Constant Contactは、ユーザーフレンドリーなデザインとeコマースとの統合が評価されている、主要なEメールマーケティングサービスです。そのため、初心者やブロガーに最もお勧めのサービスの1つです。
Constant ContactをWordPressサイトに接続することで、すべてのリードが直接データベースに流れ込み、Eメールリストの管理と増加を簡素化することができます。
しかし、WordPressウェブサイトとの統合は、特に何から始めればいいのかわからない場合は、難しいかもしれません。シームレスな接続がなければ、必要なリードを逃し、メールマーケティングの取り組みを複雑にしてしまうかもしれません。
私たちがテストした人気のあるプラグインの中では、WPForms と Constant Contact Form プラグインが最もシンプルなソリューションを提供します。
このステップバイステップのガイドでは、これらの課題を克服し、Constant ContactとWordPressを効率的に接続する方法を紹介します。

メールリスト作成が重要な理由
インターネット上のあらゆるウェブサイトが、なぜあなたのメールアドレスを知りたがるのか不思議に思ったことはないだろうか。フェイスブック、ツイッター、ニューヨークタイムズなど、どのサイトもあなたのメールアドレスを欲しがっています。
答えは簡単で、カスタマイザーにアプローチするにはメールが最適だからです。
最近の調査によると、中小企業はEメールマーケティングに1ドル費やすごとに40ドルの利益を得ています。訪問者をカスタムに変える最も効果的な方法です。
しかし、私たちの言葉を信じてはいけない。コンテンツ・マーケティング・インスティテュートの創設者、ジョー・ピュリツィの言葉を紹介しよう。
「メールリストが重要なのは、借りた土地ではコンテンツを構築できないからです。多くのブランドや企業がFacebookやGoogle+でオーディエンスを構築していますが、それは結構なことです。本物のメディア企業のように考えるなら、資産はオーディエンスにある。メールアドレスの取得は、読者が誰なのか、そしてできれば将来的には何らかの顧客になってくれるのかを見極めるための最初の重要なステップなのだ。もし私たちのゴールがセールスを促進することであったり、カスタマイザーを何らかの形で満足させることであるならば、まずは彼らをオーディエンスの一員として獲得する必要がある。
ビジネスオーナーとしてひとつ後悔していることがあるとすれば、もっと早い段階でメールリストの構築に注力しなかったことだ。
ジョー・プリッツィ – コンテンツ・マーケティング・インスティテュート創設者
さらに詳しく知りたい方は、メールリスト作成をすぐに始めるべき理由の投稿をご覧ください。
メールリスト構築の重要性がわかったところで、WordPressサイトのメールリスト構築のために、Constant Contactを使用する方法を説明します。
Constant Contactとは何ですか?
Constant Contactは、市場で最も人気のあるメールマーケティングサービスプロバイダーの1つです。大量メールの送信、メールリストの管理、効果的なメールニュースレターキャンペーンの実施を専門としています。
現在、Constant Contactは、中小企業が独自のEメールリストを作成することが非常に困難であることを理解しています。Constant Contactは、全くの初心者でもプロのようにメールキャンペーンを実施できるようにします。
以下のセクションでは、Constant ContactとWordPressを接続するための2つの方法について説明します。ここで、私たちがカバーするすべての概要を簡単に説明します:
準備はいいかい?始めよう
方法1: WPFormsを使用してWordPressにConstant Contactを接続します。
Constant ContactをWordPressに接続する最良の方法は、WPFormsを使用することです。
WPFormsは他のお問い合わせフォームプラグインでは実現できないカスタマイズが可能です。
より多くのフォームフィールドから選択でき、2,000以上のテンプレート、スパム対策、クレジットカード決済が可能です。無料版では、Constant Contactとの統合がビルトインされています。

ステップ1:WPFormsのインストールと有効化
始めるにはWPFormsをインストールして有効化する必要があります。詳細については、WordPressプラグインのインストール方法に関するステップバイステップのチュートリアルをお読みください。
注: このチュートリアルでは、WPFormsの無料版を使用することができます。しかし、より多くのフォームフィールド、統合、または他の高度な機能が必要な場合は、プロバージョンにアップグレードすることをお勧めします。高度な機能の詳細については、WPFormsのレビューをお読みください。
ステップ2: WPFormsをConstant Contactに接続する
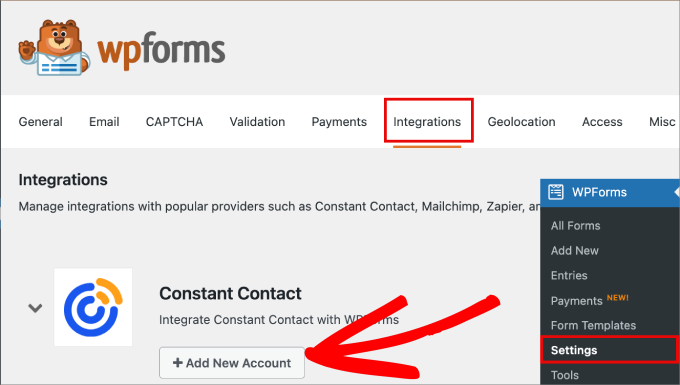
有効化したら、WPForms ” Settingsに行く必要があります。次に、’Integrations’タブに移動します。
Constant Contactアイコンの下にあるオプションを展開し、’+新規アカウントを追加’を選択します。

