私たちは長年にわたり様々なWordPressウェブサイトと協力してきました。ブロック編集におけるすべての新しい開発の後でも、一部の人々は依然としてクラシックウィジェットを好みます。多くの人気のあるプラグインも、その機能のためにブロックではなくウィジェットを提供し続けています。
WordPressの最新のブロックベースの環境でこれらのレガシーウィジェットをどのように使用するか疑問に思っているかもしれません。古いプラグインを使用している場合でも、クラシックウィジェットを好む場合でも、今日のWordPressでそれらを機能させる方法を説明します。
この記事では、WordPressのウィジェットを効果的にブロックに変換する方法を紹介します。クラシックテーマとブロックベースのテーマの両方をカバーし、セットアップに関係なく、お好みのウィジェットを使用できるようにします。

このガイドでは、以下のトピックを扱います:
- WordPressウィジェットとブロックの違いは何ですか?
- WordPressウィジェットを単純にブロックに変換できますか?
- WordPressでクラシックテーマのサイドバーにウィジェットを追加する方法
- WordPressのブロックテーマのサイドバーにウィジェットを追加する方法
- WordPressで投稿コンテンツにウィジェットを追加する方法
- WordPressブロックとウィジェットを使用するためのさらに多くのヒントを学ぶ
WordPressウィジェットとブロックの違いは何ですか?
WordPressウィジェットは、メインのページや投稿コンテンツの一部とは見なされないセクションであるウィジェット対応エリアに追加できるコンテンツ要素です。
これらには通常、WordPressテーマがウィジェット対応と見なすサイドバー、フッター、ヘッダー、その他のセクションが含まれます。

技術的には、WordPressブロックも同じように機能します。しかし、ブロックがウィジェットと異なる点は、クラシックテーマを使用しているか、ブロックテーマを使用しているかによって異なります。
クラシックなWordPressテーマを使用している場合、WordPressブロックはメインページまたは投稿エリアに追加するコンテンツ要素です。
一方、ブロックWordPressテーマには、個別のウィジェットエディターがなくなりました。これは、ヘッダー、ページ自体、またはその他の場所に追加するコンテンツ要素が、WordPressブロックと呼ばれることを意味します。
WordPressのバージョン5.8では、新しいブロックベースのウィジェットエディターが導入されました。これにより、ソーシャルメディアフィードやソーシャルアイコンのようなビジュアルウィジェットの追加がはるかに簡単になりました。

しかし、WordPressブロックにアップグレードされていないレガシーウィジェットにまだ依存している場合はどうでしょうか?幸いなことに、それを使用することはまだ可能です。
レガシーウィジェットをウィジェット対応エリアやページ内の他の部分に簡単に追加する方法をご紹介します。使用する方法は、クラシックテーマを使用しているか、ブロックテーマを使用しているかによって異なります。
しかし、まず開発者の観点から、ウィジェットとブロックの違いを簡単に見てみましょう。
WordPressウィジェットを単純にブロックに変換できますか?
WordPressのレガシーウィジェットを作成した開発者であれば、それを新しいブロックウィジェットに変換できるかどうか疑問に思っているかもしれません。
ウィジェットとブロックは見た目が似ていますが、実際にはかなり異なります。例えば、完全に異なるプログラミング言語でコーディングされています。ウィジェットはPHPで記述され、ブロックはJavaScriptで記述されます。
これは、ウィジェットをブロックに変換する簡単な方法がないことを意味します。
しかし、それは問題ではありません。既存のウィジェットは新しいバージョンのWordPressでも引き続き機能します。ウィジェットコードを更新する予定がない場合は、そのままにしておくことができます。
ただし、ウィジェットに新しい機能を追加し続けたい場合は、レガシーウィジェットを置き換える新しいブロックを作成するのが最善です。カスタムWordPressブロックの作成方法に関するガイドに従ってください。

