複数のWordPressサイトを管理することは、ビジネスにとって賢い方法です。異なるカスタマイザーをターゲットにすることができ、メインサイトのセキュリティも確保できます。
しかし、これらのサイトをリンクさせ、連動させるのは少し難しいかもしれません。ご心配なく、思ったより簡単です。
このガイドでは、WordPressサイトをすべて接続する3つの簡単な方法をご紹介します。

なぜ複数のWordPressサイトを連携させるのか?
WordPressブログやオンラインコースのサイトなど、複数のサイトを持っているとします。
もし誰かがあなたのブログからコースを購入した場合、学習管理システム(LMS)を持つあなたのサイトに手動で登録する必要があります。これには多くの時間がかかり、人手を雇う必要がある場合は多くの費用がかかります。
一方、これらのサイトを連携させることで、さまざまな作業を自動化し、時間を節約することができる。
カスタマイザーがコースを購入すると、自動的に別の会員サイトに登録されます。これは、メインのWordPressサイトを安全に保つための良い習慣です。
多数のサイトを接続する場合、多くの人がWordPressのマルチサイトネットワークの作成を思い浮かべる。しかし、各サイトを接続するためにマルチサイトネットワークを運営する必要はありません。実際、通常それは最善の解決策ではありません。
以下のセクションでは、異なるサイトを連動させる3つの簡単な方法をご紹介します。下のリンクをクリックすると、興味のあるセクションにジャンプできます:
準備はいいかい?さっそく飛び込もう。
方法1:プラグインを使って複数のWordPressサイトを接続する
2つのサイトを接続し、互いに会話させる最良の方法は、Uncanny Automatorプラグインを使用することです。これは最高のWordPress自動化プラグインであり、あなたのサイトに自動化されたワークフローを作成するのに役立ちます。
このプラグインは、WordPressサイト用のZapierと考えることができます。Uncanny Automatorを使えば、複数のサイト間の接続を簡単に作成できる。

このチュートリアルでは、WooCommerceストアと会員制サイトがある場合を考えてみましょう。
Uncanny Automatorを使って両方のサイトを接続する方法をご紹介します。私たちのゴールは、あなたのストアからコースを購入したカスタマイザーを、あなたの会員制サイトに自動的に登録することです。
注意:始める前に、WooCommerceストアに商品を追加し、会員サイトに異なる会員レベルを作成したことを確認してください。
次に、Uncanny Automatorプラグインを両方のサイトにインストールする必要があります。詳しくは、WordPressプラグインのインストール方法をご覧ください。
有効化すると、Uncanny Automator無料プラグインのインストールを求められます。ライトバージョンは、限られた機能を提供し、プロバージョンのベースとして使用されます。
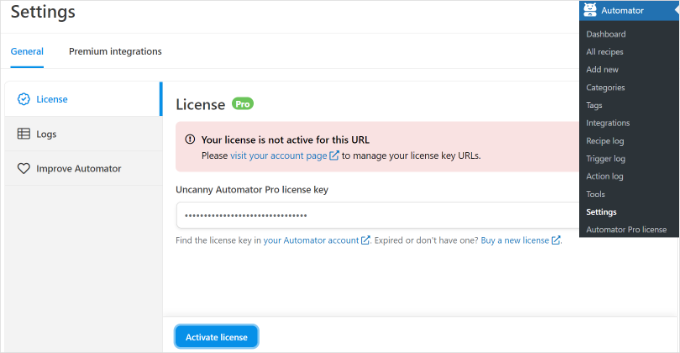
その後、WordPressダッシュボードからAutomator ” Settingsに移動し、ライセンスキーを入力する必要があります。ライセンスキーはUncanny Automatorのアカウントエリアにあります。

キーを入力したら、忘れずに「ライセンスを有効化」ボタンをクリックしてください。
ここで、両方のWordPressサイトの有効化手順を繰り返す必要があります。
WooCommerceストアで商品を購入するためのレシピを作成する
次のステップは、カスタマイザーが商品を購入した際にWooCommerceストアにレシピを作成することです。レシピ」はオートメーションです。
まず、WordPressの管理画面からAutomator ” Add Newにアクセスします。
その後、レシピの種類を選択します。ログイン中レシピはログインユーザーのみがトリガーでき、’すべてのユーザーがトリガーできる’レシピはログインユーザーのみがトリガーできます。

