オンラインストアを運営する場合、ほとんどの国で消費税の徴収が法的に必須となります。しかし、税金は国や州、地域によって異なるため、商品やサービスに対する適切な税率を把握するのはかなり複雑になります。🤯
私たちは世界中のカスタマイザーに販売しているため、同じ課題に直面してきた。
幸いなことに、WordPressのプラグインを使えば、どのような商品を販売する場合でも、自動的に税金を徴収することができます。
例えば、私たちはEasy Digital Downloadsを使ってソフトウェアやプラグインを販売していますが、税金の徴収が簡単にできるのでとても気に入っています。しかし、物理的な製品やサービスを販売するのであれば、WooCommerceのような別のツールが必要かもしれません。
この投稿では、WordPressでStripe決済の税金を徴収する方法を、最も一般的なシナリオをすべてステップバイステップでご紹介します。

なぜWordPressでStripe決済の税金を徴収するのか?
オンラインビジネスを運営する場合、税金の徴収は単なるベストプラクティスではありません。法的義務でもあります。
物理的な製品、デジタルダウンロード、サブスクリプションサービスのいずれを販売する場合でも、地域、州、および国際的な法律を遵守するために、購入手続き時に適切な税金を徴収する必要があります。
これを怠ると、高額な罰則が課される可能性があるほか、ビジネスの評判を損なうことにもなりかねない。
そのため、WordPressでStripe決済の税金をすべて徴収することは交渉の余地がありません。
しかし、税金もユーザー・エクスペリエンスの重要な一部であることに留意してほしい。
購入手続きの際に税金を計算し、明確に表示することで、カスタマイザーが最終的な支払総額に驚いたり、不満を感じたりすることが少なくなります。さらに、あなたのビジネスが正当なものであることを示すことができ、帳簿の管理も簡単になります。
それでは、WordPressでStripe決済の税金を簡単に徴収する方法を見ていきましょう。
以下のクイックリンクから、使いたい方法にジャンプできる:
サブスクリプション、サービス、個別商品の税金を徴収する(WP Simple Pay)
サイトで定期購入、サービス、個別商品を販売している場合、シンプルな支払いフォームを作成するのが最も簡単な方法です。
そのためには、WP Simple Payをお勧めします。様々な決済テンプレートがあらかじめ用意されており、直感的なフォームビルダー、そして完全なスパム対策が施されているからです。
プラグインをテストしている間、固定税率と自動税率機能が税金を徴収するのに非常に役立つことがわかりました。固定税率オプションは、手動で税率を設定することができ、安定した税ルールで1つの地域に集中している場合に最適です。
一方、自動税率機能は、カスタマイザーの所在地に基づいて正しい税率を計算し適用するため、時間を節約し、エラーのリスクを減らすことができます。
プラグインの詳細については、WP Simple Pay の詳細なレビューを参照してください。
はじめに、WP Simple Payプラグインをインストールし、有効化する必要があります。さらに詳しく知りたい方は、WordPressプラグインのインストール方法のチュートリアルをご覧ください。
注:WP Simple Payには無料プランがあります。ただし、徴税機能をアンロックするにはプロバージョンが必要です。
プラグインを有効化すると、セットアップウィザードが画面に表示されます。ここで「Let’s Get Started」ボタンをクリックするだけです。

次に、プラグインのライセンスキーを追加します。
この情報は、WP Simple Payサイトのアカウントで取得できます。ライセンスキーを入力したら、「有効化して続行」ボタンをクリックします。

次に、StripeアカウントとWP Simple Payを接続します。新規または既存のStripeアカウントと接続しない限り、プラグインは動作しないことを覚えておいてください。
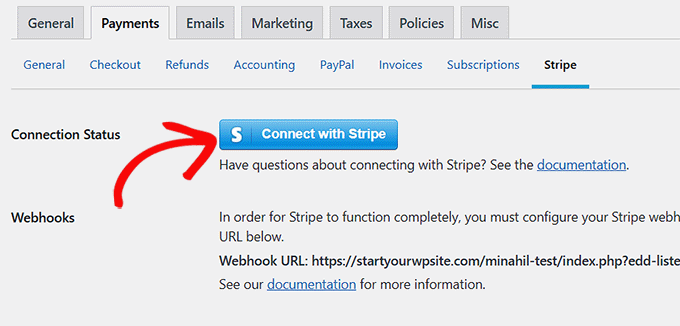
まずは「Stripeと接続」ボタンをクリックし、アカウントにログインしてください。詳しくは、WordPressでStripeの支払いを受け付ける方法のチュートリアルをご覧ください。

サイトとStripeの接続が完了すると、セットアップウィザードがメールの設定を尋ねます。
この時点で、支払い領収書、今後の請求書、支払い通知などのメール通知を受信するオプションを有効化できます。また、これらのメッセージを受信するメールアドレスを入力する必要があります。
最後に「Save and Continue(保存して続行)」ボタンをクリックします。その他の手順を完了し、セットアップウィザードを終了します。

それが完了したら、WordPressダッシュボードからWP Simple Pay ” Payment Formsページに移動します。
次に、「支払いフォームを作成する」ボタンをクリックします。

テンプレートの選択」画面が表示されます。ここでは、あらかじめ用意されたテンプレートのリストが表示されます。
テンプレートの下にある「テンプレートを使用する」ボタンをクリックして、適切なテンプレートを選択することができます。このチュートリアルでは、シンプルな’支払いフォーム’テンプレートを使用します。

テンプレートを選択すると、WP Simple Pay のフォームビルダーが画面に表示されます。ここで、フォームのタイトルと説明を追加することから始めることができます。
次に、フォームのタイプを「サイト決済フォーム」に選択します。

