Figmaは、ウェブサイトの魅力的なユーザーインターフェースを作成するためのクラウドベースのデザインツールです。プロトタイピングを通してアイデアを素早くテストでき、リアルタイムのコラボレーションをサポートします。
これらのデザインをWordPressに変換することで、ユーザーにとってより視覚的に魅力的なウェブサイトを作ることができます。ただし、この作業は少々難しいことを覚えておいてください。
WPBeginnerのデザイン・チームは、ページ全体やウェブサイトを含む、あらゆる種類のウェブサイトのグラフィックにFigmaを使用しています。その過程で、私たちは、WordPressウェブサイトのデザインにこのアプローチを使用することの長所と短所を学びました。
この投稿では、FigmaをWordPressに簡単に変換する方法を順を追って紹介します。

手間のかからないカスタムWordPressウェブサイトをお探しですか? WPBeginnerウェブデザインサービスの専門家チームは、実際のデザインからSEOやパフォーマンスの最適化まで、すべてをお任せいただけます。今すぐ無料相談をご利用ください!
なぜFigmaをWordPressに変換するのか?
Figmaを使えば、サイト用の美しいレイアウトを作成でき、アニメーション・エフェクト、プロトタイピング、ベクター編集など、素晴らしいツールが用意されています。
WordPressのウェブサイトをお持ちの場合、このツールを使ってサイトのレイアウトを作成すれば、複数のデザイナーや開発者が同じFigmaファイルで作業することができます。これにより、コラボレーションが向上し、メールのやり取りを減らすことができます。
さらに、ブログのインタラクティブなモックアップを作成してユーザーフローをテストし、サイトの開発前にフィードバックを得ることができます。
また、グリッド、ガイド、レイヤー、自動レイアウトなどのFigmaの高度なツールを使って、視覚的に魅力的なページやテンプレートを作成することもできます:
- ランディングページ
- ホームページ、ブログページ、商品ページ
- テーマ全体
- モバイルサイトのレイアウト
- ダッシュボードとユーザーインターフェース
- メールテンプレートとニュースレター
ただし、Figmaは初期設定ではWordPressと統合されていないので、変換ツールを使う必要があることを覚えておいてください。とはいえ、Figmaのデザインを簡単に作成し、WordPressに変換する方法を順を追って見ていきましょう:
ステップ1:Figmaアカウントを作成する
Figmaでページをデザインするには、まずサイトにアカウントを作成する必要があります。
そのためには、Figmaのサイトにアクセスし、画面右上の「無料で始める」ボタンをクリックします。

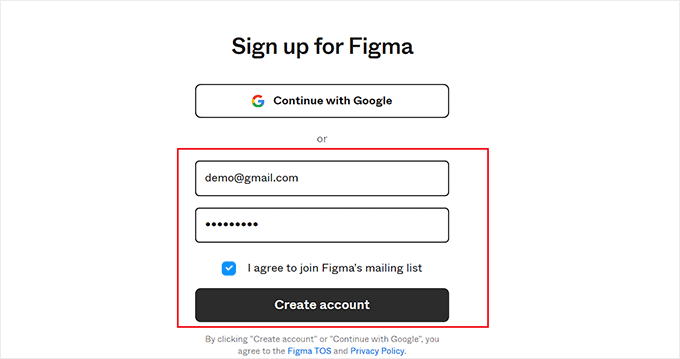
新しいタブが開きますので、そこでメールアドレスとパスワードを入力してください。
その後、「アカウント作成」ボタンをクリックする。

