PayPal CommerceをWordPressサイトに統合することで、決済プロセスを合理化し、ユーザーエクスペリエンスを向上させ、売上を伸ばすことができます。
PayPalは、信頼性が高く安全なトランザクション処理方法を提供し、eコマースビジネス、サブスクリプションサービス、寄付ベースのサイトにとって不可欠なツールとなっています。カスタマイザーはPayPalアカウントを持っていなくても決済が可能です。
長年にわたり、弊社は数多くのeコマースサイトを運営してきましたが、PayPalは信頼性の高いトランザクションを保証するために、弊社が推奨する決済処理業者の1つです。本日は、WordPressとPayPal Commerceを簡単に接続し、サイトでクレジットカード決済を開始する方法をご紹介します。

なぜWordPressでPayPal Commerceを使うのか?
PayPal Commerceは、企業やオンラインストアがWordPressサイトで使用する、より簡単な購入手続きを提供します。
標準的なPayPal支払いフォームとは異なり、カスタマイザーはPayPalアカウントを使用するか、クレジットカード番号を入力して支払うことができます。PayPalアカウントを持っていなくても支払いを完了できます。
どのクレジットカードネットワークを受け入れるかを選択し、購入手続きでそのロゴを表示することができます。PayPal Commerceは、Visa、Mastercard、American Express、Maestro、Discoverをサポートしています。
PayPalコマースでは、定期購読やオンライン寄付のための1回限りの支払いや定期的な支払いも受け付けています。
ユーザーはサイトを離れることなく支払いができます。
それでは、WordPressとPayPal Commerceを簡単に接続する方法を見ていきましょう。複数の方法をご紹介します。あなたのビジネスのニーズに最も適したものを選んでください:
方法1:WordPressサイトにPayPal Commerceを追加する
この方法は簡単で、サイトにeコマース・プラットフォームを使用していないすべてのユーザーにお勧めします。
この方法では、WPFormsを使用します。これは市場で 最高のWordPressフォームビルダーで、サイトのフォームを簡単に作成することができます。

WPFormsを使えば、本格的なお買い物カゴのプラグインを使わなくても、オンライン決済フォームを作成して決済を開始することができます。
まず、WPFormsプラグインをインストールして有効化する必要があります。詳細については、WordPressプラグインのインストール方法のステップバイステップガイドを参照してください。
注:PayPal Commerce機能をアンロックするには、少なくとも「Pro」プランが必要です。
有効化したら、WPForms ” 設定ページにアクセスしてプラグインのライセンスキーを入力してください。この情報はWPFormsサイトのあなたのアカウントにあります。

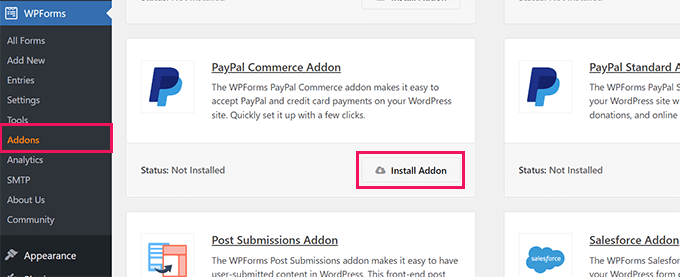
次に、WPForms ” Addonsページに移動します。
ここから「PayPal Commerce Addon」のボックスを探し、「Install Addon」ボタンをクリックします。

WPFormsはPayPal Commerce Addonをインストールし有効化します。
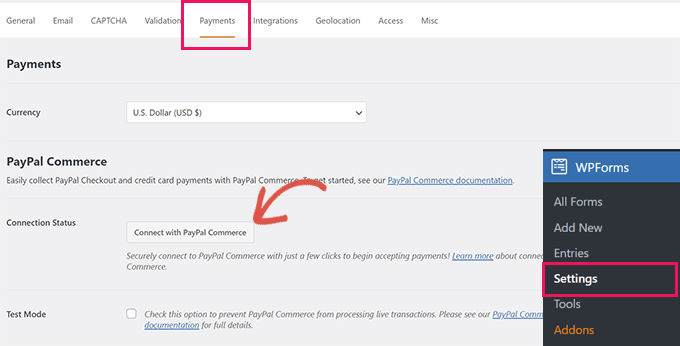
その後、WPForms ” Settingsページにアクセスし、Paymentsタブに切り替える必要があります。

