Google SheetsとWooCommerceを接続することで、時間を節約し、ワークフローを効率化することができます。使いやすいスプレッドシートツールとストアデータを自動的に同期します。
WooCommerceストアのデータを整理するのに苦労しているのはあなただけではありません。多くのストアオーナーは、注文情報のスプレッドシートを手作業で更新して時間を浪費しています。
2つのプラットフォームを統合することは、特に技術に精通していない場合、難しいと思われるかもしれません。しかしご安心ください。長年の経験を持つWordPressのエキスパートとして、私たちがお客様をサポートいたします。
このガイドでは、Google SheetsとWooCommerceをわずか5分で接続する方法をご紹介します。

なぜGoogle SheetsとWordPressのWooCommerceを連携させるのか?
Google Sheetsは、Googleが提供する非常に人気のある無料のスプレッドシートソフトウェアです。WooCommerceストアのデータを記録するために使用している場合、2つのプラットフォームを接続することで、スプレッドシートを自動的に更新することができます。
そのため、新しい注文があるたびに手動でスプレッドシートを更新する代わりに、WooCommerceは自動的にGoogle Sheetsにデータを送信します。
さらに、WordPressダッシュボードにアクセスできないチームメンバーともこのスプレッドシートを共有することができる。
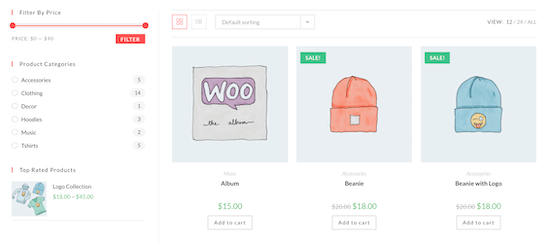
Google Sheetsの素晴らしいところは、注文の合計、カスタマイザーの所在地、 使用したクーポンなどに基づいてデータを簡単にフィルターできることだ。
さらに、データ可視化プラグインを使って、このデータをチャートやグラフにすることもできる。これらすべてにより、情報の分析が容易になり、この洞察を利用してビジネスを微調整し、さらに売上を伸ばすことができる。
ということで、Google SheetsとWooCommerceを接続する方法を見てみましょう:
動画チュートリアル
もし、文章での説明がお望みなら、このまま読み進めてほしい。
ステップ1: WooCommerceストアとGoogle Sheetsのセットアップ
もしあなたがまだWooCommerceサイトを立ち上げようと思っていてこのチュートリアルを読んでいるのであれば、これが最初のステップです。オンラインストアを構築するためのステップバイステップの手順については、オンラインストアを開始する方法についてのガイドをお読みください。

プロのヒントユーザーに素晴らしいショッピング体験を提供するために、高品質のWooCommerceホスティングサービスと WooCommerceテーマを使用していることを確認してください。そうすれば、あなたのストアは使いやすく、読み込みも速くなります。
次に、WooCommerceストアのデータを送信するGoogle Sheetsスプレッドシートを作成する必要があります。
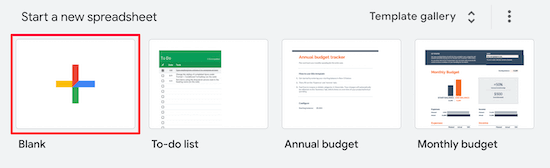
Google Sheetsのサイトにアクセスし、「Blank」をクリックして新規スプレッドシートを作成する。または、ブラウザーで「https://sheets.new」と入力してください。

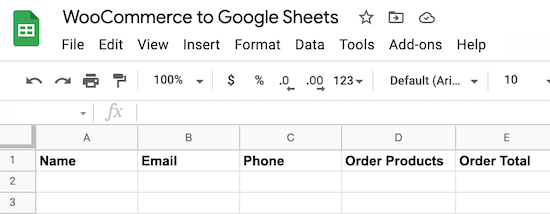
次に、収集したいさまざまなデータのカラムを追加する。
例として、カスタマーの名前、メール・アドレス、電話番号、注文した商品、注文合計のカラムを作成しました。

