クライアントのためにWordPressサイトを構築している場合、カスタマダッシュボードを作成することは、クライアントのエクスペリエンスを向上させる素晴らしい方法です。
WordPressのカスタムダッシュボードを使えば、カスタマイザーに必要なリソースやショートカット、その他の重要な情報を提供することができます。
私たちWPBeginner編集チームの多くは、自分のクライアントプロジェクトにカスタムクライアントダッシュボードをビルトインしてきました。
この投稿では、コードを書くことなく、またクライアントのサイト更新に影響を与えることなく、WordPressでクライアントダッシュボードを作成する方法を紹介します。

なぜWordPressでクライアントダッシュボードを作るのか?
WordPressソリューションプロバイダーとして、WordPressを使用したことがなく、HTML、CSS、WordPressの用語に精通していないクライアントに出くわすことがあります。
クライアント用にカスタムダッシュボードを作成することで、無駄のないWordPressインターフェースを提供し、ユーザビリティを向上させることができます。
顧客満足度が向上し、リピーターが増える。クライアントのサポートが少なくて済むので、時間の節約にもなります。
ということで、WordPressで簡単にクライアントダッシュボードを作成する方法を見てみましょう。
私たちは、プロセスのさまざまなステップを説明します。クライアントの必須要件に応じて、カスタマイズの程度を決めることができます。以下のクイックリンクから、ご興味のあるステップにお進みください:
1.不要な管理メニューの非表示
クライアントのサイトを構築する際、WordPressプラグイン、カスタム投稿タイプ、WordPressページビルダー、その他のツールを使用することがあります。
これらのツールの多くは、WordPressの管理バーに独自のメニュー項目を追加したり、管理ダッシュボードにカスタムウィジェットを作成したり、ツールバーにリンクを追加したりする。
最終的には、少し乱雑に見えます。WordPressを使ったことのないクライアントにとって、これらの追加項目はダッシュボードを必要以上に複雑に見せてしまう。

雑然としたものを一掃することから、顧客ダッシュボードの作成を始めよう。
そのためには、Adminimizeプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
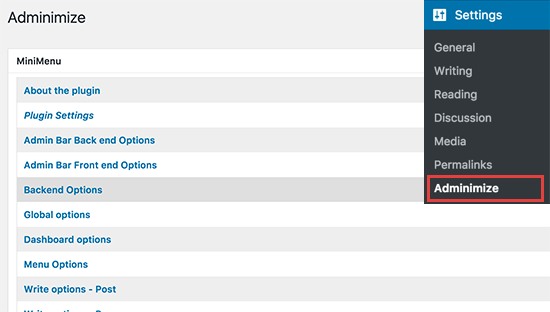
有効化した後、プラグインを設定するために設定 ” 管理ページにアクセスする必要があります。

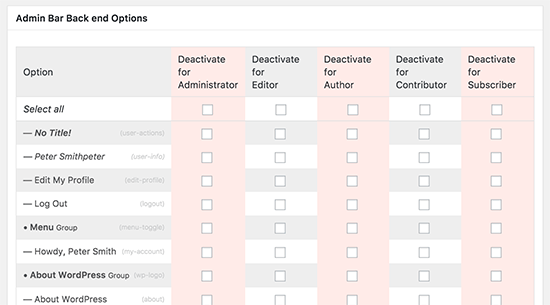
設定ページには、さまざまな管理セクションが表示されます。セクションをクリックすると、そのセクションが展開され、そのセクションのオプションが表示されます。