フィールドのリストが下に表示されます。
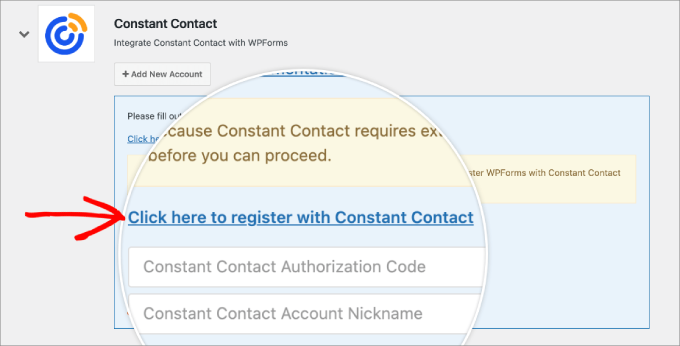
ここで、’Constant Contactに登録するにはここをクリックしてください’と表示されたリンクをクリックすることができます。

次に、Constant Contactアカウントにログインするか、まだお持ちでない場合は、新規登録してください。
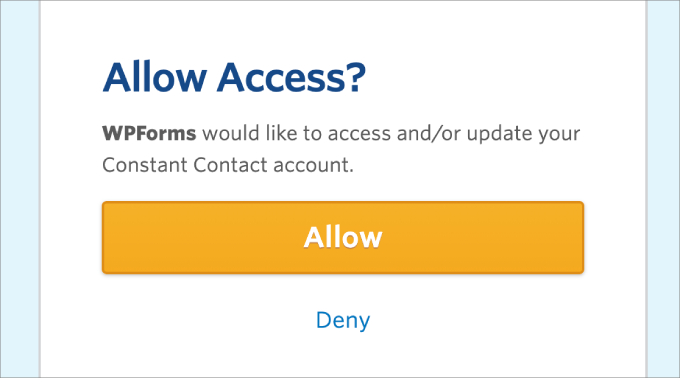
完了したら、WPFormsにConstant Contactアカウントへのアクセスを許可するために’許可’をクリックする必要があります。

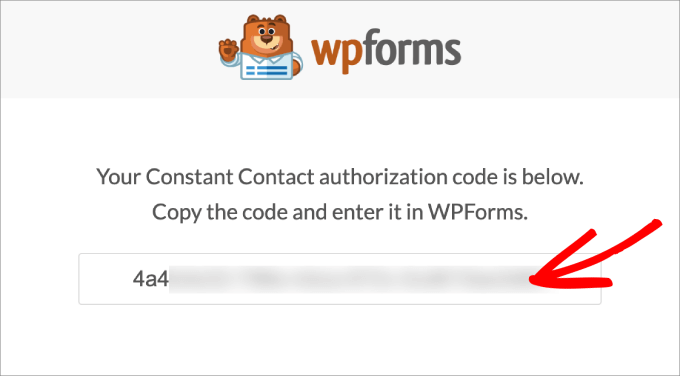
ここから、Constant Contactの認証コードを取得します。
画面に表示されているコードをコピーするだけです。

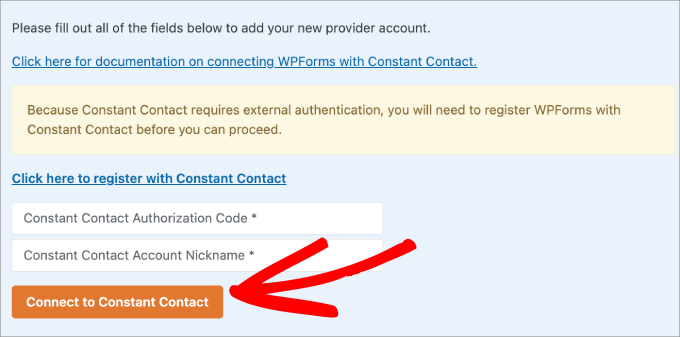
そして、WordPressに戻り、コードを’Constant Contact Authorization Code’と書かれているところに貼り付けます。詳細を入力した後、この接続にニックネームを付ける必要があります。
最後に、「Constant Contactに接続する」をクリックします。

ステップ 3: 新規フォームの作成
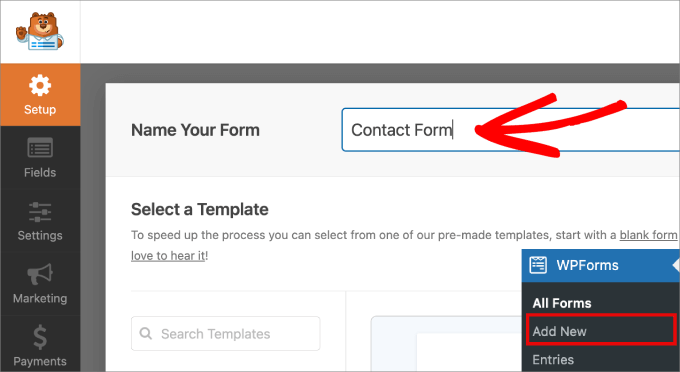
次に、WPForms ” Add New に進みます。これでフォームビルダーに移動します。
ビルダー・エリアに入ったら、まずフォームに名前を付けます。

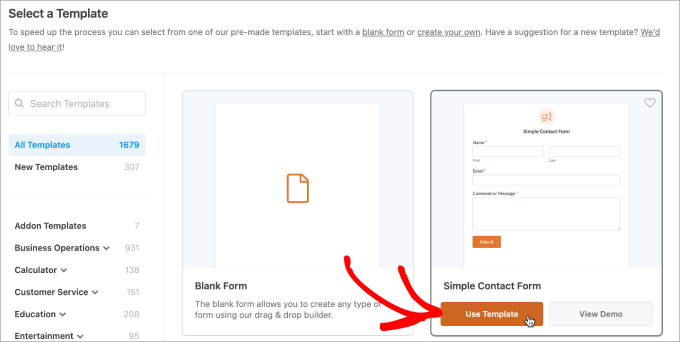
次に、ゼロから始める必要がないように、テンプレートを選ぶ必要がある。
2000種類以上のテンプレートがあり、必要なフォームテンプレートがほぼすべて見つかります。ユーザー登録フォーム、支払いフォーム、電卓フォーム、寄付フォーム、ニュースレター登録フォームなどがあります。
このチュートリアルでは、シンプルなお問い合わせフォームを選択します。シンプルなお問い合わせフォーム’にマウスオーバーし、’テンプレートを使う’をクリックしてフォームを作り始めましょう。