ここから通貨を選択し、「Connect with PayPal Commerce」ボタンをクリックして次に進みます。
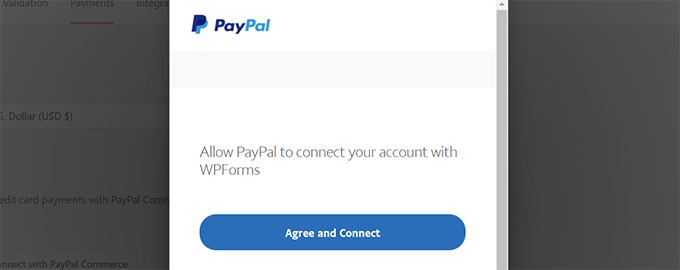
PayPalアカウントへのログインを求めるポップアップが表示されます。その後、PayPalとWPFormsアカウントとの接続を許可するよう求められます。

Agree and Connect(同意して接続)」ボタンをクリックして続行する。
アカウントによっては、PayPal Commerceがセットアップ手順を説明します。画面の指示に従ってセットアップを完了してください。
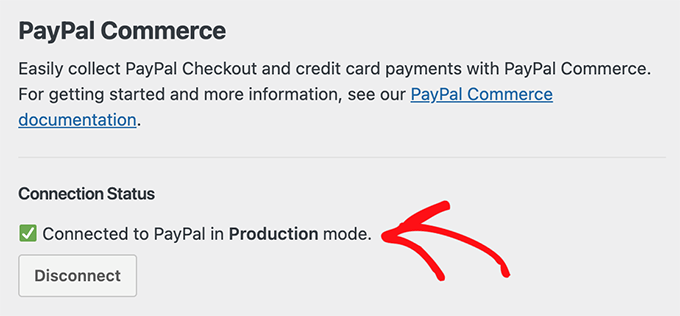
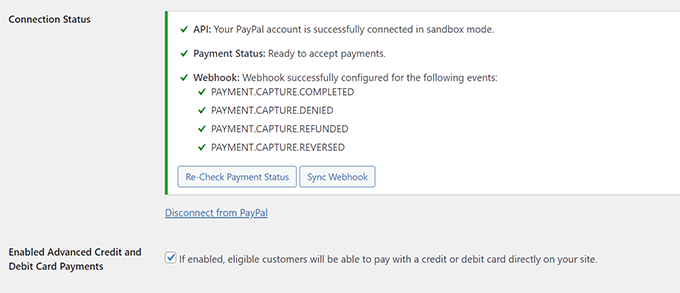
完了すると、サイトの[支払い]タブに戻り、PayPal Commerceの[接続状態]に緑のチェックマークが表示され、接続が成功したことがわかります。

PayPal Commerceで支払いを受け付ける準備ができたので、サイトに追加する支払いフォームを作成する必要があります。
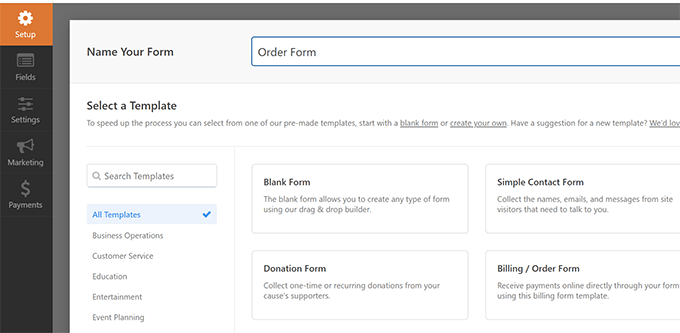
WPForms ” 新規追加ページに移動し、フォームの名前を入力します。次に、テンプレートを選択するか、空白のフォームから始めることができます。

