り返します。
顧客のためのメンバーシップ・プランを作成する
1つ以上の支払い方法を追加したら、会員プランを作成する準備ができました。
まずは、MemberPress ” メンバーシップにアクセスし、「新規追加」ボタンをクリックしてください。

次の画面では、会員レベルのタイトルを入力し、価格を設定することができます。クライアントを手動で追加する場合は、「価格」フィールドを「0」のままにしておくことができます。
しかし、あなたのクライアントポータルにサブスクリプションを販売することによってお金を作りたい場合は、価格を入力することができます。

次に、「課金タイプ」ドロップダウンメニューを使用して、課金サイクルを作成します。例えば、クライアントに生涯アクセスのための1回限りの料金を請求したり、毎月の定期的なサブスクリプションを設定することができます。
次の画像では、6ヶ月ごとに100ドルを請求している。

WordPressで定期的な支払いを受け付けることで、請求プロセスを自動化することができます。これにより、時間を大幅に節約することができ、一般的に支払いの遅延やエラーの減少につながり、クライアントのエクスペリエンスを向上させることができます。また、請求書を手動で送る必要もなくなります。
設定できる項目は他にもいくつかあるが、そのほとんどはごく簡単なものだ。とはいえ、これらの設定に目を通し、好きなように変更することができる。
プランの設定に満足したら、’公開する’をクリックしてプランの公開を開始します。
MemberPressでは、優良顧客向けのVIPプランや企業チーム向けのグループ会員など、さまざまな設定の会員プランを無制限に作成することができます。会員レベルを増やすには、上記と同じ手順を踏むだけです。
顧客のために会員規則を作成する
その後、アクセスルールを追加する必要があります。これにより、WordPressウェブサイト上にクライアント専用のエリアを作成することができます。
MemberPress ” ルールページに行き、「新規追加」ボタンをクリックするだけです。

次の画面では、まず制限したいコンテンツを選択する必要がある。
保護されたコンテンツ」にはさまざまなオプションがあります。始めに、特定のページや投稿へのアクセスを制限することができますが、コンテンツが多い場合は時間がかかるかもしれません。

もう一つの設定は、特定の親ページのすべての子ページへのアクセスを制限することです。例えば、’Client Portal’ という親ページを作成し、そのすべての子ページへのアクセスを制限することができます。これにより、時間と労力を大幅に節約できます。
同様に、特定のカテゴリーやタグを持つ投稿すべてにアクセスを制限することができます。

その後、「アクセス条件」のドロップダウンを開き、「メンバーシップ」を選択することで、コンテンツにアクセスできる人を指定する。
2つ目のドロップダウンメニューで、先ほど作成した会員レベルを選択します。

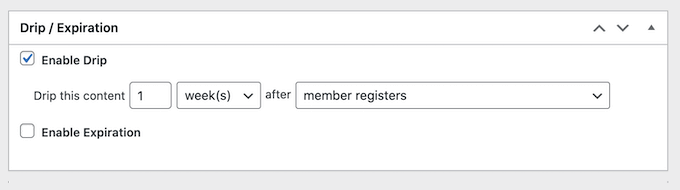
ルールエディターの下に、コンテンツDripと有効期限オプションが表示されます。
Dripコンテンツは、顧客に対して徐々にコンテンツをリリースすることができ、長期にわたって顧客の関心を維持することができます。

詳しくは、WordPressサイトに自動Dripコンテンツを追加する方法をご覧ください。
アクセスルールの設定に満足したら、「Save Rule」ボタンをクリックして設定を保存します。
上記と同じ手順で、さらにコンテンツ制限ルールを作成することができます。
MemberPressで顧客アカウントページを作成する
次に、顧客がポータルにログインする際に表示される「アカウント」ページを作成します。
まず、MemberPress ” 設定に行き、’ページ’タブをクリックします。

MemberPressは自動的にアカウントページを作成します。
ページをプレビューするには、「MemberPressアカウントページ」の横にある「表示」ボタンをクリックしてください。

初期設定のアカウントページにはいくつかのタブがあり、そこで顧客はプロフィールを編集したり、購読内容を確認したり、アカウントからログアウトしたりすることができる。
このページもWordPressテーマにぴったり合うようにデザインされています。以下の画像でわかるように、アカウントページはこのサイトのテーマ「ThemeIsle Hestia Pro」と同じスタイルと色を使っています。