ステップ4: フォームのカスタマイズ
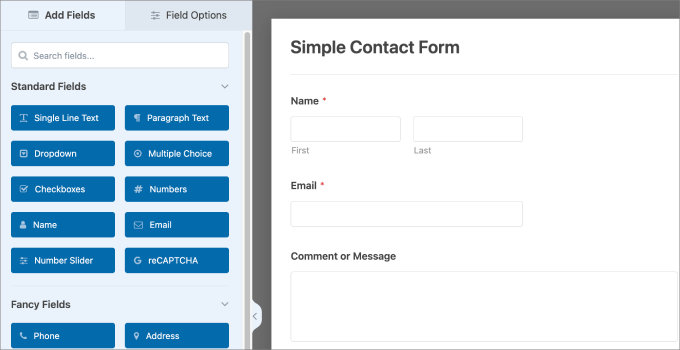
テンプレートを選択したら、WPFormsのドラッグ&ドロップエディタに到着します。
ここでは、フォームの追加やカスタマイズができます。

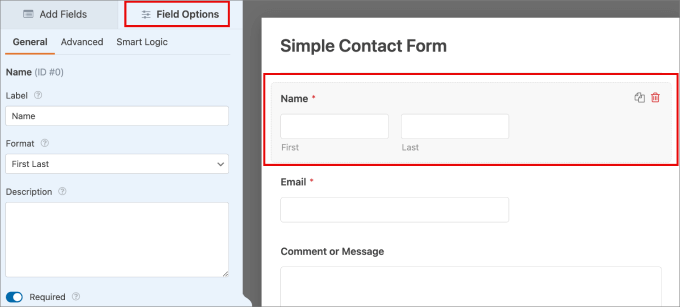
例えば、フィールドをカスタマイズしたい場合、右側のエディターでそのフィールドをクリックしてください。フィールドのカスタマイズ設定が開きます。
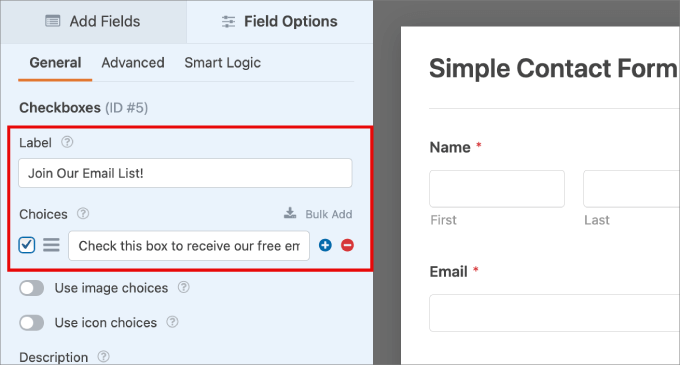
フィールドの’フィールドオプション’タブで、ラベルを変更したり、説明を追加したり、必須にしたりすることができます。

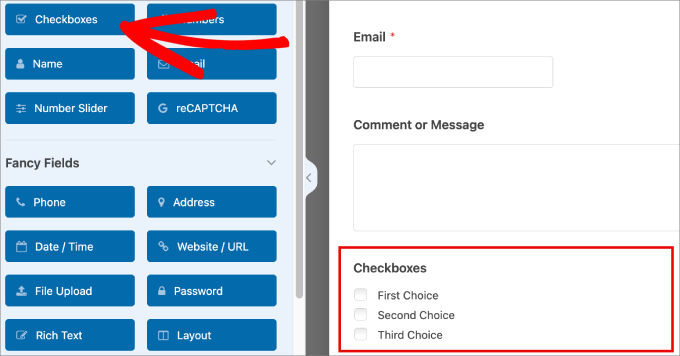
ここで、ユーザーがマーケティングメールの送信を明示的に許可できるように、チェックボックスフィールドを追加したい場合があります。
Add Fieldsの下にある’Checkboxes’をエディターにドラッグするだけです。

ここで、複数の選択肢を削除し、チェックボックスが1つだけになるようにします。
ラベル’を’Join Our Email List’のように変更するだけです。
次に、「選択肢」の下に、「無料のEメールニュースレターを受け取るには、このボックスにチェックを入れてください」などの説明を記載します。

ステップ 5: メールリストと新規フォームの接続
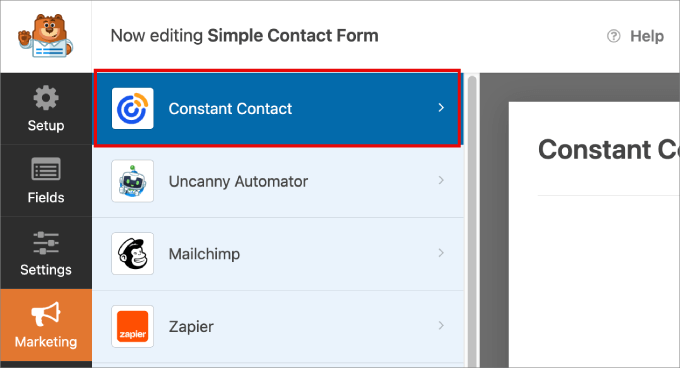
完了したら、左側のサイドパネルから’Marketing’セクションに移動します。そして、’Constant Contact’の設定をクリックして開きます。