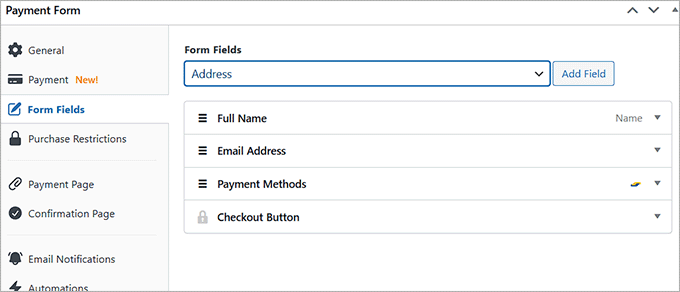
次に、「フォームフィールド」タブに移動します。ここにドロップダウンメニューがあり、新規フォームフィールドを追加することができます。
そうしたら、新しく追加されたオプションをクリックして設定を展開し、必要に応じてカスタマイズしてください。また、フィールドをドラッグ&ドロップして好きなように並べ替えることもできます。
これらのフィールドは支払いフォームに表示されますので、必要なフォームフィールドをすべて追加して、カスタマイザーから必要な情報を収集しましょう。
例えば、カスタマーの所在地に基づいた税率を表示したい場合、住所フィールドを追加する必要があります。こうすることで、カスタマイザーは購入時に自宅の住所を入力する必要があります。

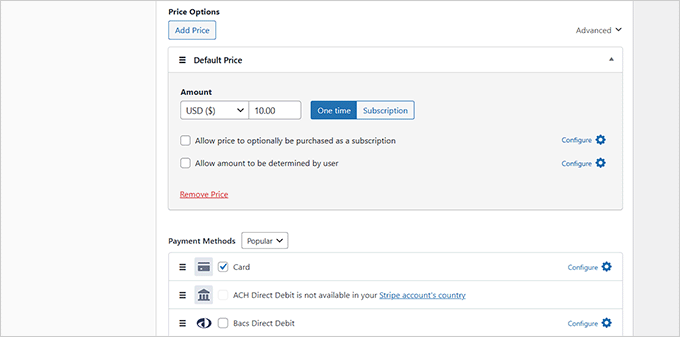
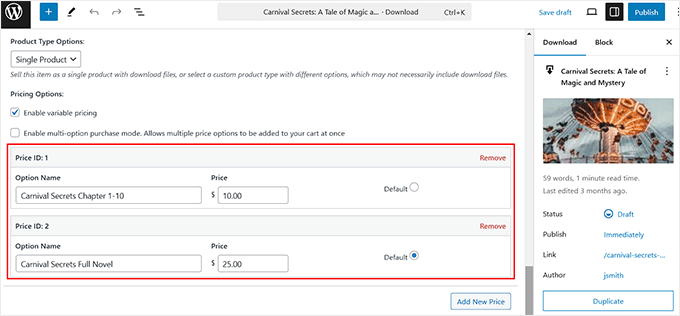
それが完了したら、「お支払い」タブに切り替え、商品の価格を追加します。価格を追加」ボタンをクリックすると、複数の商品を追加することもできます。
一方、サブスクリプション・サービスの販売を計画している場合は、「サブスクリプション」オプションを選択し、さまざまな階層を追加してください。
準備ができたら、’Payment Methods’セクションまでスクロールし、ACH口座引き落とし、カード、Klarna、Affirm、Cash App、Bancontactなどのオプションを設定し、Stripe支払いを受け付けます。

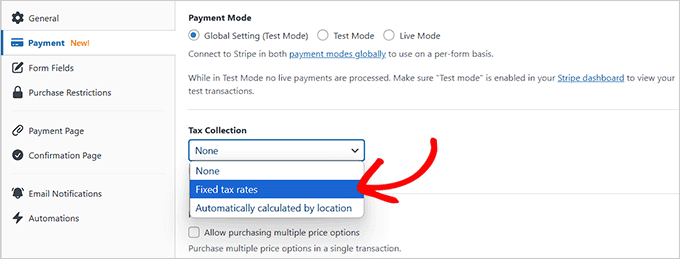
それが済んだら、「Tax Collection」セクションに進みます。ここで、あなたの好みに応じて2つの徴税方法のいずれかを選択することができます。
支払いフォームに固定税率と自動税率を追加する方法を説明します。
方法1:Stripeの支払いに固定税率を追加する(1つの地域で販売する場合)
このセクションでは、個別地域で販売する場合の税金の徴収方法について説明します。これは、州や県のような一律の税金が適用される小さな地域のみで商品を販売・発送する場合に最適な選択です。
注意:税率が異なる複数の場所で税金を徴収したい場合は、次のセクションにジャンプしてください。
そのためには、商品の税率を手動で定義する必要があります。
まず、WP Simple Payの設定で「支払い」タブを開く必要があります。次に、税金の徴収のドロップダウンメニューから「固定税率」オプションを選択します。

選択したら、フォームの「下書きを保存」ボタンをクリックします。
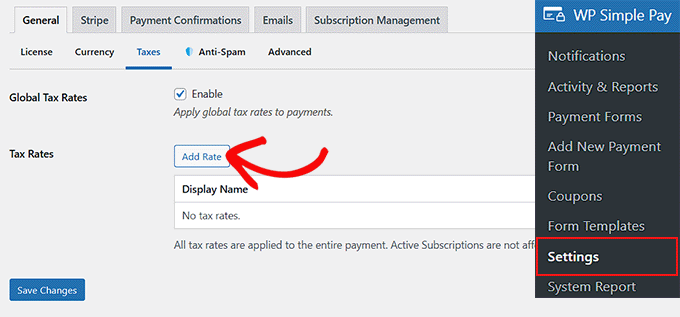
次に、WordPressダッシュボードから WP Simple Pay ” 設定 ” 一般ページにアクセスし、「税金」タブに切り替えます。
ここで、’グローバル税率’オプションの隣にある’有効化’ボックスをチェックする必要があります。すると、ページに新しい設定が表示されますので、「税率を追加」ボタンをクリックしてください。

