WordPressサイトで支払いを受け付ける信頼できる方法を見つけるのに苦労していませんか?
Squareを使えば、商品、サービス、会員権の販売に関係なく、簡単に取引ができます。詐欺防止、シンプルな請求書作成、WordPressプラグインとの簡単な統合などの機能を提供し、取引をシームレスにする信頼できる決済プロセッサーです。
WPBeginnerでは、さまざまな方法をテストし、WordPressにSquareを追加することは、購入手続きを改善したい企業にとって簡単で有益であることを発見しました。🛒
この投稿では、WordPressにSquareペイメントを統合し、あなたのサイトでクレジットカード決済を簡単に行えるようにする方法をご紹介します。

なぜWordPressでSquare Paymentsを接続するのですか?
Squareはクレジットカード決済を簡単にする人気の決済ゲートウェイです。WordPressサイトでSquareを使用すると、シンプルな支払いフォームやフル機能のeコマースストアで安全に支払いを受け付けることができます。
Stripeペイメントゲートウェイと同様に、オンラインまたは対面でのクレジットカードによる支払いを受け付ける柔軟なオプションを提供します。
クレジットカードは、アメリカ、カナダ、オーストラリア、日本、イギリス、アイルランド共和国、フランス、スペインでご利用いただけます。Squareは固定取引レートを提供しており、これは国によって異なります。
🚨注意:クレジットカード決済を安全に行うには、サイトでHTTPS/SSLを有効化する必要があります。詳しくは、WordPressサイトの無料SSL証明書の取得方法をご覧ください。
ということで、WordPressでSquare決済を接続する方法を見てみましょう。
WPFormsを使用してSquareの支払いフォームを追加する方法を紹介し、WooCommerceを使用したオンラインストアでSquareの支払いを受け付けるなど、他の方法についても説明します:
WPFormsを使ってWordPressとSquareを接続する
Square決済用のフォームを作成する最も簡単な方法は、WPFormsを使用することです。WPFormsは600万以上のサイトで使用されているWordPressのフォーム作成プラグインです。ドラッグ&ドロップでWordPressサイトのフォームを作成できます。
WPBeginnerでは、お問い合わせフォームや年間アンケートの作成にこのプラグインを使用しており、そのプロセスは超初心者向けであることがわかりました。詳しくはWPFormsのレビューをご覧ください。
このチュートリアルでは、WPForms Proバージョンを使用します。WPForms Proバージョンは、コードを書くことなくクレジットカード決済を可能にするSquareアドオンにアクセスできるからです。
また、WPFormsを使ってStripe、Authorize.net、PayPalを使ったクレジットカード決済も可能です。
注: WPFormsには無料版もありますが、Stripe決済しかできません。
WPFormsのインストールと有効化
まず最初にWPForms Proプラグインをインストールして有効化します。ヘルプが必要な場合は、WordPressプラグインのインストール方法のガイドを参照してください。
WPFormsを有効化した後、WordPressダッシュボードのWPForms ” Settingsにアクセスしてください。

この画面では、’License Key’フィールドにライセンスキーを入力する必要があります。このキーはWPFormsアカウントにあります。
その後、「Verify Key」ボタンをクリックしてライセンスを有効化してください。これでWordPressのSquareアドオンを簡単に有効化できます。
WPFormsとSquareの接続
コアプラグインを有効化した後、Squareアドオンをインストールしましょう。
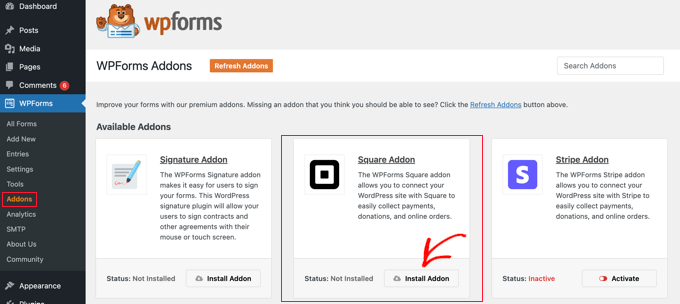
WordPressのダッシュボードで、WPForms ” Addonsページに移動し、Square Addonを見つけるまでスクロールします。次に、’アドオンのインストール’ボタンをクリックしてください。

