WordPressのeコマースストアでより多くの売上を上げたいのであれば、少なくとも数種類の支払いプロセッサーを有効化する必要があります。StripeとPayPalが最も人気のあるオプションですが、Cash Appのような別の方法も設定することでコンバージョンを増やすことができます。
Cash Appは、ユーザーがスマートフォンから直接送金、受け取り、管理できる人気のモバイル決済プラットフォームです。シンプルでスピーディーなため、オンラインショップ、サービスプロバイダー、非営利団体に最適です。
従来の決済プロセッサーとは異なり、Cash Appはユーザーが長いカード情報や銀行情報を入力する必要がないため、取引がより迅速かつ便利になります。これにより、貴社のオンラインストアは、日常的な買い物をモバイル決済に頼っている若い顧客を引き付けることができます。
長年にわたり、私たちはWordPressで多くのeコマースストアをビルトインしてきました。そのため、支払い方法、ユーザーが好むもの、コンバージョンを促進するスムーズな支払い体験の作り方などを深く理解しています。
この投稿では、WordPressで現金アプリの支払いを簡単に集める方法をステップごとに紹介します。

なぜWordPressで現金アプリの支払いを集めるのか?
オンラインショップをお持ちの方や、オンラインでサービスを販売されている方は、サイト上でキャッシュアプリの支払いを受け取ることをお勧めします。
その使いやすさから、Cash Appは、迅速でモバイルフレンドリーな支払い設定を好み、取引中にカードや銀行の詳細を共有することを避けたいと考える若い層に特に魅力的である。
キャシュタグ機能を使えば、ユーザーは銀行情報を秘匿したまま、固有の識別子を使って支払いを送ることができます。一方、QRコードによる支払いも可能で、カスタマイザーは携帯電話でコードをスキャンするだけで、数秒で支払いを済ませることができます。
これらの機能は、シームレスな購入手続きを実現し、摩擦を減らし、お買い物カゴの放棄を最小限に抑えるのに役立ちます。
さらに、Cash Appは従来の決済代行会社と比較してプラットフォーム手数料が低いことで知られています。全体的に、Cash Appは手頃な価格でユーザーフレンドリーな決済設定であり、より多くの売上を得ることができます。
それでは、WordPressで簡単にキャッシュアプリの支払いを集める方法を見ていきましょう。このチュートリアルでは2つの方法について説明します。以下のリンクからお好きな方法にジャンプできます。
方法1:WP Simple Payを使ってWordPressで現金アプリの支払いを集める(推奨)
この方法では、あなたのサイトにキャッシュアプリの支払いフォームを追加する方法を紹介します。非営利団体、会員制サイト、サービスプロバイダーなど、本格的なオンラインショップを持たず、キャッシュアプリでの支払いを簡単に集めたい方におすすめです。
そのためにはWP Simple Payが必要です。これは市場で最高のWordPress Stripeプラグインで、お買い物カゴをセットアップすることなく、簡単にオンライン決済を受け付けることができます。
さらに、ユーザーフレンドリーなフォームビルダー、安全な支払い処理、定期的な支払い機能、キャッシュアプリでの支払いを受け付けるビルトイン機能を備えています。
まず、WP Simple Payプラグインをインストールして有効化する必要があります。詳しくはWordPressプラグインのインストール方法のチュートリアルをご覧ください。
注:WP Simple Payには無料プランがありますが、キャッシュアプリの支払いオプションを解除するにはプロバージョンが必要です。
有効化すると、画面にセットアップウィザードが表示されます。ここで’Let’s Get Started’ボタンをクリックしてください。

プラグインのライセンスキーを追加する必要があります。
この情報は、WP Simple Payサイトのアカウントで取得できます。その後、「有効化して続行」ボタンをクリックします。

ここで、StripeアカウントをWP Simple Payに接続するよう求められます。Stripeはオンライン決済を可能にする人気の決済ゲートウェイです。
新規または既存のStripeアカウントとプラグインを接続しないと、プラグインは動作しませんのでご注意ください。Stripeと接続する」ボタンをクリックしてください。