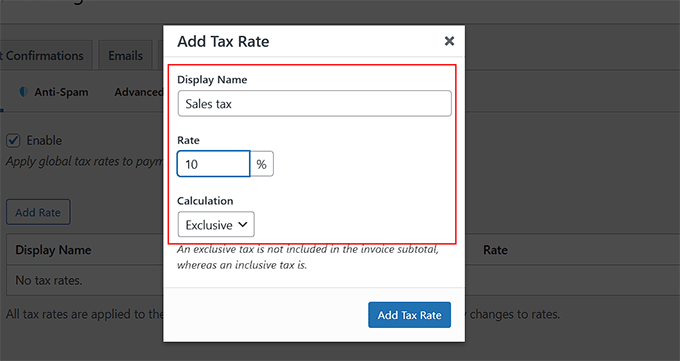
ポップアップに商品やサービスの名称と税率を追加できるようになりました。
その後、税金を包括的に計算するか、排他的に計算するかを指定する必要があります。
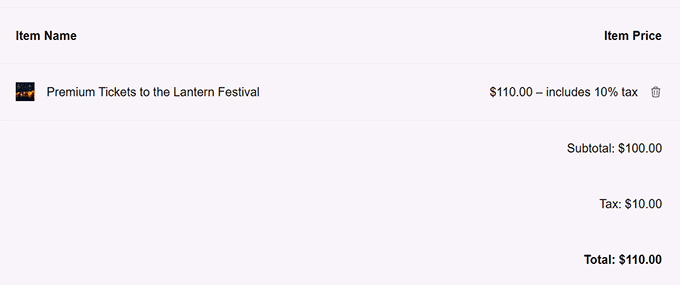
税込を選択した場合、必須税金は自動的に項目の合計価格に含まれます。
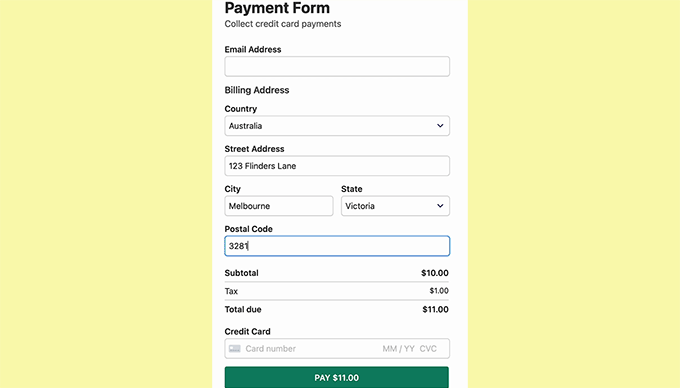
一方、税別表示では、カスタマイザーは購入金額の内訳を確認することができる。これには、基本価格を示す小計と、消費税を示す区切りが含まれる。
カスタマイザーに割高感を与えないためにも、消費税抜きを選択することをお勧めします。

選択したら、「税率を追加」ボタンをクリックします。ポップアップは自動的に閉じます。その後、「変更を保存」ボタンをクリックして設定を保存します。
もう一度フォームを開き、左カラムの「支払いページ」セクションにアクセスしてください。
ここで、’専用の支払いページを有効化’ボックスをチェックして、カスタマイザー支払いフォームページを作成することができます。フォームをカスタマイズするには、パーマリンク、配色、画像、フッターテキストを追加します。

最後に「公開する」ボタンをクリックして、設定を保存します。
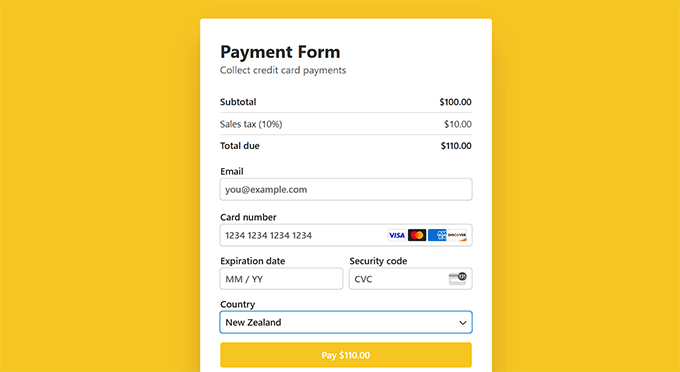
サイトにアクセスすると、税率が固定された支払い用紙が表示されるようになりました。

ただし、このフォームを既存のページに追加したい場合は、税率を追加した後に「公開する」ボタンをクリックするだけです。
次に、WordPressダッシュボードから既存のページを開き、「ブロックを追加」ボタンをクリックします。
ブロックメニューが開いたら、WP Simple Payブロックを探して追加し、ドロップダウンメニューから先ほど作成したフォームを選択します。

次に、「更新」または「公開」ボタンをクリックして変更を保存します。
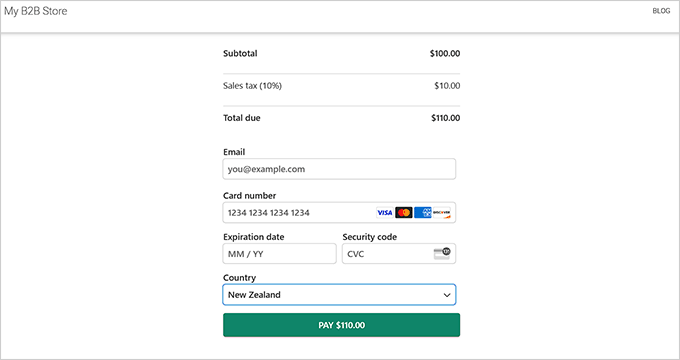
これで既存のWordPressページに固定税率の支払いフォームが追加されました。

