WordPressには、コンテンツを整理するための初期設定としてカテゴリーとタグが用意されています。しかし、特定のコンテンツタイプや複雑な整理の必要性に対しては、カスタマイザータクソノミーがより高い柔軟性を提供します。
WPBeginnerでは、チュートリアル、ガイド、ショーケースなどのグループにコンテンツを整理するために、サイトでカスタマタクソノミーを使用しています。
この投稿では、WordPressのカテゴリーをカスタムタクソノミーに簡単に変換する方法を紹介します。
また、WordPressのタクソノミーがサイトのナビゲーションやSEOに与える影響についても説明し、コンテンツ構造の最適化について十分な情報を得た上で判断できるようにします。

カテゴリーをカスタム・タクソノミーに変換する理由とタイミング
タクソノミーによって、WordPressサイト上の投稿グループやカスタム投稿タイプを整理することができます。初期設定として、WordPressにはカテゴリーとタグの2つのタクソノミーが用意されています。
しかし、WordPressでカスタムタクソノミーを作成し、既存の投稿タイプやカスタム投稿タイプで使用することもできます。
ブログが成長するにつれ、カテゴリーをカスタマータクソノミーに変換する必要があるかもしれません。異なるサブカテゴリーを持つカテゴリー内の各投稿をファイリングし、追跡し続けることは、圧倒されるかもしれません。
タグ付けにカスタマイザーを使用することで、より正確で詳細な分類が可能になり、コンテンツの整理がしやすくなります。
例えば、レシピサイトをお持ちの場合、料理の種類、食事制限、食事の種類などのカテゴリーを作るのは少し混乱するかもしれません。

しかし、これらのトピックごとにカスタムタクソノミーを作成することで、コンテンツの整理が容易になります。
カスタムタクソノミーは、より具体的で的を絞ったタクソノミーのキーワードを柔軟に使用できるため、SEOランキングの向上にも役立ちます。
それでは、カテゴリーをカスタム・タクソノミーに簡単に変換する方法を見ていきましょう。
WordPressのカテゴリーをカスタムタクソノミーに変換する方法
まず、タクソノミースイッチャープラグインをインストールし、有効化する必要があります。より詳細な手順については、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
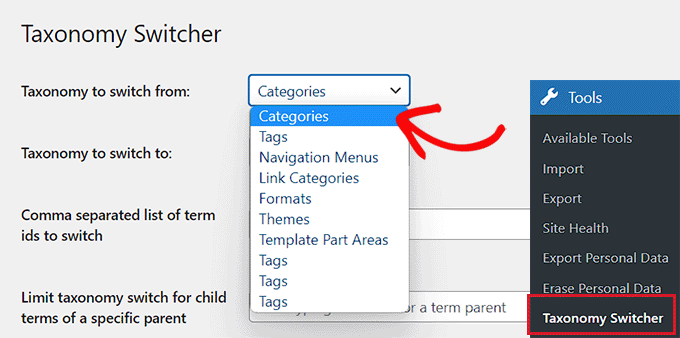
有効化した後、WordPressの管理サイドバーからツール ” タクソノミースイッチャーのページに移動し、カテゴリーをカスタムタクソノミーに変換します。
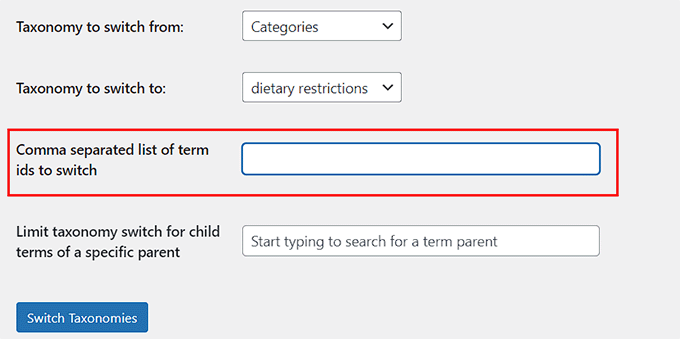
そこで、’Taxonomy to switch from’ドロップダウンメニューから’カテゴリー’オプションを選択する必要があります。
これはカテゴリーをカスタムタクソノミーに変換することを意味する。