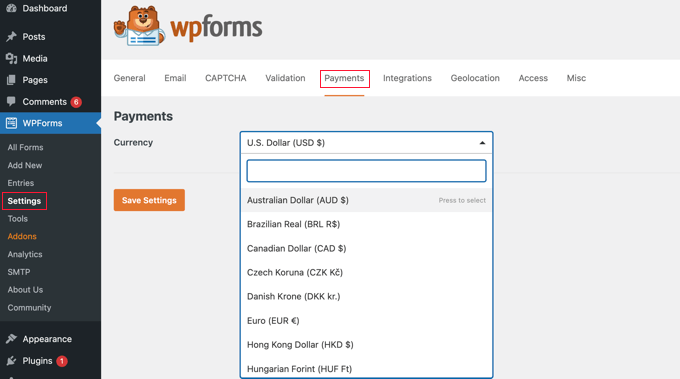
アドオンがインストールされ有効化されたら、WPForms ” Settingsページに行き、Paymentsタブをクリックします。
初期設定では、WPFormsはアメリカドルで支払いを収集します。別の通貨で支払いを受け付ける必要がある場合は、通貨のドロップダウンを開き、リストから選択するだけです。

次のステップはWPFormsをSquareアカウントに接続することです。
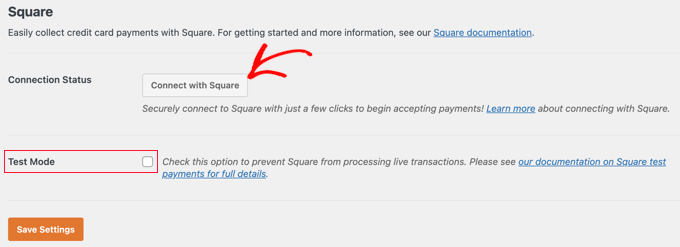
この接続を行うには、ページを下にスクロールして「接続状態」セクションに進みます。そして「Squareと接続する」ボタンをクリックしてください。

画面の指示に従ってSquareアカウントを新規作成するか、WPFormsを既存のSquareアカウントに接続します。
支払いフォームをテストしたい場合は、「テストモード」オプションをチェックしてください。これにより、フォームが正しく動作していることを確認するためにダミーの支払いを行うことができます。テストが終了したら忘れずにチェックを外してください。
本当に〜してもよいですか?下部にある’Save Settings’ボタンをクリックして設定を保存してください。
WordPressでSquare決済フォームを作成する
Squareとの接続に成功したら、支払いフォームを作成する必要があります。そのためには、WordPressの管理エリアにあるWPForms ” 新規追加にアクセスしてください。
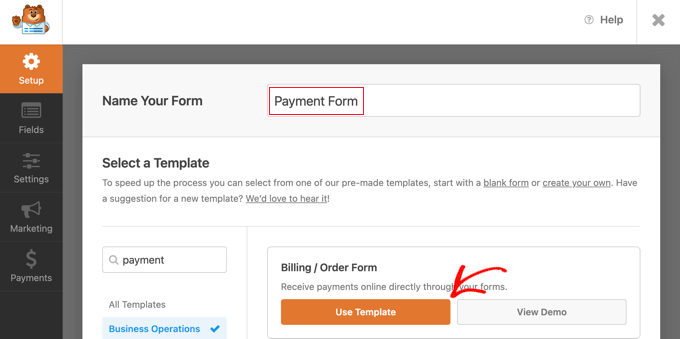
まず、フォームのタイトルをプロバイダーで指定します。次に「請求書/注文書」テンプレートまでスクロールダウンし、「テンプレートを使用」ボタンをクリックします。

WPFormsはドラッグ&ドロップビルダーでフォームテンプレートを自動的に読み込むようになりました。必要なフィールドのほとんどが含まれており、フォームのフィールドの追加、削除、変更が簡単にできます。
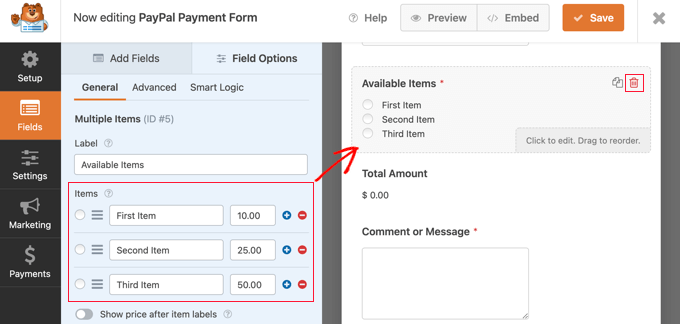
例えば、複数項目リストがフォームに追加され、訪問者が支払いを希望する商品やサービスを選択できるようになりました。このフィールドをクリックすると、各項目の名前と価格と共にフィールドのラベルをカスタマイズすることができます。