そうすると、認証メールが送信されます。
受信トレイからこのメールを開き、「Verify email」ボタンをクリックするだけです。

Figmaのサイトに移動し、名前を尋ねられます。
その後、ツールの使用方法についていくつかの詳細をプロバイダーに伝え、一番下にある「Continue(続行)」ボタンをクリックする。
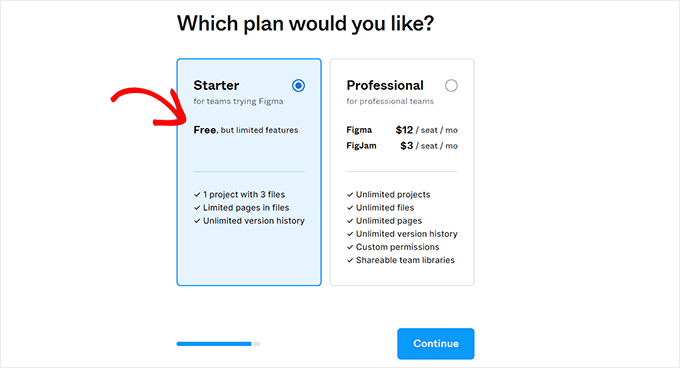
その後、料金プランの選択を求められます。無料の「スターター」プランを選択し、「続ける」ボタンをクリックします。

ステップ2: Figmaでページをデザインする
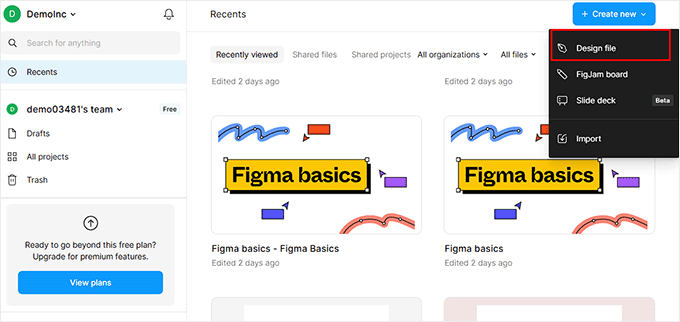
Figmaのダッシュボードが表示されます。
右上にある’+新規作成’ドロップダウンメニューを開きます。そして、’Design File’ボタンを選択し、Figmaページを作成します。

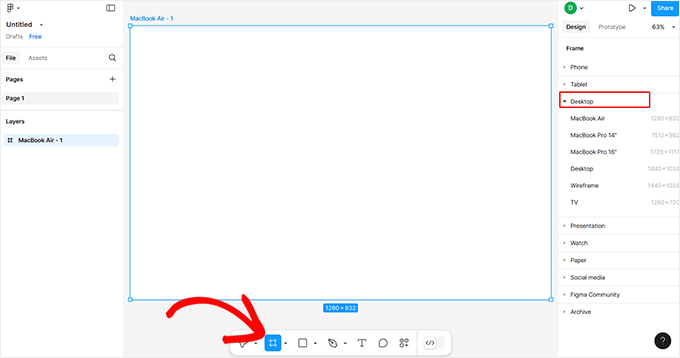
Figmaビルダーが画面に表示されます。ここで、下部のツールバーから「フレーム」オプションを選択します。
すると右側にデザインフレームのリストが表示されますので、「デスクトップ」オプションを選択してください。他のフレームを選択することもできます。

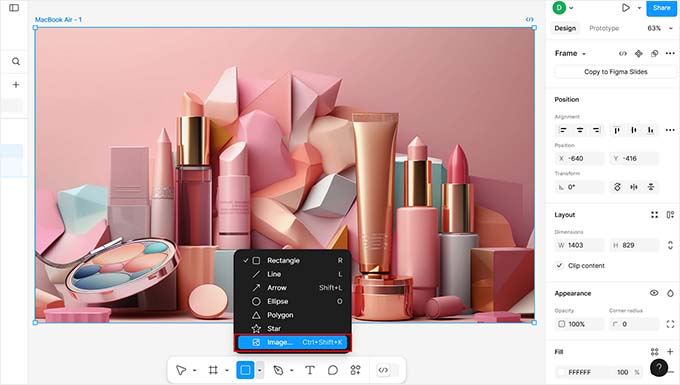
次に、キャンバスの下にある四角いアイコンをクリックし、「画像/ビデオを配置」オプションを選択することで、キャンバスに画像を追加することができます。
コンピューターのフォルダーが開きますので、お好きな画像や動画をアップロードしてください。