☝関連投稿WordPressで税金を設定している場合、オンライン決済のトレンドを理解することで、購入手続きを最適化することができます。重要な決済の統計、データ、トレンドに関する投稿日をチェックして、常に情報を入手しましょう。
方法2:Stripeの支払いに自動税率を追加する(複数地域での販売)
カスタマイザーの所在地に応じた税率を自動的に設定したい場合は、この方法をご利用ください。複数の国や地域で販売する場合に最適です。
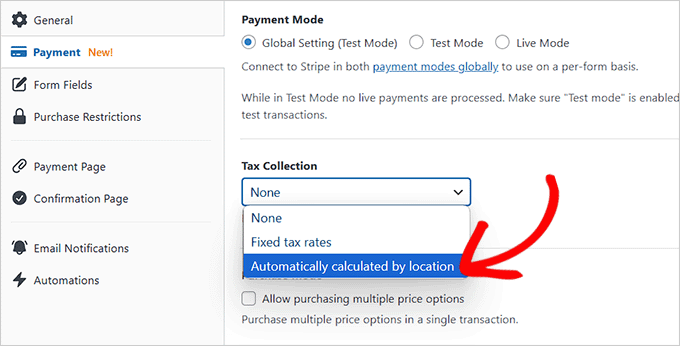
これを行うには、WP Simple Payフォームビルダーの’Tax Collection’ドロップダウンメニューから’Automatically calculated by location’オプションを選択する必要があります。

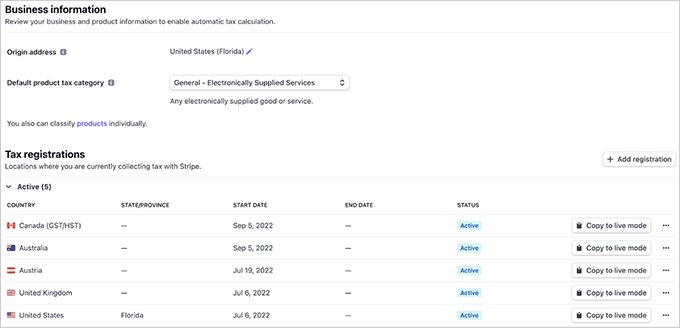
Stripeアカウントのダッシュボードにアクセスし、自動徴税を有効化します。ここから、あなたのビジネスが課税のしきい値を超えているさまざまな地域を監視することができます。
その後、登録を追加し、これらの場所の税金の徴収を簡単に開始することができます。
ただし、あなたのビジネスの正確な税金計算を確実にするために、出発地の住所を確認し、初期設定の税金カテゴリーを選択することを忘れないでください。

WordPressダッシュボードに戻ると、このオプションを選択することで、「Tax Collection」セクションに新しい設定が追加されていることに気づくでしょう。
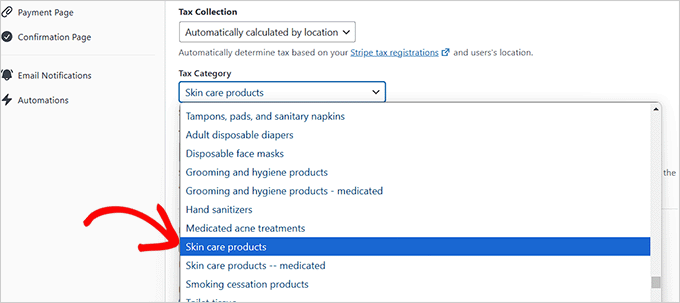
ここでは、「タックス・カテゴリー」のドロップダウンメニューから、販売する商品やサービスのタックス・カテゴリーを選択する必要があります。
例えば、スキンケア製品を販売しているのであれば、そのオプションを設定することができる。

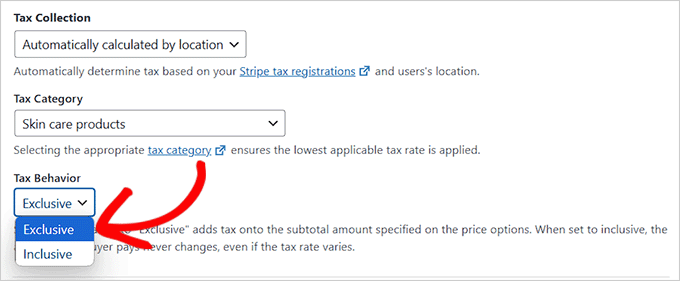
次に、税込み表示にするか税抜き表示にするかを決めます。税込設定を選択した場合、商品価格全体に税金が含まれます。
一方、排他的なオプションを選択した場合、税額は区切りで表示されます。区切りには取引の基本価格が表示され、消費税は別の行に表示されます。
独占オプションは、カスタマイザーにとってより透明性が高いため、ご利用をお勧めします。

それが完了したら、「支払いページ」のセクションに進んでください。
プラグインにカスタム決済ページを生成させたい場合は、「専用決済ページを有効化」にチェックを入れます。その後、お好きなようにページをカスタマイズしてください。

準備ができたら、「公開する」ボタンをクリックして変更を保存します。
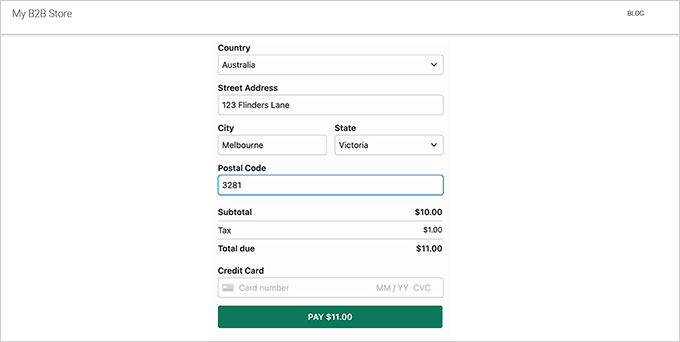
では、あなたのサイトにアクセスして、自動税金計算機能付きの支払いフォームを実際に見てみましょう。