カスタマイザーは購入するためにアカウントを作成し、ログインするので、レシピタイプとして’ログインユーザー’を選択してください。そして’確認’ボタンをクリックしてください。
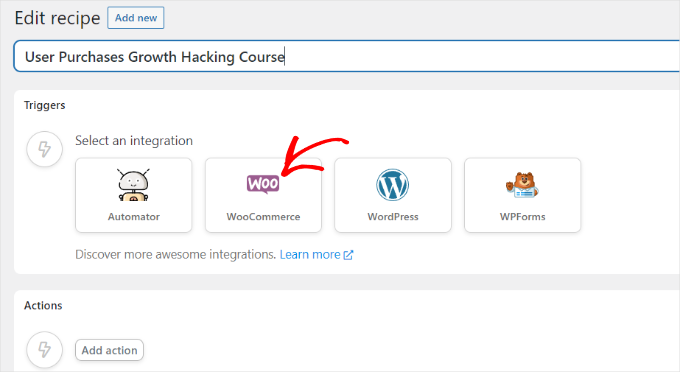
次に、レシピの名前を入力し、統合として’WooCommerce’を選択しましょう。この名前はユーザーには表示されません。

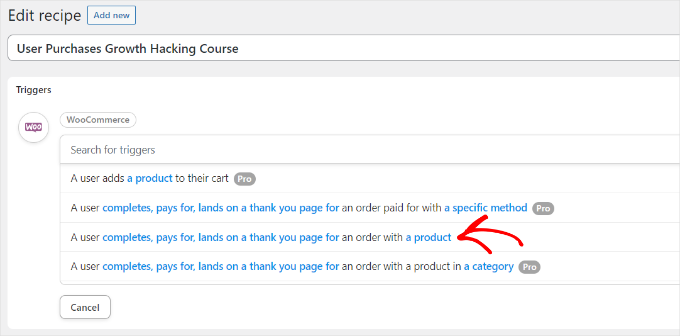
次に、レシピのトリガーを選択する必要があります。
トリガーとして、’ユーザーが商品を含む注文を完了、支払い、サンキューページにランディング’を選択するだけです。

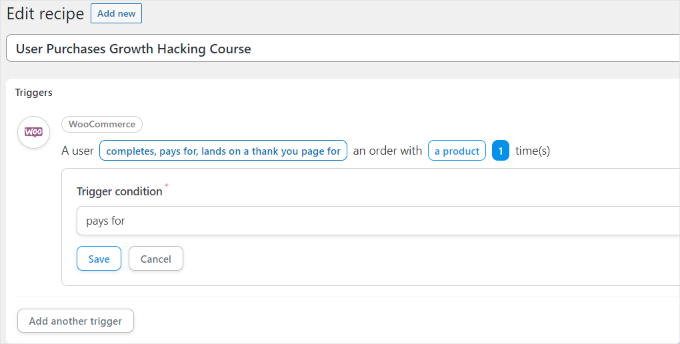
次に、トリガー条件を選択します。
条件として「pays for」を選択し、「Save」ボタンをクリックします。

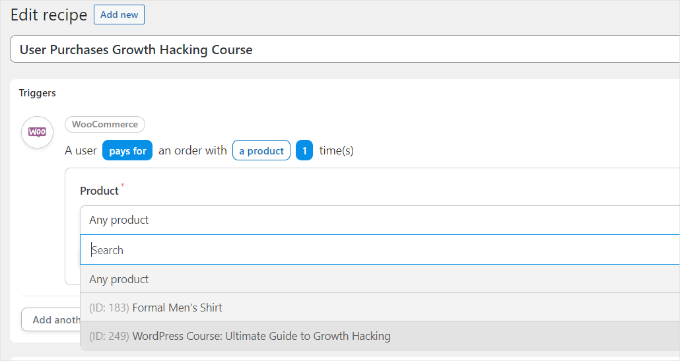
その後、Uncanny Automatorはレシピに使用する製品を選択するよう求めます。
WooCommerceストアでデジタル製品を選択してください。このチュートリアルでは、’WordPress Course:究極のグロースハック」を選択します。