もし個別項目しか提供しないのであれば、複数項目フィールドの右上にあるゴミ箱内のアイコンをクリックして、複数項目フィールドを削除してください。
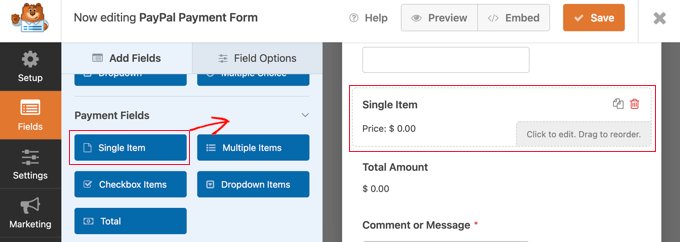
次に、個別項目フィールドまでスクロールダウンし、フォームにドラッグします。

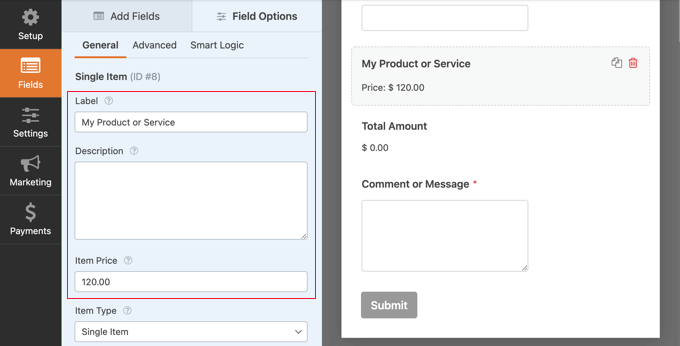
このフィールドをクリックしてカスタマイズすることができます。
例えば、フィールドのラベル、説明、価格を変更することができます。右側のフォームのプレビューは自動的に更新されます。

もし個別項目しか提供しないのであれば、「合計」フィールドは不要です。ご自由に削除してください。
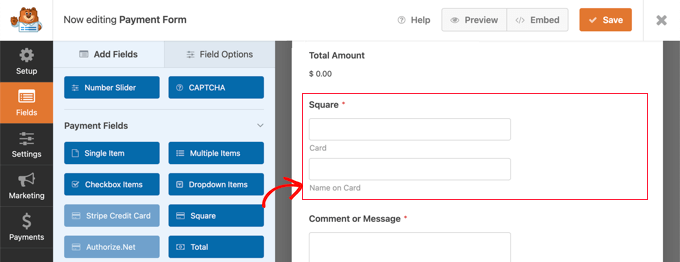
次に、カスタマーの支払い情報を収集するために、フォームにSquareフィールドを追加する必要があります。Add Fields’タブをクリックし、Payment Fieldセクションまでスクロールしてください。

これでSquareフィールドを支払いフォームの所定の位置にドラッグすることができます。
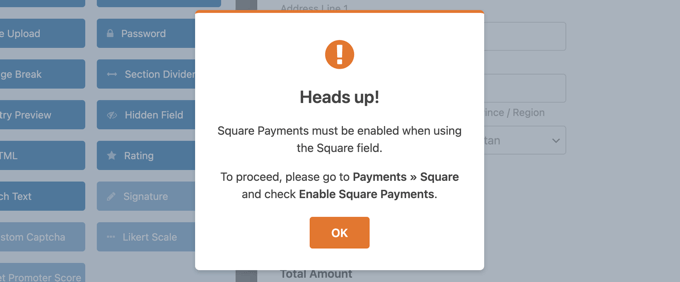
そうするとすぐに、このフォームでSquare決済を有効化する必要があることを知らせる通知がポップアップ表示されます。