一方、プラグインに全く新しい支払いページを生成させたくない場合は、税金の設定を行った後、「公開する」ボタンをクリックするだけです。
既存のページに支払いフォームを追加するには、ブロックエディターでページを開き、メニューからWP Simple Payブロックを選択するだけです。
次に、ブロック内のドロップダウンメニューから、作成したフォームを選択します。

その後、「更新」または「公開」ボタンをクリックして変更を保存します。
では、あなたのサイトにアクセスして、自動税金計算フィールド付きのStripe支払いフォームを表示してください。

💡Expert Tip:世界中のカスタマイザーに販売していますか?その場合、訪問者の所在地に関係なく、サイトが素早く読み込まれるようにしたいと思うでしょう。WPBeginnerでは、サイトが常にスムーズに動作するよう、サイトスピード最適化サービスを提供しています。さらに詳しく知りたい方は、WPBeginnerプロサービスのページをご覧ください。
現物商品の税金を徴収する(WooCommerce)
複数の現物商品を扱うオンラインストアを運営する場合、支払いフォームは最も簡単なアプローチではありません。おそらく、より多くのeコマース機能とツールが必要になるでしょう。
その場合は、WooCommerceの使用をお勧めします。この無料のeコマースプラグインを使用すると、物理的な製品を販売し、Stripeを通じて支払いを受け付け、それらの支払いに対して税金を徴収することが非常に簡単になります。
私たちはこのツールを何度も使ってきました。WooCommerceの詳細については、WooCommerceレビューをご覧ください。
一番の利点は?WooCommerceのビルトイン機能を使用すると、自動的にあなたの店の場所とあなたのカスタマーの場所に基づいて消費税を計算することができます。
さらに、州税、国税、都市税など、さまざまな税率に対応している。
はじめに、WooCommerceプラグインをインストールして有効化する必要があります。さらに詳しく知りたい方は、WordPressプラグインのインストール方法のチュートリアルをご覧ください。
ツールを有効化した後、WooCommerceストアを設定して商品の販売を開始できます。また、StripeとWooCommerceを接続して支払いを収集する必要があります。
WooCommerceガイドをご覧ください。

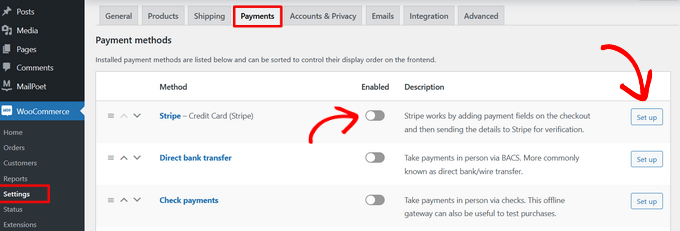
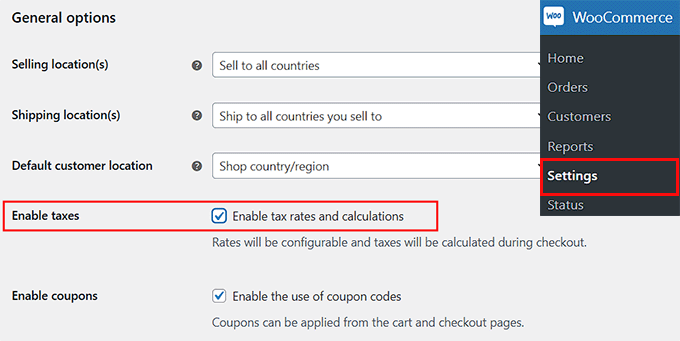
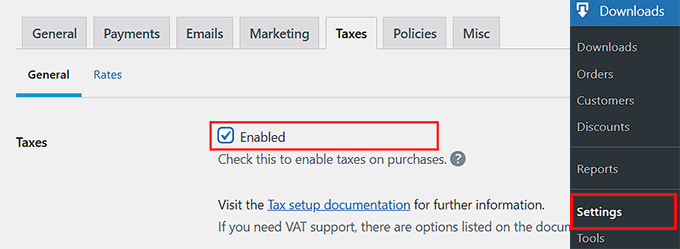
ストアの設定が完了したら、WordPressダッシュボードからWooCommerce ” 設定 ” 一般ページにアクセスし、「税金を有効化」セクションまでスクロールダウンする必要があります。
その横にあるボックスにチェックを入れ、「変更を保存」ボタンをクリックするだけです。

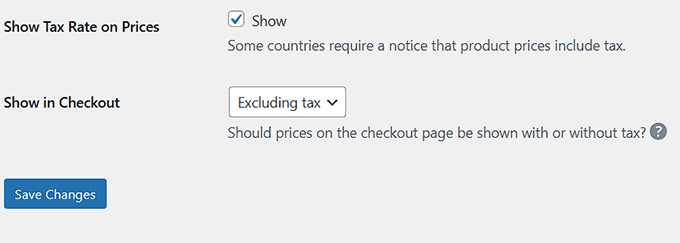
そうすると、トップメニューに「税金」タブが外観表示されます。そのページにアクセスしたら、まず税金の表示方法を決めます。
購入手続き時に商品価格に含まれるのではなく、区切りで表示されます。これにより、カスタマイザーは購入完了前に支払う税金を正確に確認することができます。

価格を含めて表示することもできます。
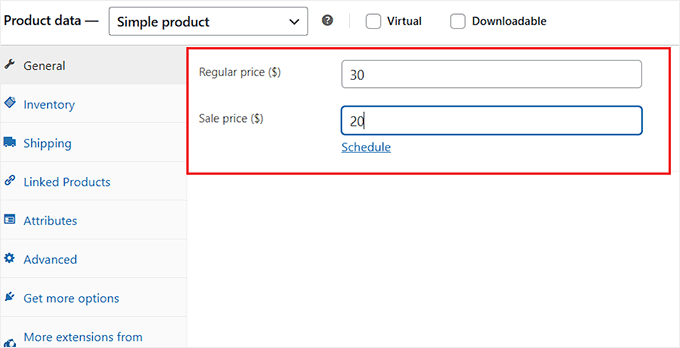
つまり、WooCommerce商品の「商品データ」セクションに入力した価格にはすでに税金が含まれています。