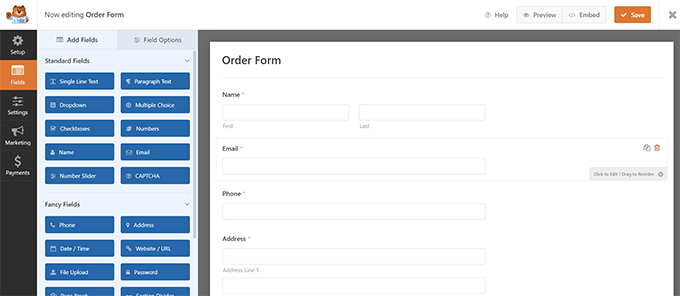
これでWPForms Form Builderインターフェースが起動します。
ドラッグ&ドロップ式のフォームビルダーで、左のカラムからフィールドをクリックして編集したり、新規フィールドを追加することができます。

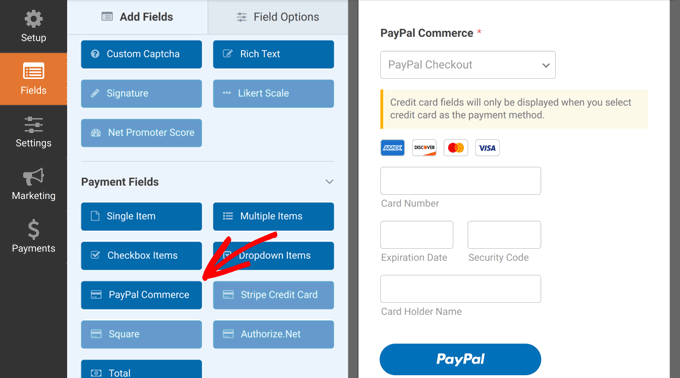
次に、PayPal Commerceフィールドをフォームに追加します。
左から要素をドラッグして、右のフォームプレビューにドロップするだけです。

ポップアップが表示され、このフォームでPayPal Commerce決済を有効化する必要があることを通知します。
OK」ボタンをクリックしてポップアップを閉じ、フォームビルダーの左側メニューの「支払い」セクションに切り替えます。

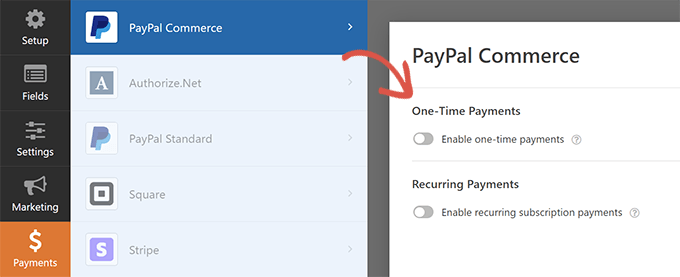
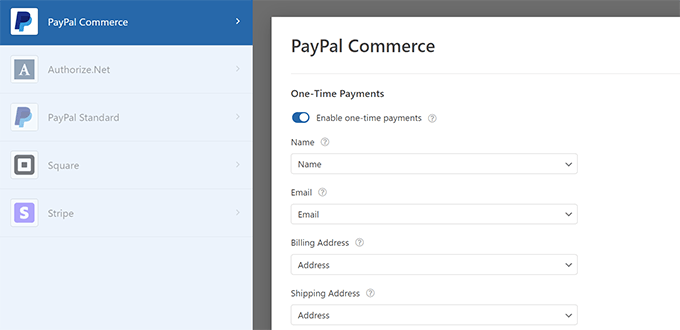
Payments」セクションで「PayPal Commerce」をクリックし、支払いタイプ(One-time PaymentsまたはRecurring Payments)を有効化します。
設定に応じて、画面にさらにオプションが表示されます。