商品を選んだら「保存」ボタンをクリックするのをお忘れなく。
ここで、レシピの「アクション」を選択する必要があります。

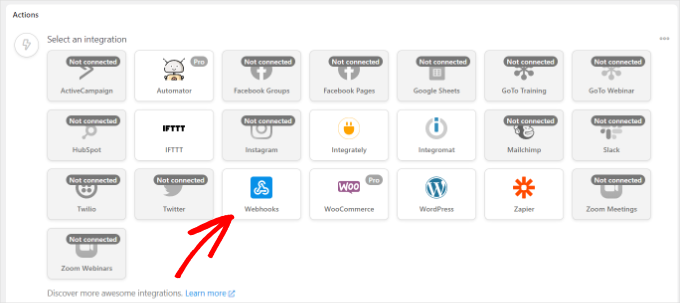
アクションを作成するには、インテグレーションを選択する必要があります。
webhookを使えば、カスタマイザーの登録データを簡単に会員制サイトに送ることができます。ウェブフックとは、さまざまなツールやアプリが他のアプリにリアルタイムで情報を提供できるようにするコードのビットです。
先に進み、統合として「Webhooks」を選択する。

ご心配なく。コードを知らなくても使えます。私たちがすべて手順を説明します。
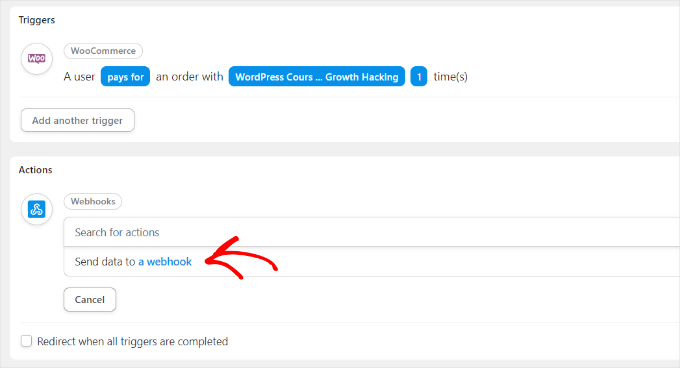
ここで、選択した統合のアクションを選択することができます。

上のスクリーンショットのように、’Send data to a webhook’ オプションを選択するだけです。
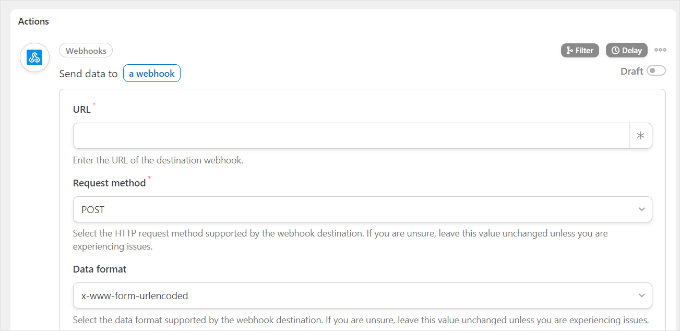
次に、ウェブフックの詳細を入力する必要があります。

今はこのタブを開いておくといい。
WooCommerceストアでレシピを完成させ、webhookの詳細を記入するには、会員サイトにwebhookを作成する必要があります。
会員制サイトにWebhookを作成する
まず、会員サイトを新しいタブで開きます。次に、会員制サイトのWordPress管理画面から、Automator ” 新規追加にアクセスしましょう。
レシピの種類として「Everyone」を選択し、「Confirm」ボタンをクリックします。