初期設定のアカウントページは、ほとんどのクライアントポータルに適しているはずです。しかし、他のWordPressページと同じように編集することができます。
変更を加えるには、「編集」ボタンをクリックする。

WordPress標準のコンテンツエディターが起動し、変更を加えることができます。
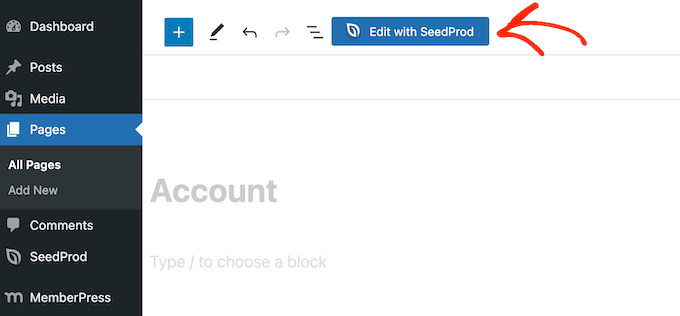
もう一つのオプションは、ページビルダープラグインを使用してアカウントページをデザインすることです。MemberPressはSeedProdとシームレスに統合されているため、このプラグインを使用している場合、コンテンツエディターに「SeedProdで編集」ボタンが表示されます。

このボタンをクリックするだけで、SeedProdのドラッグアンドドロップページビルダーが起動し、完全にカスタムされたアカウントページをデザインすることができます。
詳しくは、WordPressでカスタマイザーページを作成する方法をご覧ください。
ただ、「アカウント」ページは公開されているため、ここに追加したコンテンツはすべての訪問者に公開されることに注意してください。
アカウントページの表示に満足したら、画面を一番下までスクロールし、「オプションの更新」をクリックするだけです。

MemberPressはアカウントページを作成します。
ドメインの末尾に/account/を追加することで、WordPressブログやウェブサイトでこのページをライブで見ることができます。例:www.example.com/account/.
このページは、WordPressダッシュボードの「ページ ” すべてのページ」からも見つけることができます。

MemberPressはこのページを自動的に作成しますが、[mepr-account-form] ショートコードを使用して、任意のページや投稿にアカウントコンテンツを追加することができます。
ショートコードの設置方法の詳細については、WordPressでショートコードを追加する方法のガイドをご覧ください。
MemberPressの顧客アカウントページカスタマイザー
コンテンツ保護ルールは、顧客専用のコンテンツを作成する一つの方法です。しかし、時にはページや投稿内の特定のコンテンツを非表示にしたいこともあるでしょう。例えば、会員限定のbbPressフォーラムへのインデックスや、WordPressのナレッジベースプラグインを使って作成したボーナスドキュメンテーションなどです。
この場合、コンテンツをショートコードで囲むことができます。MemberPressは、クライアントポータルにログインしているかどうかに応じて、ショートコード内のコンテンツを非表示または表示します。
まず始めに、クライアントのメンバーシップレベルのIDを知る必要があります。これを知るには、MemberPress ” Membershipsに行き、’ID’カラムの値を見るだけです。

IDを取得したら、コンテンツを非表示にしたいページや投稿にアクセスする。
そして、コンテンツの上にショートコード・ブロックを追加し、コンテンツの下にブロックを追加することができます。

一番上のブロックに、以下を追加する:[mepr-active membership='162']を追加します。数字を前のステップで取得したクライアント・メンバーシップIDに置き換えることを本当に〜してもよいですか?
次に、下のブロックに以下を追加する:[mepr-active]。
その後、「更新」または「公開」ボタンをクリックするだけで、変更が反映されます。これで、シークレットモードまたはWordPressアカウントからログアウト中にサイトにアクセスすると、MemberPressがショートコードブロック内のコンテンツを非表示にします。
コンテンツを見るには、クライアントの会員アカウントにログインするだけです。
MemberPressのアカウントページにタブを追加する
初期設定では、アカウントページには、ホーム、購読、支払い、ログアウトタブがあります。
クライアントポータルのコンテンツをメンバーが見つけやすいように、さらにタブを追加することもできます。例えば、HelpScoutのようなカスタマーサービスソフトウェアのタブを作成し、クライアントが簡単にサポートチームに連絡できるようにすることができます。
MemberPress Nav Tabsアドオンを使用して、アカウントページにさらにタブを追加することができます。
MemberPress “ Add-onsに 行き、’Nav Tabs’の隣にある’Install Add-on’ボタンをクリックするだけです。