たとえば、フォームフィールドと支払いフィールドを一致させるように求められます。フォームの「名前」フィールドは、PayPal Commerceの名前フィールドとしてマッピングされます。
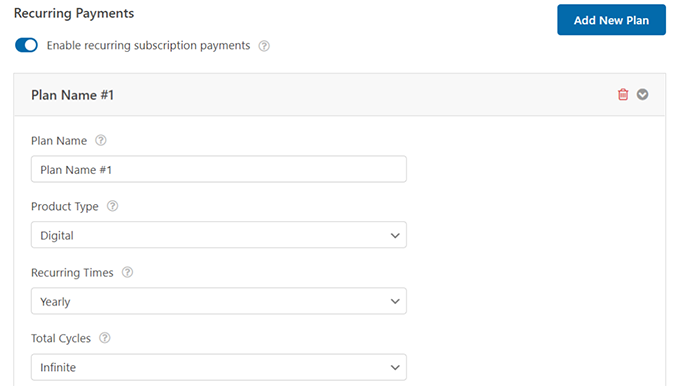
同様に、「定期的な支払い」オプションを設定すると、プランを作成し、支払い頻度やその他のオプションを選択するよう求められます。

フォームを設定したら、忘れずに「保存」ボタンをクリックして設定を保存してください。
これでサイトにフォームを追加する準備ができました。
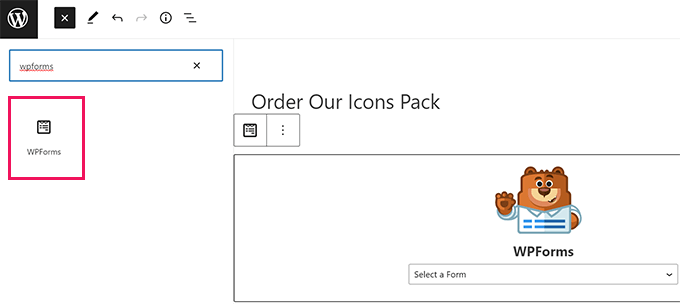
支払いを受け付けたい投稿やページを編集するだけです。ブロックエディターでWPFormsブロックを追加します。

ブロックのドロップダウンメニューから先ほど作成したフォームを選択すると、WPFormsがフォームのプレビューを読み込みます。
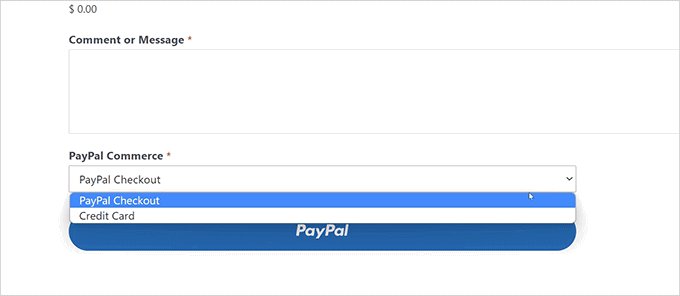
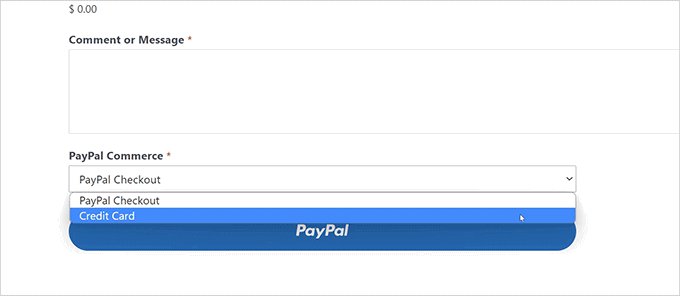
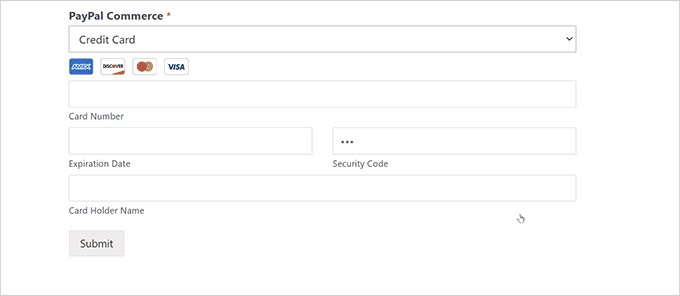
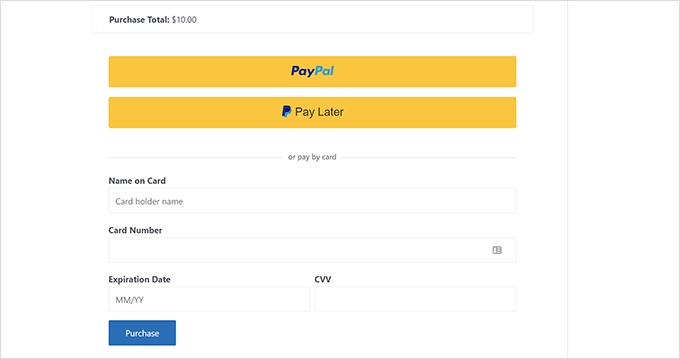
投稿やページを保存し、新しいブラウザーウィンドウでプレビューして、PayPal Commerce支払いフォームの動作を確認できるようになりました。