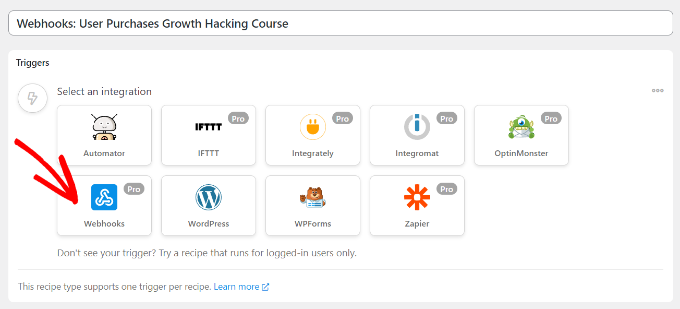
その後、レシピの名前を入力し、トリガー統合を選択する必要があります。
Webhooks」をクリックするだけです。

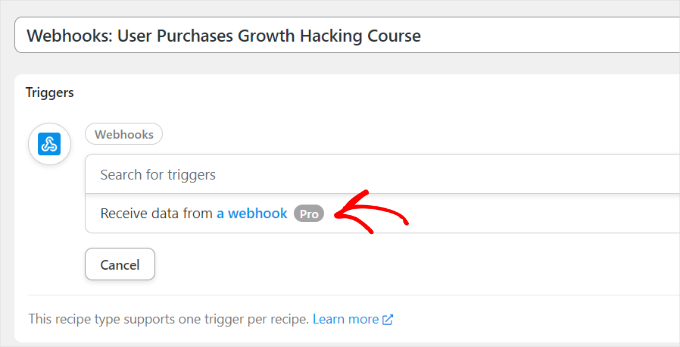
次のステップは、統合のトリガーを選択することです。
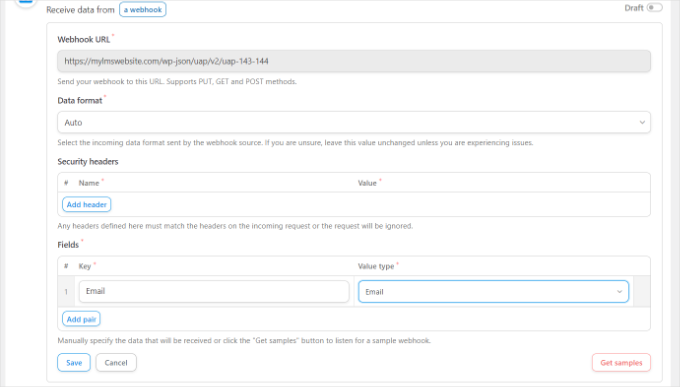
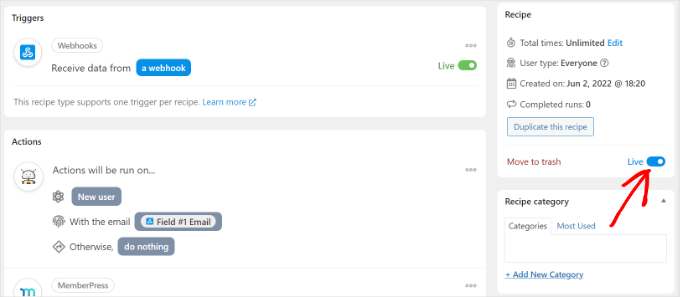
トリガーとして’Receive data from a webhook’オプションを選択する。

これでプラグインはウェブブックのURLを表示します。後でWooCommerceストアでレシピを完成させるために必要になるので、テキストファイルにURLをメモしておくことができます。
次に、「フィールド」セクションまでスクロールダウンします。ここから、キーフィールドに「メール」と入力し、値のタイプに「メール」を選択します。

保存』ボタンをクリックするのをお忘れなく。
次に、’アクションを追加’ボタンをクリックして、レシピにアクションを追加することができます。

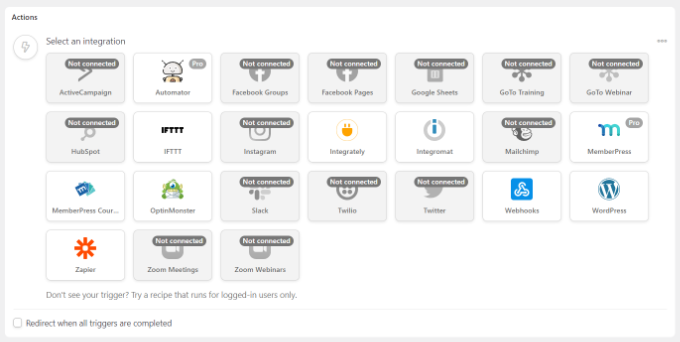
あなたのアクションのために選択できるさまざまな統合があります。会員サイトを作成するために使用した会員プラグインを選択してください。
私たちの場合、会員制サイトを立ち上げるのに使ったので、MemberPressを選択します。