場所、使用クーポン、注文状態、注文時間など、WooCommerceのデータをすべてインポートできるので、好きなカラムを作成できます。
ステップ2:WordPress用Uncanny Automatorプラグインをインストールして有効化する
Google SheetsをWooCommerceに接続する最も簡単な方法は、市場で最高のWordPress自動化プラグインであるUncanny Automatorを使用することです。

自動化プラグインは、基本的に異なるWordPressプラグイン間の橋渡しとして機能する。こうすることで、あるプラグインがアクションを実行すると、そのアクションが別のプラグインの別のアクションをトリガーする。
最初に行う必要があるのは、Uncanny Automatorプラグインをインストールして有効化することです。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
注: プラグインには無料版もあるので、Uncanny Automatorを試してみて、自分に合うかどうかを確認することができる。しかし、このガイドではUncanny Automator Proを使用します。Google Sheetsとの統合が可能だからです。
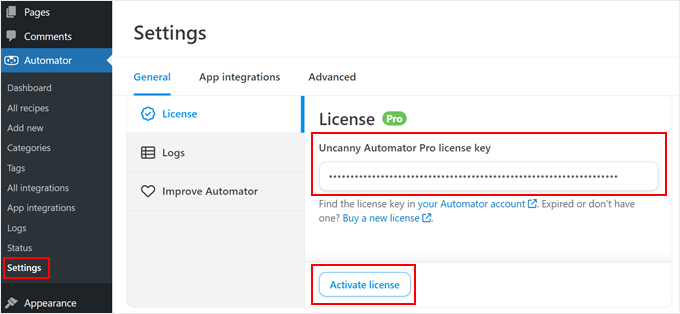
有効化した後、Automator ” Settings に進み、ライセンスキーを入力します。

この情報は、Uncanny Automatorサイトのアカウントで確認できます。
その後、『ライセンスを有効化する』をクリックします。
ステップ3: Uncanny AutomatorをGoogle Sheetsに接続する。
次の作業は、Uncanny AutomatorをGoogleアカウントに接続することです。
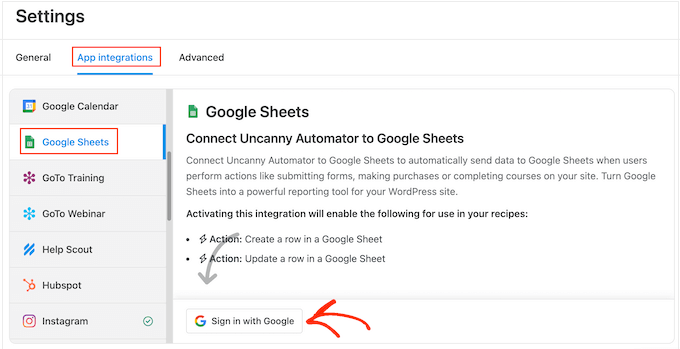
まず、「App Integrations」タブをクリックする。そして、’Google Sheet’を選択し、’Sign in with Google’をクリックする。

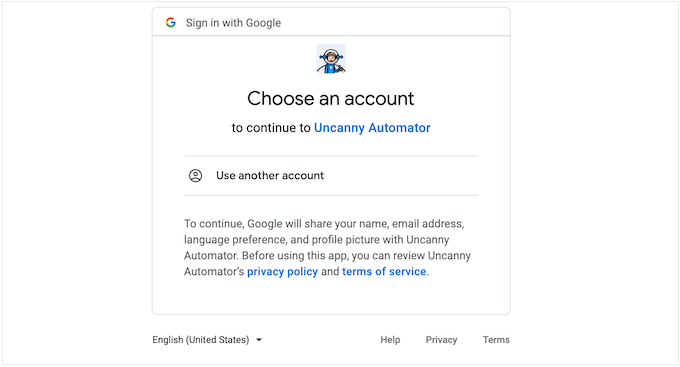
Uncanny AutomatorはGoogleアカウントへのアクセスを要求します。
Uncanny Automatorにリンクしたいメールアドレスをクリックしてください。