方法2:Easy Digital Downloadsを使用してWordPressでPayPalコマースを追加する
この方法では、Easy Digital Downloadsを使用します。この方法は、eBook、ソフトウェア、音楽、グラフィック、写真などのデジタル商品を販売する際に使用することをお勧めします。
Easy Digital Downloadsは、デジタルダウンロード販売のための最高のWordPress eコマースプラグインです。とても使いやすく、PayPal Commerceを含む多くの支払いプロバイダーをサポートしています。

まず、 Easy Digital Downloadsプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
次に、Easy Digital Downloads用のPayPal Commerce Proアドオンをインストールして有効化する必要があります。WordPressの他のプラグインと同じようにインストールします。
注: このアドオンをアンロックするには、少なくともEasy Digital Downloadsの「Extended」プランが必要です。
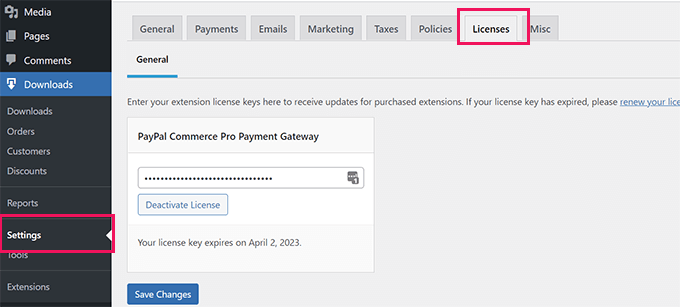
両方のプラグインを有効化したら、WordPress管理エリアにログインし、ダウンロード ” 設定ページに移動し、ライセンスタブに切り替えます。

ライセンス情報はEasy Digital Downloadsサイトのアカウントにあります。
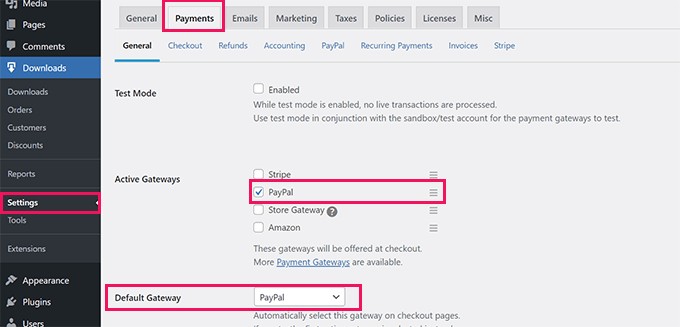
次に、Easy Digital DownloadsのゲートウェイとしてPayPal Commerceを設定する必要があります。これを行うには、ダウンロード ” 設定ページに移動し、 ‘支払い’タブに切り替えます。