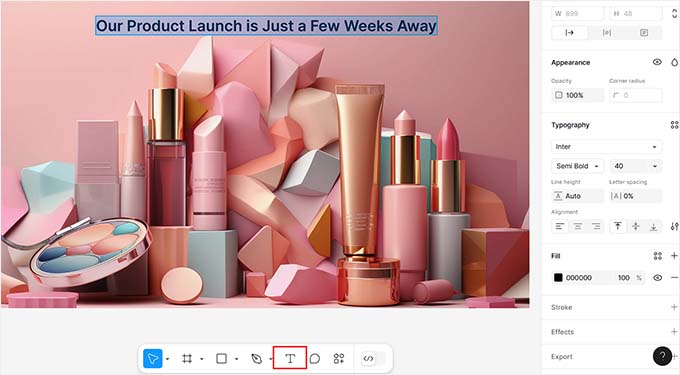
ツールバーの「T」アイコンをクリックして、ページにテキストを追加することもできます。
そうしたら、右カラムの設定からテキストサイズ、アライメント、フォント、スペーシングを調整できる。

ペン」や「鉛筆」のような自由なスタイルツールを下から使ったり、フィードバックの質問を追加したり、レイヤーやページを増やしたり、背景色を変更したり、他にもいろいろできます。
もしあなたが開発者で、ページにCSSコードを追加したいのであれば、下部のトグルを使って「開発モード」に切り替えることでもできます。ただし、そのためにはプロフェッショナルプランが必要です。

ステップ3:FigmaページをWordPressに変換する
Figmaページのカスタマイズに満足したら、WordPressに追加しましょう。そのために、Figma to WordPress Blockプラグインを使います。
これはビルトインのFigmaプラグインなので、WordPressサイトに追加する必要はありません。
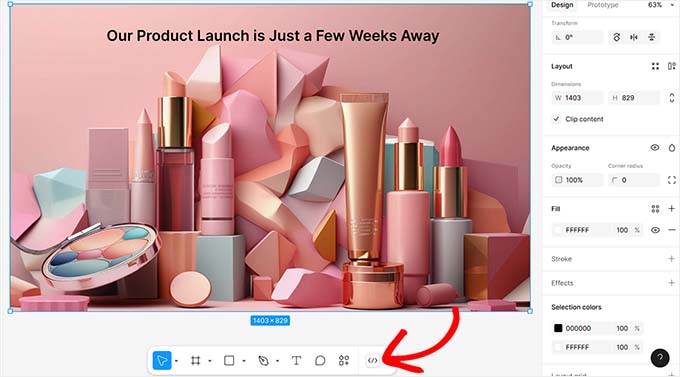
つまり、Figmaの変換を開始するには、作成したページをクリックしてフレームを選択します。これをしないと、プラグインはWordPressのページに変換できません。
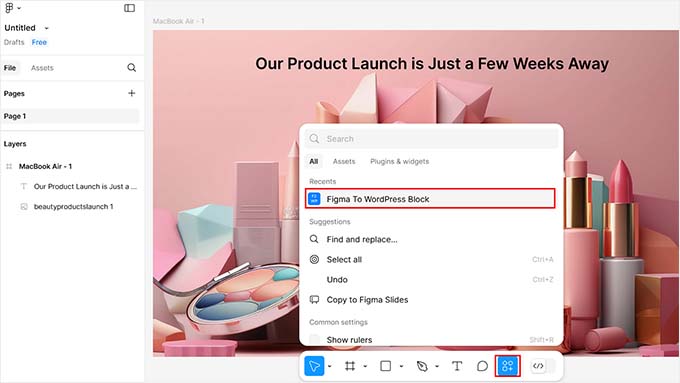
次に、ツールバーの’Actions’ボタンをクリックして、’Plugins & Widgets’セクションに切り替えるプロンプトを開く。そこで「Figma to WordPress Block」プラグインを見つけてクリックします。