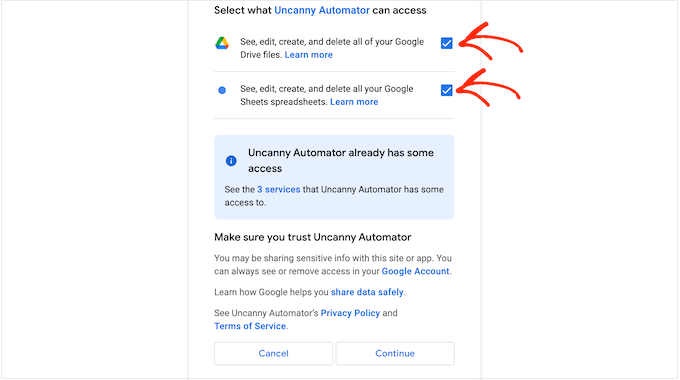
次の画面では、Uncanny Automatorがアクセスできるすべての情報とサービス、および実行可能なアクションが表示されます。
初期設定ではチェックされていませんが、Uncanny Automatorに以下の権限を与える必要があります:Googleドライブのファイルをすべて参照、編集、作成、削除」「Googleシートのスプレッドシートをすべて参照、編集、作成、削除」。

先に進んでよろしければ、「Continue」ボタンをクリックしてください。
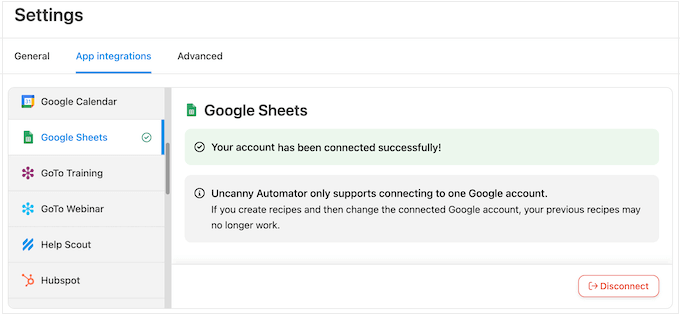
しばらくすると、「アカウントは正常に接続されました」というメッセージが表示されます。これで Uncanny Automator は Google Sheets アカウントと通信できるようになりました。

ステップ4: Uncanny AutomatorでWooCommerceをGoogle Sheetsに接続する。
次のステップは、先に作成したスプレッドシートにオンラインマーケットプレイスやストアを接続することです。Uncanny Automatorは「レシピ」を使用して、アプリとプラグインを接続する自動ワークフローを作成します。
それぞれのレシピにはトリガーとアクションという2つの異なる部分がある。トリガーはレシピを開始するイベントであり、アクションはアクションがトリガーされたときに実行されるタスクです。
最初のレシピを作成するには、Automator ” Add newに進む。
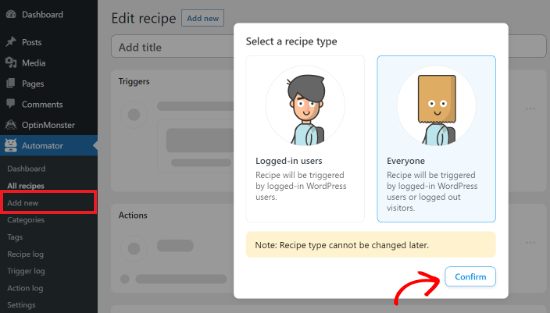
ログイン中’レシピを作成するか、’Everyone’レシピを作成するかを尋ねられます。ログインレシピはログイン中のユーザーのみがトリガーできますが、’Everyone’レシピは誰でもトリガーできます。
誰かが注文するたびに実行されるレシピを作成するには、「Everyone」を選択し、「Confirm」をクリックします。