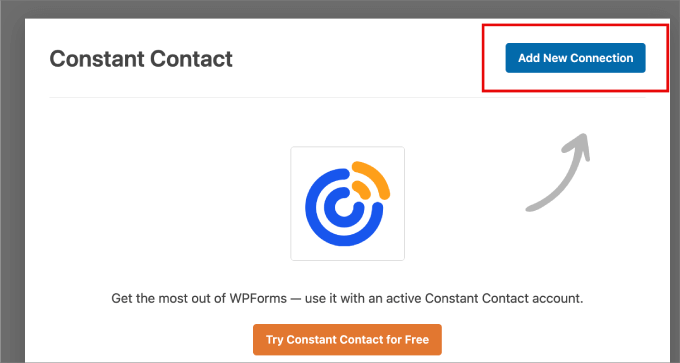
次のステップは、’Add New Connection’をクリックすることです。
このフォームに特定のメールリストを接続することで、新規購読者が自動的に Constant Contact データベースに追加されます。

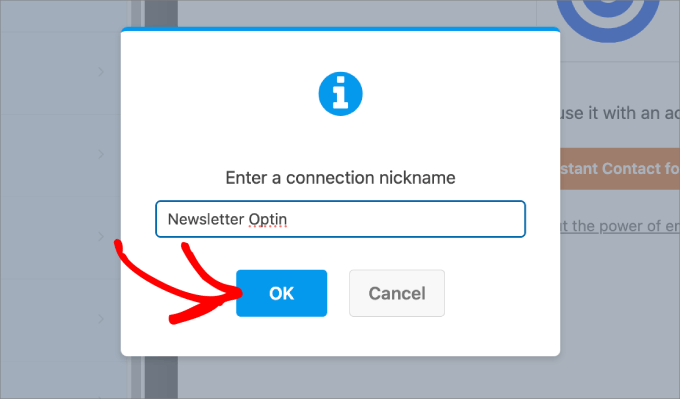
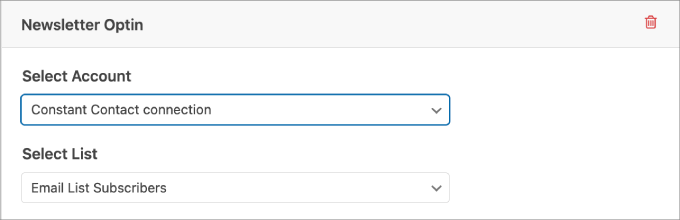
ボタンをクリックすると、接続用のニックネームを入力するよう求められます。ここでは、「ニュースレター・オプティン」と名付けました。
名前を入力したら、『OK』をクリックする。

次に、このツールは、このフォームに接続するアカウントとリストを選択するよう求めます。
ただ、フォームに適したリストを選ぶようにしてください。そうすることで、このリストにメールを送る際、購読者の興味に関連したメールを送ることができます。

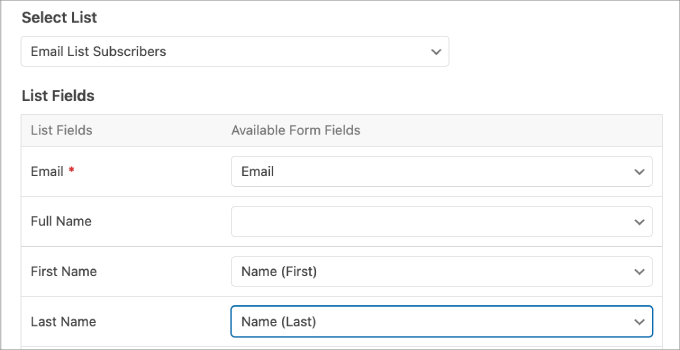
リストフィールド’セクションでは、Constant Contactメールリストに利用可能な購読者データを追加することができます。
これは、Constant Contactにすべてのデータを適切に整理する許可を与えます。

ステップ6:フォームを公開する。
次に進む前に、進行状況を失わないようにフォームを保存してください。
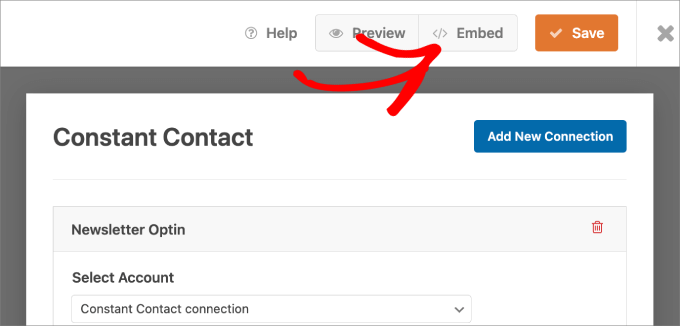
すべての設定が完了したら、上部にある「Embed」ボタンをクリックして、公開プロセスを開始します。

ボタンをクリックすると、ポップアップ・ウィンドウが表示されます。このウィンドウでは、フォームを埋め込む既存のページを選択するか、新規ページを作成することができます。
あなたのニーズに合ったオプションを選んでください。ショートコードを使うこともできます。

ページにアクセスすると、Constant Contactのフォームが表示されます。
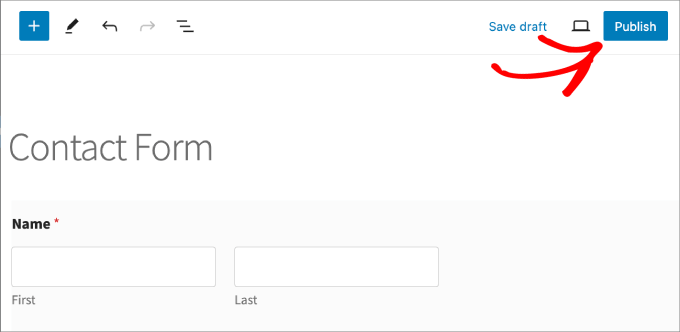
必要なのは、一番上の「Publish」をクリックするだけ。