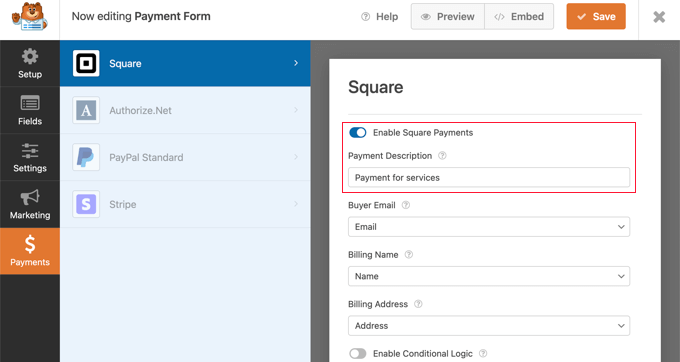
OK’ボタンをクリックしたら、WPFormsエディターのPayments ” Squareに移動します。そこで、’有効化Square支払い’設定をオンに切り替える必要があります。
その後、「支払いの説明」フィールドに説明を入力できます。このテキストはカスタマイザーのクレジットカード明細に表示されます。

その他のオプション設定も済ませておくとよいでしょう。これらの設定により、Squareは作成したフォームのどこにカスタマーのメール・アドレス、名前、請求先住所があるかを知ることができ、メール・レシートを送信することができます。
最後に、WPFormsではフォームにスマートな条件ロジックを設定することもできます。これは、カスタマイザーがクレジットカードやPayPalなどの複数の支払い方法から選択できるようにしたい場合に便利です。
クレジットカード決済フォームの見た目に満足したら、変更を保存しましょう。画面上部の「保存」ボタンをクリックしてください。
Squareペイメントの通知メールの設定
次に、フォーム送信時に送信されるメール通知を設定することができます。また、カスタマイザーが注文した後の通知メールも設定できます。
WPFormsはカスタマイザーが支払いフォームを完了するたびに、初期設定でWordPress管理者にメールを送信します。しかし、これらのメールを別のアドレスに送信したり、 複数の人に通知したい場合もあります。
これはWPFormsを使って簡単にできます。メール通知をカスタマイズするには、’設定’タブをクリックし、’通知’を選択するだけです。

この画面で、「Send To Email Address」フィールドを見つけます。初期設定では{admin_email}に設定されており、WordPressの管理者メールを使用するようにWordPressに指示します。
このダイナミックテキストを削除して、他のメールアドレスに置き換えることができます。送信先メールアドレス」フィールドに新しいアドレスを入力するだけです。複数の人にメールを送りたい場合は、それぞれのアドレスをカンマで区切ってください。

メールの件名やメッセージなども編集できます。
次に、カスタマイザーに購入確認とお礼のメールを設定します。そのためには、「新規通知を追加」ボタンをクリックしてください。

WPFormsはこの通知の名前を尋ねるでしょう。このチュートリアルでは、’カスタマイザー通知’と呼ぶことにします。
その後、WPFormsはカスタマイズ可能な通知フィールドをすべて表示します。

スマートタグを入力すると、通知メールがカスタマーのメールアドレスに送信されます。メールアドレスに送信」オプションの隣にある「スマートタグを表示」リンクをクリックするだけです。
その後、フォームの’メール’フィールドを選択する必要があります。これにより、WPFormsはカスタマイザーが支払いを送信する際に提供したメールアドレスを使用することができます。

件名やメールメッセージなど、通知メールの残りの部分をカスタマイズすることができます。例えば、顧客の名前や購入した商品に関する情報をスマートタグを使ってメールコンテンツをパーソナライズすることができます。
WPFormsは注文があった際に画面上に通知も表示します。あなたは、’確認’タブをクリックし、確認メッセージを編集することにより、これをカスタマイズすることができます。

メッセージを表示する代わりに、特定のページを表示したり、カスタマーを別のURLにリダイレクトしたりすることもできます。
この変更を行うには、「確認タイプ」のドロップダウンを開きます。利用可能なオプションから選択することができます。

最後に、これらのメール通知がスパムフォルダではなく、受信トレイに届くようにしたいものです。そのためには、メール到達性を高めるSMTPサービスプロバイダーを利用するのが一番です。
詳しくは、WordPressでメールが送信されない問題の解決方法をご覧ください。
WordPressサイトに支払いフォームを追加する
最後のステップは、WordPressサイトに新しいSquare支払いフォームを追加することです。WPFormsを使えばどこにでも簡単にフォームを追加することができます。
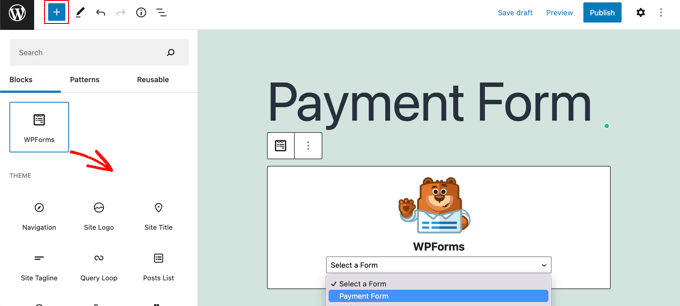
単に新しい投稿やページを作成するか、既存のものを編集します。次に、上部のプラス(+)記号をクリックし、WordPressエディターでWPFormsブロックを追加します。