次に、「タイトル」フィールドにレシピの名前を入力します。これは参考用なので、好きなものを使ってください。
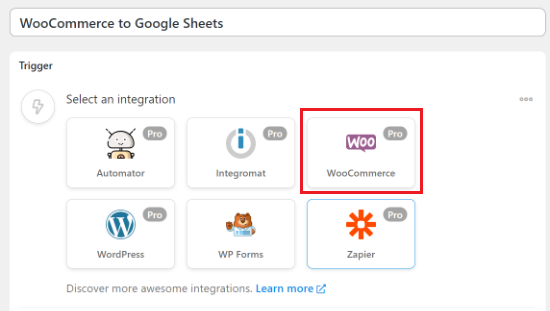
Uncanny Automatorは、WordPressサイトにすでにインストールされているすべての統合を表示します。先に進み、「WooCommerce」を選択することができます。

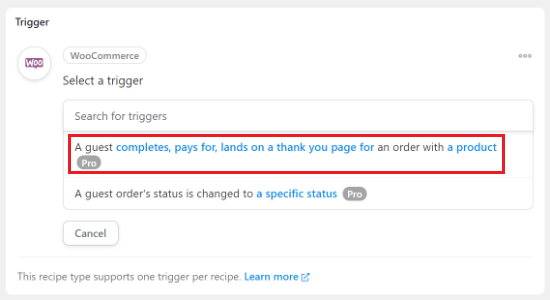
次に、トリガーを選ぶ必要がある。
このレシピでは、’A guest completes, pays for, lands onthank you pagefor order with a product’を選択します。

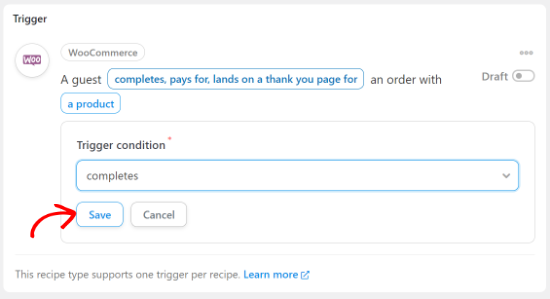
その後、トリガー条件を選択する必要がある。
カスタマイザーが購入を完了したときにオートメーションをトリガーするには、ドロップダウンメニューから「Completes」を選択します。そして、’Save’をクリックします。

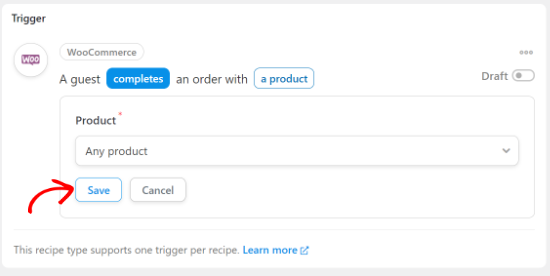
次に、カスタマイザーが特定の商品を購入したときにUncanny Automatorワークフローを実行するか、任意の商品を購入したときにUncanny Automatorワークフローを実行するかを選択する必要があります。個別注文の情報を記録するには、「どの商品でも」を選択します。
その後、『保存』をクリックするだけです。

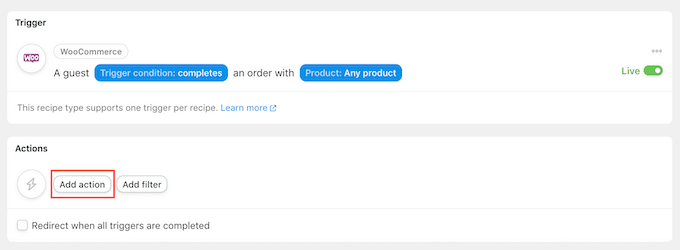
これで「アクション」セクションに移ることができる。
ここで、『アクションを追加』をクリックする。