その後、StripeアカウントにログインしてWP Simple Payに接続する必要があります。詳しくはWordPressでStripeの支払いを受け入れる方法のチュートリアルをご覧ください。
Stripeとの接続に成功すると、セットアップウィザードがメールの設定を尋ねます。
領収書、今後の請求書、支払通知などのメール通知を有効化するオプションを設定できるようになりました。また、送信先のメールアドレスを入力する必要があります。
完了したら、「Save and Continue(保存して続行)」ボタンをクリックします。その後、他のステップを完了し、セットアップウィザードを終了することができます。

次に、WordPress ダッシュボードからWP Simple Pay ” Payment Forms ページに移動します。
ここで、「支払いフォームを作成する」ボタンをクリックします。

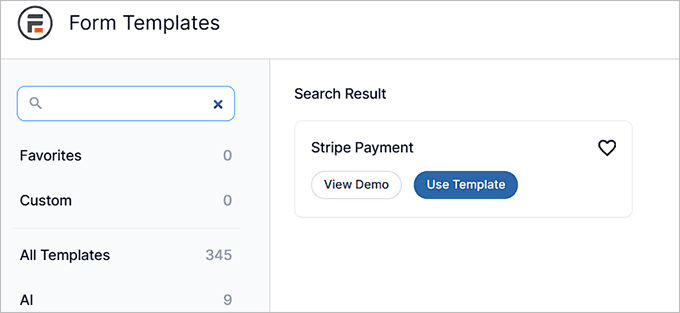
プラグインが提供するテンプレートのリストが表示されます。
ここから、テンプレートの下にある「テンプレートを使用する」ボタンをクリックして、適切なテンプレートを選択することができます。このチュートリアルでは、シンプルな支払いフォームテンプレートを使用します。

新規支払いフォームの追加」ページが表示されますので、フォームのタイトルと説明を追加してください。
その後、フォームの種類を「サイト決済フォーム」として選択することができます。

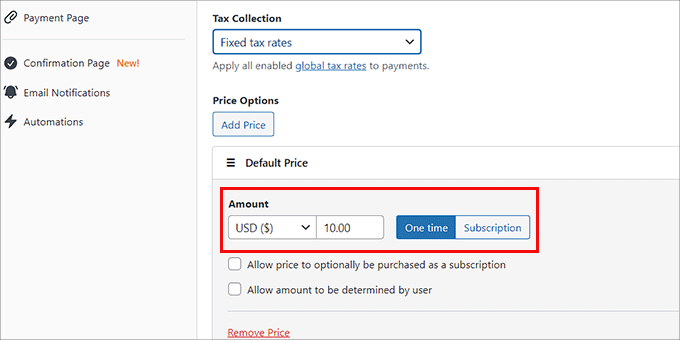
次に、左の列から「支払い」タブに切り替え、「税金の徴収」設定の下にあるドロップダウンメニューから希望する税金の徴収率を選択します。
次に、フォームを使用して販売する予定のサービスまたは製品の価格を追加します。サブスクリプションサービスの場合は、「サブスクリプション」オプションを選択します。
次に、「価格を追加」ボタンをクリックして、サブスクリプションの階層を追加します。

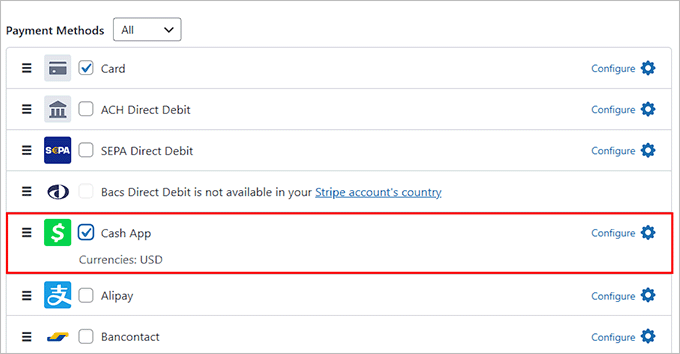
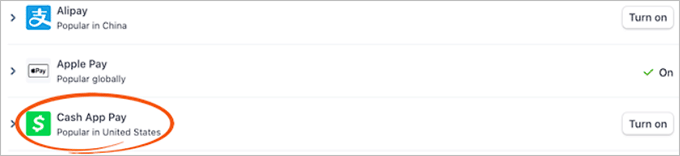
それが完了したら、「支払い方法」セクションまでスクロールダウンし、ドロップダウンメニューから「すべて」オプションを選択する必要があります。
次に、「Cash App」オプションを設定し、その横にあるチェックボックスにチェックを入れる。