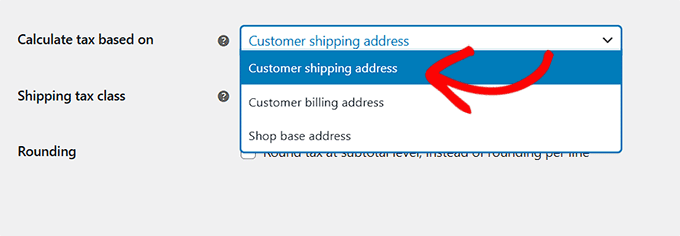
次に、税金の計算方法を設定する必要があります。これを行うには、’Calculate tax based on’ドロップダウンメニューを開き、オプションを選択します。
カスタマイザーの配送先住所に基づいて税金を計算することもできますので、税率が異なる地域に配送する場合にも便利です。
一方、カスタマイザーが支払いに入力した住所を使用したい場合は、請求先住所を選択します。
また、ショップのベースロケーションを使用する設定もあり、すべての注文にローカル税率を適用することで、物事をシンプルに保つことができます。

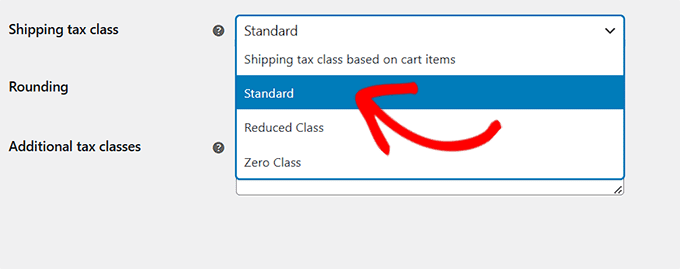
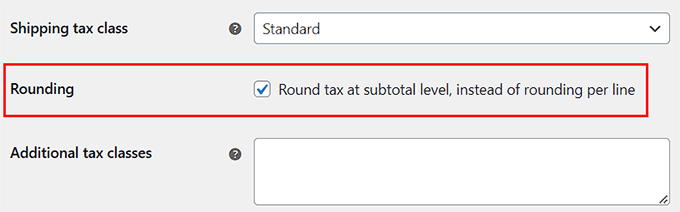
その後、配送税クラスを変更します。このセクションでは、WooCommerceが送料に対してどのように税金を計算するかを選択することができます。
例えば、「お買い物カゴの項目に応じて税額を計算する」を選択した場合、送料は発送する商品に割り当てられた税額に基づいて計算されます。
標準」タックスクラスを選択した場合、商品に設定した初期設定税率が送料にも適用されます。
軽減税率クラスは、特定の食品や書籍など、地域によって税率が低い項目が対象となる。
最後に、税金ゼロのクラスは、送料にすべて税金がかからないので、送料無料のキャンペーンを行う場合に便利です。

次に、’Round tax at subtotal level, instead of rounding per line’にチェックを入れることをお勧めします。
つまり、税金は個々の商品ラインではなく、注文全体の小計に基づいて丸められます。

残りの設定は、お店のニーズに合わせて調整することができます。
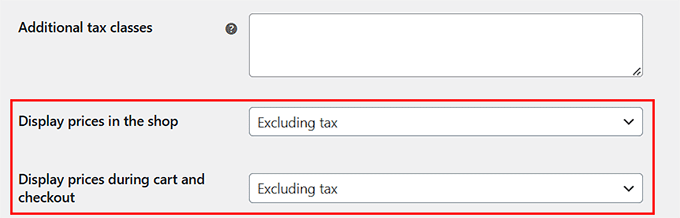
重要なオプションの一つは、ショップ、お買い物カゴ、購入手続きのページで価格を表示する方法を決めることです。
カスタマイザーが最終的な金額を前もって確認できるように、税込み価格を表示するか、税抜き価格を表示するかを選択できます。

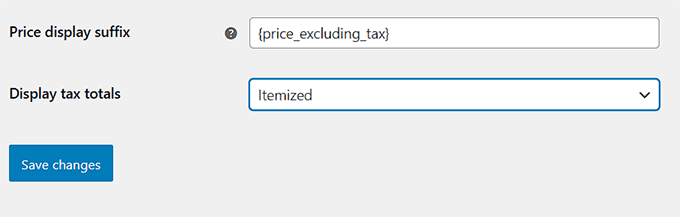
さらに、「価格表示接尾辞」を設定することで、商品価格の後にテキストを追加することができます。これにより、カスタマイザーに表示される価格に税金が含まれているか含まれていないかを表示することができます。
例えば、”Price incl. VAT: {price_including_tax}”と入力すると、”Price incl. VAT: $50.40 “のように表示されます。
次に、「税金の合計を表示する」設定を変更し、購入手続き中の税金の表示方法をコントロールします。すべての税金を個別合計で表示するか、各税金を項目別に表示するかを選択できます。