その後、WPFormsブロックのドロップダウンメニューから支払いフォームを選択します。
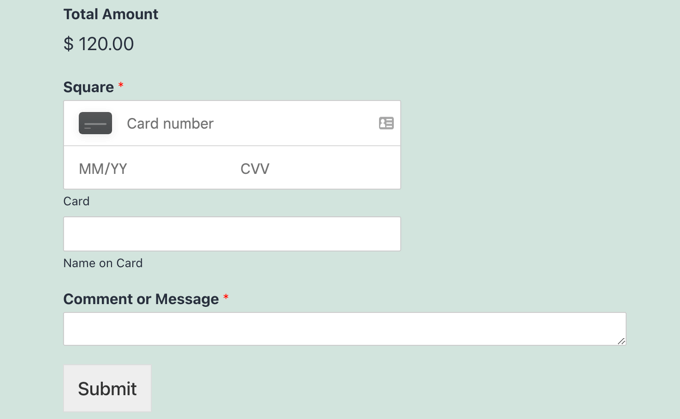
完成したら、ページを保存または公開し、’プレビュー’ボタンをクリックしてフォームの動作を確認することができます。

おめでとうございます!これでWordPressでSquare決済が利用できるようになりました。
WPFormsネイティブの統合機能を使って、Square決済フォームをメールマーケティングサービスや Google Sheets、その他のアプリと連携させ、ワークフローをさらに効率化することができます。
SquareとWordPressを接続するボーナス方法
WPFormsは、Square決済とWordPressサイトを接続する決済フォームを作成する簡単な方法を提供します。しかし、ユーザーによっては異なるニーズがあり、代替のSquareプラグインを探しているかもしれません。
例えば、会員制サイトを立ち上げたり、オンラインストアを作って現物を販売したり、ブログでeBookを販売したり、オンラインコースを販売したり、あるいは寄付を受け入れたりすることもできる。
Squareが常に最良の選択とは限りません。というのも、WordPressではStripeの方がSquareよりもプラグインのサポートが充実しているため、クレジットカードの設定を追加するのであればStripeの方が適しているからです。
MemberPress、WP Simple Pay、Easy Digital Downloadsのような多くの人気プラグインは、Stripeインテグレーションをビルトインしています。
詳しくは、Stripe決済プラグインのガイドをご覧ください。
しかし、もしあなたがWooCommerceストアを運営しているなら、公式のSquare for WooCommerceエクステンションを使って簡単にSquareサポートを追加することができます。

この拡張機能はあなたのサイトとSquareアカウント間で商品を同期します。つまり、Squareアカウントに商品を追加すると、自動的にWooCommerceストアにも追加されます。
さらに、WooCommerce Subscriptionsエクステンションと一緒に使用することで、定期的な支払いをサポートします。
WordPressで支払いを受け付けるためのエキスパートガイド
Square決済の接続方法はおわかりいただけたと思いますが、WordPressで他の決済を利用するためのガイドもご覧ください。
- WordPressサイトでクレジットカード決済を簡単に利用する方法
- WordPressでStripeを使った支払い方法
- WordPressでアリペイ決済を利用する方法(簡単な方法)
- WordPressにKlarna Paymentsを追加する方法(簡単な方法)
- WordPressでACH支払いを受け入れる方法(定期的または1回限り)
- WordPressでアファーム決済を利用する方法(簡単な方法)
- WordPressとWooCommerceにVenmoを追加する方法
- WordPressでApple Payを利用する方法(簡単な方法)
- WordPressでGoogle Payを利用する方法(簡単な方法)
- WordPressでビットコイン決済を簡単に行う方法(ステップバイステップ)
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Michele
It was easy to set the form up and connect with Square, however I continue to get the following message on the form ” Web Payments SDK was initialized with an application ID created in production however you are currently using sandbox.” I don’t know how to modify this. Does anyone know?
WPBeginner Support
That normally means your Square account is currently in sandbox for testing which means it would not send charges but is used for testing. You would log into Square and change to production to start charging.
Admin