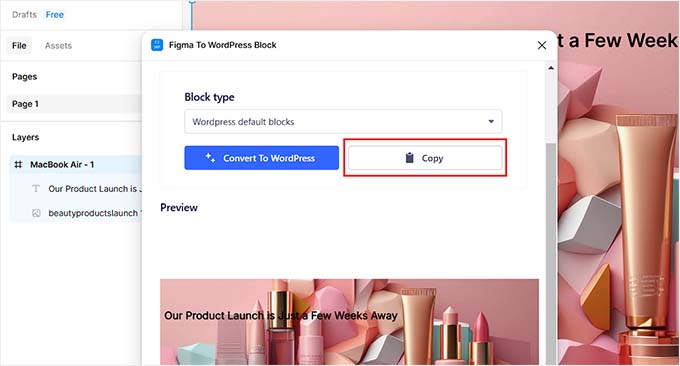
画面に新しいポップアップが表示されます。
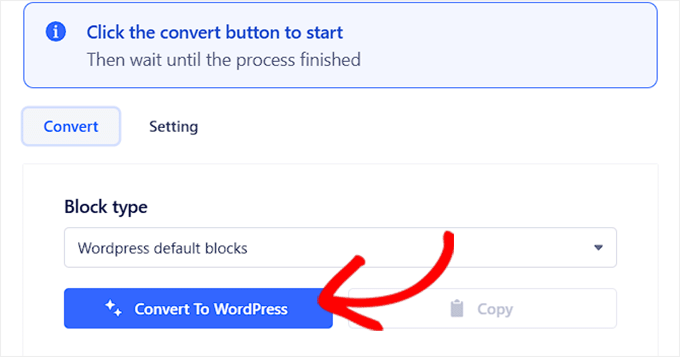
ここで、’Convert to WordPress’ボタンをクリックしてプロセスを開始することができます。

プラグインの作業が完了すると、Figmaページのプレビューがプロンプトに表示されます。
問題がなければ、「コピー」ボタンをクリックするだけで、変換されたページがコピーされます。

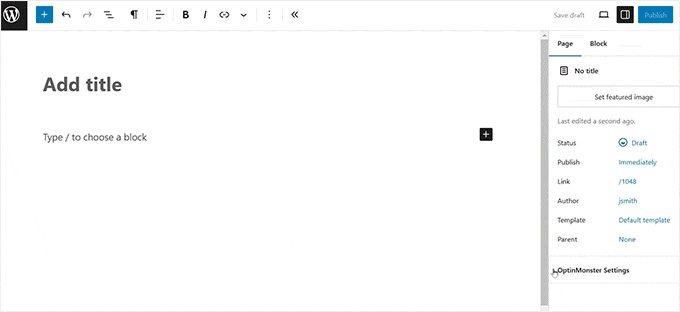
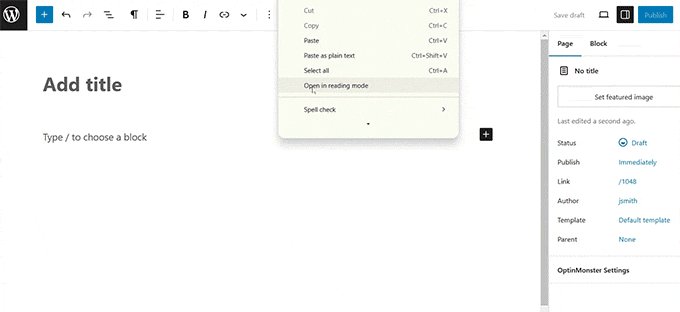
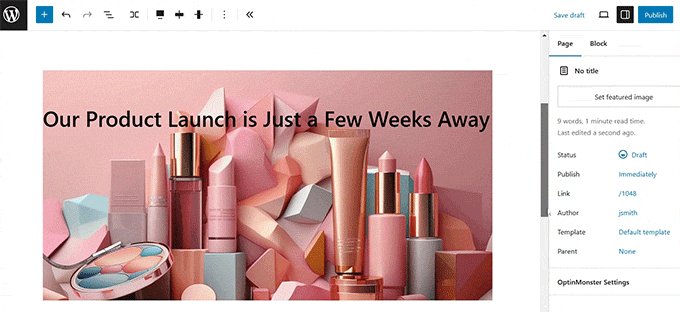
WordPressのダッシュボードに移動し、Figmaページを表示したいページまたは投稿を開きます。
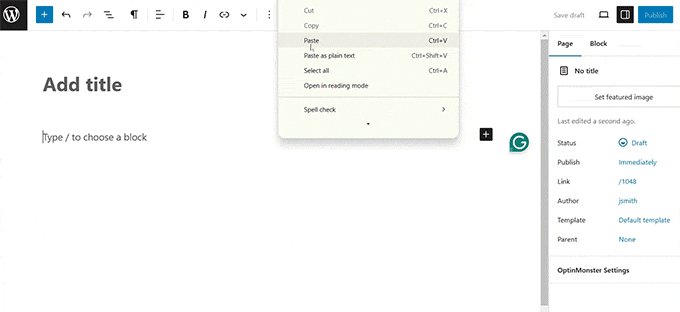
そこで’Paste’オプションをクリックし、ブロックエディタにFigmaページを追加します。