ここから、「有効化したゲートウェイ」のセクションで「PayPal」をチェックする必要があります。オプションで、初期設定ゲートウェイとして選択することもできます。
変更を保存」ボタンをクリックして、設定を保存することを忘れないでください。
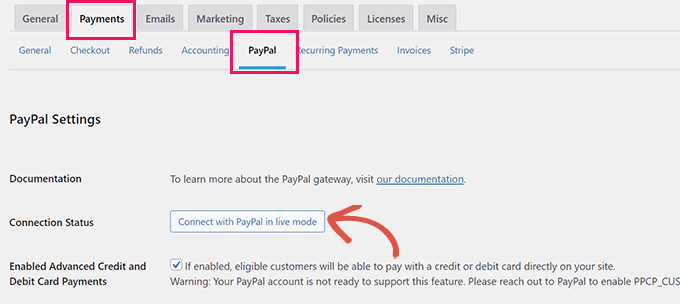
次に、「Payments」の下にある「PayPal」タブをクリックする。

PayPalアカウントでサインインできるポップアップが表示されますので、画面の指示に従って接続を完了してください。
完了すると、サイトに戻り、成功のメッセージが表示されます。

その後、’Enabled Advanced Credit and Debit Card Payments’オプションをチェックしてください。
変更を保存するために「変更を保存」ボタンをクリックすることを忘れないでください。
Easy Digital Downloadsで商品を販売すると、購入手続きの際にカスタマイザーにPayPal Commerce支払いオプションが表示されます。

さらに詳しく知りたい方は、WordPressでのデジタルダウンロード販売に関する完全ガイドをご覧ください。
方法3:MemberPressを使用してWordPressにPayPalコマースを追加する
この方法は、MemberPressを使用し、サイト上でメンバーシップ、有料コンテンツ、オンラインコースを販売したいユーザーにお勧めです。
MemberPressは、市場で最高のWordPressメンバーシッププラグインであり、簡単に購読やオンラインコースを販売することができます。

まず、MemberPressプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
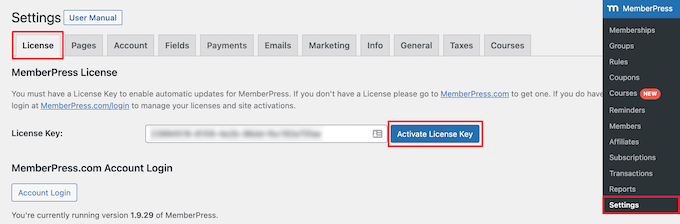
有効化した後、MemberPress ” 設定ページにアクセスし、ライセンスキーを入力する必要があります。この情報は、MemberPressサイトのアカウントで確認できます。

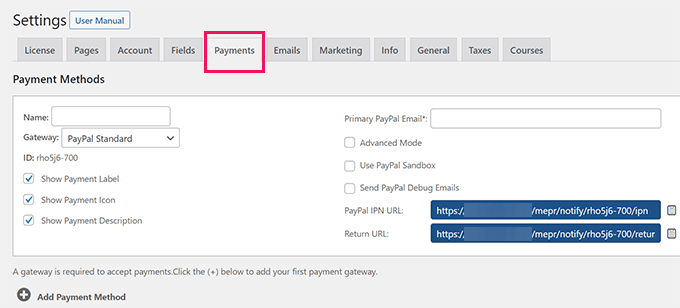
次に、「Payments」タブに切り替え、「(+) Add Payment Method」ボタンをクリックします。
MemberPressはStripeとPayPalに対応しています。続行するには「PayPal」を選択する必要があります。