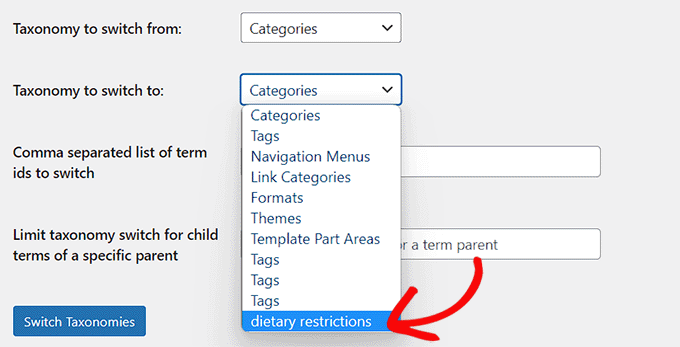
次に、’Taxonomy to switch to’ドロップダウンメニューからカテゴリーを切り替えたいカスタムタクソノミーを選択します。
例えば、食事制限のカテゴリーがあり、同じ名前のタクソノミーに切り替えたい場合、ドロップダウンメニューから「食事制限」オプションを選択することができます。
カスタムタクソノミーの作成方法がわからない場合は、WordPressでカスタムタクソノミーを作成する方法のチュートリアルをご覧ください。

WordPressサイトのすべてのカテゴリーをこのカスタムタクソノミーに変換したい場合は、「タクソノミーを切り替える」ボタンをクリックするだけです。
ただし、単数または複数のカテゴリーをこのタクソノミーに変換したい場合は、それらのカテゴリーのIDを「切り替えるタームIDのカンマ区切りリスト」フィールドに追加する必要があります。

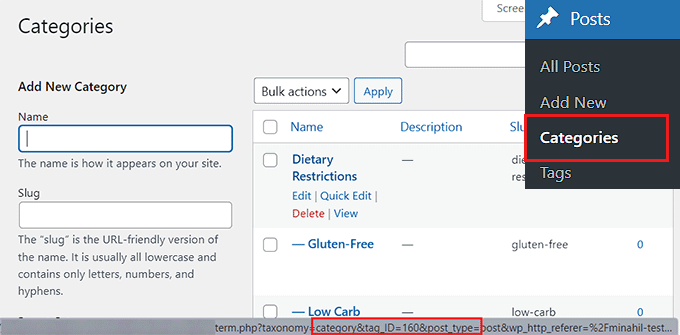
カテゴリーIDを見つけるには、WordPressダッシュボードから投稿 ” カテゴリーページにアクセスし、お好みのカテゴリーにマウスオーバーします。
カテゴリー編集URLが画面左下のポップアップボックスに表示されます。
カテゴリーIDは、URLの’category&tag_ID=’の後、’&post_type’の前にある数字なので、ここから簡単に見つけることができる。
詳しくは、WordPressでカテゴリーIDを見つける方法のチュートリアルをご覧ください。

カテゴリーのIDを見つけたら、「タクソノミースイッチャー」のページに戻る。
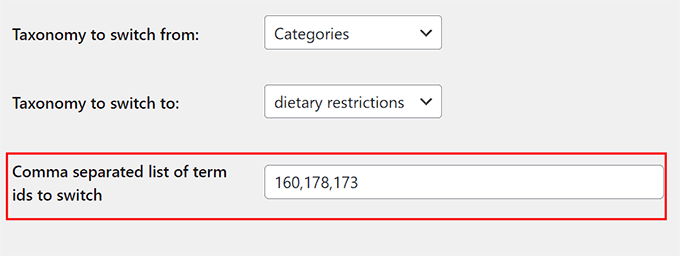
次に、特定のタクソノミーに変換したいすべてのカテゴリーのIDを追加します。複数のカテゴリーIDを追加する場合は、カンマで区切る必要があることに注意してください。

WordPressのカテゴリーには、サブカテゴリー(子カテゴリー)もあります。
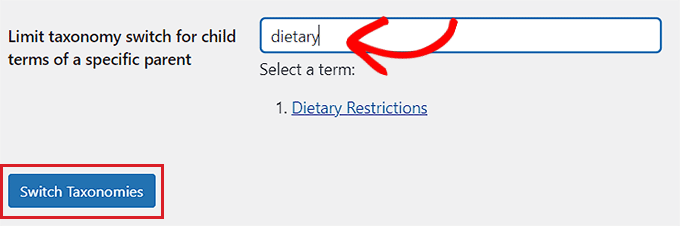
ただし、子カテゴリーをスキップしたい場合は、「Limit taxonomy switch for child terms of a specific parent」オプションの横に親カテゴリーを入力することができます。この方法では、親カテゴリーのみがタクソノミーに切り替えられます。
最後に、「タクソノミーを切り替える」ボタンをクリックして、WordPressカテゴリーをカスタムタクソノミーに変換します。