ユーザー権限グループごとに、セクションに表示されている項目を表示または非表示にすることができます。各項目を非表示にする前に、クライアントのサイト利用に影響を与える可能性があるため、慎重に確認してください。
詳しい手順は、WordPressで不要なメニュー項目を非表示にする方法をご覧ください。
2.ホワイトラベルWordPressダッシュボード
Adminimizeプラグインは、WordPressダッシュボードの外観をコントロールするための多くのオプションをカバーしています。しかし、WordPressのブランディングや管理エリアのホワイトラベルを非表示にするオプションはありません。
ホワイトラベルには、WordPressのロゴをカスタマイザーに置き換えたり、管理エリアのフッターを変更したり、メニューの項目を表示したり非表示にしたりすることなどが含まれます。
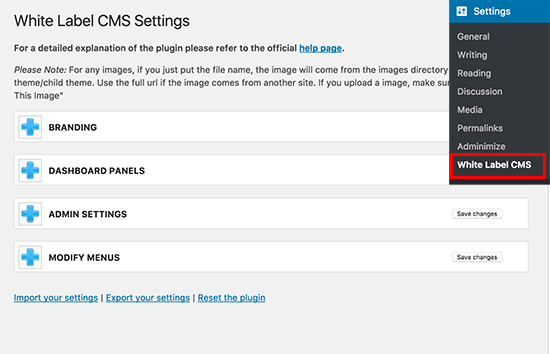
まず、White Label CMSプラグインをインストールして有効化してください。有効化した後、設定 ” White Label CMSのページでプラグインの設定を行います。

設定ページはさまざまなセクションに区切られています。セクションをクリックすると、そのセクションの設定が表示されます。
プラグインのいくつかのオプションはAdminimizeでも利用可能です。これらのオプションをすでに非表示にしている場合は、スキップすることができます。
各セクションの詳しい説明は、WordPress管理ダッシュボードをホワイトラベル化する方法の投稿をご覧ください。
3.WordPressダッシュボード外観の変更
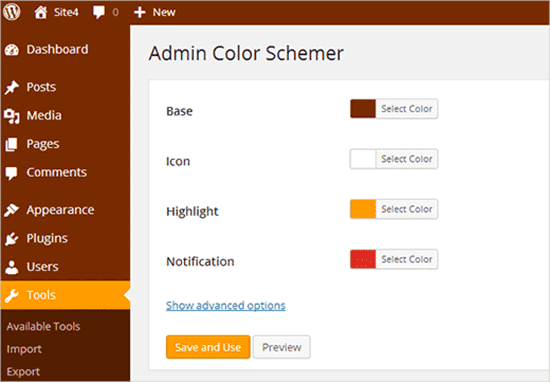
WordPressには、ユーザーがプロフィールから変更できる管理画面の配色が用意されています。新規ユーザーの初期設定として配色を設定することができます。また、独自のカスタマイザーを作成することもできます。

さらにレベルアップしたいですか?WordPress管理画面のテーマを試してみましょう。これらのテーマはプラグインとして提供されており、インストールすることでWordPress管理エリアの外観を変えることができます。

ここでは、無料で試せるWordPress管理画面のテーマとプラグインをご紹介します。
4.顧客ダッシュボードに役立つリソースを追加する
クライアントにプロジェクトを提供するとき、クライアントの多くが同じような質問を持っていることに気づくでしょう。WordPress ダッシュボードにヘルプやリソースセクションを追加することで、そのような質問に答えることができ、サポートに費やす時間を節約することができます。
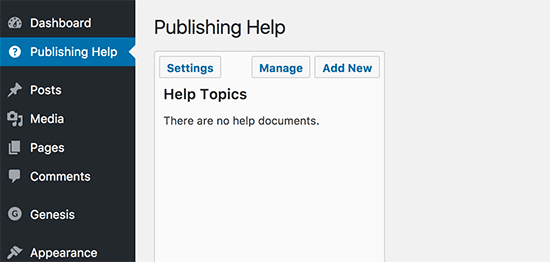
ヘルプセクションを追加する最善の方法は、WP Helpプラグインをインストールして有効化することです。プラグインを有効化すると、WordPress管理バーに「ヘルプを公開する」メニュー項目が追加されます。それをクリックすると、設定ページに移動します。