最後に、上部にある「Update」または「Publish」ボタンをクリックして、設定を保存します。
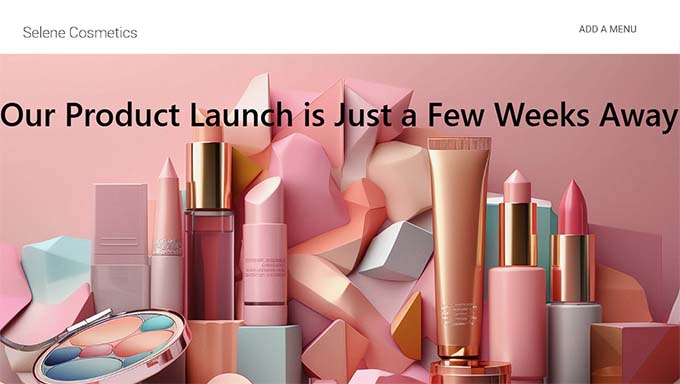
WordPressのページにアクセスして、Figmaのデザインを実際に見ることができます。

代替案シーホーク・メディア・サービスを使ってFigmaをWordPressに変換する
ウェブサイト全体をFigmaで作成した場合、上記の方法は非常に時間がかかるため、適していません。
さらに、プラグインは複雑なデザインを正確に転送するのが難しいかもしれません。なぜなら、Figmaはデザインだけに焦点を当てているのに対し、WordPressは動的なコンテンツや機能のためのコーディングが必須だからです。つまり、Figmaで追加した要素の一部がWordPressで動作しない可能性があるということです。
シーホーク・メディアは、FigmaをWordPressに変換する際に、これらの要素をすべて考慮します。
シーホークメディアは、開発、デザイン、メンテナンス、移行、サポートなど、数多くのサービスを提供するWordPressサービス会社です。
Figmaは、1000を超える企業から信頼を得ており、完全レスポンシブ、クリーンなコーディング、SEO対応、ピクセルパーフェクトなFigmaからWordPressへの変換を行います。

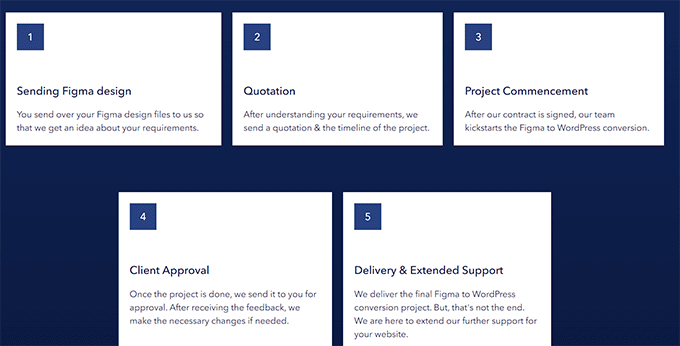
あなたがしなければならないことは、Figmaファイルをビジネスに送ることだけです。
お客様の必須条件を理解した後、シーホークはおおよそのスケジュールを設定し、わずか数日でお客様のFigmaファイルをWordPressサイトに変換します。