さらに、フォームのプレビューを行い、ウェブサイトでの見た目を確認します。
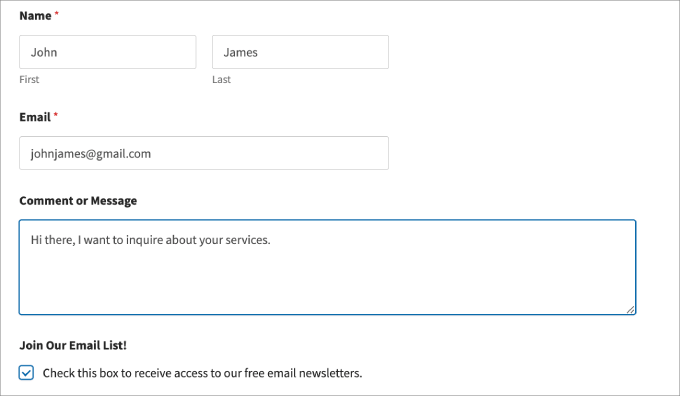
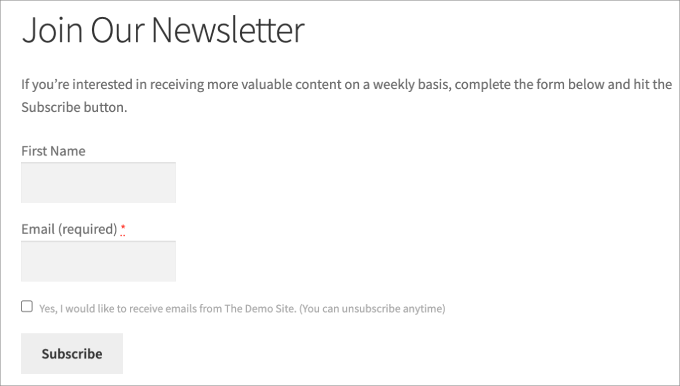
フォームはこんな感じだ:

ステップ7:テストフォーム
テスト送信を入力することで、購読者データがConstant Contactデータベースに直接送信されることを確認できます。
テスト送信が完了したら、Constant Contactアカウントに表示されるか確認してください。表示されれば、準備は完了です!

これで、すべてのフォーム送信は、Constant Contactに直接送信されますので、ご安心ください。
方法2: Constant ContactをWordPressに接続します。
Constant ContactをWordPressに接続するもう一つの方法は、Constant Contact Formsプラグインを使用することです。
この方法の利点は、時間をかけてWPFormsとConstant Connectを接続する必要がないことです。とはいえ、Constant Contact Forms プラグインをテストした結果、機能と使いやすさの点で物足りないことがわかりました。
一般的に、多くのフォームフィールドオプションがないため、メールリスト用に収集できる情報が制限されます。
ステップ1: Constant Contactアカウントの作成
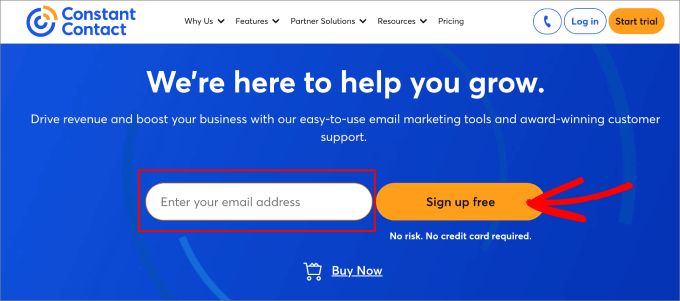
始めるには、Constant Contactのウェブサイトにアクセスし、アカウントにサインアップする必要があります。
Eメールアドレスを入力し、「無料登録」をクリックするだけ。

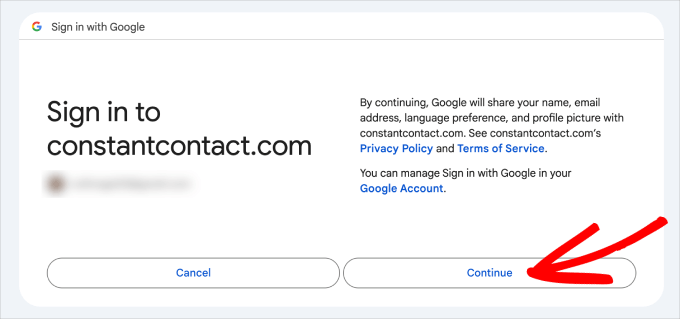
その後、Eメールを入力するか、Gmailアカウントを接続して開始する。
詳細を入力したら、「続ける」をクリックする。

次に、Constant Contactのダッシュボード画面に移動します。すでにEメールリストがある場合、ステップ2に進む準備ができました。
ステップ2: Constant Contactプラグインのインストールと有効化
このステップでは、WordPress にConstant Contact Forms プラグインをインストールし、有効化します。ヘルプが必要な場合は、WordPress プラグインのインストール方法をご覧ください。