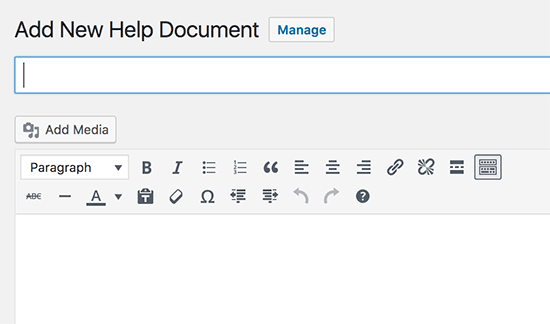
まだヘルプリソースを作成していないので、このエリアは空になります。新規追加」ボタンをクリックして作成してください。
次のページでは、WordPressの投稿やページを作成するのと同じように、ヘルプドキュメントを作成することができます。

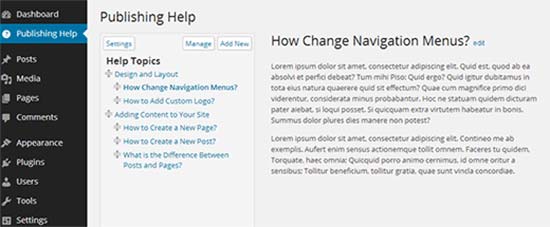
WP Helpはドキュメントのカスタム投稿タイプを使用し、ページのように階層化されています。ドキュメンテーションを整理するために親と子のドキュメントを作成することができます。

他のWordPressサイトからドキュメンテーションを同期することもできます。これにより、すべてのクライアントプロジェクトで同じドキュメンテーションを使用することができます。
詳しい手順は、WordPress管理画面にヘルプ/リソースセクションを追加する方法をご覧ください。
5.カスタムダッシュボード・ウィジェットの作成
ダッシュボードウィジェットは、ユーザーがWordPressの管理エリアにログインしたときに最初に目にするものです。ダッシュボードウィジェットにカスタマイザーを追加することで、クライアントを正しい方向に導くことができます。
ここに、出発点として使用できる簡単なダッシュボード・ウィジェット・コードがあります。
このコードをテーマのfunctions.phpファイル、サイト固有のプラグイン、またはコード・スニペット・プラグインに追加する必要があります。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | add_action('wp_dashboard_setup', 'my_custom_dashboard_widgets'); function my_custom_dashboard_widgets() {global $wp_meta_boxes; wp_add_dashboard_widget('custom_help_widget', 'Theme Support', 'custom_dashboard_help');} function custom_dashboard_help() { // Content you want to show inside the widget echo '<p>Welcome to Custom Blog Theme! Need help? Contact the developer <a href="mailto:yourusername@gmail.com">here</a>. For WordPress Tutorials visit: <a href="https://www.wpbeginner.com" target="_blank">WPBeginner</a></p>';} |
コンテンツ部分をあなた自身のメッセージで変更することを忘れないでください。フォーマットやスタイリングにはプレーンHTMLを使うことができます。
最高のコード・スニペット・プラグインであるWPCodeを使ってこのコードを追加することをお勧めします。

WPCodeは、テーマのfunctions.phpファイルを編集することなく、安全かつ簡単にWordPressにカスタムコードを追加することができます。そのため、サイトが壊れる心配はありません。
開始するには、無料のWPCodeプラグインをインストールし、有効化する必要があります。ヘルプが必要な場合は、WordPressプラグインのインストール方法のガイドを参照してください。
プラグインを有効化したら、WordPressダッシュボードからCode Snippets ” + Add Snippetページに移動します。
次に、「カスタムコードの追加(新規スニペット)」設定の下にある「+カスタム・スニペットの追加」ボタンをクリックします。