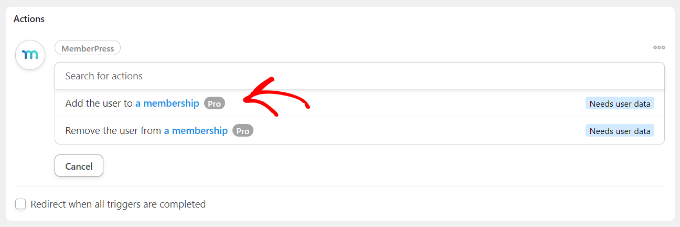
その後、選択した統合のアクションを選択できます。
カスタマイザーに自動的にメンバーシップを購読してもらいたいので、「ユーザーをメンバーシップに追加する」オプションを選択します。

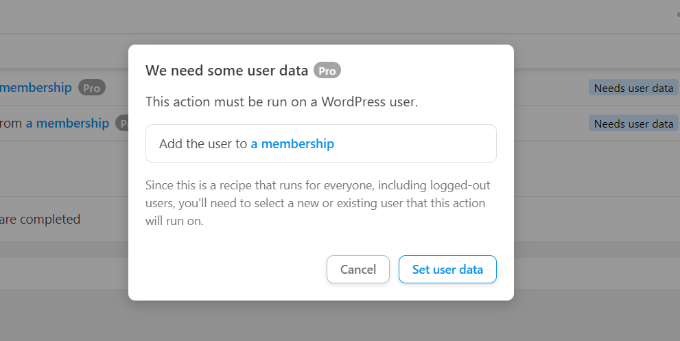
アクションにはWordPressのユーザーデータが必須であることを示すポップアップが表示されます。
ユーザーデータを設定する」ボタンをクリックします。

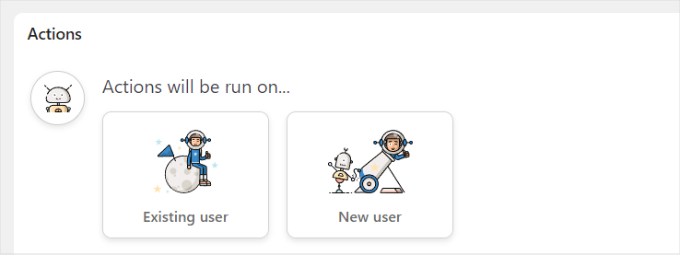
次に、「既存ユーザー」か「新規ユーザー」かを選択する必要があります。
新規ユーザー」設定をクリックするだけです。

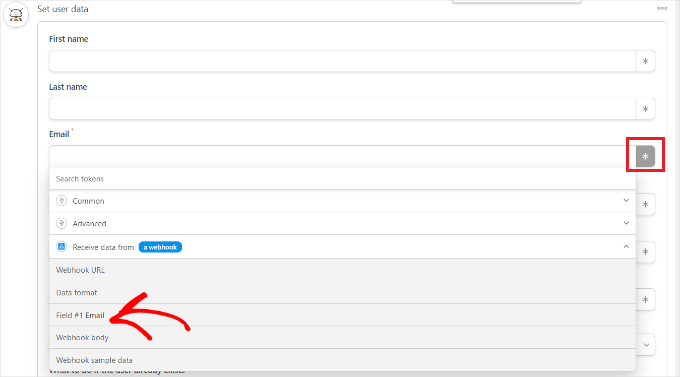
ユーザーデータを設定するフォームが外観に表示されます。姓と名のフィールドは空白のままにしておくことができます。
次に、「メール」フィールドのアスタリスクアイコン(*)をクリックします。ドロップダウンオプションから、’Receive data from a webhook’の下にある’Field #1 Email’を選択します。