Constant Contactは、サイト訪問者をメーリングリストのコンタクトに変換するためのサインアップフォームを作成できる無料のプラグインです。
取得されたEメールアドレスは、自動的にConstant ContactのEメールアドレスリストに追加されます。
ステップ3: Constant Contactアカウントとの接続
有効化すると、Constant Contactアカウントをプラグインに接続する必要があります。
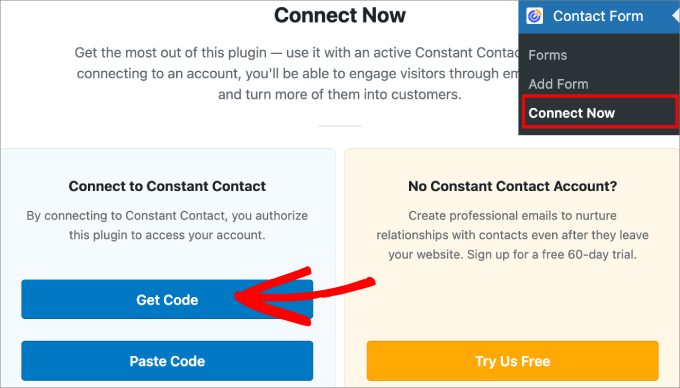
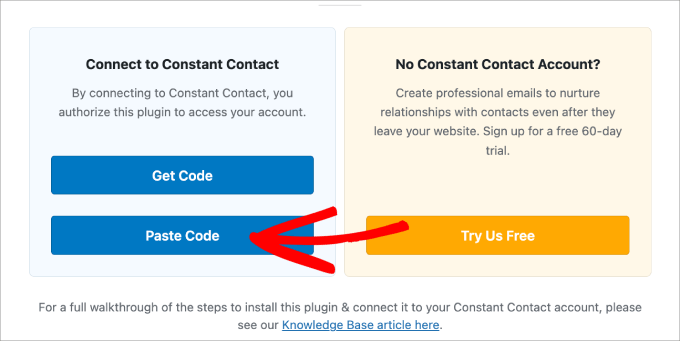
WordPress ダッシュボードからContact Form ” Connect Nowページに移動します。そして ‘コードを取得’ ボタンをクリックします。

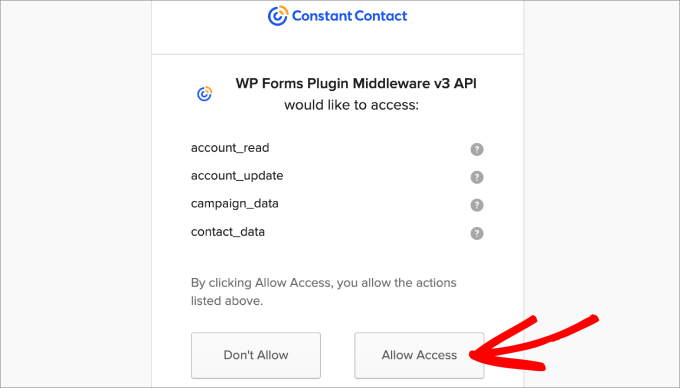
次に、Constant Contactアカウントにアクセスするための同意を求められます。
アクセスを許可する』をクリックしてください。

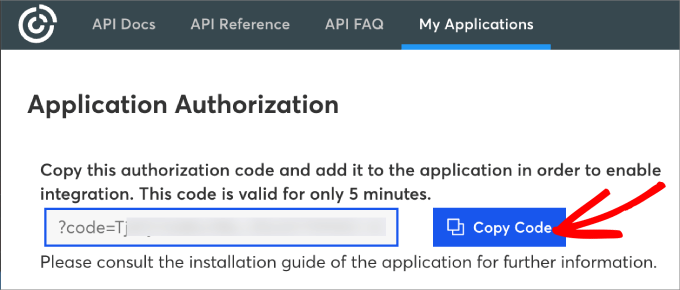
ここから、WordPressに貼り付けるコードが表示される「アプリケーション認証」ページに移動します。
そこで、「Copy Code」ボタンをクリックします。

さて、WordPressの管理ダッシュボードに戻ってみよう。
そして、’Constant Contactに接続する’セクションで’コードを貼り付ける’をクリックするだけです。

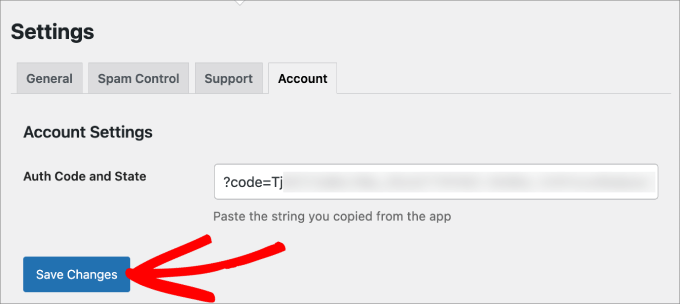
Constant Contact Forms プラグインの設定 ” アカウントページに移動します。
もう一度、「Auth Code and State」の隣にコードを貼り付け、「Save Changes」をクリックする。

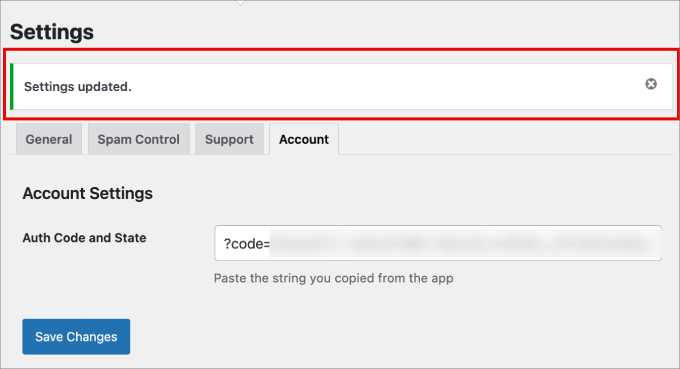
設定が更新されたことを示す成功メッセージが表示されるはずです。
Constant Contactアカウントが接続されたので、フォームの作成とカスタマイズを開始する準備ができました。

ステップ 4: Constant Contact フォームのカスタマイズ
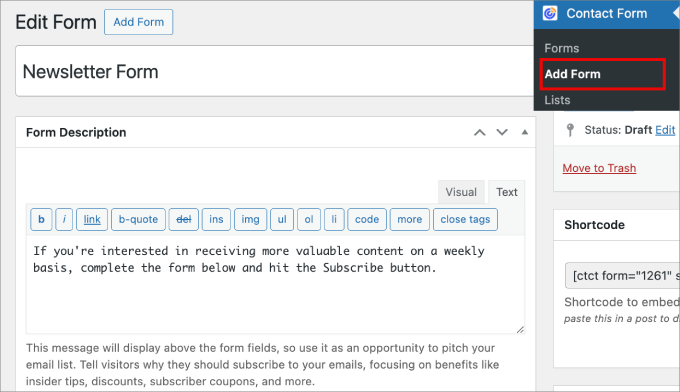
まずはお問い合わせフォーム“フォームを追加 にアクセスしてください。フォームに名前を付けて、後で簡単に参照できるようにしましょう。
そこから、訪問者がそのフォームが何についてのものかを知ることができるように、フォームの説明を提供したいと思うかもしれません。