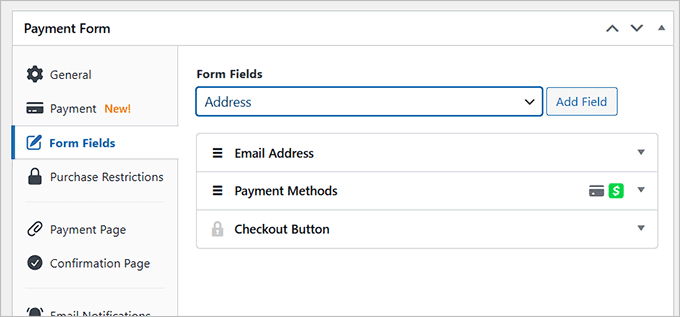
その後、「フォームフィールド」タブに切り替えてください。ここから、ドロップダウンメニューからフォームフィールドを追加し、タブを展開してその設定を行うことができます。
既存のフィールドをドラッグ&ドロップして並べ替えることもできる。
例えば、物理的な製品の販売や訪問セッションを計画している場合、フォームに住所フィールドを追加してカスタマイズすることができます。そうすれば、カスタマイザーは購入時に自宅の住所を入力する必要があります。

次に、「支払いページ」タブに向かい、「専用の支払いページを有効化する」にチェックを入れる。
このプラグインを使用すると、ブログやサイトに新しいページを作成することなく、支払いフォーム用のカスタムページを作成できるようになります。
パーマリンク、配色、画像、フッターテキストを追加してフォームをカスタマイズできます。

最後に「公開する」ボタンをクリックして、設定を保存します。
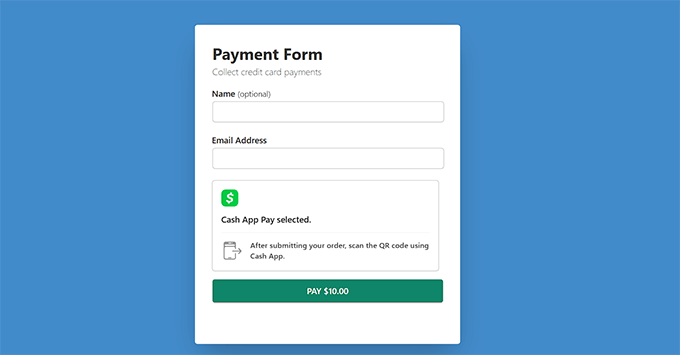
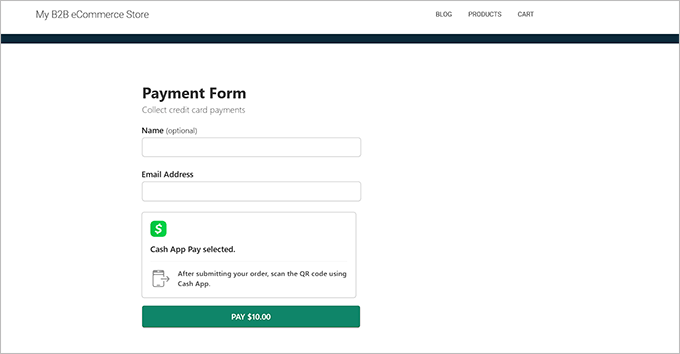
WordPressサイトにアクセスして、キャッシュアプリの支払いフォームを実際に表示できるようになりました。

また、フォームフィールドを追加した後に「公開する」ボタンをクリックして、キャッシュアプリの支払いフォームを既存のページに追加することもできます。
次に、WordPressダッシュボードでページ/投稿にアクセスし、左上の「ブロックを追加」(+)ボタンをクリックしてブロックメニューを開きます。
ここからWP Simple Payブロックを見つけてページに追加し、ブロック内のドロップダウンメニューから作成した支払いフォームを選択します。

次に、「更新」または「公開」ボタンをクリックして変更を保存します。
その後、WordPressサイトにアクセスするだけで、キャッシュアプリの支払いフォームが表示されます。