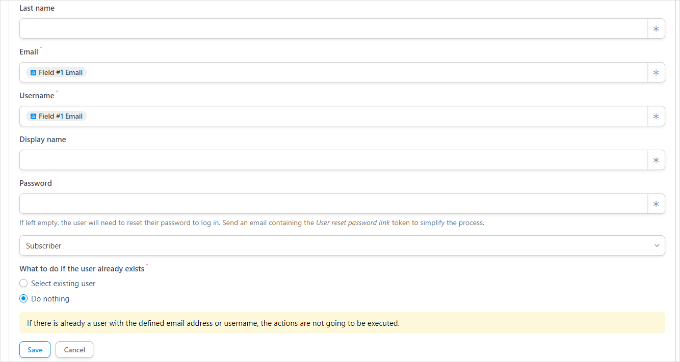
この手順を「ユーザー名」フィールドにも繰り返すことができます。他のフィールドについては、空白のままにしておくことができます。
ここで、「ユーザーがすでに存在する場合の処理」オプションで、「何もしない」を選択し、「保存」ボタンをクリックします。

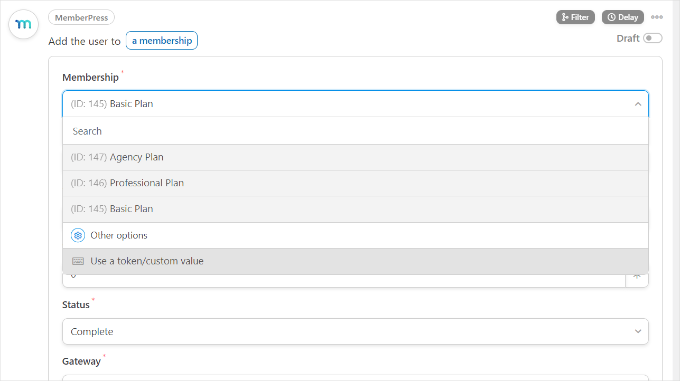
次に、メンバーシップドロップダウンメニューをクリックして、WooCommerceの購読者に購読させたいメンバーシッププランを選択することができます。
そのほかにも、小計、税額、税率、状態、ゲートウェイなどのフィールドが表示されます。初期設定のままでも構いません。

終わったら「保存」ボタンをクリックするのをお忘れなく。
必要であれば、WordPressが確認メールを送信したり、ユーザーをZoomウェビナーに登録したりといったアクションをレシピに追加できます。
そうでなければ、基本的にはそれで終わりだ!
レシピを公開することができます。ページの右側にある’下書き’トグルをクリックし、’ライブ’に変更するだけです。

WooCommerceで購入レシピを完成させる
レシピが会員サイトで有効化されたので、WooCommerceストアでレシピを完成させましょう。
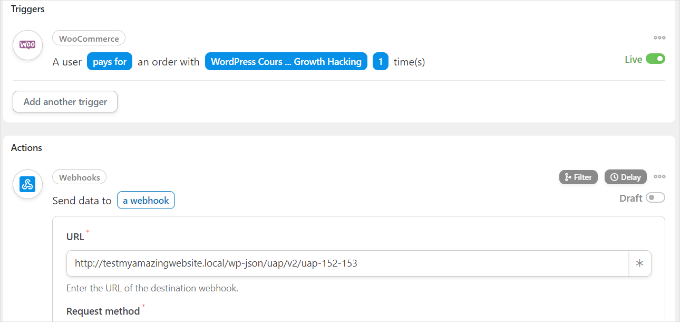
まず、WooCommerceサイトに戻り、先ほど作成したレシピを開きましょう。次に、テキストファイルにコピーしたウェブフックリンクを’URL’フィールドに入力します。