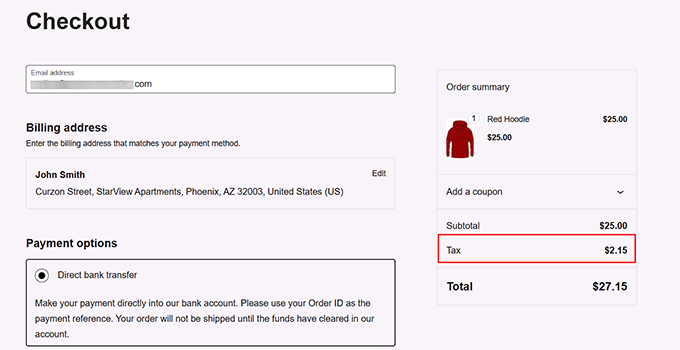
個別合計」オプションを設定すると、WooCommerceは適用されるすべての税金を1つの合計金額にまとめます。カスタマイザーには、区切りの代わりに個別税額が表示されます。
例えば、1つの商品に複数の税率(州税や地方税など)がある場合、それらはすべて統合され、購入手続き時には単に「税金」として表示されます。これにより、すっきりとシンプルになります。

一方、「項目別」に設定した場合、カスタマは各税率を区切り表示します。つまり、WooCommerceは州税や地方税など、適用されるすべての税金をそれぞれの行に記載します。
これにより透明性が増し、カスタマイザーは支払い金額を正確に把握することができます。表示される税金名はWooCommerceの設定で入力したものになります。
次のステップでその方法を説明します。設定が完了したら、「変更を保存」ボタンをクリックして設定を保存します。

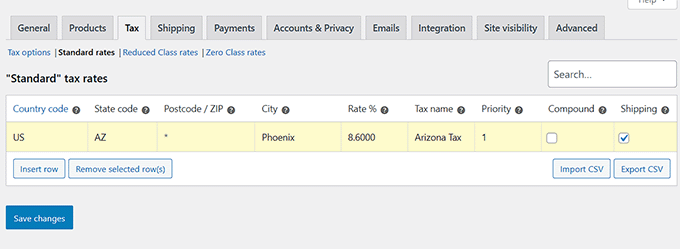
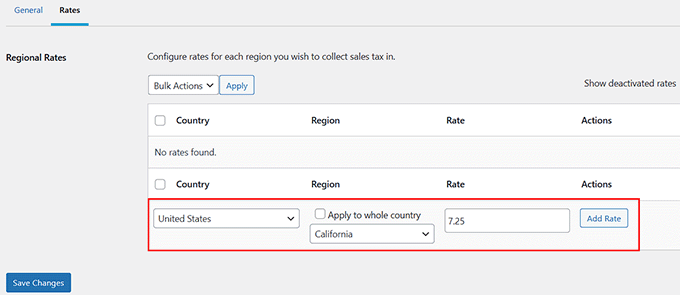
次に、上から「標準料金」ページに切り替え、「行の挿入」ボタンをクリックする。
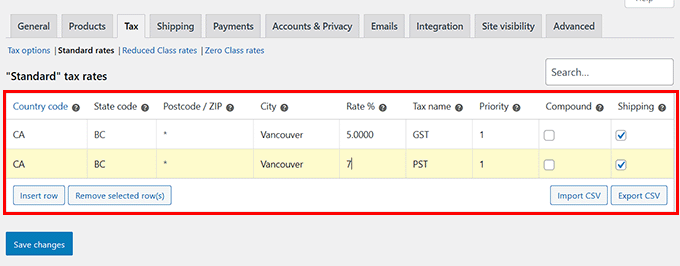
国コード、州コード、郵便番号、都市名、税率を、税金を徴収したい場所ごとに追加できるようになりました。
お店の場所に応じて税金を徴収したい場合は、1つの行を追加するだけです。また、それぞれの行に税金の名前を追加することで、簡単に区別することができます。

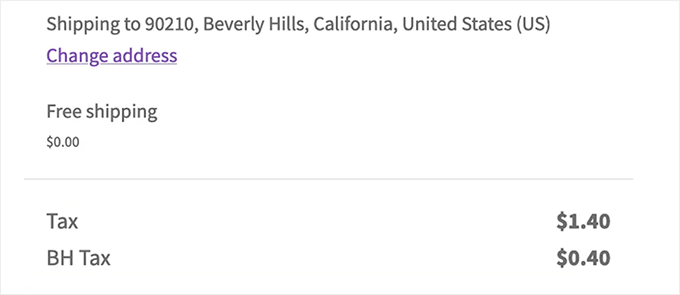
税金の合計を表示する」セクションで項目設定を選択した場合、各税金の行に選択した名前が購入手続きのページに表示されます。
例えば、商品とサービス(GST)と地方(PST)に区切った税率を設定した場合、それらの正確なラベルが注文サマリーに表示されます。
最後に「変更を保存」ボタンをクリックします。

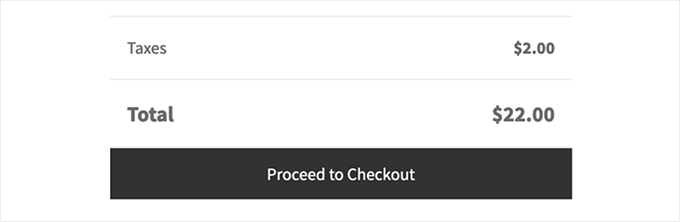
WooCommerceストアにアクセスして、購入手続きのページに表示される税率を確認してください。
設定によっては、商品ページやお買い物カゴページにも料金が表示されます。

デジタル製品(Easy Digital Downloads)の税金を徴収する
Stripeでデジタル製品を販売する際に税金を徴収したい場合は、Easy Digital Downloads(EDD)が最適な設定です。
このプラグインはデジタル商品の販売に特化してビルトインされており、Stripeトランザクションを含むシームレスな税金徴収を提供します。このプラグインは税率の設定からレポートの作成まですべてを処理し、店舗にとって税金管理がより簡単になります。
私たちはプラグインやソフトウェアの販売にEDDを利用しています。そのため、Stripe決済の収集や税金の管理がいかに簡単かを身をもって実感しています。さらに詳しく知りたい方は、Easy Digital Downloadsのレビューをご覧ください。
まず、Easy Digital Downloadsプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法をご覧ください。
☝️注:EDDには無料プランがあります。しかし、プロバージョンにアップグレードすると、高度なレポート、メールマーケティング統合、コンテンツ制限などの機能を利用できるようになります。
プラグインを有効化したら、ストアを設定し、商品を追加し、Stripeとプラグインを接続する必要があります。