その後、MemberPress “ Settingsにアクセスしてください。
ここで「アカウント」タブをクリックする。

次に、「アカウント・ナビ・タブ設定」までスクロールし、「アカウント・ナビ・タブを有効化」ボックスをチェックする。
そうすると、新しいエディターが表示され、「コンテンツ」か「URL」を選択できる。

コンテンツ」を選択すると、画像、音声ファイル、ショートコード、その他のコンテンツを追加できます。
以下の画像のように、このコンテンツは新しいタブ内に表示されます。

もう1つのオプションは「URL」で、ナビゲーションメニューの項目をクリックするのと同じように、クライアントを別のページに移動させます。
URL」を選択した場合は、タブのタイトルとリンク先のURLを入力できます。初期設定では、リンクは同じブラウザータブで開きますが、「URLを開く…」ボックスをチェックすることで、新しいタブで開くこともできます。

アカウントページにさらにタブを追加するには、「新規タブを追加」をクリックし、上記のプロセスを繰り返すだけです。
カスタムタブをすべて追加したら、「オプションの更新」ボタンをクリックして変更を保存します。
個々のクライアントにカスタムコンテンツを追加する
MemberPressでは、アカウントページの「ホーム」タブで各クライアントに異なるメッセージを表示することもできます。

個人的な挨拶を作成することで、クライアントに感謝され、大切にされていると感じてもらうことができます。また、このメッセージはいつでも更新することができますので、最近購入したWooCommerce製品のドキュメンテーションなど、クライアントが役に立つかもしれないリソースを共有するのに最適な方法です。
カスタムメッセージを追加するには、MemberPress ” メンバーに移動します。クライアントの上にマウスオーバーし、「編集」リンクが表示されたらクリックしてください。

その後、「カスタム MemberPress アカウントメッセージ」セクションまでスクロールし、この特定のクライアントに表示したいコンテンツを追加します。
このエリアは通常のWordPress投稿エディターと同じように機能するため、画像、ショートコード、画像ギャラリー、動画、音声ファイル、その他クライアントが便利だと思うリソースを追加することができます。

終了したら、忘れずに「ユーザーを更新」ボタンをクリックして変更を保存してください。
MemberPressを使用したクライアントエリアへのリンクの追加
次に、ポータルをメインナビゲーションメニューに追加することで、顧客がポータルにアクセスしやすくなります。
外観 ” メニューを開き、’ページ’セクションがすでに展開されていなければ、クリックして展開します。

これで「アカウント」の隣にあるボックスをチェックし、「メニューに追加」をクリックすることができます。
これが完了したら、ドラッグ&ドロップでメニューの「アカウント」ページの外観を自由に変更できます。

また、「アカウント」ページに使用するラベルを変更することもできます。初期設定は’Account’ですが、’Client Portal’などにすることもできます。
これを行うには、「アカウント」セクションをクリックして展開し、「ナビゲーションラベル」フィールドに新しいタイトルを入力します。

Save Menu(メニューを保存)」をクリックして、設定を保存することを忘れないでください。
あなたのサイトにアクセスすると、メニューにアカウントページへのリンクが表示されます。

注:あなたのサイトに外観 ” メニューオプションが表示されず、外観 ” エディターだけが表示される場合は、あなたのテーマがフルサイト編集(FSE)を有効化していることを意味します。ブロック対応テーマのメニュー作成方法のステップバイステップについては、WordPressでナビゲーションメニューを追加する方法のガイドを参照してください。
MemberPressで顧客ポータルを拡張する
この時点で、会員限定のコンテンツやパーソナライズされたウェルカムメッセージまで用意された顧客ポータルが完成しました。これは素晴らしいスタートですが、MemberPressを使ってクライアントポータルに追加できる他の機能を見てみましょう。
1.ファイルダウンロード
クライアントにダウンロード可能なファイルを提供したいですか?請求書のコピーから、役立つレポートや研究、クライアントのために作成したカスタム・グラフィックまで、何でもかまいません。
MemberPressには、ダウンロード可能なコンテンツを提供できるFile Downloadsアドオンが付属しています。ダウンロードを作成した後、ショートコードを使用して任意のページや投稿に追加することができます。