次に、画面に表示されるコードタイプのリストから「PHP Snippet」を選択する必要があります。

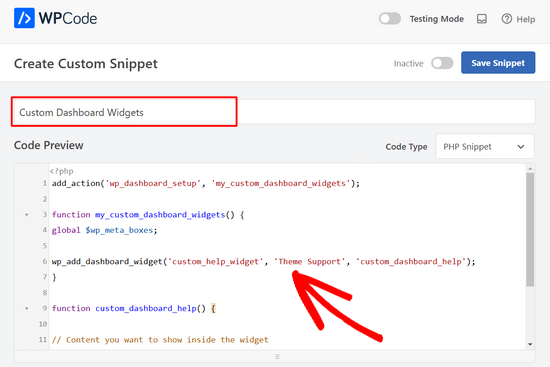
次に、コード・スニペットのタイトルを追加し、上記のコードを「コード・プレビュー」ボックスに貼り付けます。

その後、トグルを’Inactive’から’Active’に切り替え、’Save Snippet’ボタンを押すだけです。

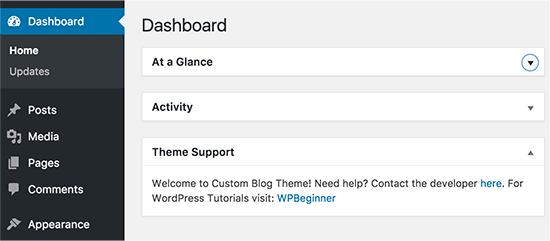
デモサイトでテストしてみたところ、こんな感じでした:

WordPress管理者に役立つその他のリソース
これらのヒントを使用してカスタムクライアントダッシュボードを作成したら、WordPress管理エリアをカスタマイズする他の方法を探しているかもしれません。ここでは、便利なガイドをいくつかご紹介します:
- WordPress管理ダッシュボードをカスタマイズする方法(6つのヒント)
- WordPress管理画面に通知センターを追加する方法
- WordPress管理画面に隠された秘密のオプション設定画面
- WordPressダッシュボードのウェルカムパネルを削除する方法
- WordPress管理ダッシュボードにダークモードを追加する方法
- WordPressでダッシュボードへのアクセスを制限する方法
この投稿がWordPressでクライアントダッシュボードを作成する方法を学ぶのにお役に立てば幸いです。WordPressの管理エリアを保護する方法や、WordPressのアクティビティログとトラッキングプラグインのエキスパートによるベストピックもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Kevin
Can I build a client dashboard using hosted WordPress site
WPBeginner Support
Unless your specific host has limitations then you should be able to.
Admin
Abdul-Warith Ajani
On what plan must I be to be able to create dashboard?
WPBeginner Support
You would want to be using a WordPress.org site, you may want to take a look at our article here: https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Admin
Reuben
Hi could you give me a sample of how to create multiple dashboard widget? from your above code i could create 1 dashboard widget. But i tried to duplicate it but it seems i’m having a little trouble. Could you provide me with a sample so i could work it out? Sorry i’m pretty new in this hope you would help.
Thanks!!
Jonny
Hi love this tutorial and your code works like a charm. But i got a slight issue. I am a noob in wordpress i would admit but by using the above code you mention..
add_action(‘wp_dashboard_setup’, ‘my_custom_dashboard_widgets’);
function my_custom_dashboard_widgets() {
global $wp_meta_boxes;
wp_add_dashboard_widget(‘custom_help_widget’, ‘Theme Support’, ‘custom_dashboard_help’);
}
function custom_dashboard_help() {
echo ‘Welcome to Custom Blog Theme! Need help? Contact the developer here. For WordPress Tutorials visit: WPBeginner‘;
}
i am able to create 1 widget which is great! How could i modify/add to add more widget to my dashbooard? can i jsut copy and paste?
WPBeginner support
You could create another widget by adding another wp_add_dashboard_widget() inside the curly brackets with a function for what you want inside the new widget.
Admin
Jared M
This seems like a lot of plugins. Wouldn’t this slow down the site considerably?
WPBeginner Support
Hi Jared,
No, the plugins run only in the WordPress admin area and are highly optimized for speed.
Admin
Jared M
That’s what I was hoping! Great solutions. Thank you.
Thabiso
Hmmmmm! Beautiful article. Just what I’ve been longing for. Thank you. I saved it on my Facebook so to keep revisiting it.