WordPressでデジタルダウンロード販売を始めるには、初心者向けガイドをご覧ください。
それが完了したら、WordPress管理サイドバーのDownloads ” Settings ” Taxesページにアクセスしてください。
ここで、「税金」オプションの隣のボックスをチェックして有効化する。

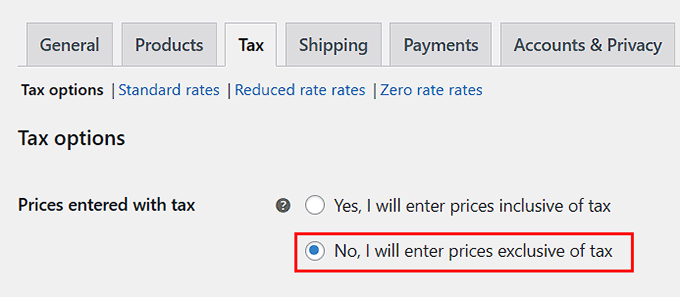
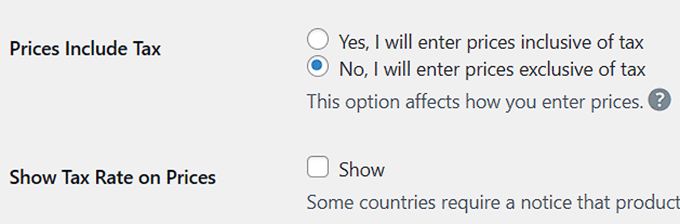
次に、税金のみを表示するか、税金を含めて表示するかを選択します。
はい、税込み価格を入力します」を選択した場合、商品データに入力された価格が税引き後の合計金額となります。

つまり、ある商品の価格を$20と設定した場合、カスタマイザーは購入手続き時に$20を支払うことになります。税金の正確な金額は自動的に計算されます。
いいえ」を選択すると、商品編集画面で入力した価格に税額は含まれません。

その後、「価格に税率を表示する」オプションを設定することをお勧めします。こうすることで、カスタマイザーは購入ボタンの下に税額が表示されます。
次に、購入手続きページでの商品価格の表示方法を決めます。あなたは、税込価格を表示することを選択することができます。これは、カスタマイザーが表示する合計価格に税金が加算されることを意味します。
または、税抜価格を表示することもできます。この場合、表示される価格は税抜価格(小計とも呼ばれます)となります。税額は購入手続き時に区切りで加算されます。
最後に「変更を保存」ボタンをクリックして、設定を保存します。

次に、上部から「税率」セクションに切り替えます。ここでは、特定の国、またはそれらの国の州/地域の税率を追加することができます。
これを行うには、ドロップダウンメニューから国/州を選択し、その税率を追加します。次に、「税率を追加」ボタンをクリックします。
このステップは何度でも繰り返すことができる。

完了したら、「変更を保存」ボタンをクリックします。
Stripe決済でどのように税金が徴収されているかは、デジタル製品ストアでご確認ください。

ボーナス:カスタマイザーに視覚的にアピールする請求書を作成する
徴税管理はeコマースサイトの法的必須事項です。しかし、もしあなたがビジネス製品やサービスを販売しているのであれば(あるいはそれ以上のことをしたいのであれば)、カスタマイザーに目を引く請求書を提供することもできます。
小計、税額、総費用が表示されたインボイスは、透明性を高め、カスタマイザーが経費を追跡しやすくし、払い戻しに対応しやすくし、関税の請求にも対応しやすくする。
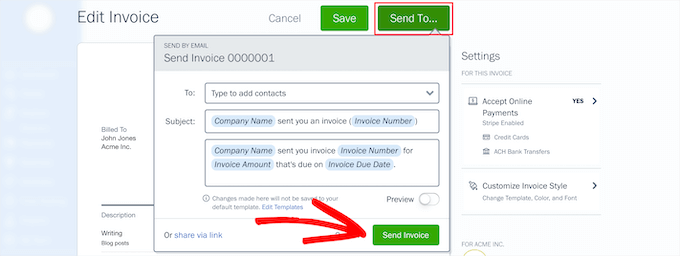
プロフェッショナルな請求書を作成するには、FreshBooksの使用をお勧めします。

中小企業向けの会計ソフトとして人気があり、ロゴ入りでカスタマイズ可能な請求書や、パーソナライズされたメモを簡単に作成できる。
さらに、支払期限を過ぎた場合の督促を自動化し、定期的なクレジットカード決済を安全に処理し、あなたとカスタマイザーの両方に通知します。
また、請求書に税金情報、支払いキーワード、割引、通貨を含めることができ、支払いの内訳を明確にすることができます。

サードパーティツールですが、FreshBooksはWordPressを含むトップクラスのサイトビルダーとシームレスに統合できます。
ステップバイステップの手順については、WordPressを使用してクライアントに請求書を作成する方法のチュートリアルを参照してください。
WordPressで支払いを受け付けるための関連ガイド
オンラインストアでのお支払いについて、さらに詳しい情報が必要ですか?関連ガイドをご覧ください:
- ベストAuthorize.Net WordPressプラグイン(比較)
- WordPressでビットコイン決済を簡単に行う方法(ステップバイステップ)
- オンラインビジネスに最適な記帳代行サービス(比較)
- WordPressで入金を受け付ける方法(簡単な方法)
- WordPressに最適なクレジットカード決済プラグイン(比較版)
- WordPressでStripeのQRコード決済を追加する方法
- WordPressサイトでStripe決済をテストする方法(簡単な方法)
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.