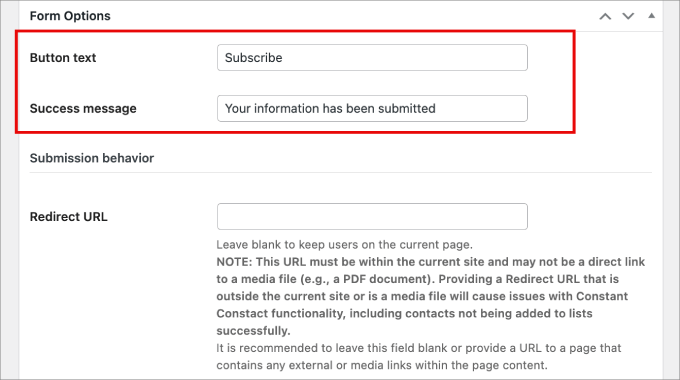
ここで、「フォームオプション」セクションまでスクロールダウンすることができます。
ボタン」のテキストや成功メッセージを変更したり、リダイレクトURLを追加することもできます。
例えば、リダイレクトURLは、サンキューページに送ることができるので、商品の注文フォームに適しています。

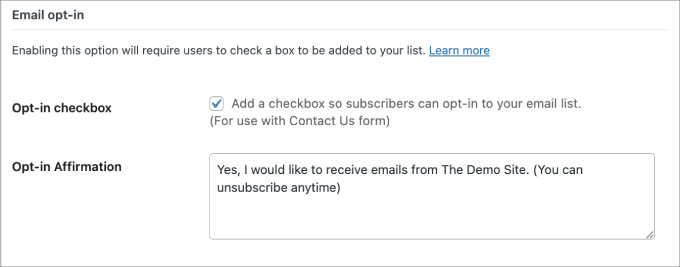
Eメールオプトイン」セクションにオプトインチェックボックスを追加し、購読者がEメール送信を許可できるようにすることをお勧めします。
オプトイン確認」フィールドには、チェックボックスをクリックするとどのようなことが起こるのかを訪問者に伝える簡単なメッセージを追加することもできます。こうすることで、受信トレイに定期的にメールが送られてきても、ユーザーは驚くことはありません。

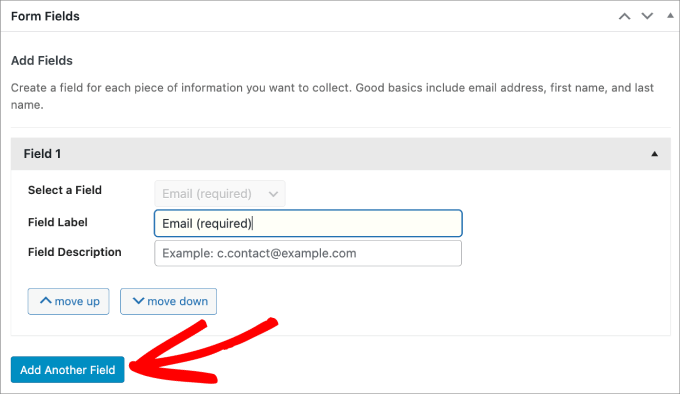
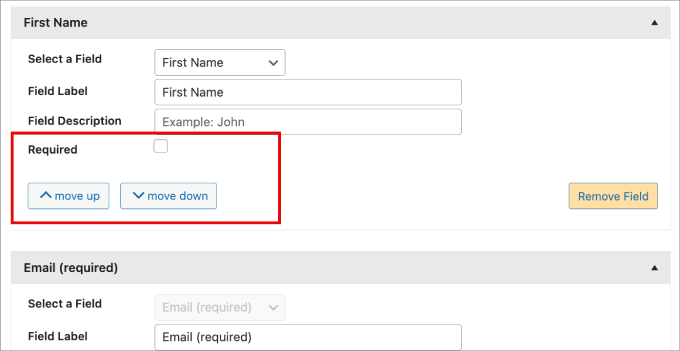
一番下の「フォームフィールド」までスクロールすると、お問い合わせフォームのフィールドを追加・カスタマイズすることができます。
例えば、「別のフィールドを追加」をクリックするだけで、別のフィールドオプションを追加することができます。訪問者が何を入力すればよいかを理解できるように、フィールドのラベルと説明を常にカスタマイズすることができます。

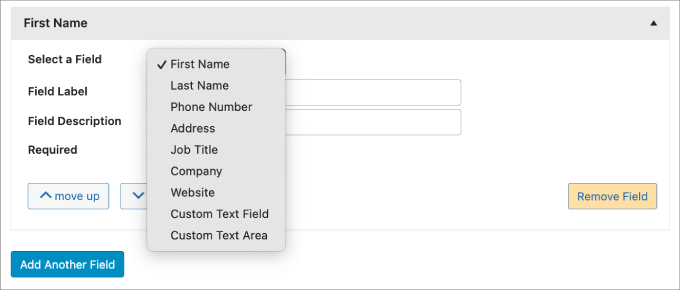
Constant Contactは、以下のようないくつかのフィールドオプションを提供しています:
- 名前
- ラストネーム
- 電話番号
- 住所
- 役職名
- 会社概要
- サイト
- カスタムテキストフィールド
- カスタムテキストエリア
フォームフィールドの数を制限し、シンプルにすることをお勧めします。そうすることで、お問い合わせフォームを入力する際にユーザーが圧倒されることはありません。
しかし、あなたが作成するフォームの種類に応じて、ご自身の裁量で判断してください。