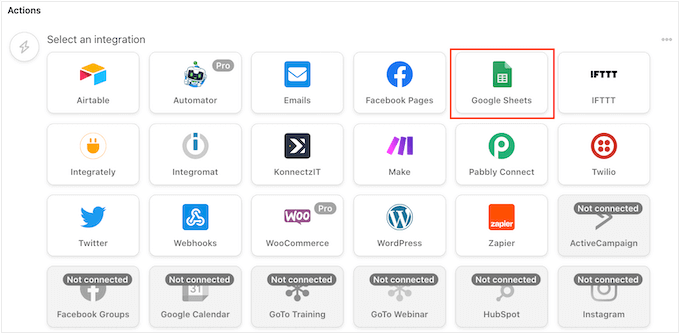
Uncanny Automatorは、サイトで利用可能なすべての統合のリストを表示します。
Google Sheets』をクリックするだけだ。

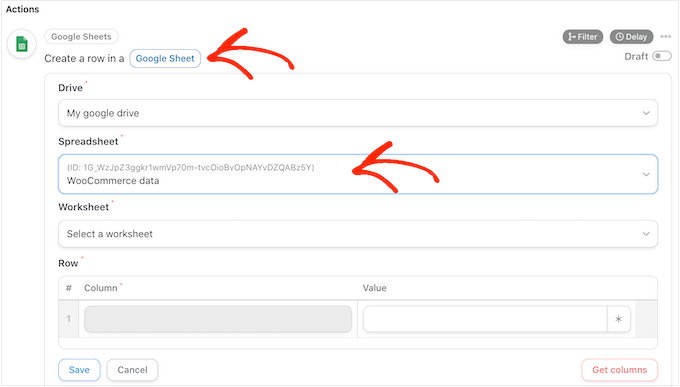
表示されるドロップダウンで、「Googleシートに行を作成」を選択します。
そうしたら、’Spreadsheet’ドロップダウンを開き、先ほど作成したGoogle Sheetのスプレッドシートを選択します。

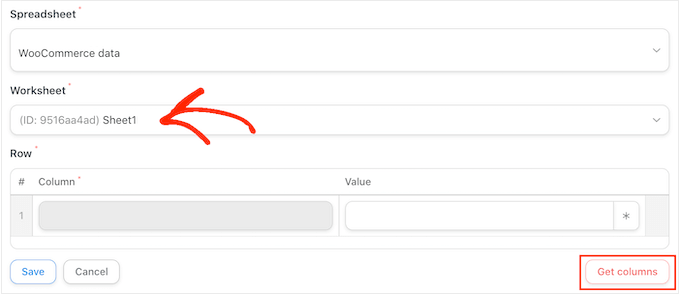
次に、「ワークシート」を開き、情報を記録するワークシートを選択する。初期設定では、これは’シート1’である。
それができたら、「カラムを取得」をクリックする。

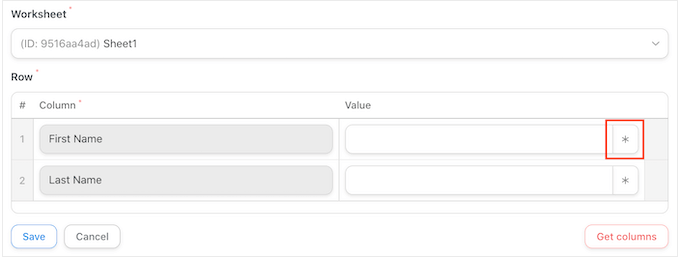
Uncanny Automatorはスプレッドシートのすべてのカラムを表示します。次のタスクは各カラムをWooCommerceデータのタイプにマッピングすることです。
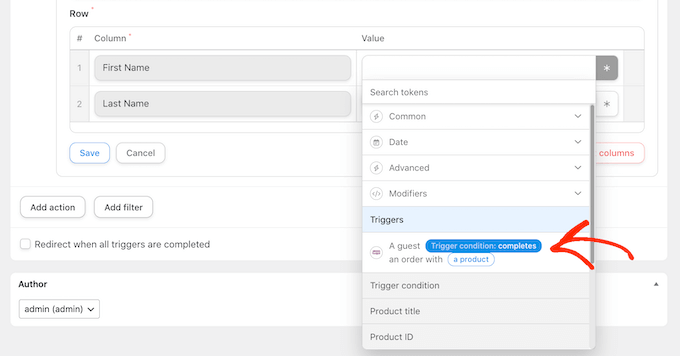
開始するには、最初のフィールドの横にある「*」をクリックします。