また、SEO監査、コンテンツライティングサービス、ホワイトレーベルサービス、サポート、ハッキングされたサイトの修復など、同社のサービスを利用することもできる。
ボーナス:SeedProdを使用して視覚的に魅力的なサイトを構築する
Figmaでページを作り、それをWordPressに変換するのが面倒だと感じるなら、代わりにSeedProdを使えばいい。
市場で最高のWordPressテーマビルダーと ページビルダーです。ドラッグ&ドロップで簡単にカスタマイザーテーマやランディングページを作成することができます。

SeedProdは、ユーザーフレンドリーなドラッグ&ドロップビルダー、300以上のテンプレート、高度なWooCommerceブロック、メールマーケティングサービスとの統合を備えています。
画像、見出し、動画、CTA、オプチンフォーム、景品、段落ブロックをビルダーの左カラムからドラッグ&ドロップして簡単に魅力的なページを作成できます。
それができたら、追加したブロックをクリックするだけで、左カラムの設定が開きます。ここから、ダイナミックテキストを挿入したり、フォントサイズ、配置、色などを変更することができます。

最後に、上部にある’保存’と’公開’ボタンをクリックして、設定を保存し、変更を有効にします。詳しい手順については、WordPressでランディングページを作成する方法のチュートリアルをご覧ください。
プラグイン全般についての詳細は、SeedProdのレビューをご覧ください。
FigmaからWordPressへの変換に関するよくある質問
FigmaとWordPressについて、読者からよく寄せられる質問を紹介します。
FigmaとWordPressは連動しますか?
初期設定では、FigmaとWordPressを直接統合することはできません。しかし、Figmaのプラグインや、pxCode、UiChemy、Animation and Design Converter for Gutenberg Blockなどのツールを使って、FigmaのデザインをWordPressに変換することができます。
この方法が複雑すぎる場合は、開発者やシーホーク・メディアのような専門会社に依頼すればよい。
FigmaをWordPressに変換するには、コーディングの知識が必要ですか?
FigmaのデザインをWordPressに変換するには、コーディングの知識がなくても、プラグインや開発者を雇えば簡単にできます。
しかし、プラグインを使わずに自分でサイトを作成する場合は、HTML、CSS、そして場合によってはPHPの知識が必要です。なぜなら、Figmaのデザイン要素の一部は、WordPressで機能をプロバイダーするためにコーディングする必要があるからです。
詳しくは、サイトのコーディング方法をご覧ください。
FigmaからWordPressへのコンバージョンはSEO(検索エンジン最適化)に影響しますか?
FigmaのデザインをWordPressに変換しても、コンテンツやバックリンクに影響はありません。しかし、Figmaのデザインは、サイトの構造、ページ速度、画像に悪影響を及ぼす可能性があります。
FigmaからWordPressへの変換をシーホークメディアに依頼することをお勧めする理由は、シーホークメディアが、変換後のサイトが完全にレスポンシブで、きれいにコーディングされ、SEO対策が施されていることを確認してくれるからです。
この投稿が、FigmaをWordPressに変換する方法のお役に立てば幸いです。また、WordPress開発を外注する方法についての初心者向けガイドと、サイト用のカスタマイザー・ロゴを入手するのに最適な場所のトップ・ピックもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Prajwal Shewatkar
This saved me a tonne of manual work. Thanks for the amazing post WPbeginner. But I belive this is not an official plugin by figma, is it?
WPBeginner Support
Correct, the plugin is not handled by Figma at the moment but not all plugins need to be ran by the original tool.
Admin
Arafath Ahmed
Thanks for providing the alternative option that is Seahawk, I was looking to find a way to convert some designs/ideas I made on Figma onto WordPress. I thought it would’ve been a lot of hassle to deal with this otherwise!
Once again,
Many Thanks