追加したフォームフィールドをオプションのままにするか、「必須」ボックスをチェックして必須にするかを選択できます。
また、「上へ移動」または「下へ移動」ボタンを使ってフィールドを上下に移動することもできる。

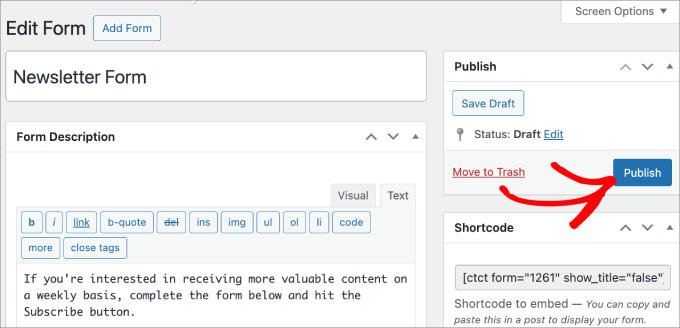
フォームのカスタマイズが終わったら、一番上までスクロールして「下書きを保存」を押してください。
そして、『パブリッシュ』をクリックする。

ステップ5:投稿やページにフォームを追加する。
このステップでは、作成したフォームを投稿またはページに追加します。
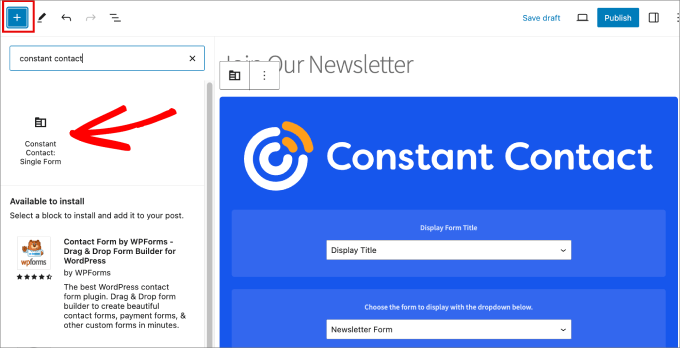
ブロックエディタで ‘+’ アイコンをクリックし、’Constant Contact シングルフォーム’ ブロックを選択します。
ブロックが追加されたら、フォームタイトルを表示するか非表示にするかを選択できます。次に、ドロップダウンメニューから今公開したフォームを選択します。

ここで、フォームが正確にその通りに見えるか再確認したくなるかもしれません。これを行うには、プレビュー機能を利用します。Publish’の隣にある’Preview’ボタンをクリックしてください。
結果に満足したら、上部にある「Publish」ボタンを押すことができる。

それで終わりだ!
Constant Contactフォームをページや投稿に埋め込むことができました。

ステップ 6: フォームをテストする
ここから、すべての訪問者がConstant Contactのリストに追加されていることを確認する必要があります。
フォームに記入してください。
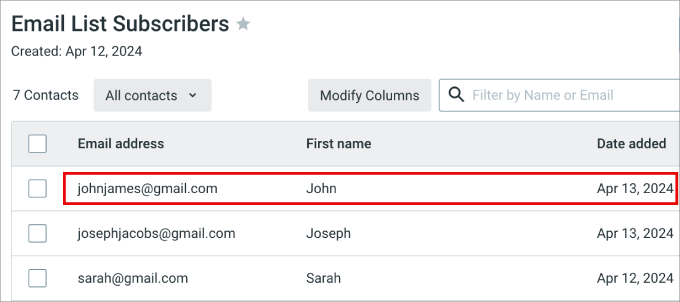
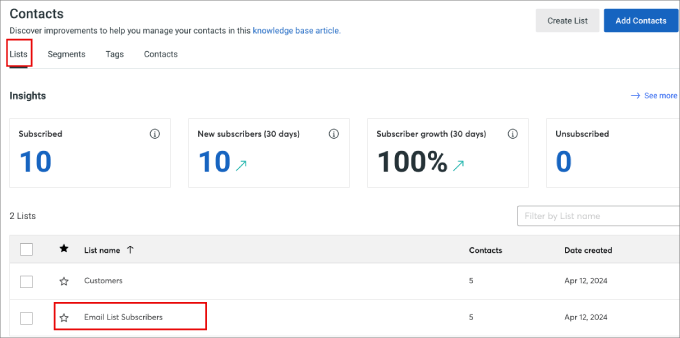
次に、Constant Contactアカウントに移動します。連絡先 ” リストの下に、新規連絡先が’メールリストの購読者’リストに追加されていることが確認できます。

フォームが接続されているリストをクリックしてみよう。
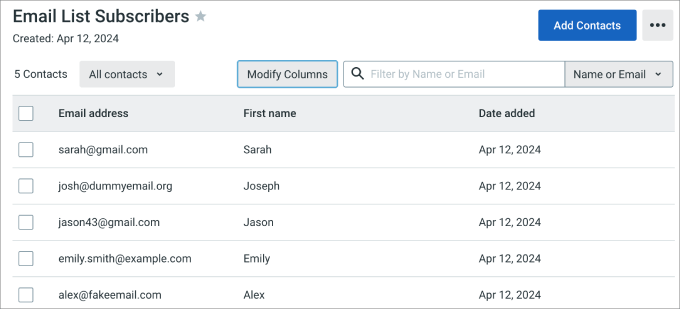
ここで、すべての名前と日付も追加されていることがわかるだろう。

この記事で、Constant ContactとWordPressを接続する方法をご理解いただけましたでしょうか。また、WordPressユーザーが避けなければならないメールマーケティングの間違いのリストや、WordPressブログの読者や購読者を見つける方法のステップバイステップガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.