ドロップダウンメニューで、「トリガー」の下の条件をクリックすると、Uncanny Automatorが記録できるすべての情報が表示されます。
これらのオプションのいずれかをクリックするだけで、そのフィールドにマッピングすることができます。

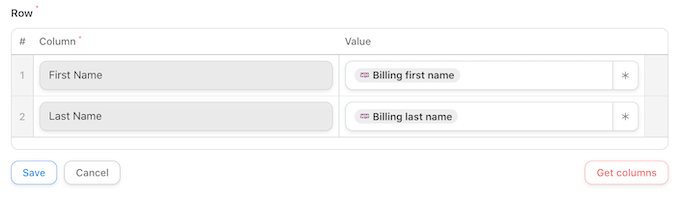
例えば、以下の画像では、Billing First Nameを’First Name’というカラムにマッピングしています。
また、Billing Last Nameを’Last Name’というカラムにマッピングしています。

これらのステップを繰り返すだけで、スプレッドシートの各列に正しいデータをマッピングすることができます。レシピの設定に満足したら、「保存」をクリックします。

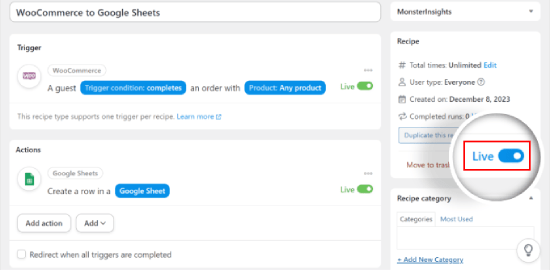
その後、レシピを公開することができます。レシピ’ボックスで’下書き’スイッチをクリックし、代わりに’ライブ’と表示されるようにします。
新しいレシピは有効化され、自動的にGoogleシートのスプレッドシートにWooCommerceの注文が記録されます。
この時点で、レシピがトリガーされ、正しいアクションを実行することを確認するために、オートメーションをテストすることをお勧めします。
WooCommerceストアを最適化するさらに詳しい方法
Google SheetsとWooCommerceを連携させることは、ストアの効率を向上させる一つの方法に過ぎません。WooCommerceストアをさらに最適化するために、便利なリソースをまとめました:
- 売上を伸ばすWooCommerceのベスト自動化– プッシュ通知による自動マーケティング、取引メール、請求書発行など、様々な自動化テクニックを駆使してストアのパフォーマンスを上げましょう。
- WooCommerce商品レビュー後にクーポンを送信する方法– 商品レビューを残した顧客に自動的にクーポンを送信することで、カスタマイザーのフィードバックを促し、売上を向上させます。
- WooCommerceのカート放棄メールの設定方法– ショッピングカートを放棄したカスタマイザーに自動メールを設定することで、潜在的に失われた売上を回復することができます。
- WooCommerceの画像付き商品をインポート&エクスポートする方法– 画像を含む商品カタログを一括インポート&エクスポートで効率的に管理することで、時間を節約し、一貫性を保つことができます。
- WooCommerceストアのカスタマージャーニーを最適化する方法– ユーザーの閲覧から購入までの経路を効率化することで、ユーザーエクスペリエンスを向上させ、コンバージョンを増加させましょう。
- WordPressで商品のおすすめを表示する方法– あなたのストアでパーソナライズされた商品のおすすめを表示することにより、平均注文金額を増加させ、顧客満足度を向上させます。
この投稿がGoogle SheetsとWooCommerceの連携方法のお役に立てれば幸いです。また、WooCommerceプラグインのエキスパートが選ぶベストプラグインや、売上アップのためのWooCommerceポップアップの作成方法もご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jonathan
With this plugin it’s possible to updates the store products?
WPBeginner Support
You would still want to make those changes through WooCommerce as the Google sheet would only be for keeping track of sales and not making changes to WooCommerce.
Admin