PayPalのメールアドレスを追加し、「オプションの更新」ボタンをクリックして設定を保存します。
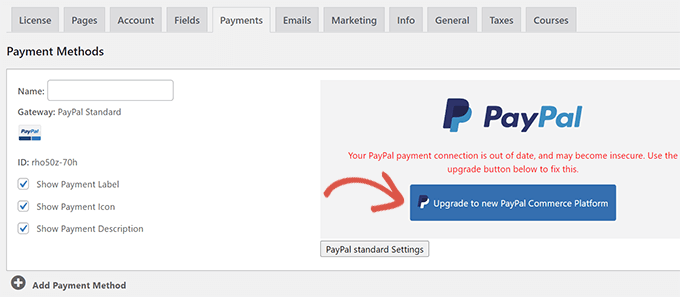
MemberPressは、PayPalの方法が古いことを表示します。続行するには、「新しいPayPal Commerce Platformにアップグレードする」ボタンをクリックしてください。

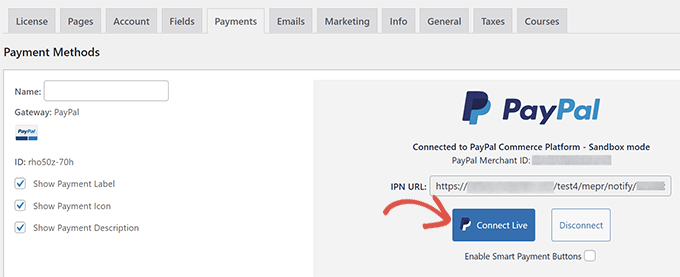
次に、PayPalアカウントをMemberPressに接続するよう求められます。
ライブ接続」ボタンをクリックして続けます。

PayPalアカウントでログインし、MemberPressとPayPalアカウントとの接続許可を求めるポップアップが表示されます。
画面の指示に従って設定を完了します。完了すると、サイトに戻り、会員サイトの設定を続けることができます。
注:初めてMemberPressをご利用になる場合は、会員制サイトの構築方法をご覧ください。
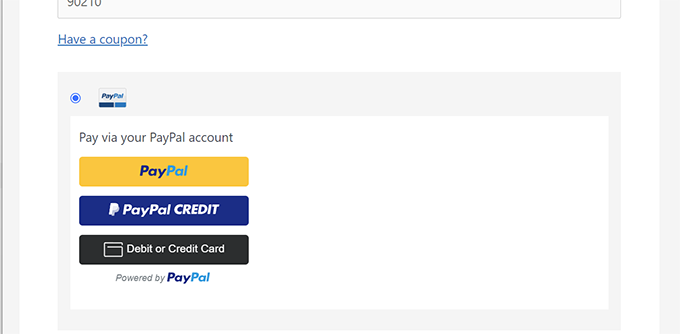
サブスクリプションプランやオンラインコースを追加すると、カスタマイザーは支払いオプションとしてPayPal Commerceを見ることができます。

ボーナス:PayPalコマースの代替案
PayPalはWordPressサイトで支払いを受け付ける便利な方法を提供しています。しかし、それは市場で唯一のソリューションではありません。
例えば、Stripeを使ってオンライン決済を受け付けることができます。
WP Simple Payを使えば、WordPressサイトとStripeを簡単に接続できます。本格的なお買い物カゴ機能を追加することなく、サイト上の任意の場所に決済ボタンを追加できます。

WP Simple Payでは、定期的な支払いや支払いフォームへのカスタムフィールドの追加も可能です。
より多くのオプションについては、オンラインで支払いを受け付けるための最高のPayPalの代替のリストを参照してください。
この投稿がWordPressサイトにPayPal Commerceを接続するのにお役に立てば幸いです。また、WordPressサイトでオンラインでお金を稼ぐためのガイド、またはWordPressのエキスパートが選ぶ最高のPayPalプラグインもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.