方法2:WooCommerceでCash Appを使った購入手続きでCash Appの支払いを集める
WooCommerceストアでキャッシュアプリでの支払いを受け入れたい場合は、この方法が適しています。
まず、Checkout with Cash App on WooCommerceプラグインをインストールし、有効化する必要があります。詳しくはWordPressプラグインのインストール方法をご覧ください。
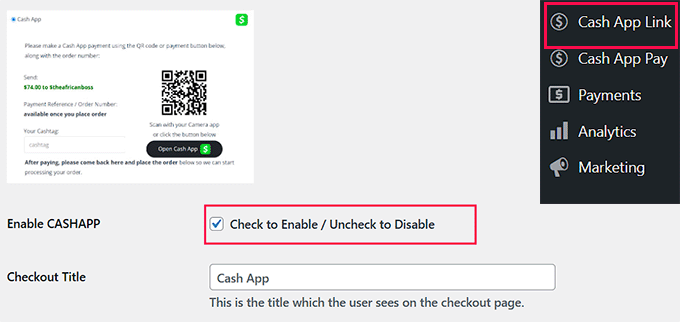
有効化した後、WordPress管理サイドバーからキャッシュアプリリンクページにアクセスする必要があります。すると画面にWooCommerceの決済ページが表示されます。
ここで、「CASHAPPを有効化」オプションをチェックして、支払い方法としてキャッシュアプリを追加します。

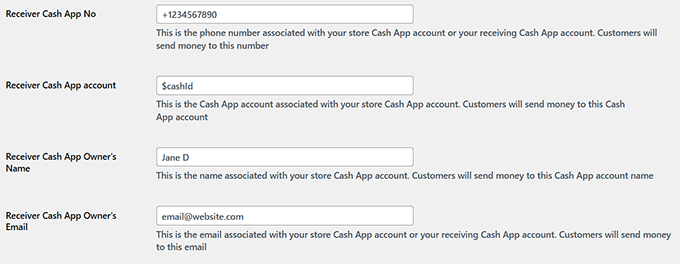
次に、あなたのCash Appアカウントの詳細とそれに関連する電話番号を追加する必要があります。また、Cash Appのアカウントで使用しているメールアドレスと名前を追加することもできます。
設定が完了したら、「変更を保存」ボタンをクリックして設定を保存します。

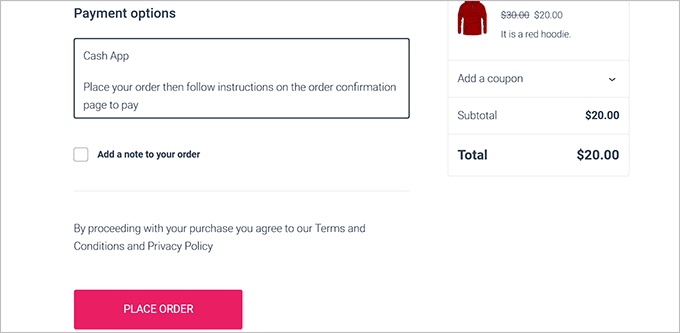
これでWordPressサイトの購入手続きページにアクセスできます。
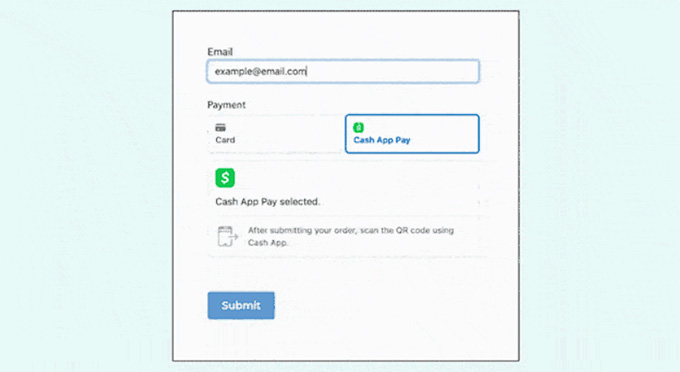
ここで、ユーザーが選択できる現金アプリの支払いオプションが表示され、「注文する」ボタンをクリックします。