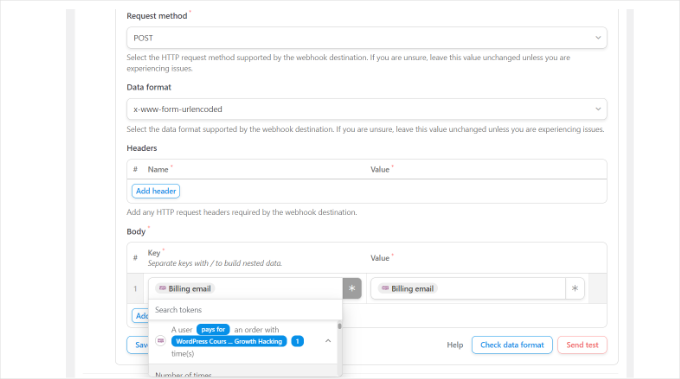
次に、下にスクロールして、「リクエスト方法」と「データ形式」を初期設定のままにしておく。
Body」セクションで、「Key」フィールドのアスタリスク(*)記号をクリックし、オプションとして「Billing email」を選択することができます。同様に、’値’フィールドで’請求書メール’を選択することができます。

また、接続が正しく設定されているかどうかを確認するために、テストデータを送信するオプションもある。
完了したら、「保存」ボタンをクリックするのをお忘れなく。
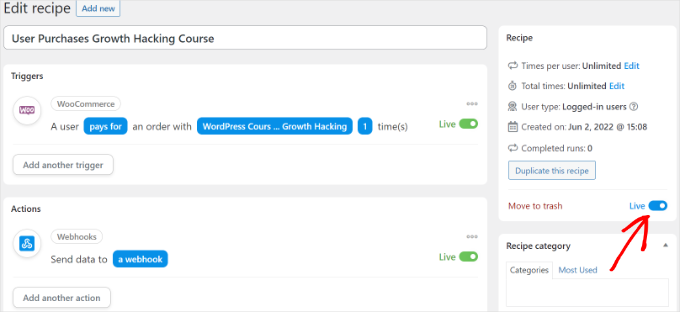
次に、’下書き’トグルをクリックし、’ライブ’に変更してレシピを公開してください。

そうだ!
これで、顧客が選択したWooCommerce製品を購入するたびに、自動的にあなたの会員制サイトの会員プランに登録されます。
これと同じ方法で、複数のWordPressサイトを連携させる同様の自動化を設定することができる。
方法2:サブドメインを作成してWordPressサイトを接続する
複数のWordPressサイトを接続するもう一つの方法は、サブドメインを作成することです。ただし、これらのサイトは自動的に同期されないため、両方のサイトを手動で更新する必要があることに留意してください。
サブドメインは、プライマリドメイン名の追加部分であり、WordPressサイトのさまざまなセクションを整理するのに役立ちます。サブドメインを使用して、メインサイトから他の機能を区切ることができます。
例えば、eコマースストアを作りたいが、メインドメインから離れた場所に作りたいとします。この場合、オンラインストア用のサブドメインを作成すれば、サイトはこのようになります:
https://store.yourexamplewebsite.com
同様に、uk.yourexamplesite.comや fr.yourexamplesite.comのように、異なるロケーション用にサブドメインを作成することもできます。
WPBeginnerでは、動画コンテンツにもサブドメインを使用しています。https://videos.wpbeginner.com/、WordPressに関する数多くの動画チュートリアルにアクセスできます。

WordPressホスティングサービスアカウントを使用して、簡単にサブドメインを作成できます。詳しくは、サブドメインの説明と作成方法をご覧ください。
その後、WordPressのインストール方法を参照して、サブドメインに別のWordPressサイトを作成してください。
方法3:相互リンクを使ってサイトをつなぐ
また、複数のWordPressサイトをリンクでつなぐこともできます。リンクは、それぞれのドメインに投稿者(リンクジュース)を渡すことで、WordPressのSEOを高めるのに役立ちます。
これを行う一般的な方法の1つは、メインナビゲーションメニューにカスタムリンクを追加することです。
サイトのフッターにリンクを追加することもできます。例えば、WPBeginnerでは、いくつかのサイトリンクとともに、WPBeginner製品ファミリーの一員であるサイトへのリンクを貼っています。

WordPressのフッターを編集し、他のサイトへのリンクを追加するには、WordPressのフッターを編集する方法のガイドをご覧ください。
この投稿が、複数の WordPress サイトを接続する方法を学ぶのにお役に立てば幸いです。また、1つのダッシュボードから複数のWordPressサイトを管理する方法や、WordPressでディスクスペースを解放してinodeの使用量を減らす方法についてのガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.