MemberPressは、訪問者がファイルをダウンロードするために使用できるリンクを表示します。
プラグインのコンテンツ保護機能を使って、ファイルを顧客専用にしたり、顧客ごとにパーソナライズされたダウンロードを作成することもできます。

ステップバイステップの手順については、ファイルのダウンロードを管理する方法についてのガイドを参照してください。
2.トレーニングコース
コースやワークショップ、その他のトレーニング教材をクライアントに提供するのもよいでしょう。これは、多くの価値を付加し、顧客会員を更新するように説得することができます。
MemberPressは、WordPressのLMSプラグインの中でもトップクラスのプラグインです。
MemberPressコースビルダーは、WordPressブロックエディターの上にビルトインされています。つまり、すでに使い慣れたWordPressツールを使用して、レッスン、トピック、カテゴリー、動画、画像などを追加することができます。

詳しくは、WordPressでオンラインコースを簡単に作成する方法のチュートリアルをご覧ください。
3.クライアントエリアにフォームを追加する
お問い合わせフォーム、フィードバックフォーム、カスタマイザー、アンケートに関わらず、フォームは顧客とコミュニケーションをとるための重要な手段です。
フィードバックを得て会員体験を向上させるとともに、顧客に質問したりサポートを受けたりする方法を提供するために利用できる。
MemberPressは、市場で最高のWordPressフォームビルダープラグインであるWPFormsと完全に統合されています。

WPBeginnerでは、お問い合わせフォームや年間アンケートの作成に使用しており、超初心者向けであることがわかりました。詳しくはWPFormsのレビューをご覧ください。
時には、クライアントがポータルにファイルをアップロードしたい場合もあります。例えば、署名が必要な契約書や、クライアントのポートフォリオに追加するお客様の声などです。
WPFormsを使って簡単にファイルアップロードフォームを作成することができます。このフォームをアカウントページやサイトの会員専用ページに埋め込むことができます。
4.顧客向けナレッジベースの作成
ナレッジ・ベースがあれば、顧客は質問があるたびにあなたに連絡して回答を待つ必要がなくなる。
セルフサービスの情報ライブラリーを使えば、顧客は必要な答えをすぐに見つけることができ、サポート依頼の数を減らすことができる。
検索可能なナレッジベースを簡単に作成するには、Heroic KBの使用をお勧めします。これは最高のナレッジベースプラグインで、投稿ファイルの添付、記事の投票とフィードバック、ビルトイン分析などの機能がついています。

Heroic KBにはKnowAllテーマも付属しており、MemberPressとシームレスに統合することで、ナレッジベースにプロフェッショナルな外観を与えることができます。
詳しくは、WordPressでナレッジベースを作成する方法をご覧ください。
5.より多くの商品とサービスを売る
ビジネス・オーナーとして、あなたは顧客に他の製品やサービスを宣伝したいと思うかもしれない。
MemberPressは、Brevo、Constant Contact、Dripなど、すでにサイトで利用しているメールマーケティングサービスの多くと連動します。これにより、顧客と連絡を取り合ったり、顧客が興味を持ちそうな他の製品やサービスを宣伝したりすることが簡単になります。
もう一つのオプションは、WooCommerceを使ってポータルにオンラインストアを追加し、顧客に直接商品を販売することです。
WordPressで顧客ポータルを作成する方法について、この記事がお役に立てれば幸いです。また、専門家が選んだ会員制サイトに最適なWordPressテーマや、WordPressで動画会員制サイトを作成する方法もご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Rob Wood
CAn products be displayed inside the Client Portal, rather than on the public front end?
I only need one product for clients to request a quote
WPBeginner Support
For that, you should be able to add a form to your members area and your users would be able to fill out that form to request a quote.
Admin
Sahil Rajput
Thank you very much for giving me these full-value blogs link these are so grateful and helpful.
WPBeginner Support
Glad you found our guide helpful
Admin