これで、WordPressサイドバーの投稿メニュータブに、初期設定のタクソノミーとともに作成したタクソノミーが表示されます。
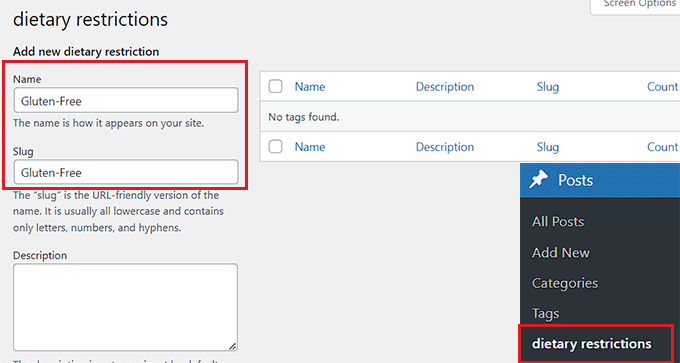
カスタムタクソノミーをクリックすると、新しいページが表示され、名前とスラッグを入力することで簡単にタクソノミーのキーワードを追加することができます。

そうしたら、一番下にある「新規追加」ボタンをクリックして、新しいタクソノミー・タームを作成します。
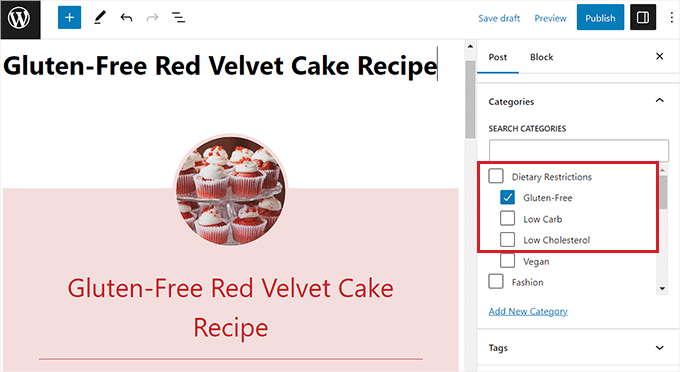
新規投稿または既存の投稿/ページを開き、WordPressブロックエディターにアクセスします。
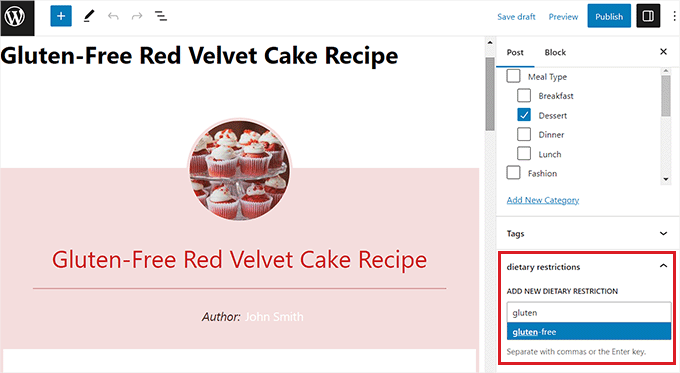
ここで、タクソノミーに切り替えたカテゴリーが画面右隅のブロックパネルに表示されていることに気づくだろう。ここから、WordPressブログ投稿に新しいキーワードを追加したり、既存のキーワードを使用したりすることが簡単にできます。

ボーナス:カテゴリーからカスタム・タクソノミーへのリダイレクトの設定
カテゴリーをカスタムタクソノミーに変更した後、カテゴリーアーカイブページに404エラーが表示されます。これは、サイトがまだ公開されていない場合は心配する必要はありません。
しかし、サイトが稼動している場合、検索エンジンはすでにカテゴリーページをクロールし、インデックスしている可能性があります。つまり、それらのページは検索結果に表示され、検索エンジンから来たユーザーは404エラーページを見ることになります。
これを解決するには、ユーザーを各カテゴリーの新しいタクソノミーページにリダイレクトする必要があります。
そのためには、All In One SEO for WordPressプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法についての初心者ガイドをご覧ください。