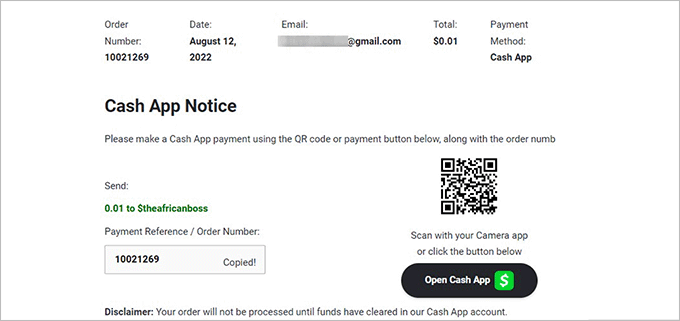
そうなると、ユーザーは新しい画面に移る。
ここで、注文の確認メッセージと、支払いを送信するためにスキャンできるQRコードが表示される。

ボーナス: Formidable Formsで現金アプリの支払いを集める
上記の方法があなたのニーズに合わない場合は、Formidable Formsを使ってキャッシュアプリの支払いを集めることもできます。これは高度なWordPressフォームビルダーで、複雑なフォーム、ディレクトリ、リスト、計算機などを作成することができます。
プラグインにはドラッグ&ドロップビルダーとあらかじめ用意された支払いテンプレートがあり、数回クリックするだけでサイトにフォームを追加することができます。

さらに Formidable Forms には Stripe Payments for WordPress アドオンが付属しており、キャッシュアプリでの支払いを簡単に受け付けることができます。
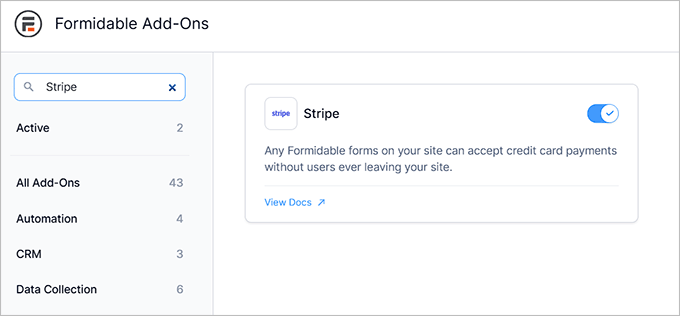
有効化したら、ダッシュボードからFormidable ” アドオンのページにアクセスし、Stripeアドオンをインストールしてください。

Formidable ” Global Settingsページで’Stripe’タブに切り替えます。
ここから、プラグインをStripeアカウントに接続することができます。その後、ページの支払い方法リストから「Cash App」を選択するだけです。

WordPress ダッシュボードから Formidable ” Forms ページにアクセスし、’+ 新規追加’ ボタンをクリックします。
次の画面が表示されますので、お好きなテンプレートをお選びください。

そうすると、ドラッグ&ドロップ・ビルダーが画面に表示され、右側にフォーム・プレビュー、左側にフォーム・フィールドが表示されます。
ここから、お好みに応じてフィールドを編集、並べ替え、削除することができます。電卓フィールドを追加することもできます。さらに詳しく知りたい方は、WordPressで住宅ローン計算フォームを追加する方法のチュートリアルをご覧ください。
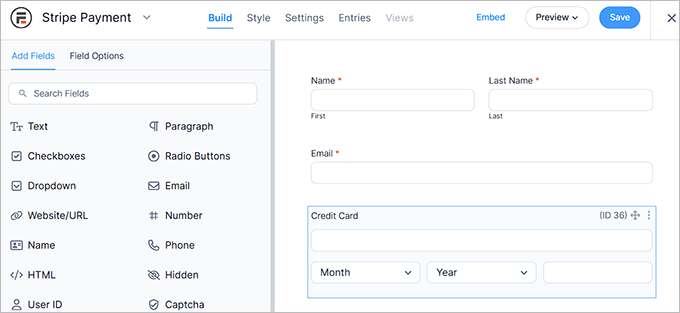
キャッシュアプリの支払いを収集するには、フォームに「支払いフィールド」を追加する必要があることを忘れないでください。

完了したら、’保存’ボタンをクリックして変更を保存します。これで好きなページにフォームを埋め込むことができます。
最後に、あなたのサイトにアクセスして、支払いフォームが実際に使われているところをご覧ください。

この投稿が WordPress で簡単にキャッシュアプリの支払いを受け取る方法のお役に立てば幸いです。 WordPressでAffirmの支払いを受け付けるチュートリアルや、WordPressで安全に支払いを処理するためのPayPalプラグインもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.