WordPressのクラシックテーマのサイドバーにウィジェットを追加する方法
クラシックテーマを使用している場合、レガシーウィジェットを使用して、サイドバーやその他のウィジェット対応エリアにクラシックウィジェットを追加できます。これは、WordPressウェブサイトのものです。
注意: 外観 » ウィジェットの代わりに外観 » 編集が表示される場合は、ブロックテーマを使用しています。以下の次の方法に従う必要があります。
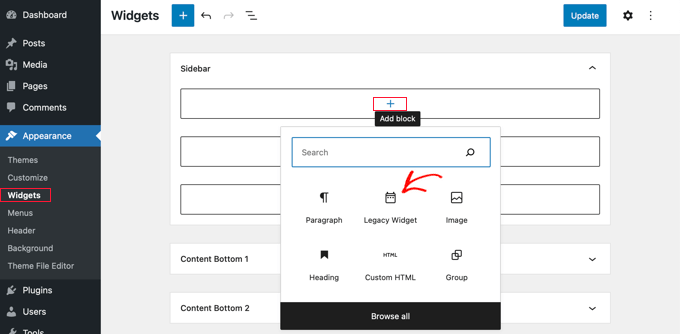
まず、WordPress管理画面で外観 » ウィジェットに移動する必要があります。
次に、「+ブロックを追加」ボタンをクリックします。ポップアップから「レガシーウィジェット」アイコンをクリックする必要があります。

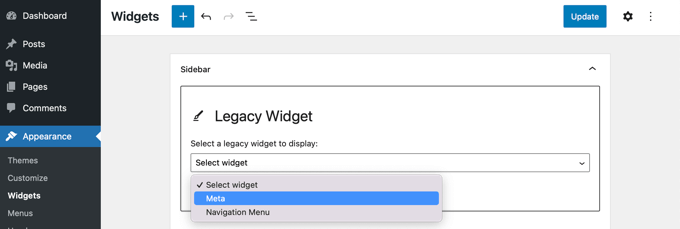
これで、ドロップダウンメニューから使用したいウィジェットを選択できます。
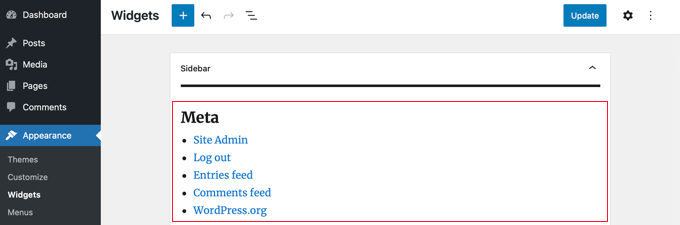
クリックするだけです。

ウィジェットがサイドバーに追加されます。
新しいウィジェットを保存するには、画面上部にある「更新」ボタンをクリックしてください。

詳細については、WordPressでウィジェットを追加して使用する方法およびWordPressでウィジェットをアクセシビリティモードで追加する方法に関するステップバイステップガイドをご覧ください。
WordPressでブロックテーマのサイドバーにウィジェットを追加する方法
デフォルトのTwenty Twenty-Fiveテーマのようなブロックテーマでは、WordPressのフルサイトエディターを使用できます。フルサイト編集は、ウェブサイトのテーマをスタイリングするためのカスタムブロックを提供しますが、デフォルトではレガシーウィジェットは含まれていません。
これは、フルサイトエディターからレガシーウィジェットにアクセスできないことを意味します。さらに、クラシックテーマからブロックテーマに切り替えると、使用していたレガシーウィジェットは移行されません。
この場合、次のいずれかを行うことをお勧めします。
- ウェブサイトを将来にわたって利用可能にするために、ブロック機能を提供するプラグインに切り替えてください。WordPressはブロックファーストのアプローチへと進化し続けているため、ブロック互換性のあるプラグインを使用することで、サイトとの長期的な互換性が保証されます。
- レガシーウィジェットを使用する必要がある場合は、X3P0 Legacy Widgetのようなプラグインを使用してウィジェットサポートを追加できます。
2番目の提案に従いたい場合は、X3P0 Legacy Widgetプラグインをインストールして有効化するだけです。詳細については、WordPressプラグインのインストール方法に関するステップバイステップガイドをご覧ください。
注意: このプラグインは、最新のWordPressバージョンでテストされていないことに注意してください。とはいえ、プラグインを試しましたが、このチュートリアルで最も効果的なのはこれだけです。
より多くの情報を得るために、テストされていないプラグインの使用に関する記事を読むことができます。より良いプラグインを見つけた場合は、コメントで遠慮なくお知らせください!
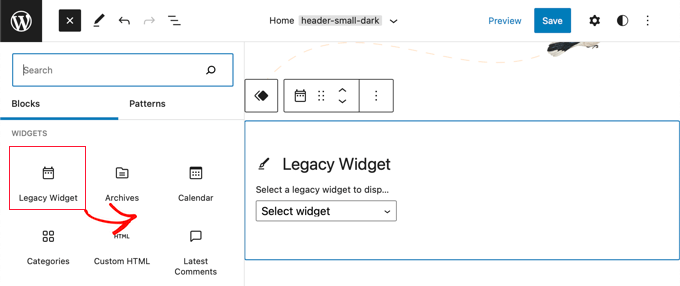
有効化すると、プラグインはレガシーウィジェットをフルサイトエディターに追加します。これにより、新しいテーマでレガシーウィジェットを使用できるようになります。