AIOSEOは、市場で最高のWordPress SEOプラグインです。強力なリダイレクトマネージャーアドオンが付属しており、リンク切れを簡単に見つけ、301リダイレクトを使って修正することができます。
過去数年間、WPBeginnerのサイトで使用してきましたが、大幅な改善に気づきました。私たちの投稿は、以前よりも上位にランキングされるようになりました。さらに詳しく知りたい方は、AIOSEOのレビューをご覧ください。
注:プラグインには無料版があります。しかし、301リダイレクト機能をアンロックするには、このチュートリアルのプロプランが必要です。
有効化した後、お客様のサイトにAIOSEOを設定する必要があります。より詳細な手順については、All In One SEOを正しく設定する方法のガイドを参照してください。
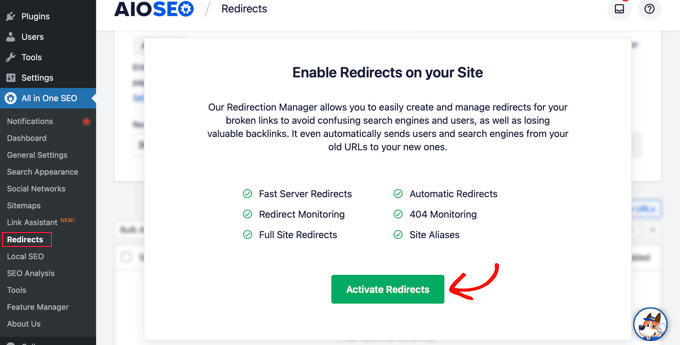
それが完了したら、WordPressの管理サイドバーからAll In One SEO ” リダイレクトのページに移動します。
ここで、リダイレクトマネージャーを有効化するよう求めるプロンプトが表示されます。リダイレクトを有効化する」ボタンをクリックしてください。

リダイレクトページが画面に表示されます。
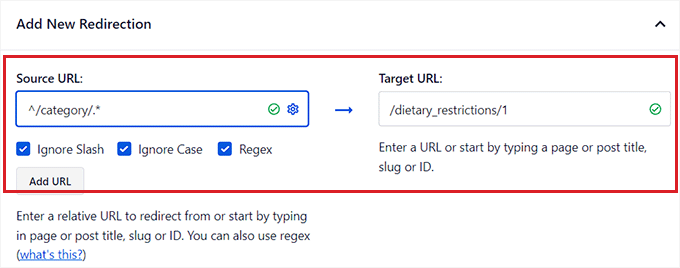
ここから、「ソースURL」フィールドに /category/.*を追加するだけである。
そうしたら、フィールドの歯車アイコンをクリックして、ソースURLの追加設定を開きます。ここから、「Regex」オプションをチェックしてください。
その後、カスタム・タクソノミーのスラッグ(例:/dietary_restrictions/1)を「Target URL」フィールドに入力します。

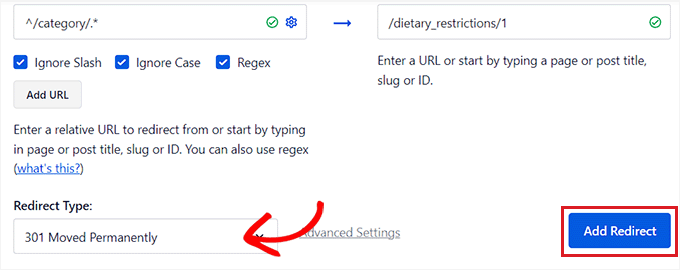
次に、ドロップダウンメニューからリダイレクトオプションとして「301 Moved Permanently」が選択されていることを確認します。
最後に、右隅にある「Add Redirect」ボタンをクリックします。

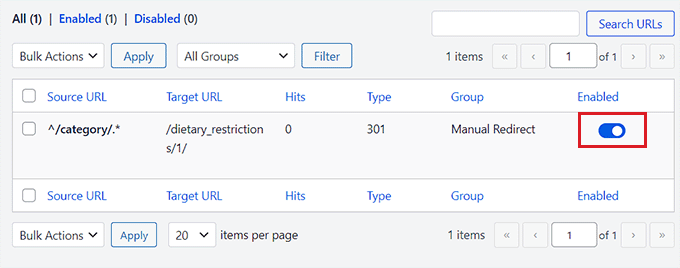
作成すると、作成したリダイレクトがページ下部に表示されます。
スイッチを無効化したい場合は、ここからいつでも「無効」に切り替えることができる。

このリダイレクトにより、カテゴリーアーカイブのトラフィックはすべてカスタムタクソノミーに送られるようになります。
ただし、カテゴリーをすべて使いたくない場合のみ、この方法を使うことをお勧めする。
個々のカテゴリーをカスタムタクソノミーページにリダイレクトしたい場合は、WordPressのリダイレクト設定に関する初心者向けガイドを参照してください。
この投稿がWordPressのカテゴリーをカスタム・タクソノミーに変換する方法を学ぶのにお役に立てば幸いです。また、WordPressで個々のカテゴリーを異なるスタイルにする方法についてのガイドや、WordPressでカテゴリーテンプレートを作成する方法についてのチュートリアルもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.