ウィジェットの追加に満足したら、「保存」ボタンをクリックして変更を公式にすることができます。
WordPressで投稿コンテンツにウィジェットを追加する方法
WordPressブロックコンテンツエディターの優れた点の1つは、投稿やページ内など、ウィジェット対応エリア以外にもウィジェットを追加できることです。
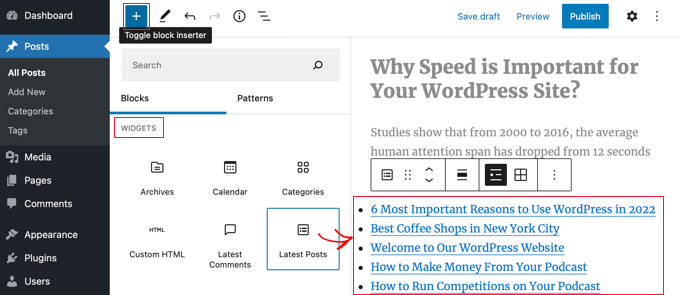
コンテンツエディターにいる場合は、画面上部にある「+ブロックを追加」ボタンをクリックしてください。
次に、下にスクロールして「ウィジェット」セクションを見つけ、コンテンツに追加したいウィジェットを探します。その後、ウィジェットを投稿にドラッグできます。

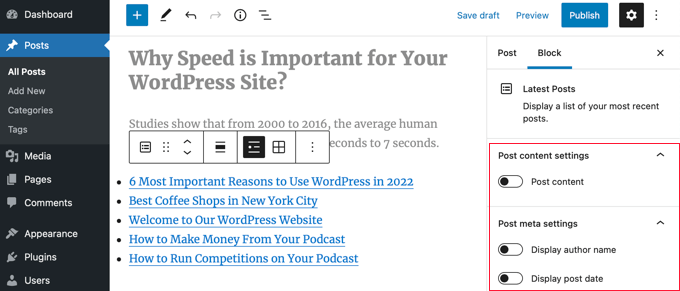
ウィジェットは、画面右側の設定パネルを使用してカスタマイズできます。
完了したら、ブログ投稿またはページを公開または更新するだけです。

詳細については、投稿や固定ページのコンテンツにWordPressウィジェットを追加する方法に関するガイドをご覧ください。
WordPressブロックとウィジェットを使用するためのさらに多くのヒントを学ぶ
WordPressのウィジェットとブロックに慣れてきた今、それらを最大限に活用するためのより多くの方法を学びたいと思うかもしれません。始めるためにチェックできる記事をいくつかご紹介します。
- WordPressブロックエディター(Gutenberg)で再利用可能なブロックを作成する方法
- 初心者向けガイド:WordPressブロックパターンを使いこなす方法
- WordPressで固定フローティングサイドバーウィジェットを作成する方法
- WordPressウィジェットをモバイルで非表示にする方法(初心者向け・簡単)
- WordPressウィジェットにカスタムスタイルを追加する方法
- 特定のWordPressページにウィジェットを表示または非表示にする方法
このチュートリアルがWordPressウィジェットをブロックに変換する方法を学ぶのに役立ったことを願っています。また、WordPressの各投稿とページで異なるサイドバーを表示する方法や、最適なGutenbergフレンドリーなWordPressテーマに関するガイドも参照することをお勧めします。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





質問や提案はありますか?コメントを残して、議論を開始してください。